29 For Loop Javascript Es6
21/6/2021 · In this post,We have learned JavaScript ES6 For in loop with example, The for-in loop iterate through the property of an object. The code inside the for-in loop body executes for each property of the object. For in loop iterate enumerable and non-symbol properties of an object Last week, we looked at how to loop through arrays and NodeLists with ES6, which provides handy forEach() methods. Because JavaScript is weird, there's no forEach() method for objects.
 Javascript If Else Statement With Examples
Javascript If Else Statement With Examples
Aug 03, 2018 - On Monday, we looked at how to use a for loop to iterate through arrays and NodeLists. Today, we’re going to look at how ES6 forEach() methods make it even easier.

For loop javascript es6. May 28, 2021 - This tutorial introduces you to the JavaScript for...of loop and shows you examples of using the for...of to iterate over iterable objects such as Array, Map, etc. Summary: in this tutorial, you’ll how to use JavaScript for...of statement to iterate over iterable objects. Introduction to the JavaScript for...of loop. ES6 introduced a new construct for...of that creates a loop that iterates over iterable objects such as: Built-in Array, String, Map, Set, … Array-like objects such as arguments or NodeList Nov 30, 2015 - It’s been a long time… I shouldn’t have left you… without a dope post to step to… It’s been nearly 2 months since I wrote the last article…
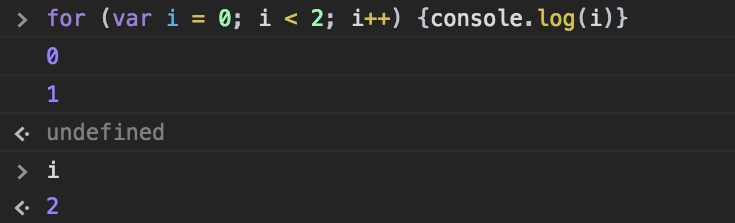
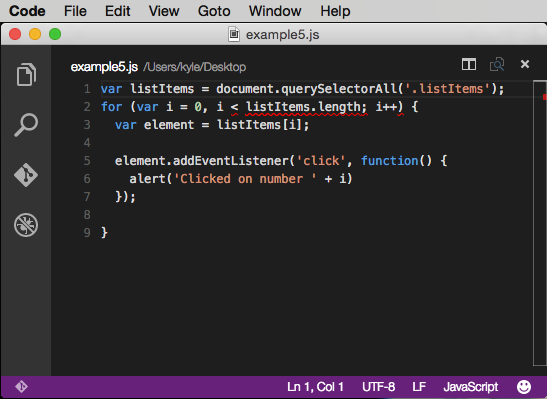
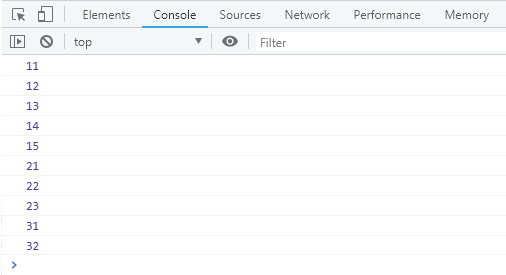
31/8/2016 · Quick Tip - Use let with for Loops in JavaScript. August 31, 2016 ES6, JavaScript Edit Post. The other problem using let and const will fix is with our for loop. This is something that you probably have all run into with your regular for loop, like one that will count from zero to nine: for(var i = 0; i < 10; i++) { console.log(i); } The for loop has the following syntax: for ( statement 1; statement 2; statement 3) {. // code block to be executed. } Statement 1 is executed (one time) before the execution of the code block. Statement 2 defines the condition for executing the code block. The For/Of Loop. The JavaScript for/of statement loops through the values of an iterable objects. for/of lets you loop over data structures that are iterable such as Arrays, Strings, Maps, NodeLists, and more. The for/of loop has the following syntax: for ( variable of iterable) {. // code block to be executed.
Code language: CSS (css) How it works. First, declare a variable counter and initialize it to 1.; Second, display the value of counter in the Console window if counter is less than 5.; Third, increase the value of counter by one in each iteration of the loop.; Since the for loop uses the var keyword to declare counter, the scope of counter is global. Therefore, we can access the counter ... In programming, loops are used to repeat a block of code. For example, if you want to show a message 100 times, then you can use a loop. It's just a simple example; you can achieve much more with loops. This tutorial focuses on JavaScript for loop. You will learn about the other type of loops in the upcoming tutorials. Greeting JavaScript: for Loop, ES6 Loops & Beyond 5 min read on January 25, 2019 JavaScript is one of the most popular programming languages today, if you are a newbie or you've just come to this field.
