30 Javascript Return False If Undefined
Mar 26, 2017 - You can try (!! fields) if the fields element is null, undefined or has a length of 0 it would return true. Or (!!! fields) then this would return true. the double ! or !! will force true or false. I wish I can find a good definition for this but I don't seem to be able to find it again. If both operands are objects, return true only if they refer to the same object. If both operands are null or both operands are undefined, return true. If either operand is NaN, return false. Otherwise, compare the two operand's values:
 How To Check For An Undefined Or Null Variable In Javascript
How To Check For An Undefined Or Null Variable In Javascript
_.filter accepts a collection and a predicate function. It applies the predicate function to each and every value of the collection and if the function returns true, that element will be included in the result, if the function returns false, that element will be skipped. Note: You can actually use _.matcher, along with _.filter, like this

Javascript return false if undefined. 10. Implicit Return Shorthand. Return is a keyword we use often to return the final result of a function. An arrow function with a single statement will implicitly return the result its evaluation ... Jan 22, 2014 - By your answer, undefined, null ... NaN and false get through. ! operator coerces the operand- here variable- to Boolean: ecma-international /ecma-262/#sec-toboolean ... But check the question: "How to determine if a variable is undefined or null", the ! operand used with an if will always return to true if ... この記事では「 【JavaScript入門】returnの使い方と戻り値・falseのまとめ! 」といった内容について、誰でも理解できるように解説します。この記事を読めば、あなたの悩みが解決するだけじゃなく、新たな気付きも発見できることでしょう。お悩みの方はぜひご一読ください。
An undefined evaluates to false when used in conditional expression. Example: undefined in Conditional Expression. var myVar; if (myVar) alert ("myVar evaluates to true"); else alert ("myVar evaluates to false"); null and undefined is one of the main reasons to produce a runtime error in the JavaScript application. These were some of the basic implementations of return false statement in JavaScript. However, there exist some more interesting implementations. Web Developers use 'return false' in different ways. During form submission, if a particular entry is unfilled, return false is used to prevent the submission of the form. May 01, 2020 - As shown the code returns undefined below the error message. As I understand it an if statement runs a block if the condition is true, in the given case all conditions are false therefore it should run the final ‘else’ block… which only prints a message to console and does not ask the ...
When using javascript: in navigation the return value of the executed script, if there is one, becomes the content of a new document which is displayed in the browser. The void operator in JavaScript causes the return value of the expression following it to return undefined, which prevents this action from happening. undefined is a falsy value. Passing a falsy value into the Boolean function would return false. Since the function returns false, the value is not added to the new array. If any other truthy value is passed into the Boolean function, the function returns true, and that value is added to the new array. 5/8/2017 · Rule #1. Every function in JavaScript returns undefined unless otherwise specified. To test this, we’ll just create an empty function, then invoke it: function test () {}; test (); // undefined. As expected, when we invoke our function undefined is returned in the console. Now we’ll actually specify a return …
Nov 01, 2018 - Both null and undefined are two of the six falsy values. Here’s a full list: ... Any other value in JavaScript is considered truthy. If you’re not familiar with truthy/falsy values in JavaScript, I recommend reading my previous article: JavaScript — Double Equals vs. The nullish coalescing operator (??) is a logical operator that returns its right-hand side operand when its left-hand side operand is null or undefined, and otherwise returns its left-hand side operand. This can be contrasted with the logical OR (||) operator, which returns the right-hand side operand if the left operand is any falsy value, not only null or undefined. You seem to not understand how the map method works. The function supplied to it expects you to explicitly return a value during each iteration to be assigned to the same index in a new array. Since you do not return a value, the value undefined gets returned instead, so the final array just has a bunch of undefined values. MDN Web Docs.
Apr 25, 2017 - The comparison x == y, where x and y are values, produces true or false. If we look up the definition for null, we find something like this: NULL or nil means "no value" or "not applicable". In Javascript, undefined is treated the same way. It is without any value. JavaScript programs may generate unexpected results if a programmer accidentally uses an assignment operator (=), instead of a comparison operator (==) in an if statement. This if statement returns false (as expected) because x is not equal to 10: let x = 0; if (x == 10) C hecking for null is a common task that every JavaScript developer has to perform at some point or another. The typeof keyword returns "object" for null, so that means a little bit more effort is required. Comparisons can be made: null === null to check strictly for null or null == undefined to check loosely for either null or undefined.
