20 Google Chrome Console Javascript
If you think an issue on your website is triggered by a JavaScript error, your Chrome browser has an easy way to check for that. Here's how. Step 1: Open the Console either as its own panel or as a drawer next to another panel. You have two options for opening the Console panel: Windows / Linux - Press Ctrl+Shift+J . Mac - Press Cmd+Opt+J. Aug 14, 2020 - The main uses of the Chrome DevTools Console are logging messages and running JavaScript.
 Tutorial Getting Creative With Console Statements The New
Tutorial Getting Creative With Console Statements The New
All the variables in Google Chrome can be listed for the use of debugging. There are two approaches to list all variables: Method 1: Iterating through properties of the window object: The window object in JavaScript represents the current browser's window.

Google chrome console javascript. Web developers often log messages to the Console to make sure that their JavaScript is working as expected. To log a message, you insert an expression like console.log ('Hello, Console!') into your JavaScript. When the browser executes your JavaScript and sees an expression like that, it knows that it's supposed to log the message to the Console. A few people were having a bit of trouble using the JavaScript console in chrome... so a little discussion on it, and a few possible solutions if experiencin... Aug 14, 2020 - This interactive tutorial shows you how to log and filter messages in the Chrome DevTools Console. Figure 1. Messages in the Console. This tutorial is intended to be completed in order. It assumes that you understand the fundamentals of web development, such as how to use JavaScript to add ...
Aug 21, 2020 - The first step is to launch the app in Chrome and open up the Dev Tools. You can do this with the keyboard using the shortcut CMD-OPT-I on macOS or CTRL-SHIFT-I on Windows. The Dev Tools will now be open inside the browser tab, and the Console tab will be active. This tab allows you to execute arbitrary JavaScript ... Nov 08, 2011 - JavaScript Console. Or if the Chrome Developer Tools are already open, press the ‘Console’ tab. ... JavaScript Console. ... Now google chrome has introduce new feature. By Using this feature You can edit you code in chrome browse. (Permanent change on code location) Fix Search-related JavaScript problems. This guide helps you identify and fix JavaScript issues that may be blocking your page, or specific content on JavaScript powered pages, from showing up in Google Search. While Googlebot does run JavaScript, there are some differences and limitations that you need to account for when designing your pages ...
Use console.dir () to output a browse-able object you can click through instead of the .toString () version, like this: console.dir (functor); Prints a JavaScript representation of the specified object. If the object being logged is an HTML element, then the properties of its DOM representation are printed [1] [1] https://developers.google ... Chrome extensions may appear here too. The Code Editor pane shows the source code. The JavaScript Debugging pane is for debugging, we'll explore it soon. Now you could click the same toggler again to hide the resources list and give the code some space. Console. If we press Esc, then a console opens below. The developer console is a tool which logs the information associated with a web page, such as JavaScript, network requests, and security errors. (It does other things, too, but this is all that re...
With JavaScript enabled, you're able to take advantage of most features that make websites around the web great. There may come a time, though, when you want to block ads on certain sites or see how a website looks without JavaScript enabled. In Google Chrome, you can disable JavaScript completely, or on a per-site basis. A developer walks us through the process of using Google Chrome's Developer Tools console as a means of debugging a web application based in JavaScript code. How to Open Google Chrome's JavaScript Console. Webucator provides instructor-led training to students throughout the US and Canada. We have trained over 90,000 students from over 16,000 organizations on technologies such as Microsoft ASP.NET, Microsoft Office, Azure, Windows, Java, Adobe, ...
How to read from Chrome's console in JavaScript. Ask Question Asked 7 years, 9 months ago. Active 2 months ago. Viewed 81k times 90 23. I would like to put a button in my app, if you press it it will get the contents of everything that was written to the console and email it to me (for reporting bugs). ... Browse other questions tagged ... Inspecting an element with Google Chrome's Console. However, you can also access the console via the GUI menu of Google Chrome. To do this, simply click on the action button in the top-right corner and go to More Tools > Developer Tools. Developer Tools Chrome DevTools Console: Main Tips. This tutorial will provide a brief overview of the Console panel of the Chrome Developer Tools. The Console panel is used to see diagnostic information through logs and interact with the JavaScript of the page you are visiting. For beginners, the Console can be used as a sandbox for learning JavaScript.
