26 Javascript Time Between Two Events
Hello all, i'm trying to show the time between a start & end time selection, problem is, i do not know my way around javascript/jquery that ... The following examples show how to determine the elapsed time between two JavaScript dates in milliseconds. Due to the differing lengths of days (due to daylight saving changeover), months, and years, expressing elapsed time in units greater than hours, minutes, and seconds requires addressing a number of issues, and should be thoroughly ...
 How To Validate Entered Time Is Between Two Given Times In
How To Validate Entered Time Is Between Two Given Times In
Let's see the list of JavaScript date methods with their description. Methods. Description. getDate () It returns the integer value between 1 and 31 that represents the day for the specified date on the basis of local time. getDay () It returns the integer value between 0 and 6 that represents the day of the week on the basis of local time.

Javascript time between two events. Definition and Usage. The getTime() method returns the number of milliseconds between midnight of January 1, 1970 and the specified date. 35 Javascript Time Between Two Events Written By Ryan M Collier. Sunday, August 8, 2021 Add Comment Edit. Javascript time between two events. What Is Event Stream Processing How Amp When To Use It Hazelcast. Javascript Keycode List Keypress Event Key Codes For Enter. JavaScript setInterval () method. The setInterval () method in JavaScript is used to repeat a specified function at every given time-interval. It evaluates an expression or calls a function at given intervals. This method continues the calling of function until the window is closed or the clearInterval () method is called.
Sep 19, 2017 - I'm trying to get a difference between two dates in seconds. The logic would be like this : set an initial date which would be now; set a final date which would be the initial date plus some amoun... Mar 15, 2013 - Well organized and easy to understand Web building tutorials with lots of examples of how to use HTML, CSS, JavaScript, SQL, Python, PHP, Bootstrap, Java, XML and more. Feb 14, 2018 - To get the time difference between two timestamps, try to run the following code. Here, we are calculating the total number of hours, minutes and seconds betwee ...
The game will have two players, one of whom controls the game using the A key, and the other with the L key. When the Start button is pressed, a spinner like the one we saw earlier is displayed for a random amount of time between 5 and 10 seconds. After that time, a message will appear saying "PLAYERS GO!!" Jun 12, 2021 - The timeStamp read-only property of the Event interface returns the time (in milliseconds) at which the event was created. Epoch time was chosen as a standard for computers to measure time by in earlier days of programming, and it is the method that JavaScript uses. It is important to understand the concept of both the timestamp and the date string, as both may be used depending on the settings and purpose of an application.
Oct 21, 2016 - This leads to a couple of ways that our attempt to calculate the time between events can get horribly screwed up if we try to calculate it based upon the times that the handlers run. Consider the following two scenarios: ... Some computationally expensive JavaScript starts executing that will ... How to calculate time interval between two "keyup" events. Ask Question ... The console will display difference between keydown events (in ms) Share. Improve this answer. Follow ... Generate random number between two numbers in JavaScript. 1181. How to get current time and date in Android. Coordinates: clientX/Y, pageX/Y. All mouse events provide coordinates in two flavours: Window-relative: clientX and clientY. Document-relative: pageX and pageY. We already covered the difference between them in the chapter Coordinates.. In short, document-relative coordinates pageX/Y are counted from the left-upper corner of the document, and do not change when the page is scrolled, while ...
JavaScript lets you execute code when events are detected. HTML allows event handler attributes, with JavaScript code, to be added to HTML elements. With single quotes: <element event='some JavaScript'>. With double quotes: <element event="some JavaScript">. In the following example, an onclick attribute (with code), is added to a <button> element: Given multiple functions, the task is to call them by just one onclick event using JavaScript. Here are few methods discussed. Either we can call them by mentioning their names with element where onclick event occurs or first call a single function and all the other functions are called inside that function. Example 1: This example calls both ... How to calculate the number of days between two dates in javascript , It would be dangerous to perform other time-intensive computations since you might Clicks on the button cause that handler to run, but clicks on the rest of the If two clicks happen close together, a "dblclick" (double-click) event ...
The JavaScript Date prototype object creates a new method that will return the current date and time. In this snippet, we will explain how you can accomplish your task step by step. Watch a video course JavaScript - The Complete Guide (Beginner + Advanced) I'm starting (finally!!!) to get the hang of js in max, and want to port some of the max code to javascript. I'm starting (finally!!!) to get the hang of js in max, and want to port some of the max code to javascript. ... How to report elapsed time between two events in js? kflak. Jun 12 2015 | 2:55 pm. Pasted Max Patch: Click to Expand ... 4. javascript difference between two dates in years months days. javascript difference between two dates in years months days. Here we will create a new function, which is used to calculate the difference between two dates in years, months and days.
