32 Twitter Oauth Login Javascript
Twitter Oauth Javascript Login And Support Twitter Oauth By Example In Node Js Cri Dev Oauth 2 0 Authentication Vulnerabilities Web Security Academy Implementing Oauth 2 0 With Node Js Twitter Api V1 1 With Oauth Codeproject Share this post. 0 Response to "36 Twitter Oauth Example Javascript" You can also authenticate with Firebase using a Twitter account by handling the sign-in flow by calling the Twitter OAuth endpoints: Integrate Twitter authentication into your app by following the developer's documentation. At the end of the Twitter sign-in flow, you will receive an OAuth access token and an OAuth secret.
 How To Use The Twitter Api With Javascript Tutorial
How To Use The Twitter Api With Javascript Tutorial
I've started on a project where I need to call Twitter's REST apis from a Node.js JavaScript app. I've built a Java app before that integrated with Twitter, but used a library to help with the OAUTH authentication. Looking around for a JavaScript library, it looks like node-oauth does what I need to do, so gave it a go.

Twitter oauth login javascript. Feb 14, 2013 - The competition, (ie Facebook, ... allow JavaScript client sign-in for some, if not all of their db querying calls. Any chance that Twitter will soon follow? In ref., see the Hello.js client login script by Andrew Dodson as an example which allows logins via OAuth2.0 for the ... 2. I'm implementing the Twitter oauth with Java in a website and I have a problem with the Login popup. I open the authorization URL in a Popup window and when the user finish with the login proccess, Twitter redirects to the Callback URL in the Popup. I need to know, if it is possible to close the Popup and redirects to the callback URL in the ... Twitter. The name of the social login configuration for display. isClientSideRedirectSupported. boolean. true. Specifies whether client side redirection is supported. Examples of a client include a browser or a standalone JavaScript application. If set to true, the client must support JavaScript.
<twitter-status> Web Component. If you are looking for an easy way to render tweets on websites, check out twitter-status. TypeScript types. Easy TypeScript types for Twitter API objects with twitter-d.ts. Test data in Ruby. Easily mock test Twitter data with Faker::Twitter . How Twitter OAuth Works. 1) "Login With Twitter" button is shown to users. (index.php) 2) When a user clicks on "Login with Twitter", user is redirected to Twitter. (login.php) 3) Twitter verifies the user credentials. 4) After successful authorization , user is redirected to website with OAuth token. (oauth.php) Help us build a better experience for you! Take the 2-minute Twitter Developer survey · If you’re integrating your site with Twitter using Twitter for Websites and Web Intents, you can enhance your application using JavaScript. By default, widgets-js will find markup in a page and convert ...
Tools and libraries for Twitter API, Twitter Ads API, and Twitter for Websites. Explore now. Mar 01, 2013 - A simple API to work with twitters new (1.1) API. through oAuth with Express.js and Node.js.
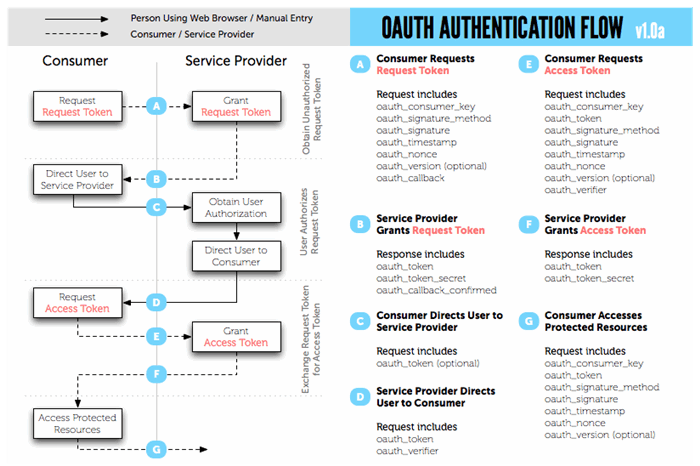
OAuth 1.0a is the user-authentication method for authenticating with the Twitter API. This method allows an authorized app to act on behalf of a user and is required to use many Twitter APIs, including the Ads API and Media API. OAuth2 in NestJS for Social Login (Google, Facebook, Twitter, etc) ... Credits go here for the Google Oauth strategy implementation and showing how to create an OAuth app in Google with screenshots. The code should look like this: ... New JavaScript and Web Development content every day. Follow to join our +2M monthly readers. More From Medium. react-twitter-login. React component for a simple OAuth login with Twitter. This package NOT FOR PRODUCTION, because it's require to keep CONSUMER_KEY and CONSUMER_SECRET on client side, which are huge security risk. Use this package for MVP or quick prototype only.
