25 Javascript How To Throw An Error
Jan 25, 2021 - Here JSON.parse runs normally, but the absence of name is actually an error for us. To unify error handling, we’ll use the throw operator. The throw statement throws an error. When an error occurs, javascript will stop and generate an error message which means javascript throwing an error whereas throw statement allows users to create a customized error which means throwing an exception. These exceptions can be javascript string, a Boolean, a number or an object.
Exploring The Exception Error Handling In Javascript Html Page
Errors are part of the programming journey. By producing errors, we actually learn how not to do something and how to do it better next time. In JavaScript, when code statements are tightly coupled and one generates an error, it makes no sense to continue with the remaining code statements.

Javascript how to throw an error. Raising an exception somewhat resembles ... way up to the top-level call that started the current execution. This is called unwinding the stack. You may remember the stack of function calls that was mentioned in chapter 3. An exception zooms down this stack, throwing away all the call ... Using JavaScript to throw BPMN Errors that can be caught by Error Events using Camunda BPM In a regular try..catch we can analyze the error and maybe rethrow it if it can't be handled. The same thing is possible for promises. If we throw inside.catch, then the control goes to the next closest error handler. And if we handle the error and finish normally, then it continues to the next closest successful.then handler.
Client-side Javascript does not have a native abort function, but there are various alternatives to abort Javascript execution: In a function, simply return false or undefined. Manually throw new Error("ERROR") in a function. Set a function to run on a timer - var timer = setInterval(FUNCTION, 1000). Then clear it to stop - clearInterval(timer) Another related and fun consideration when working with JavaScript is to recall that JavaScript doesn't enforce any sort of maximum number of arguments that can be passed to a method. Instead, JavaScript automatically creates a metaparameter called arguments within the scope of every function/method block. Aug 18, 2020 - An error in JavaScript is an object, which is later thrown to halt the program. To create a new error in JavaScript we call the appropriate constructor function. For example, to create a new, generic error we can do:
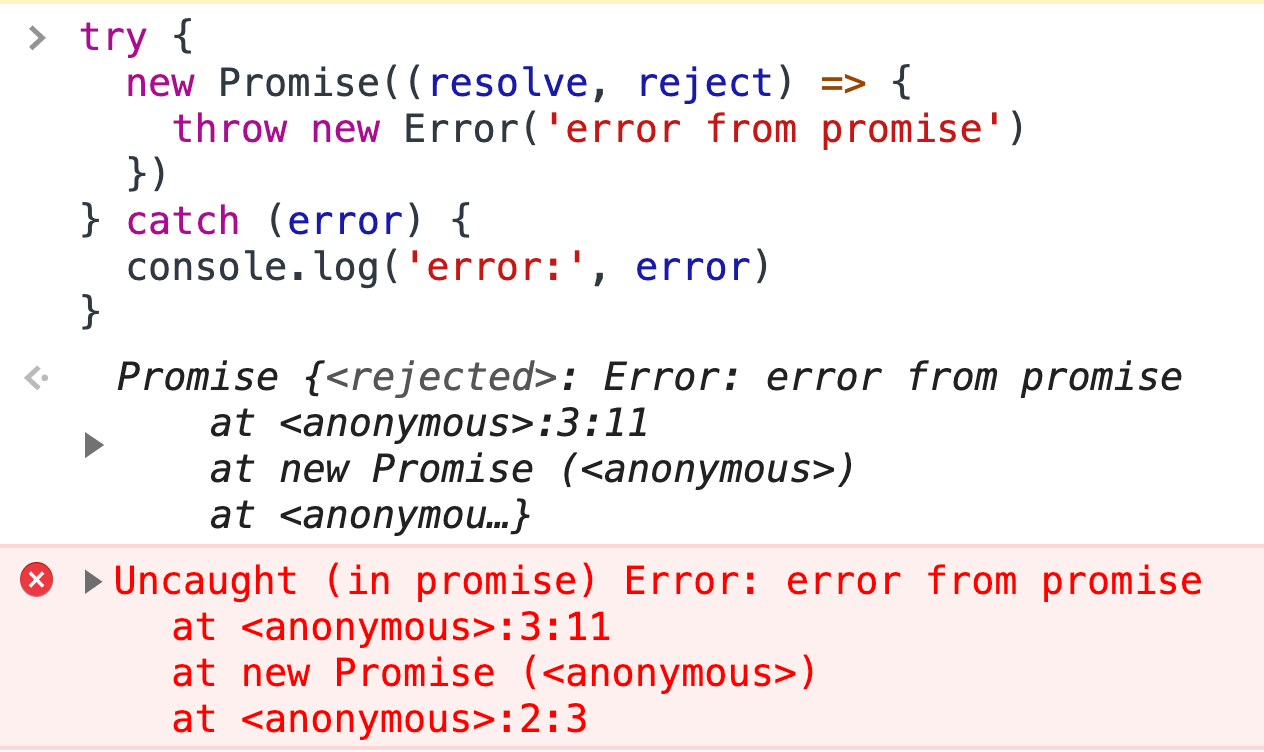
This error originated either by throwing inside of an async function without a catch block, or by rejecting a promise which was not handled with .catch(). (rejection id: 6) winston logger creating particular log file for each level ... Refused to apply style from 'http://localhost:3000/css... 5/11/2015 · async function doIt() { throw new Error('fail'); } doIt(); Because it's the same as this: function doIt() { return Promise.resolve().then(function { throw new Error('fail'); }); } doIt(); At the top level, you should always add a normal Promise-style catch() to … Mar 30, 2021 - When JavaScript finds a throw keyword, the first thing it does is stop dead in its tracks, which prevents any more functions from running. By stopping like this, it mitigates the risk of any further errors occurring and helps us not to get the state of our program all twisted.
