23 Javascript Async Callback Function
Sep 13, 2018 - Browse other questions tagged javascript asynchronous callback async-await ecmascript-2017 or ask your own question. ... The full data set for the 2021 Developer Survey now available! ... How to wait for a module.export function to finish request before assigning its return value to a variable ... Nov 30, 2018 - If giving the restaurant your number is like giving them a callback function, receiving the little buzzy thing is like receiving what’s called a “Promise”. As always, let’s start with why. Why do Promises exist? They exist to make the complexity of making asynchronous requests more ...
 Javascript Async The Callback Amp The Controller
Javascript Async The Callback Amp The Controller
Jun 24, 2019 - This happens because each of these functions takes different times to finish executing. They have asynchronous tasks in them. The JS runtime schedules them and lets them take the time they want without any blocking the other, which is a very cool feature. Now to get the desired result, the first option we have to use callbacks...

Javascript async callback function. Nov 30, 2018 - If giving the restaurant your number is like giving them a callback function, receiving the little buzzy thing is like receiving what’s called a “Promise”. As always, let’s start with why. Why do Promises exist? They exist to make the complexity of making asynchronous requests more ... Sep 25, 2019 - Before the code executes, var and function declarations are “hoisted” to the top of their scope. ... This code will reliably log “1 2 3". Asynchronous requests will wait for a timer to finish or a request to respond while the rest of the code continues to execute. Then when the time is right a callback ... Jul 11, 2021 - There are two main types of asynchronous code style you'll come across in JavaScript code, old-style callbacks and newer promise-style code. In the below sections we'll review each of these in turn. ... Async callbacks are functions that are specified as arguments when calling a function which ...
Jul 22, 2020 - Once that action is done, you can do something with the result. This turns out the be a great feature for functionality like data fetching, but it can be confusing to newcomers. In JavaScript, we have a few different ways to handle asynchronicity: callback functions, Promises, and async-await. Jun 03, 2021 - Today we're going to build and run an ice cream shop and learn asynchronous JavaScript at the same time. Along the way, you'll learn how to use: CallbacksPromisesAsync / AwaitHere's what we'll cover in this article:What is Asynchronous JavaScript?Synchronous vs Asynchronous JavaScriptHow Callbacks ... Oct 10, 2020 - Callback functions are an effective ... of a function until another one completes and returns with data. However, due to the nested nature of callbacks, code can end up getting messy if you have a lot of consecutive asynchronous requests that rely on each other. This was a big frustration for JavaScript developers ...
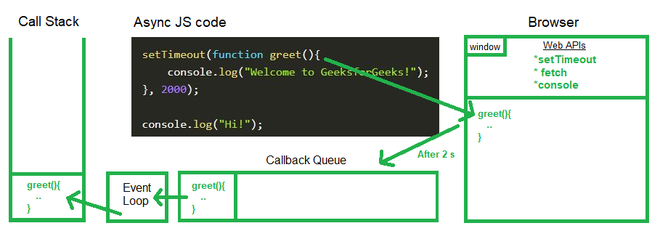
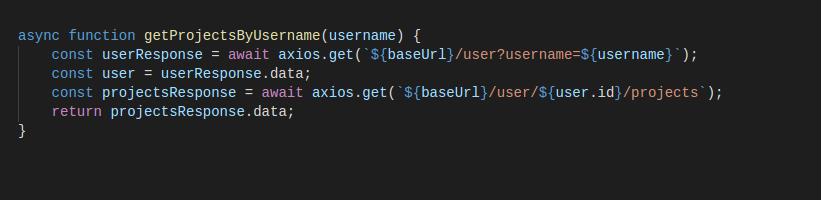
2 days ago - Note we used the ES6 arrow function syntax here. ... Understanding the concepts of Callbacks, Promises, and Async/Await can be rather confusing, but so far we have seen how they work when carrying out asynchronous operations in JavaScript. Sep 09, 2019 - Find out how to return the result of an asynchronous function, promise based or callback based, using JavaScript ... Say you have this problem: you are making an asynchronous call, and you need the result of that call to be returned from the original function. Sep 22, 2020 - When an asynchronous function (e.g., a network request) with a callback is processed, the callstack executes the asynchronous function, and the callback gets added to the callback queue. When the network request completes, the JavaScript runtime removes the asynchronous function from the callstack.
