28 Interactive Web Pages With Javascript
Courses » Development » Web Development » JavaScript » JavaScript Projects DOM Interactive Dynamic web pages Disclosure: when you buy through links on our site, we may earn an affiliate commission. To log in and use all the features of Khan Academy, please enable JavaScript in your browser. ... Are you ready to learn how to make your webpages interactive with HTML, JavaScript, and the DOM API? You'll find out with our review quizzes in this tutorial. Get pumped!
30 Truly Interactive Websites Built With Css Amp Javascript
Mar 02, 2011 - Adding interactivity and animations to a design doesn't have to be complicated or make the website inaccessible when you use modern Web standards. In this article, we’ll explore several examples and theories that employ CSS, HTML, SVG, the `canvas` element and JavaScript.

Interactive web pages with javascript. The DOM is an interface between scripting languages and a web page’s structure. The browser creates a Document Object Model or DOM for each of the webpage it renders. The DOM allows scripting languages to access and modify a web page. With the help of DOM, JavaScript gets the ability to … Apr 28, 2021 - Take your webpages to the next level by harnessing JavaScript. Learn in this article how to trigger JavaScript right from your HTML documents. The DOM is an object-oriented representation of the web page, which can be modified with JavaScript to Create Interactive and Dynamic Web Content. Select elements from the page. Update Elements on the Page. Apply Styling to the style attribute. Track user interactions with Click events and keyboard events. Move and manipulate page elements with ...
Allow and block JavaScript on certain domains. JavaScript can be used to do things that some people don't like. For better control, you can find and install JavaScript extensions or privacy extensions that let you disable JavaScript, such as these add-ons: NoScript: allows JavaScript and other content to run only on websites of your choice. Jul 28, 2019 - Developing web apps with interactive features, like the ability for users to enter their data directly or play a game, is one of Javascript's strengths. “Every time a web page does more than just sit there and display static information for you to look at,” according to Mozilla, is most ... The Minimum Code Needed to make some cool stuff happen on a web page. How to Create Variables, use an if/else statement and most importantly, how to access t...
JavaScript Explore what you can do with the Document Object Model making your web pages come to life!!! The DOM is an object-oriented representation of the web page, which can be modified with JavaScript to Create Interactive and Dynamic Web Content JavaScript Explore what you can do with the Document Object Model making your web pages come to life!!! The DOM is an object-oriented representation of the web page, which can be modified with JavaScript to Create Interactive and Dynamic Web Content. Select elements from the page. Update Elements on the Page. Apply Styling to the style attribute. 3 weeks ago - Not sure what you can do with JS? Looking to build your skills? Here are some JavaScript projects to show you what's what and help you practice.
One of the best ways to start coding is by building websites. Whether you want your team to be empowered to tweak your business’s site, hone their web development skills, or learn to better collaborate with developers, this Skill Path will get them there. JavaScript Explore what you can do with the Document Object Model making your web pages come to life!!! The DOM is an object-oriented representation of the web page, which can be modified with JavaScript to Create Interactive and Dynamic Web Content. Select elements from the page. Update Elements on the Page. Apply Styling to the style attribute It’s time to build fluency in your coding skills. In this next Pro Project, we’re going to practice building interactivity with JavaScript. Why? You will have the opportunity to build an interactive web page with events like you would in the real-world. What’s next?
Jan 27, 2017 - Innovative, interesting examples of JavaScript in action for your inspiration. Now our page displays "Hello interactive students!". JavaScript also allows us to create, style, append, and remove new elements in the DOM. Technically, our entire page could be just one big JavaScript file that creates and styles the elements one by one. Although that would work, in practice using HTML and CSS is much easier. 20 Jul 2021 — js is intended to be used to build single-page JavaScript web applications. The library brings structure to the development of web applications ...
Jul 06, 2017 - Refreshing the page, now we have a countdown that makes sense and doesn’t go below zero. That’s an introduction to JavaScript and how it can make your websites interactive. Here, we wrote vanilla JavaScript, meaning we did not use any extra libraries in our code. About Interactive Web with JavaScript Web technology continues to evolve; this course offers truly progressive content in front-end website development. Students utilize JavaScript, jQuery, HTML, and CSS3 to create stunning, interactive, dynamic websites they will love to build and show off. Practice updating and manipulating web page elements while creating a fun interactive game using JavaScript and the DOM. All gameplay is DOM based and can be used and reused to get more familiar with how the DOM works and how you can create interactive and dynamic Web Pages. JavaScript Game Setup Add Elements and create core files.
The HTML on this page contains a <p> tag with an id of myId and an onclick attribute that calls the makeParagraphGreen() function. The makeParagraphGreen() function calls the document.getElementById() function to get the myId paragraph Element object, then uses that object's style variable to change the color to green. Notice that the second <p> tag is unaffected. What is it? The JavaScript functions that allow you to make interactive web pages. Why should I learn it? Your HTML pages need JavaScript to become more ...22 Jan 2016 · Uploaded by Code Actually HyperText Markup Language (HTML), ... creates interactivity. This path will start with the basics of creating a web page and styling it all the way up to creating interaction with JavaScript....
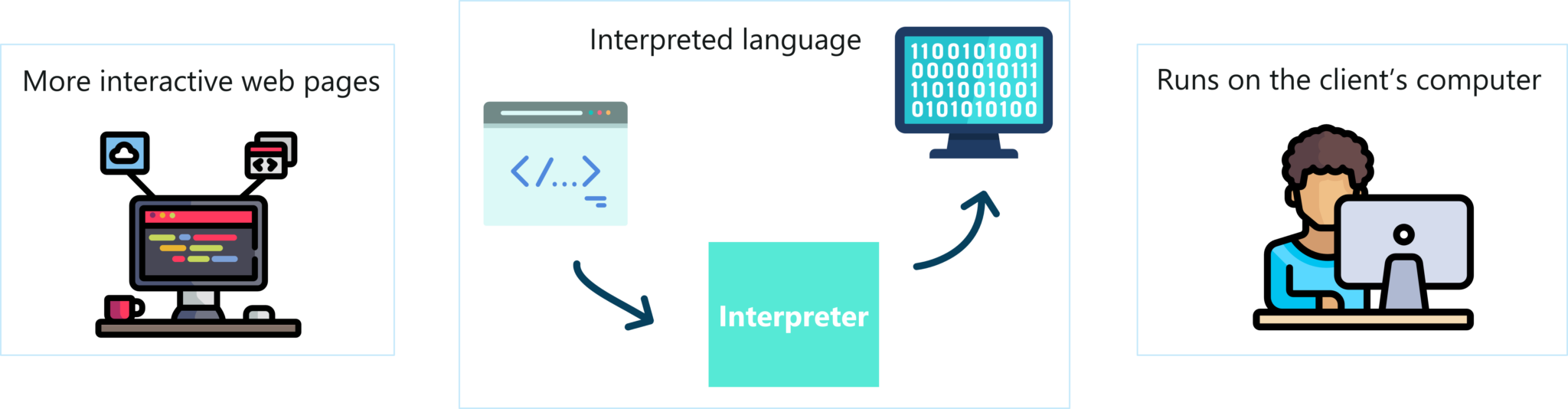
JavaScript is a popular, general-purpose programming language you can use to power web servers, create desktop and mobile applications, even control robots. But JavaScript was initially designed to run in the browser to make web pages responsive to mouse clicks and other visitor input; it's an essential tool for creating fun, interactive, and functional websites and applications. In this video ... jаvascript Explore what you can do with the Document Object Model making your web pages come to life!!! The DOM is an object-oriented representation of the web page, which can be modified with jаvascript to Create Interactive and Dynamic Web Content. Select elements from the page. Update Elements on the Page. Apply Styling to the style attribute. Collision Detection between Page elements with JavaScript DOM. JavaScript DOM Interactive Game. JavaScript in action - use of pure JavaScript to create amazing interactive content on your web pages. Source code included. Build your own version of the projects. Learn more about JavaScript and DOM page element manipulation.