When an error occurs, JavaScript will normally stop, and generate an error message. The technical term for this is: JavaScript will throw an error. The throw statement allows you to create a custom error. The technical term for this is: throw an exception. The exception can be a JavaScript … Then we can move on to checking for JavaScript errors in further detail. Check If JavaScript Is Turned On. We must keep in mind that JavaScript is set differently for each browser. Furthermore, JavaScript reacts differently depending on each browser and how each user's settings are set for their browsers. 3 weeks ago - Creates an instance representing several errors wrapped in a single error when multiple errors need to be reported by an operation, for example by Promise.any(). ... Creates an instance representing an error that occurs when an internal error in the JavaScript engine is thrown.
The Error constructor is used to create an error object. Error objects are thrown when runtime errors occur. The Error object can also be used as a base object for user-defined exceptions. User-defined Errors are thrown via the throw statement. program control will be passed to the first catch block in the call stack. Thus the list of methods calls between the method that throws the exception and the current method is lost. One way to avoid this is to catch the error and store it locally and then re-throw the error. However, in JavaScript, there is no rethrow () function. Thus we throw the original error occurred. A catch -block contains statements that specify what to do if an exception is thrown in the try -block. If any statement within the try -block (or in a function called from within the try -block) throws an exception, control is immediately shifted to the catch -block. If no exception is thrown in the try -block, the catch -block is skipped.
How to Throw Errors From Regular Functions in JavaScript "Use exceptions rather than return codes" (Clean code). Throwing errors is a best practice for dealing with unknowns. The same rule applies for every modern language: Java, JavaScript, Python, Ruby. 27/3/2019 · The throw Statement. When any error occurs, JavaScript will stop and generate an error message. The throw statement lets you create your own custom error. Technically you can throw your custom exception (throw an error). The throw statement lets you create custom errors. The finally statement lets you execute code, after try and catch, regardless of the result. Errors Will Happen! When executing JavaScript code, different errors can occur. Errors can be coding errors made by the programmer, errors due to wrong ...
Here we discuss the javascript errors and what it means in any programming language along with the type that usually occurs in javascript. You can also go through our other suggested articles to learn more - Apr 04, 2020 - In this example, we called the close() method of the connection object in the finally clause to close the connection whether an error occurs or not. ... The Error type is the base type of other error types. Let’s examine in detail when JavaScript throws each type of error. There are a few reasons why this is true for JavaScript (and TypeScript) as well. ... The next developer cannot know which function might throw the error. The person reviewing the code cannot know without reading the code for task1 / task2 and other functions they might call etc. ... But now if you need to ...
