27 Javascript Slideshow Code With Buttons
Simple JS slideshow with autoplay, next/prev buttons, and direct buttons to slides. - festival-pro.html Jul 25, 2017 - The time 2500 (in milliseconds) means this slideshow will advance every 2.5 seconds. A smaller number means each image will advance at a quicker pace. The click method triggers the buttons to run the code as if a user had clicked the button with their mouse. ... If you're ready for your next JavaScript ...
 Image Slider With Controls Using Html Css And Javascript
Image Slider With Controls Using Html Css And Javascript
If enabled, the preview panel updates automatically as you code. If disabled, use the "Run" button to update. ... If enabled, your code will be formatted when you actively save your Pen. Note: your code becomes un-folded during formatting.
Javascript slideshow code with buttons. May 22, 2017 - How Do I make it so that when I click Next It will go to the next array image and when I click Previous it will go to the previous array image. I am trying to make a image slide show that has two b... Sep 03, 2020 - A protip by guangyi about practice, javascript, and image slider. This demo shows you how to create navigation buttons for the image slider. The nav buttons can be freely customized.
CodePen requires JavaScript to render the code and preview areas in this view. Trying viewing this Pen in Debug Mode, which is the preview area without any iframe and does not require JavaScript. Although what the preview is of might! JavaScript - How To Create Images Slideshow In Javascript With Next, Previous Button [+ source code] - YouTube Well organized and easy to understand Web building tutorials with lots of examples of how to use HTML, CSS, JavaScript, SQL, Python, PHP, Bootstrap, Java, XML and more.
Aug 21, 2013 - That’s it! Add this to the top of the JavaScript in Option 1. ... Of course, if you want the slideshow to advance automatically AND have buttons for the user to navigate between slides, you can simply add the code in Option 2 to Option 1, and leave everything else alone. Jun 08, 2020 - In this article, you will learn how to create a simple user controlled plain JavaScript slideshow. Jul 05, 2020 - Image sliders typically show one big image at a time with a little snippet of texts, each linked to a...
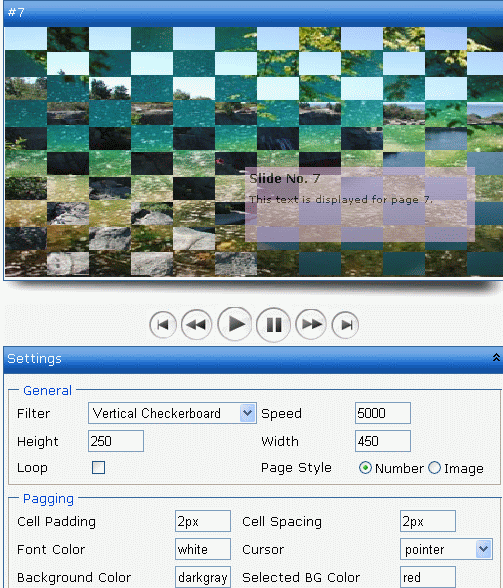
(http://www.hislider /) This video aims to tell users how to create javascript image slideshow with buttons in Hi Slider or apply different styles of buttons to jquery image slider. Mar 11, 2019 - In this lesson, we will modify ... to the JavaScript code of the rotating banners but it gives control to the user to choose the banner ads he or she wants to see by clicking on the forward and backward buttons. To create the JavaScript slideshow, first of all, you need ... Sep 19, 2019 - I was working on my personal portfolio and I wanted to make a slideshow for the photography page. My first inclination was to use a library, such as Bootstrap Carousel. While I love Semantic, I could…
Mar 26, 2017 - I'm trying to figure out how to create a 'previous image' button for my javascript slideshow. Here is the code I have so far.. &l... May 26, 2016 - See the Pen JavaScript Slideshow With Controls by SitePoint (@SitePoint) on CodePen. Note that we’re pausing the slideshow when the user clicks “Next” or “Previous”, so that the user’s navigation won’t be thwarted by autoplay. Because the controls are HTML buttons, they can be ...
