29 How To Get Javascript From Website
Learn web scraping with Javascript and NodeJS with this step-by-step tutorial. We will see the different ways to scrape the web in Javascript through lots of example. Javascript has become one of the most popular and widely used languages due to the massive improvements it has seen and the introduction of the runtime known as NodeJS. JavaScript provides multiple methods to get the current URL displaying in web browser address bar. You can use the Location object property of the Window object to get these details. Below is the list of few properties of location object. Here is the list of options available to get URL and other details using JavaScript.
 Learn Javascript Tutorials For Beginners Intermediate And
Learn Javascript Tutorials For Beginners Intermediate And
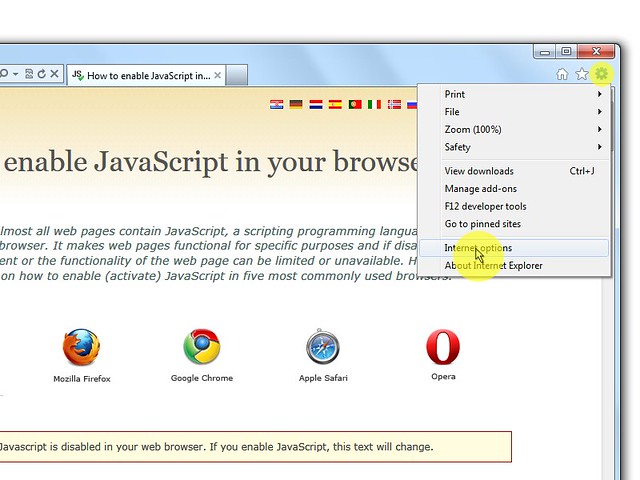
On the web browser menu click on the "Edit" and select "Preferences". In the "Preferences" window select the "Security" tab. In the "Security" tab section "Web content" mark the "Enable JavaScript" checkbox. Click on the "Reload the current page" button of the web browser to refresh the page.

How to get javascript from website. JavaScript is a browser-based scripting language that is used by web developers to add dynamic interactions and functionalities to web pages. Today, modern web browsers like Internet Explorer 11 have JavaScript enabled by default, allowing users access to enjoy user-interactive experiences on the internet. Here are the steps to find the JavaScript method. Click on the Debugger tab. Press Ctrl + Shift + F to find in files. Enter the name of the method and press Enter. Dec 19, 2015 - Quora is a place to gain and share knowledge. It's a platform to ask questions and connect with people who contribute unique insights and quality answers.
How to Use JavaScript in HTML | Web Development Tutorials for Beginners 2017 - Part 4Hello and Welcome to Web Development Tutorial for beginners 2017 Part 4,... Make a Website Make a Website (W3.CSS) ... Header Example Website ... 2 Column Layout 3 Column Layout 4 Column Layout Expanding Grid List Grid View Mixed Column Layout Column Cards Zig Zag Layout Blog Layout ... Learn how to get the current URL with JavaScript.... Jul 29, 2021 - Promises are a bit confusing the first time you meet them, but don't worry too much about this for now. You'll get used to them after a while, especially as you learn more about modern JavaScript APIs — most of the newer ones are heavily based on promises. Let's look at the promise structure from ...