Sep 25, 2019 - Before the code executes, var and function declarations are “hoisted” to the top of their scope. ... This code will reliably log “1 2 3". Asynchronous requests will wait for a timer to finish or a request to respond while the rest of the code continues to execute. Then when the time is right a callback ... Jan 31, 2019 - This is a typical problem when dealing with asynchronous code executing. So what could be a solution to this problem? Fortunately JavaScript has many solutions to offer. First we’re going to take a look at Callbacks in the following section. ... Callbacks are simple functions which are used ... There isn't a special thing called a 'callback' in the JavaScript language, it's just a convention. Instead of immediately returning some result like most functions, functions that use callbacks take some time to produce a result. The word 'asynchronous', aka 'async' just means 'takes some ...
Oct 09, 2017 - Note we used the ES6 arrow function syntax here. ... Understanding the concepts of Callbacks, Promises, and Async/Await can be rather confusing, but so far we have seen how they work when carrying out asynchronous operations in JavaScript. Jul 02, 2018 - Asynchronous programming is a challenge ... avoid in JavaScript. Callbacks are essential in most applications, but it’s easy to become entangled in deeply nested functions. Promises abstract callbacks, but there are many syntactical traps. Converting existing functions can be a chore and .then() chains still look messy. Fortunately, async/await delivers ... Mar 09, 2020 - This is because, remember one of the key requirement of using async-await is — Await works only with Promises, it does not work with callbacks. So to implement async-await to a function/code, I first have to convert the original function from a callback form to a Promise form.
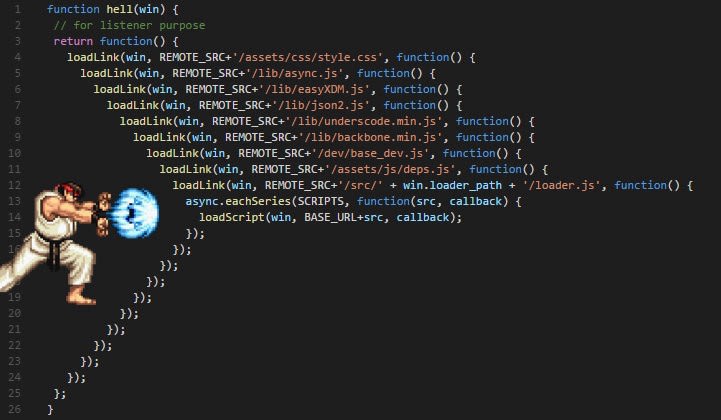
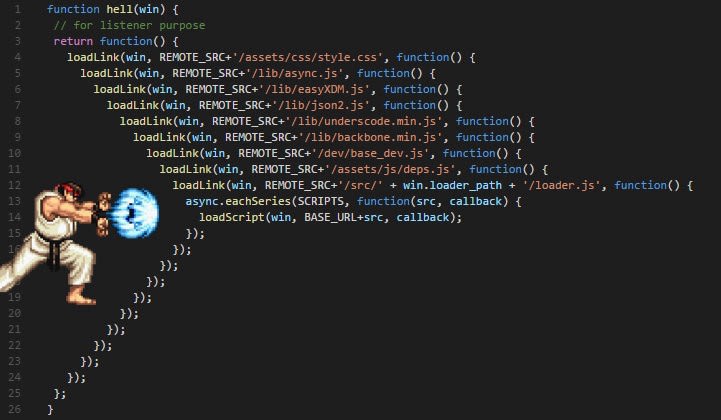
This challenge is affecting back-end ... any JavaScript framework. Asynchronous programming is a part of our everyday work, but the challenge is often taken lightly and not considered at the right time. ... The first and the most straightforward solution came in the form of nested functions as callbacks... Mar 04, 2019 - For JavaScript to know when an asynchronous operation has a result (a result being either returned data or an error that occurred during the operation), it points to a function that will be executed once that result is ready. This function is what we call a “callback function”. Meanwhile, ...
