27 Show Div On Mouseover Javascript
31/1/2011 · I have the following code to show hidden div on mouseover and hide it back on mouse out, works great: <a onmouseover="document.getElementById('hidden').style.display='block'" onmouseout="document.getElementById('hidden').style.display='none'" style="cursor:pointer"> show div </a> <div id="hidden" style="display:none"> div content </div> Below is the simple example to show and hide div on hover of list items using jQuery, HTML, and CSS. There are four list items given inline as you can see below. This is div one. This is div two. This is div three. This is div fore. The above example contains the four list items and four div element to show on hover.
 Css Hover Show Div Code Example
Css Hover Show Div Code Example
The solution is effectively to create a tooltip div within our code, then attach the appropriate mouseover, mousemove, and mouseout event functions to each of our bar chart divs to appropriately show/hide our custom tooltip div.When the tooltip is shown, we can easily grab the data we want to actually display as the text.

Show div on mouseover javascript. When a link is clicked or a mouse hovers over the link, content will display on top of existing content in a position and size specified in the div's style. A second click or hover will hide the div layer. Here is the JavaScript that will be used to show/hide the floating div layer. The JavaScript is copy 'n paste ready. We can apply CSS to display div element on hover a tag by using an adjacent sibling selector. The Adjacent sibling selector is used to select the element that is adjacent or the element that is the next to the specified selector tag. This combinator selects only one tag that is just next to the specified tag. Definition and Usage. The onmouseover event occurs when the mouse pointer is moved onto an element, or onto one of its children. Tip: This event is often used together with the onmouseout event, which occurs when a user moves the mouse pointer out of an element.
Element: mouseover event. The mouseover event is fired at an Element when a pointing device (such as a mouse or trackpad) is used to move the cursor onto the element or one of its child elements. Bubbles. Yes. Some JavaScript needs to be on every page where any of the display methods are used. The JavaScript only needs to be on the page one time, even if you have more than one content div to display on the page. Here is the JavaScript. Copy 'n paste it into your web page (or into a file imported into your web page). 24/4/2010 · You can consider wrapping your hidden divs into container divs that remain visible, and then act on the mouseover event of these containers. <div style="width: 80px; height: 20px; background-color: red;" onmouseover="document.getElementById('div1').style.display = 'block';"> <div id="div1" style="display: none;">Text</div> </div>
The onmouseover event In web pages, the HTML onmouseover event occurs as the mouse pointer is brought over an element like a div, link, paragraph etc. You can attach JavaScript to onmouseover event for some useful purpose e.g. as the mouse is over an image or a paragraph or div element you can change colors or some other effects. Example Explained. The adjacent sibling selector ( +) selects all elements that are the adjacent siblings of a specified element. The word "adjacent" means "immediately following", and the example above selects all elements with class=".hide", that are placed immediately after elements with class=".myDIV ", on hover. Go to our CSS Combinators ... In this tutorial, you will learn how to change background image of div on mouseover in javascript. You may encounter a situation where you want to display different image to your website visitors on mouse hover over a particular element. In such situation, you can use image in two ways, one by using img element and another one by using an image as background image of div element.
Use mouseenter and leave instead of hover. If i hover on any li element the div contains another list of items,if mouseleave that element then that li element should not hidden. If i hover another li element then first li element div should be hidden and second li element should be show. HI Javed I tried ur code it's working fine. The mouseover event occurs when a mouse pointer comes over an element, and mouseout - when it leaves. These events are special, because they have property relatedTarget. This property complements target. When a mouse leaves one element for another, one of them becomes target, and the other one - relatedTarget. For mouseover: Displaying link description in text blocks inside div tag using mouse over event We can display more detail about a link while placing mouse over the link. Here we will try to use mouse over event handler to display the div tag and mouse out event handler to hide the div tag. Each link will have one mouse over and one mouse out event handler.
Display/Hide a div on JavaScript hover. I want the image overlay (with text) to only display when the div is hovered over. Hidden by default. By JavaScript if suitable. I tried duplicating the css, giving the first (display: none) and then the second with :hover and no (display: none), but did not work, so trying with JavaScript to add/remove ... Mouseover DIV Swap. You've seen images swapped when the cursor moves over a link or the image itself. Today, I'll show you how to do a DIV swap. The DIVs being swapped can contain anything DIVs can contain — images, text, forms, whatever. The article has a complete example. 28/7/2007 · JavaScript automagically hide and show an HTML tag (DIV, P, whatever) 288. Show Hide a Div with Javascript. 261. Show Block Depending on Content Type. 396. ... Show floating div near cursor on mouseover, hide on mouseout / Published in: JavaScript. Save to your folder(s)
I'm trying to use JavaScript to create small dialogue boxes which will advise the user how to enter data into a field when they hover over them. I'm extremely new to using JavaScript so I could be ... img:hover. This pseudo class is used on the image to give a yellow background color upon hover (when the mouse is placed over the image). #img-display. This division which was created earlier provides a 10 pixel margin space beneath the images. #text-display. We want to style the text display too don't we? So the ID applied to the text ... Display image on hover using HTML, Javascript and CSS Posted 4 years ago by Russell to gift of code. This post explains how to build a link which will display an image when a user hovers over their mouse. This technique could be used to create help balloons or link previews.
