26 Change Class From Javascript
JavaScript automatically calls the variable's toString () function when you try to "output" an object or a variable: document.getElementById("demo").innerHTML = myVar; // if myVar = {name:"Fjohn"} // toString converts to " [object Object]" // if myVar = [1,2,3,4] // toString converts to "1,2,3,4". Generally, you want to change button class on hover, but in this tutorial, we will change it on click just for the sake of simplicity. In javascript, each element has classList property and this property has two methods add () and remove (). Add () method is for adding class and remove () method for removing class.
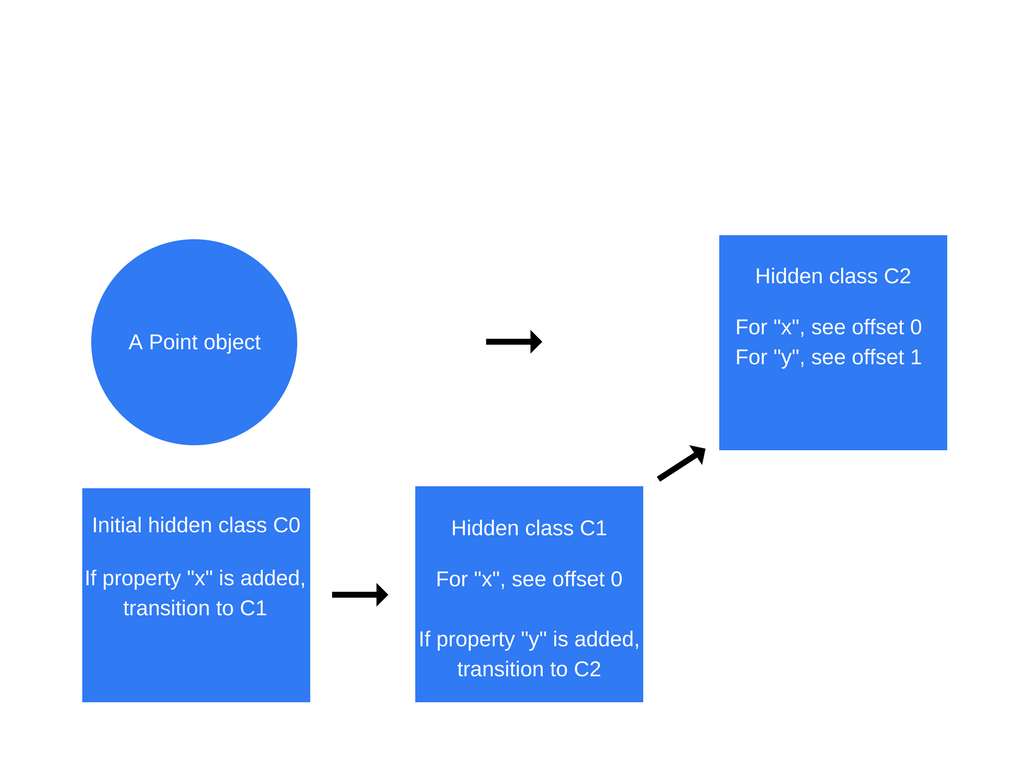
 How Javascript Works Inside The V8 Engine 5 Tips On How To
How Javascript Works Inside The V8 Engine 5 Tips On How To
Topic: JavaScript / jQuery Prev|Next. Answer: Use the classList Property. In modern browsers you can use the DOM element's classList property to add, remove or toggle CSS classes to the HTML elements dynamically with JavaScript. The following example will show you how to change the class of a DIV element onclick of the button.

Change class from javascript. JavaScript can interact with stylesheets, allowing you to write programs that change a document's style dynamically. There are three ways to do this: By working with the document's list of stylesheets—for example: adding, removing or modifying a stylesheet. Remove Class. Click the button to remove a class from me! Remove Class. Step 1) Add HTML: In this example, we will use a button to remove the "mystyle" class from the <div> element with id="myDIV": Example. <button onclick="myFunction()">Try it</button>. <div id="myDIV" class… 29/6/2021 · Regardless of the approach used to obtain an element - we can now change its class. Changing an Element's Class using JavaScript Changing Element Class with className. Let's create a dummy index.html page containing some data. We'll allow the user to switch between the "day mode" and "night mode", which changes the color palette used on the ...