 Debugging Asynchronous Javascript With Chrome Devtools
Debugging Asynchronous Javascript With Chrome Devtools
 Asynchronous Javascript With Promises Amp Async Await In
Asynchronous Javascript With Promises Amp Async Await In
 A Visual Guide To Refactoring Callback Functions To Promises
A Visual Guide To Refactoring Callback Functions To Promises
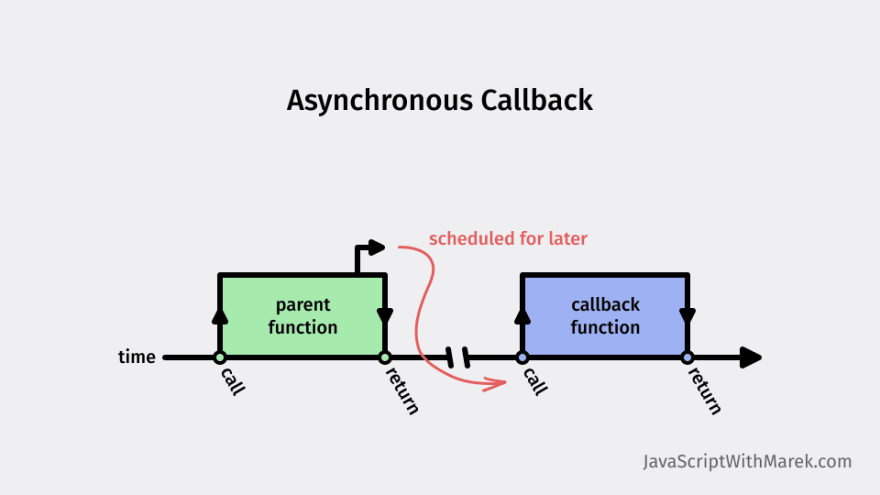
 A Simple Guide To Asynchronous Javascript Callbacks
A Simple Guide To Asynchronous Javascript Callbacks
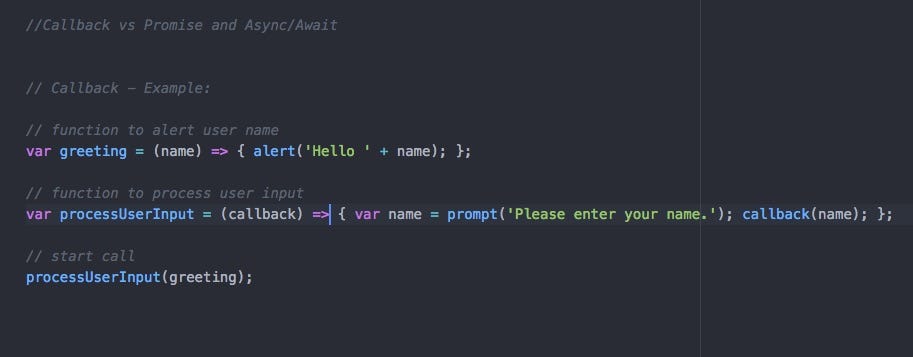
 Callback Vs Promise Vs Async Await By Ashok Jayaprakash
Callback Vs Promise Vs Async Await By Ashok Jayaprakash
 Callback Vs Promises Vs Async Await Loginradius Engineering
Callback Vs Promises Vs Async Await Loginradius Engineering
 What Is The Difference Between Microtask Queue And Callback
What Is The Difference Between Microtask Queue And Callback
 Getting To Know Asynchronous Javascript Callbacks Promises
Getting To Know Asynchronous Javascript Callbacks Promises
 Asynchronous Javascript From Callback Hell To Async And
Asynchronous Javascript From Callback Hell To Async And
 Callback Vs Promise And Async Await In Javascript By
Callback Vs Promise And Async Await In Javascript By
 How Javascript Works Event Loop And The Rise Of Async
How Javascript Works Event Loop And The Rise Of Async