Check Login Status of a Person. The first step when your webpage loads is determining if a person is already logged into your webpage with Facebook Login. A call to FB.getLoginStatus starts a call to Facebook to get the login status. Facebook then calls your callback function with the results. May 23, 2017 - I am trying to use jquery to do a get request and download tweets from twitter, except I don't understand how to authenticate the request. I have a twitter account and registered an app, so I can s... Feb 28, 2012 - Twitter OAuth with node-oauth for node.js+express. GitHub Gist: instantly share code, notes, and snippets.
access_tokenの取得は基本的に便利なライブラリなどを. 用いることが大半ですが、勉強を兼ねています。. JSのみでOAuthの認証手順を説明している. 参考記事も少なかったため、TwitterのOAuthを. JSのみでフルスクラッチできるぞということを書けたらと思います ... GoSquared has 90 repositories available. Follow their code on GitHub. 17/10/2018 · The simplest Javascript step-by-step guide with full working code (< 15 lines) to create a Social Login Bootstrap Button for Twitter on any webpage using OAuth.io Outcome Fully Functional Code
by Leanne Zhang How to set up Twitter OAuth using Passport.js and ReactJSGetting startedThis is a simple authentication tutorial for building a Twitter Authentication web application using Passport API. It's a side project that I worked on for education purposes. I broke down this tutorial into two parts. This code sample demonstrates how to complete the OAuth 2.0 flow in JavaScript without using the Google APIs Client Library for JavaScript. The code is for an HTML page that displays a button to try an API request. If you click the button, the code checks to see whether the page has stored an API access token in your browser's local storage. Login with Google, JavaScript OAuth library is a quick and powerful way to integrate the login system in the web application. If you do it by using JavaScript, It will enhance the user experience, without page refresh. Google login with JavaScript API allows the user to log in on your website with their Google account.
Now we completed the database part. Let's make modifications in the AuthConfig file to enable Oauth Twitter login. AuthConfig file in Asp.Net MVC. Oauth( AuthConfig.cs) file is created by default when we create an application, and it is located inside the App_Start folder with Name AuthConfig.cs like as shown below. The API changes coming to Twitter will deny basic authentication; Twitter is focusing on ceasing the countless scams that trick users into giving up their login credentials. OAuth is the solution; and, if you've worked through the Facebook Connect tutorial, you can now provide your website or app users with a quick login without credentials ... This entry was posted in JavaScript, Node.js, Storify, Tutorials, Work and tagged Node, node.js, oauth, oauth2.0, twitter api, twitter api 1.1 on April 20, 2013 by Azat. Post navigation ← StartupBus 2013 Day 5: Finals Day 6 of StartupBus 2013: All-Star Finals →
Twitter OAuth login flow. The Twitter login authentication flow includes three steps. Get a Request token and a secret-key. Redirect to Twitter to login and approve access rights to the Twitter app. Get an Access token and the secret-key to access the user account via API. During the OAuth login process, each request has to be signed with an ... Step 2: Redirecting the user. The next step is to direct the user to Twitter so that they may complete the appropriate flow, as described in Browser sign-in flow below. Direct the user to GET oauth/authenticate, and the request token obtained in step 1 should be passed as the oauth_token parameter. Today i am going to explain how to make login with twitter functionally and get access token, access secret token key, screen name and user id of user that can be further use for post on behalf of user to twitter , getting the profile image of user, user information ,user status ,tweets and much more.
