20 Module Exports Javascript Example
Default exports are marked with the keyword default; and there can only be one default export per module. default exports are imported using a different import form. default exports are really handy. For instance, a library like jQuery might have a default export of jQuery or $, which we'd probably also import under the name $ or jQuery. The module is a plain JavaScript Object representing the current module. It is local to each module and also it is private. It has exports property which is a plain JavaScript variable, set to module.exports. At the end of the file, Node.js return module.exports to the required function.
 Jest Unit Tests Not Working Get Help Vue Forum
Jest Unit Tests Not Working Get Help Vue Forum
Modules (sometimes referred to as ECMAScript modules or ES Modules) are now available natively in JavaScript, and in the rest of this tutorial you will explore how to use and implement them in your code. Native JavaScript Modules. Modules in JavaScript use the import and export keywords: import: Used to read code exported from another module.

Module exports javascript example. Nov 26, 2019 - In this article, I’ll examine how to work with modules in Node.js, focusing on how to export and consume them. ... As JavaScript originally had no concept of modules, a variety of competing formats have emerged over time. Here’s a list of the main ones to be aware of: Aug 26, 2011 - The module circle.js has exported ... additional properties on the special exports object. Variables local to the module will be private, because the module is wrapped in a function by Node.js (see module wrapper). In this example, the variable PI is private to circl... Modules, containing a library, pack of functions ( for example, welcome.js). Modules, declaring a single entity ( for example, site.js exports only class Site). The second approach is preferred most of the time. As a rule, that requires many files. The reason is that everything needs its own module.
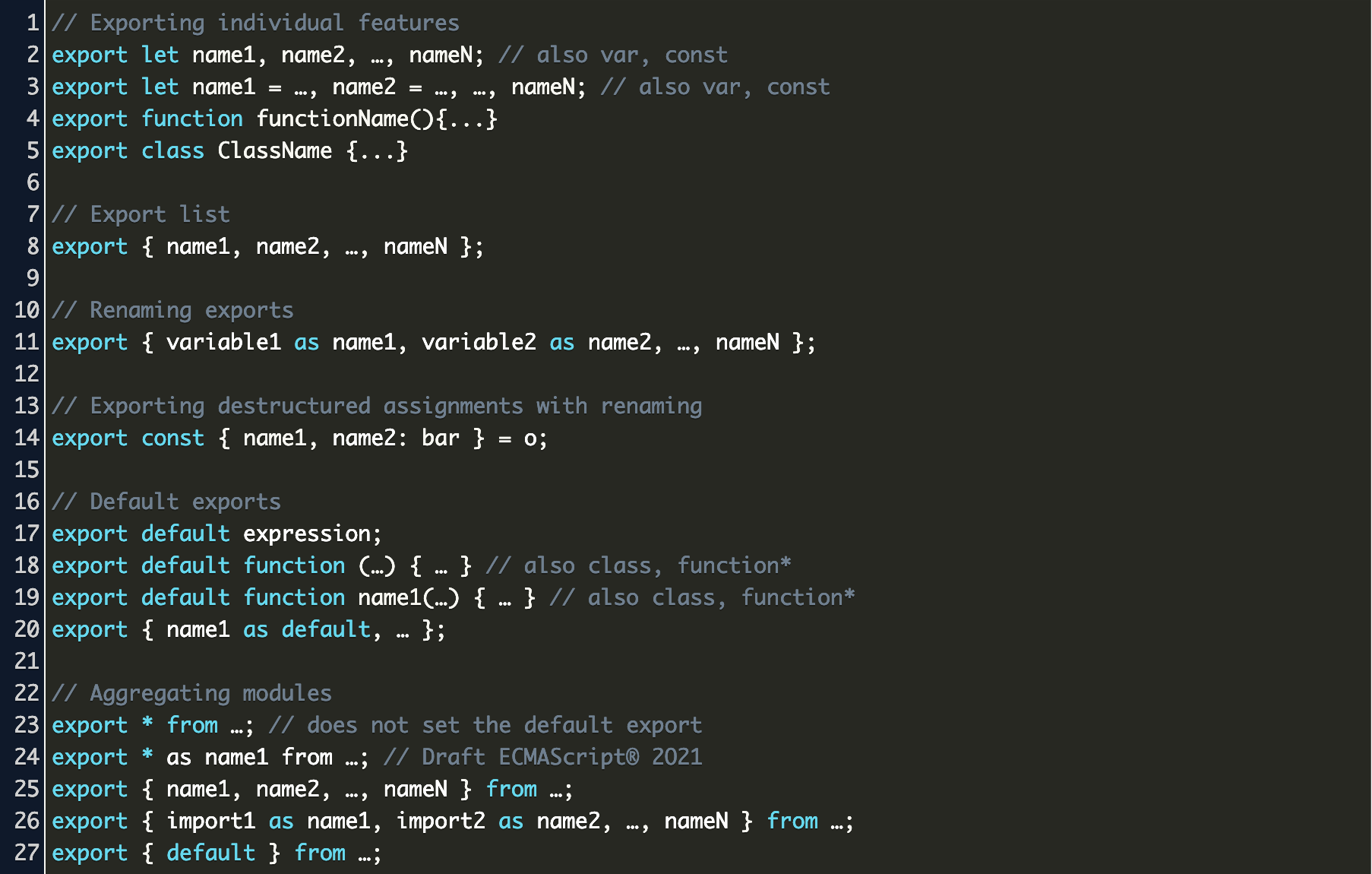
You can export functions, var, let, const, and — as we'll see later — classes.They need to be top-level items; you can't use export inside a function, for example.. A more convenient way of exporting all the items you want to export is to use a single export statement at the end of your module file, followed by a comma-separated list of the features you want to export wrapped in curly braces. Current