If you need to measure how long something takes with Javascript you can use the Date () object to get a start timestamp and then compare it later on using a second Date () object. Although I'm sure there are other benchmarking plugins etc available this can be a quick and easy way to benchmark something in Javascript. JavaScript Date: Create, Convert, Compare Dates in JavaScript. JavaScript provides Date object to work with date & time, including days, months, years, hours, minutes, seconds, and milliseconds. Use the Date () function to get the string representation of the current date and time in JavaScript. Use the new keyword in JavaScript to get the Date ... The window object allows execution of code at specified time intervals. These time intervals are called timing events. The two key methods to use with JavaScript are: setTimeout (function, milliseconds)
Aug 25, 2020 - Create a JavaScript Function with the name age () this function will take your date of birth as parameters and return your age in years · How to check whether a checkbox is checked in jQuery · File C:\Users\Tariqul\AppData\Roaming\npm\ng.ps1 cannot be loaded because running scripts is disabled ... Create two variables that will hold the start date and the end date in the following format YYYY-MM-DD where, YYYY is for the year, MM is the month and DD is the date. Syntax. element .addEventListener ( event, function, useCapture ); The first parameter is the type of the event (like " click " or " mousedown " or any other HTML DOM Event .) The second parameter is the function we want to call when the event occurs. The third parameter is a boolean value specifying whether to use event bubbling or event ...
Calculate the time difference of two dates using date2.getTime () - date1.getTime (); Calculate the no. of days between two dates, divide the time difference of both the dates by no. of milliseconds in a day (1000*60*60*24) Print the final result using document.write (). Example 1: The following JavaScript program will illustrate the solution Apr 28, 2021 - Use setInterval() to specify a function to repeat with a time delay between executions. Sep 01, 2017 - I'm currently doing a beginners course in Javascript and am working on a very basic project which is essentially a reaction timer. The idea is that random shapes (squares or circles only) appear in
Feb 26, 2020 - JavaScript exercises, practice and solution: Write a JavaScript function to get time differences in minutes between two dates. Mar 19, 2021 - Compare unequality of two operands. ... Error: Node Sass version 5.0.0 is incompatible with ^4.0.0. ... toggle one class add and one class remove same time and after click remove class add and add class remove jquery See the Pen JavaScript - Get time differences in hours between two dates-date-ex-45 by w3resource (@w3resource) on CodePen. Improve this sample solution and post your code through Disqus Previous: Write a JavaScript function to get time differences in minutes between two dates.
Calculating the difference between two dates in JavaScript is relatively straightforward, provided you choose the right Date methods to work with. Whichever way you get there, the potential applications on date differences are many, from counting down to a particular event, counting up from ... Mar 27, 2019 - When dealing with the dataLayer, you are presented with the challenge that variables are returned as either strings or numbers. This is particularly an issue when calculating the time between events is required and all you have to work with ... Read More Tracking the amount of time between two events in JavaScript is not too difficult once you know a little trick with the date object. In this tutorial we will...
Feb 26, 2020 - jQuery Events Exercises with Solution: Count the number of milliseconds between the two click events on a paragraph. To calculate the minutes difference between two dates, we should divide the diffInMilliSeconds with 60 seconds) and then get the remainder by dividing it by 60 (60 minutes per hour). After that, subtract the diffInMilliSeconds with the number of minutes in milliseconds (minutes * 60). I had this problem: given two JavaScript Date objects, how can I get a list of the days (expressed as Date objects, too) between those 2 dates? Here's a function to calculate that. It gets 2 date objects as parameters, and returns an array of Date objects:
JavaScript's interaction with HTML is handled through events that occur when the user or the browser manipulates a page. When the page loads, it is called an event. When the user clicks a button, that click too is an event. Other examples include events like pressing any key, closing a window, resizing a window, etc. To get dates in JavaScript, use the getTime() method. Forgetting the difference between two dates, calculate the difference between date and time. Example. You can try to run the following code to learn how to calculate a difference between two dates −. Live Demo I want to generate a random date between two dates and between two times in javascript. For instance I want to generate a random date (between 8 am and 6 pm) between today and next tomorrow. I have tried a whole bunch of things but none of them work so I won't be pasting any code since it does not work. Has anyone done something similar
JavaScript offers us a date handling functionality through a powerful built-in object: Date. Tip: you might want to use a library when working with dates. Moment.js and date-fns are two of the most popular ones. The Date object. A Date object instance represents a single point in time. Despite being named Date, it also handles time. Date Methods. When a Date object is created, a number of methods allow you to operate on it.. Date methods allow you to get and set the year, month, day, hour, minute, second, and millisecond of date objects, using either local time or UTC (universal, or GMT) time. The JavaScript setInterval () method executes a specified function multiple times at set time intervals specified in milliseconds (1000ms = 1second). The JS setInterval () method will keep calling the specified function until clearInterval () method is called or the window is closed.
