34 Javascript Array Each Function
_.each() _.each() with Arrays. First off, we'll have a look at working with a simple array with the each function. In this first example we have a simply array of cars.Let's see if we can iterate over each car in the cars array to do something interesting. The way we do this is to call the each function and pass in the cars array as the first parameter. The second parameter to the each ... array.forEach () method iterates over the array items, in ascending order, without mutating the array. The first argument of forEach () is the callback function called for every item in the array. The second argument (optional) is the value of this set in the callback.
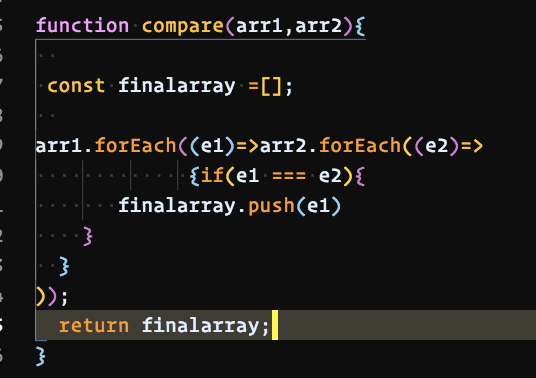
 Comparison Of Two Arrays Using Javascript By Sai Gowtham
Comparison Of Two Arrays Using Javascript By Sai Gowtham
javascript forEach () method calls a function once for each element in an array, callback function is not executed for array elements without values. for each code example we have a array like const numbers = [ 1, 2, 3, 4, 5, 6, 7, 8, 9 ];

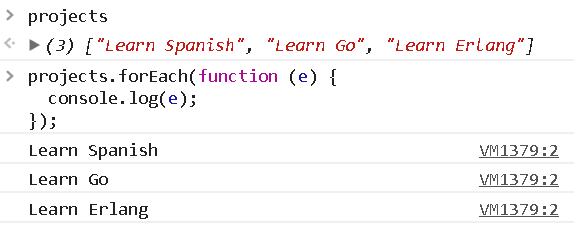
Javascript array each function. 6/7/2020 · The forEach method passes a callback function for each element of an array together with the following parameters: Current Value (required) - The value of the current array element Index (optional) - The current element's index number Array (optional) - The array object to which the current element belongs forEach accepts a callback function and, optionally, a value to use as this when calling that callback (not used above). The callback is called for each entry in the array, in order, skipping non-existent entries in sparse arrays. Although I only used one parameter above, the callback is called with three arguments: The value of each entry, the index of that entry, and a reference to the array ... forEach () executes the callbackFn function once for each array element; unlike map () or reduce () it always returns the value undefined and is not chainable. The typical use case is to execute side effects at the end of a chain. forEach () does not mutate the array on which it is called. (However, callbackFn may do so)
3/2/2020 · jQuery’s each () function is used to loop through each element of the target jQuery object — an object that contains one or more DOM elements, and exposes all jQuery functions. It’s very useful for... The forEach function is similar to the map, but instead of transforming the values and using the results, it runs the function for each element and discards the result. Effectively, the important part is the side effects of calling the function. For example, printing each element to the console, synchronously: jQuery.each( array, callback ) Returns: Object Description: A generic iterator function, which can be used to seamlessly iterate over both objects and arrays. Arrays and array-like objects with a length property (such as a function's arguments object) are iterated by numeric index, from 0 to length-1.
The every () method returns true if all elements in an array pass a test (provided as a function). The method executes the function once for each element present in the array: If it finds an array element where the function returns a false value, every () returns false (and does not check the remaining values) JavaScript Array methods heavily leverage ES6 Arrow Functions. Each of the Array functions we will cover accept a function as a parameter. They will iterate through each element of the array and call that function to determine what to do with each element. Traditionally this can be done using for, while or do-while loops. The forEach will call the function for each element in the array. Syntax: array.forEach ( callback, thisObject ) Parameter: This method accept only two parameter mentioned above and described below: callback: This allow the function to test the each and every element in the array.
The arr.forEach () method calls the provided function once for each element of the array. The provided function may perform any kind of operation on the elements of the given array. An alternative to for and for/in loops isArray.prototype.forEach(). The forEach() runs a function on each indexed element in an array. Starting at index[0] a function will get called on index[0], index[1], index[2], etc… forEach() will let you loop through an array nearly the same way as a for loop: Javascript array forEach () method calls a function for each element in the array.