JavaScript module formats have a dynamic structure: What is imported and exported can change at runtime. One reason why ES6 introduced its own module format is to enable a static structure, which has several benefits. But before we go into those, let’s examine what the structure being ... Comparing JavaScript to an example DTS Common CommonJS Patterns. A module using CommonJS patterns uses module.exports to describe the exported values. For example, here is a module which exports a function and a numerical constant:
Therefore, we can export any value or function or other object we would like to export by attaching it as a property of the module.exports object. For example, if we would like to export a variable named temperature, we could make it available for use outside the module by simply adding it as a new property of module.exports as follows:. module.exports.temperature = temperature; Home » Software Development » Software Development Tutorials » JavaScript Tutorial » JavaScript Modules Introduction to JavaScript Modules A module is a script file that implements functionality that gets loaded into the main script using export and import directives. export The export statement is used when creating JavaScript modules to export live bindings to functions, objects, or primitive values from the module so they can be used by other programs with the import statement. The value of an imported binding is subject to change in the module that exports it.
Initially, module.exports=exports, and the require function returns the object module.exportsrefers to. if we add property to the object, say exports.a=1, then module.exports and exports still refer to the same object. So if we call require and assign the module to a variable, then the variable has a property a and its value is 1; But if we override one of them, for example, exports=function ... node start.js. In the above example, we have used an Import a single export from a module. If we have multiple export modules, then we can import various modules. Import Multiple Modules in Javascript. Now, we will create another module inside the data.js file. Jul 20, 2021 - The export statement is used when creating JavaScript modules to export live bindings to functions, objects, or primitive values from the module so they can be used by other programs with the import statement. The value of an imported binding is subject to change in the module that exports it.