Introduction. In the previous tutorial in this series, "How To Make Changes to the DOM," we covered how to create, insert, replace, and remove elements from the Document Object Model (DOM) with built-in methods.By increasing your proficiency in manipulating the DOM, you are better able to utilize JavaScript's interactive capabilities and modify web elements. Yet another tutorial of javascript explaining very basic functionlity of it. But this can be extended further to fo the javascript magic 🙂. Well in this you will learn how to change the class of any element dynamically on an event. I am using the onclick event which is fired when the div is clicked. The change event occurs when the element has completed changing. To attach an event handler to the change event of an element, you can either call the addEventListener () method: element.addEventListener ( 'change', function() { // handle change }); Code language: JavaScript (javascript) or use the onchange attribute of the element. For example:
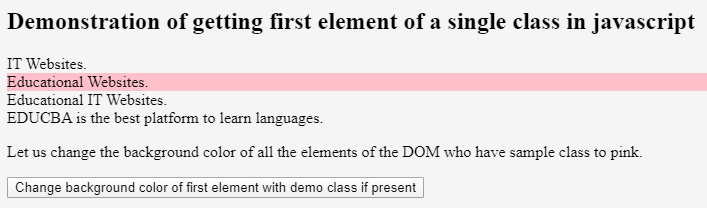
Change CSS Property With getElementsByClassName in JavaScript getElementsByClassName searches the entire HTML document and returns an array of all HTML elements having the class name as passed in the parameters of this function. We can also use it on an element to find the sub-elements with the specified CSS class name. 15/11/2018 · Example 1: In this code change the class of the button from “default” to “changedClass” using the onclick event which in turn changes the background color of the button from RED to GREEN. <!DOCTYPE html>. <html>. <head>. <title>Change an element class with javascript… Definition and Usage. The className property sets or returns the class name of an element (the value of an element's class attribute). Tip: A similar property to className is the classList property.
4/3/2020 · The replace() method can be used to replace a CSS class with another class: pizza. classList. replace ('spicy', 'olive'); This method returns true if the target class is successfully replaced with the new class, otherwise false. The replace() method is currently not supported by Internet Explorer. You can use remove() along with add() to replace a CSS class in older browsers. forEach() Method I wanted to use vanilla javascript to change the class of an SVG element. It was a bit trickier than I expected, but the answer is really simple. Recently I had occasion to implement something… The className property In HTML we can just say <span class='foo'>, but in JavaScript the word "class" is a reserved word, so it has to be called className instead: const element = document.getElementById('foo') element. className = 'my-class'
As you can see, this directive starts with the keyword "class" followed by the name of the CSS class you want to toggle, separated by a dot. While this syntax is not much shorter, it has the advantage, that its meaning is clear at first sight: We want to toggle a class. Using the general syntax shown in the previous chapter, that is not the case. change elements class javascript . javascript by Batman on Jul 06 2020 Comment . 5 Add a Grepper Answer . Javascript answers related to "replace a class with another javascript" append a method to an already existing class in javascript; append element to specific class ... There is a property in Javascript to replace the existing class value or to add the class on the Html tag, which is className. If the element has not a class previously, then it will be added otherwise will be replaced. Step 1: First of all, give an id value to the element, of which you want to change the value of the class.
There are many ways you can change the class name of an element using JavaScript. The classList property in JavaScript is now commonly used. However, classList property and its methods are available in new modern browsers. If you were looking for a cross browser solution, then I would recommend the use of className attribute. The standard JavaScript way to select an element is using document.getElementById("Id"), which is what the following examples use - you can of course obtain elements in other ways, and in the right situation may simply use this instead - however, going into detail on this is beyond the scope of the answer. To change all classes for an element: You can also use the className property to remove a specific class from the class attribute of an HTML element. This requires the use of regex to replace the unwanted class with an empty string.
It takes two parameters – the class name to replace, and the new value to replace it with: JavaScript console.log(document.querySelector('h1').classList.value); // Expected output: multi-class header first title document.querySelector('h1').classList.replace('title', 'bundle') console.log(document.querySelector('h1').classList.value); // Expected output: multi-class header first … Here's the overview of steps: Change the object itself. Add class keyword to object definition. Save any shared data as an instance property. Change non-instance related methods to static. Change references to the object. Instantiate using the new keyword. Static methods stay the same! Clean up and reap the benefits. 27/2/2020 · How to Change an Element’s Class with JavaScript. In this tutorial, you will learn the ways of changing an element’s class with JavaScript. In JavaScript, the standard way of selecting an element is to use the document.getElementById ("Id"). Of course, it is possible to obtain elements in other ways, as well, and in some circumstances, use this.
