35 Javascript Ajax Error Message
jQuery docs Ajax/jQuery.ajaxSetup The best way to bubble that error from the server side (using php) to the client side is to send a header through the Ajax request somewhere in the 400's (which is always associated with errors). Once the Ajax request receives this it will trigger your error function. Data to be sent to the server. If the HTTP method is one that cannot have an entity body, such as GET, the data is appended to the URL.. When data is an object, jQuery generates the data string from the object's key/value pairs unless the processData option is set to false.For example, { a: "bc", d: "e,f" } is converted to the string "a=bc&d=e%2Cf".If the value is an array, jQuery serializes ...

Already you are echoing the message from PHP page to ajax. You can do mysql_affected_rows () to check whether the query updated the table. $result=mysql_query ($query); if (mysql_affected_rows ()>0) { // return the number of records that are inserted echo "Your details have been saved.

Javascript ajax error message. You can simply use laravel 8 validation like required, email, same, unique, date, integer etc using jquery ajax post, get, put or delete request. we will use Validator make function for create validation and check using passes () function. In this example i will show you how to use laravel default validation with jquery ajax. Aug 16, 2011 - The jsonp and jsonpCallback properties of the settings passed to $.ajax() can be used to specify, respectively, the name of the query string parameter and the name of the JSONP callback function. The server should return valid JavaScript that passes the JSON response into the callback function. May 08, 2019 - Create faster, more responsive web applications. Learn how to return AJAX response from an asynchronous JavaScript call and other ways to use Ajax.
Answers: Throw a new exception on server using: Response.StatusCode = 500. Response.StatusDescription = ex.Message () I believe that the StatusDescription is returned to the Ajax call…. Example: Try Dim file As String = Request.QueryString ("file") If String.IsNullOrEmpty (file) Then Throw New Exception ("File does not exist") Dim sTmpFolder ... Check/clear the Enable AJAX Request Error Capture check box to enable/disable Ajax error display. When both checkboxes are clear, no JavaScript or Ajax request errors are displayed. Even if capture is enabled globally, you can configure certain errors to be ignored so that they are not counted in the error totals. Configure Rules to Ignore Errors based on Script or Error Message 18/3/2021 · This is the button that should be disabled in case ajax says that the endpoint is not valid and in case it is correct it should be enabled.
Test your JavaScript, CSS, HTML or CoffeeScript online with JSFiddle code editor. The key to the code above is the check for an Ajax request. Notice the json_encode () method. This is when it's an Ajax request and we simply echo our error array in JSON format. We will need this to format our inline messages later. The ajaxError() method specifies a function to be run when an AJAX request fails. Note: As of jQuery version 1.8, this method should only be attached to document. ... Use the xhr and options parameter How to use the options parameter to get a more useful error message.
For example, to restrict the error callback to only handling events dealing with a particular URL: ... As of jQuery 1.9, all the handlers for the jQuery global Ajax events, including those added with the .ajaxError() method, must be attached to document. ... Show a message when an Ajax request ... Oct 27, 2011 - I am posting data from one ASP.NET page to another via jQuery ajax call in a form of JSON. I am simulating the situation, where is get an error on ajax call. I get a response message in case of an... Since you are using Ajax you may not want to redirect your user to another page but just to display an alert that the operation is unsuccessful. This can be done by changing the Response Header with a Http Code that is different from the normal 200.
success and Error : A success callback that gets invoked upon successful completion of an Ajax request. A failure callback that gets invoked in case there is any error while making the request. Jul 12, 2021 - how to jQuery ajax error function and jQuery Error Ajax message when Ajax decision passing information to a page that then returns a worth. Angular 9,8,7,6,5,4,2, TypeScript, JavaScript, Java, PHP, NodeJs, MongoDB, Knockout, Maven, R, Go, Groovy, OpenXava, Kafka, Rust, Vue, SEO, Interview
JavaScript try and catch The try statement allows you to define a block of code to be tested for errors while it is being executed. The catch statement allows you to define a block of code to be executed, if an error occurs in the try block. The JavaScript statements try and catch come in pairs: In order to build an AJAX webservice, you need TWO files : A calling Javascript that sends data as POST (could be as GET) using JQuery AJAX; A PHP webservice that returns a JSON object (this is convenient to return arrays or large amount of data) So, first you call your webservice using this JQuery syntax, in the JavaScript file : Well organized and easy to understand Web building tutorials with lots of examples of how to use HTML, CSS, JavaScript, SQL, Python, PHP, Bootstrap, Java, XML and more.