Aug 14, 2020 - This interactive tutorial shows you how to run JavaScript in the Chrome DevTools Console. See Get Started With Logging Messages to learn how to log messages to the Console. See Get Started With Debugging JavaScript to learn how to pause JavaScript code and step through it one line at a time. Google Chrome. To open the developer console in Google Chrome, open the Chrome Menu in the upper-right-hand corner of the browser window and select More Tools > Developer Tools.. You can also use Option + ⌘ + J (on macOS), or Shift + CTRL + J (on Windows/Linux).. The console will either open up within your existing Chrome window, or in a new window. You've seen how to work with your Javascript from the console — Chrome allows you to operate in the other direction as well. The non-standard (but very widely supported) Javascript console object allows you to manipulate the console from your code. The most common use of this object is ...
Activer JavaScript dans Google Chrome. Sur votre ordinateur, ouvrez Chrome. En haut à droite, cliquez sur Plus Paramètres. En bas de la page, cliquez sur Paramètres avancés. Dans la section "Confidentialité et sécurité ", cliquez sur Paramètres du contenu. Cliquez sur JavaScript. Activez Autorisé (recommandé). Aug 26, 2018 - Is there anyway that I can save or export the history of JavaScript console input (console history) in Google Chrome? I'm not looking to save the output or the errors, so hovering my mouse over the Aug 14, 2020 - Learn how to use Chrome DevTools to find and fix JavaScript bugs.
ACCESS the COMPLETE web development training HERE: https://academy.zenva /product/full-stack-web-development-mini-degree/?zva_src=youtube-description-cons... # Method 3: The Console. In addition to viewing console.log() messages, you can also use the Console to evaluate arbitrary JavaScript statements. In terms of debugging, you can use the Console to test out potential fixes for bugs. Try it now: If you don't have the Console drawer open, press Escape to open it. It opens at the bottom of your ... Overview. Run custom Javascript, each time you visit a website. This extension is particularly useful to web developers and people who like to tamper with websites they frequent by injecting additional javascript to manipulate the DOM. Add in any javascript you like and it will automatically be executed everytime you visit the website in the ...
Is this a bug in Google Chrome's console.log() functionality? javascript google-chrome google-chrome-devtools console.log. Share. Improve this question. Follow edited Jun 7 '17 at 21:30. Elliot B. asked Jun 12 '14 at 1:06. Elliot B. Elliot B. 15k 9 9 gold badges 72 72 silver badges 99 99 bronze badges. 10. This interactive tutorial shows you how to run JavaScript in the Chrome DevTools Console. See Get Started With Logging Messages to learn how to log messages to the Console. See Get Started With Debugging JavaScript to learn how to pause JavaScript code and step through it one line at a time.. Figure 1.The Console. # Overview The Console is a REPL, which stands for Read, Evaluate, Print, and Loop. Disable JavaScript. To see how a web page looks and behaves when JavaScript is disabled: Open Chrome DevTools. Press Control+Shift+P or Command+Shift+P (Mac) to open the Command Menu. Figure 1. The Command Menu. Start typing javascript, select Disable JavaScript, and then press Enter to run the command. JavaScript is now disabled.
Added. Fun custom cursors for Chrome™. Use a large collection of free cursors or upload your own. Custom Cursor for Chrome™. 28,622. Ad. Added. An extension fully loaded with tons of useful time-related features... But the best part is, it is totally COOL. Aug 14, 2020 - View messages and run JavaScript from the Console. ... Debug JavaScript, persist changes made in DevTools across page reloads, save and run snippets of JavaScript, and save changes that you make in DevTools to disk. ... View and debug network activity. ... Note: In Chrome 58 the Timeline panel ... 3. Clear the Console. If there is anything in the Console, type clear () and it will clear the Console. Type alert ("Hello World"); and press enter. An alert box should pop up in the browser with the message you typed. You can put any words you want in between the quotes. If you want to add an alert to an html file you can add it by using a ...
Jun 29, 2021 - Mini JS console that track console logs and detect JS errors/alerts and show them via Chrome notifications Google Chrome browser provides a JavaScript Console. This console is directly connected to the currently active DOM or web page where it can use this page functions, libraries, and every resource. Open Console From Menu. We can open the JavaScript Console of theGoogle Chrome from the right menu. The message was logged when the page's JavaScript called console.log('Hello, Console!'). Figure 7. DevTools opens the Sources panel after you click log.js:2. Navigate back to the Console using any of the following workflows: Click the Console tab. Press Control+[or Command+[(Mac) until the Console panel is in focus.
