23 Digital Clock Javascript Code
We have seen in our date object example how to display current date and time where the current date and time is displayed once. Here we will try to display changing clock or real time change in date and time by using setTimeout function.This setTimeout function we have used to trigger the time display function in a refresh rate of 1000 mill seconds ( 1 Sec ). 10/5/2021 · In our CSS code we will provide styling for the body of our HTML page and for the clock. body { margin: 0; padding: 0; box-sizing: border-box; font-family: "Lato", sans-serif; } #clock { height: 100vh; width: 100%; background-color: #14080e; color: #e9eb9e; display: flex; align-items: center; justify-content: center; font-size: 50px; }

In this project we will be learning to design a simple digital clock using HTML5, CSS3 and JavaScript. Requirement. For this project we can use any text editor like Notepad++, SublimeText, gEdit, TextMate, Coda, Brackets etc.
Digital clock javascript code. JavaScript Code: For JavaScript, follow the below given steps. Step 1: Create a function "showTime". Step 2: Create an instance of the Date object. Step 3: Using the methods of Date object get "hours", "minute" and "seconds". Step 4: Set AM/PM depending on the hour value. The Date object works on 24-hour format so we change hour ... Create a root folder that contains the HTML, CSS, and JavaScript files. You can name the files anything you want. Here the root folder is named Digital-Clock. According to the standard naming convention, the HTML, CSS, and JavaScript files are named index.html, styles.css, and script.js respectively. Digital Clock using HTML, CSS & JS (Video Tutorial). Learn some JS fundamentals by working with its functions, variable, Date object, timer & accessing the p...
22/4/2016 · In this article, we’ll show the simplest way to make a digital clock with date using JavaScript. Our easy to use JavaScript code helps to create a digital clock in your web project instantly. Here you can get three types of clock format, clock with 24 hours, clock with 12 hours, and clock with current date. At first, the javaScript code is provided and then the HTML code. JavaScript Code How to create a Digital Clock using JavaScript In this simple article, I am going to share with you the source code of a simple animated Digital Clock in JavaScript. Since, browsers can execute the JavaScript program at the client-side, the script(in this case app.js) will pick up the time of the client's computer and display it in the browser using the globally known date object and its methods. This post will explore constructing a digital clock by taking advantage of nested d3 selections and data. The full code is also available for download. The finished product is a digital clock depicting the browser time in hours, minutes, and seconds:
9/7/2021 · function updateTime() { // all code goes here } setInterval(updateTime, 1000); // 1000 milliseconds = 1 second To create a javascript digital clock we will call our update time function for every one second so that we can see update time in every second. Download this complte soruce code. To create a Digital Clock it takes only two steps:-. Step 1. Make a HTML file and define markup and script for Digital Clock. We make a HTML file and save it with a name clock.html. In this step we make a date object to get date and time and write the values to paragraph.We use month and day array to get the particular of month and day in ... The JavaScript Code for Digital Clock After getting everything ready, now it's time to create a JavaScript function to get the time and display it on the page. So, the following is the function in which we get the current time. We used the if condition to set the 12 hours time format along with AM/PM session.
In JavaScript, Date Object is used to work with date and time. You can create a digital clock in JavaScript for your web page manipulating date object easily. The Date object automatically holds the current date and time as its initial value. You can extract Hours, Minutes and Seconds from it, to create and display time on Digital Clock. Working Digital Clock using Javascript [Source Codes] To create this program (Digital Clock). First, you need to create two Files one HTML File and another one is CSS File. After creating these files just paste the following codes in your file. Display current date and time in digital clock using javascript. javaScript Digital Clock with date. In the digital clock, the time will be display in the 12-hour format of HH : MM : SS AM/PM. If you want to show time 24-hour in digital clock, so you can set time format like HH : MM : SS. and the time will be shown in 24-hour format.
1/12/2018 · To begin with, create a div with id clock in which you want to display time. We will insert the time into this div using JavaScript. HTML <div id="clock"></div> The Styling. The styling for the text to be displayed in the div is defined in the CSS. The text is given a font size and color. Its font family is chosen as Orbitronbecause it gives the look of a real digital clock. To create this program (Digital Clock with Colorful Glowing Effect). First, you need to create two Files one HTML File and another one is CSS File. After creating these files just paste the following codes in your file. First, create an HTML file with the name of index.html and paste the given codes in your HTML file. Simple Digital Clock using JavaScript. Description. Back to coding, To complete this program with debugging free code you have to create three files. The first file is to HTML and the second file gonna be CSS for design part and the third file JavaScript for function-related, index.html. Create an HTML file named ‘index.html‘ and put those codes given below.
