26 Javascript Get Html Select Option Text
May 29, 2019 - Learn how to get attribute value of selected drop-down list option using plain Javascript and jQuery on Education Ecosystem blog. Definition and Usage. The selectedIndex property sets or returns the index of the selected option in a drop-down list. The index starts at 0. Note: If the drop-down list allows multiple selections it will only return the index of the first option selected. Note: The value "-1" will deselect all options (if any). Note: If no option is selected, the selectedIndex property will return -1.
 Jquery Html Select Show More Text In Selected Option When
Jquery Html Select Show More Text In Selected Option When
When an item is selected in the HTML Select DropDownList, the GetSelectedTextValue JavaScript function is executed to which the reference of the HTML Select DropDownList is passed as parameter. Using this reference, the selected Text and Value is determined and is displayed using JavaScript alert message box.

Javascript get html select option text. Getting the Value and Text/Label of the Selected Options The selectedOptions property of the select element gives the list of options that are currently selected. Each element in this list is a DOM <option> element — so you can use the value and text property to get the value and inside text of the option. Using JavaScript get the Text or Value of a Selected Item in a Select Box. Raw. getSelectedText.js. function getSelectedText(){. var e = document.getElementById("nameSelect"); In the above example, the text (also known as options) in the drop-down list, is the name of a Bird and the value is a code. To get the selected text (or the selected option), I am using the text() method of the options collection. ele. options [ele.selectedIndex]. text. Using jQuery to get the Selected texts of SELECT Element. The jQuery method is also simple.
22/4/2020 · There are two approaches that are discussed below: Approach 1: First, select the options by JavaScript selector, Use value Property (eg. option [i].value) to compare the values of option element. If it’s a match then use text Property (eg. option [i].text) to get the text of option element. Example: <!DOCTYPE html>. 16/4/2018 · html 5 and javascript tutorial on get selected text from the select option element dropdownlist into textbox control Aug 05, 2020 - I think this should be $("#yourdropdownid").children("option").filter(":selected").text() since is() returns a boolean of whether the object matches the selector or not · How to check whether a checkbox is checked in jQuery · ExpressionChangedAfterItHasBeenCheckedError: Expression has changed ...
17/3/2020 · how to get inner text from select tag by javascript; get selected option text js; select option get selected text javascript; The option.text method returns the field value of option. js take value from selcted paragraph; dropdown javascript selected value; select option name javascript; get the name and value of select box js I wonder that everyone has posted about value and text option to get from <option> and no one suggested label. So I am suggesting label too, as supported by all browsers. To get value (same as others suggested) function test(a) { var x = a.options[a.selectedIndex].value; alert(x); } To get option text (i.e. Communication or -Select-) 13/3/2006 · explicitly get the text, so: var sel = document.getElementById("day"); var d = sel.options[sel.selectedIndex].text; will do the job. If you don't know whether there is a value attribute or not, then you'll have to test for it and, if it's undefined, get the text - something like: var sel = document.getElementById('day');
Mar 17, 2020 - Get code examples like "javascript get selected option text" instantly right from your google search results with the Grepper Chrome Extension. To get the selected option of a <select> element with a single selection, you use the following code: let selectedOption = selectBox.options [selectBox.selectedIndex]; Code language: JavaScript (javascript) Then you can access the text and value of the selected option via text and value properties: Select elements typically have two values that you want to access. First there's the value to be sent to the server, which is easy: The second is the text value of the select. For example, using the following select box: <option value="2">Mrs</option>. If you wanted to get the string "Mr" if the first option was selected (instead of just "1 ...
Now I have to select that option from the dropdown where the value of the option contains the above variable value. Till now I have used jquery filter but to no avail. ... $ will search for the options that ends with your text $('option[value$='+test+']'); ... Browse other questions tagged javascript jquery drop-down-menu or ask your own question. document.getElementsByTagName('select')[0].options[0].innerHTML returns 'test 1' document.getElementsByTagName('select')[0].options[0].firstChild returns a text node containing 'test 1' document.getElementsByTagName('select')[0].firstChild.nextSibling returns the first option node. Its first child is the text node 'test 1' Mar 17, 2020 - Get code examples like "how to get select option selected text in pure javascript" instantly right from your google search results with the Grepper Chrome Extension.
Definition and Usage. The <option> tag defines an option in a select list. <option> elements go inside a <select>, <optgroup>, or <datalist> element. Note: The <option> tag can be used without any attributes, but you usually need the value attribute, which indicates what is sent to the server on form submission. Tip: If you have a long list of options, you can group related options within the ... Definition and Usage. The text property sets or returns the text of an option element. Tip: If the value property is not specified for an option element, then the text content will be sent to the server when the container form is submitted. The button with ID demo is attached with a click event. When the button is clicked the text or inner HTML of the selected option of the HTML Select Dropdown with ID mySelect is fetched and displayed in alert.
