28 Create Buttons From Array Javascript
I want to create radio buttons according to the elements of array that i am calling from database. and this elements should be use as label for each radio button. How i can code for it. I am calling 6 element as username suggestion. and when a guest select any of button then that label for particular button will replace the input name type by ... To create a radio button programmatically in plain JavaScript, you can use the document.createElement () method. The following example creates a new radio button with necessary attributes and appends it to a container using the Node.appendChild () method.
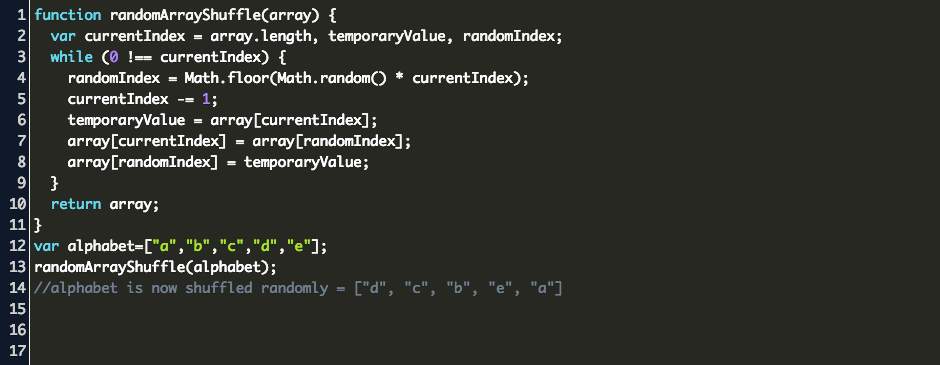
 Javascript Randomly Shuffle Array Code Example
Javascript Randomly Shuffle Array Code Example
Apr 07, 2016 - Join Stack Overflow to learn, share knowledge, and build your career · Find centralized, trusted content and collaborate around the technologies you use most

Create buttons from array javascript. Dec 28, 2017 - I'm trying to create an array of buttons (dom element) which trigger sound files (up to 100). The compare function compares all the values in the array, two values at a time (a, b). When comparing 40 and 100, the sort() method calls the compare function(40, 100). The function calculates 40 - 100 (a - b) , and since the result is negative (-60), the sort function will sort 40 as a value lower than 100. We have used getElementById to read the data from the text box similarly used on div tag to display all the elements of the array. Array length property to get number of elements present inside array . Here is the demo Enter one sample data here and press Add button. Next add one more sample data and press Add button. ....
Here we will populate the dropdown list with an array. Below is the description of popular approaches used in JavaScript. Example 1: In this example, the length property is used to traverse the elements of the array and on each element create an option element and append this new element to the select element by appendChild () method . Program: A web editor for p5.js, a JavaScript library with the goal of making coding accessible to artists, designers, educators, and beginners. But sometimes you need to create objects and their arrays manually. Like I did when I was creating this e-shop: Considering each category list item looks like this in HTML: I didn't want to have this code repeated 12 times, which would make it unmaintainable. Creating an array of objects. But let's get back to cars. Let's take a look at this ...