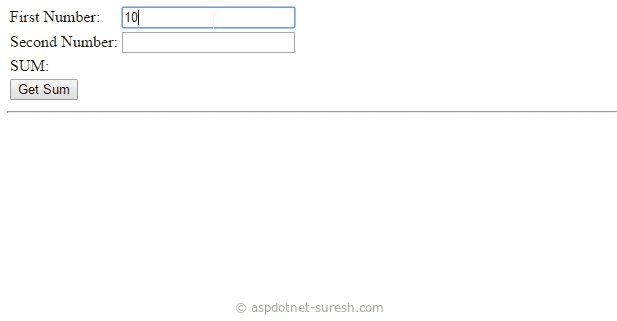
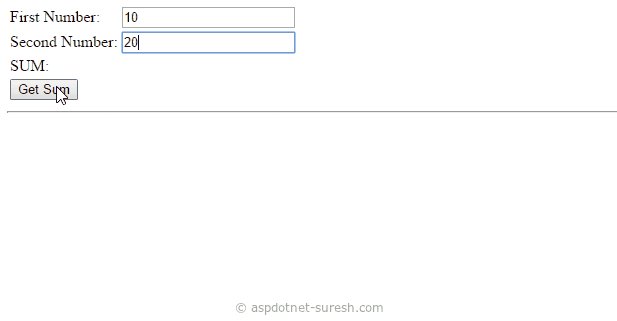
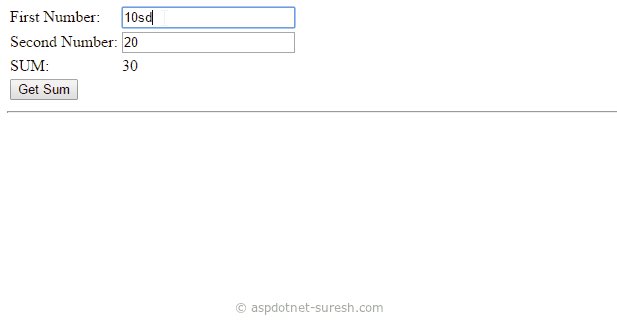
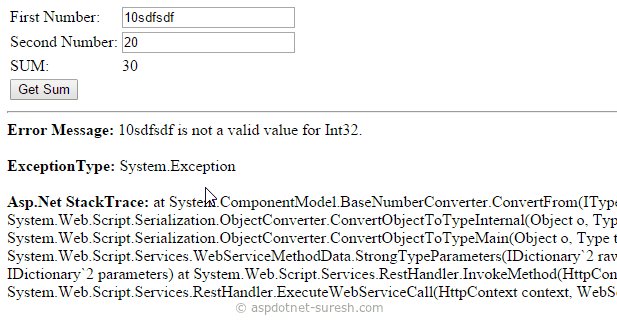
If it is a valid number then an alert message is displayed inside the jQuery AJAX Success event handler and if an exception occurs in the WebMethod, the thrown exception is caught inside the jQuery AJAX Error event handler and which makes a call to the OnError JavaScript function which processes and displays the exception details. ajax angular angularjs api arrays asynchronous axios css d3.js discord discord.js dom dom-events ecmascript-6 express firebase forms function google-apps-script google-chrome google-cloud-firestore google-sheets html javascript jestjs jquery json mongodb mongoose node.js object php promise python react-hooks react-native react-router reactjs ... Many pages send AJAX requests to a server. Because this relies on the cooperation of the server and the network between the client and the server, you can expect these AJAX errors: Your JavaScript program receives an error response instead of data; Your program has to wait too long for the response.
May 11, 2005 - The crux of the AJAX framework is the XMLHttpRequest JavaScript object which allows client-side developers to send and receive XML documents over HTTP without interrupting the user, and without hacking around with hidden frames. Now, some might shudder at the notion of allowing client-side ... Step 3 — Handling Form Submit Logic in JavaScript and jQuery. To submit a form via AJAX, your script will need to handle four tasks: Capture the form submit button so that the default action does not take place. Get all of the data from the form using jQuery. Submit the form data using AJAX. When you`re using Ajax requests with success or error event handling, you could do this. $.ajax ( { url: "/backend/data/ajax1.htm", success: function () { //your code here }, error: function () { //your code here } }); but what if you have multiple ajax requests and you only want to write success or error handler once, or you want to catch ...