Javascript Client for Login with Twitter. Implements a Client-Side flow for login with twitter, similar to one provided by Facebook and Google. To read the Flow of implementing Login with Twitter, Read here. Installation: Clone as a Git repository Stack Overflow | The World’s Largest Online Community for Developers
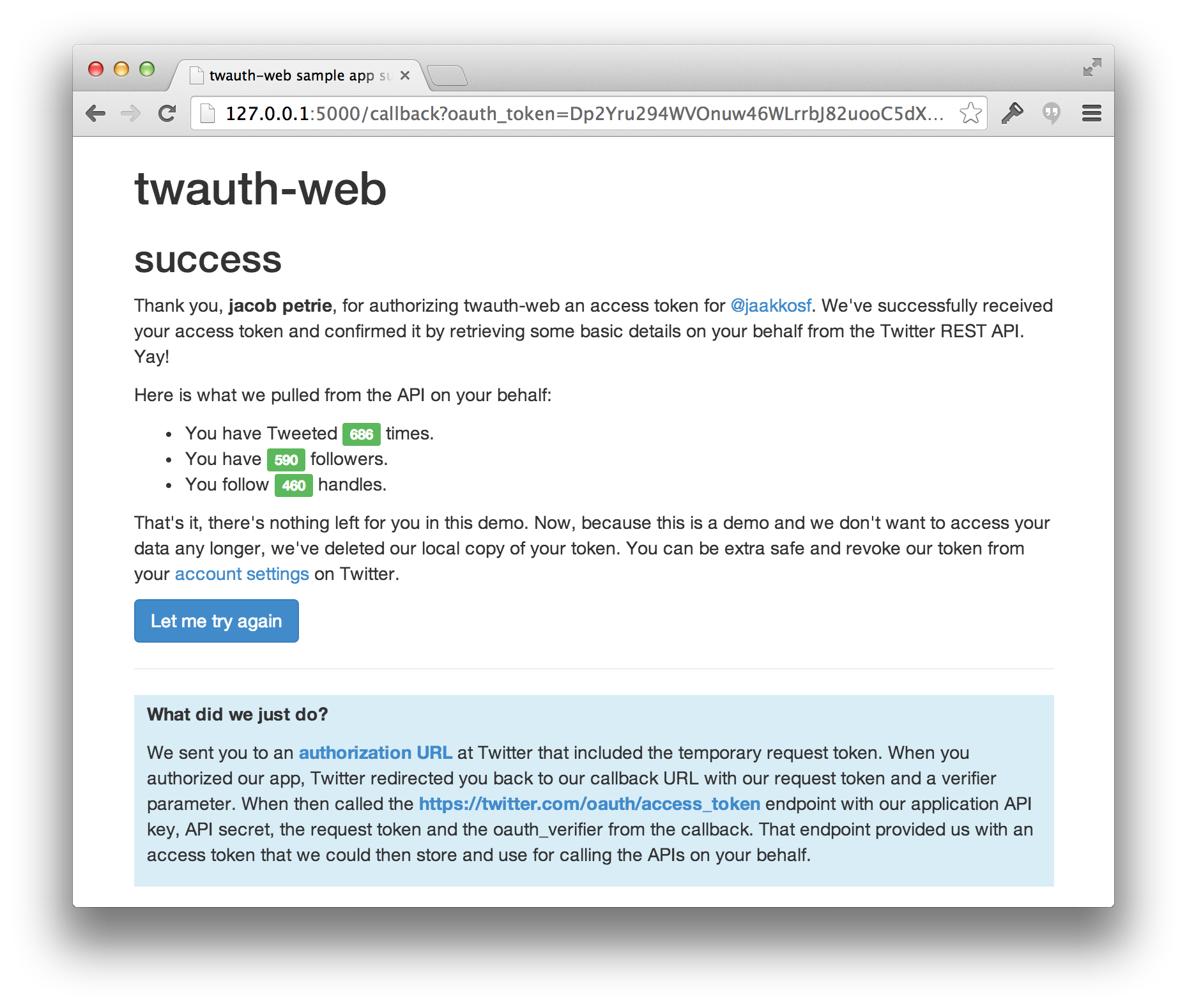
Apr 29, 2016 - The original article on How to Authenticate Users With Twitter OAuth. ... I adore automation, API integration, and the software as a service delivery model. To further my aspiration of making a better web, I combine proper prototyping, insightful design, and reliable code. As a web developer, I mostly use PHP, JavaScript... Callback. Then, call callback from your /twitter/callback route. The request will include oauth_token and oauth_verifier in the URL, accessible with req.query.Pass those into callback, along with the OAuth tokenSecret you saved in the login callback above, and a callback that handles a user object that this module will return. Twitter APIs handle enormous amounts of data. There are a few methods for authentication, each listed on this page.