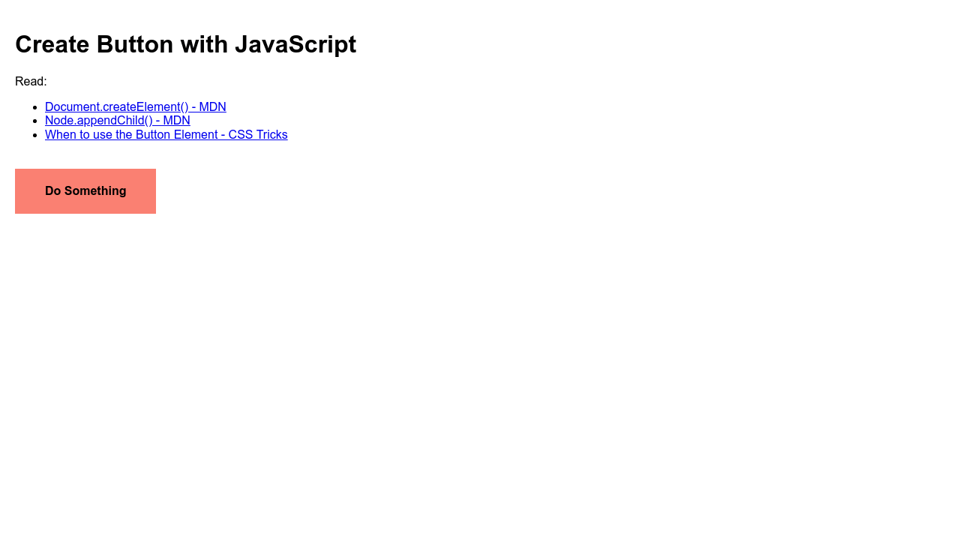
JavaScript array is an object that represents a collection of similar type of elements. There are 3 ways to construct array in JavaScript. By array literal; By creating instance of Array directly (using new keyword) By using an Array constructor (using new keyword) 1) JavaScript array literal. The syntax of creating array using array literal is ... Feb 26, 2020 - JavaScript exercises, practice and solution: Write a JavaScript program to add items in an blank array and display the items. document.createElement ('Button') creates a clickable button object (createElement ('Button')) referenced by the variable name. clickMeButton.id = 'myButton' sets the button's id to be myButton.
Dynamically create a table, button and DIV in JavaScript. With document.createElement () method you can create a specified HTML element dynamically in JavaScript. Once created, you can insert (or add) the element to your web page, or add it to a pre-defined element or a dynamically created element. In fact, you can create an entire form ... Javascript and CSS: create buttons from array with different icons - Stack Overflow. In my application, I have an array with three entries. Based on each entry, I want to create a button, so three buttons altogether. let arrayButtons = [ { title: "Mike", ... Stack Overflow. May 05, 2018 - Quora is a place to gain and share knowledge. It's a platform to ask questions and connect with people who contribute unique insights and quality answers.
I'd like to use another for loop to create buttons dynamically on the page that use the matching array index of each marker. As I understand it, I should perhaps just send the array index and title to the button so data can be pulled from the array and sent to the text box. 2 Ways to Create Table From Array In Javascript By W.S. Toh / Tips & Tutorials - Javascript / August 15, 2021 August 16, 2021 Welcome to a beginner's tutorial on how to create a table from an array with Javascript. May 22, 2017 - The error is occurring because you are using [i] which gets the raw JavaScript object when we need the jQuery object. .eq() gets the jQuery object at that index. ... The OP uses jQuery UI. Using .button( "option", "label" ) is perfectly fine. – Felix Kling Mar 24 '13 at 10:36
Well organized and easy to understand Web building tutorials with lots of examples of how to use HTML, CSS, JavaScript, SQL, Python, PHP, Bootstrap, Java, XML and more. Aug 27, 2009 - The currentPage variable is assigned the url of one of the elements from the pageArray. My supervisor wants to be able to manually add pages to the pageArray and have the javascript code generate the associated buttons and function calls so when the learner clicks on one of the dynamically created ... The two-dimensional array is a collection of items which share a common name and they are organized as a matrix in the form of rows and columns.The two-dimensional array is an array of arrays, so we create an array of one-dimensional array objects. The following program shows how to create an 2D array :
How to dynamically create radio buttons using an array in JavaScript? Javascript Web Development Front End Technology Object Oriented Programming To dynamically create radio button using an array, use the concept of createElement () and appendChild (). Create buttons from array javascript. How Do I Add Javascript Or Jquery Script To A Button Or Text Javascript Calculator How To Build A Calculator From Scratch How To Build A Memory Matching Game In Javascript Scotch Io 3 2 3 6 Submit And Button Controls Documentation Creating Custom Buttons In React Native Logrocket Blog ... We will begin by looking at different ways to create an array in JavaScript. The first two of these examples create arrays where only the length is set and there are no numbered entries at all ...