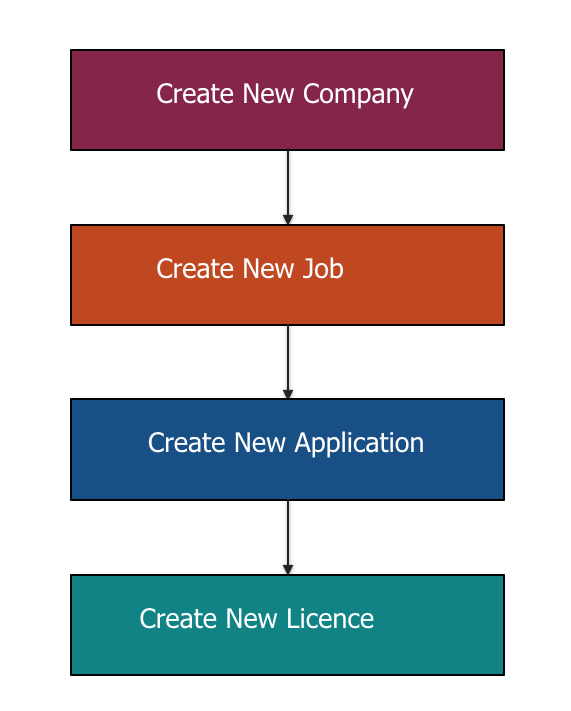
 Clean Code Nodejs Execute Asynchronous Tasks In Series By
Clean Code Nodejs Execute Asynchronous Tasks In Series By
 Are Callbacks Always Asynchronous Dev Community
Are Callbacks Always Asynchronous Dev Community
 Are Callbacks Always Asynchronous Dev Community
Are Callbacks Always Asynchronous Dev Community
 Asynchronous Javascript 3 Callback Functions
Asynchronous Javascript 3 Callback Functions
 Discussion Of How To Rewrite A Callback Function In Promise
Discussion Of How To Rewrite A Callback Function In Promise
 Javascript Es8 Introducing Async Await Functions By Ben
Javascript Es8 Introducing Async Await Functions By Ben
 Asynchronous Javascript Async Await Tutorial Toptal
Asynchronous Javascript Async Await Tutorial Toptal
 How To Rewrite A Callback Function In Promise Form And Async
How To Rewrite A Callback Function In Promise Form And Async
 Node Js Async Best Practices Amp Avoiding Callback Hell
Node Js Async Best Practices Amp Avoiding Callback Hell
 Topcoder Callbacks Promises Amp Async Await Topcoder
Topcoder Callbacks Promises Amp Async Await Topcoder
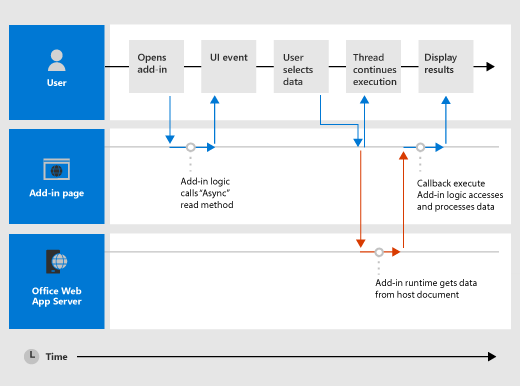
 Asynchronous Programming In Office Add Ins Office Add Ins
Asynchronous Programming In Office Add Ins Office Add Ins
0 Response to "23 Javascript Async Callback Function"
Post a Comment