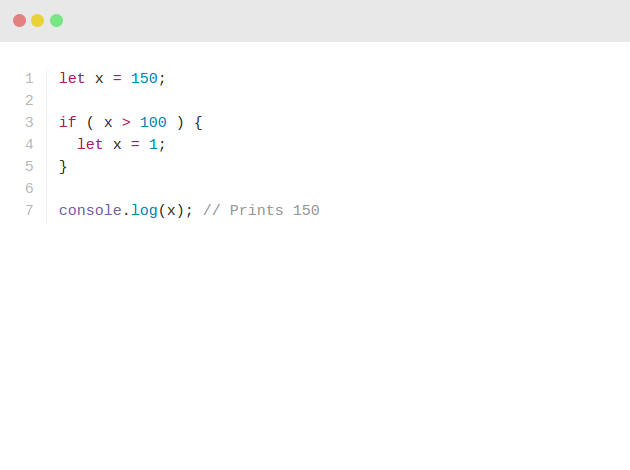
When practicing some JavaScript recently I ran into some interesting interactions between ES6's const and different kinds of for loops. I thought some of the things I found would be worth sharing… ES6: for loops. With the increasing demands placed on the JavaScript language (e.g. data intensive JavaScript frameworks, JavaScript running on the server) JavaScript language designers re-addressed JavaScript's for loop shortcomings in ES6. ES6 tackled for loops in the following fronts: Iterable and iterator protocols and the new for...of syntax. Javascript Basics (4 Part Series) For loops are common control flow statements used to iterate over range, sequential data types etc. The ES6 revision of JavaScript provides several new features making the language more powerful, crisp and elegant. Here's what I came across as the best practices for the for loop:
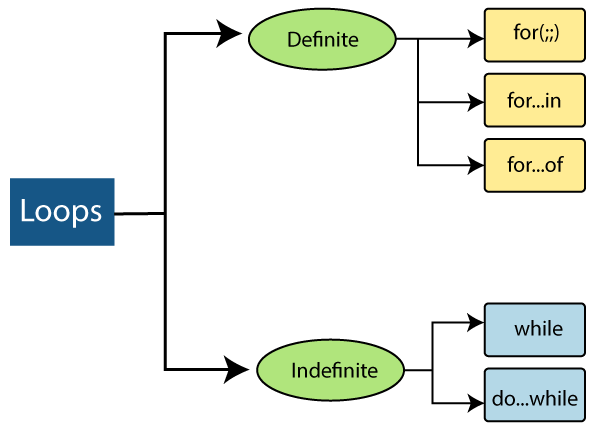
Loops are the way to do the same task again and again in a cyclic way. A loop represents a set of instructions that must be repeated. In a loop's context, a repetition is termed as an iteration. The following figure illustrates the classification of loops: Definite: There are three types of Definite loops in ES6. Jan 30, 2020 - This tutorial shows you how to use the JavaScript for loop to create a loop that executes a block of code repeatedly in a specific number of times. This loop logs only enumerable properties of the iterable object, in arbitrary order. It doesn't log array elements 3, 5, 7 or hello because those are not enumerable properties, in fact they are not properties at all, they are values.It logs array indexes as well as arrCustom and objCustom, which are.If you're not sure why these properties are iterated over, there's a more thorough explanation ...
Feb 10, 2017 - We've been talking about writing less complex JavaScript. We do this by choosing the right abstraction to solve a problem. But how do you know which abstraction to use? So far, we haven't looked at any concrete examples of how to do this. In this article we look at how to deal with JavaScript ... Output: 4, 6, 8, 10, 12. With forEach() Loop: In ES6 a more easy to understand and use method is introduced for Arrays which is forEach(). Let's see how it works for the same above situation. Program 2: JavaScript ES6 promise for loop [duplicate] Ask Question Asked 4 years, 10 months ago. Active 25 days ago. Viewed 171k times ... The basic concept is that the javascript loop is synchronous whereas database call is async and we use push method in loop that is also sync. So, the problem of asynchronous behavior doesn't occur inside the loop.