DisplayRoles key= {object.id} data= {object} and. Button title= { "this is a button" } are working just fine. The object does indeed have an id. So if you add "Bob" to position zero in the array and "Jane" to position 1, it renders two elements just fine: "Bob" plus a button that says "this is a button" and "Jane" plus a ... Hacks for Creating JavaScript Arrays Insightful tips for creating and cloning arrays in JavaScript. Original Photo by Markus Spiske on Unsplash. A very important aspect of every programming language is the data types and structures available in the language. Most programming languages provide data types for representing and working with complex ... In plain JavaScript, you can use the document.createElement () method to create an HTML <input> elements of type button and set its required attributes. Then to append the input element to a container, you can use the Node.appendChild () method. This approach is demonstrated below:
Introduction to Dynamic Array in JavaScript. Dynamic Array in JavaScript means either increasing or decreasing the size of the array automatically. JavaScript is not typed dependent so there is no static array. JavaScript directly allows array as dynamic only. We can perform adding, removing elements based on index values. Aug 15, 2011 - I have a javascript file which performs various tasks onLoad. Currently I have 5 buttons in an HTML page but what I would like to do is to is read from an array in the js file and dynamically create a number of buttons depending what was in the array. Test it Now. Output. After the execution of the above code, the output will be - After clicking the given button, the output will be - Example2. In this example, we are using the document.createElement() method to create a new button element. Here, we are using the insertBefore() method to insert the created element. There is a div element that has a paragraph child element.
Jan 14, 2018 - I want to create a bunch of buttons in the html body bases on the array stored in Javascript. var listBran... Let's try 5 array operations. Create an array styles with items "Jazz" and "Blues". Append "Rock-n-Roll" to the end. Replace the value in the middle by "Classics". Your code for finding the middle value should work for any arrays with odd length. Strip off the first value of the array and show it. Prepend Rap and Reggae to the ... Jan 18, 2013 - Stack Overflow | The World’s Largest Online Community for Developers
Display array items on a div element on click of button using vanilla JavaScript. Javascript Web Development Object Oriented Programming. To embed the elements of an array inside a div, we just need to iterate over the array and keep appending the element to the div. This can be done like this −. JavaScript has a buit in array constructor new Array (). But you can safely use [] instead. These two different statements both create a new empty array named points: const points = new Array (); const points = []; These two different statements both create a new array containing 6 numbers: 14/1/2018 · Create an array of buttons from Javascript array. I want to create a bunch of buttons in the html body based on an array stored in Javascript. Here is my code: <!DOCTYPE> <html> <head> <script> var listBrand = ['LEXUS','AUDI','MAYBACK','FERRARI','TOYOTA']; //the array function printBtn () { for (var i = 0; i < listBrand.length; i++) { var btn ...
23/3/2021 · You can easily create a button using JavaScript by calling on the document.createElement ("button") method. For example, let’s create a <button> that says "Click Me" using JavaScript: First, you call the document.createElement ("button") and assign the returned element to a variable named btn. 1. Look again at the documentation. You've used append, but you wanted appendTo (easy mistake to make). append appends the thing you pass as an argument to the thing you call it on. appendTo appends the thing you call it on to the thing you pass as an argument. Also note that the selector "topics" looks for an element with the tag name topics ... Well organized and easy to understand Web building tutorials with lots of examples of how to use HTML, CSS, JavaScript, SQL, Python, PHP, Bootstrap, Java, XML and more.
Button Object Properties. Property. Description. autofocus. Sets or returns whether a button should automatically get focus when the page loads, or not. disabled. Sets or returns whether a button is disabled, or not. form. Returns a reference to the form that contains a button. Jun 25, 2021 - A Computer Science portal for geeks. It contains well written, well thought and well explained computer science and programming articles, quizzes and practice/competitive programming/company interview Questions. Well organized and easy to understand Web building tutorials with lots of examples of how to use HTML, CSS, JavaScript, SQL, Python, PHP, Bootstrap, Java, XML and more.
