25 Javascript Get Element Text Content
As you can see, the hidden text and comments are not returned. Since the innerText property uses the up-to-date CSS to compute the text, accessing it will trigger a reflow, which is computationally expensive.. A reflow occurs when a web brower needs to process and draw parts or all of a webpage again.. Setting textContent for a node. Besides reading textContent, you can also use the ... The content of a non-element node (text, comment). These two are almost the same, usually we use data. Can be modified. textContent The text inside the element: HTML minus all <tags>. Writing into it puts the text inside the element, with all special characters and tags treated exactly as text.
 Get Html Tag Values With Javascript
Get Html Tag Values With Javascript
The innerText and innerHTML properties manipulate the HTML DOM. innerText retuns the text content of an element without spacing or descendants. innerHTML returns the content of an element and any spacing and descendants. As a bonus challenge, see whether you can make our code above hide an answer when the button is clicked a second time.

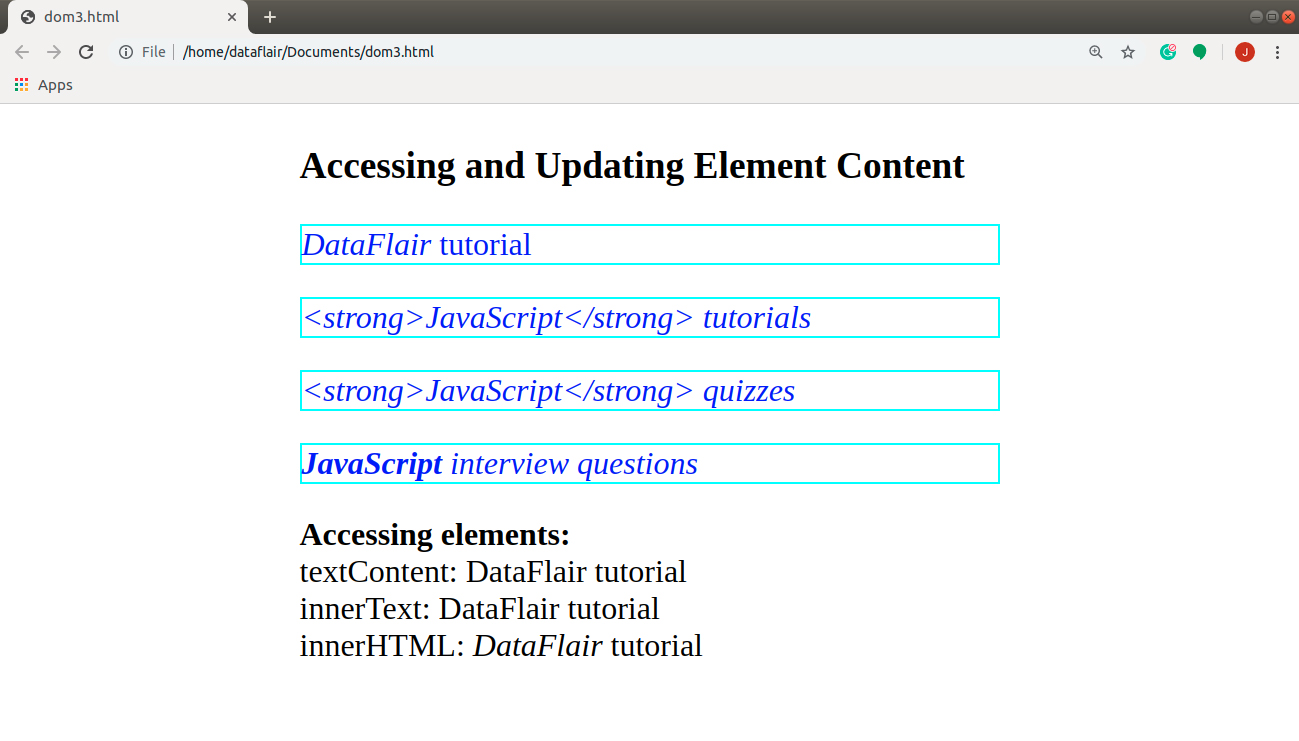
Javascript get element text content. Javascript provides us with the textContent property that we can use to change the text inside an element. textContent returns the text content of all elements, while innerText returns the content of all elements, except for <script> and <style> elements. innerText will not return the text of elements that are hidden with CSS (textContent will). Try it » Tip: Sometimes this property can be used instead of the nodeValue property, but remember that this property returns the text of all child nodes as well. Tip: To set or return the HTML content of an element, … Element Description <blockquote> The <blockquote> HTML element indicates that the enclosed text is an extended quotation. Usually, this is rendered visually by indentation (see Notes for how to change it). A URL for the source of the quotation may be given using the cite attribute, while a text representation of the source can be given using the cite element.