Nov 07, 2015 - Here's the simplest way to integrate custom server-side error messages with your jQuery AJAX calls. Web API With AJAX: Exception Handling in jQuery Ajax () Function. In this article we will learn to handle exception in Web-API. Welcome to the "Web API with AJAX" article series, here we have been explaining various concepts related to AJAX and the Web API that is the latest technology for Microsoft's communication platform. Problems of AJAX Operations. Performing AJAX calls is frequently used by modern applications. Especially in SPAs (Single Page Applications), it's almost the only way of communicating with the server.
May 01, 2019 - Ah, the perils of error handling in JavaScript. If you believe Murphy’s law, anything that can go wrong, will go wrong. In this article, I would like to explore error handling in JavaScript. I will cover pitfalls, good practices, and finish with asynchronous code and Ajax. At least 1 upper-case and 1 lower-case letter. Minimum 8 characters and Maximum 50 characters If it is a valid number then an alert message is displayed inside the jQuery AJAX Success event handler and if an exception occurs in the WebMethod, the thrown exception is caught inside the jQuery AJAX Error event handler and which makes a call to the OnError JavaScript function which processes and displays the exception details.
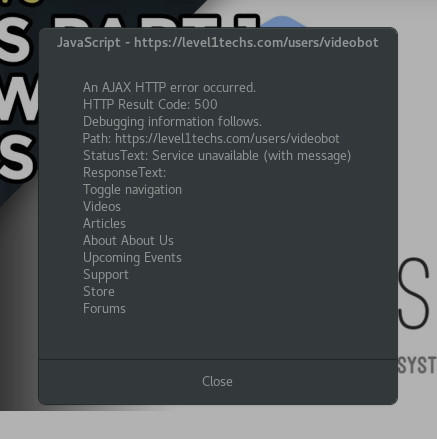
Aug 23, 2017 - Hi In my call to API using AJAX, I get the response in HTTP Status code as shown below. In my code, when I get any status code that starts with 4 it goes into error function. Is there a way in error function to identify the value sent back in response? So that, i can display different error message ... Possible values for the second argument (besides null) are "timeout", "error", "abort", and "parsererror". When an HTTP error occurs, errorThrown receives the textual portion of the HTTP status, such as "Not Found" or "Internal Server Error." As of jQuery 1.5, the error setting can accept an array of functions. Each function will be called in turn. When an AJAX request is submitted to a site, server-side errors are easily handled with the jQuery promise approach..done (),.fail (), etc. However for some requests (e.g. to an invalid site or one that doesn't accept cross-origin requests), an exception occurs immediately as the call is made. Here's an example of one error in the console:
Aug 16, 2013 - My permission was just an example. There are error codes I want to surface that are app-specific. HTTP codes do not encompass all of these. ... Not the answer you're looking for? Browse other questions tagged php javascript jquery ajax error-handling or ask your own question. So, if we are getting 404 error, exceptiontext would be simply 'error'. Similarly, we might get 'timeout', 'abort' as other exception texts. Deprecation Notice:The jqXHR.success(), jqXHR.error(), and jqXHR plete()callbacks are deprecated as of jQuery 1.8. your code for their eventual removal, use jqXHR.done(), jqXHR.fail(), The sys.err at the beginning of the message is not displayed Javascript just say that the ajax failed. I don't know how to debug. function createEmployee() {
27/7/2020 · header('HTTP/1.1 500 Internal Server Error'); print "Gone to the beach" ?> jQuery $.ajax({ type: "post", data: {id: 0}, cache: false, url: "doIt.php", dataType: "text", error: function (request, error) { console.log(arguments); alert(" Can't do because: " + error… 17/2/2014 · We are excited to announce that the ASP.NET Forums are moving to the new Microsoft Q&A experience. Sep 22, 2013 - Read jQuery Ajax Error Handling Function and learn with SitePoint. Our web development and design tutorials, courses, and books will teach you HTML, CSS, JavaScript, PHP, Python, and more.
Obviously, in most cases, you will not want to use an ugly JavaScript alert message. Instead, you would create an error message and display it above the Ajax form that the user is trying to submit. JQuery 3.0: The error, success and complete callbacks are deprecated. Update: As of JQuery 3.0, the success, error and complete callbacks have all been removed.