This outputs 2 because the var x statement within the block is in the same scope as the var x statement before the block. (In C or Java, the equivalent code would have outputted 1.). Since ECMAScript2015, the let and const variable declarations are block-scoped.See the let and const reference pages for more information. Description. When a return statement is used in a function body, the execution of the function is stopped. If specified, a given value is returned to the function caller. For example, the following function returns the square of its argument, x , where x is a number. If the value is omitted, undefined is returned instead. Stack Overflow | The World’s Largest Online Community for Developers
Jul 23, 2016 - Looking at the last condition, if value == "", it's length MUST be 0. Therefore drop it: return (!value || value == undefined || value == ""); But wait! In JS, an empty string is false. Therefore, drop value == "": The method or statement also returns undefined if the variable that is being evaluated does not have an assigned value. See the following example. // app.js let marvel console.log(marvel == undefined) So, if the marvel is undefined, then it will return a true otherwise false. We have not assigned the value to the marvel yet; that is why it ... If you were to log the value of the variable 'x', it would return undefined, whereas if you assigned a a value to x (this may be a boolean - true, false, a number or a string), it would return that value. console.log (var x = 5) This would return 5. 229 views
ASP.NET Forums/General ASP.NET/HTML, CSS and JavaScript/Why is my function returning “undefined” instead of boolean The JavaScript delete operator removes a property from an object; if no more references to the same property are held, it is eventually released automatically. ... In Explorer, while the property value is indeed set to undefined, if one later adds back a property with the same name, ... // returns false // EmployeeDetails is a property of the ... Jan 09, 2021 - In modern browsers (JavaScript 1.8.5 / Firefox 4+), undefined is a non-configurable, non-writable property, per the ECMAScript 5 specification. (Even when this is not the case, avoid overriding it.) A variable that has not been assigned a value is of type undefined. A method or statement also returns undefined if ...
Sep 25, 2019 - The comparison x == y, where x and y are values, produces true or false. Such a comparison is performed as follows: If Type(x) is the same as Type(y), then a. Return the result of performing Strict Equality Comparison x === y. If x is null and y is undefined, return true. Aug 02, 2020 - The variables are not exposed to ... undefined · Moving the variables as close as possible to their usage place increases the code readability · High cohesive chunks of code are easier to refactor and extract into separate functions, if necessary ... When accessing a non-existing object property, JavaScript returns ... The difference is pretty straight forward. When you specify something after the return statement, that something is returned, and specifying nothing returns `undefined` which is the synonym for `nothing` (or) `I don't know` in JavaScript. Now, ...
A pluggable and configurable linter tool for identifying and reporting on patterns in JavaScript. Maintain your code quality with ease. Sep 21, 2014 - The above list represents all possible falsy values in ECMA-/Javascript. Find it in the specification at the ToBoolean section. Furthermore, if you do not know whether a variable exists (that means, if it was declared) you should check with the typeof operator. For instance · if( typeof foo !== 'undefined... 13/12/2018 · Boolean when passed any falsy value returns false and when passed a truthy value returns true, see the following: Boolean ( false ); // false Boolean ( "" ); // false Boolean ( null ); // false Boolean ( undefined ); // false Boolean ( 0 ); // false Boolean ( NaN ); // false Boolean ( 1 ); // true Boolean ( "hello" ); // true Boolean ( true ); // true Boolean ({}); // true Boolean ([]); // true
The nullish coalescing operator is written as two question marks ??.. As it treats null and undefined similarly, we'll use a special term here, in this article. We'll say that an expression is "defined" when it's neither null nor undefined.. The result of a ?? b is:. if a is defined, then a,; if a isn't defined, then b.; In other words, ?? returns the first argument if it's not ... How to check whether a checkbox is checked in jQuery · ExpressionChangedAfterItHasBeenCheckedError: Expression has changed after it was checked. Previous value: 'ngIf: [object Object]'. Current value: 'ngIf: true' · How can I test whether a variable has a value in JavaScript 12/4/2019 · If the argument provided to Boolean() is truthy, then Boolean() will return true. If the argument provided to Boolean() is falsy, then Boolean() will return false. This is useful to us because we know from the instructions that only false, null, 0, "", undefined, and NaN are falsy in JavaScript. Every other value is truthy.