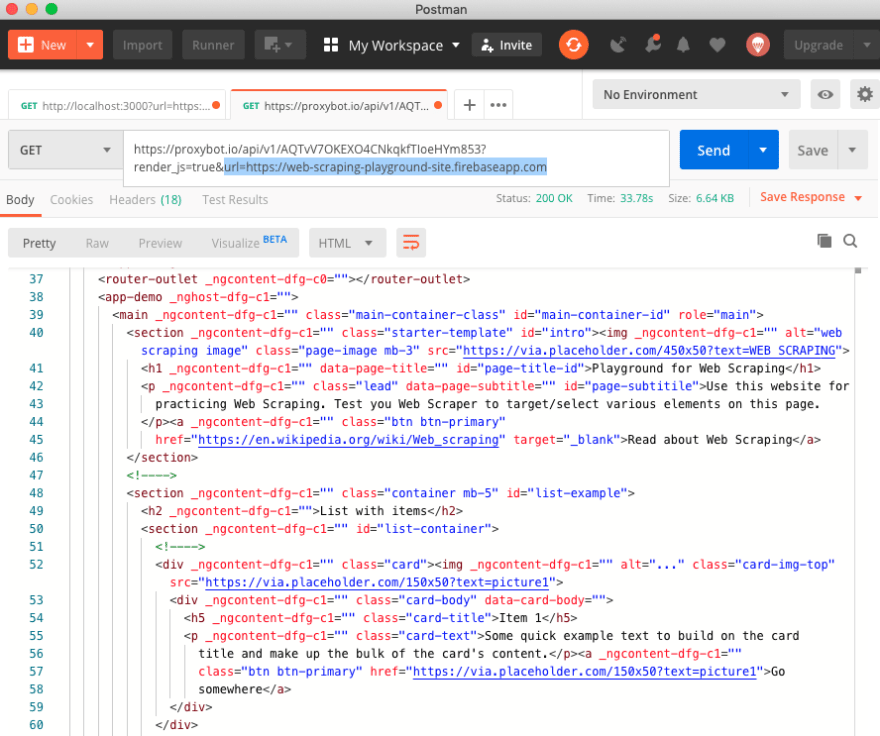
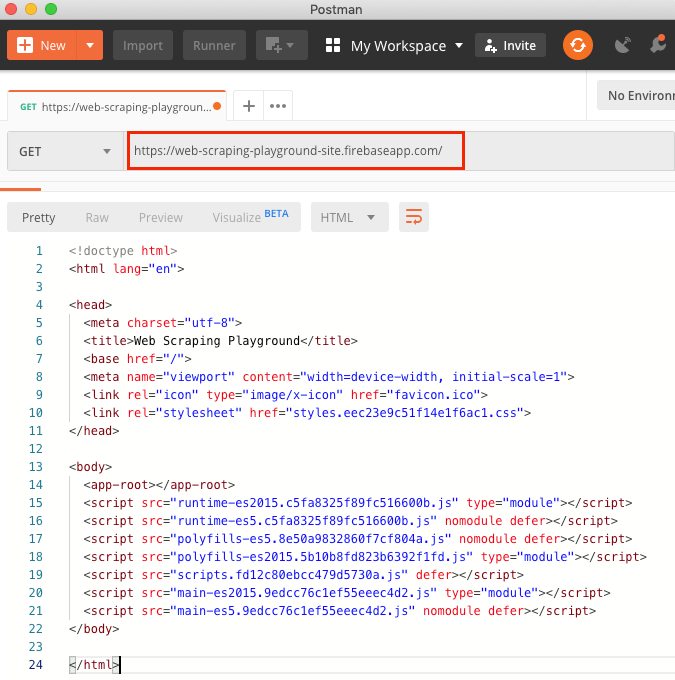
JavaScript suggests a bunch of methods that help to get the current URL displayed at the address bar. All of the methods use the Location object (contains information about the current URL), which is a property of the Window object (provides current page address (URL) and redirects the browser to a new page). Bootstrap is much more than just a JavaScript library. It is a complete framework, or suite of tools, for developing responsive websites. Building a website front-end with Bootstrap will produce solid HTML, CSS, and JavaScript code. Bootstrap provides everything you need to develop the front-end of any type of website. Feb 12, 2020 - You need to have a browser environment in order to execute Javascript code that will render HTML. If you will try open this website (https://web-scraping-playground-site.firebaseapp ) in your browser — you will see a simple page with some content. However, if you will try to send HTTP GET ...