closest. Ancestors of an element are: parent, the parent of parent, its parent and so on. The ancestors together form the chain of parents from the element to the top. The method elem.closest(css) looks for the nearest ancestor that matches the CSS-selector. The elem itself is also included in the search.. In other words, the method closest goes up from the element and checks each of parents. The getElementsByClassName () method returns a collection of an element's child elements with the specified class name, as a NodeList object. The NodeList object represents a collection of nodes. The nodes can be accessed by index numbers. The index starts at 0. Of course, further down the line, the issue of editing text in an empty <p></p> element with extra whitespace (example 2) might mean destroying (maybe, skipping) all but one text node between a paragraph's tags to ensure the element contains precisely what it is supposed to display.
textContent returns the text content of all elements, while innerText returns the content of all elements, except for <script> and <style> elements. innerText will not return the text of elements that are hidden with CSS (textContent will). HTMLElement.innerText. The innerText property of the HTMLElement interface represents the "rendered" text content of a node and its descendants. As a getter, it approximates the text the user would get if they highlighted the contents of the element with the cursor and then copied it to the clipboard. Note: innerText is easily confused with ... node.textContent = text Property values: It contains single value text which specifies the text content of the specified node. Return value: It returns a string, representing the text of node and all its descendants. It returns null if the element is a document, a document type, or a notation. HTML DOM innerText Property: This property set/return the text content of defined node, and all its ...
Finding HTML Elements. Often, with JavaScript, you want to manipulate HTML elements. ... Use the getElementById method to find the <p> element, and change its text to "Hello". ... and examples are constantly reviewed to avoid errors, but we cannot warrant full correctness of all content. While using W3Schools, you agree to have read and ... In Javascript, there are three properties that can be used to set or return an HTML element's content in the DOM: innerHTML, innerText, and textContent. If you are unsure about the differences and wondering which one to use, hopefully the following comparison will help. (1) The innerHTML property sets and returns the content of an element with ... Another method is document.getElementsByName ('name') [wholeNumber].value which returns a live NodeList which is a collection of nodes. It includes any HTM/XML element, and text content of a element: document.getElementsByName ("searchText") [ 0 ].value;
Example #1. This is the example of creating a button. It is to show the other text with the help of the getElementById () function. Here at the first inside of the HTML tags and BODY tags, paragraph tags are created to an ID attribute called "demo1" with the string value "Click on the button below to change the text here.". //example [contains (text (), 'Hello')] If you want to find text that spans multiple children/text nodes, then you can use. instead of text ().. refers to the entire text content of the element and it's children. //example [. = 'Hello, I am an example.'] To see the multiple text nodes, you can use: Code language: JavaScript (javascript) Most modern web browsers support the textContent property. IE8 uses the innerText instead. If your web application supports IE8, you can use the following code to get the text content of an element:
Vanilla JavaScript provides two really easy ways to get and set content in the DOM—one to manipulate markup, and the other just for text. Manipulating HTML You can use the innerHTML to get and set HTML content in an element. var elem = document.querySelector('#some-elem'); // Get HTML content var html = elem.innerHTML; // Set HTML content elem.innerHTML = 'We can dynamically change the HTML. element.textContent, on the other hand, sets the text in an element. If you use element.textContent = "<strong>This is bold</strong>, The text "This is bold" will not be bold. The user will literally see the text " This is bold In your case, you can use either one. Given an HTML document, the task is to get the entire document as a string using JavaScript. Here few methods are discussed: getElementsByTagName () Method. This method returns a set of all elements in the document with the defined tag name, as a NodeList object. This object represents a collection of nodes, Which are accessed by index numbers.