Slideshow Web Album Code Js Css Download Free Vector Psd
Top Creative Javascript Slider Ideas
 Javascript Slideshow Js Slideshow
Javascript Slideshow Js Slideshow
 Javascript Creating A Custom Image Slider Geeksforgeeks
Javascript Creating A Custom Image Slider Geeksforgeeks
Pause And Resume Image Slideshow Using Jquery May 2020
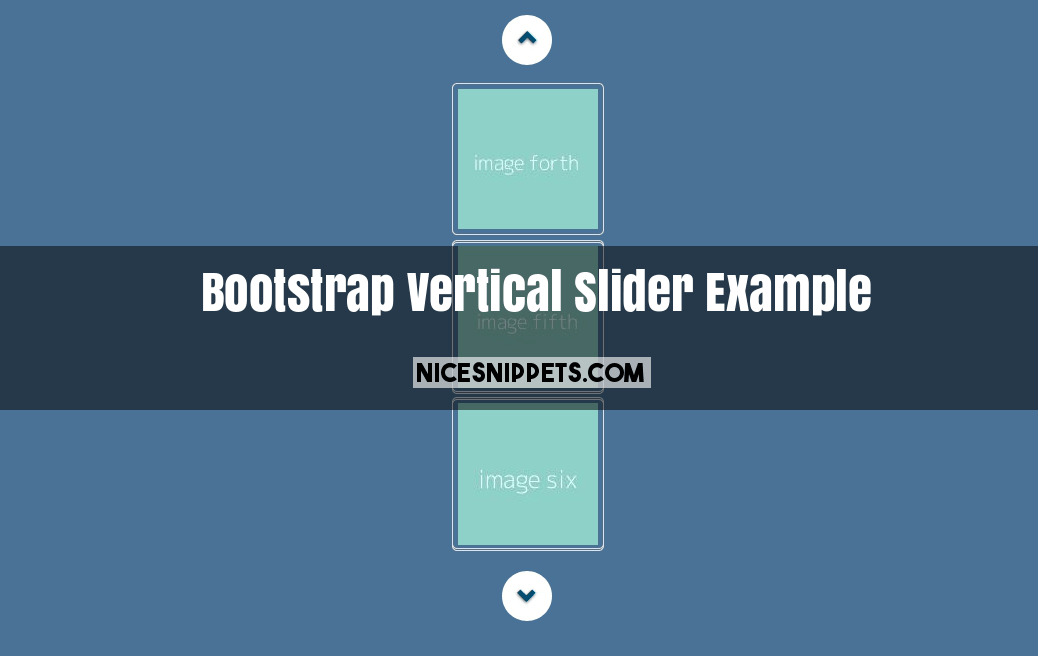
 Bootstrap Vertical Slider Example
Bootstrap Vertical Slider Example
 Simple Responsive Slideshow With Pure Css Js Free Code Download
Simple Responsive Slideshow With Pure Css Js Free Code Download
 C Java Php Programming Source Code Javascript Slideshow
C Java Php Programming Source Code Javascript Slideshow
 A Complete Tutorial On Creating Sliding Enabled Slideshow
A Complete Tutorial On Creating Sliding Enabled Slideshow
A Simple Jquery Slideshow Jon Raasch S Blog
 Simple Jquery Image Slider With Next Previous Buttons Codehim
Simple Jquery Image Slider With Next Previous Buttons Codehim
 How To Design Image Slider Using Jquery Geeksforgeeks
How To Design Image Slider Using Jquery Geeksforgeeks
 Pure Css Slider With Buttons Responsive Control Button