Based on the document, Boolean object will return true if the value is not 0, undefined, null, etc. https://developer.mozilla /en-US/docs/Web/JavaScript/Reference/Global_Objects/Boolean If value is omitted or is 0, -0, null, false, NaN, undefined, or the empty string (""), the object has an initial value of false. The value null is written with a literal: null.null is not an identifier for a property of the global object, like undefined can be. Instead, null expresses a lack of identification, indicating that a variable points to no object.In APIs, null is often retrieved in a place where an object can be expected but no object is relevant. If the variable passed is an array then the condition !Array.isArray () will be False and so the variable will go to the else condition. If the variable passed is anything but an array such as, undefined or another variable type such as a string or object, the function will return False.
25/2/2021 · When using x === undefined, JavaScript checks if x is a declared variable that is strictly equal to undefined. If you want to check if x is strictly equal to undefined regardless of whether is has been declared or not, you should use typeof x === 'undefined'. x === undefined; // Throws a ReferenceError typeof x == 'undefined'; // true false; 0; 0n: 0 as a BigInt '': Empty string; null; undefined; NaN; These 7 values are the only falsy values in JavaScript. Any value that is not falsy is truthy. In particular, a non-null object is always truthy, even if its valueOf() function returns a falsy value. function isFalsy (v) { return!v; } // `false`. Answer: Use the equality operator ( ==) In JavaScript if a variable has been declared, but has not been assigned a value, is automatically assigned the value undefined. Therefore, if you try to display the value of such variable, the word "undefined" will be displayed. Whereas, the null is a special assignment value, which can be assigned to a ...
Pushing false objects to bottom in JavaScript; Omitting false values while constructing string in JavaScript; Return true or false in a MySQL select if another field contains a string? Push() vs unshift() in JavaScript? \d vs \D in JavaScript? Window.onload vs onDocumentReady in javascript; Const vs Let in JavaScript. Undeclared vs Undefined ... Apr 22, 2012 - You don't have to be a JavaScript novice to get confused by this... or this... The good news is that there is a standard and all browsers follow it. Some authors will tell you to fear coercion and and code against it. I hope to persuade you that coercion is a feature…
 Check If An Array Is Empty Or Not In Javascript Geeksforgeeks
Check If An Array Is Empty Or Not In Javascript Geeksforgeeks
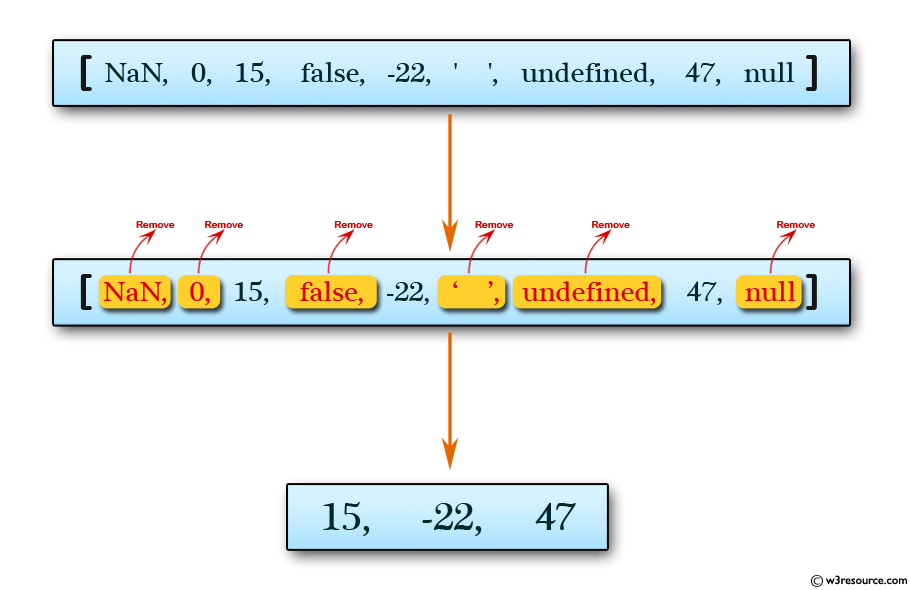
 Javascript Array Filter False Null 0 And Blank Values From
Javascript Array Filter False Null 0 And Blank Values From
