27 Convert Image File To Base64 Javascript
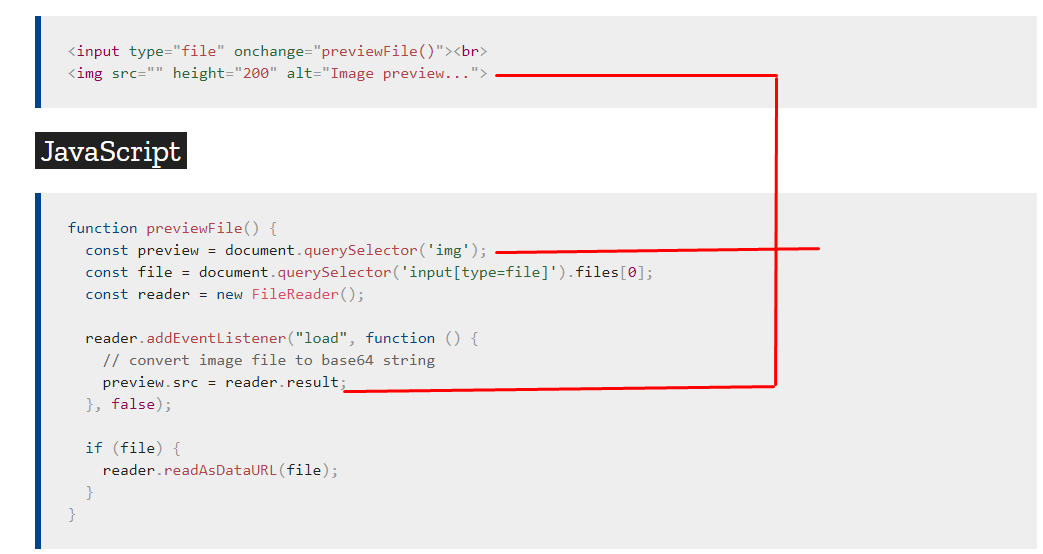
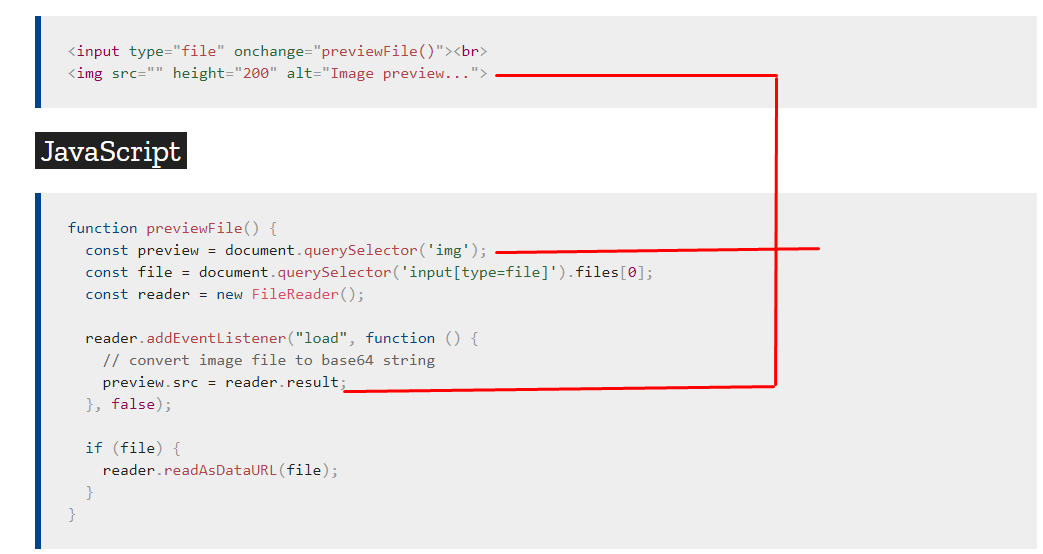
How to convert an image to base64 encoding in PHP function is an inbuilt function in PHP which is used to convert any data to base64 encoding. In order to convert an image into base64 encoding firstly need to get the contents of file. This can JavaScript | Encode/Decode a string to Base64. The readAsDataURL method is used to read the contents of the specified Blob or File. When the read operation is finished, the readyState becomes DONE, and the loadend is triggered. At that time, the result attribute contains the data as a data: URL representing the file's data as a base64 encoded string.
 Promise Is Still Been Returned After Await When Converting
Promise Is Still Been Returned After Await When Converting
Today, We want to share with you base64 to image javascript.In this post we will show you base64 to image react, hear for base64 to image nodejs we will give you demo and example for implement.In this post, we will learn about Base64 Encode Decode String Using js with an example.