class is a reserved word in JavaScript, so in order to access the element's class, you use element.className. You can append strings to className if you want to add a class to an element, or you could just overwrite className and assign it a whole new class. Check out the element class names example. Summary Object.prototype.constructor. The constructor property returns a reference to the Object constructor function that created the instance object. Note that the value of this property is a reference to the function itself, not a string containing the function's name. The value is only read-only for primitive values such as 1, true, and "test". Changing HTML Text using JavaScript. Changing the text of web page or a particular part of a web page by invoking click event using JavaScript. In the above code, I have created a function named as func1 () to target div element which has id as "divElement". But function will call only when click event is happening.
Adding and Removing Classes Using JavaScript. The second approach involves adding and removing class values that, in turn, change which style rules get applied. For example, let's say we have a style rule that looks as follows:.disableMenu { display: none; } In HTML, we have a menu whose id is dropDown: Following is the JavaScript code with a function named "toggleClass" which changes the className of any element having id attribute "elemID" to special if there is no className defined on element. The full HTML code along with the above JavaScript code is given below. 1/8/2019 · To change all classes for an element and to replace all the existing classes with one or more new classes, set the className attribute like this: document.getElementById ("MyElement").className = "MyClass"; (You should use a space-delimited list to apply multiple classes.)
<div class="container" id="first"> <h1>Hello</h1> </div> To change the class name of an above div element, first we need to access it inside the JavaScript using the document.getElementById () method then it has className property which is used to assign a new class to an element by removing the existing classes. The HTML DOM allows you to execute code when an event occurs. Events are generated by the browser when "things happen" to HTML elements: An element is clicked on. The page has loaded. Input fields are changed. You will learn more about events in the next chapter of this tutorial. To change an HTML element's class attribute value using JavaScript, you can use either the className or the classList property provided for every single HTML element. This tutorial will help you learn how to use both methods, starting from the className property. Change the class value using className property
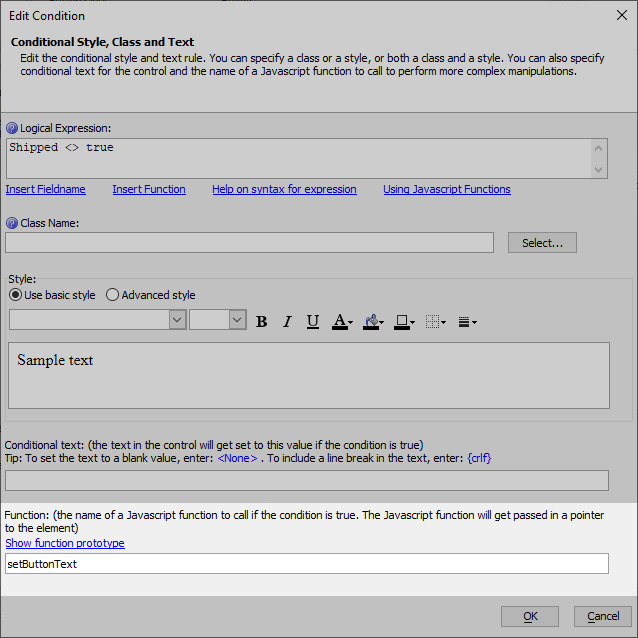
 Change Button Text Dynamically
Change Button Text Dynamically
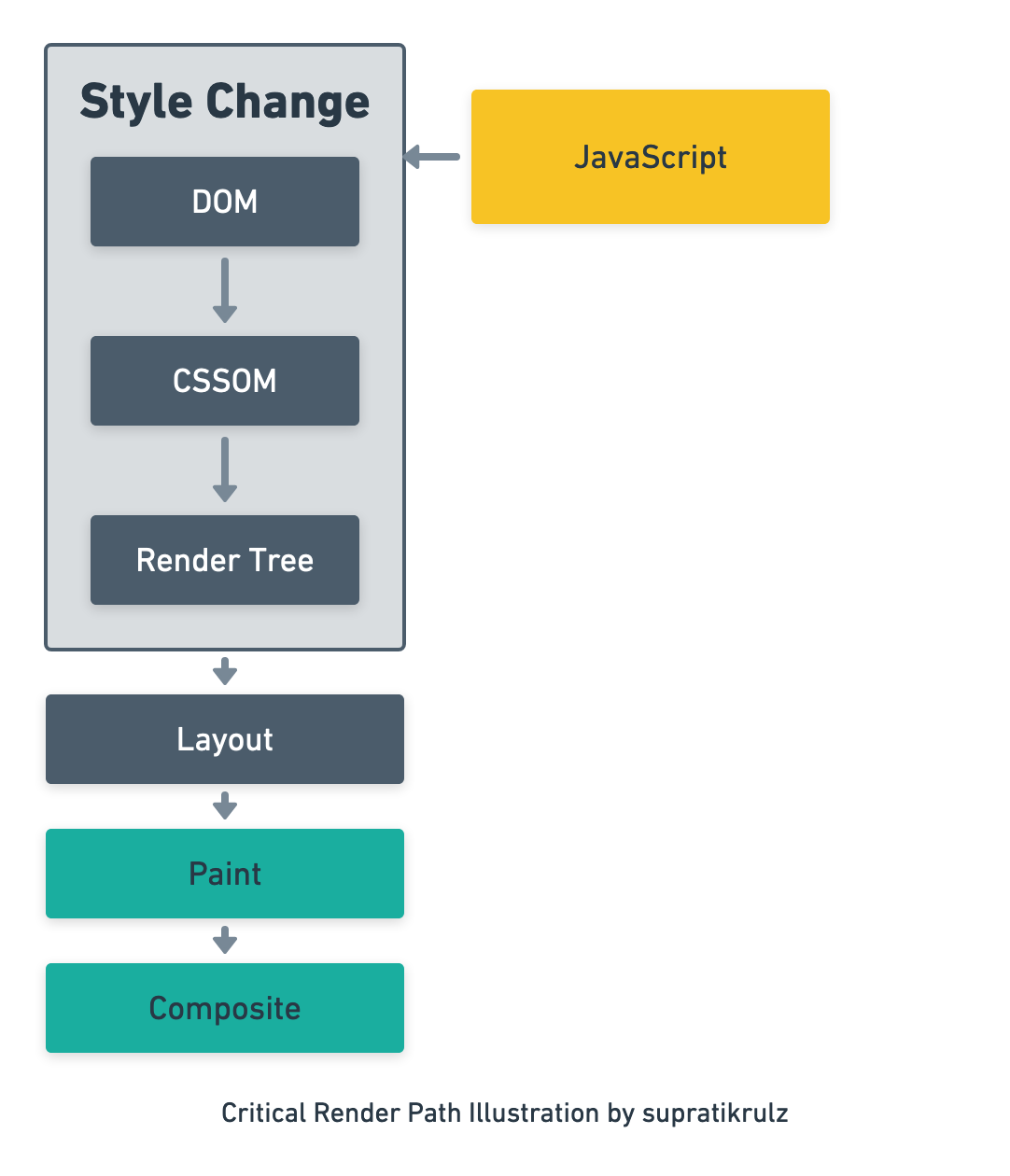
 Painting And Rendering Optimization Techniques In Browser By
Painting And Rendering Optimization Techniques In Browser By
Change Class For A Html Element By Adding New Class In Javascript

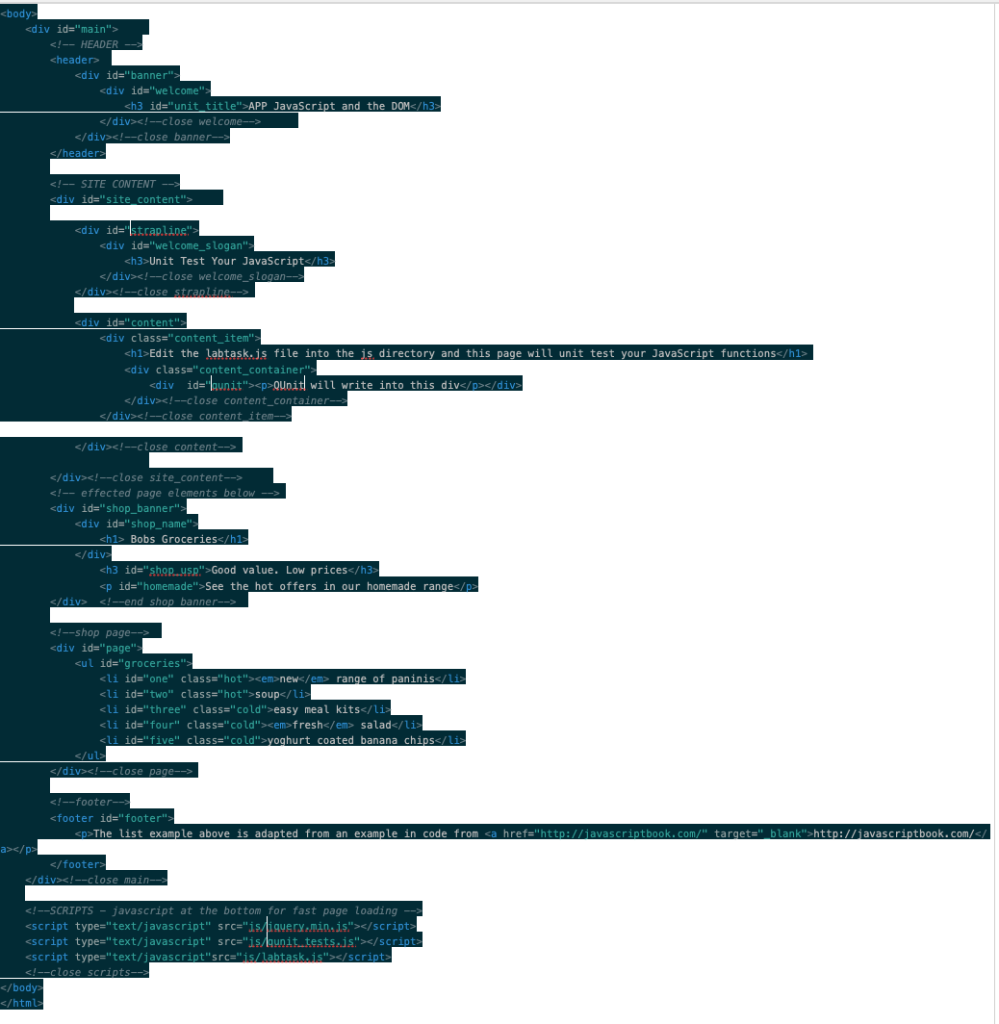
 Using Javascript To Access Html Elements Jquery
Using Javascript To Access Html Elements Jquery
 Change The Background Color Using Javascript Html Amp Css
Change The Background Color Using Javascript Html Amp Css
 Jquery On Change On Class Code Example
Jquery On Change On Class Code Example
 Javascript Adding A Class Name To The Element Geeksforgeeks
Javascript Adding A Class Name To The Element Geeksforgeeks
 How To Modify Attributes Classes And Styles In The Dom
