23 Javascript Debug Console Print
3/9/2019 · JAVASCRIPT,CONSOLE.LOG,DEBUGGING.When debugging JavaScript application, one may frequently use console.log to print data so that it is easy to debug when issue occurs and also helps on understand the data flow. The common way of prinPixelstech, this page is to provide vistors information of the most updated technology information around the world. The debugger keyword stops the execution of the code and calls the debugging function. The debugger is available in almost all JavaScript engines. Let's see an example, let a = 6; let b = 9; let c = a * b; // stops the execution debugger; console.log (c); Let's see how you can use debugger in a Chrome browser. Working of debugger in the browser.
 Print Out A Quick Stack Trace From The Console Web
Print Out A Quick Stack Trace From The Console Web
JavaScript does not have any print object or print methods. You cannot access output devices from JavaScript. The only exception is that you can call the window.print () method in the browser to print the content of the current window.

Javascript debug console print. As always, Internet Explorer is the big elephant in rollerskates that stops you just simply using console.log().. jQuery's log can be adapted quite easily, but is a pain having to add it everywhere. One solution if you're using jQuery is to put it into your jQuery file at the end, minified first: 13/11/2013 · November 13, 2013. Yesterday, I learned about a nifty little JavaScript debugging feature which is part of Chrome's developer tools. During Web Developer Conference Compact, Marcus Ross ( @zahlenhelfer) gave a talk about the various JavaScript debugging tools implemented in Chrome, one of which is the console.table () function I want to show here. Debugging is the process of finding and fixing errors within a script. All modern browsers and most other environments support debugging tools - a special UI in developer tools that makes debugging much easier. It also allows to trace the code step by step to see what exactly is going on. We'll be using Chrome here, because it has enough ...
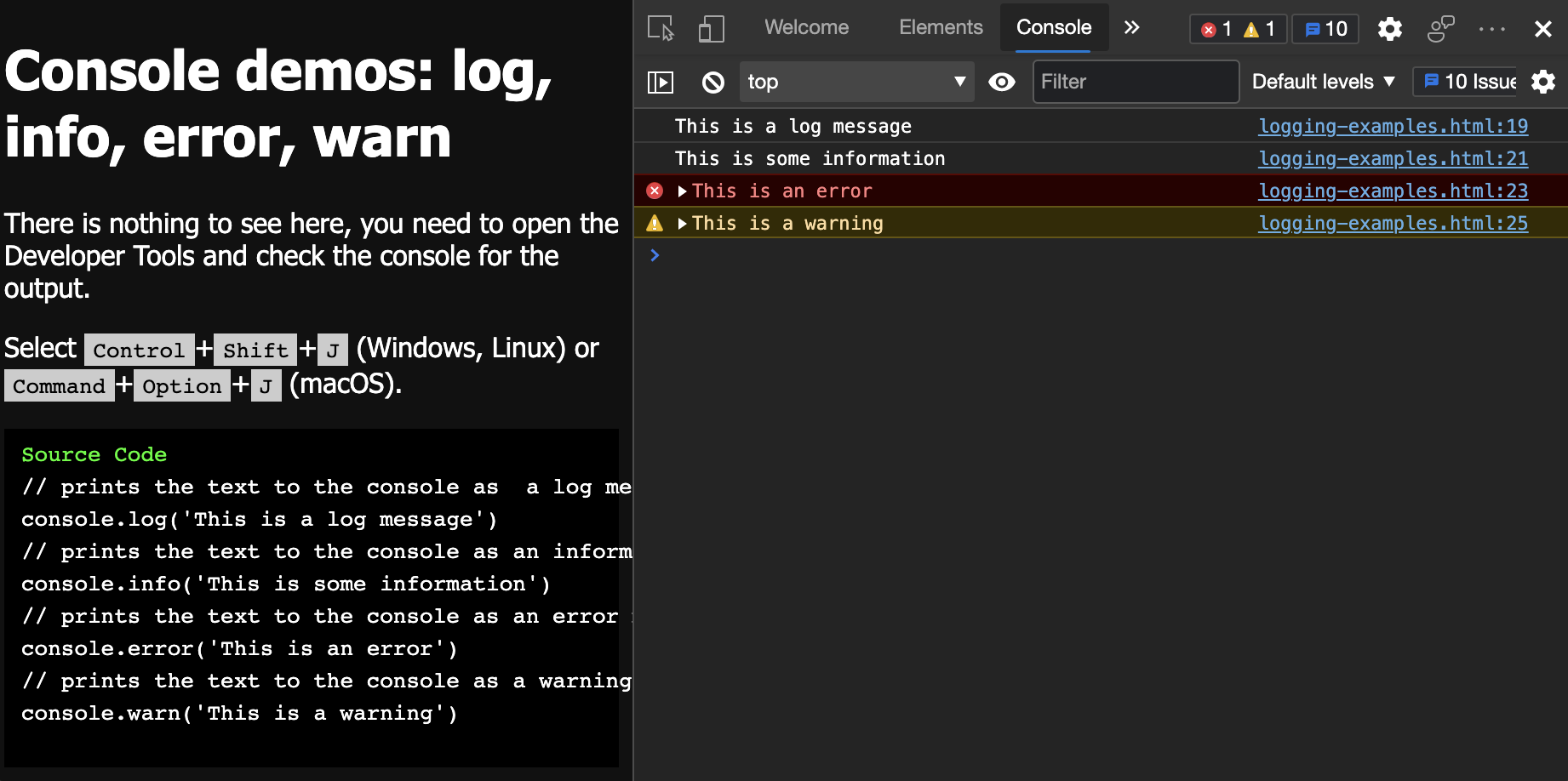
This interactive tutorial shows you how to run JavaScript in the Chrome DevTools Console. See Get Started With Logging Messages to learn how to log messages to the Console. See Get Started With Debugging JavaScript to learn how to pause JavaScript code and step through it one line at a time.. Figure 1.The Console. # Overview The Console is a REPL, which stands for Read, Evaluate, Print, and Loop. JavaScript Debuggers. Debugging is not easy. But fortunately, all modern browsers have a built-in JavaScript debugger. Built-in debuggers can be turned on and off, forcing errors to be reported to the user. With a debugger, you can also set breakpoints (places where code execution can be stopped), and examine variables while the code is executing. This is when console.trace (or just trace in the console) comes handy to be able to debug JavaScript. This will show you the call path taken to reach the point at which you call console.trace () or simply the stack trace. data: an optional argument. It acts like a simple console.log as well by printing out the data when it is called.