Mar 10, 2009 - In my last post, I talked about how and when to throw JavaScript errors. I got a lot of responses and follow-up questions, so I thought I’d continue the discussion by explaining a little more about how to throw your own errors. To review, the basic syntax is: throw myerrorobject Where myerrorobject can in fact be anything from a string, number, Boolean, to a new or one of the 6 default Error Constructor functions. What myerrorobject is set to mainly just affects what error.name and error.message returns in your catch clause. Most commonly you would just throw a new Error object: In ColdFusion, we use the rethrow () function. But, in JavaScript and Node.js, there is no rethrow () function; instead, you just throw () the original error object. This works in both JavaScript (in general) and in Node.js. But, for the context of the demo, I'll be running my code in Node.js where I can require my custom error object.
The throw statement throws a user-defined exception. Execution of the current function will stop (the statements after throw won't be executed), and control will be passed to the first catch block in the call stack. If no catch block exists among caller functions, the program will terminate. The throw statement lets you create custom errors. The finally statement lets you execute code, after try and catch, regardless of the result. Errors Will Happen! When executing JavaScript code, different errors can occur. Errors can be coding errors made by the programmer, errors due to wrong ... JavaScript allows to use throw with any argument, so technically our custom error classes don't need to inherit from Error. But if we inherit, then it becomes possible to use obj instanceof Error to identify error objects. So it's better to inherit from it. As the application grows, our own errors naturally form a hierarchy.
In JavaScript, the throw statement handles user-defined exceptions. For example, if a certain number is divided by 0, and if you need to consider Infinity as an exception, you can use the throw statement to handle that exception. In situations where you don't want this ugly thing that JavaScript displays, you can throw your error (an exception) with the use of the throw statement. This error can be a string, boolean, or object. And if there is an error, the catch statement will display the error you throw. The onerror () method was the first event handler to facilitate and handle errors in JavaScript. It is often used with the syntax window.onerror. This enables the error event to be fired on the window object whenever an error occurs during runtime. Below is an example showing how to use the onerror () method:
Jan 07, 2019 - I chose those frameworks, because they are by far the most popular at the moment, but you should be able to apply your new found knowledge to other frameworks easily! A full sample project is available on github. I. JavaScript Errors and generic handling · throw new Error('something went wrong') ... Apr 26, 2019 - Handling errors well can be tricky. How Error() historically worked in JavaScript hasn’t made this easier, but using the Error class introduced in ES6 can be helpful May 31, 2012 - When a JavaScript statement generates an error, it is said to throw an exception. Instead of proceeding to the next statement, the JavaScript interpreter checks for exception handling code. If there is no exception handler, then the program returns from whatever function threw the exception.
12/2/2019 · Throwing a generic exception is almost as simple as it sounds. All it takes is to instantiate an exception object—with the first parameter of the Error constructor being the error message—and then… "throw" it. throw new Error('Exception message'); error.code vs. error.message The above example demonstrates that accessing: an uninitialized variable number; a non-existing object property movie.year; or a non-existing array element movies[3]; are evaluated to undefined.. The ECMAScript specification defines the type of undefined value:. Undefined type is a type whose sole value is the undefined value.. In this sense, typeof operator returns 'undefined' string for an ... When a JavaScript runtime error (including syntax errors and exceptions thrown within handlers) occurs, an errorevent is fired at windowand window.onerror()is invoked. Thus it makes sense to implement a custom window.onerrorcallback that captures, processes, and stores those errors.