In a similar way, you can write the XPath of any paragraph element and retrieve the text for the same. Using getText() Method To Get A Dropdown Text. There are multiple cases when we need to select a specific dropdown value, or maybe get the text values in a dropdown. We can use the getText() method to handle such scenarios as well. JS DOM: Get elements by text content. I am looking for a way to perform fulltext search on the DOM tree with JS. In two words, I would like to retrieve the list of text nodes which contain a given string. I've tried mootools' Element.getElements ( ':contains [string]' ) but I can't get it to work with strings containing whitespace. JavaScript provides two properties, innerText and textContent, to get and set the text contents of an HTML element and all its child nodes. If you set a new value of innerText or textContent , all child nodes will be removed and replaced with a single text node containing the specified string.
A testing engineer here at work asked me how he would be able to get an element's text content without the text inside the possible child elements. The JavaScript DOM doesn't give us a method ... Don't get confused by the differences between Node.textContent and HTMLElement.innerText.Although the names seem similar, there are important differences: textContent gets the content of all elements, including <script> and <style> elements. In contrast, innerText only shows "human-readable" elements. textContent returns every element in the node. . In contrast, innerText is aware of ... 33 Javascript Get Element Text Content Written By Roger B Welker. Tuesday, August 17, 2021 Add Comment Edit. Javascript get element text content. Get Html Element Style With Javascript Stack Overflow. Display Text In Div Javascript Code Example. Generator Sub Turbulenţă Javascript Get Element Body.
Create a label element and assign an id to that element. Define a button that is used to call a function. It acts as a switch to change the text in the label element. Define a javaScript function, that will update the label text. Use the innerHTML property to change the text inside the label. The HTML DOM allows JavaScript to change the content of HTML elements. Changing HTML Content The easiest way to modify the content of an HTML element is by using the innerHTML property.

 Avoid String With Html Tag Getting Printed As String
Avoid String With Html Tag Getting Printed As String
Difference Between Innerhtml Outerhtml Innertext Outertext
 Set The Value Of An Input Field In Javascript Geeksforgeeks
Set The Value Of An Input Field In Javascript Geeksforgeeks
 Using Getelementbyid In Javascript
Using Getelementbyid In Javascript
 Building Interactive Websites With Javascript Javascript And
Building Interactive Websites With Javascript Javascript And
 Examine And Edit Html Firefox Developer Tools Mdn
Examine And Edit Html Firefox Developer Tools Mdn
 Javascript Dom Document Object Model Guide For Novice
Javascript Dom Document Object Model Guide For Novice
 05 Javascript Html Css Dom Create Get Set Innerhtml Outerhtml Textcontent Darija
05 Javascript Html Css Dom Create Get Set Innerhtml Outerhtml Textcontent Darija
 Get All The Elements In A Div With Specific Text As Id Using
Get All The Elements In A Div With Specific Text As Id Using
 Ravin On Twitter How To Document Object Model Dom Are
Ravin On Twitter How To Document Object Model Dom Are
 Get An Element In A Deep Stack Of Html Elements Stack Overflow
Get An Element In A Deep Stack Of Html Elements Stack Overflow

 Get The Closest Element By Selector
Get The Closest Element By Selector
 Javascript Get Width And Height Of Element Code Example
Javascript Get Width And Height Of Element Code Example
 Html Java Amp 115 Cript Newline In Output Element Codedocu
Html Java Amp 115 Cript Newline In Output Element Codedocu
 Javascript Get Element By Class Accessing Elements In The
Javascript Get Element By Class Accessing Elements In The
 Html Div Tag Usage Attributes Examples
Html Div Tag Usage Attributes Examples
 View And Change Css Chrome Developers
View And Change Css Chrome Developers
 Update The Text Content Of A Dom Element In Javascript
Update The Text Content Of A Dom Element In Javascript
 Get Html Tag Values With Javascript
Get Html Tag Values With Javascript
 Jquery Getting Text Content Of A Span Stack Overflow
Jquery Getting Text Content Of A Span Stack Overflow
 Html Dom Innerhtml Property Geeksforgeeks
Html Dom Innerhtml Property Geeksforgeeks
 How To Set The Width And Height Of An Element Using Javascript
How To Set The Width And Height Of An Element Using Javascript
0 Response to "25 Javascript Get Element Text Content"
Post a Comment