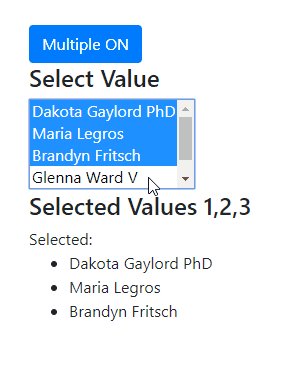
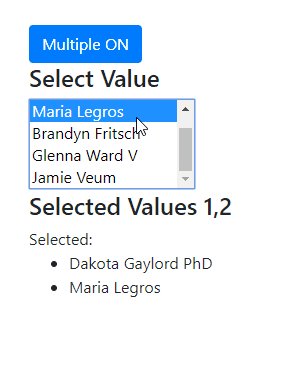
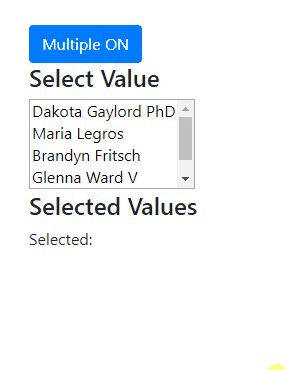
4/3/2009 · Use the select list object, to identify its own selected options index. From there - grab the inner HTML of that index. And now you have the text string of that option. <select onchange="alert (this.options [this.selectedIndex].innerHTML);"> <option value="">Select Actions</option> <option value="1">Print PDF</option> <option value="2">Send ... Alternativley, you can use the ... get the text content of an element. ... Similarly, you can retrieve the selected values from multiple select boxes with a little trick. A multiple select box allows a user to select multiple options. Hold down the control key on Windows or command key on Mac to select multiple ... 22/3/2019 · A JavaScript example to show you how to get the selected value or text from a dropdown list. A drop box list. <select id="country"> <option value="None"> -- Select -- </option> <option value="ID001"> China </option> <option value="ID002" selected> United State </option> <option value="ID003"> Malaysia </option> </select> Get option value :
JavaScript getElementById select. We can use document.getElementById () over the <select> tag to perform any operation with the selected value as a option. We will be describing you here to use getElementById with select by using a very simple example. In this example we have created two dropdown list by using <select> tags. Change the option text · java2s | © Demo Source and Support. All rights reserved Feb 23, 2020 - html 5 and javascript tutorial on get selected text from the select option element dropdownlist into textbox control
Javascript Combobox . A dropdown list provides a method of selecting only one option from a lots of options while only using up as much space as a single option except while a selection is being made. Javascript Select options Get selected option text with JavaScript. Ask Question Asked 8 years, 6 months ago. Active 7 days ago. Viewed 419k times ... It was then copied to more browsers, but since a) it is not standard and b) you cannot have html in an option there is absolutely no need to confuse the issue when an option has .value and .text - mplungjan Feb 20 '13 ... If you click the save button, your code will be saved, and you get a URL you can share with others. Save Cancel By clicking the "Save" button you agree to our terms and conditions .
JavaScript Get Selected LI From UL ListSource code: https://1bestcsharp.blogspot /2017/10/javascript-get-selected-li-text.htmlJavascript Tutorials For Beg... The second one is the text value of the select element. In the example code, we will show how you can get the text value of the select using jQuery. The following select box has some options with values, the text value of the selected option will be retrieved from this select element. Returns the default value of the selected attribute. disabled. Sets or returns whether an option is disabled, or not. form. Returns a reference to the form that contains the option. index. Sets or returns the index position of an option in a drop-down list. label. Sets or returns the value of the label attribute of an option in a drop-down list.
Another method is document.getElementsByName ('name') [wholeNumber].value which returns a live NodeList which is a collection of nodes. It includes any HTM/XML element, and text content of a element: Use the powerful document.querySelector ('selector').value which uses a CSS selector to select the element: Get value of selected option. Get value of input box Update selection box based on other selection . selectedIndex. getElementById. addEventListener. click. Return the selected option as text in option : Option Select ComboBox « Form Control « JavaScript DHTML
How to get value of selected option in select box, or reference to it. Discusses value property, selectedIndex property, and for loops over options. Select javascript: select onChange, select value select text, option selected The val() method will select the value of the option for example "1", and if you want to get the string "Tom" you can use the text() method.. The text() and val() Methods¶. The text() method will set or return the text content of the selected elements.. It returns the text content of all matched elements. When it is used to set content, it overwrites the content of all matched elements.