 Javascript Errors Throw And Try To Catch Geeksforgeeks
Javascript Errors Throw And Try To Catch Geeksforgeeks
Github Stephenott Gov Bpmn Error Event Handling With
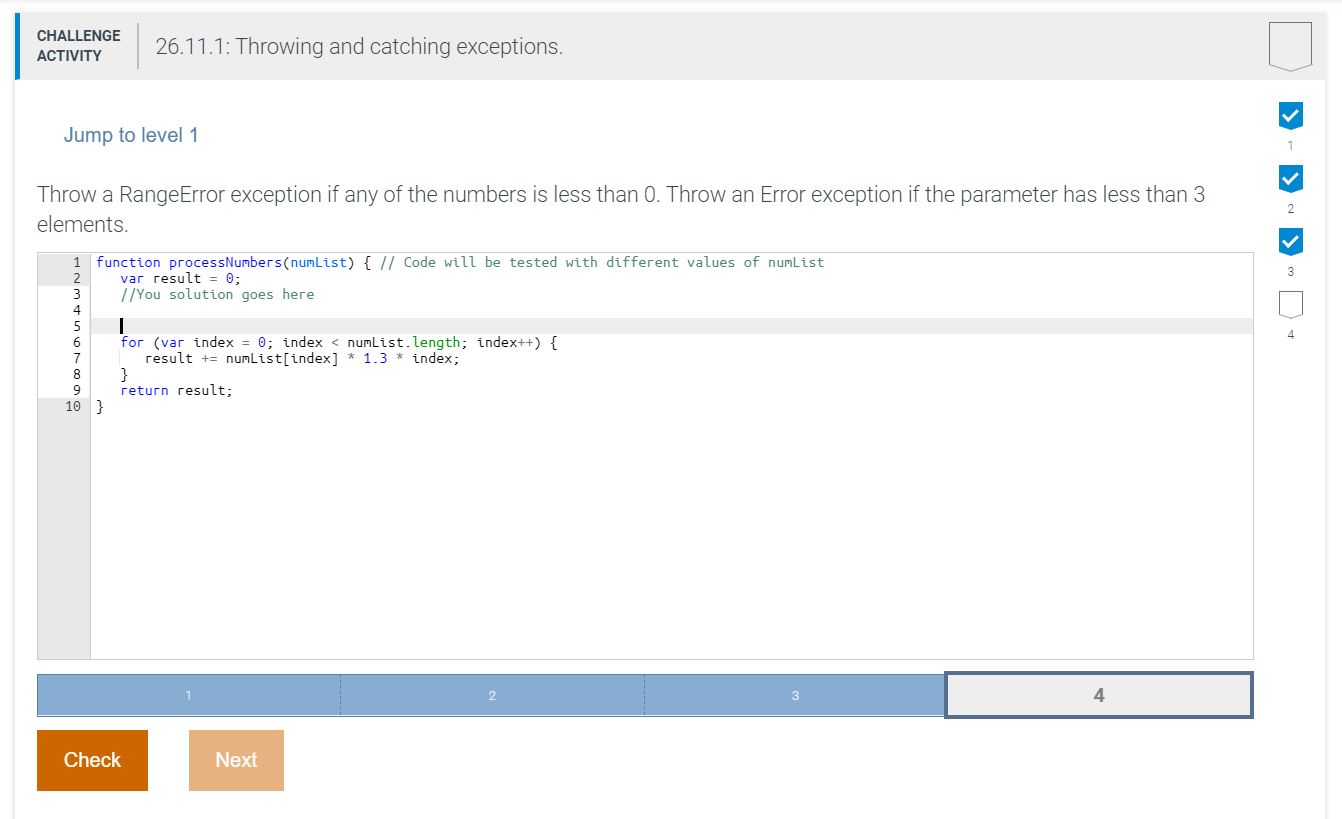
 Javascript Throw A Rangeerror Exception If Any Of Chegg Com
Javascript Throw A Rangeerror Exception If Any Of Chegg Com
 What Went Wrong Troubleshooting Javascript Learn Web
What Went Wrong Troubleshooting Javascript Learn Web
 How To Throw Exceptions In Javascript Rollbar
How To Throw Exceptions In Javascript Rollbar
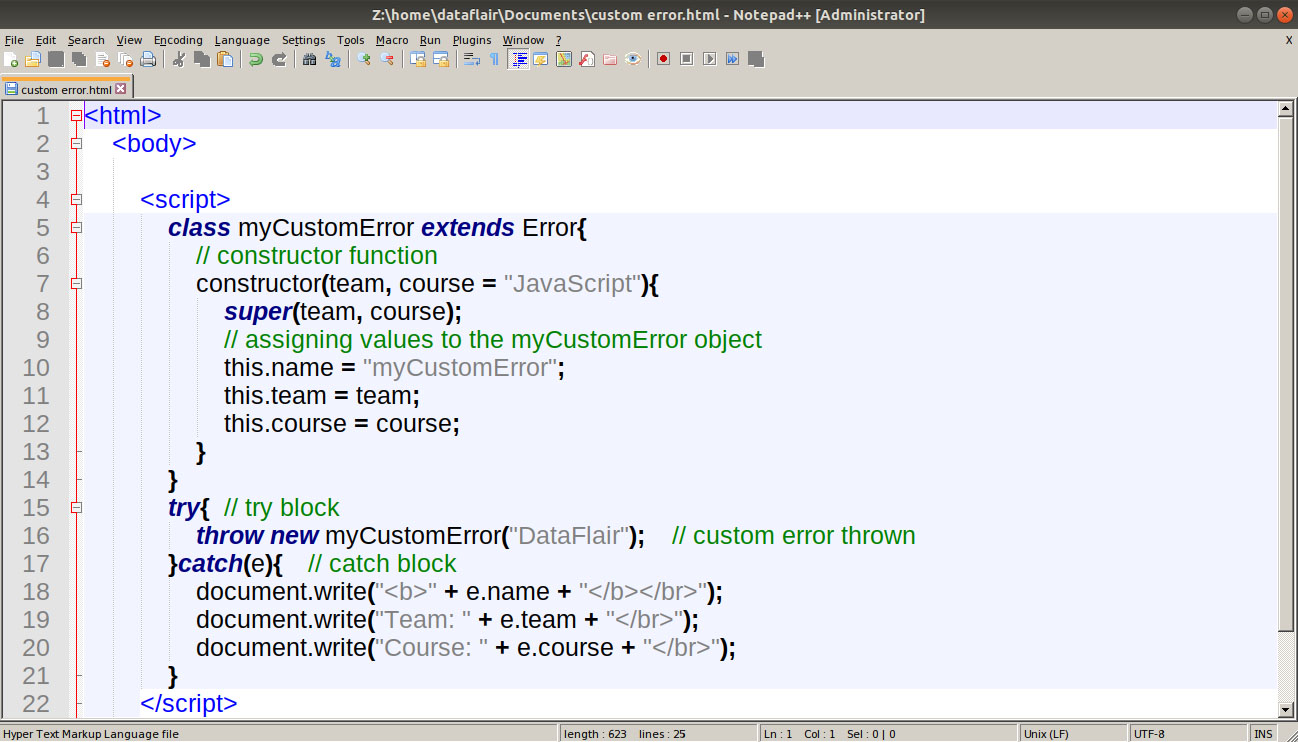
 Exception Handling In Javascript
Exception Handling In Javascript