Dec 02, 2019 - Sometimes you have a lot of commands and logs printed in the browser console and want to clear it. There are multiple ways to do this in chrome.Use console.clea ... Like other internet browsers, Google Chrome supports JavaScript, which is activated to display certain functions or interactive elements like ad banners on Java-based websites. In this guide, we will provide you with a breakdown of what JavaScript is all about and how you can either enable or disable this feature on your Google Chrome browser. This tutorial will take a look at debugging JavaScript with the Google Chrome DevTools, as well as with the popular text editor Visual Studio Code (VS Code). Prerequisites. To complete this tutorial, you will need the following: The latest version of Google Chrome installed on your machine.
About Press Copyright Contact us Creators Advertise Developers Terms Privacy Policy & Safety How YouTube works Test new features Press Copyright Contact us Creators ... I need to launch Google Chrome on OS X with the --allow-file-access-from-files option (to work locally with d3.js). To do this, I start Chrome from the terminal, as follows: open /Applications/Google\ Chrome.app --args --allow-file-access-from-files. However, it seems that this prevents the javascript console from working correctly. Aug 14, 2020 - Run Snippets Of JavaScript On Any Page With Chrome DevTools ... If you find yourself running the same code in the Console repeatedly, consider saving the code as a Snippet instead. Snippets are scripts that you author in the Sources panel. They have access to the page's JavaScript context, ...
As you can see, we have written the output from the JavaScript slice() method four times to the console log, which output the values 'Tech', 'On', 'The', and 'Net'. Shortcut Keys for Developer Tools in Google Chrome Jul 20, 2021 - If you are currently using IE11, ... such as Google Chrome, Mozilla Firefox, Safari, or Microsoft Edge. More information can be found on the Making WordPress Blog. ... Go to the screen where you are experiencing the error. In Internet Explorer, navigate to Settings > F12 Developer Tools. Or click F12 · Click on the Console ... Click on the three-vertical-dot icon in the upper right of Google Chrome. Select More Tools. Select Developer Tools. The tools will usually be docked on the right or bottom of your screen. Make sure that the Console is selected: You may need to drop down the menu to see the Console option: Now type "gobbledygook" in the Console and press Enter ...
