33 Javascript Get Element From Map
The Array.prototype.map() method was introduced in ES6 (ECMAScript 2015) for iterating and manipulating elements of an array in one go. This method creates a new array by executing the given function for each element in the array. The Array.map() method accepts a callback function as a parameter that you want to invoke for each item in the array. This function must return a value after ... Well organized and easy to understand Web building tutorials with lots of examples of how to use HTML, CSS, JavaScript, SQL, Python, PHP, Bootstrap, Java, XML and more.
 How To Plan A Road Trip With Google Maps More Tips
How To Plan A Road Trip With Google Maps More Tips
The JavaScript getElementByName () is a dom method to allows you to select an element by its name. The following syntax to represents the getElementsByName () method: 1. let elements = document.getElementsByName (name); The getElementsByName () accepts a name which is the value of the name attribute of elements and returns it value.

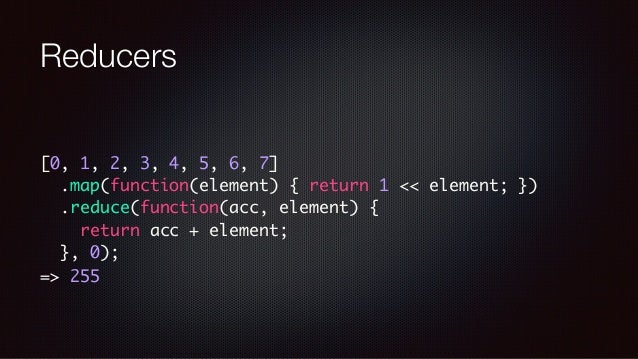
Javascript get element from map. Map, reduce, and filter are all array methods in JavaScript. Each one will iterate over an array and perform a transformation or computation. Each will return a new array based on the result of the function. In this article, you will learn why and how to use each one. Here In this tutorial, you will learn about getting the value of the text input field using JavaScript. There are several methods are used to get an input textbox value without wrapping the input element inside a form element. Let's show you each of them separately and point the differences. Map the original array to a new one; each element is squared. ... Map the original array to a new one, removing numbers less than 50 by returning null and subtracting 45 from the rest.
Map.prototype.set () The set () method adds or updates an element with a specified key and a value to a Map object. Well organized and easy to understand Web building tutorials with lots of examples of how to use HTML, CSS, JavaScript, SQL, Python, PHP, Bootstrap, Java, XML and more. Jul 21, 2021 - Get access to ad-free content, doubt assistance and more! ... The map() method in JavaScript creates an array by calling a specific function on each element present in the parent array. It is a non-mutating method. Generally map() method is used to iterate over an array and calling function ...
The forEach method executes the provided callback once for each key of the map which actually exist. It is not invoked for keys which have been deleted. However, it is executed for values which are present but have the value undefined. callback is invoked with three arguments:. the entry's value; the entry's key; the Map object being traversed; If a thisArg parameter is provided to forEach, it ... The Map.entries () method in JavaScript is used for returning an iterator object which contains all the [key, value] pairs of each element of the map. It returns the [key, value] pairs of all the elements of a map in the order of their insertion. The Map.entries () method does not require any argument to be passed and returns an iterator object ... The Map.get () method in JavaScript is used for returning a specific element among all the elements which are present in a map. The Map.get () method takes the key of the element to be returned as an argument and returns the element which is associated with the specified key passed as an argument.
But getting values out of a Map without using a key is complicated a little by having to go through a javascript iterator. > m = new Map([[1,"a"],[2,"b"]]) Map {1 => "a", 2 => "b"} > m.values() undefined > m.values() MapIterator {"a", "b"} Its all good though, the next () function of a fresh iterator will always return the first value. Aug 10, 2020 - One of the most popular methods of iterating through datasets in JavaScript is the .map() method. .map() creates an array from calling a specific function on each item in the parent array. .map() is a non-mutating method that creates a new array inste Sep 14, 2015 - It could also be done using the spread feature at ES6 and the next versions. Let's declare a new Map variable, then add two values. After that, we will use ... to convert the map into array or you can use Array.from then to get the first element just use [0] on the gotten array.