Pure Css Slider With Buttons Responsive Control Button
 Images Slideshow In Sharepoint 2007 Using Jquery Waldek
Images Slideshow In Sharepoint 2007 Using Jquery Waldek
 Tiny Content Slider With Pure Javascript Css Script
Tiny Content Slider With Pure Javascript Css Script
 Javascript Slideshow Responsive Autoplay With Manual
Javascript Slideshow Responsive Autoplay With Manual
 Infinite Pure Javascript Slider Click And Touch Events By
Infinite Pure Javascript Slider Click And Touch Events By
 The Best Css Button Hover Effects You Can Use Too
The Best Css Button Hover Effects You Can Use Too
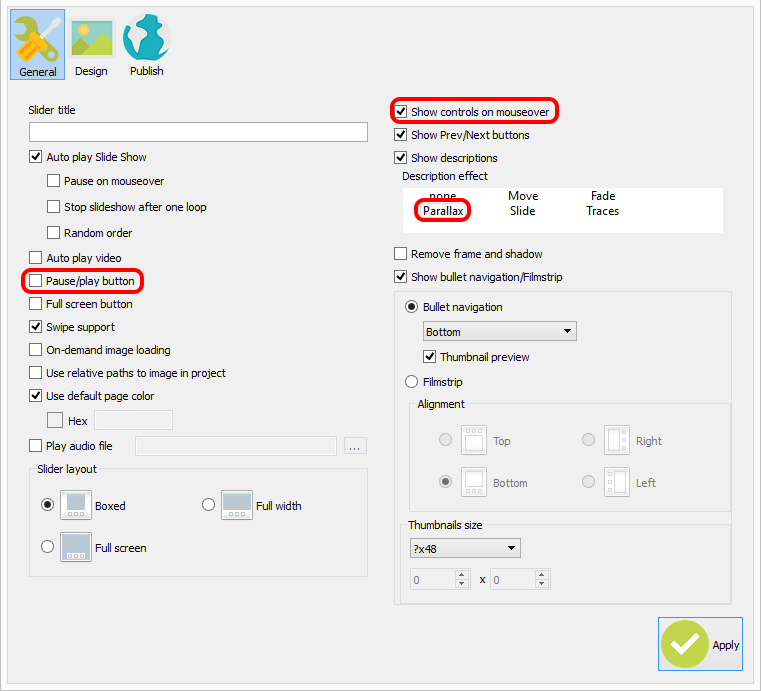
Free Slideshow Amp Website Maker Visual Slideshow Software
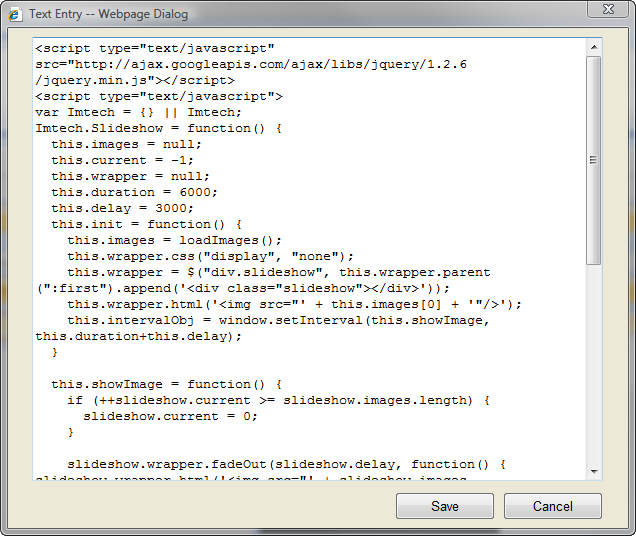
 Slideshow Using Xml And Javascript Codeproject
Slideshow Using Xml And Javascript Codeproject
 Responsive Touch Slider In Vanilla Javascript Swipe Js
Responsive Touch Slider In Vanilla Javascript Swipe Js
 The Html Presentation Framework Reveal Js
The Html Presentation Framework Reveal Js
Free Slideshow Amp Website Maker Visual Slideshow Software


0 Response to "27 Javascript Slideshow Code With Buttons"
Post a Comment