Nov 19, 2020 - JavaScript is particularly useful for assigning new identities to existing website elements, according to the decisions the user makes while visiting the page. For example, let's say you're building a landing page with a form you'd like to generates leads from by capturing information about ... Oct 23, 2016 - Treehouse offers a seven day free trial for new students. Get access to thousands of hours of content and a supportive community. Start your free trial today. ... I was wondering, Is it possible to view the javascript code of another website when using inspect element? Well organized and easy to understand Web building tutorials with lots of examples of how to use HTML, CSS, JavaScript, SQL, Python, PHP, Bootstrap, Java, XML and more.
Using Google Chrome, right click anywhere on a web page and choose 'Inspect' to bring up Chrome's DevTools Console. Then hit F1 to bring up the Settings. Scroll down to find the Debugger, and tick 'Disable JavaScript.'. Then, leave the DevTools Console open and refresh the page. 12 responses on " How To Get The Domain From A URL Using JavaScript " Edward Caissie August 29, 2011 at 10:46 pm Just a quick note, you might want to take into consideration 'https', for example, https://twitter returns https when you use the "Extract" above. May 02, 2017 - How to clone a website (download HTML,CSS, JavaScript, Fonts and Images) using Website Scraper in Node.js ... How to retrieve HTML and CSS source code from a DOM element with Google Chrome and SnappySnippet extension
Apr 02, 2018 - JavaScript is a resource for the JavaScript community. You will find resources and examples for JavaScript beginners as well as support for JavaScript experts. Learn JavaScript or free with our easy to use input output machine. Jan 15, 2020 - Web Scraping a Javascript Heavy Website in Python and Using Pandas for Analysis. I set out to try using the Python library BeautifulSoup to get data on the retailers that would be attending a market, as shown on this…. Well organized and easy to understand Web building tutorials with lots of examples of how to use HTML, CSS, JavaScript, SQL, Python, PHP, Bootstrap, Java, XML and more.
Right click on the website and click view source or press ctrl+u, while on the website. This will open up the HTML code of the website. In that document there must be CSS and Javascript files linked from the <head>, some JS files might be after the </body>. The CSS files have.css extension, while Javascript files have.js extension. JavaScript is a programming language we can use to make a website interactive. When we search something on Google or click a link, our website changes — that's what JavaScript allows us to do. Approach: First make the necessary JavaScript file, HTML file and CSS file. Then store the API URL in a variable (here api_url). Define a async function (here getapi ()) and pass api_url in that function. Define a constant response and store the fetched data by await fetch () method. Define a constant data and store the data in JSON form by ...
Making HTTP/Web Requests in JavaScript. by ... Get an introduction to web requests and the Fetch API to make sending and receiving data a breeze! As you probably know very well by now, the internet is made up of a bunch of interconnected computers called servers. When you are surfing the web and navigating between web pages, what you are really ... HTML5 introduced several new semantic elements. Semantic elements are important to use because they define the structure of web pages and helps screen readers and search engines to read the page correctly. These are some of the most common semantic HTML elements: The <section> element can be used to define a part of a website with related content. Apr 28, 2021 - Take your webpages to the next level by harnessing JavaScript. Learn in this article how to trigger JavaScript right from your HTML documents.
If JavaScript has been disabled within your browser, the content or the functionality of the web page can be limited or unavailable. This article describes the steps for enabling JavaScript in web browsers. More Information Internet Explorer. To allow all websites within the Internet zone to run scripts within Internet Explorer: On the web ... Using a web-based IDE such as CodePen There are a number of web apps that emulate a website development environment, allowing you to enter HTML, CSS and JavaScript, and then display the result of that code as a website — all in one browser tab. You can use the JavaScript window.location.href property to get the entire URL of the current page which includes host name, query string, fragment identifier, etc.