Javascript Html Element Get Selected Select Option Text Value Notepad ... Javascript Get Selected Option Text Creating Lt Select Gt Element And Append Data To It Code Review Remove Options From Select List In Javascript Javatpoint Bootstrap Select Examples Amp Tutorial In order to get the value of the selected item you can do the following: this.options[this.selectedIndex].text Here the different options of the select are accessed, and the SelectedIndex is used to choose the selected one, then its text is being accessed. Read more about the select DOM here. Hello, i have a select statement Ford &
4 weeks ago - A Computer Science portal for geeks. It contains well written, well thought and well explained computer science and programming articles, quizzes and practice/competitive programming/company interview Questions. Method. Description. [ index] Returns the <option> element from the collection with the specified index (starts at 0). Note: Returns null if the index number is out of range. [add ( option [, index ])] Adds an <option> element into the collection at the specified index. If no index is specified, it inserts the option at the end of the collection. Apr 28, 2021 - This post will discuss how to get selected text from a dropdown list in JavaScript and jQuery. ... With jQuery, you can use the text() or html() method to get the selected text from a dropdown. This can be done in several ways using the :selected property to get the chosen option of the select ...
 Javascript Get Date And Selected Option Text
Javascript Get Date And Selected Option Text
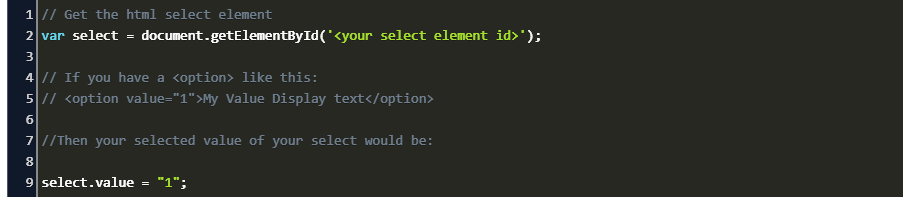
 Add Value To Select Option Javascript Code Example
Add Value To Select Option Javascript Code Example
 Six Demos Of How To Get Value In Jquery Select Option
Six Demos Of How To Get Value In Jquery Select Option
 Select By Search Text In Jquery Stack Overflow
Select By Search Text In Jquery Stack Overflow
 How To Get Selected Values From Select Option In Php 8
How To Get Selected Values From Select Option In Php 8
 How To Get Selected Text From A Drop Down List Using Jquery
How To Get Selected Text From A Drop Down List Using Jquery
 Bootstrap Select Learn To Use With 5 Beautiful Styles
Bootstrap Select Learn To Use With 5 Beautiful Styles
 Javascript Set Selected Option By Value Code Example
Javascript Set Selected Option By Value Code Example
 Javascript Get Date And Selected Option Text
Javascript Get Date And Selected Option Text
 Php How To Get Select Option Value From Mysql Database Using Php With Source Code
Php How To Get Select Option Value From Mysql Database Using Php With Source Code
 Styling A Select Like It S 2019 Css Tricks
Styling A Select Like It S 2019 Css Tricks
 How To Create A Custom Select Dropdown Using Html Css And
How To Create A Custom Select Dropdown Using Html Css And
.png) How To Select Value From Dropdown Using Selenium Webdriver
How To Select Value From Dropdown Using Selenium Webdriver
 Get Value With Different Name And Same Id In Select Option
Get Value With Different Name And Same Id In Select Option
 Javascript Get Dropdown Select Option Selected Value Onchange Label
Javascript Get Dropdown Select Option Selected Value Onchange Label
.png) How To Select Value From Dropdown Using Selenium Webdriver
How To Select Value From Dropdown Using Selenium Webdriver
 Angular How To Get Dropdown Selected Text Using Common
Angular How To Get Dropdown Selected Text Using Common
 Javascript Select Option Value Or Change Value Markuptag
Javascript Select Option Value Or Change Value Markuptag
 Ion Select And Ion Option List Styling Ionic V3 Ionic Forum
Ion Select And Ion Option List Styling Ionic V3 Ionic Forum
 How To Add Option To Select Tag From Input Text Using Javascript With Source Code
How To Add Option To Select Tag From Input Text Using Javascript With Source Code
 Select Gt Your Poison 24 Accessibility
Select Gt Your Poison 24 Accessibility
 Get Selected Value In Dropdown List Using Javascript Stack
Get Selected Value In Dropdown List Using Javascript Stack
 Javascript Insert Select Option Dynamically Using Angularjs
Javascript Insert Select Option Dynamically Using Angularjs
20 Free Css Amp Javascript Select Boxes Snippets Csshint A

0 Response to "26 Javascript Get Html Select Option Text"
Post a Comment