› Console JS - Javascript debug Almost all modern browsers have built-in development tools that are compatible with JavaScript and other popular web technologies. Among these tools is the Console that has an interface similar to that of a shell. JavaScript: Debug Using Various Console Methods. Useful methods that can help you to debug your code with ease. ... When it comes time to print a string, both console.log() and console.dir() ... If no argument is provided while sequentially inputting the count method in the debugging console, an empty string is assumed as a parameter. The console.debug() method outputs a message to the web console at the "debug" log level. The message is only displayed to the user if the console is configured to display debug output. In most cases, the log level is configured within the console UI. This log level might correspond to the `Debug` or `Verbose` log level.
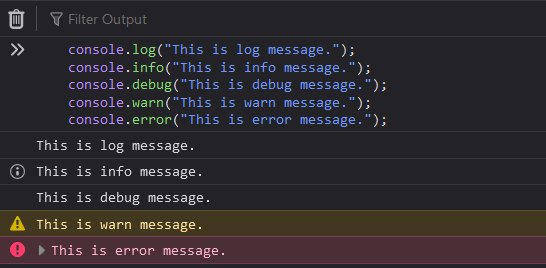
JavaScript console is an object which contain lot of useful method which help in debug the code by print the value in the web console. Every console object method has its own benefits based on the usage factors. For example, if I just want to print something in the console the `log` method will be good. 7/11/2017 · In the JavaScript Console, print () will send the parameter to the printer. Answers: Executing following code from the browser address bar: javascript: console.log (2); successfully prints message to the “JavaScript Console” in Google Chrome. Questions: Answers: console.log() is a very commonly used tool in the JavaScript developer's toolbox. This method does exactly what it sounds like: logs a message to the console. In order to read the logged messages, the DevTools console must be open. Let's drop a few console.log() statements into our Madlibs script file. scripts.js.
Print to Console With the console.log () Method in JavaScript. It is the most popular and widely used console method in JavaScript. This method is commonly used to print various messages or calculations results on the console or even while debugging the code. Are you writing a lot of JavaScript as part of your web application? Spending a lot of time debugging that JavaScript? I want to discuss a debugging technique today using that old standby, console.log and overcoming one of its deficiencies. Using console.log can be useful for printing out application state without interrupting your workflow. Contrast that with using a JavaScript breakpoint ... If the JavaScript Console window is closed, choose Debug > Windows > JavaScript Console to re-open it. The window appears only during a script debugging session. Using the JavaScript Console window, you can interact with your app without stopping and restarting the debugger. For more info, see Refresh an app (JavaScript).