Aug 06, 2014 - Sign up today! ... WordPress, Joomla, and Drupal are primarily powered by PHP. However, as a user on a website, we don't actually see what's going on behind the scenes in the server. We only get the final output from the server, which is in the form of HTML, CSS, and Javascript. 7. Double-click the "javascript.enabled" option. It's near the top of the list of results. Doing so will change its "Value" category to "false", which turns off JavaScript in Firefox. If the "Value" category is already set to "false" instead of "true", JavaScript is already disabled. Category Javascript Previous Post How to access and test localhost from your devices over your Wi-fi network Next Post How to create a professional Upwork profile that actually works
How to add JavaScript to html with javascript tutorial, introduction, javascript oops, application of javascript, loop, variable, objects, map, typedarray etc. Get started with web development using Visual Studio Code to build a website using HTML, CSS, and JavaScript, and using developer tools in the browser to check your work. On the Site Settings page, scroll to the bottom of the screen. Under the Content section, click the JavaScript option. To the right of the Allowed option, click the toggle to the on position to enable JavaScript or the off position to disable JavaScript. Allow or block JavaScript on specific websites
possible duplicate of Get current URL with JavaScript? - isherwood Oct 23 '13 at 19:02 possible duplicate of Get host name in JavaScript - T.Todua Mar 19 '15 at 9:56 Add a comment | Enable JavaScript through the advanced user settings. If disabling the JavaScript-blocking extensions didn't fix your problem, you may need to enable JavaScript from within Firefox's hidden settings: Enter about:config into the Firefox URL bar. Click I accept the risk!. Type javascript.enabled into the search bar below the URL bar. Jun 25, 2020 - Whilst the HTTP request method ... we need from one request, this is not always the case. Not all websites will make their requests visible, additional security may be in place with expiring authentication tokens or the output data may require significant cleaning which would be more work than using a web driver with some javascript to enable ...
JavaScript is the world's most popular programming language. JavaScript is the programming language of the Web. JavaScript is easy to learn. This tutorial will teach you JavaScript from basic to advanced. Start learning JavaScript now » Oct 10, 2017 - by Codemzy Client-side web scraping with JavaScript using jQuery and RegexWhen I was building my first open-source project, codeBadges, I thought it would be easy to get user profile data from all the main code learning websites. I was familiar with API calls and get requests. I thought I could Apr 23, 2021 - JavaScript is a programming language that adds interactivity to your website. This happens in games, in the behavior of responses when buttons are pressed or with data entry on forms; with dynamic styling; with animation, etc. This article helps you get started with JavaScript and furthers ...
We are going to write from scratch this simple web app that connects to a Studio Ghibli API, retrieves the data with JavaScript, and displays it on the front end of a website. This is not meant to be an extensive resource on APIs or REST - just the simplest possible example to get up and running that you can build from in the future. 1. Go to the element Properties to open the Install JavaScript code. 2. In the bottom left corner, click the Send the code to your developer link to open a form. 3. Use a drop-down list to select your email address. Then, enter your designer's email and an optional message. Feb 21, 2021 - How to view webpage source code HTML, CSS, JavaScript in Google Chrome browser and learn using pretty print to view minified CSS and JS files.
