29 How To Write Anonymous Function In Javascript
27/11/2019 · An example of an anonymous function expression (the name is not used) −. var myFunction = function() { // Function code } This function can be invoked using the variable name referring to it −. myFunction() In conclusion, an anonymous function is a function that is not stored but is associated with a variable. Jul 10, 2011 - In this post I'll explain how to define anonymous functions, what "anonymous" means, and what uses these functions have. The ECMAScript specification does not have any mention of the term anonymous, so in a sense it is open to interpretation. However, there is a clear consensus from the JavaScript ...
 Use Js Javascript To Define Functions Define Global
Use Js Javascript To Define Functions Define Global
This can be a very convenient way to create a function, but Javascript does not require you to assign a name to a function. The following is also perfectly legal: ... When a function is defined without a name, it's known as an anonymous function. The function is stored in memory, but the runtime ...

How to write anonymous function in javascript. Different ways of writing a function in Javascript. A function in javascript is a first-class object which can have both properties and methods. Very easy to write and the syntax matches many of the other programming languages. If you have prior programming knowledge, then you most probably are familiar with the syntax. What is a function An anonymous function is often not accessible after its initial creation. The following shows an anonymous function that displays a message: let show = function () { console .log ( 'Anonymous function' ); }; show (); Code language: JavaScript (javascript) In this example, the anonymous function has no name between the function keyword and ... Anonymous Function is a function that does not have any name associated with it. Normally we use the function keyword before the function name to define a function in JavaScript, however, in anonymous functions in JavaScript, we use only the function keyword without the function name.
A common use of a Javascript Anonymous Function is to guarantee that the same variable names or function names are not already used within the same document. In the below code block, we define one variable and two functions. var my_number = 31 ; var get_the_meaning_of_life = function() { return "<The meaning of life goes here>" ; }; var ... In JavaScript pre-ES6 we have function expressions which give us an anonymous function (a function without a name). var anon = function (a, b) { return a + b }; In ES6 we have arrow functions with a more flexible syntax that has some bonus features and gotchas. // we could write the above example as: var anon = (a, b) => a + b; // or var anon ... How to write anonymous function in javascript. Github Jam3 Javascript Code Conventions Javascript Style Guide. Asynchronous Javascript Using Promises With Rest Apis In Node Js. Javascript Alert. Anonymous Functions In Javascript. Javascript Part 7 Functions By Garduno Rafael.
Jan 14, 2016 - I was reading some posts about closures and saw this everywhere, but there is no clear explanation how it works - everytime I was just told to use it...: // Create a new anonymous function, to use... Example: Anonymous Function. Anonymous Functions are different from Named Functions in JavaScript by not having a function name with which it refers to. The function without a name is called an "anonymous function" whereas the function with a name is called a "named function" Below is the example that depicts the difference between them. Oct 17, 2016 - Quora is a place to gain and share knowledge. It's a platform to ask questions and connect with people who contribute unique insights and quality answers.
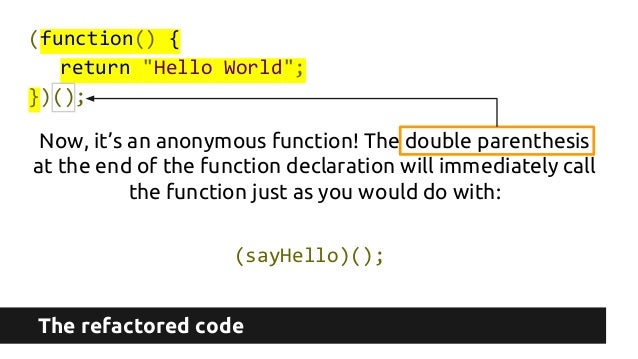
Jul 25, 2018 - What are Anonymous Functions, and when should we use them?. Tagged with webdev, typescript, beginners, javascript. An anonymous function is a function without a name. 0:05. In the case of a callback an anonymous function can be written in place or 0:09. in line where the name of the function would be. 0:14. Let's convert sayHello into an anonymous function. 0:17. With practice, you can jump these steps that I'm going to take. 0:21. So, how do we achieve this private namespace in JavaScript? Use an anonymous self-executing function! If you didn't read the article by Noah Stokes, Self-Executing Anonymous Functions or How to Write Clean Javascript, please do so now. This article will go into detail about anonymous self-executing functions.