Javascript queries related to "array each function" forEach an arrays; arrray.foreach; how to get each value of array in javascript; javascript each array element; for each is an array method; js for each loop; arr for each; javascript foreach on array; perform a function on each element of array javascript; array each js; javacript array ... March 19, 2021 March 20, 2019 By Admin Leave a Comment on JavaScript Array.forEach() | Calls Function For Each Element of an Array In this tutorial, you will learn all about JavaScript array forEach() Method & how to use this method. 23/11/2014 · myArray.each( function (item) { // if your item has a method item.Something(); // if you'd like to call a function on the item: doSomething(item); }); caveats: Because javascript is an asynchronous language that is interpreted differently across various browsers and inherently handles primitive objects and complex objects differently, it is highly recommended usage of underscore or lodash.
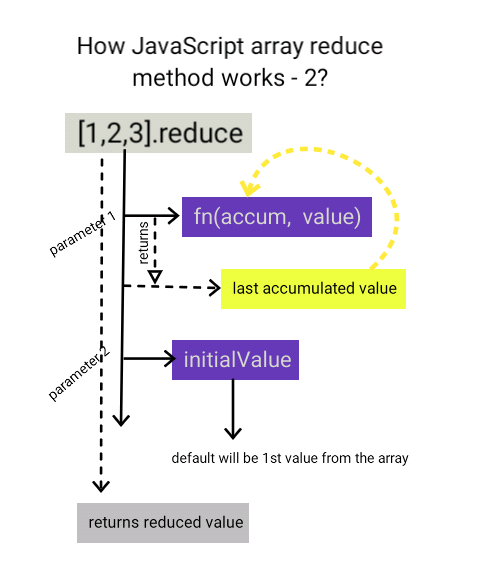
JavaScript Array. First, start with looping over an Array. Syntax -. $.each (Array or Object , function (index, value) { // statements }); $.each () function takes two parameters -. The First parameter is your Array or Object on which you are iterating. The second parameter is a callback function that has two arguments index and value. array: The array the forEach was called on, so you can reference the original array the element being processed is from as necessary. (optional) When calling the forEach functions and passing in a Callback function, you can also pass in a second argument to the forEach function itself. You can pass in a value for the thisArg argument. Array.from(numbers, increment) creates a new array from numbers by incrementing each array item. Tips: Array.from() creates a new mapped array, without mutating the original one Array.from() fits better to map from an array-like object. 3. Reduce 3.1 array.reduce() method. array.reduce(callback[, initialValue]) reduces the array to a value by invoking callback function as a reducer.
yes, if the array is in a variable: arr.forEach(x => console.log(arr)) prints the entire array as many times as there are elements. Does not work for [1, 2].forEach... You can not use this; it refers to the "this" of the calling environment - ronasta This makes sense if you understand each JavaScript object is an associative array. When you think about a JavaScript in terms of an associative array the index is the member name. obj["property-name"] This returns a reference to the value, which could be a traditional value, function, array or a child object. Returns a new Array Iterator object that contains the key/value pairs for each index in the array. Array.prototype.every() Returns true if every element in this array satisfies the testing function. Array.prototype.fill() Fills all the elements of an array from a start index to an end index with a static value. Array.prototype.filter()
The forEach () method executes a provided function for each array element. Definition and Usage The forEach () method calls a function once for each element in an array, in order. forEach () is not executed for array elements without values. Array methods are functions built-in to JavaScript that we can apply to our arrays — Each method has a unique function that performs a change or calculation to our array and saves us from writing...
2. Map, filter, reduce and reduceRight Methods. Map function iterates for each array element and calls a function for each element to create a new array that contains all the manipulated or changed values. It does not change the original array leaving it intact. The filter method returns a new array with elements who pass the predicate or test mentioned in the callback function. Arrays in JavaScript can work both as a queue and as a stack. They allow you to add/remove elements both to/from the beginning or the end. In computer science the data structure that allows this, is called deque. Methods that work with the end of the array: Summary: in this tutorial, you will learn how to use the JavaScript Array forEach () method to exeucte a function on every element in an array. Introduction to JavaScript Array forEach () method Typically, when you want to execute a function on every element of an array, you use a for loop statement.
