33 Javascript Json Each Loop
Looping Using JSON JSON stands for JavaScript Object Notation. It's a light format for storing and transferring data from one place to another. So in looping, it is one of the most commonly used techniques for transporting data that is the array format or in attribute values. 6/5/2020 · We can use Object.entries () to convert a JSON array to an iterable array of keys and values. Object.entries (obj) will return an iterable multidimensional array. [ ["key1", "val1"], ["key2", "val2"], ["key3", "val3"], ] We can use this output to find our keys and values in a bunch of different ways.
 How To Loop Through The Array Of Json Objects In Javascript
How To Loop Through The Array Of Json Objects In Javascript
If you're working with JSON (JavaScript Object Notation) and either need to convert a JSON string to array or object and loop through it or vice-versa, take an array or object and convert it to a JSON string to return, both can be done in PHP or JavaScript. I broke up this post into three sections:

Javascript json each loop. Well organized and easy to understand Web building tutorials with lots of examples of how to use HTML, CSS, JavaScript, SQL, Python, PHP, Bootstrap, Java, XML and more. A message is thus logged for each item in the list: 0: foo 1: bar. You can stop the loop from within the callback function by returning false.. Note: most jQuery methods that return a jQuery object also loop through the set of elements in the jQuery collection — a process known as implicit iteration.When this occurs, it is often unnecessary to explicitly iterate with the .each() method: 11/10/2013 · jQuery loop over JSON string – $.each example. By mkyong | Last updated: October 11, 2013. Viewed: 291,183 | +81 pv/w. Review a simple jQuery example to loop over a JavaScript array object. var json = [ { "id": "1", "tagName": "apple" }, { "id": "2", "tagName": "orange" }, { "id": "3", "tagName": "banana" }, { "id": "4", "tagName": "watermelon" ...
Mar 03, 2020 - How Closure works totally different in Loop!!!! JavaScript Array Loops. There are different ways to loop over arrays in JavaScript, but it can be difficult choosing the right one. Plus keeping each method straight can drive a developer nuts. There is a classic JavaScript for loop, JavaScript forEach method and a collection of libraries with forEach and each helper methods. 23/3/2020 · When dealing with data in a JSON format, there are situations where you want to loop through every possible property. Typically, this is when you have a JSON object containing various information from an endpoint. Let’s say you have an object like so: const json = '{"name": "Tommy", "secondName":"Vercetti", "count":"42", "age": "30"}';
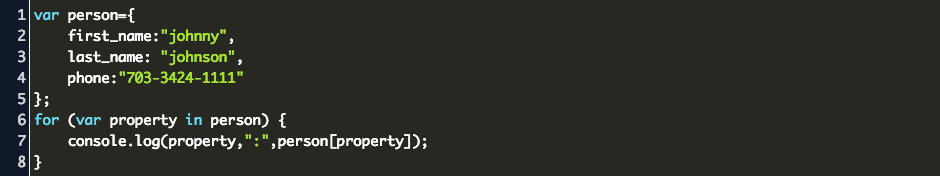
JSON was inspired by the JavaScript Object Literal notation, but there are differences between the two. For example, in JSON keys must be quoted using double quotes, while in object literals this ... 1/9/2020 · JSON.stringify() Nested forEach loops; All of the below have been implemented when completing the second core feature of the JavaScript weather manager: show London’s 5 … Aug 10, 2020 - var person={ first_name:"johnny", last_name: "johnson", phone:"703-3424-1111" }; for (var property in person) { console.log(property,":",person[property]); }
and I am trying to loop through the collection using $.each but I am running into problems where the alert is showing undefined. I have tried a lot of different syntax but can't seem to figure this out. ... JavaScript - Loop JSON array and match string in subarray. See more linked questions. Related. 1592. How does the Java 'for each' loop work ... JavaScript supports different kinds of loops: for - loops through a block of code a number of times for/in - loops through the properties of an object for/of - loops through the values of an iterable object Aug 20, 2016 - Array comprehensions use for each. for ... in ... is a language construct for enumerating object keys in an arbitrary order. That is not the right construct for an array. ... It is working. I just added square brackets to JSON data. The data is:
In JSON, the data are in key/value pairs separated by a comma,. JSON was derived from JavaScript. So, the JSON syntax resembles JavaScript object literal syntax. However, the JSON format can be accessed and be created by other programming languages too. Jul 01, 2019 - Note: jQuery also has a very good looping method called jQuery Each method which helps you loop through arrays, objects, DOM elements, JSON & XML quite easily. If you are using jQuery in your website then consider using it while looping. Characteristics of JSON. It is Human-readable and writable. It is light weight text based data interchange format which means, it is simpler to read and write when compared to XML. Though it is derived from a subset of JavaScript, yet it is Language independent.