 Print Error Message In Javascript Code Example
Print Error Message In Javascript Code Example
 Javascript Throw Exception Examples Of Javascript Throw
Javascript Throw Exception Examples Of Javascript Throw
 Javascript Error Handling Throw And Finally In Javascript
Javascript Error Handling Throw And Finally In Javascript
 5 Common Causes Of Javascript Errors And How To Avoid Them
5 Common Causes Of Javascript Errors And How To Avoid Them
 Javascript Error Handling Try Throw Catch Finally
Javascript Error Handling Try Throw Catch Finally
 Learn How To Handle Javascript Errors With Try Throw Catch
Learn How To Handle Javascript Errors With Try Throw Catch
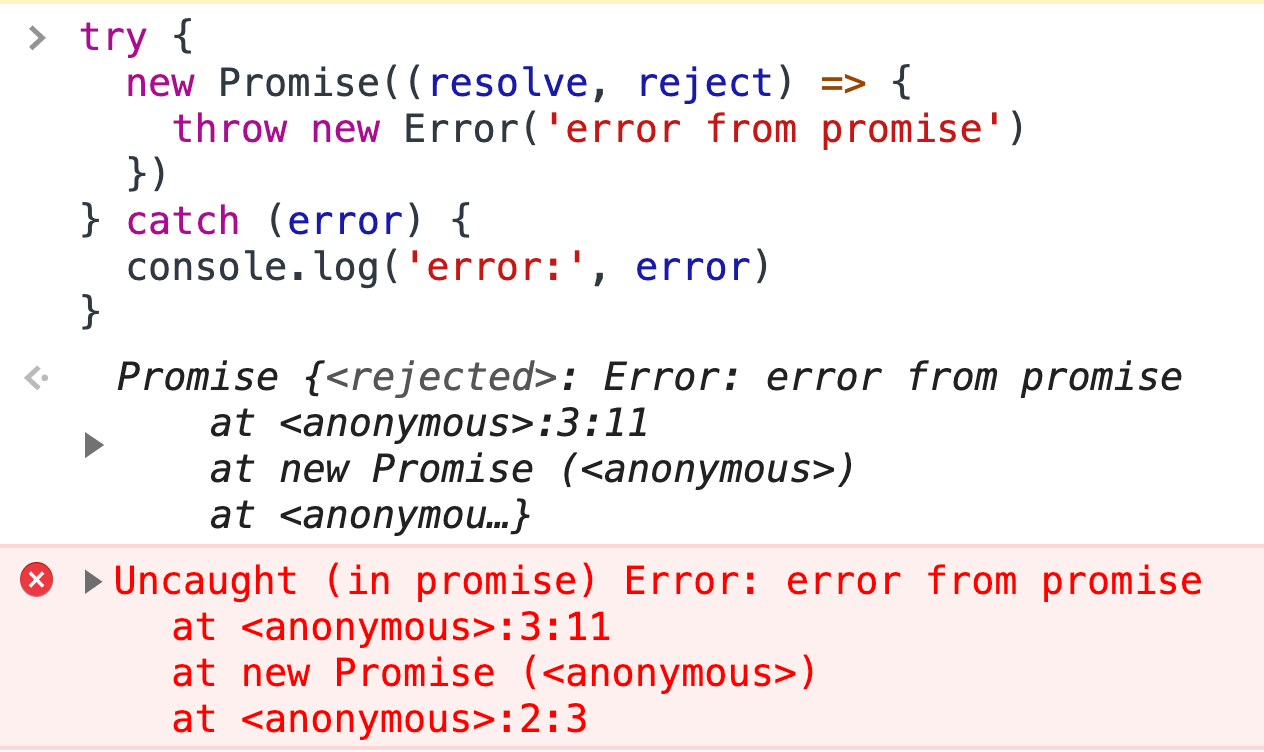
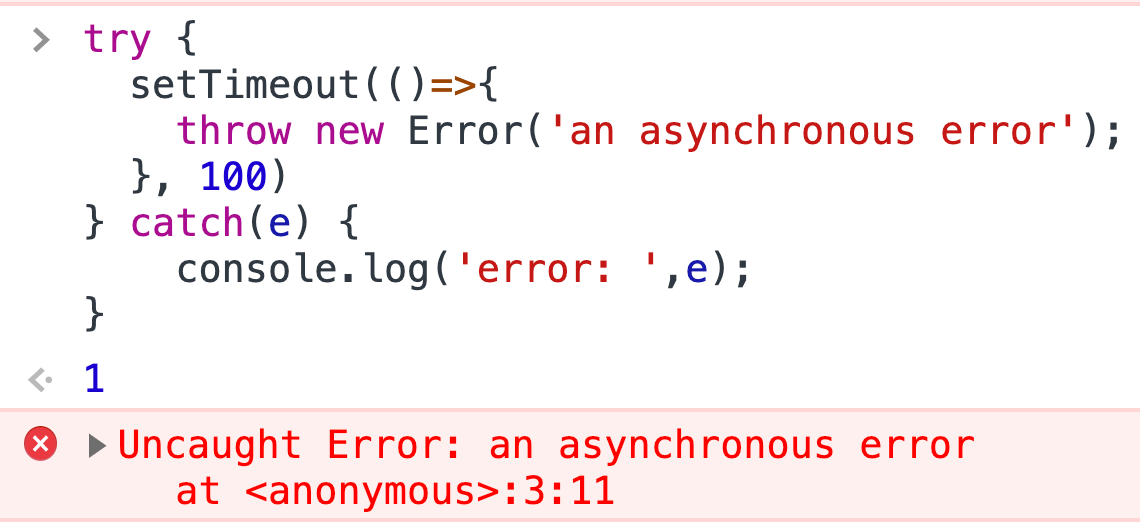
 What Exceptions Cannot Be Caught By Try Catch By Bytefish
What Exceptions Cannot Be Caught By Try Catch By Bytefish
 Debugging Javascript Throw Away Your Alerts Sitepoint
Debugging Javascript Throw Away Your Alerts Sitepoint
 Rethrowing Errors In Javascript And Node Js
Rethrowing Errors In Javascript And Node Js
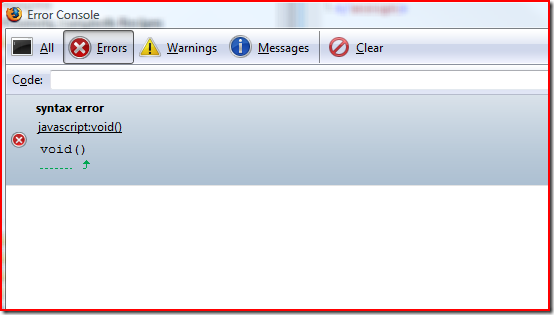
 Joel Varty Javascript Void Will Throw A Javascript Error
Joel Varty Javascript Void Will Throw A Javascript Error
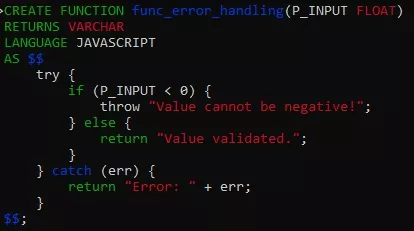
 Snowflake Error Handling Procedure And Functions Dwgeek Com