They told me to use "mouseover()" and "mouseout()" instead of "hover()" (that makes use of "mouseenter()" and "mouseleave()" and can be problematic in cases like mine… JavaScript ; Show hide DIV on mouseover and mouseout using JavaScript; Show hide DIV on mouseover and mouseout using JavaScript. Answered Active Solved. Ask Question. Last Reply on Dec 19, 2017 12:33 AM By dharmendr. 9080 Views 1 Replies 1 Answers ukd. Questioner. Joined: Oct 11, 2017 03:03 AM . Location: Take a look at the button element: we're using the onMouseEnter and onMouseLeave event handlers. The onMouseEnter sets the isShown variable to true, whereas the onMouseLeave sets it back to false. Then, we conditionally render a div below the button using the isShown variable. If it's true, the div enters the DOM and shows.
Activating DIV with Buttons. To make the PopUp appear, use this JavaScript in a button, link or other clickable element to run the showPos function: onclick="showPos(event, 'Here is the answer.')" or onmouseover="showPos(event, 'This is what the user will see in the DIV.')" For example, one of the buttons in our sample questions above was: You should have a smaller box in the center of the #my_div element. When you hover all the way to the middle, and hover out of the all the boxes, you should see the following output. Event: mouseover Event: mouseenter Event: mouseover Event: mouseover mouseover gets triggered multiple times. That's because it gets triggered when the mouse ... This tutorial will show you how to create a hidden Div and display it with the click of a link. There are a few reasons you may want to hide a Div in a website design. You may want to create a drop down type menu or a box that will show more information when you click a link. Another reason would be for SEO purposes. In theory hiding information in a Div is not against Google's rules.
3. JavaScript and JQuery. HTML Code –. <div class="divbutton"> <button type="button" id="downloadbtn"> Download Files </button> <button type="button" style="display: none;"> CSV </button> <button type="button" style="display: none;"> EXCEL </button> </div>. CSS Code –. The floating DIV allow us to show secondary data (if at all required). These data can be shown just next to the row on which the mouse is rolled. Also, if the user rolls the mouse on the DIV to click the Send Mail button, the row will be still be highlighted. However, we can achieve this with a little help from JavaScript. The mouseover event takes place when the pointer of the mouse comes over an element. On the contrary, the mouseout event occurs when it leaves. These events are considered specific, as they include the relatedTarget property. The relatedTarget property complements target. After a mouse leaves an element for another, one of them transforms into ...