Drupal Alerts An Ajax Http Request Terminated Abnormally
 Bad Request Error 400 After Ajax Post On Oauth Module
Bad Request Error 400 After Ajax Post On Oauth Module
 Submitting Forms Without Reloading The Page Ajax
Submitting Forms Without Reloading The Page Ajax
 How To Submit Ajax Forms With Jquery Digitalocean
How To Submit Ajax Forms With Jquery Digitalocean
 Web Api With Ajax Exception Handling In Jquery Ajax Function
Web Api With Ajax Exception Handling In Jquery Ajax Function
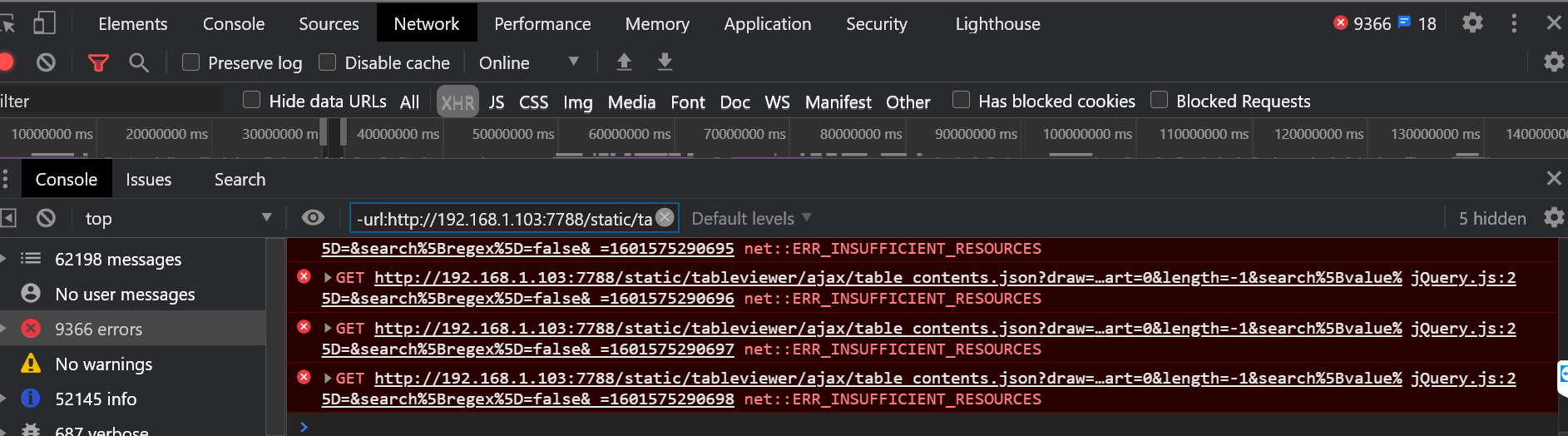
 Err Insufficient Resources Error On Making Ajax Calls
Err Insufficient Resources Error On Making Ajax Calls
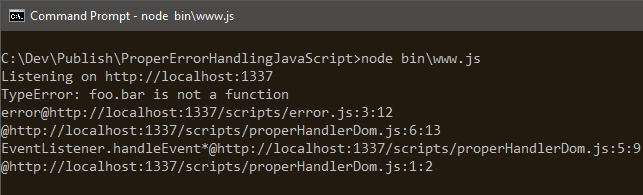
 A Guide To Proper Error Handling In Javascript Sitepoint
A Guide To Proper Error Handling In Javascript Sitepoint
 Handling Exceptions Returned From The Web Api
Handling Exceptions Returned From The Web Api
 Jquery Ajax Get Error Message Code Example
Jquery Ajax Get Error Message Code Example
 Ajax Powered Error Logs Perishable Press
Ajax Powered Error Logs Perishable Press
 Jquery Show Asp Net Exception Error Message In Ajax Call