Mar 06, 2020 - I’ll start out going through an ES5 example in Node that uses ‘require’ statements and then show the same thing using ES6 ‘import’ statements. ... Using ES5 syntax in Node means that the sharing of code between files is done with the ‘require’ and ‘module.exports’ statements. A ‘module’ in Javascript ... 27/12/2018 · Because the module’s object is simply an argument—an object, in this case—to our module that we can manipulate as we please. Below is an example of how that module object looks: { id: '.', exports: {}, parent: null, filename: '/test.js', loaded: false, children: [], paths: [ '/Users/lbichard/Desktop/node_modules', '/Users/lbichard/node_modules', ... Dec 09, 2019 - The export statement is used in Javascript modules to export functions, objects, or primitive values from one module so that they can be used in other programs (using the ‘import’ statement).
In the example above module.exports and exports are the same object. The cool part is that you don't see any of that in your CommonJS modules as the whole system takes care of that for you all you need to know is there is a module object with an exports property and an exports variable that points to the same thing the module.exports does ... The module.exports is a special object which is included in every JavaScript file in the Node.js application by default. The module is a variable that represents the current module, and exports is an object that will be exposed as a module. So, whatever you assign to module.exports will be exposed as a module. With ES6 JavaScript changed from a programming language that many people dreaded using to one of the most popular and loved languages. Of the new changes in ...
The above object basically describes an encapsulated module from a JS file with module.exports being the exported component of any types - object, function, string, and so on. Default exporting in a Node.js module is as simple as this: module.exports = function anExportedFunc () { return "yup simple as that"; }; There's another way of exporting ... Example 1: Exporting Literals Create a file named as app.js and export the literal using module.exports. Pixtory App (Alpha) - easily organize photos on your phone into a blog. COVID-19 - data, chart, information & news. 暖心芽 (WIP) 🌞 ️🌱 - reminder of hope, warmth, thoughts and feelings. Travelopy - travel discovery and journal LuaPass - offline password manager WhatIDoNow - a public log of things I am working on now
Feb 14, 2019 - Exporting a library: There is a special object in JavaScript called module.exports. When some program include or import this module (program), this object will be exposed. Therefore, all those functions that need to be exposed or need to be available so that it can used in some other file, ... Aug 28, 2019 - All the expressions like import, export, module.exports, etc. are the result of not having a native, standard way of modularizing in early stages. We will explore some of them. ... It is better to take an example to discuss this further. Following is a simple HTML page with a simple JavaScript file ... Summary: in this tutorial, you will learn about Node.js modules and understand how they work. Introduction to the Node.js modules. Node.js treats each JavaScript file as a separate module. Let's take a simple example to see how modules work in Node.js.
In this video I'll be showing you how to use native JavaScript Modules with the import and export syntax in JavaScript - this works on major browsers such as... The import directive loads the module by path ./sayHi.js relative to the current file, and assigns exported function sayHi to the corresponding variable.. Let's run the example in-browser. As modules support special keywords and features, we must tell the browser that a script should be treated as a module, by using the attribute <script type="module">. Node.js v10.15.0, file name 'loader.js', line 502-532, node is returning module.exports so this is why we can use add and multiply in main.js Happy Hacking!
A module has either named exports or the default one. As there may be at most one default export per file, the exported entity may have no name. For instance, these are all perfectly valid default exports: export default class { constructor() {... Jun 07, 2019 - A CommonJS module is essentially a reusable piece of JavaScript which exports specific objects, making them available for other modules to require in their programs. If you’ve programmed in Node.js, you’ll be very familiar with this format. With CommonJS, each JavaScript file stores modules ... export { Tiger } would be equivalent to module.exports.Tiger = Tiger. Conversely, module.exports = Tiger would be equivalent to export default Tiger. So when you use module.exports = Tiger and then attempt import { Tiger } from './animals' you're effectively asking for Tiger.Tiger.
Module is a file that contains code to perform a specific task. A module may contain variables, functions, classes etc. Let's see an example, Suppose, a file named greet.js contains the following code: Now, to use the code of greet.js in another file, you can use the following code: export function greetPerson(name) { ... Dec 08, 2015 - When dividing your program code ... call in your source file is replaced with corresponding module.exports loaded from the module. ... Module loads are cached, only initial call evaluates JavaScript.... With ES2015 (ES6), with get built-in support for modules in JavaScript. Like with CommonJS, each file is its own module. To make objects, functions, classes or variables available to the outside world it's as simple as exporting them and then importing them where needed in other files. Angular 2 makes heavy use of ES6 modules, so the syntax ...