Immediately-invoked / anonymous async functions are a way to use the await operator immediately. Immediately-invoked Function Expression (IIFE), is a technique to execute a Javascript function as soon as they are created. It is good way of declaring variables and executing code without polluting the global namespace. An anonymous function is a function that was declared without any named identifier to refer to it. As such, an anonymous function is usually not accessible after its initial creation. ... One common use for anonymous functions is as arguments to other functions. Another common use is as a closure, ... javascript. Anonymous functions and closures are a useful concepts included in most modern programming languages. Like so many elements of modern programming, the closure has its origins in the early Lisps. Anonymous functions are used heavily in JavaScript for many things, most notably the many callbacks used by the language's many frameworks.
We will also take a look at JavaScript functions and use jQuery to manipulate web pages.</p>Finally, you will learn how to write your own javaScript functions including anonymous functions. <p> Looking forward to working with you this week! <p> - Matthew and Marco 15/2/2020 · The anonymous function is declared with the variable name. Now, names will become function, and it is called from anywhere. After calling the anonymous function, we will get our output without any error from JavaScript Engine. 2. Anonymous Function with Parameters. Syntax: var division=function (a,b) {//code}; division(20,10); Code: AnonymousWithParam.js To turn a normal anonymous function into a self-executing function, you simply wrap the anonymous function in parentheses and add a set of parentheses and a semicolon after it. The benefit of using self-executing anonymous functions is that the variables you create inside of them are destroyed when the function exits.
All JavaScript functions can be assigned to variables. More specifically, anonymous functions can also be assigned to a variable. You can then pass a value or multiple values to the variable that holds the anonymous function. Then, let the anonymous function use the value you pass to the function. Jul 20, 2021 - Generally speaking, a function is a "subprogram" that can be called by code external (or internal in the case of recursion) to the function. Like the program itself, a function is composed of a sequence of statements called the function body. Values can be passed to a function, and the function ... How to write Function in JavaScript Use the keyword function followed by function name. write open and close parentheses function name () After parenthesis there are curly braces open and close {}, inside curly braces you write your codes.
In the anonymous function, this is bound to the global object ( window in a browser environment). this is set based on how you call the function. Your anonymous function is a normal function call, so this is the global object. You could write (function () { ... }).call (this) to explicitly call it with your this. The 2015 edition of the ECMAScript specification (ES6) added arrow function expressions to the JavaScript language. Arrow functions are a new way to write anonymous function expressions, and are similar to lambda functions in some other programming languages, such as Python. Arrow functions aren't just a fancy new way of writing functions in JavaScript. They have their own limitations, which means there are cases when you don't want to use an arrow function.
You shouldn't add anonymous functions to your JavaScript classes, instead declare your functions/methods in the body of the class. JavaScript Anonymous Functions The meaning of the word 'anonymous' defines something that is unknown or has no identity. In JavaScript, an anonymous function is that type of function that has no name or we can say which is without any name. When we create an anonymous function, it is declared without any identifier. getName(name,age) outer function will print I am Paramesh. This function again calling getAge(name,age) inner function. It will print Paramesh age is 24 years. The same way the rest of the function callings output will display. 3. Anonymous inner function() with outer function() Syntax: Function add(a,b)//outer function {Return function ...