In this tutorial, we will learn how to create arrays; how they are indexed; how to add, modify, remove, or access items in an array; and how to loop through arrays. Creating an Array. There are two ways to create an array in JavaScript: The array literal, which uses square brackets. The array constructor, which uses the new keyword. Well organized and easy to understand Web building tutorials with lots of examples of how to use HTML, CSS, JavaScript, SQL, Python, PHP, Bootstrap, Java, XML and more. In this Article i will use a for loop to loop through all element contain inside an Array and then print out the Value line by line when the user click the " check What is inside " button . Function in JavaScript that i will be using is as below: createElement ("div") createTextNode (outputValues); createTextNode (outputValues);
JavaScript Array Methods: Create with Example. By James Hartman. Updated on August 27, 2021. What is an Array? An array is an object that can store a collection of items. Arrays become really useful when you need to store large amounts of data of the same type. Suppose you want to store details of 500 employees. If I have a 3 x 3 grid of buttons (created in an HTML table), how might I go about storing in a multidimensional array the coordinates of the button that was pressed. For instance, I have an array:... Well organized and easy to understand Web building tutorials with lots of examples of how to use HTML, CSS, JavaScript, SQL, Python, PHP, Bootstrap, Java, XML and more.
The JavaScript Array filter method to create a new array with desired items, a more advanced way to remove unwanted elements. Removing Elements from End of a JavaScript Array Removing Elements from Beginning of a JavaScript Array Feb 02, 2017 - Browse other questions tagged javascript html setattribute createelement or ask your own question. ... Fastest way to duplicate an array in JavaScript - slice vs. 'for' loop ... Selecting and manipulating CSS pseudo-elements such as ::before and ::after using javascript (or jQuery) ... What's the best way (using jQuery) to implement buttons ... In the above example, we have used the Javascript Array Push function. #JavaScript array constructor (new keyword) Here, you need to create an instance of an array by passing arguments in the constructor so that we don't have to provide the value explicitly. An example of creating the object by array constructor is given below.