To export code from a file, we assign values to the file's module.exports object. Each JavaScript file in Node has a module.exports object in its global scope that represents that specific file ... Modules (sometimes referred to as ECMAScript modules or ES Modules) are now available natively in JavaScript, and in the rest of this tutorial you will explore how to use and implement them in your code. Native JavaScript Modules. Modules in JavaScript use the import and export keywords: import: Used to read code exported from another module. Sep 07, 2014 - Having both named exports and a default export in a module # The following pattern is surprisingly common in JavaScript: A library is a single function, but additional services are provided via properties of that function. Examples include jQuery and Underscore.js.
var module = { exports: {} }; var exports = module.exports; // your code return module.exports; If you set a property on exports , like exports.a = 9; , that will set module.exports.a as well because objects are passed around as references in JavaScript, which means that if you set multiple variables to the same object, they are all the same object; so then exports and module.exports are the same object. module.exports.method = function() {…} A simple module example. First, we need an example codebase. Let's start with a simple calculator: Usage: The module wrapper. Node.js internally wraps all require()-ed modules in a function wrapper: The module object. Variable "module" is an object representing the A simple introduction to Node.JS modules by example.
 Es6 Import And Export Geeksforgeeks
Es6 Import And Export Geeksforgeeks
 How To Optimize Module Encapsulation In Node Js Dev Community
How To Optimize Module Encapsulation In Node Js Dev Community