 Javascript Array Indexof And Lastindexof Locating An Element
Javascript Array Indexof And Lastindexof Locating An Element
 Javascript Foreach A Return Will Not Exit The Calling
Javascript Foreach A Return Will Not Exit The Calling
 Javascript Foreach How Foreach Method Works In Javascript
Javascript Foreach How Foreach Method Works In Javascript
 Javascript Foreach 10 Javascript Array Methods You Should
Javascript Foreach 10 Javascript Array Methods You Should
 Coding Exercise Build Javascript Array Methods From Scratch
Coding Exercise Build Javascript Array Methods From Scratch
 Javascript Map How To Use The Js Map Function Array Method
Javascript Map How To Use The Js Map Function Array Method
 Tools Qa Javascript Array Methods Simplify Arrays Using
Tools Qa Javascript Array Methods Simplify Arrays Using
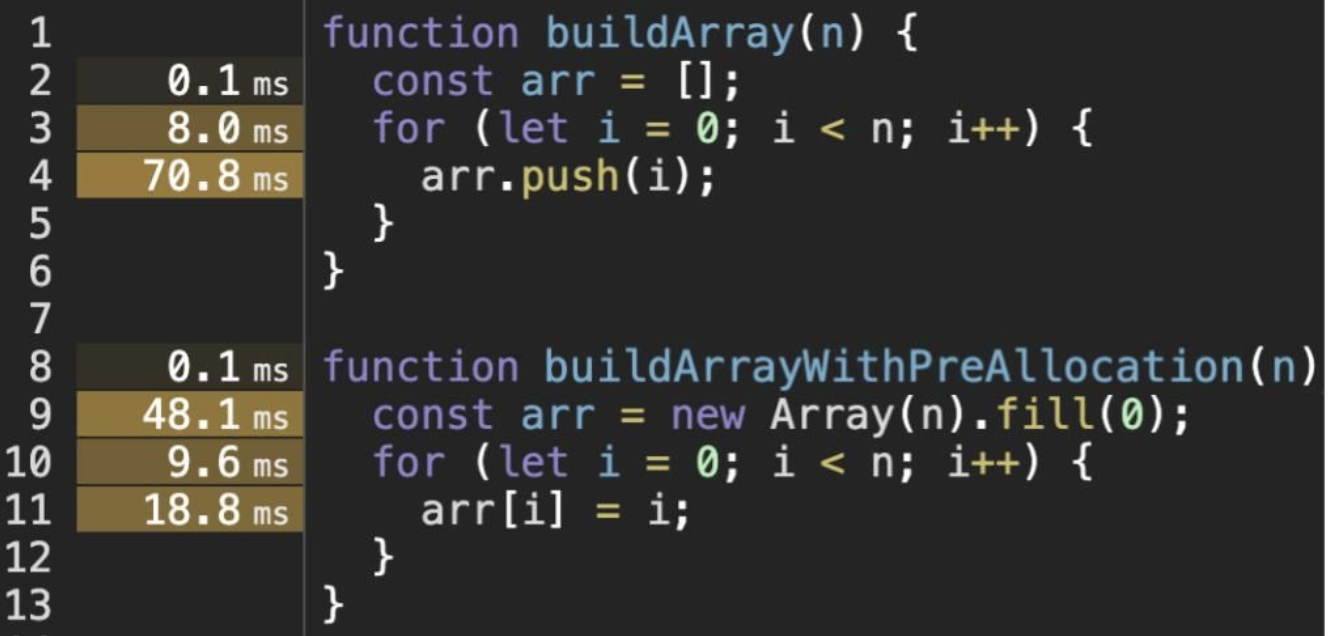
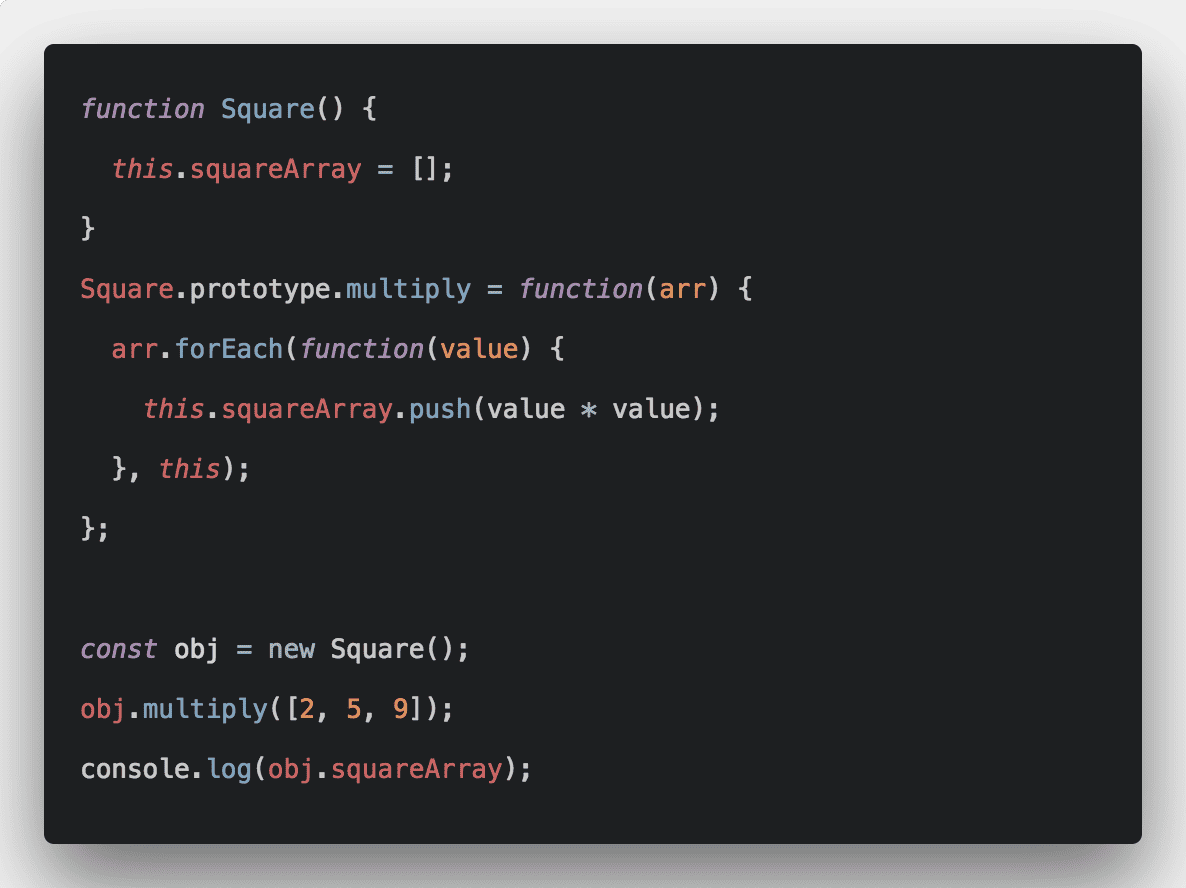
 Improve Performance With The Object Pool Design Pattern In