Apr 27, 2017 - How do I get the letters to appear on the button using a similar method to the above? ... You will have to set the values dynamically with javascript or create them from scratch with javascript. There is no html attribute that will automatically read a javascript variable and set its value.

 React How To Create A Custom Button Group Component In 5
React How To Create A Custom Button Group Component In 5
 How To Get Value Of Selected Radio Button Using Javascript
How To Get Value Of Selected Radio Button Using Javascript
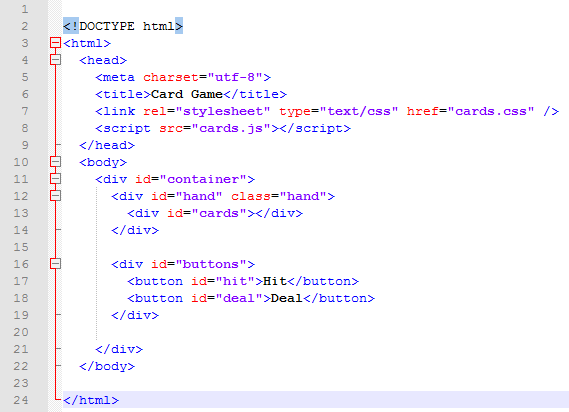
 Blackjack Create A Deck Of Cards As An Array Of Chegg Com
Blackjack Create A Deck Of Cards As An Array Of Chegg Com
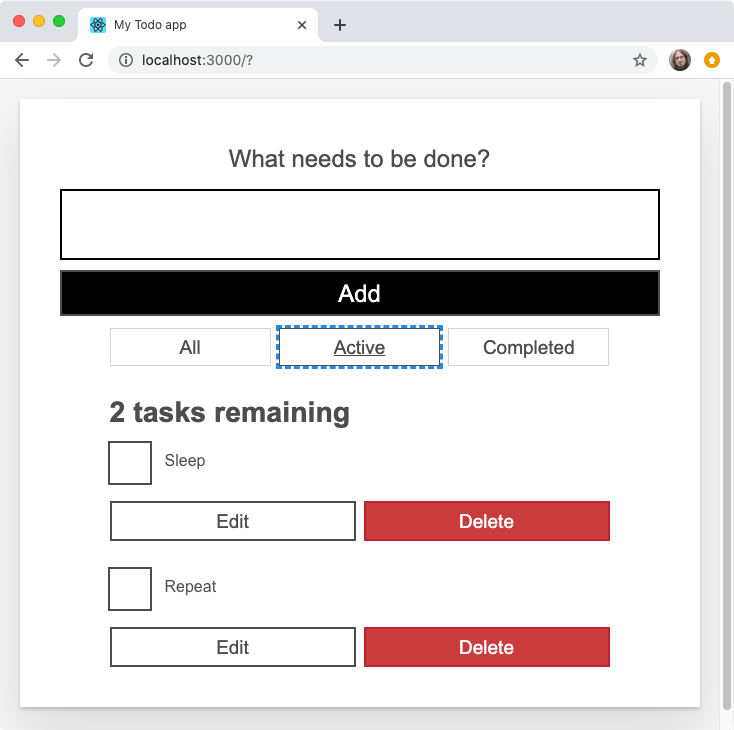
 React Interactivity Editing Filtering Conditional
React Interactivity Editing Filtering Conditional
 How To Build A Memory Matching Game In Javascript Scotch Io
How To Build A Memory Matching Game In Javascript Scotch Io