 What Is Node Js Module Module Exports Example Codez Up
What Is Node Js Module Module Exports Example Codez Up
 How To Use Module Exports In Node Js
How To Use Module Exports In Node Js
 Module Exports Vs Exports In Node Js Stack Overflow
Module Exports Vs Exports In Node Js Stack Overflow
 Es6 Hindi 14 Import Export Javascript Es6 Modules In
Es6 Hindi 14 Import Export Javascript Es6 Modules In
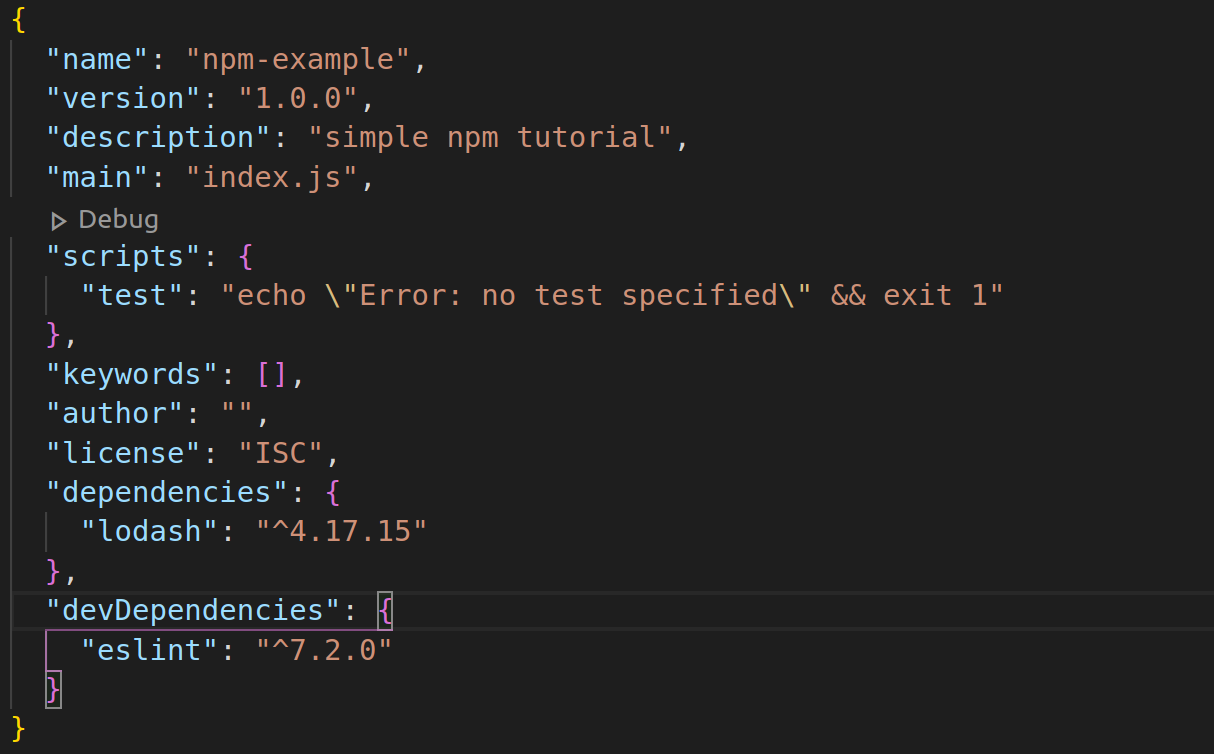
 How To Use Npm And Import Export Modules In Javascript By
How To Use Npm And Import Export Modules In Javascript By
 Exporting Office 365 Group Membership To A Csv File
Exporting Office 365 Group Membership To A Csv File
 Export Function Javascript Code Example
Export Function Javascript Code Example
 How To Export Class In Node Js Code Example
How To Export Class In Node Js Code Example
 How To Create A Node Js Module
How To Create A Node Js Module
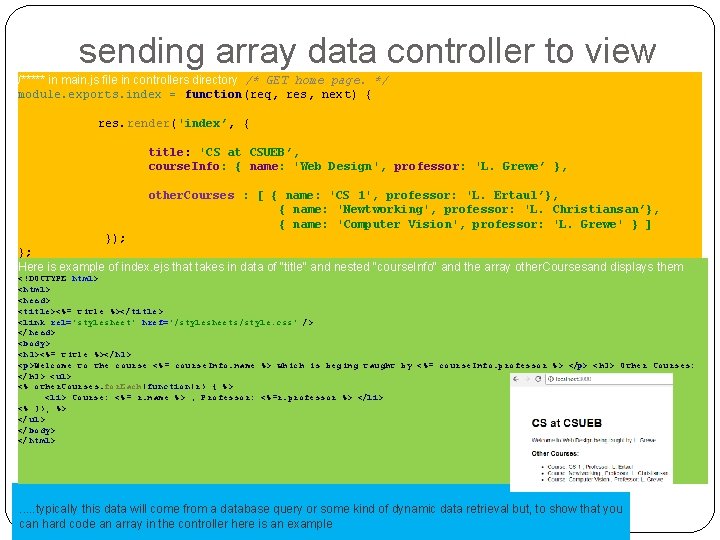
 Express With Node L Grewe What Does Express
Express With Node L Grewe What Does Express
 Exporting Tasks From Gulpfile Js Vjeko Com
Exporting Tasks From Gulpfile Js Vjeko Com
 Es Modules A Cartoon Deep Dive Mozilla Hacks The Web
Es Modules A Cartoon Deep Dive Mozilla Hacks The Web
 Understanding Module Exports And Exports In Node Js Sitepoint
Understanding Module Exports And Exports In Node Js Sitepoint
 Cleaning Up Asynchronous Javascript With Async Await Keywords
Cleaning Up Asynchronous Javascript With Async Await Keywords
 Nodejs Exports For Beginners Realtor Com Tech Blog
Nodejs Exports For Beginners Realtor Com Tech Blog
 Modules Nestjs A Progressive Node Js Framework
Modules Nestjs A Progressive Node Js Framework
0 Response to "20 Module Exports Javascript Example"
Post a Comment