Expressions can be evaluated with the Debug Console REPL (Read-Eval-Print Loop) feature. To open the Debug Console, use the Debug Console action at the top of the Debug pane or use the View: Debug Console command (Ctrl+Shift+Y). Expressions are evaluated after you press Enter and the Debug Console REPL shows suggestions as you type. The Acrobat JavaScript Console Window (a.k.a. the Console Window) is one of the many tools included in the Acrobat JavaScript Debugger Dialog (Figure 3). The Console Window is the best of the bunch. The other tools are very useful and have much better performance and stability in Acrobat XI than in previous versions. Logging to the web browser console is one of the best methods of debugging front-end or JavaScript-based applications. Most modern web browsers support the Console API, making it readily available to developers. The console object is responsible for providing access to the browser's debugging console.
A browser's debugging console can be used in order to print simple messages. This debugging or web console can be directly opened in the browser (F12 key in most browsers – see Remarks below for further information) and the log method of the console Javascript object can be invoked by typing the following: console.log('My message'); Then, by pressing Enter, this will display My message in the debugging console. console.log () console.log () is a modern way of debugging JavaScript code and is also much more elegant and less annoying. 01. console.log ('your message'); This will print your message in the browser console. You can also print objects, arrays and other info, but will get it later. let user = { name: 'Jesse', contact: { email: 'codestackr@gmail ' } } console.log (user) console.log ( {user}) The first log will print the properties within the user object. The second will identify the object as "user" and print the properties within it. If you are logging many things to the console, this can help you to identify each log.
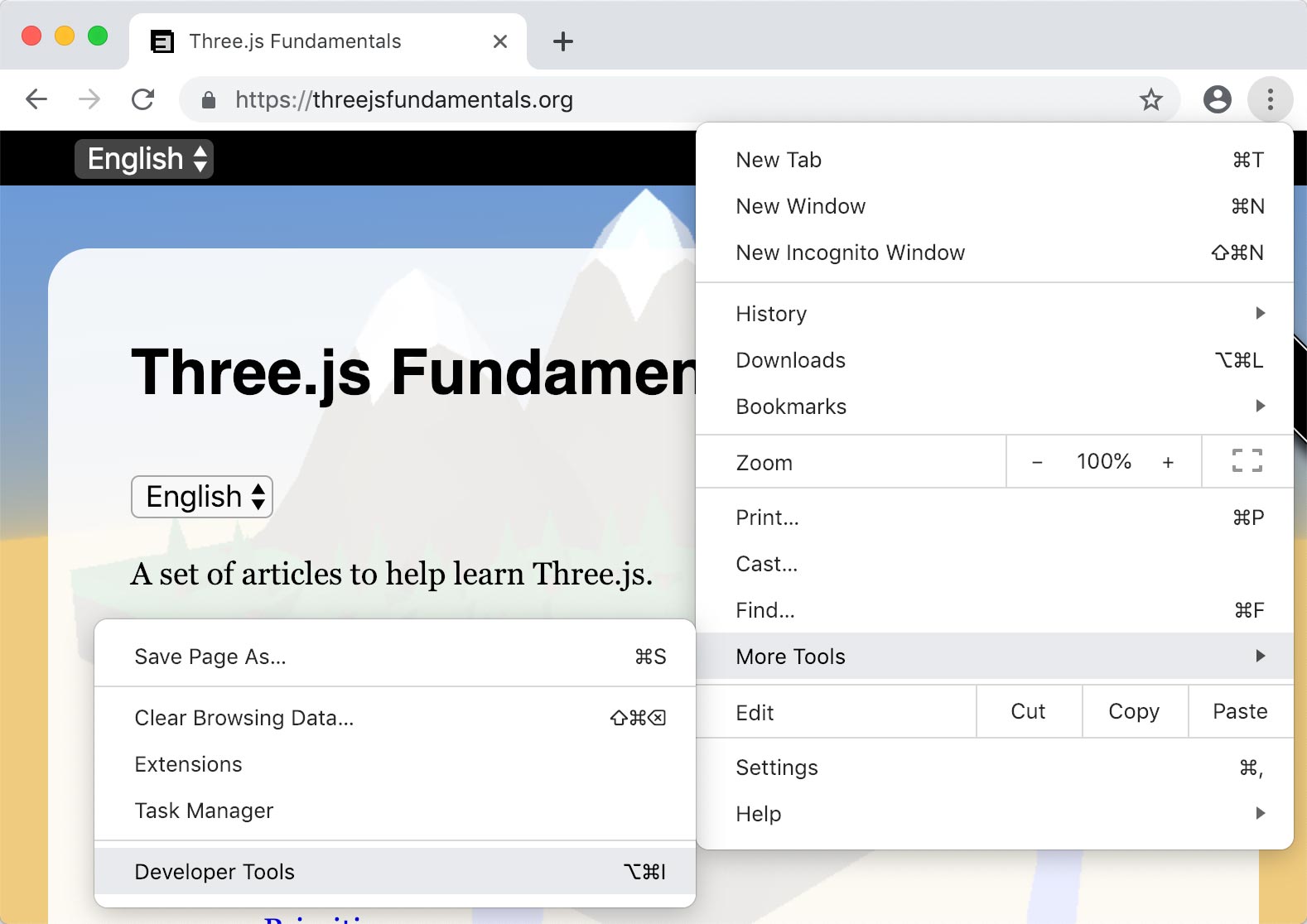