Nov 05, 2018 - Functions in JavaScript are first class citizens or first class objects, that means we can do things like pass them as a parameter in a function or return them as result of execute a function. So an… Jul 27, 2021 - Last week, I got into a discussion with a few of my colleagues about the differences between a lambda function and an anonymous function in JavaScript. A lot of my colleagues were of the opinion that… A JavaScript function is a block of code designed to perform a particular task. A JavaScript function is executed when "something" invokes it (calls it). Example. function myFunction (p1, p2) {. return p1 * p2; // The function returns the product of p1 and p2. }
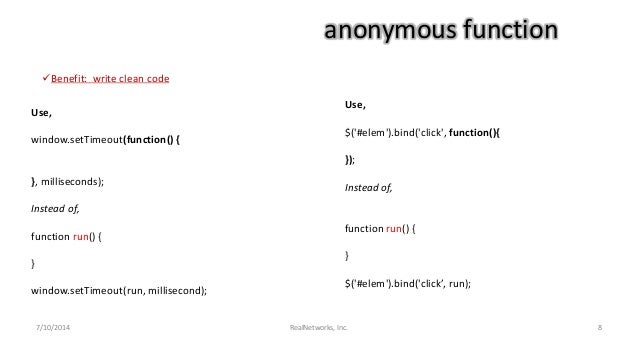
Well organized and easy to understand Web building tutorials with lots of examples of how to use HTML, CSS, JavaScript, SQL, Python, PHP, Bootstrap, Java, XML and more. A good use case for anonymous functions is as arguments for other functions. You may have already done something similar to the example below, using an anonymous