26 Clear An Array Javascript
22/7/2020 · Javascript clear array. To clear array in Javascript, there are multiple ways to do that. Substituting an existing array with a new array. Setting an array length prop to 0. Splice the whole array. Substituting an existing array with a new array. The fastest way to clear or empty an array in Javascript is substituting an existing array with a new empty array. 9/1/2021 · Instead of a delete method, the JavaScript array has a variety of ways you can clean array values. You can remove elements from the end of an array using pop, from the beginning using shift, or from the middle using splice. The JavaScript Array filter method to create a new array with desired items, a more advanced way to remove unwanted elements. Removing Elements from End of a JavaScript Array
 How To Empty An Array In Javascript Geeksforgeeks
How To Empty An Array In Javascript Geeksforgeeks
Array.from() Creates a new Array instance from an array-like or iterable object.. Array.isArray() Returns true if the argument is an array, or false otherwise.. Array.of() Creates a new Array instance with a variable number of arguments, regardless of number or type of the arguments.

Clear an array javascript. The easiest way to clear an array in javascript you just need to pass blank array literal [ ] to a variable like this (array = [ ]). JavaScript array is a collection of different types of values like string, number, boolean and many more which will be stored at a particular index of an array. Apr 01, 2019 - A Computer Science portal for geeks. It contains well written, well thought and well explained computer science and programming articles, quizzes and practice/competitive programming/company interview Questions. Make a program that filters a list of strings and returns a list with only your friends name in it.javascript ... Write a function called lucky_sevens which takes an array of integers and returns true if any three consecutive elements sum to 7. by js
Here we are using the Array.prototype.pop() inside the while loop to remove every element present in the array.. Performance test shows that, the first way is the fastest way to clear the array if you are interested to see the performance test then check out clear arrays performance.. Happy coding… Array pop(), shift(), splice(), and delete operator mutates the original array. Array filter() follows the immutability pattern. So, there is also the argument of mutability vs immutability. There are cases where the immutability pattern is best like when passing the array as props to other components or storing values in a redux store. Splice the array. A third way to clear an array is to use.splice (). Splicing won't be as fast as the other two methods because it will return the removed elements as an array. It will, however, always work to clear the original array, regardless of references.
Whatever you do, don't use delete to remove an item from an array. JavaScript language specifies that arrays are sparse, i.e., they can have holes in them. Using delete creates these kinds of holes. It removes an item from the array, but it doesn't update the length property. This tutorial provides useful information about clearing an existing array in JavaScript. Get familiar to multiple methods and find the best one for you. The array.splice () method is used to add or remove items from an array. This method takes in 3 parameters, the index where the element's id is to be inserted or removed, the number of items to be deleted and the new items which are to be inserted. This method actually deletes the element at index and shifts the remaining elements leaving no ...
JavaScript has a buit in array constructor new Array (). But you can safely use [] instead. These two different statements both create a new empty array named points: const points = new Array (); const points = []; These two different statements both create a new array containing 6 numbers: There are many cases when it needs to remove some unused values from the Array which no longer needed within the program. Inbuilt functions are available in JavaScript to do this. Some functions auto-arrange the Array index after deletion and some just delete the value and not rearrange the index. Since JavaScript arrays are objects, elements can be deleted by using the JavaScript operator delete: Example const fruits = ["Banana", "Orange", "Apple", "Mango"];
This will clear the existing array by setting its length to 0. Fast solution, but this won't free up the objects in this array and may have some memory implications. In order to clean objects in array from memory, they need to be explicitly removed. Splice the whole array Given a string S and a character C, return an array of integers representing the shortest distance from the character C in the string. javascript JavaScript provides the clear and reset operator to remove the elements from the array. Usually, they do not delete the array elements; they just shift them to another array and clear the original array. Now, with the help of an example, let us see how it works: Example 1
Here the initial value is an empty array, and we're filling it with each element as we go. That array must be returned from the function to be used in the next iteration. Note: This also assigns objects/arrays by reference instead of by value. 7. Array.slice (Shallow copy) The 3 rd way of clearing the array is to use the slice method and remove all the element starting from 0 to the length of the array. The 4 th way of clearning the array is to use while loop to the length of the array and call the pop method to remove each elements. Which is the best way of clearing array? Clear an array using JavaScript We continue with Flexiple's tutorial series to explain the code and concept behind common use cases. In this blog, we look at the different methods to clear/empty an array using JavaScript. Table of Contents. Substitution of an empty array; Assign array's length to zero; Using the splice() method; Using the pop ...