Snowflake Error Handling Procedure And Functions Dwgeek Com
 What Exceptions Cannot Be Caught By Try Catch By Bytefish
What Exceptions Cannot Be Caught By Try Catch By Bytefish
 Javascript Errors A Comprehensive Guide To Master Error
Javascript Errors A Comprehensive Guide To Master Error
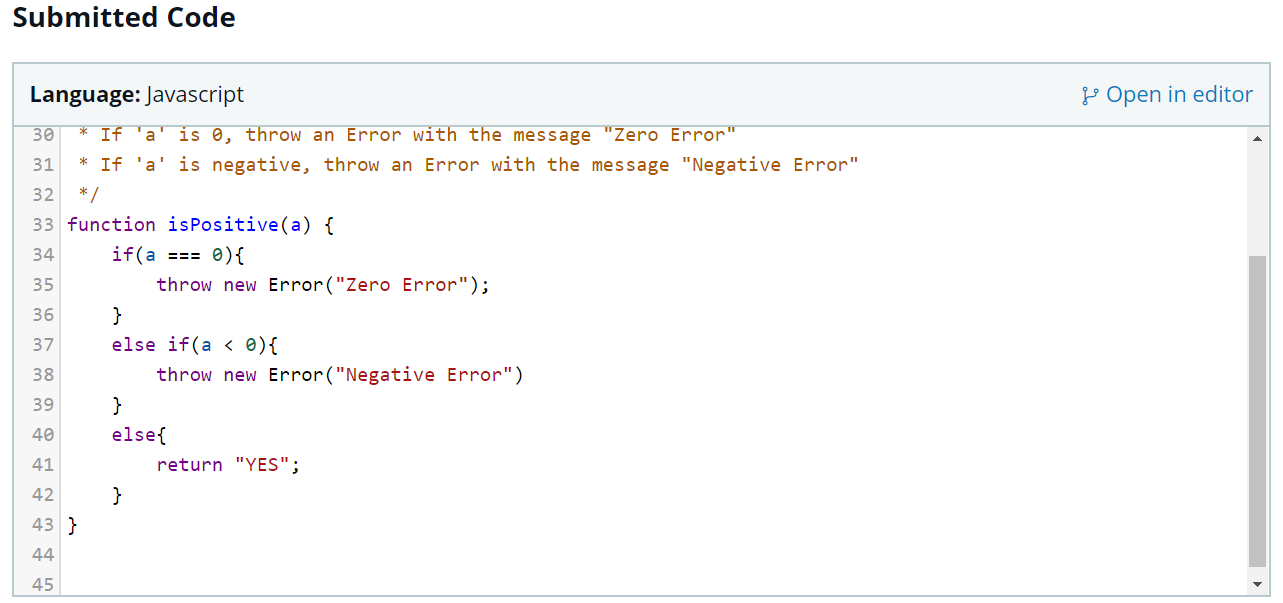
 Hackerrank Javascript Challenges 10 Javascript Coding
Hackerrank Javascript Challenges 10 Javascript Coding
 What Exceptions Cannot Be Caught By Try Catch By Bytefish
What Exceptions Cannot Be Caught By Try Catch By Bytefish


0 Response to "25 Javascript How To Throw An Error"
Post a Comment