 8 Sites That Work Just Fine Without Js Thank You
8 Sites That Work Just Fine Without Js Thank You
 Get Coding Learn Html Css Amp Javascript Amp Build A Website
Get Coding Learn Html Css Amp Javascript Amp Build A Website
 Yet Another Javascript Framework Css Tricks
Yet Another Javascript Framework Css Tricks
 Get Coding Learn Html Css And Javascript And Build A
Get Coding Learn Html Css And Javascript And Build A
 Javascript Development Everything You Need To Know
Javascript Development Everything You Need To Know
 Is It Possible To Scrape An Html Page With Javascript
Is It Possible To Scrape An Html Page With Javascript
 Get Coding Learn Html Css And Javascript And Build A
Get Coding Learn Html Css And Javascript And Build A
 How To Enable Javascript In Your Browser And Why
How To Enable Javascript In Your Browser And Why
 15 Best Websites To Learn Javascript Code Geekz
15 Best Websites To Learn Javascript Code Geekz
 React Javascript Tutorial In Visual Studio Code
React Javascript Tutorial In Visual Studio Code

 How To Make Real World Responsive Website Design Using Html
How To Make Real World Responsive Website Design Using Html
 Install Javascript For Your Web Overlay Survey Getfeedback
Install Javascript For Your Web Overlay Survey Getfeedback
 How To Enable Javascript In Your Browser And Why
How To Enable Javascript In Your Browser And Why
 P92 It Solutions Html Css And Javascript
P92 It Solutions Html Css And Javascript
 Here Are The Most Popular Ways To Make An Http Request In