 How To Add Insert Javascript Variable To Button Html Tag In
How To Add Insert Javascript Variable To Button Html Tag In
 Creating A Multi Select Grid Of Buttons In React Stack Overflow
Creating A Multi Select Grid Of Buttons In React Stack Overflow
 How To Bind Javascript Array To Dynamic Html Table Stack
How To Bind Javascript Array To Dynamic Html Table Stack
 Creating A Simple Music Player With Javascript By Hector P
Creating A Simple Music Player With Javascript By Hector P
 Dynamically Make Buttons With An Array
Dynamically Make Buttons With An Array
 How To Handle Multiple Radio Button Groups In One Component
How To Handle Multiple Radio Button Groups In One Component
 How To Create And Configure A Custom Button In Foxit Pdf Sdk
How To Create And Configure A Custom Button In Foxit Pdf Sdk
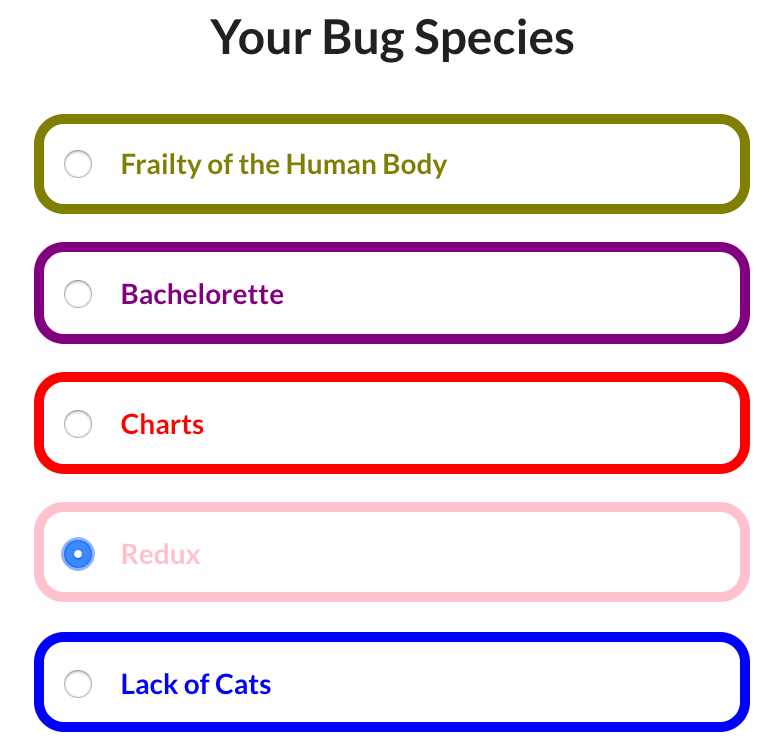
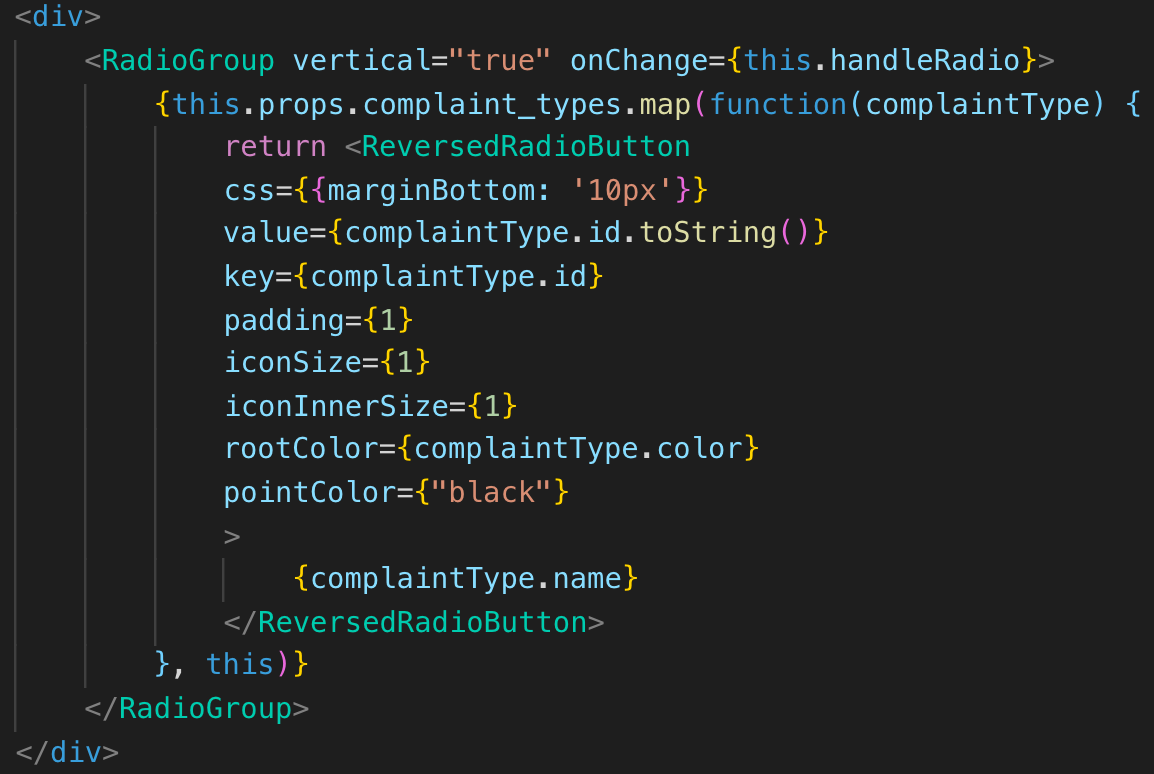
 Creating Dynamic Styled Radio Buttons With React And Emotion
Creating Dynamic Styled Radio Buttons With React And Emotion
 Create A Windows Like Interface With Jquery Ui
Create A Windows Like Interface With Jquery Ui
 Javascript Project How To Create A To Do List Using