function in a setTimeout function... Dec 13, 2016 - But why people would want to define a anonymous function without invoking it? So the con is not really a concern. ... Not the answer you're looking for? Browse other questions tagged javascript anonymous-function or ask your own question.
An anonymous function is a function that does not have any name associated with it. Normally we use the function keyword before the function name to define a function in JavaScript, however, in anonymous functions in JavaScript, we use only the function keyword without the function name. With arrow functions the this keyword always represents the object that defined the arrow function. Let us take a look at two examples to understand the difference. Both examples call a method twice, first when the page loads, and once again when the user clicks a button. An arrow function expression is a compact alternative to a traditional function expression, but is limited and can't be used in all situations.. Differences & Limitations: Does not have its own bindings to this or super, and should not be used as methods. Does not have new.target keyword.; Not suitable for call, apply and bind methods, which generally rely on establishing a scope.
 Javascript Functions That Define And Rewrite Themselves
Javascript Functions That Define And Rewrite Themselves
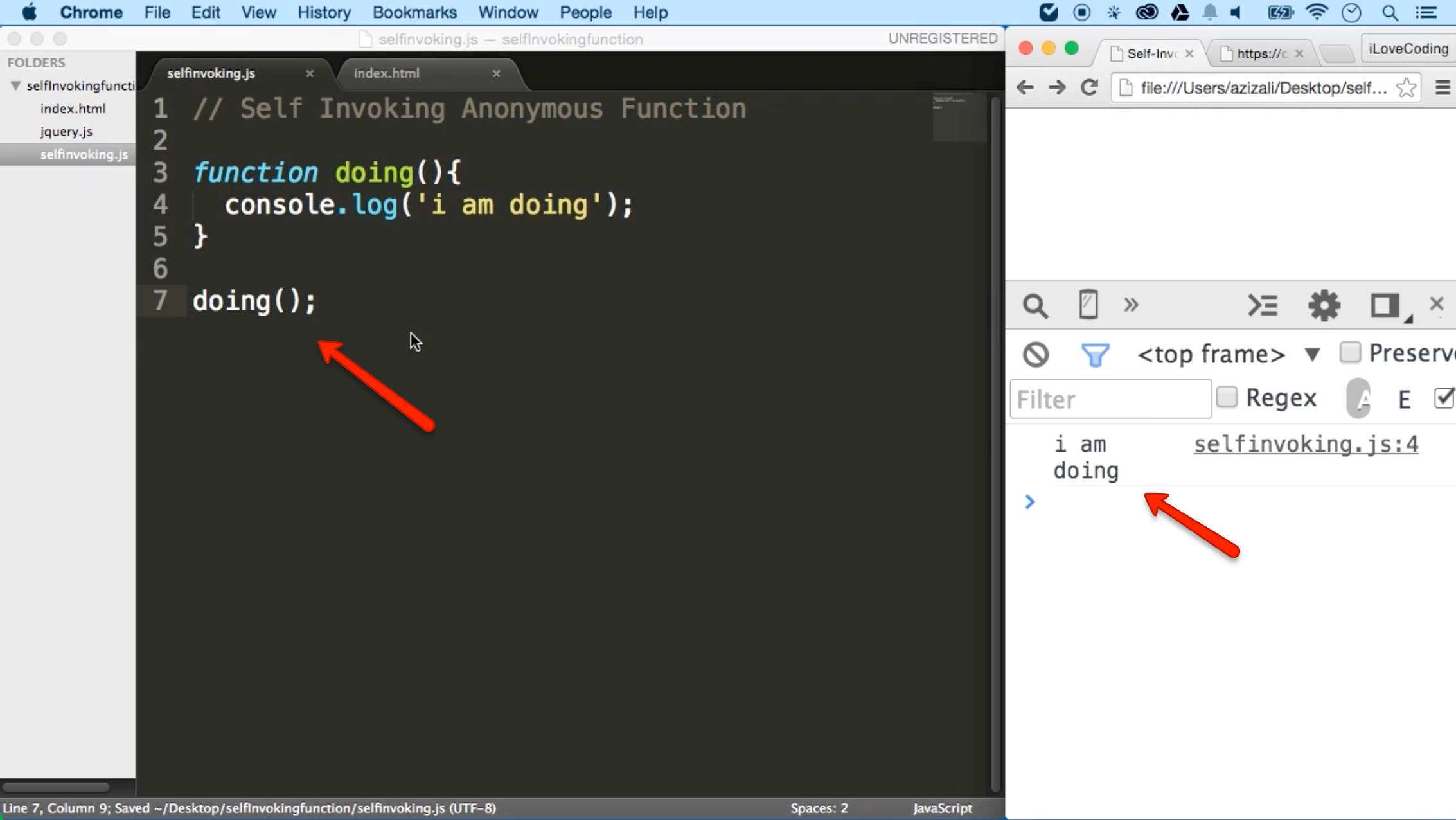
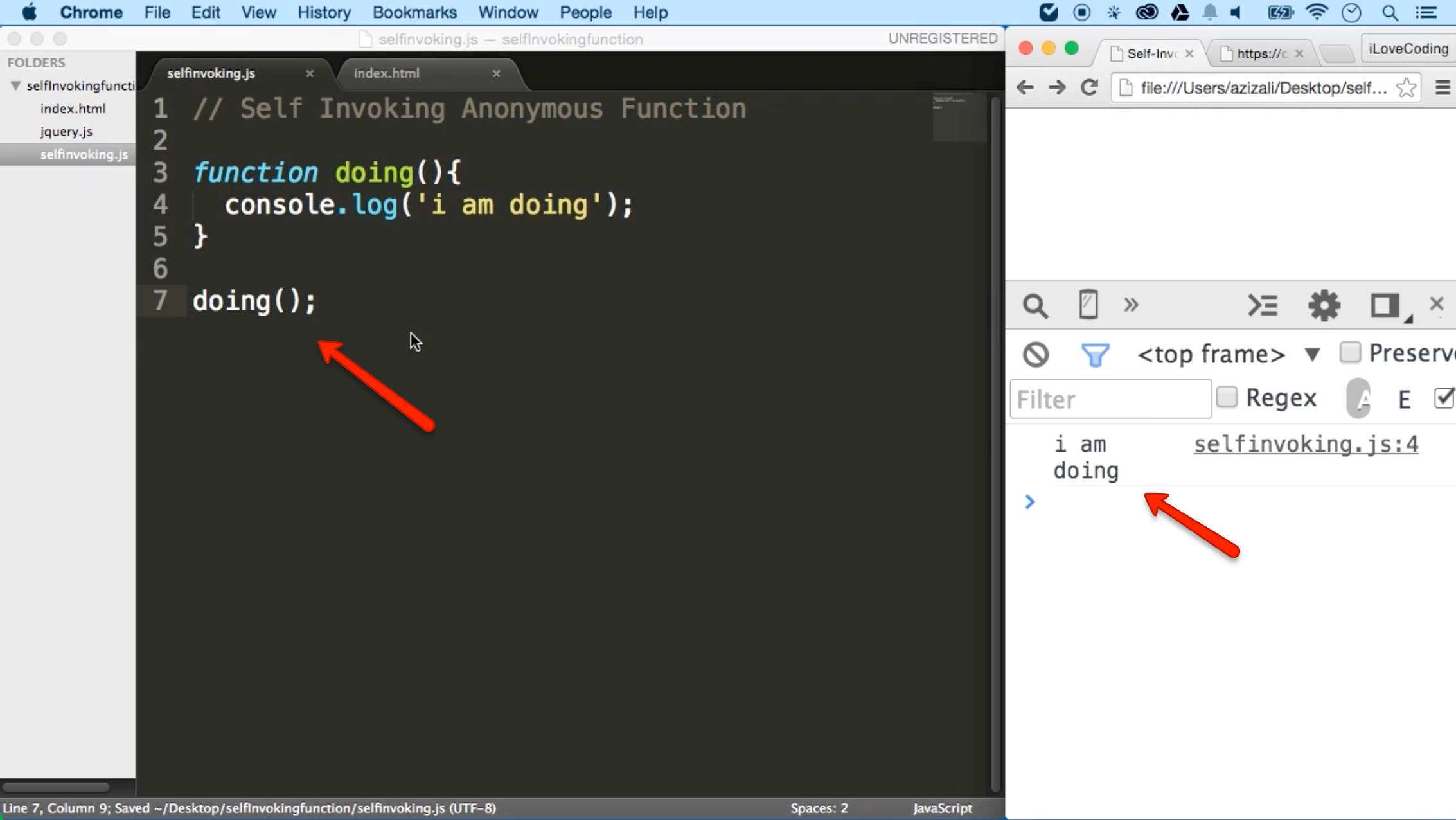
 Self Invoking Anonymous Function What Is It Amp Why And How
Self Invoking Anonymous Function What Is It Amp Why And How

 Create A Serverless Workflow With Aws Step Functions Aws
Create A Serverless Workflow With Aws Step Functions Aws
 5 Best Practices To Write Quality Arrow Functions
5 Best Practices To Write Quality Arrow Functions
 Anonymous Functions Html And Javascript Datascience755
Anonymous Functions Html And Javascript Datascience755
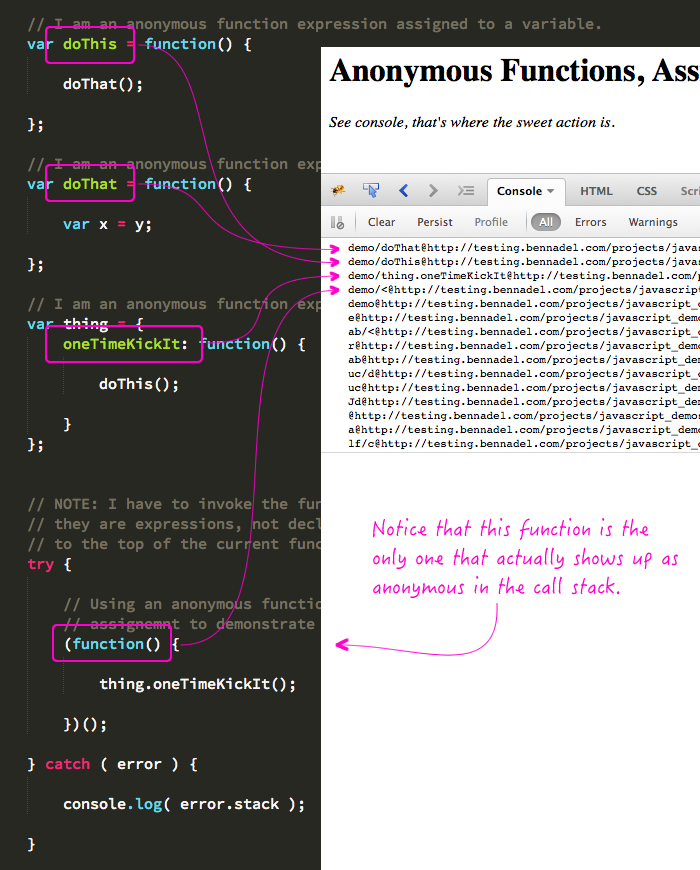
 Anonymous Functions Assigned To References Show Up Well
Anonymous Functions Assigned To References Show Up Well
 Javascript Functions Tutorial Vegibit
Javascript Functions Tutorial Vegibit