Jquery Show Asp Net Exception Error Message In Ajax Call
Ajax Error With Load Balancer On Chrome Issue 642
 Jquery Ajax Calling Functions Codeproject
Jquery Ajax Calling Functions Codeproject
 Ajax Error Response Code Example
Ajax Error Response Code Example
 Problems Reading The Http Status Error Code From Jquery Ajax
Problems Reading The Http Status Error Code From Jquery Ajax
Spring Boot Ajax Example Mkyong Com
 Enterprise Javascript Error Handling Ajax Experience 2008
Enterprise Javascript Error Handling Ajax Experience 2008
 Bug Ajax Error When Clicking On An Author In Articles Bug
Bug Ajax Error When Clicking On An Author In Articles Bug
 How To Submit Ajax Forms With Jquery Digitalocean
How To Submit Ajax Forms With Jquery Digitalocean
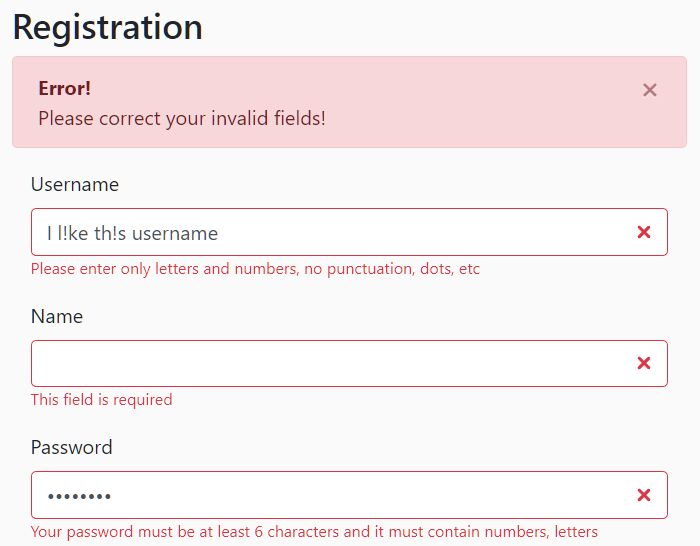
How To Do Ajax Form Validation With Inline Error Messages
 How To Use Ajax And Jquery In Spring Web Mvc Jsp
How To Use Ajax And Jquery In Spring Web Mvc Jsp
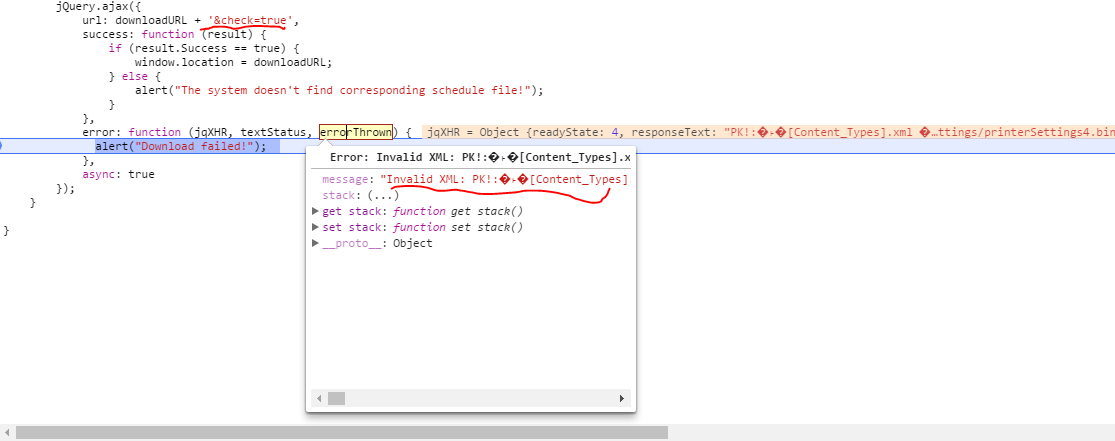
 Ajax Can T Download File To Browser Programmerah
Ajax Can T Download File To Browser Programmerah