The callback of map method accepts 3 arguments: current item value; current item index; the array map was called upon. So, you could use index to get next element value: var newArray = myArray.map(function(value, index, elements) { var next = elements[index+1]; // do something }); or Mar 02, 2018 - Discover the Map data structure introduced in ES6 to associate data with keys. Before its introduction, people generally used objects as maps, by associating some object or value to a specific key value Definition and Usage. The map() method creates a new array with the results of calling a function for every array element.. The map() method calls the provided function once for each element in an array, in order.. map() does not execute the function for empty elements. map() does not change the original array.
Javascript get element from map. Syntax: map1 However, it is executed for values which are present but have the value undefined There are several methods for adding new elements to a JavaScript array The keys in Map are ordered while keys added to Object are not Index inside map () Function. In JavaScript, map () method handles array elements, which creates a new array with the help of results obtained from calling function for each and every array element in an array. The index is used inside map () method to state the position of each element in an array, but it doesn't change the original array. Map Properties and Methods in JavaScript. JavaScript's Map has in-built properties and methods that make it easy to use. Here are some of the common ones: Use the size property to know how many elements are in a Map: Search an element with the has(key) method: Remove an element with the delete(key) method:
Well organized and easy to understand Web building tutorials with lots of examples of how to use HTML, CSS, JavaScript, SQL, Python, PHP, Bootstrap, Java, XML and more. JavaScript Maps as Dictionaries. For me I run into this most commonly with object maps. Lots of applications including my own use object maps for holding lists of values or enumerated types. For example, in Markdown Monster I have a list of emoji's that are kept as a map with the markdown expansion ... May 23, 2017 - Not the answer you're looking for? Browse other questions tagged javascript or ask your own question. ... I recently became an EU national from a country different of the one I live. How do I get insured?
To get the keys of a Map object, you use the keys () method. The keys () returns a new iterator object that contains the keys of elements in the map. The following example displays the username of the users in the userRoles map object. for (let user of userRoles.keys ()) { console.log (user.name); } // John Doe // Lily Bush // Peter Drucker To learn more, see Get Started with Google Maps Platform . The Maps JavaScript API lets you customize maps with your own content and imagery for display on web pages and mobile devices. The Maps JavaScript API features four basic map types (roadmap, satellite, hybrid, and terrain) which you can modify using layers and styles, controls and ... Map.prototype.get () The get () method returns a specified element from a Map object. If the value that is associated to the provided key is an object, then you will get a reference to that object and any change made to that object will effectively modify it inside the Map object.
Sep 04, 2019 - If you haven’t heard of .map(), .reduce(), and .filter() in JavaScript, you might want to learn to use it! Working with a single element - Working with a known value in an Object, you can access it directly with the key without the need to use a method, such as Map's get(). This list will help you decide if a Map or Object is the right data structure for your use case. The entries () method returns a new Iterator object that contains the [key, value] pairs for each element in the Map object in insertion order. In this particular case, this iterator object is also an iterable, so the for-of loop can be used.
Map () is one of the utilities present in the JavaScript libraries to build an array by calling out a given operation to be performed on every element on the existing array. The method is called for every element of the array and the result of the operation is mapped to the corresponding index in the new array. Example #1. This is the example of creating a button. It is to show the other text with the help of the getElementById () function. Here at the first inside of the HTML tags and BODY tags, paragraph tags are created to an ID attribute called "demo1" with the string value "Click on the button below to change the text here.". The size accessor property returns the number of elements in a Map object.
The getElementsByTagName () method returns a collection of an elements's child elements with the specified tag name, as a NodeList object. The NodeList object represents a collection of nodes. The nodes can be accessed by index numbers. The index starts at 0. A function object that will be invoked for each element in the current set. If you wish to process a plain array or object, use the jQuery.map() instead. As the return value is a jQuery object, which contains an array, it's very common to call .get() on the result to work with a basic array. Jan 30, 2020 - It means that when a reference ... released from the memory. A WeakMap only has subset methods of a Map object: ... Elements of a WeakMap cannot be iterated. Cannot clear all elements at once. Cannot check the size of a WeakMap. In this tutorial, you have learned how to work with the JavaScript Map object ...