0. No. At this time, Twitter does not support OAuth 2 for sign in with Twitter. Share. Improve this answer. answered Aug 4 '20 at 12:48. Andy Piper. Andy Piper. 8,705 2. Before sending your user off to Twitter, you have to store the request token and its secret, for example in a cookie. In the callback URL, extract those values and assign them to the Codebird object. Extract the oauth_verifier field from the request URI. In Javascript, try extracting the URL ... OAuth Libraries for JavaScript. Here you'll find the best JavaScript libraries for building OAuth clients and servers. Client Libraries. Javascript; OAuth2-client-js; Salte Auth; If you would like to add a library, you can edit this page.
11/7/2014 · JavaScript OAuth sign in with Twitter. Ask Question Asked 11 years, 5 months ago. Active 7 years, 1 month ago. Viewed 27k times 10 8. I have to integrate Sign-in-with Twitter in my app as below. https://dev.twitter ... 7/2/2018 · Purpose Hi there! In this post, we’ll show you how easy it is to add a Twitter login button to your app or website 🙂 We’ve been told that this is the simplest Javascript step-by-step guide with full working code (< 15 lines) to create a Social Login Button for Twitter! Outcome Fully Functional Code To demonstrate the simplicity of this solution, let us look at the final code we create ... 10/11/2011 · Browse other questions tagged javascript twitter-oauth or ask your own question. The Overflow Blog The Overflow #84 and 85: How Dwarf Fortress is built
For building Twitter social login integration in laravel, you will require twitter consumer keys, mainly client id and a secret that you can get from the Twitter developers' account. Apart from that, we will use the socialite social login package, which offers OAuth methods that reduce the pain of writing excessive code.