I want to dynamically create a JSON object based off variables set from another JSON object from with a jQuery each loop. I think my syntax and probably my knowledge of this stuff is a little off. I would like to end up with the following JSON structure: { desktop: { title:300, rev:200 } } Where "desktop" is a value from another JSON object not ... Inside the JSON string there is a JSON array literal: ["Ford", "BMW", "Fiat"] Arrays in JSON are almost the same as arrays in JavaScript. In JSON, array values must be of type string, number, object, array, boolean or null. In JavaScript, array values can be all of the above, plus any other valid JavaScript expression, including functions ... Convert the FileList Object with the Array.from Method and Use the Array.prototype.forEach Method. One way to let us loop through each item in a file list object is to convert it to an array with the Array.from method.. Then we can use the forEach method on it to loop through the file list entries.. For instance, if we have the following file input:
Using JavaScript to loop through JSON data and display data in particular accordion tabs I am working on a web page where I have multiple products. Each product has a product image and an accordion with two tabs: Product features and Product information. Aug 03, 2017 - Since we want to store the multiple values for each item in the array, the best way to do this is with JSON (Javascript Object Notation). To help Lou organize his data, I’ve done that below, assigning each lady a value of sweetness. I’ve assigned this array of objects to the variable lousLadies. Like way, JSON.parse will convert the string to JSON. If a string has valid data. Now data is ready for the looping, there are multiple ways to loop through the JSON: Use a for...in Loop. A for…in loop iterates over all enumerable properties of an object:
Aug 16, 2017 - Sometimes you have to handle some type of array (JSONArray, int Array, etc) at client side, i.e. in jsp or html file. And you want to iterate this array Nested For Loop. Here's another example. This time we'll use a larger JSON file with deeper nesting. Not only does this file have artist information, but each artist has a number of albums. So we'll need to loop through the artists, and also loop through each artists' albums. May 07, 2021 - While bringing information from a distant worker, the worker’s reaction will regularly be in JSON design. In this speedy tip, I’ll show how you can utilize JavaScript to parse the worker’s reaction…
We can create JavaScript instances or any values is converted into JSON formats using JSON.stringify() method again reconverted into object using JSON.parse() method. Most probably we use these two methods because whatever we have to see in the UI string datatype is the best example for displayed it in the user screen. Well organized and easy to understand Web building tutorials with lots of examples of how to use HTML, CSS, JavaScript, SQL, Python, PHP, Bootstrap, Java, XML and more. jQuery.each() or $.each() Function This is the simplest way of looping around an array or a JSON array in JavaScript or jQuery. Of course, you can use the for loop but that is so old school.. Here is the syntax of jQuery.each() function:. jQuery.each(array, callback) // or for objects it can be used as jQuery.each(object, callback)
JSON Object Literals. JSON object literals are surrounded by curly braces {}. JSON object literals contains key/value pairs. Keys and values are separated by a colon. Each key/value pair is separated by a comma. It is a common mistake to call a JSON object literal "a JSON object". JSON cannot be an object. 7/7/2020 · JSON forEach tutorial shows how to loop over a JSON array in JavaScript. In this tutorial we use JSON server to handle test data. The json-server is a JavaScript library to create testing REST API. First, we create a project directory an install the json-server module. $ mkdir jsonforeach $ cd jsonforeach $ npm init -y $ npm i -g json-server The JSON server module is installed globally with … JSON stands for J ava S cript O bject N otation. JSON is a lightweight data interchange format. JSON is language independent *. JSON is "self-describing" and easy to understand. * The JSON syntax is derived from JavaScript object notation syntax, but the JSON format is text only. Code for reading and generating JSON data can be written in any ...