Here Are The Most Popular Ways To Make An Http Request In
 Top 5 Free Websites To Learn Javascript By Fam Level Up
Top 5 Free Websites To Learn Javascript By Fam Level Up

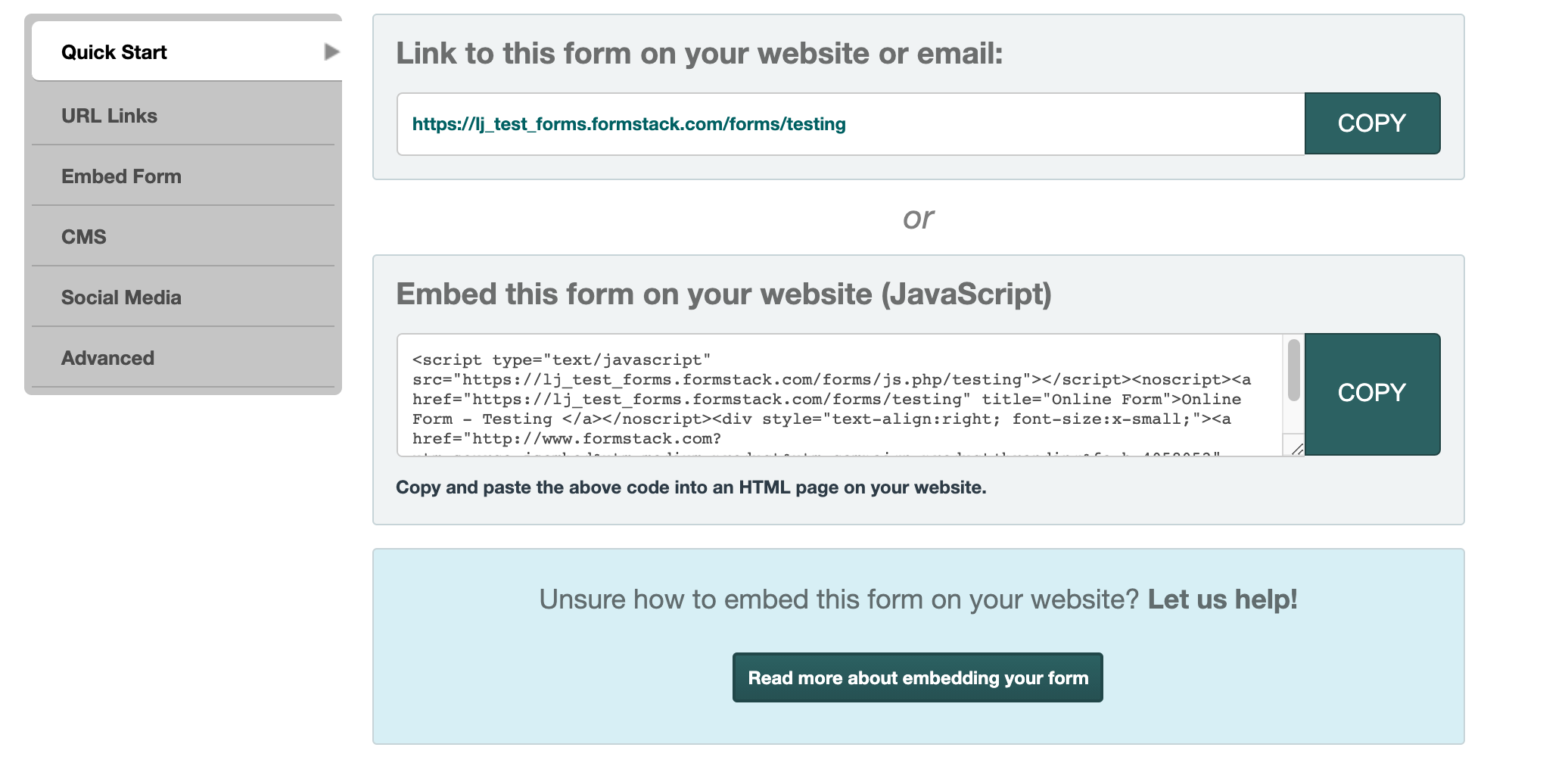
 How To Embed Forms On Adobe Muse Websites 123formbuilder Help
How To Embed Forms On Adobe Muse Websites 123formbuilder Help
 Cms Js The Newest Free Javascript Site Generator Hongkiat
Cms Js The Newest Free Javascript Site Generator Hongkiat
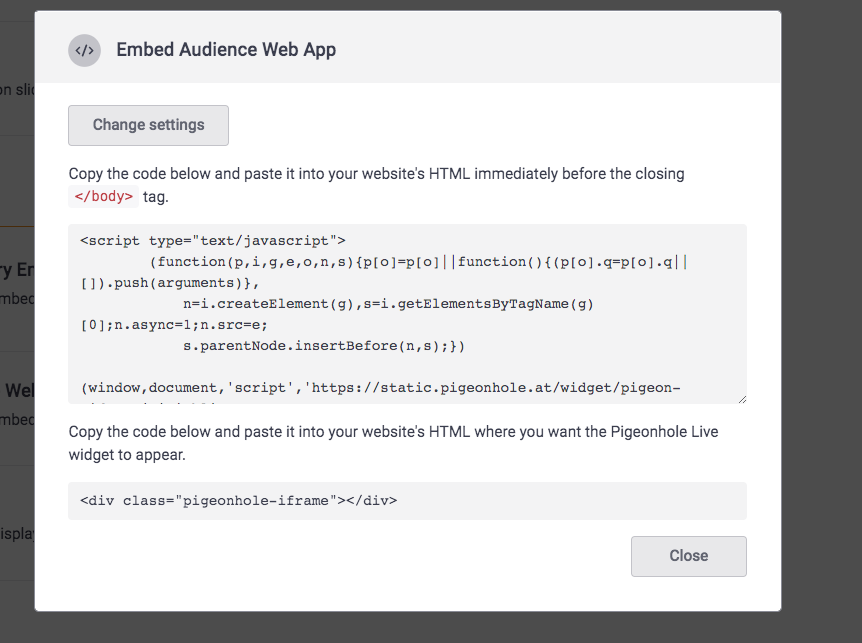
 How Do I Embed The Audience Web App On My Website Help Centre
How Do I Embed The Audience Web App On My Website Help Centre
 How To Get A Website Url In Javascript How To Get The Current Page Path In Javascript
How To Get A Website Url In Javascript How To Get The Current Page Path In Javascript
 The Ultimate Guide To Javascript Seo Onely Blog
The Ultimate Guide To Javascript Seo Onely Blog
 How To Scrape Html From A Website Built With Javascript
How To Scrape Html From A Website Built With Javascript
 Handling Common Javascript Problems Learn Web Development Mdn
Handling Common Javascript Problems Learn Web Development Mdn
 How To Scrape Html Content From A Website Built With
How To Scrape Html Content From A Website Built With
:max_bytes(150000):strip_icc()/017_ps4-web-browser-4134707-5c214d56c9e77c000124c5bc.jpg) How To Use The Ps4 Web Browser
How To Use The Ps4 Web Browser

0 Response to "29 How To Get Javascript From Website"
Post a Comment