Javascript Project How To Create A To Do List Using
 Javascript Array Push Key Value Code Example
Javascript Array Push Key Value Code Example
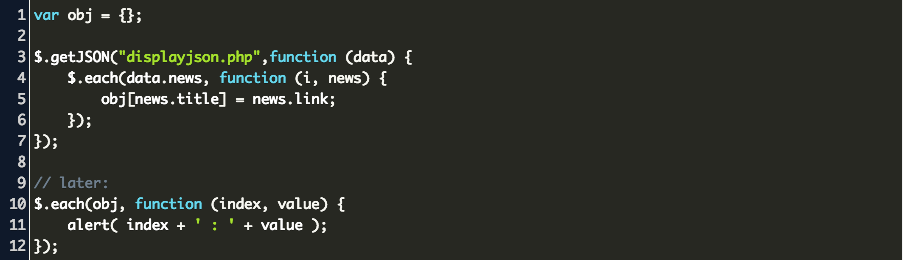
 How To Access Object Properties Dynamically Using Bracket
How To Access Object Properties Dynamically Using Bracket
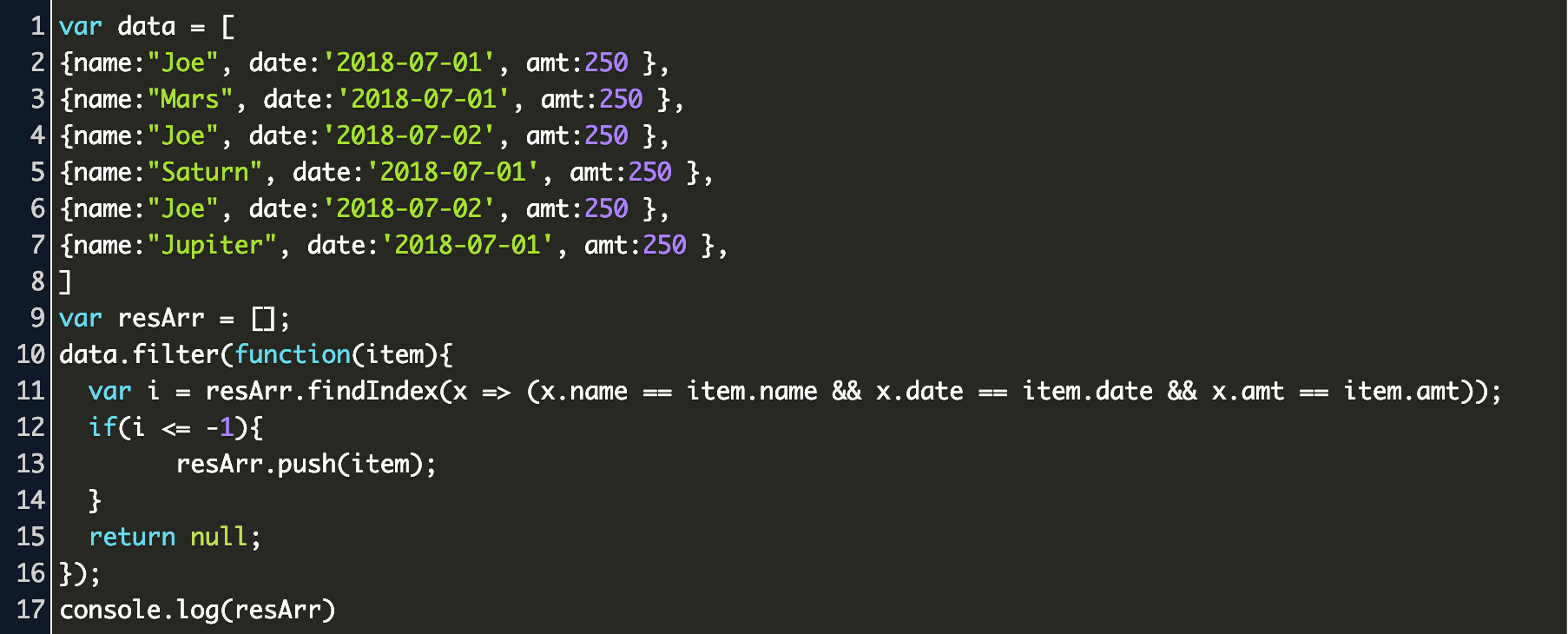
 Check Unique Object In Array Javascript Site Stackoverflow
Check Unique Object In Array Javascript Site Stackoverflow
 How To Get Values From Html Input Array Using Javascript
How To Get Values From Html Input Array Using Javascript
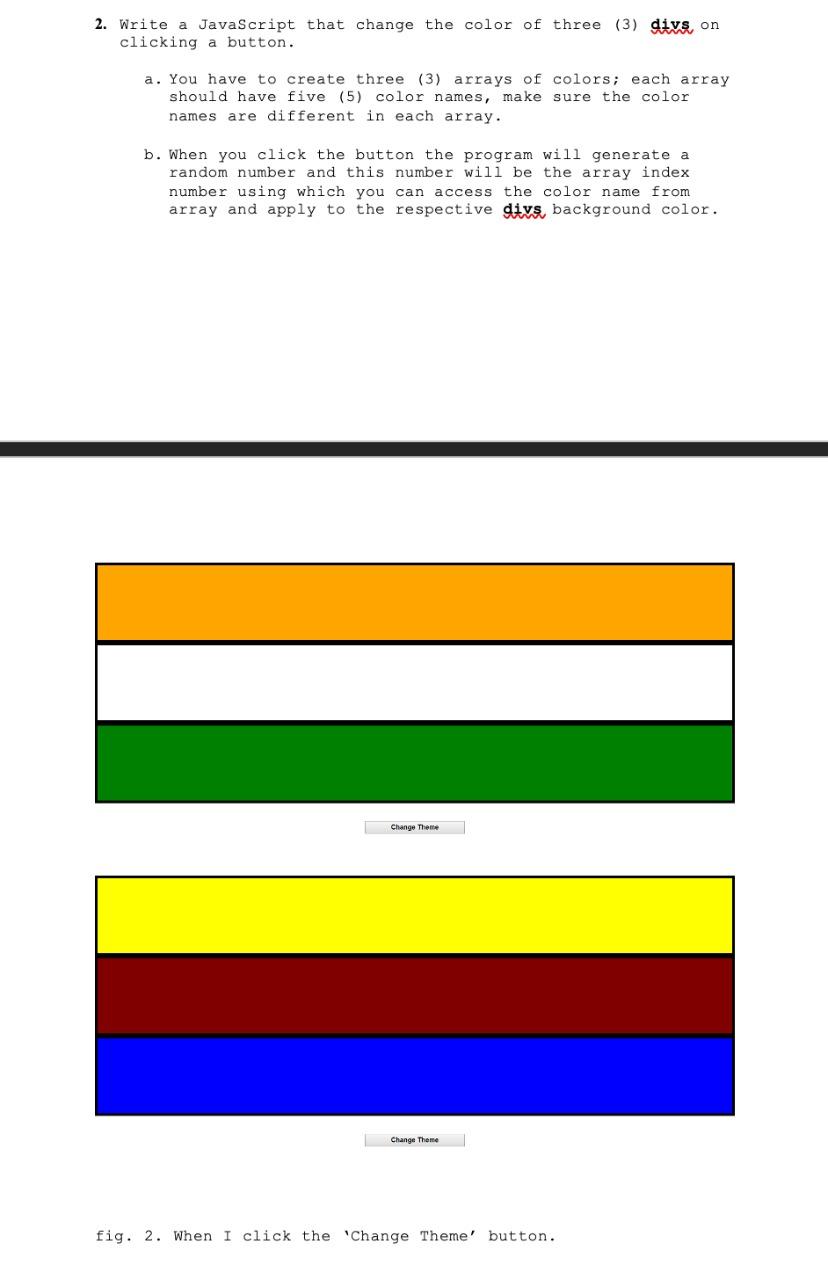
 How To Change The Background Color After Clicking The Button
How To Change The Background Color After Clicking The Button
 Creating Dynamic Styled Radio Buttons With React And Emotion
Creating Dynamic Styled Radio Buttons With React And Emotion
Easy Code To Create Button Array Codeproject
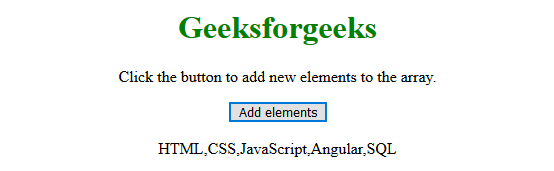
 How To Add An Object To An Array In Javascript Geeksforgeeks
How To Add An Object To An Array In Javascript Geeksforgeeks



0 Response to "28 Create Buttons From Array Javascript"
Post a Comment