Get code examples like "loop through json object" instantly right from your google search results with the Grepper Chrome Extension. Because JSON is derived from the JavaScript programming language, it is a natural choice to use as a data format in JavaScript. JSON, short for JavaScript Object Notation, is usually pronounced like the name "Jason." To learn more about JSON in general terms, read the "An Introduction to JSON" tutorial. Jul 04, 2018 - If you really want to loop through json, or any object, use a for(...in...) loop. This will grab all of the properties in an object. You can then use that property as a key in the object to grab the values.
JSON Loop is a super easy to use tool class helping you loop the deeply nested JSON object. - GitHub - dabeng/JSON-Loop: JSON Loop is a super easy to use tool class helping you loop the deeply nest... We will save this file in the same directory as our index.html file. Table of Contents hide. 1 Fetching the JSON data. 2 Displaying the JSON data. 2.1 Step 1 - Get the div element from the body. 2.2 Step 2 - Loop through every object in our JSON object. 2.3 Step 3 - Append each person to our HTML page. A common use of JSON is to exchange data to/from a web server. When receiving data from a web server, the data is always a string. Parse the data with JSON.parse(), and the data becomes a JavaScript object.
3. jQuery.each() JSON Example We may have more complicated data structures, such as arrays in arrays, objects in objects, arrays in objects, or objects in arrays. Let's see how jQuery.each() can ... 3 weeks ago - A protip by steveniseki about jquery and javascript. Search. jQuery Forum ...
In other words how we can loop through our HTML element, array, object, or JSON data by using jQuery.each (), Jquery's foreach equivalent. While writing code much time we need to use Loop, and all languages provide Loop.o.e., For Loop, Do while loop, etc. Dec 18, 2015 - It should be "jQuery or pure JavaScript". ... "How do I iterate over a JSON structure?" You don't. You parse it, whereupon you don't have JSON anymore, and you loop through the resulting array.