Now together with the monitorEvents API you can quickly and easily listen to all ongoing JavaScript events and print them to the console for debugging: This is helpful for all kinds of event tracking because you can debug every JavaScript event in the console without having to run the GTM Debugger. So there you have it. You should use the console.log () method to print to console JavaScript. The JavaScript console log function is mainly used for code debugging as it makes the JavaScript print the output to the console. To open the browser console, right-click on the page and select Inspect, and then click Console. If you use the JavaScript language for a script, you can use the console.println ("string") function to output information to the JavaScript Console available in Acrobat Professional. Alternatively, yu can use the alert method from the Acrobat JavaScript Object Model to debug JavaScript. JavaScript Debugger in Acrobat Professional
If the JavaScript Console window is closed, you can open it while you're debugging in Visual Studio by choosing Debug > Windows > JavaScript Console. Note If the window is not available during a debugging session, make sure that the debugger type is set to Script in the Debug properties for the project. When testing and debugging your code, it is helpful to print out text strings and object values. You can do this using the console object. Although this object is not part of the JavaScript language, it is part of the runtime environment and is available in most current browsers. In Firefox, it comes with the Firebug extension. When I try to use console.debug() to debug an object, I get this non-useful output about the JavaScript object I'm printing: [Object object] There may be better ways to print the desired object, but I quickly discovered this trick to printing all of the properties of a JavaScript object: function dumpObject (obj) { var output, property; for ...
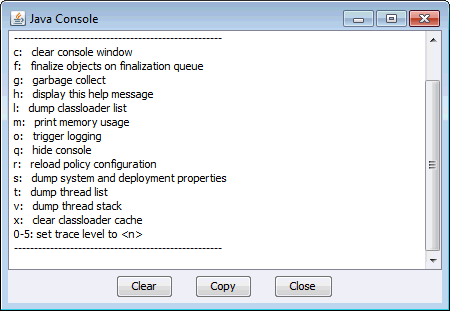
 Java Console Tracing And Logging