This allows you to get more insight into the third-parties making request on a page, logging to the console and executing expensive JavaScript on your page. To show third party badges, navigate to any panel in the Chrome DevTools and hit CMD + Shift + P to bring up the Command Menu. Next enter in "Show third party badges".
 Learn How To Debug Javascript With Chrome Devtools By
Learn How To Debug Javascript With Chrome Devtools By
 Optimization Auditing A Deep Dive Into Chrome S Dev Console
Optimization Auditing A Deep Dive Into Chrome S Dev Console
 Console Overview Chrome Developers
Console Overview Chrome Developers
 Hovering Over Variables In Chrome Dev Tools Doesn T Show
Hovering Over Variables In Chrome Dev Tools Doesn T Show
 Javascript How To Open The Javascript Console Log
Javascript How To Open The Javascript Console Log
 Finding Your Browser S Developer Console Balsamiq
Finding Your Browser S Developer Console Balsamiq
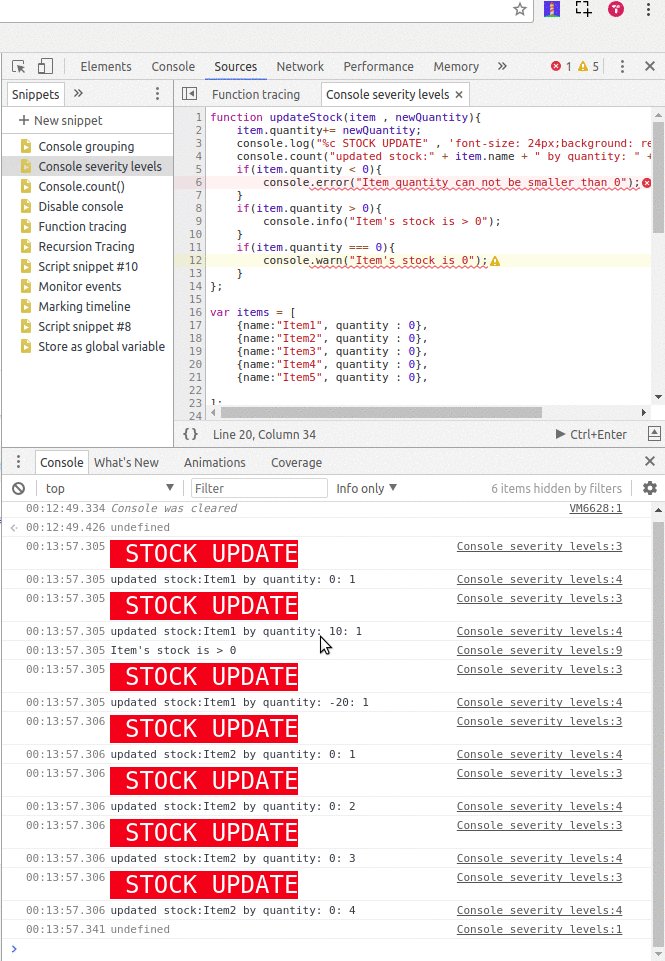
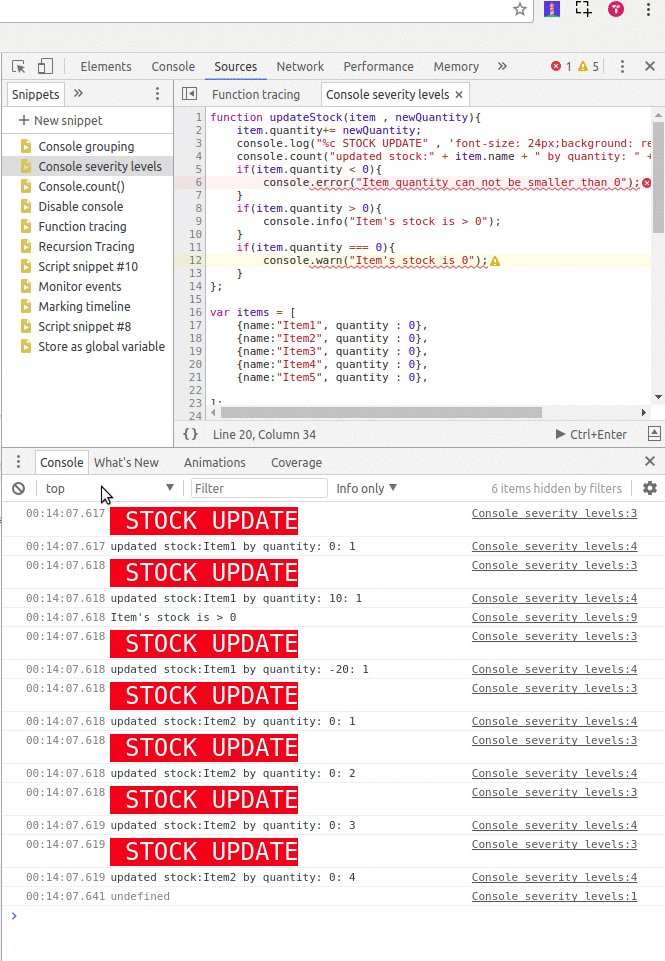
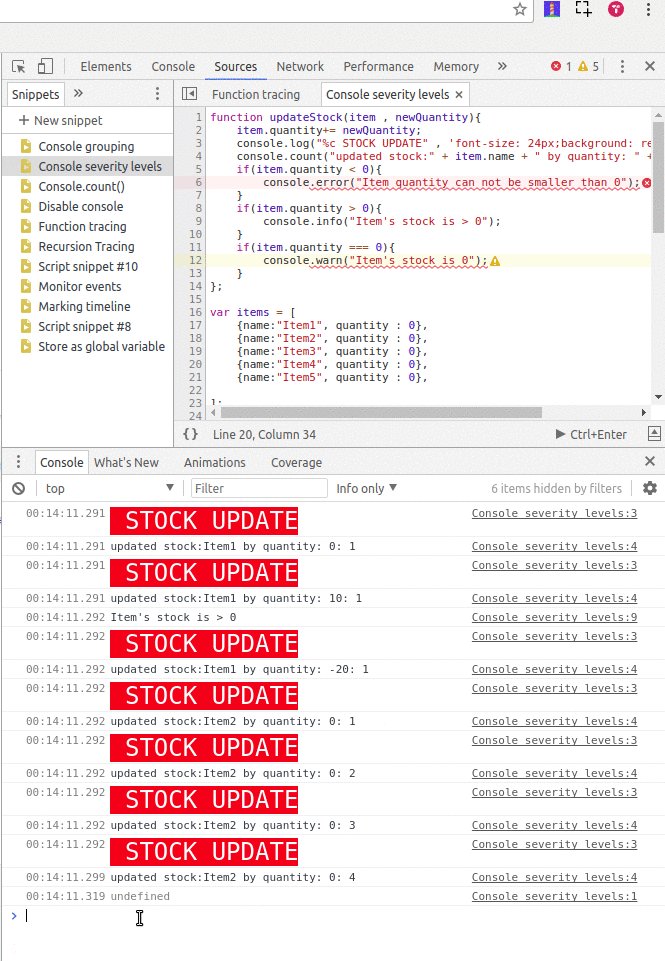
 Log Messages In The Console Chrome Developers
Log Messages In The Console Chrome Developers
 View The List Of All Variables In Google Chrome Console Using
View The List Of All Variables In Google Chrome Console Using
 Finding Your Browser S Developer Console Balsamiq