Show div on hover using JQuery, hiding and showing a div in HTML is really simple. This demo will show div on hover when the mouse hovers on a particular button or span. The main concept is here we will add 'show div' outside of inner div, one is inside and the rest of the div is outside. The outer div will always be displayed.
 Css Show Div On Hover Studio Freya
Css Show Div On Hover Studio Freya

 Building Hover Components With React Hover By Kenny Marks
Building Hover Components With React Hover By Kenny Marks
 Svg Lt Use Gt Element Hover Effects Bugs
Svg Lt Use Gt Element Hover Effects Bugs
Show Button On Hover Using Html And Css May 2020
 Zoom In Image On Div Mouseover Javascript Code Example
Zoom In Image On Div Mouseover Javascript Code Example
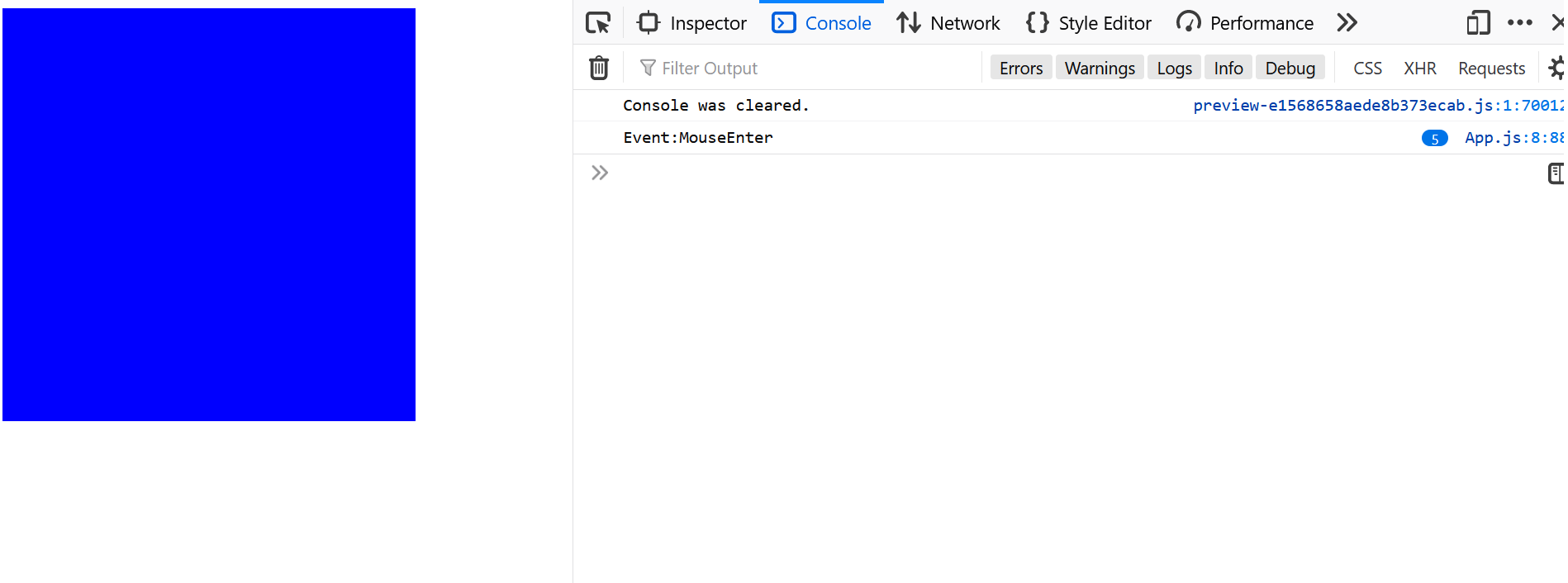
Moving The Mouse Mouseover Out Mouseenter Leave

 Line Chart How To Show Data On Mouseover Using D3 Js
Line Chart How To Show Data On Mouseover Using D3 Js
 Show Hide Amp Toggle A Div On Mouseover Using Javascript And
Show Hide Amp Toggle A Div On Mouseover Using Javascript And
Moving The Mouse Mouseover Out Mouseenter Leave
 After Hovering On Images At The Top Of A Webpage I Want To
After Hovering On Images At The Top Of A Webpage I Want To
 Bootstrap Hover Effects Examples Amp Tutorial
Bootstrap Hover Effects Examples Amp Tutorial
 Hover Vanilla Javascript Code Example
Hover Vanilla Javascript Code Example
 Css Div Hover Effect Tutorial Html5 Css3 Hover Effect Pure Css Tutorials
Css Div Hover Effect Tutorial Html5 Css3 Hover Effect Pure Css Tutorials
 I Want To Hide Or Show Div On Mouse Over Of Button Stack
I Want To Hide Or Show Div On Mouse Over Of Button Stack
 Create A Hover Button In A React App Pluralsight
Create A Hover Button In A React App Pluralsight
 Show Amp Hide Div Element On Mouseover Mouseleave Vanilla
Show Amp Hide Div Element On Mouseover Mouseleave Vanilla
 Css Hovering Effect To Show Another Div Stack Overflow
Css Hovering Effect To Show Another Div Stack Overflow
 Icon Is Not Showing Title On Keyboard Focus Whereas Working
Icon Is Not Showing Title On Keyboard Focus Whereas Working
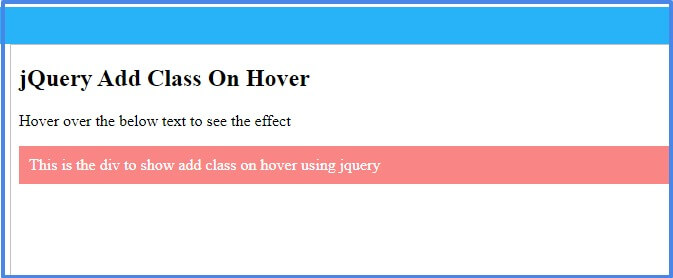
 Add Class On Hover And Remove On Mouseout With Jquery
Add Class On Hover And Remove On Mouseout With Jquery
Create A Beautiful Hover Triggered Expandable Sidebar With
 React Onhover Event Handling With Examples Upmostly
React Onhover Event Handling With Examples Upmostly
 Difference Between Mouseover Mouseenter And Mousemove Events
Difference Between Mouseover Mouseenter And Mousemove Events
 Animated Hover Tooltip Plugin With Jquery Free Jquery Plugins
Animated Hover Tooltip Plugin With Jquery Free Jquery Plugins

0 Response to "27 Show Div On Mouseover Javascript"
Post a Comment