javascript DOM Interactive Game javascript in action - use of pure javascript to create amazing interactive content on your web pages. Source code included Build your own version of the projects Learn more about javascript and DOM page element manipulation. No libraries, no shortcuts just learning javascript making it DYNAMIC and INTERACTIVE ... Scope of this course is to cover JavaScript and how it can be used to select elements from the web page. Create new element, updates elements and manipulate elements directly using JavaScript. Explore how easy it is to make your website come to life. Using the DOM Document Object Model connect to the elements via JavaScript. Update element position with JavaScript. JavaScript DOM Modern Interactive Dynamic Web Pages & Games Course. Create Element using JavaScript and Randomly Place within Page Container Div Make new elements with JavaScript - using document create Element method to dynamically generate elements and add them to the HTML page.
3/1/2017 · 30 Truly Interactive Websites Built With CSS & JavaScript. All websites are somewhat interactive…we click on links or scroll a page, but truly interactive websites take us on a user-driven adventure or draws us in through motion and sound while giving us the power of choice. Interaction can be as simple as a series of clicks that navigate us ... New Course: Interactive Web Pages with JavaScript JavaScript is becoming a more general purpose language and is used on the server side with Node.js , in electronics with devices like the Tessel and in cross-platform smartphone app SDKs like Titanium . Dynamic and Interactive web pages - beginners JavaScript DOM. Scope of this course is to cover JavaScript and how it can be used to select elements from the web page. Create new element, updates elements and manipulate elements directly […]
10/4/2021 · Setup of HTML Web Page and JavaScript Code. Select main container element, add button for interaction. Allow user to toggle button content and select and invoke function on button click action. Setup of core Global Game properties to make the application dynamically adjust with new game object values. Append elements to the page with JavaScript. Reading this story is anything but boring. This interactive website gives you a unique experience. 3. The Cool Club. The Cool Club is an interactive website with many tantalizing micro-interactions. Click the card box on the Home page to try a new card game personally. The Book of JavaScript: A Practical Guide to Interactive Web Pages is plenty practical, and hits the mark as a reader-friendly and well-organized tutorial on JavaScript. The book assumes no prior knowledge in JavaScript or other procedural languages, although familiarity with HTML is best.
6/2/2014 · With JavaScript code, you can make your Web pages interactive. By adding small amounts of scripting code to your pages, you can detect and respond to various types of user events. In this tutorial we will work through the basics of using JavaScript – don’t worry if you have no programming experience as the syntax is very simple. By learning about events, you'll be able to make a more interactive web experience for end users. Event Handlers and Event Listeners. When a user clicks a button or presses a key, an event is fired. These are called a click event or a keypress event, respectively. An event handler is a JavaScript function that runs when an event fires. Redirecting to /en-US/kb/javascript-settings-for-interactive-web-pages/.
225-minute JavaScript course: JavaScript lets you create interactive web pages which can respond to a user's actions. In this course, you'll learn how to bring web pages to life using the power of JavaScript. Feb 12, 2019 - We earn a referral fee for some of the services we recommend on this page. Learn more · JavaScript is one of the most popular programming languages in the world. Along with HTML and CSS, JavaScript is one of the three foundational technologies that virtually all websites rely on. Parallax is an interaction delight and it attracts people like crazy. It may appear like voodoo and dark magic, but it's actually pretty simple to code yourself! In this class I'm going to peel back the illusion that parallax is and show you how to start making interactive web pages with JavaScript.
SharePoint Online and adding an interactive page (Javascript) I haven't developed in SharePoint for a while and trying to gain some knowledge on how to create a interactive SharePoint Online page - either classic or modern. The requirement is to display/edit a simple page with some items from lists/libraries. So I thought of a web part page. JavaScript DOM frogger game Project. Practice updating and manipulating web page elements while creating a fun interactive game using JavaScript and the DOM. All gameplay is DOM based and can be used and reused to get more familiar with how the DOM works and how you can create interactive and dynamic Web Pages. Learn to make interactive web pages with JavaScript, and build your own puzzle game!
JavaScript Document Object Model - For Beginners. Learn about how JavaScript can be used to apply interaction and dynamic content to web pages. Scope of this course is to cover JavaScript and how it can be used to select elements from the web page. Create new element, updates elements and manipulate elements directly using JavaScript. Nov 19, 2020 - In short, JavaScript is a programming language that lets web developers design interactive sites. Most of the dynamic behavior you'll see on a web page is thanks to JavaScript, which augments a browser's default controls and behaviors. One of the best ways to start coding is by building websites. Whether you want your team to be empowered to tweak your business’s site, hone their web development skills, or learn to better collaborate with developers, this Skill Path will get them there.
 8 Best Animated Websites With Css Amp Html Animation To Inspire You
8 Best Animated Websites With Css Amp Html Animation To Inspire You
 Javascript Mini Projects Dom Interactive Dynamic Web Pages
Javascript Mini Projects Dom Interactive Dynamic Web Pages
 How To Create Interactive Websites With Javascript By
How To Create Interactive Websites With Javascript By
Dynamic And Interactive Web Pages Beginners Javascript Dom
 1 Writing Your First Javascript Program Javascript
1 Writing Your First Javascript Program Javascript
 What Is Javascript Javascript Programming Edureka
What Is Javascript Javascript Programming Edureka