Sep 01, 2012 - I've scoured the Internet for some of the very best JavaScript date interval calculation formulas so that I may present them to you today in easy-to-use static Date functions. I hope you find them useful!
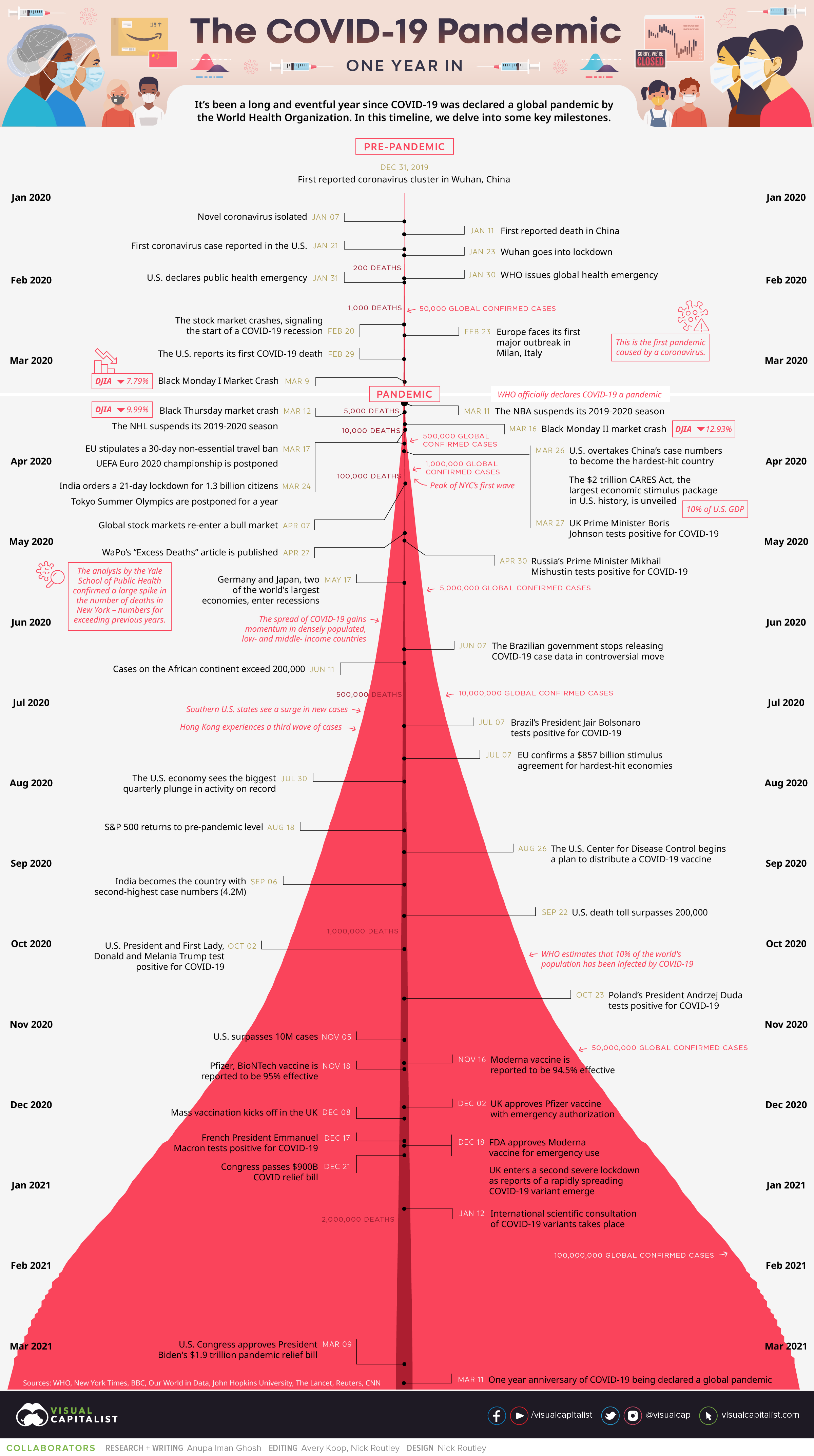
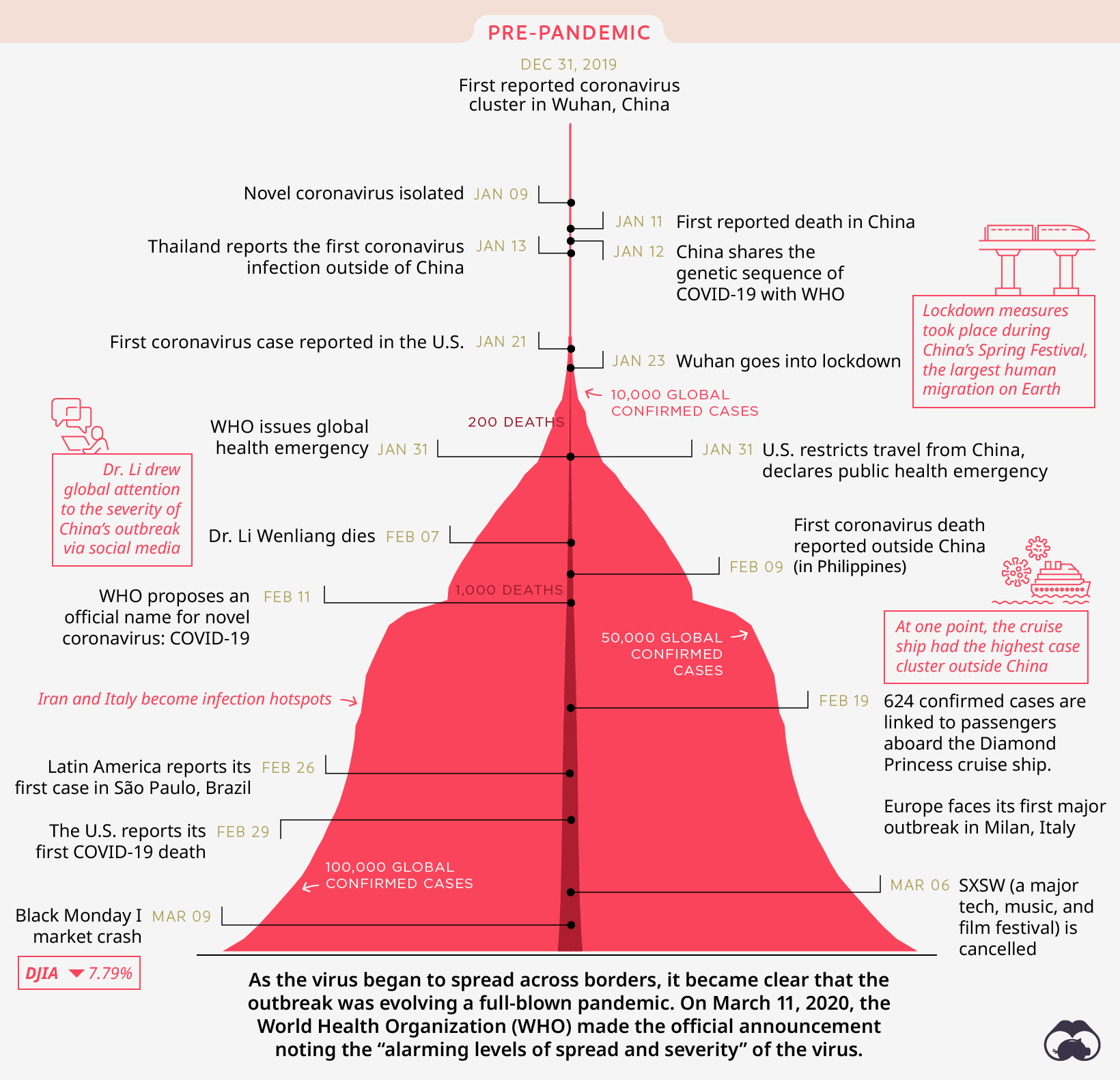
 One Year In Visualizing Key Events In The Covid 19 Timeline
One Year In Visualizing Key Events In The Covid 19 Timeline
 3 2 Independent And Mutually Exclusive Events Elementary