 Cse 154 Lecture 18 The Document Object Model Dom
Cse 154 Lecture 18 The Document Object Model Dom
 Introduction To Javascript Source Maps Html5 Rocks
Introduction To Javascript Source Maps Html5 Rocks
 Javascript Anonymous Function With Examples Dot Net Tutorials
Javascript Anonymous Function With Examples Dot Net Tutorials
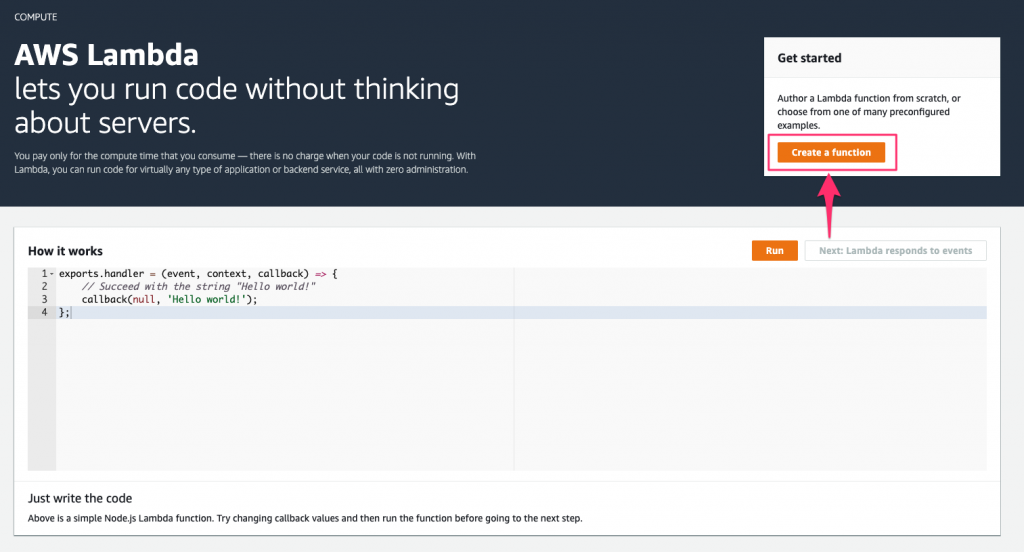
 Aws Lambda With Python A Complete Getting Started Guide
Aws Lambda With Python A Complete Getting Started Guide
 Javascript Normal Anonymous And Iife Functions By Dallas
Javascript Normal Anonymous And Iife Functions By Dallas
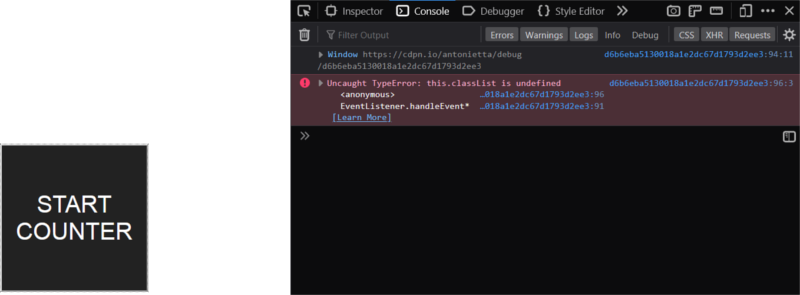
 Could You Confirm My Suspicion Or Tell Me Why I M Wrong Is
Could You Confirm My Suspicion Or Tell Me Why I M Wrong Is
 Javascript Arrow Functions Fat Amp Concise Syntax Sitepoint
Javascript Arrow Functions Fat Amp Concise Syntax Sitepoint
 Understanding The Different Ways To Invoke Lambda Functions
Understanding The Different Ways To Invoke Lambda Functions
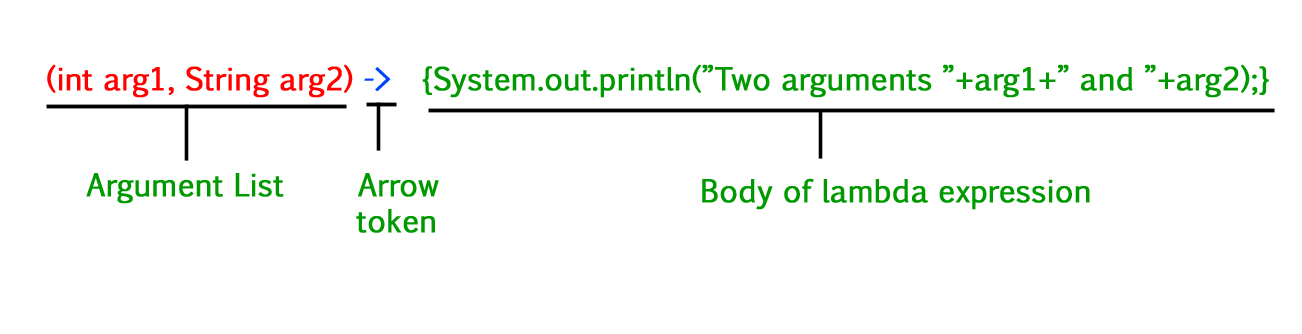
 Lambda Expressions In Java 8 Geeksforgeeks