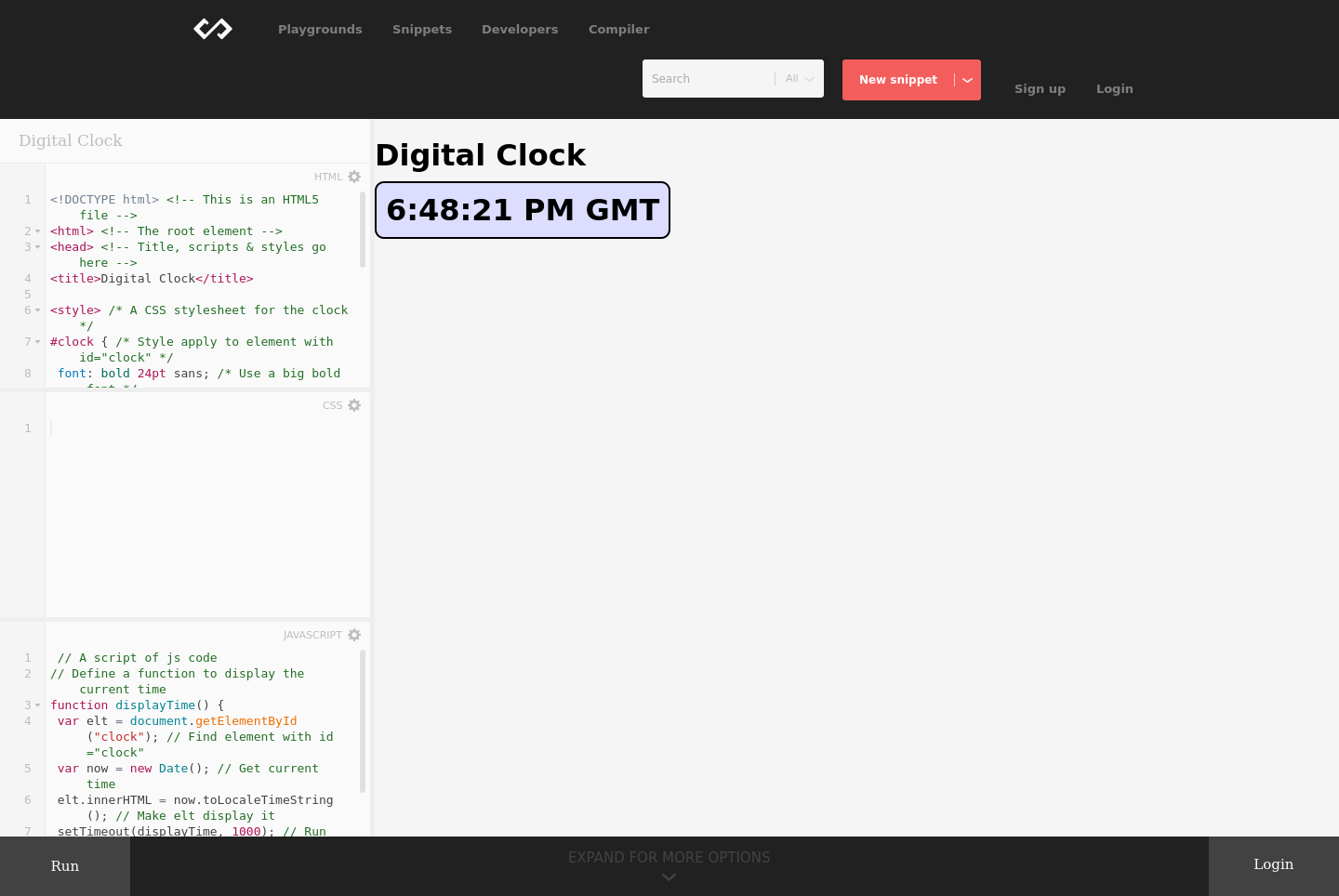
While learning JavaScript I thought it was a good idea to make a digital clock program. I followed a youtube tutorial (with some tweaks to my preference) and came up with my final code that I have. I came to CodeReview to get the script reviewed, and to ask is there anything wrong with the script and/or any way to improve it as a whole. The reaason we called it clockDiv is that this variable will let our Javascript code connect with a DIV named "clock" that we'll eventually make in our HTML file. To make this connection, we use a function called document.getElementById () to retrieve a "handle" to a DIV with a specific ID. In this case, it's a DIV with the " clock " ID. 16/4/2021 · This tutorial will help you learn how to code a digital clock using JavaScript. Here’s a live demo of the result: First, you need to have an HTML element where you can display the current clock value. You can create either a <div> or a <span> element. I will use a <div> with the id value of clockDiv:
Javascript Digital Clock design 1: This digital clock design will contain a gradient background with black background for the Clock display. We are using Montserrat font from Google fonts for our clock font-family. The code is simple. I have added the whole CSS and javascript on the same HTML file, you can use it as per your requirements: Watch the live demo to see how this digital clock works. Digital clock are much more beautiful and much easier to make. If you know the basic HTML CSS and JavaScript programming code, you can easily build a digital clock. Basically I made this watch based on JavaScript programming code. Very little HTML and CSS code has been used. Our sample script of JavaScript code helps you to make a digital clock in your web project. In this script, we will explain to you three types of clock format, clock with 24 hours, watch with 12 hours, and clock with the current date. At first, the javaScript code is provided and then the HTML code.