Improve Performance With The Object Pool Design Pattern In
Javascript Under The Hood Building Our Own Foreach And Map
 How To Sort Alphabetically An Array Of Objects By Key In
How To Sort Alphabetically An Array Of Objects By Key In
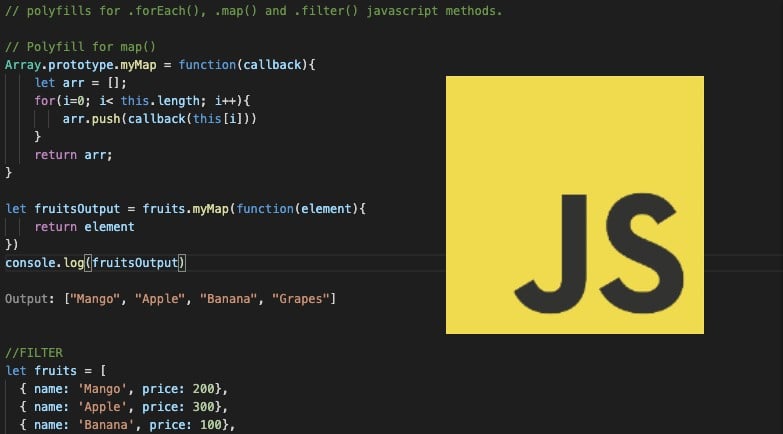
 Polyfills For Foreach Map And Filter Methods Of
Polyfills For Foreach Map And Filter Methods Of
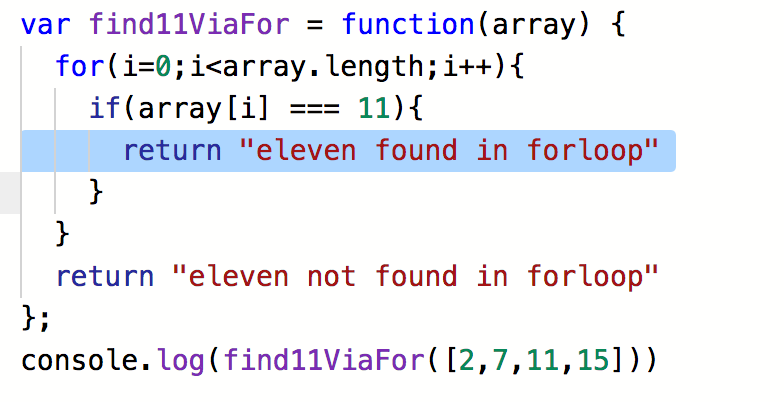
 Functions Of Javascript End Of The For Loop In Javascript
Functions Of Javascript End Of The For Loop In Javascript
 Javascript Array Foreach Method Example
Javascript Array Foreach Method Example
 Fastest Way To Duplicate An Array In Javascript Slice Vs
Fastest Way To Duplicate An Array In Javascript Slice Vs
 How To Loop An Array In Js Programmerhumor
How To Loop An Array In Js Programmerhumor
 Functions Of Javascript End Of The For Loop In Javascript
Functions Of Javascript End Of The For Loop In Javascript