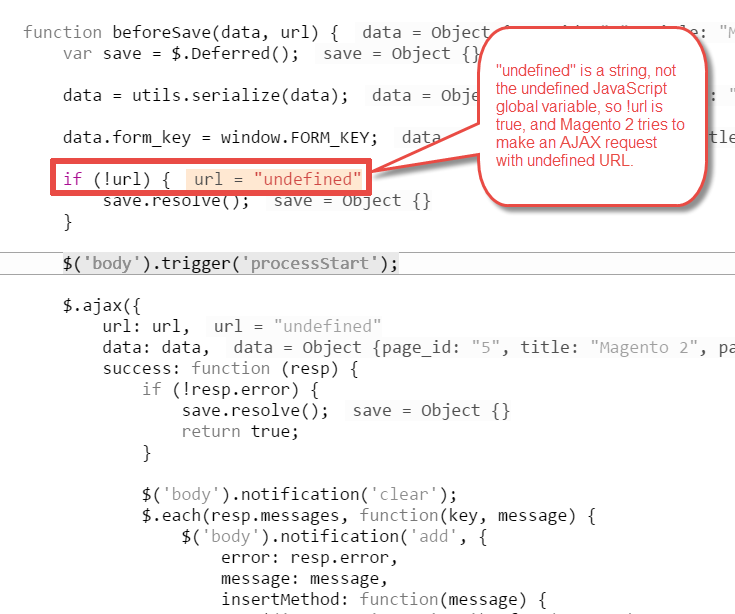
 The Beforesave Method In App Code Magento Ui View Base Web
The Beforesave Method In App Code Magento Ui View Base Web
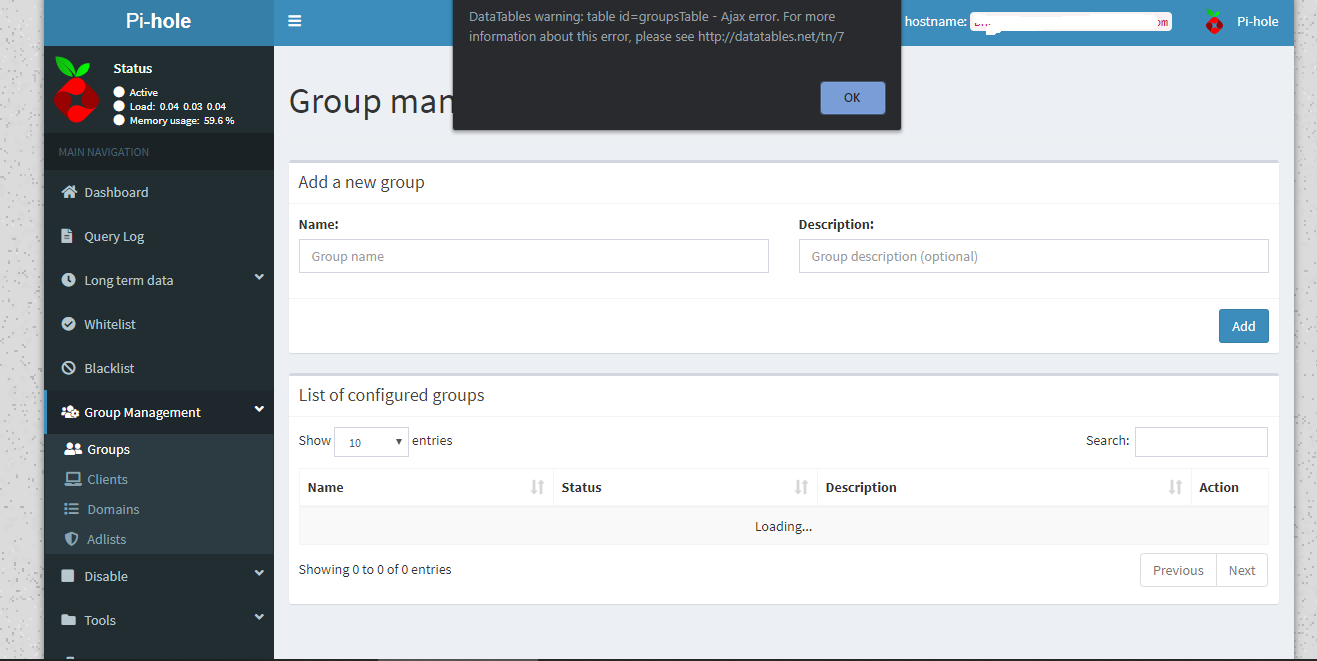
 Pihole 5 Upgrade Error Datatables Warning Table Id
Pihole 5 Upgrade Error Datatables Warning Table Id
 Returning Server Side Errors From Ajax Calls Visual Studio
Returning Server Side Errors From Ajax Calls Visual Studio
 Form Validation Amp Ajax Submit Plugin Jquery Niceform Free
Form Validation Amp Ajax Submit Plugin Jquery Niceform Free
Upload Files Using Jquery Ajax And Javascript Interop In
 Ajax Is Not Defined Wordpress Development Stack Exchange
Ajax Is Not Defined Wordpress Development Stack Exchange
 Configure Javascript And Ajax Error Detection
Configure Javascript And Ajax Error Detection
 Ajax Success Status Code Code Example
Ajax Success Status Code Code Example
Upload Files Using Jquery Ajax And Javascript Interop In
 How To Submit Ajax Forms With Jquery Digitalocean
How To Submit Ajax Forms With Jquery Digitalocean


0 Response to "35 Javascript Ajax Error Message"
Post a Comment