3 2 Independent And Mutually Exclusive Events Elementary
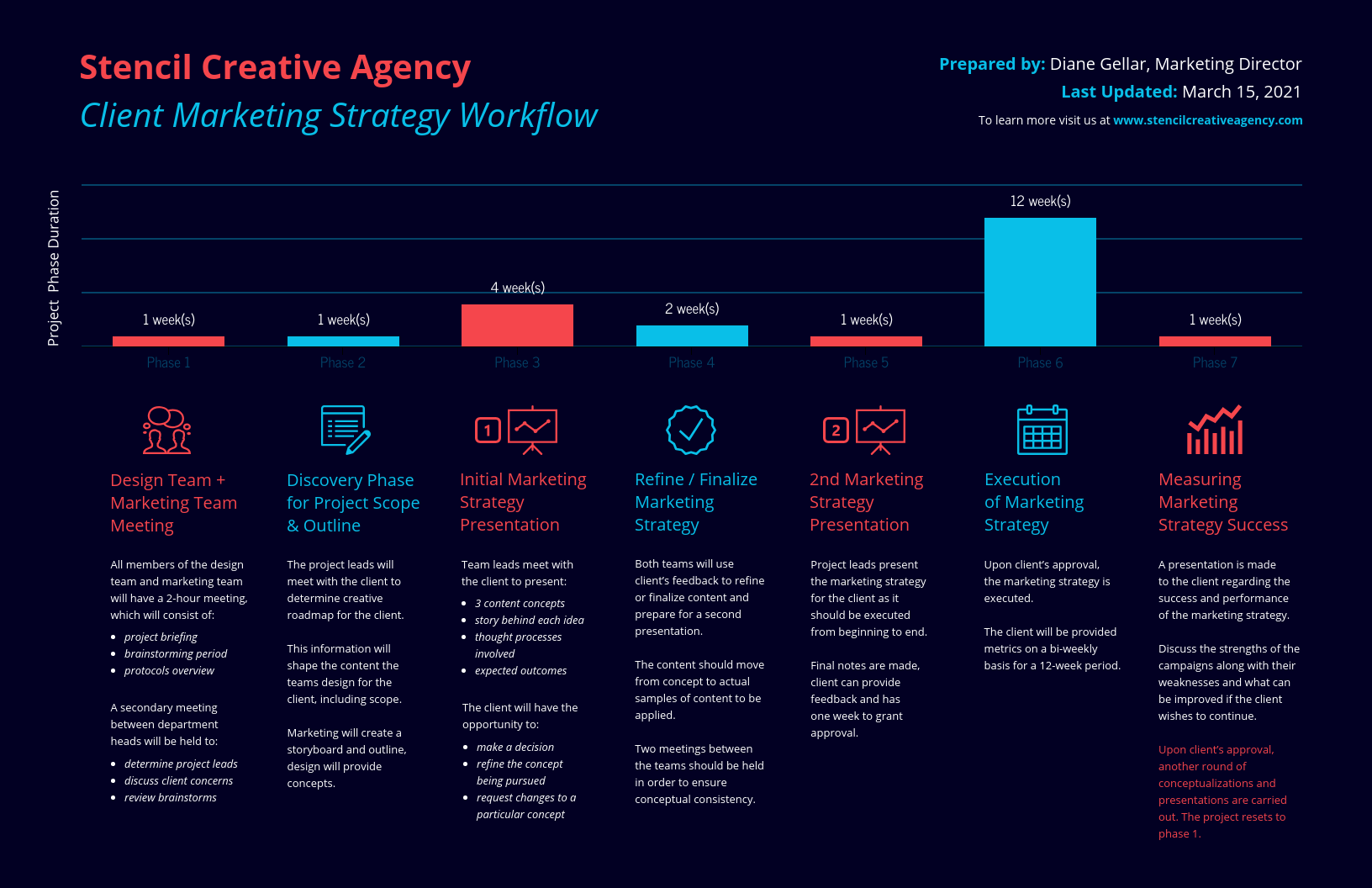
 40 Timeline Template Examples And Design Tips Venngage
40 Timeline Template Examples And Design Tips Venngage
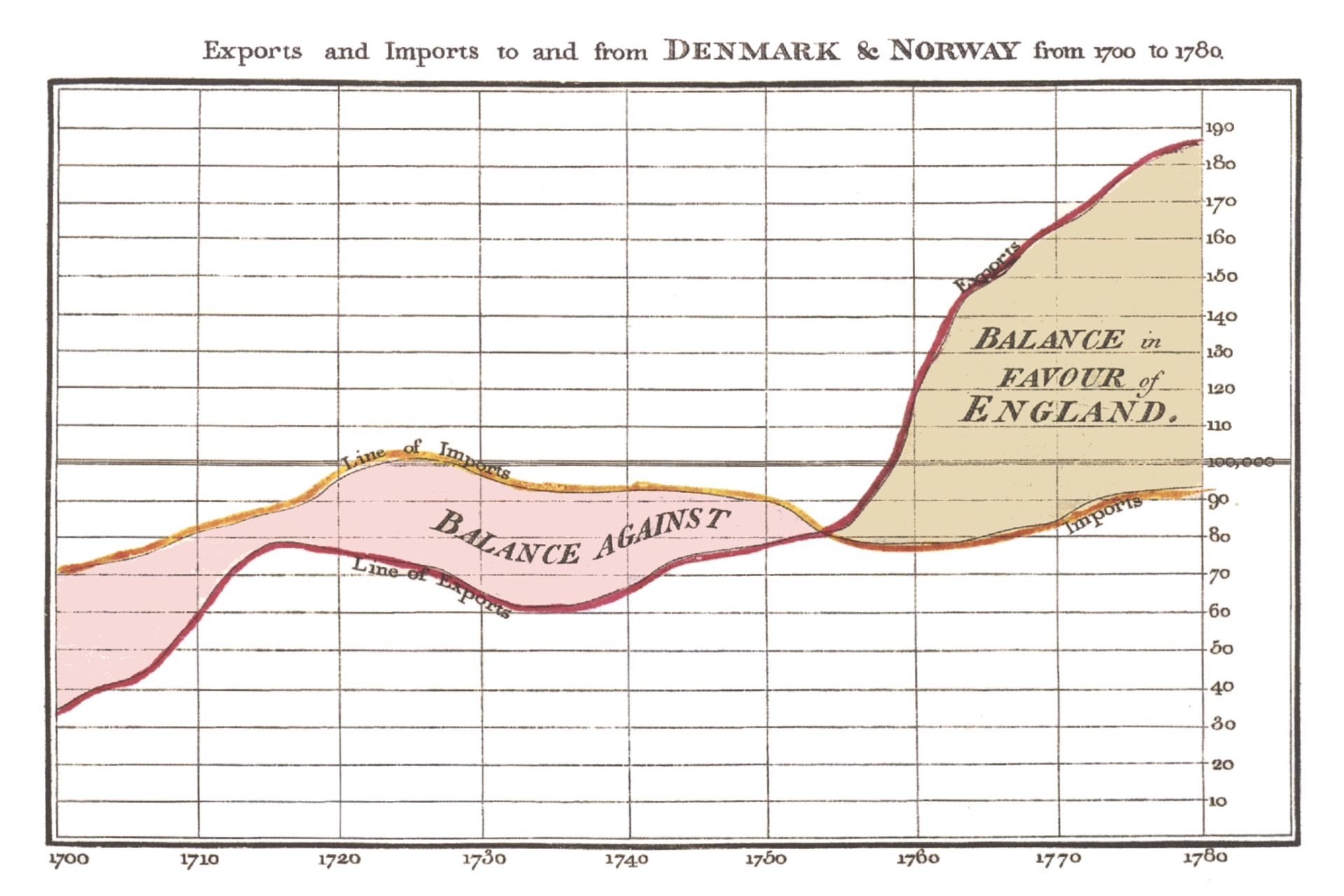
 Visualizing Time Series Data 7 Types Of Temporal
Visualizing Time Series Data 7 Types Of Temporal
 40 Timeline Template Examples And Design Tips Venngage
40 Timeline Template Examples And Design Tips Venngage
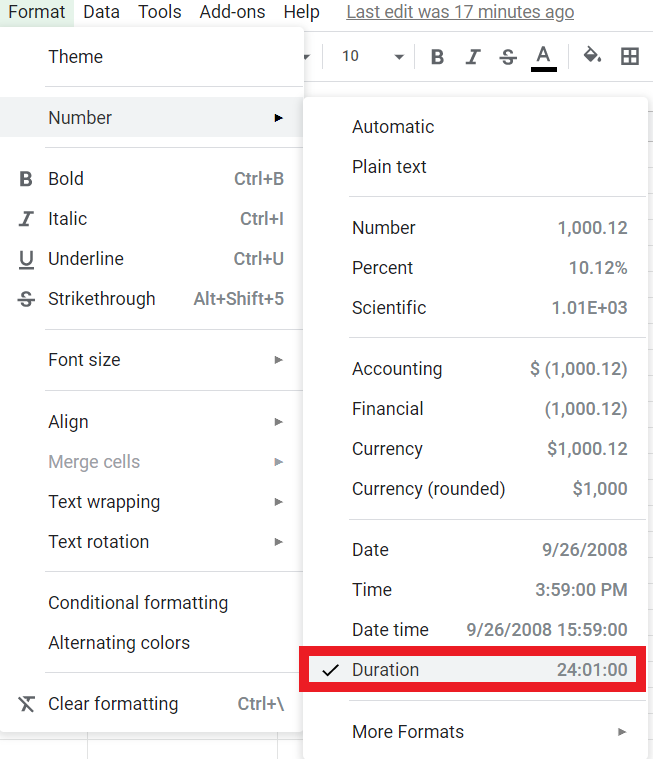