Convert image file to base64 javascript. Using an Image File, I am getting the url of an image, that needs be to send to a webservice. From there the image has to be saved locally on my system. The code I am using: var imagepath = $("#imageid").val();// from this getting the path of the selected image that var st = imagepath.replace(data:image/png or jpg; base64"/""); Converting a local image to base64 using JavaScript (canvas +, Converting a local image to base64 using JavaScript (canvas + regexp). imageToBase64.js. function imageToBase64 (img). {. var canvas, ctx, dataURL, base64;. The above code will convert your image to base64 string using the jQuery or javascript on the client-side. 2. Convert Image base64 string & display image on the webpage jQuery. In the below example, we will convert image to base64 string and display image on the webpage.
I have two base64 encoded in PNG, and I need to compare them using Resemble.JS I think that the best way to do it is to convert the PNG's into file objects using fileReader. How can I do it? convert base64 to image file js; javascript convert base64 to image; convert text file to base64 to string in javascript; convert base64 to image in javascript; js base64 image to file; javascript image to base64; typescript load file from path and decode to base64; filepicker get file convert to base64 js; javascript read file from input and ... Hello Guys, In this video I have demonstrated that how we can convert a file into a base64 string using JavaScript. Here file could be any type of file like ...
Function convert image to base64 using jquery (you can convert to vanila js). Hope it help to you! ... javascript: upload image file and draw it into a canvas. 2. Blob in FormData is null. 1. Conversion of Base64 String to byte array. 1. Upload Image from client side using only jquery and Web Service in ASP-2. JavaScript - Convert Image to Base64 String, Learn about our RFC process, Open RFC meetings & more.Join in the discussion ! » image-to-base64. 2.1.0 • In this blog, I will learn you how to convert image into base64 string using jquery. You can upload image in base64 string into database using jquery. How to convert the image into a base64 string using JavaScript? Javascript Object Oriented Programming Front End Technology To convert the image into a base64 string using JavaScript, use the FileReader API. You can try to run the following code to get base64string for an image −
27/11/2019 · Converting images to a Base64 data URL using Javascript Javascript Front End Technology Object Oriented Programming To convert image from an Html page tag to a data URI using javascript, you first need to create a canvas element, set its width and height equal to that of the image, draw the image on it and finally call the toDataURL method on it. 7/2/2018 · The above code we load the image as Blob via XMLHttpRequest, then use FileReader to convert the image to Base64 image data URL. Here is an example that shows how to use FileReader approach. Click on the “Run Example” button to see how it works. Converting JavaScript file objects or blobs to Base64 strings can be useful. For example when we can only send string based data to the server. In this tutorial we'll explore how to use JavaScript to generate a Base64 string and a DataURL from a file object. In both examples we'll use a file obtained from a file input field.
This approach will be equivalent to the action that an user does when he drags and drop a file into a file input. Implementation. To get started, we need to convert a base64 string into a "file" using Javascript, to do that, we are going to convert a Base64 string to a Blob and that will be interpreted as a File in our server. Create a canvas, load your image into it and then use toDataURL () to get the base64 representation (actually, it's a data: URL but it contains the base64-encoded image). 1. Approach: FileReader. Load the image as blob via XMLHttpRequest and use the FileReader API to convert it to a dataURL: function toDataURL (url, callback) { var xhr = new ... 17/1/2020 · Base64: Base64 is an encoding algorithm where we can convert any character, object, image, pictures, or any kind of file into alphabets which consist of digits, letters, signs, etc. Basically, base64 is useful only for the small size of data.
There are two built-in functions in JavaScript for encoding and decoding raw binary data into Base64 strings. btoa() — Base64 Encoding. The btoa() function (stands for binary-to-ASCII) is used to create a Base64 encoded ASCII string from the binary data. It accepts the binary string as an argument and returns a Base64 encoded ASCII string. Hey, In this example, you will learn node js convert image file to base64. you will learn node js convert base64 string to image. you can see node js image to base64 string convert. step by step explain how to convert image to base64 in node js. Javascript Image to Base64
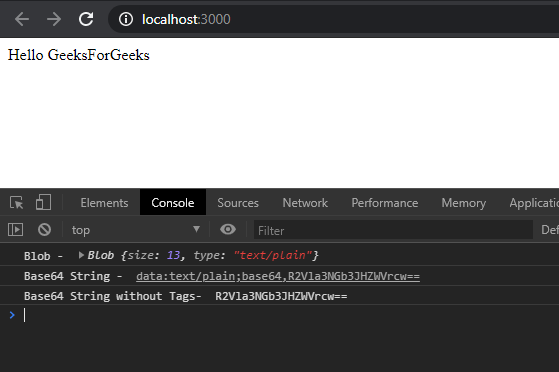
This video shows you how to convert an image to a Base64 string using JavaScript HTML5 Canvas.Article: https://bytenota /javascript-convert-image-to-base6... Convert base64 to image in JavaScript/jQuery . Convert base64 to image in JavaScript/jQuery. 0 votes . 1 view. asked Apr 1 in Web Technology by Jake (7k points) I have written some code for image capturing using JavaScript/jQuery. Below is the code: function capture_image(){ ... Blob has a specific size and file type just like ordinary files and it can be stored and retrieved from the system memory. Blob can also be converted and read as Buffers. Buffers are very handy to store binary data such as the binary data of an image or a file. We will be using the FileReader API to convert Blob to a Base64 Encoded String in ...