JavaScript Code. Now here comes the main part. The entire code for the working of the clock is written within the currentTime () function. Step 1:- Create a function currentTime (). Step 2:- Inside the function, create an object of Date Class which allows you to call day, year, month, day, hour, minute, second, etc. Analog and Digital Clock using HTML, CSS & JavaScript. Back to coding, To complete this program with debugging free code you have to create three files. The first file is to HTML and the second file gonna be CSS for design part and the third file JavaScript for function-related, Demo/Code. 31. JavaScript/JS Digital Clock Time Tumber Animation Effect . In the event that you have to see exact timing yet need an insane design, this digital clock design dazzles you. The liveliness impacts and interactive cursor developments have made this clock as one of the imaginative and easy to use tickers.
Analog Clock. Digital Clock. We will create a Digital clock (as it is easy to make) with vanilla CSS and JavaScript. Create Digital Clock is a beginner's must-do project. Approach: The approach is to use the date object, which will call the function every second to refresh the browser screen. Let' see the HTML template code for it. 1. HTML ... JavaScript Code In startTime () function, new Date () is used to define the current Date object. Hours, Minutes, Seconds, Day, Date, Month, and Year are extracted from the Date object using getHours (), getMinutes (), getSeconds (), getDay (), getDate (), getMonth (), and getFullYear () respectively. This JavaScript example will display a JavaScript clock with an optional on/off switch. [Get Source Code] Future Date. Compatibility: IE3+, NS3+. Description: This script will print out a date a certain number of days in the future. You can tell a customer their order will be filled by the date in the future, etc.
 Simple Digital Clock Code In Javascript By Karan Chanana
Simple Digital Clock Code In Javascript By Karan Chanana
 Create A Digital Clock With Date Using Javascript Digital Clock
Create A Digital Clock With Date Using Javascript Digital Clock
 Python Project For Beginners Alarm Clock With Gui Source
Python Project For Beginners Alarm Clock With Gui Source
 Digital Clock In Js Javascript Tutorials Web Development Tutorials
Digital Clock In Js Javascript Tutorials Web Development Tutorials
 Digital Clock Using Javascript Working Clock With Digital Font 2018 Clock Using Javascript
Digital Clock Using Javascript Working Clock With Digital Font 2018 Clock Using Javascript
 Digital Clock With Date Day Month Year Using Html Css Amp Javascript
Digital Clock With Date Day Month Year Using Html Css Amp Javascript
Github Angelr1076 Vanilla Javascript Clock A Digital Clock
 Create Digital Clock With Date Using Javascript Codexworld
Create Digital Clock With Date Using Javascript Codexworld
 Digital Clock Only In 7 Minutes With Html Css Javascript
Digital Clock Only In 7 Minutes With Html Css Javascript

 Build Your Own Digital Clock Using Javascript Dev Community
Build Your Own Digital Clock Using Javascript Dev Community
 Javascript Digital Clock With Date Tuts Make
Javascript Digital Clock With Date Tuts Make
 Digital Clock Using Javascript Dev Community
Digital Clock Using Javascript Dev Community
 Digital Clock With Vue Js Vue Js Feed
Digital Clock With Vue Js Vue Js Feed
Creating Digital Clock Using Jquery And Css3
 Create An Alarm Clock Using Tkinter Geeksforgeeks
Create An Alarm Clock Using Tkinter Geeksforgeeks
 Simple Vanilla Javascript Alarm Clock Free Source Code
Simple Vanilla Javascript Alarm Clock Free Source Code
 How To Create A Digital Clock Using Html Css And Javascript
How To Create A Digital Clock Using Html Css And Javascript




0 Response to "23 Digital Clock Javascript Code"
Post a Comment