 How To Calculate Time In Google Sheets
How To Calculate Time In Google Sheets
 Shiny Add Google Analytics To A Shiny App
Shiny Add Google Analytics To A Shiny App
 What Is Timeboxing How Is Timeboxing Used In Scrum
What Is Timeboxing How Is Timeboxing Used In Scrum
 Debouncing And Throttling Explained Through Examples Css Tricks
Debouncing And Throttling Explained Through Examples Css Tricks
 An Overview Of Sharding Amp Partitioning Hazelcast
An Overview Of Sharding Amp Partitioning Hazelcast
Scheduling Settimeout And Setinterval
 Bts To Celebrate 8th Anniversary With Online Event Muster
Bts To Celebrate 8th Anniversary With Online Event Muster
 The Definitive Guide To Javascript Dates
The Definitive Guide To Javascript Dates
 Javascript Time Difference Stack Overflow
Javascript Time Difference Stack Overflow
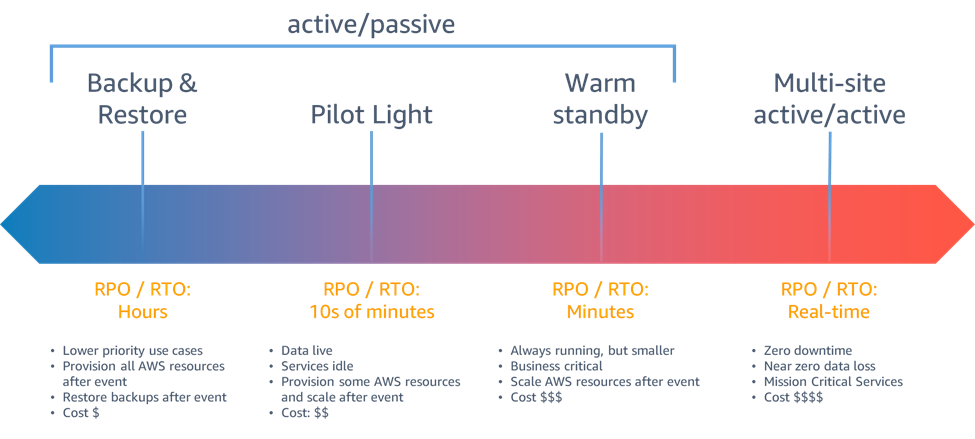
 Disaster Recovery Options In The Cloud Disaster Recovery Of
Disaster Recovery Options In The Cloud Disaster Recovery Of