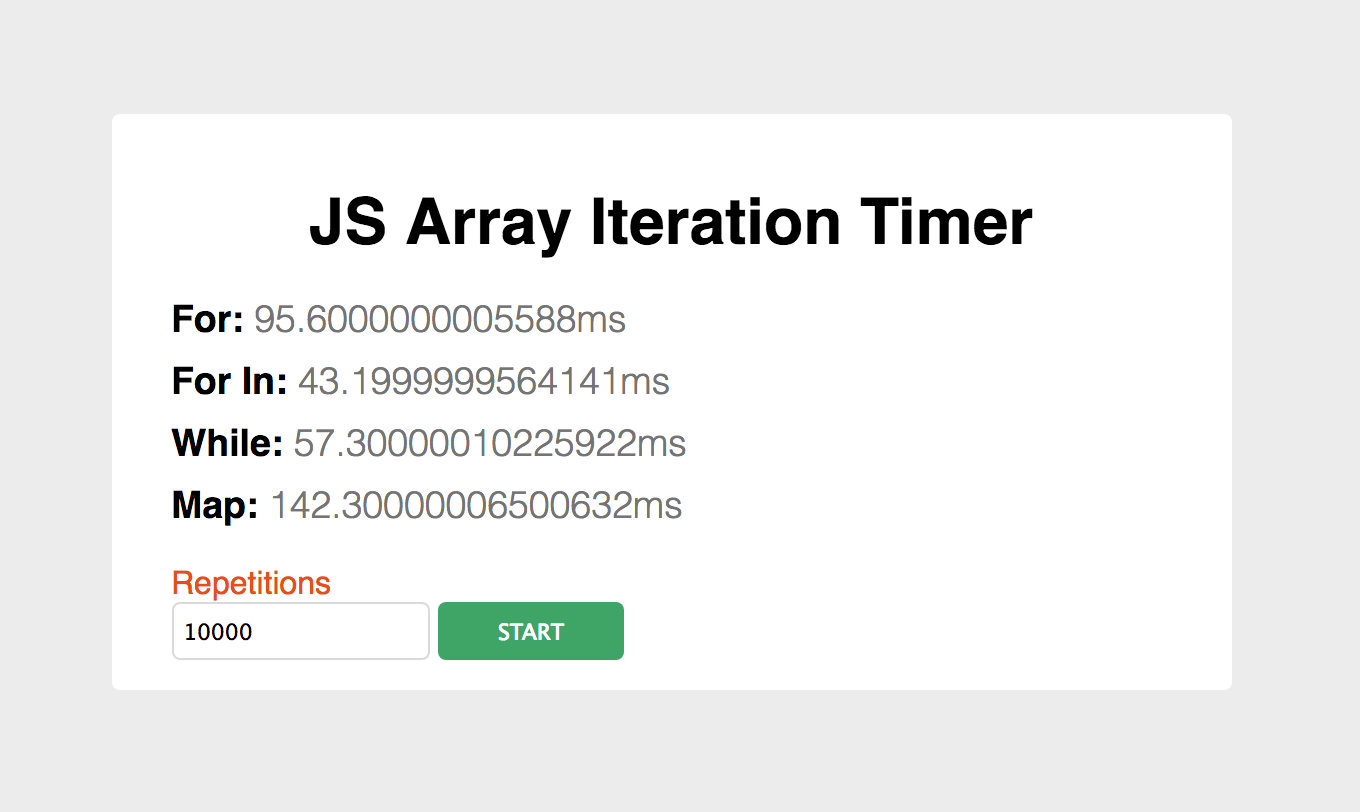
In this tutorial, we are going to learn different ways to loop through an array of objects in JavaScript. First way: ForEach method In es6 we have a forEach method which helps us to iterate over the array of objects. Vanilla JavaScript reversed for-loops are still the most efficient though. So it turns out when there is a lot of data to treat, the best thing to do would be to go for a simple reversed loop. You may think that the difference is really slight, but the reversed for-loop is still 13 times faster than the ES6's for-of loop. The forEach() loop was introduced in ES6 (ECMAScript 2015) and it executes the given function once for each element in an array in ascending order. It doesn't execute the callback function for empty array elements.
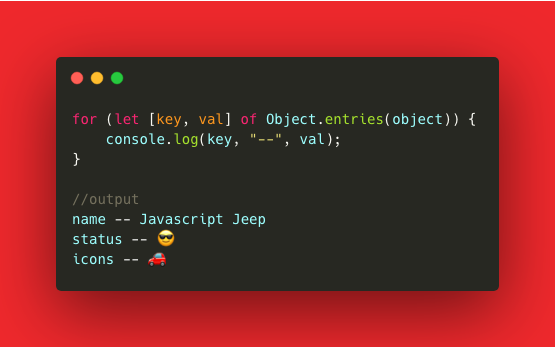
The JavaScript's For...of loop structure is syntactic caster sugar dusted over the good old for statement. It's an extremely capable loop… The for-of loop. The for-of loop, introduced in the sixth edition of EcmaScript (ES6), allows the programmer to loop over the actual iterable objects. This means that when used in an array, the variable used inside a for-of loop will return the element itself, and not the index. As it can be used on all iterable objects, the for-of loop works ... Before ES6, the only way to loop through an object was the for...in loop. The Object.keys() method was introduced in ES6 to make it easier to iterate over objects. Later in ES8, two new methods were added, Object.entries() and Object.values() .