 Javascript Functions Graphdb Free 9 9 0 Documentation
Javascript Functions Graphdb Free 9 9 0 Documentation
 Javascript The Curious Case Of Null Gt 0 By Abinav Seelan
Javascript The Curious Case Of Null Gt 0 By Abinav Seelan
 Javascript Lesson 4 Null And Undefined Type In Javascript
Javascript Lesson 4 Null And Undefined Type In Javascript
 Javascript S Null Coalescing Operator Scotch Io
Javascript S Null Coalescing Operator Scotch Io
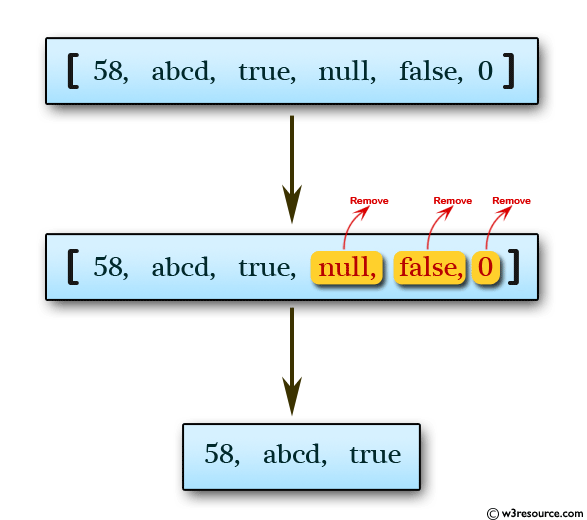
 Javascript Array Remove Null 0 Blank False Undefined And
Javascript Array Remove Null 0 Blank False Undefined And
 Isequal Returns Stack Get Is Undefined Errors When Use
Isequal Returns Stack Get Is Undefined Errors When Use
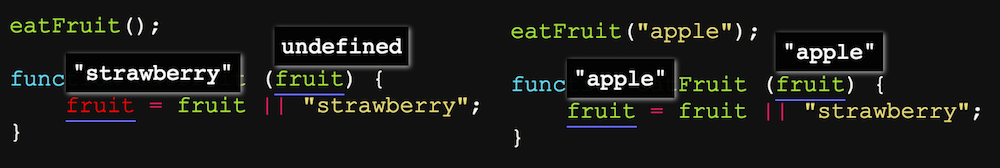
 Be Careful When Using To Set Default Values In Javascript
Be Careful When Using To Set Default Values In Javascript
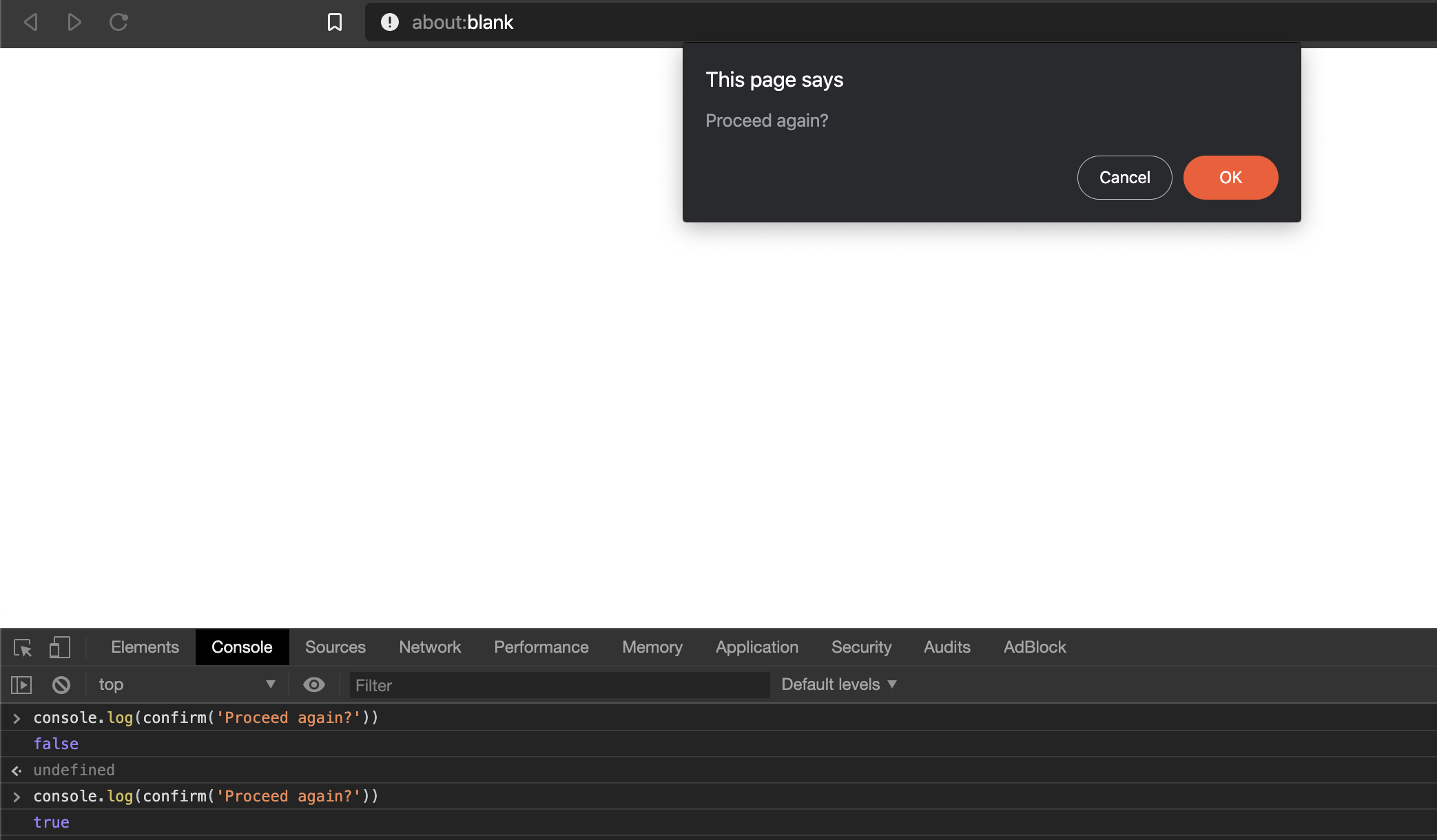
 Javascript Pop Up Boxes Code Comments
Javascript Pop Up Boxes Code Comments
 Javascript Check If Variable Exists Is Defined Initialized
Javascript Check If Variable Exists Is Defined Initialized
 7 Tips To Handle Undefined In Javascript
7 Tips To Handle Undefined In Javascript

 How To Check If A String Is Empty Undefined Null In Javascript
How To Check If A String Is Empty Undefined Null In Javascript
Error In Todo Widget Server Javascript Error Cannot Read
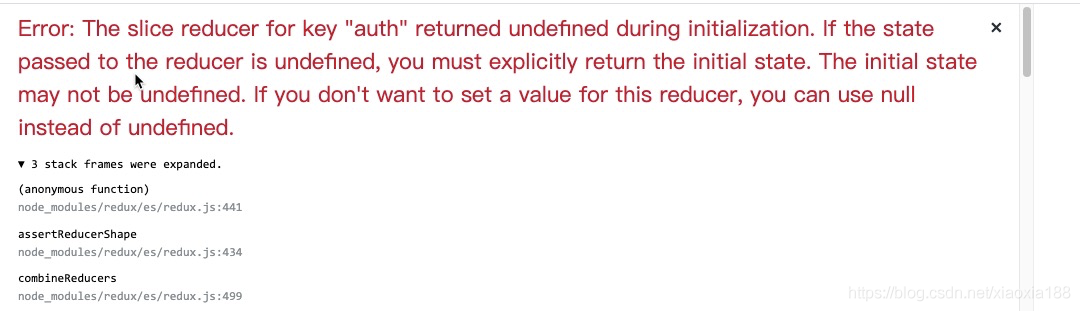
 Solved Error The Slice Reducer For Key Auth Returned