Map. Map is a collection of keyed data items, just like an Object. But the main difference is that Map allows keys of any type. Methods and properties are: new Map () - creates the map. map.set (key, value) - stores the value by the key. map.get (key) - returns the value by the key, undefined if key doesn't exist in map. Definition and Usage. The getElementsByClassName() method returns a collection of all elements in the document with the specified class name, as an HTMLCollection object.. The HTMLCollection object represents a collection of nodes. The nodes can be accessed by index numbers. Mar 20, 2020 - In this tutorial, you have learned how to use the JavaScript Array map() method to transform elements of an array according to a provided function. ... Primitive vs. Reference Values ... The JavaScript Tutorial website helps you learn JavaScript programming from scratch quickly and effectively.
Returns an array of all [key, value] entries for this map. ... Copies values or entries from another collection into this collection, and then returns this. Apr 03, 2017 - Getting value out of maps that are treated like collections is always something I have to remind myself how to do properly. In this post I look at JavaScript object iteration and picking out values from a JavaScript object by property name or index.
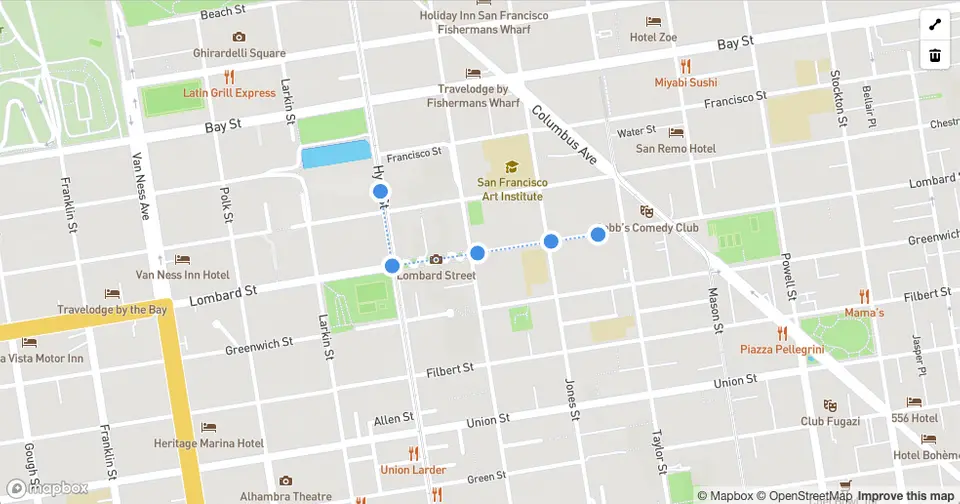
 Get Started With The Map Matching Api Help Mapbox
Get Started With The Map Matching Api Help Mapbox
 Proful Sadangi On Twitter Javascript Array Function Map
Proful Sadangi On Twitter Javascript Array Function Map
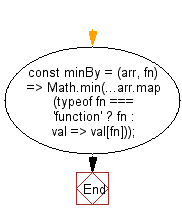
 Javascript Fundamental Es6 Syntax Get The Minimum Value Of
Javascript Fundamental Es6 Syntax Get The Minimum Value Of
 Javascript Array Map Method Geeksforgeeks
Javascript Array Map Method Geeksforgeeks

 Map In Javascript Geeksforgeeks
Map In Javascript Geeksforgeeks
 Javascript Map Object Doesn T Format Correctly Stack Overflow
Javascript Map Object Doesn T Format Correctly Stack Overflow
Access Map Object In Developer Console In Arcgis J Esri