 Html Css Amp Javascript Certification Course For Beginners
Html Css Amp Javascript Certification Course For Beginners
 Web Design 101 How Html Css And Javascript Work
Web Design 101 How Html Css And Javascript Work
Learn Javascript Amp Jquery A Book About Interactive Front
 Building Websites With Html Css And Javascript Getting
Building Websites With Html Css And Javascript Getting
 Dynamic And Interactive Web Pages Beginners Javascript Dom
Dynamic And Interactive Web Pages Beginners Javascript Dom
 Web Design 101 How Html Css And Javascript Work
Web Design 101 How Html Css And Javascript Work
 Web Page Design And Programming Languages Html Xhtml Xml Css Amp Javascript Video
Web Page Design And Programming Languages Html Xhtml Xml Css Amp Javascript Video
 Html Js Making Webpages Interactive Computer Programming
Html Js Making Webpages Interactive Computer Programming
 What Is Javascript Learn Web Development Mdn
What Is Javascript Learn Web Development Mdn

 The Book Of Javascript A Practical Guide To Interactive Web
The Book Of Javascript A Practical Guide To Interactive Web
30 Truly Interactive Websites Built With Css Amp Javascript
Web Development Organizing Dynamic And Interactive Web Pages
 Javascript How To Get Started Developing Interactive
Javascript How To Get Started Developing Interactive
 The Book Of Javascript A Practical Guide To Interactive Web
The Book Of Javascript A Practical Guide To Interactive Web
 What S The Difference Between Python And Javascript Skillcrush
What S The Difference Between Python And Javascript Skillcrush

 Carnegie Mellon Creates Programming Library For Developing
Carnegie Mellon Creates Programming Library For Developing
 Learn Javascript Dom Modern Interactive Dynamic Web Pages
Learn Javascript Dom Modern Interactive Dynamic Web Pages

0 Response to "28 Interactive Web Pages With Javascript"
Post a Comment