Lambda Expressions In Java 8 Geeksforgeeks
 How To Call Javascript Function In Html Javatpoint
How To Call Javascript Function In Html Javatpoint
 Anonymous Functions In Javascript
Anonymous Functions In Javascript
 Javascript Arrow Functions Fat Amp Concise Syntax Sitepoint
Javascript Arrow Functions Fat Amp Concise Syntax Sitepoint
 Javascript Anonymous Function How It Works Examples With Code
Javascript Anonymous Function How It Works Examples With Code
 Aws Lambda With Python A Complete Getting Started Guide
Aws Lambda With Python A Complete Getting Started Guide
 Var Functionname Function Vs Function Functionname
Var Functionname Function Vs Function Functionname
 How To Write Anonymous Functions In Javascript
How To Write Anonymous Functions In Javascript
 Anonymous Functions In Javascript
Anonymous Functions In Javascript
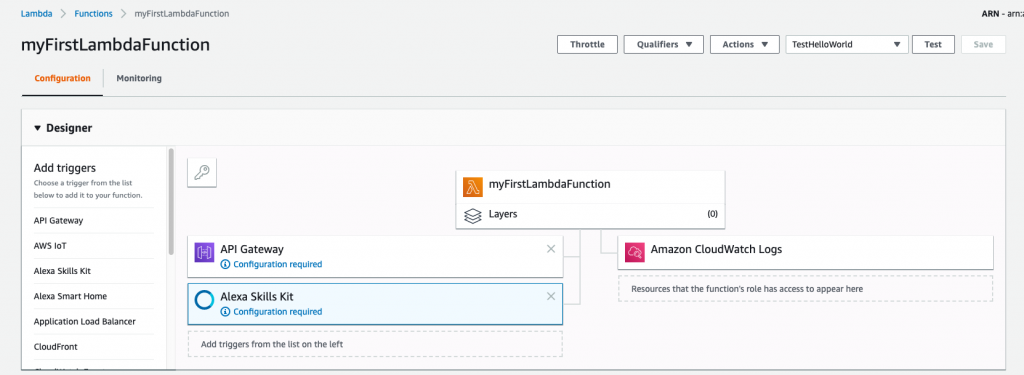
 Run A Serverless Hello World With Aws Lambda
Run A Serverless Hello World With Aws Lambda

0 Response to "29 How To Write Anonymous Function In Javascript"
Post a Comment