 Apache Spark Map Vs Flatmap Operation Dataflair
Apache Spark Map Vs Flatmap Operation Dataflair
Adding Map Links And A Small Map To Any Text Using Javascript
 Map Vs Object In Javascript Stack Overflow
Map Vs Object In Javascript Stack Overflow
 Show User Location On Google Maps Using Javascript By Raja
Show User Location On Google Maps Using Javascript By Raja
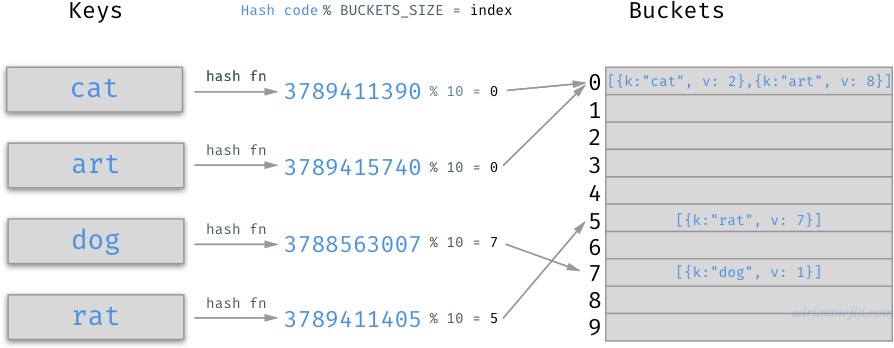
 Data Structures In Javascript Arrays Hashmaps And Lists
Data Structures In Javascript Arrays Hashmaps And Lists
 How To Get Value From Javascript Object When Known Associate
How To Get Value From Javascript Object When Known Associate
 In Java How To Convert Map Hashmap To Jsonobject 4
In Java How To Convert Map Hashmap To Jsonobject 4
 Javascript Array Map How To Map Array In Javascript
Javascript Array Map How To Map Array In Javascript
 How Often Does Google Maps Update When Will It Update Next
How Often Does Google Maps Update When Will It Update Next
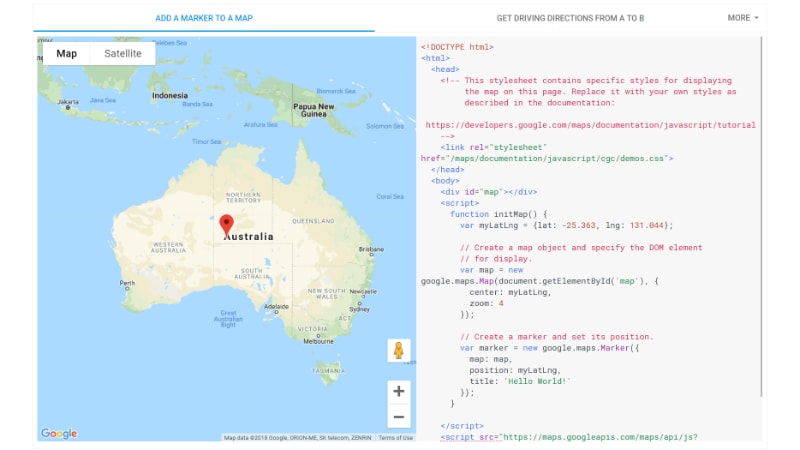
 Add A Map To Your Website Javascript
Add A Map To Your Website Javascript
 Implementing Our Own Array Map Method In Javascript Dev
Implementing Our Own Array Map Method In Javascript Dev
Geocoding An Address With Google Maps Api Truelogic Blog
 Data Structures In Javascript Arrays Hashmaps And Lists
Data Structures In Javascript Arrays Hashmaps And Lists
 Javascript Map Data Structure With Examples Dot Net Tutorials
Javascript Map Data Structure With Examples Dot Net Tutorials
 Google Maps Api Price Hike Is Threatening The Future Of Some
Google Maps Api Price Hike Is Threatening The Future Of Some
 Using The Map Function In Javascript And React By Jonathan
Using The Map Function In Javascript And React By Jonathan
 Add Element To List Using Map Function Javascript Stack
Add Element To List Using Map Function Javascript Stack
 Javascript Map With Examples The Map Filter And Reduce
Javascript Map With Examples The Map Filter And Reduce
 Exploring Sets And Maps In Javascript Scotch Io
Exploring Sets And Maps In Javascript Scotch Io



0 Response to "33 Javascript Get Element From Map"
Post a Comment