Finding Your Browser S Developer Console Balsamiq
 Clear Javascript Console In Google Chrome Stack Overflow
Clear Javascript Console In Google Chrome Stack Overflow
 Trying To Get Inner Elements Using Chrome Console Javascript
Trying To Get Inner Elements Using Chrome Console Javascript
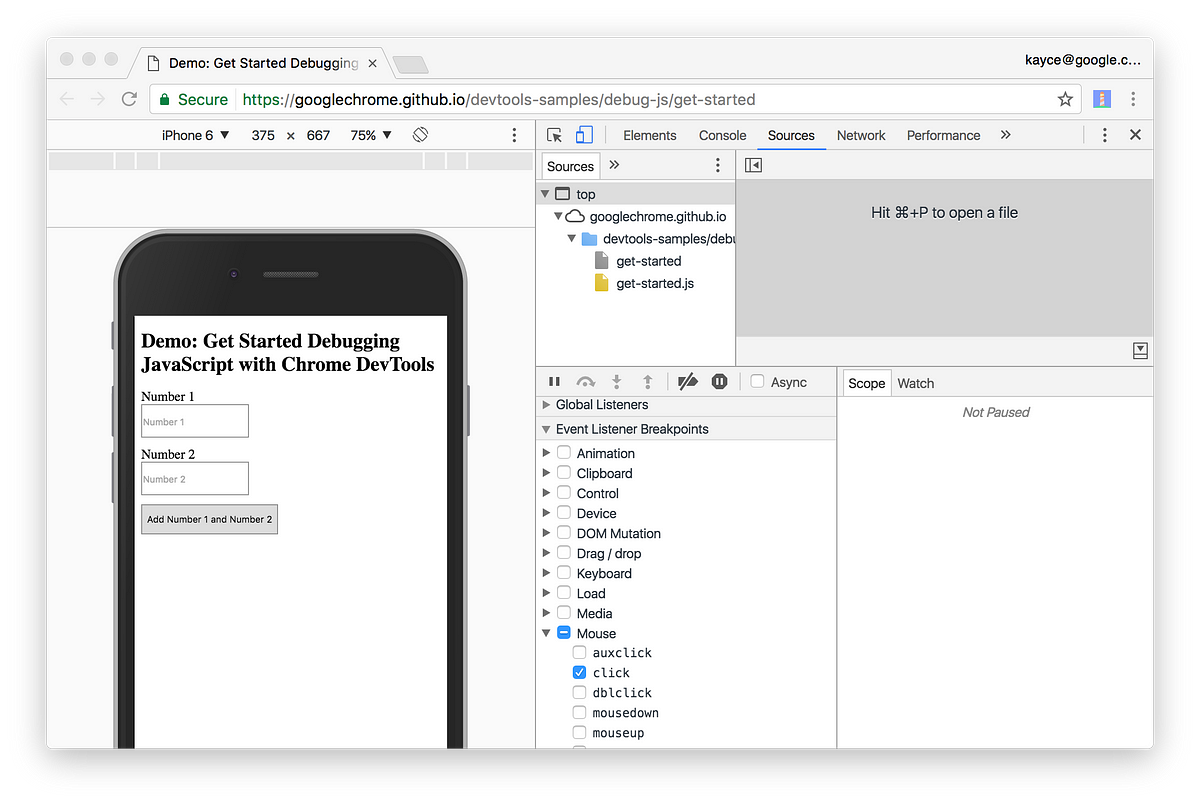
 Debug Javascript Chrome Developers
Debug Javascript Chrome Developers
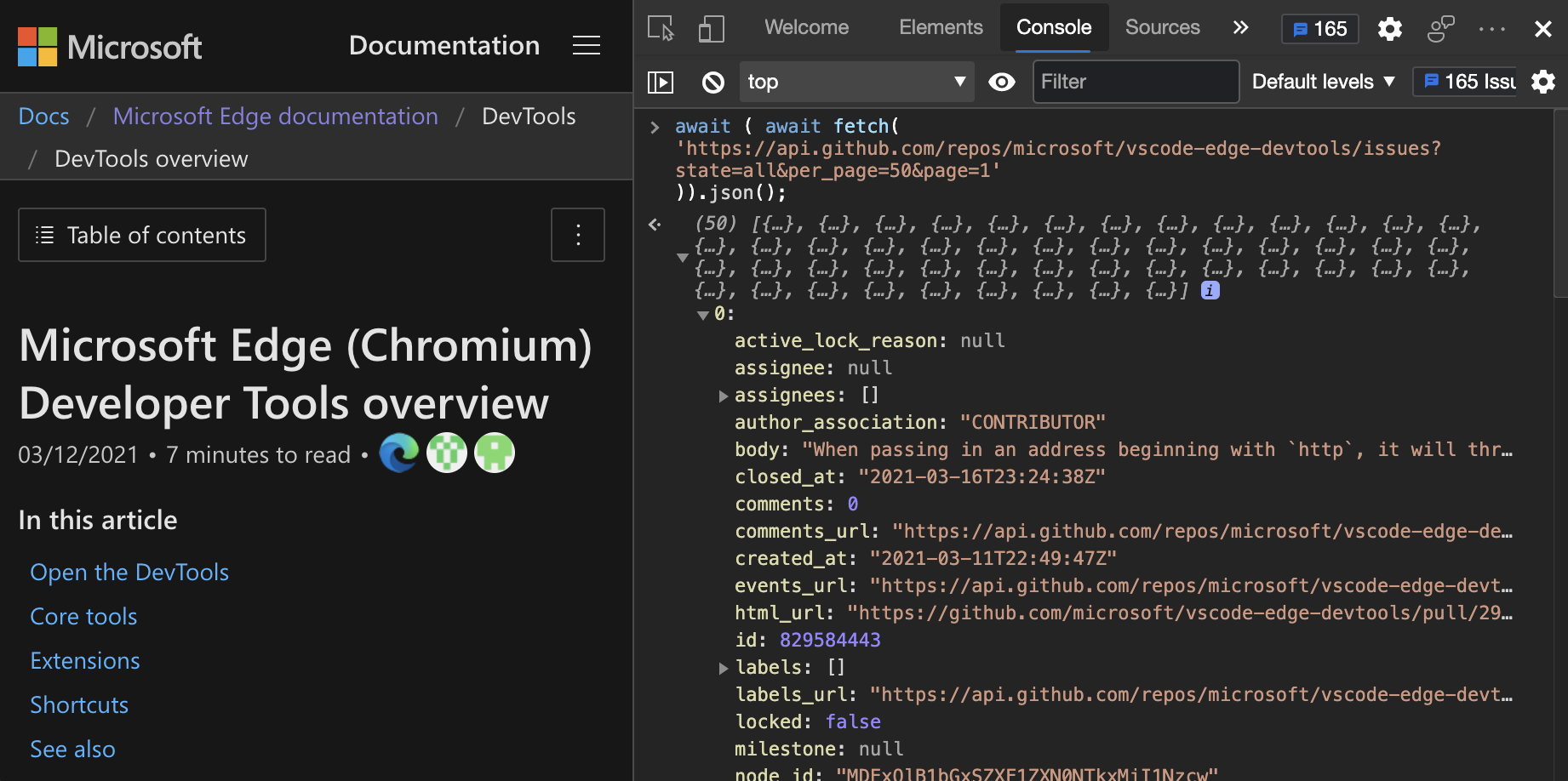
 The Console As A Javascript Environment Microsoft Edge
The Console As A Javascript Environment Microsoft Edge
 Understanding The Javascript Console And Development Tools
Understanding The Javascript Console And Development Tools
 Debugging Javascript In Google Chrome Sharepoint Spguides
Debugging Javascript In Google Chrome Sharepoint Spguides
 View List Of All Javascript Variables In Google Chrome
View List Of All Javascript Variables In Google Chrome
 Open Chrome Devtools Chrome Developers
Open Chrome Devtools Chrome Developers
 How To Open Google Chrome S Javascript Console Webucator
How To Open Google Chrome S Javascript Console Webucator
 Javascript Web Scraper Using Google Chrome Console
Javascript Web Scraper Using Google Chrome Console
0 Response to "20 Google Chrome Console Javascript"
Post a Comment