 In Depth Jquery Each Loop Function Usage With Example 5
In Depth Jquery Each Loop Function Usage With Example 5
 Convert Json Data Dynamically To Html Table Using Javascript
Convert Json Data Dynamically To Html Table Using Javascript
 Two Ways To Use Gson For Json In Java
Two Ways To Use Gson For Json In Java
 Sort Json By Key Or Value In Javascript Smooth Programming
Sort Json By Key Or Value In Javascript Smooth Programming
Postman Extract Value From The Json Object Array By Knoldus

 How To Extract The Data From Json To Excel Help Uipath
How To Extract The Data From Json To Excel Help Uipath
 How To Read And Write Json File Using Node Js Geeksforgeeks
How To Read And Write Json File Using Node Js Geeksforgeeks
 Do Foreach On A Json Encode Javascript Code Example
Do Foreach On A Json Encode Javascript Code Example
 Convert And Loop Through Json With Php And Javascript Arrays
Convert And Loop Through Json With Php And Javascript Arrays
 Each Loop On Nested Json Children To Build A Course Chooser
Each Loop On Nested Json Children To Build A Course Chooser
 How To Render Is Tree Json Using Underscore Js Each Loop
How To Render Is Tree Json Using Underscore Js Each Loop
 How To Loop Through The Array Of Json Objects In Javascript
How To Loop Through The Array Of Json Objects In Javascript
 How To Iterate Through Jsonarray In Javascript Crunchify
How To Iterate Through Jsonarray In Javascript Crunchify
How To Loop Through A Json Response In Javascript By Harsh
 The Json Query Function To Extract Objects From Json Data
The Json Query Function To Extract Objects From Json Data
 Quick Tip How To Loop Through A Json Response In Javascript
Quick Tip How To Loop Through A Json Response In Javascript