 Simple Swipe With Vanilla Javascript Css Tricks
Simple Swipe With Vanilla Javascript Css Tricks
 One Year In Visualizing Key Events In The Covid 19 Timeline
One Year In Visualizing Key Events In The Covid 19 Timeline
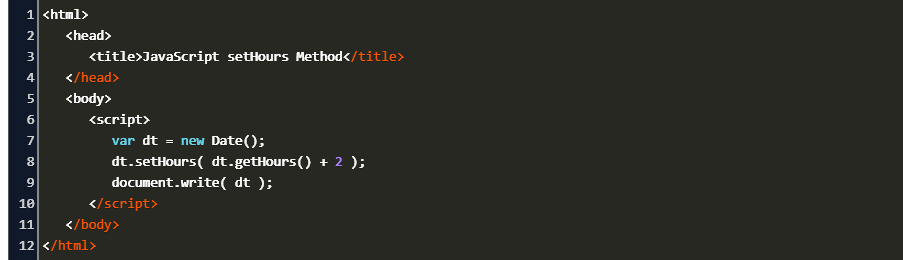
 Javascript Date Add Hours Code Example
Javascript Date Add Hours Code Example
 Visualizing Time Series Data 7 Types Of Temporal
Visualizing Time Series Data 7 Types Of Temporal
 5 Person Limit For Social Gatherings Smaller Events S