Solved Error The Slice Reducer For Key Auth Returned
 How To Check For An Object In Javascript Object Null Check
How To Check For An Object In Javascript Object Null Check
 If Not Undefined Javascript Code Example
If Not Undefined Javascript Code Example
 7 Tips To Handle Undefined In Javascript
7 Tips To Handle Undefined In Javascript
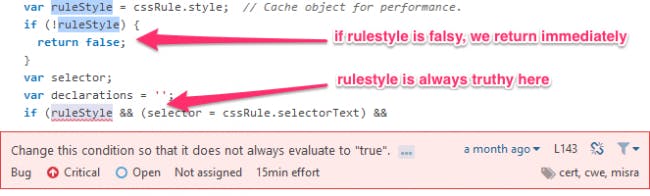
 Javascript Plugin Finds Tricky Bugs Thanks To Execution Flow
Javascript Plugin Finds Tricky Bugs Thanks To Execution Flow
 Is There A Standard Function To Check For Null Undefined Or
Is There A Standard Function To Check For Null Undefined Or
 How To Check If A Javascript Array Is Empty Or Not With Length
How To Check If A Javascript Array Is Empty Or Not With Length

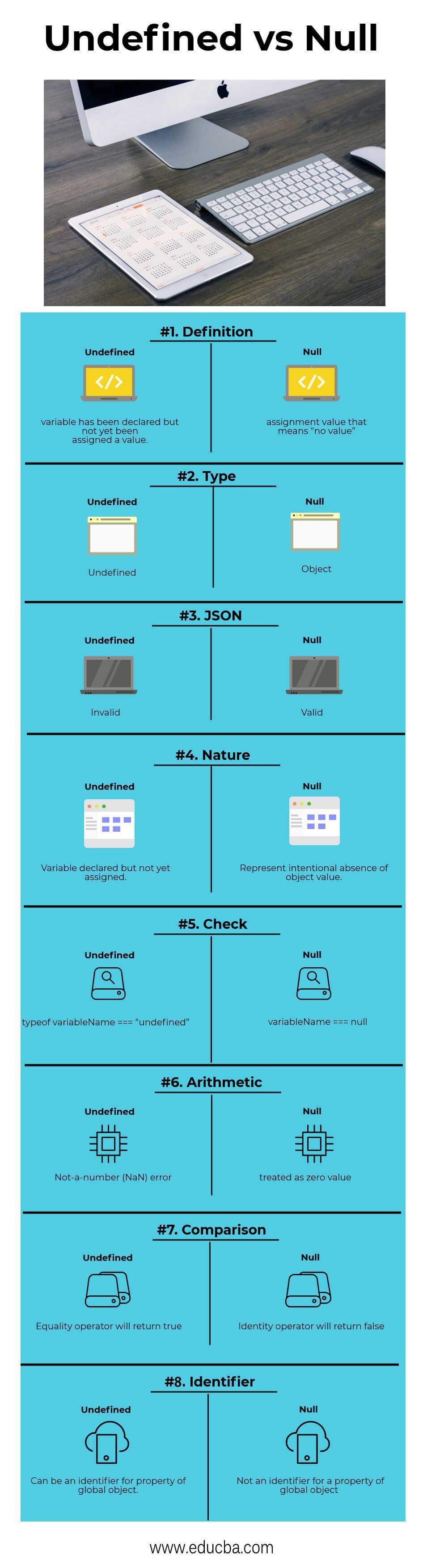
 Undefined Vs Null Find Out The Top 8 Most Awesome Differences
Undefined Vs Null Find Out The Top 8 Most Awesome Differences
 2 Ways To Convert Values To Boolean In Javascript
2 Ways To Convert Values To Boolean In Javascript
 How To Check For Empty Undefined Null String In Javascript
How To Check For Empty Undefined Null String In Javascript
 Everything About Javascript Objects By Deepak Gupta
Everything About Javascript Objects By Deepak Gupta
 How Can I Check For An Empty Undefined Null String In
How Can I Check For An Empty Undefined Null String In

0 Response to "30 Javascript Return False If Undefined"
Post a Comment