Java Console Tracing And Logging
 Debug Javascript Chrome Developers
Debug Javascript Chrome Developers
 Debugging In Javascript Geeksforgeeks
Debugging In Javascript Geeksforgeeks
 Stop Console Logging This Is How To Use Chrome To Debug
Stop Console Logging This Is How To Use Chrome To Debug
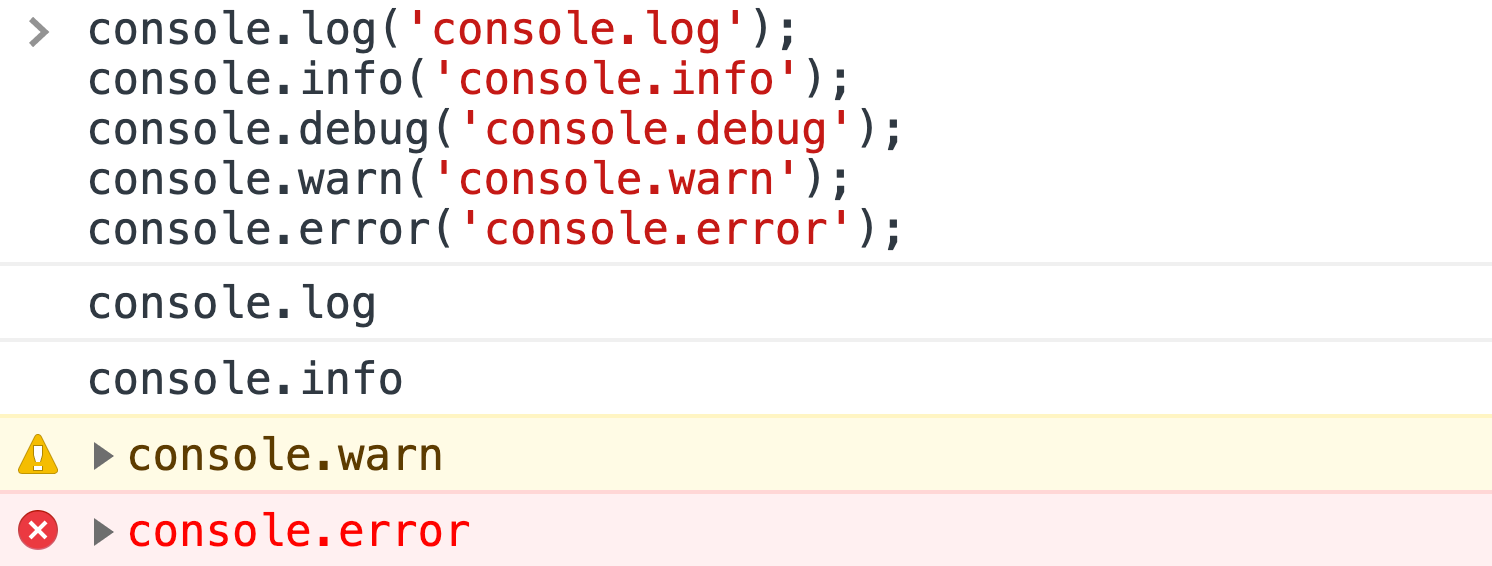
 Mastering Js Console Log Like A Pro By Harsh Makadia
Mastering Js Console Log Like A Pro By Harsh Makadia
 The 16 Javascript Debugging Tips You Probably Didn T Know
The 16 Javascript Debugging Tips You Probably Didn T Know
 Mastering Js Console Log Like A Pro By Harsh Makadia
Mastering Js Console Log Like A Pro By Harsh Makadia
Lightning Component Debugging Tips Peter Knolle
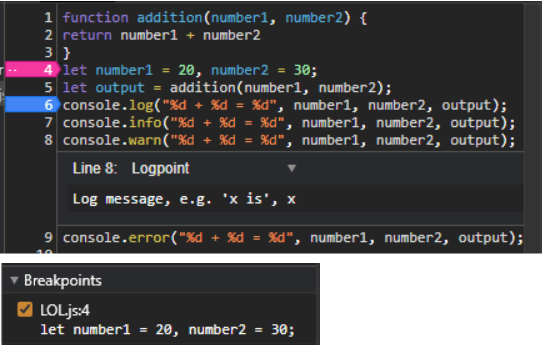
 Debugging Javascript Projects With Vs Code Amp Chrome Debugger
Debugging Javascript Projects With Vs Code Amp Chrome Debugger
 Keeping It Simple With The Javascript Console Logrocket Blog
Keeping It Simple With The Javascript Console Logrocket Blog
 Log Messages In The Console Tool Microsoft Edge Development
Log Messages In The Console Tool Microsoft Edge Development
 How To Debug Your Javascript Code Debugbar
How To Debug Your Javascript Code Debugbar
 Javascript Tutorial Gt Printing To A Browser S Debugging Console
Javascript Tutorial Gt Printing To A Browser S Debugging Console
 Export Ide Console Log To External File Tips And Tricks
Export Ide Console Log To External File Tips And Tricks
 Log Messages In The Console Chrome Developers
Log Messages In The Console Chrome Developers
Debug Console Wrong Order Of Incoming Input Issue 33822
 Exploring Javascript Console Object And Logging Dev Community
Exploring Javascript Console Object And Logging Dev Community
 Debugging Javascript In Google Chrome Sharepoint Spguides
Debugging Javascript In Google Chrome Sharepoint Spguides
 Javascript Debugging In A Web Browser Control With Visual
Javascript Debugging In A Web Browser Control With Visual



0 Response to "23 Javascript Debug Console Print"
Post a Comment