How To Modify Attributes Classes And Styles In The Dom
 Javascript Class Getter Setter Code Example
Javascript Class Getter Setter Code Example
 Setting Css Styles With Javascript Soshace Soshace
Setting Css Styles With Javascript Soshace Soshace
 Answer How Can I Change An Element S Class With Javascript
Answer How Can I Change An Element S Class With Javascript
 Javascript Get Element By Class Accessing Elements In The
Javascript Get Element By Class Accessing Elements In The
 Dom Animation Changing The Dom Objects Over Time Ppt Download
Dom Animation Changing The Dom Objects Over Time Ppt Download
 Javascript Class Find Out How Classes Works Dataflair
Javascript Class Find Out How Classes Works Dataflair
 Learn Javascript Toggleclass Javascript And The Dom Code
Learn Javascript Toggleclass Javascript And The Dom Code
 Change Element Class Using Javascript Example With All
Change Element Class Using Javascript Example With All
 Object Oriented Javascript For Beginners Learn Web
Object Oriented Javascript For Beginners Learn Web
 How To Add And Remove Classes In Vanilla Javascript
How To Add And Remove Classes In Vanilla Javascript
 Using Spotfire Text Areas To Increase Usability Of Analytics
Using Spotfire Text Areas To Increase Usability Of Analytics
 Change Css Style Of A Class With Javascript But Not In The
Change Css Style Of A Class With Javascript But Not In The
 Change Css Class Name Dynamically Stack Overflow
Change Css Class Name Dynamically Stack Overflow
 Not Able To Change Style Attribute Using Javascript Stack
Not Able To Change Style Attribute Using Javascript Stack

 Customize Shortpoint Look And Feel Using The Css Class Name
Customize Shortpoint Look And Feel Using The Css Class Name
0 Response to "26 Change Class From Javascript"
Post a Comment