 Breaking The Loop How To Use Higher Order Functions To
Breaking The Loop How To Use Higher Order Functions To
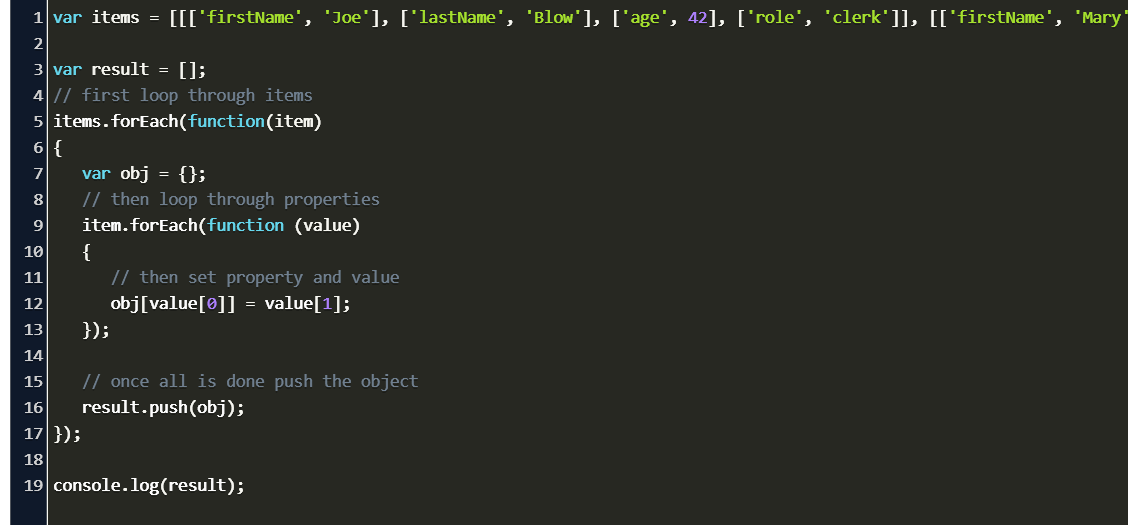
 Javascript Loop Over Three Dimensional Array Code Example
Javascript Loop Over Three Dimensional Array Code Example
 Javascript Array Methods To Make You A Better Developer By
Javascript Array Methods To Make You A Better Developer By
 Tools Qa Javascript Array Methods Simplify Arrays Using
Tools Qa Javascript Array Methods Simplify Arrays Using
 For Each Example Enhanced For Loop To Iterate Java Array
For Each Example Enhanced For Loop To Iterate Java Array
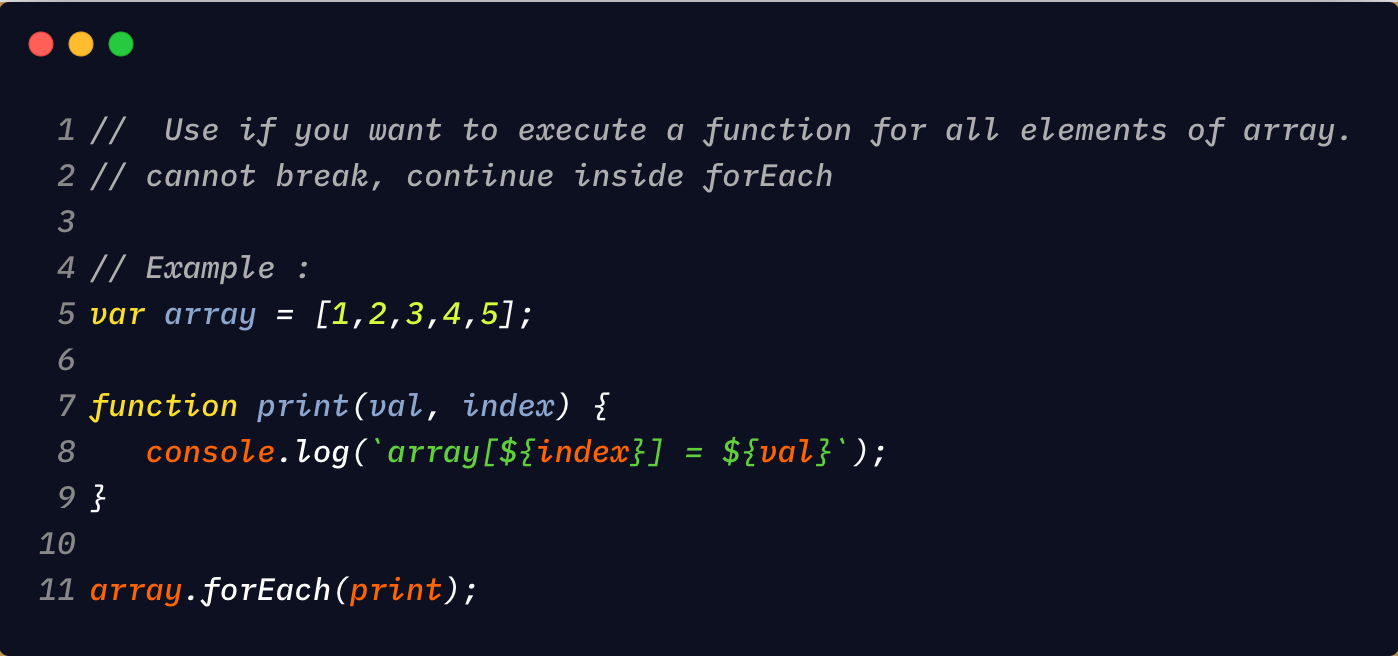
 Understanding The Foreach Method For Arrays In Javascript
Understanding The Foreach Method For Arrays In Javascript
 2 Array Foreach Method Javascript Array Methods
2 Array Foreach Method Javascript Array Methods
 Javascript Array Contains How To Use Array Includes Function
Javascript Array Contains How To Use Array Includes Function
 For Each Over An Array In Javascript Stack Overflow
For Each Over An Array In Javascript Stack Overflow
 5 Way To Append Item To Array In Javascript Samanthaming Com
5 Way To Append Item To Array In Javascript Samanthaming Com
 Thoroughly Understand Javascript For Each Amp Map Develop Paper
Thoroughly Understand Javascript For Each Amp Map Develop Paper
 Learn Each Javascript From Fundamentals To Functional Js
Learn Each Javascript From Fundamentals To Functional Js
 All About Javascript Arrays In 1 Article By Rajesh Pillai
All About Javascript Arrays In 1 Article By Rajesh Pillai
 All About Javascript Arrays In 1 Article By Rajesh Pillai
All About Javascript Arrays In 1 Article By Rajesh Pillai
 Indexed Collections Javascript Mdn
Indexed Collections Javascript Mdn
 Javascript Array Iteration Methods Geeksforgeeks
Javascript Array Iteration Methods Geeksforgeeks

0 Response to "34 Javascript Array Each Function"
Post a Comment