list = [] assigns a reference to a new array to a variable, while any other references are unaffected. which means that references to the contents of the previous array are still kept in memory, leading to memory leaks. list.length = 0 deletes everything in the array, which does hit other references.. In other words, if you have two references to the same array (a = [1,2,3]; a2 = a;), and you ... Morioh is the place to create a Great Personal Brand, connect with Developers around the World and Grow your Career! JavaScript Program to Empty an Array. In this example, you will learn to write a JavaScript program that will empty an array. To understand this example, you should have the knowledge of the following JavaScript programming topics: JavaScript Function and Function Expressions;
The JavaScript array has a variety of ways you can delete array values. There are different methods and techniques you can use to remove elements from JavaScript arrays: pop — Removes from the ... Get code examples like "typescript clear array" instantly right from your google search results with the Grepper Chrome Extension. 4/8/2009 · The original benchmark reused the cleared array so the second iteration was clearing an array that was already empty. The following benchmark fixes this flaw: http://jsben.ch/#/hyj65. It clearly shows that methods #2 (length property) and #3 (splice) are the fastest (not counting method #1 which doesn't change the original array).
The Difference Between Array() and []¶ Using Array literal notation if you put a number in the square brackets it will return the number while using new Array() if you pass a number to the constructor, you will get an array of that length.. you call the Array() constructor with two or more arguments, the arguments will create the array elements. If you only invoke one argument, the argument ... There are various ways to empty a JavaScript array. The easiest one is to set its length to 0: const list = ['a', 'b', 'c'] list. length = 0. Another method mutates the original array reference, assigning an empty array to the original variable, so it requires using let instead of const: JavaScript suggests several methods to remove elements from existing Array. You can delete items from the end of an array using pop (), from the beginning using shift (), or from the middle using splice () functions.
May 30, 2020 - let aray = [1,2,3,4,5,6,7,8,9,10]; ... array.pop()); //goes through the array one at a time and removes the first item each time array.map( () => array.shift()); ... // How to create string with multiple spaces in JavaScript var a = 'something' + '\xa0\xa0\xa0\xa0\xa0\xa0\xa0' + ... Jan 31, 2020 - This tutorial shows you various ways to empty an array in JavaScript. JavaScript has different ways to declare an empty array. One way is to declare the array with the square brackets, like below. JavaScript. javascript Copy. var array1 = []; The other way is to use the constructor method by leaving the parameter empty. JavaScript.
To check if an array is empty or not, you can use the .length property. The length property sets or returns the number of elements in an array. By knowing the number of elements in the array, you can tell if it is empty or not. An empty array will have 0 elements inside of it. Let's run through some examples. The forEach() method calls a function once for each element in an array, in order. It performs a specified task on each array element. One thing to keep in mind is that, for array elements that are empty, forEach() method skips them and moves on to the next not empty element 25/12/2012 · Clearing an array Let’s say we want to clear the array in the following variable myArray: var myArray = [ elem0, elem1, ... ]; First, you can replace the current value with an empty array. Second, you can set the array’s length to zero. Replace an array with an empty array The first way of clearing myArray works like this: myArray = [];