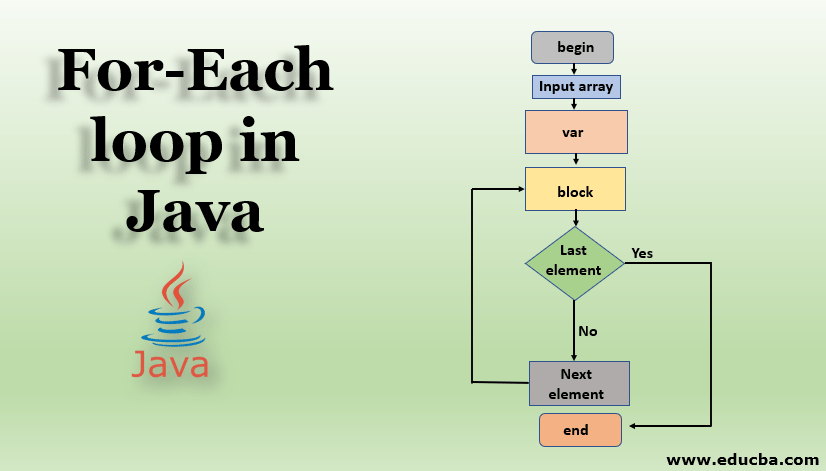
 For Each Loop In Java Using Different Conditions Examples
For Each Loop In Java Using Different Conditions Examples
 How To Convert A Javascript Array To Json Format By Dr
How To Convert A Javascript Array To Json Format By Dr
 Javascript Iterate Through Object Properties Code Example
Javascript Iterate Through Object Properties Code Example
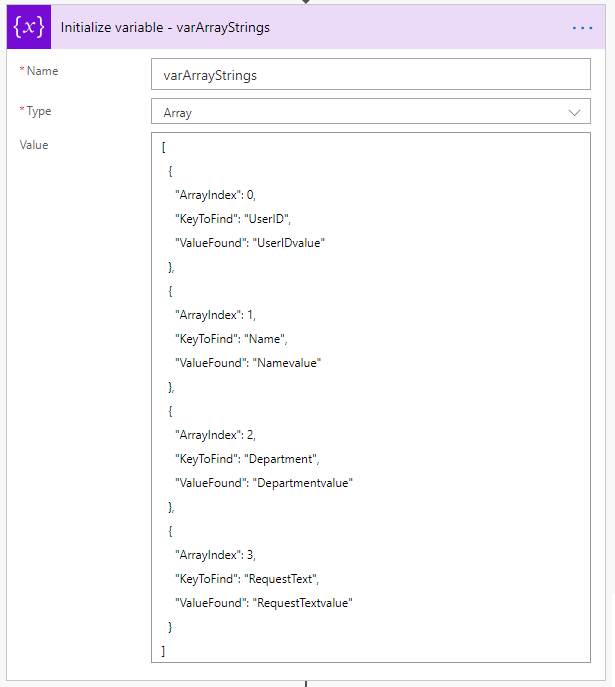
 Power Automate Use Own Array To Loop Actions Knowhere365
Power Automate Use Own Array To Loop Actions Knowhere365
 How To Loop Through A Json Response In Javascript
How To Loop Through A Json Response In Javascript
 How To Loop Through The Array Of Json Objects In Javascript
How To Loop Through The Array Of Json Objects In Javascript
 Parsing Json Array Help Uipath Community Forum
Parsing Json Array Help Uipath Community Forum
 Scrape Data From Json With Octoparse Octoparse
Scrape Data From Json With Octoparse Octoparse
 How To Loop Api Call And Collect All Paginated Results Into 1
How To Loop Api Call And Collect All Paginated Results Into 1
 Loop Through Array Of Objects In A Flow Amp Create Records In
Loop Through Array Of Objects In A Flow Amp Create Records In
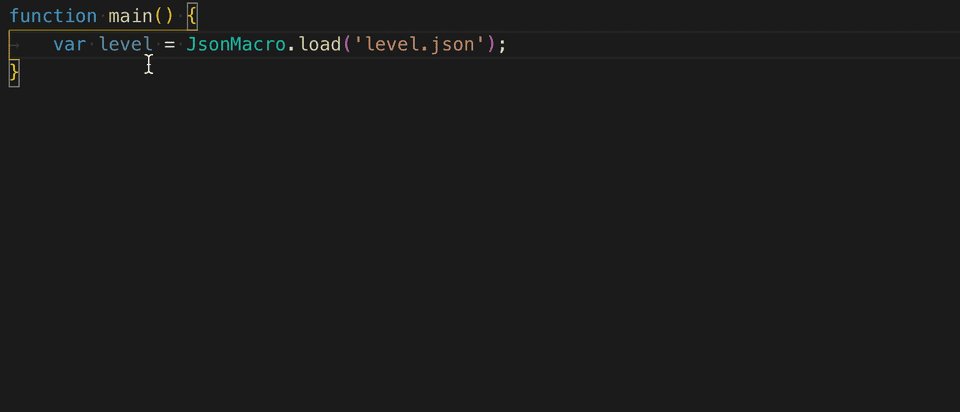
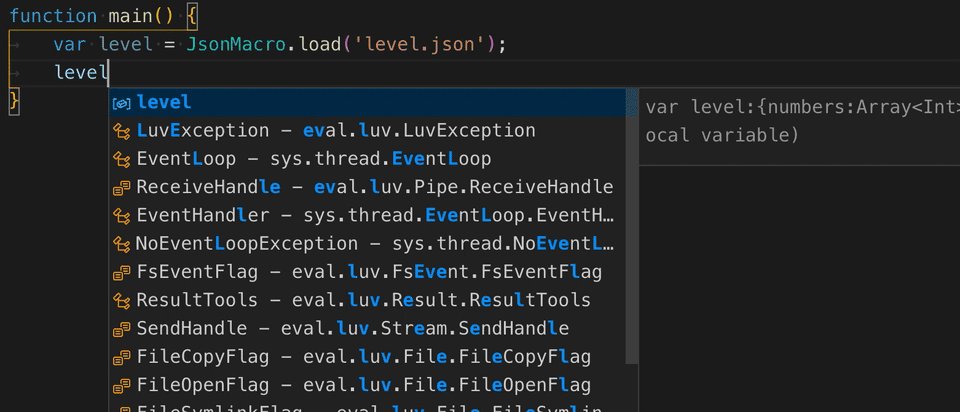
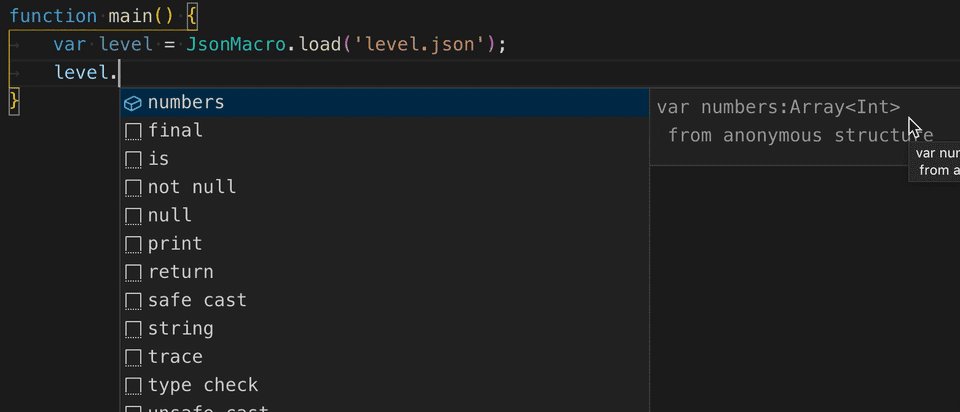
 How To Loop Through Each Item Of A Json Array Haxe Js
How To Loop Through Each Item Of A Json Array Haxe Js
 Javascript Json Foreach Value Code Example
Javascript Json Foreach Value Code Example
 Zapier Loop For Each Record In View Api Airtable
Zapier Loop For Each Record In View Api Airtable
 How To Take Data From Js File In Json File Oss Support K6
How To Take Data From Js File In Json File Oss Support K6
 Tutorial Query A Database And Write The Data To Json
Tutorial Query A Database And Write The Data To Json
0 Response to "33 Javascript Json Each Loop"
Post a Comment