 Twitter Identity Provider Fusionauth
Twitter Identity Provider Fusionauth
 Twitter Oauth Javascript Login And Support
Twitter Oauth Javascript Login And Support
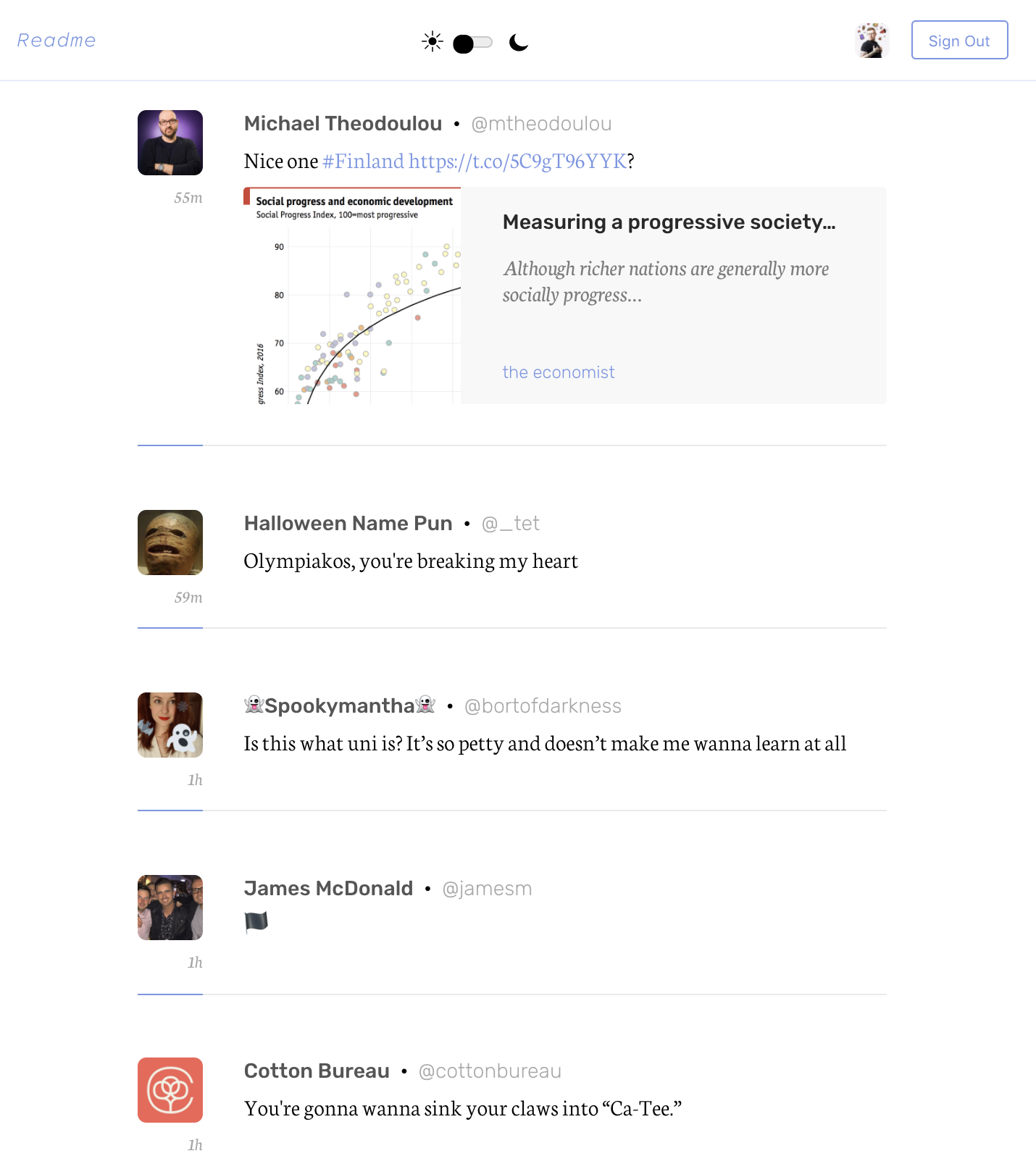
 Building A Twitter Reader With A Serverless Api By Ben
Building A Twitter Reader With A Serverless Api By Ben
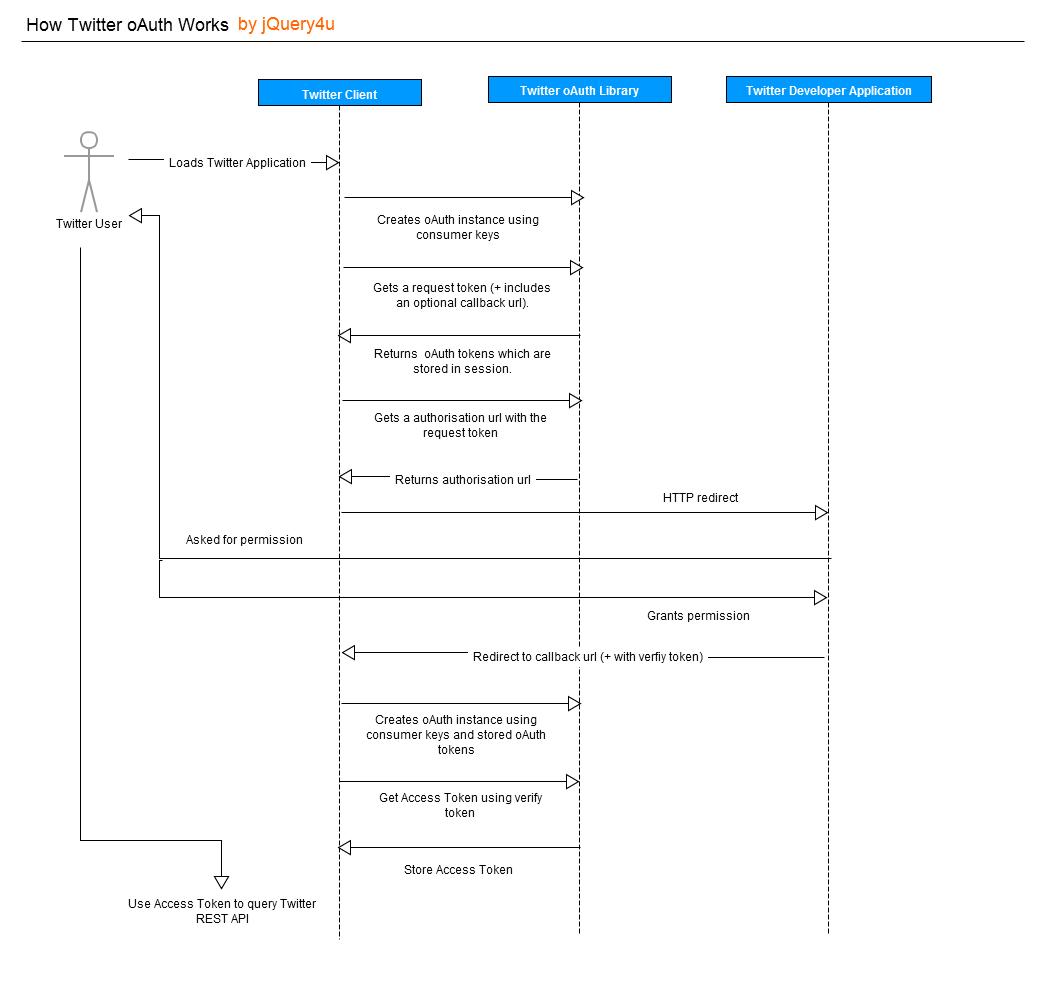
 How Twitter Oauth Works In Scenario Context Sitepoint
How Twitter Oauth Works In Scenario Context Sitepoint
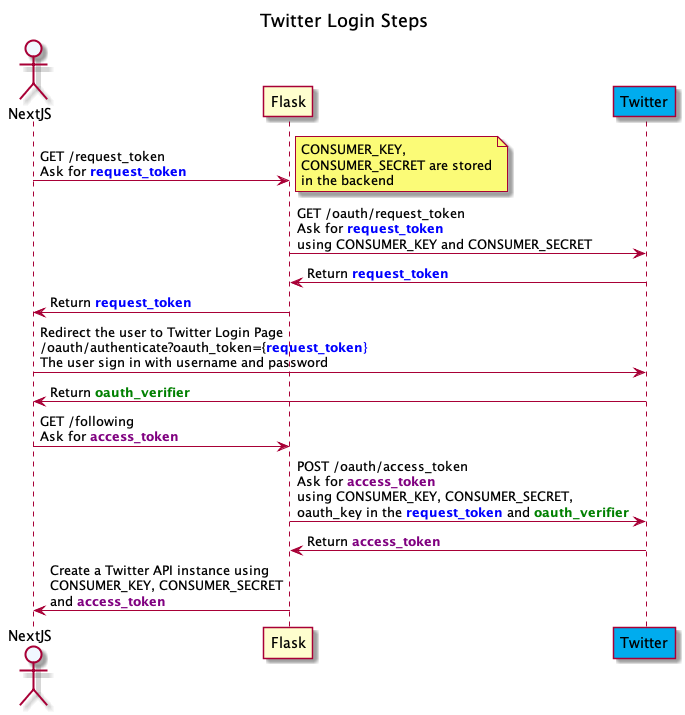
 Build A Twitter Login Component Using Nextjs And Python Flask
Build A Twitter Login Component Using Nextjs And Python Flask
 Sign In With Twitter Oauth Api Using Php
Sign In With Twitter Oauth Api Using Php
Github Mdemblani Twitter Login Client Implements A Client
 Javascript Twitter Social Login Bootstrap Button For Oauth
Javascript Twitter Social Login Bootstrap Button For Oauth
 Obtaining User Access Tokens Using 3 Legged Oauth Flow Docs
Obtaining User Access Tokens Using 3 Legged Oauth Flow Docs
 Add Twitter Login Authentication To Website In Asp Net Asp
Add Twitter Login Authentication To Website In Asp Net Asp
 Twitter Oauth Login Api Using Php W3tweaks Com