5 Person Limit For Social Gatherings Smaller Events S
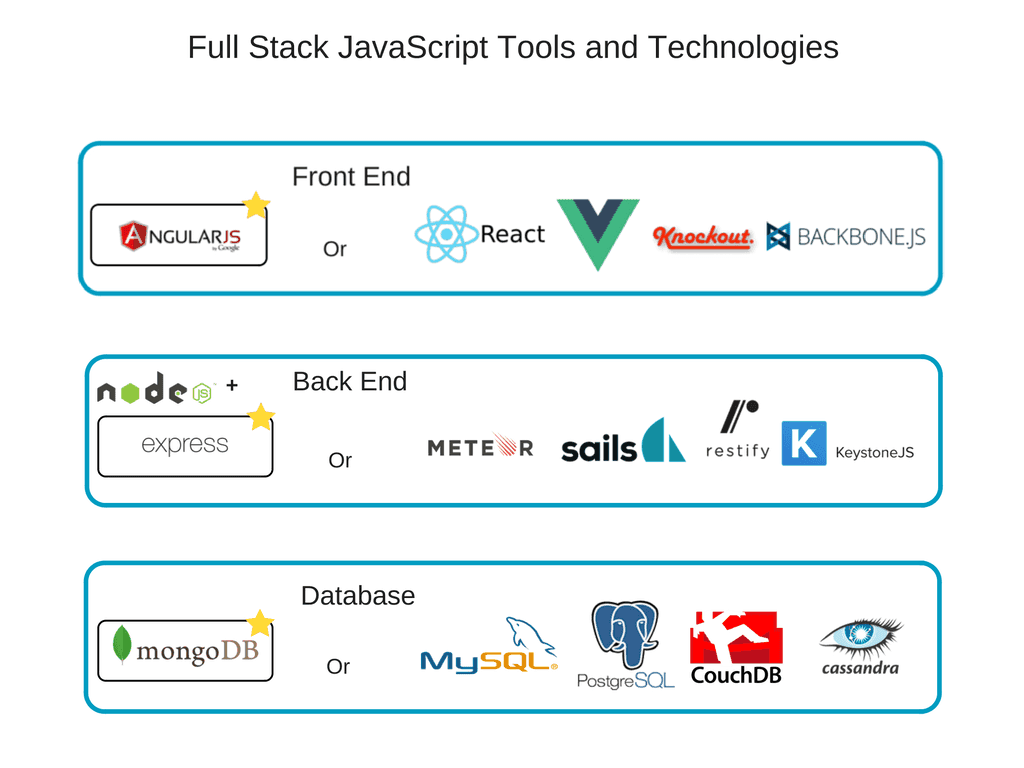
 Pros And Cons Of Node Js Web App Development Altexsoft
Pros And Cons Of Node Js Web App Development Altexsoft
 How To Faq Analytics Platform Matomo
How To Faq Analytics Platform Matomo
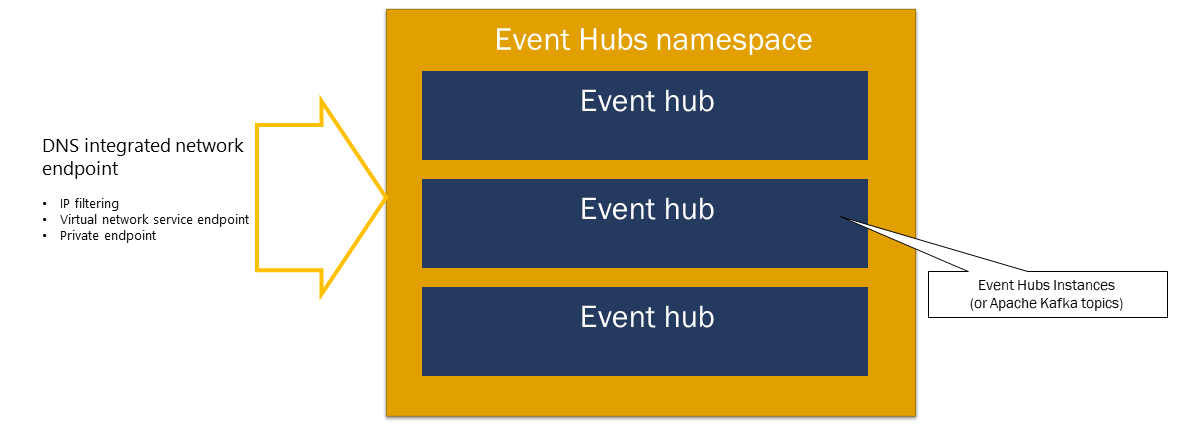
 Overview Of Features Azure Event Hubs Azure Event Hubs
Overview Of Features Azure Event Hubs Azure Event Hubs

0 Response to "26 Javascript Time Between Two Events"
Post a Comment