Write a function called lucky_sevens which takes an array of integers and returns true if any three consecutive elements sum to 7. by js · exchange value between 2 items in array javascript In JavaScript, arrays can be declared literally or they can be initialized using the Array constructor function. But wait … What if you want to empty an array instead of creating one? Hmm… perhaps not as straightforward. Have no fear, there are some relatively easy ways to go about emptying an array in JavaScript. Make a program that filters a list of strings and returns a list with only your friends name in it.javascript ... Write a function called lucky_sevens which takes an array of integers and returns true if any three consecutive elements sum to 7. by js
 How To Empty An Array In Javascript Codekila
How To Empty An Array In Javascript Codekila
 What Is The Best Way To Clear An Array
What Is The Best Way To Clear An Array
 How To Remove Empty Array Elements In Javascript
How To Remove Empty Array Elements In Javascript
 Removing Items From An Array In Javascript Ultimate Courses
Removing Items From An Array In Javascript Ultimate Courses
 How To Remove Multiple Elements From Array In Javascript
How To Remove Multiple Elements From Array In Javascript
 How To Remove Commas From Array In Javascript
How To Remove Commas From Array In Javascript
 A 1 Gt B 1 Comparing Strings Not Clear Javascript The
A 1 Gt B 1 Comparing Strings Not Clear Javascript The
 Data Structures In Javascript Arrays Hashmaps And Lists
Data Structures In Javascript Arrays Hashmaps And Lists
 How To Delete An Item From An Array In React Vegibit
How To Delete An Item From An Array In React Vegibit
 How To Remove An Item From An Array In Javascript
How To Remove An Item From An Array In Javascript
 The Best Way To Remove The First Element Of An Array In
The Best Way To Remove The First Element Of An Array In
 Javarevisited Jsp How To Check If Arraylist Is Empty Using
Javarevisited Jsp How To Check If Arraylist Is Empty Using
 Javascript Split Addes Extra Arrays Remove And Proto
Javascript Split Addes Extra Arrays Remove And Proto
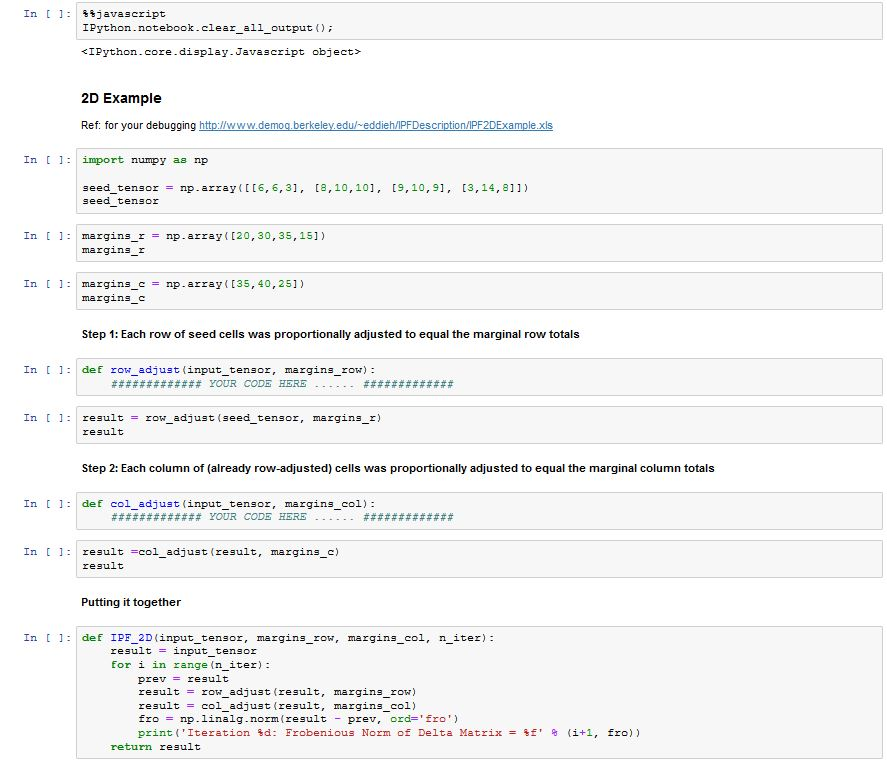
 In Javascript Ipython Notebook Clear Chegg Com
In Javascript Ipython Notebook Clear Chegg Com
 Remove Element From Array Javascript First Last Value
Remove Element From Array Javascript First Last Value
 Performance Using Array In The Object Namespace Vs Local
Performance Using Array In The Object Namespace Vs Local
 Remove Elements From A Javascript Array Geeksforgeeks
Remove Elements From A Javascript Array Geeksforgeeks
 Javascript Array Splice Delete Insert And Replace
Javascript Array Splice Delete Insert And Replace

 How Can I Remove A Specific Item From An Array Stack Overflow
How Can I Remove A Specific Item From An Array Stack Overflow
 Remove A Specific Element From Array
Remove A Specific Element From Array
 Javascript Array Methods To Remove All Objects From An Array
Javascript Array Methods To Remove All Objects From An Array
 How To Clear An Array In Javascript
How To Clear An Array In Javascript

0 Response to "26 Clear An Array Javascript"
Post a Comment