9/4/2021 · JavaScript | Encode/Decode a string to Base64. 28, Apr 19. How to validate if input in input field has base64 encoded string using express-validator ? 29, Jul 20. Convert an image into grayscale image using HTML/CSS. 07, Dec 18. ... File uploading in React.js. Most visited in Web Technologies. To convert image to Base64 and get the original Base64 string, I highly recommend using one of the following methods: Encode remote file to Base64 in JavaScript Encode form file to Base64 in JavaScript Of course, we can use new Image () to draw a canvas and using the toDataURL () method to get the Base64 string. I am wondering how I can convert a image to Base64? I am using cropperjs and if I use the file input and select an image it detects the onChange and works as expected but I dont want to have the user input. I am working with images already uploaded to the server. So a user clicks "edit" for a particular image already uploaded I want to push that into the cropper. So I fetch the image from ...
To make this work follow these steps: Install JakeJS npm install --save-dev jake. Create a Jakefile.js file. Paste the code below into Jakefile.js. Run the command jake base64:encode [./path/to/bitmap/file.png] You can upload image in base64 string into database using jquery. This example helps you how to convert images into base 64 string using jQuery/javascript. and Display image base64 string to on webpage. Example 1 : Convert image to base64 string jQuery
 Probably Don T Base64 Svg Css Tricks
Probably Don T Base64 Svg Css Tricks
 Convert Image To Base64 String Using Html Javascript
Convert Image To Base64 String Using Html Javascript
 Javascript Base64 Encode File Input Code Example
Javascript Base64 Encode File Input Code Example
 Extension File To String String To File Base64 Upload
Extension File To String String To File Base64 Upload
 How Image Src Show The Image From A Blob File By Alam Riku
How Image Src Show The Image From A Blob File By Alam Riku
 Base64 Converter Encode Decode To Base64 In Browser Time
Base64 Converter Encode Decode To Base64 In Browser Time
 Mp3 To Base64 Encoder And Decoder
Mp3 To Base64 Encoder And Decoder
 Converting Image Files Into Base64 Strings
Converting Image Files Into Base64 Strings
 Convert File To Base64 String Js Code Example
Convert File To Base64 String Js Code Example
 Converting A Base64 String To A Blob In Javascript Ionic Blog
Converting A Base64 String To A Blob In Javascript Ionic Blog
 Manipulating Images With The Html5 Canvas And Javascript
Manipulating Images With The Html5 Canvas And Javascript
 How To Upload Base64 Images In Nodejs And Vue
How To Upload Base64 Images In Nodejs And Vue
 Angular 9 8 7 Input File Image File Upload To Base64
Angular 9 8 7 Input File Image File Upload To Base64

Convert File To Base64 With React File Base In React
 3 Ways To Base64 String Encode Decode Javascript Codez Up
3 Ways To Base64 String Encode Decode Javascript Codez Up
 How To Convert Base64 Into Binary Stream Using Javascript
How To Convert Base64 Into Binary Stream Using Javascript
Get Base64 String From Image In C
 Blob To Base64 In Javascript Stack Overflow
Blob To Base64 In Javascript Stack Overflow
 How To Convert Blob To Base64 Encoding Using Javascript
How To Convert Blob To Base64 Encoding Using Javascript
 Best Base64 Decode Online Tool To Decode Base64 String Url
Best Base64 Decode Online Tool To Decode Base64 String Url
 How To Convert Image File To Base64 Code And Use It In Your Html File
How To Convert Image File To Base64 Code And Use It In Your Html File
 Convert Base64 Image To Raw Binary With Node Js Stack Overflow
Convert Base64 Image To Raw Binary With Node Js Stack Overflow



0 Response to "27 Convert Image File To Base64 Javascript"
Post a Comment