Twitter Oauth Login Api Using Php W3tweaks Com
 Javascript Twitter Social Login Bootstrap Button For Oauth
Javascript Twitter Social Login Bootstrap Button For Oauth
 Login With Twitter Logincast Com
Login With Twitter Logincast Com
 Javascript Twitter Social Login Bootstrap Button For Oauth
Javascript Twitter Social Login Bootstrap Button For Oauth
 Javascript Twitter Social Login Bootstrap Button For Oauth
Javascript Twitter Social Login Bootstrap Button For Oauth
 How To Integrate Twitter Login Api Into Your React App Quod Ai
How To Integrate Twitter Login Api Into Your React App Quod Ai
 Twitter Oauth Login By Example With Node Js Cri Dev
Twitter Oauth Login By Example With Node Js Cri Dev
 How To Rotate Your Twitter Api Key And Bearer Token
How To Rotate Your Twitter Api Key And Bearer Token
 Twitter Api For Beginners Codeproject
Twitter Api For Beginners Codeproject
 Twitter Api In Javascript Twitter Monitoring Tutorial
Twitter Api In Javascript Twitter Monitoring Tutorial
 Vue Js Implementation Of Twitter Third Party Login Api In
Vue Js Implementation Of Twitter Third Party Login Api In
 Twitter Oauth Login By Example With Node Js Cri Dev
Twitter Oauth Login By Example With Node Js Cri Dev
 React Authentication With Twitter Google Facebook And
React Authentication With Twitter Google Facebook And
 Msal Js Twitter Popup Not Redirecting After Incorrect Login
Msal Js Twitter Popup Not Redirecting After Incorrect Login
 How To Integrate Twitter Login Api Into Your React App Quod Ai
How To Integrate Twitter Login Api Into Your React App Quod Ai
 Twitter Api V1 1 With Oauth Codeproject
Twitter Api V1 1 With Oauth Codeproject
 How To Authenticate Users With Twitter Oauth 2 0
How To Authenticate Users With Twitter Oauth 2 0
 Twitter Oauth Login By Example With Node Js Cri Dev
Twitter Oauth Login By Example With Node Js Cri Dev
 Twitter Oauth Login Api Using Php W3tweaks Com
Twitter Oauth Login Api Using Php W3tweaks Com
 Twitter Oauth 1 0 Https Github Comabrahamtwitteroauth Redirect
Twitter Oauth 1 0 Https Github Comabrahamtwitteroauth Redirect

Prepare4Test the best and reliable platform where you can get accurate 700-265 question dumps which will assist you in passing your Cisco Advanced Security Architecture for Account Managers exam fast.
ReplyDelete