Description. A for...in loop only iterates over enumerable, non-Symbol properties. Objects created from built-in constructors like Array and Object have inherited non-enumerable properties from Object.prototype and String.prototype, such as String 's indexOf () method or Object 's toString () method. The loop will iterate over all ... The parameters of the for loop statement have following meanings:. initialization — it is used to initialize the counter variables, and evaluated once unconditionally before the first execution of the body of the loop.; condition — it is evaluated at the beginning of each iteration. If it evaluates to true, the loop statements execute.If it evaluates to false, the execution of the loop ends. The Array.forEach () #. ES6 introduced the Array.forEach () method for looping through arrays. You call this method on your array, and pass in a callback function to run on each iteration of the loop. The callback accepts two arguments. The first is the value of the current item in the loop, and the second is the index of that item.
JavaScript ES6 Loops. Loops allow you to iterate over collections and objects. They allow you to execute the same code block again and again until a certain condition is met. For example: This while loop repeatedly increments x++ until the condition x < 5 is met. Aug 27, 2017 - The traditional way of looping through arrays in vanilla JavaScript is with a for loop: var sandwiches = [ 'tuna', 'ham', 'turkey', 'pb&j' ]; for (var i = 0; i Oct 29, 2019 - EcmaScript 6 introduced the for-of loop that allows the programmer to loop through a JavaScript ‘iterable’ in a more code-condensed way than the traditional for loops that we are used to seeing. I…
2. for / of loop. This is the other way through which we can iterate through arrays in javascript ES6. This one is the easiest way to loop through array elements or any type of iterable object. We have already discussed this for/of the loop in one of our previous tutorials where we discuss the difference between for of and for in loop in ... Loops in ECMAScript 6. A Loop statement can be defined as a group of instructions that are always repeated. In the computer programming language, the loops help us to execute a collection of instructions that repeats again and again till the condition is true. In the loop statement, the repetition of a statement is defined as an iteration. A definite loop has a definite/fixed number of iterations. In ES6, there are three types of definite loops that are listed below: It executes the block of code for a definite number of times. It iterates through the properties of the object. Unlike object literals, it iterates the iterables (arrays, string, etc.).
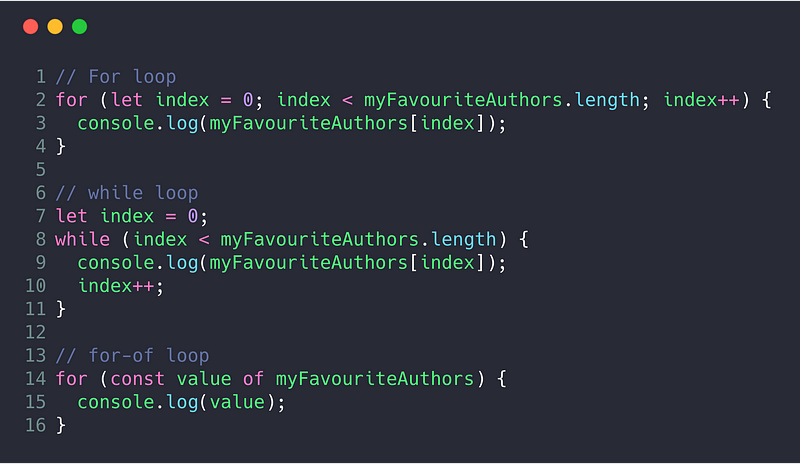
ES6 In Depth is a series on new features being added to the JavaScript programming language in the 6th Edition of the ECMAScript standard, ES6 for short.. How do you loop over the elements of an array? When JavaScript was introduced, twenty years ago, you would do it like this: for (var index = 0; index < myArray.length; index++) { console.log(myArray[index]); } Note: we used obj.hasOwnProperty(key) method, to make sure that property belongs to that object because for in loop also iterates over an object prototype chain.. Object.keys. The Object.keys() method takes the object as an argument and returns the array with given object keys.. By chaining the Object.keys method with forEach method we can access the key, value pairs of the object.
 Javascript Es6 Write Less Do More Noon
Javascript Es6 Write Less Do More Noon
 Understanding Var Let Amp Const In Javascript Es6 By Cem
Understanding Var Let Amp Const In Javascript Es6 By Cem

 5 Different Es6 Loops Logic24by7
5 Different Es6 Loops Logic24by7
 Es6 Variable Declaration Amp For Loops Why Const Works In A
Es6 Variable Declaration Amp For Loops Why Const Works In A
 11 Ways To Iterate An Array In Javascript Dev Community
11 Ways To Iterate An Array In Javascript Dev Community
 How To Find Even Numbers In An Array Using Javascript
How To Find Even Numbers In An Array Using Javascript
 Think You Know Es6 Prove It Tutorialzine
Think You Know Es6 Prove It Tutorialzine
 Javascript Es6 Array Methods Need For Speed By Daniel
Javascript Es6 Array Methods Need For Speed By Daniel
 Es6 Loops For While Do While Break Continue Javatpoint
Es6 Loops For While Do While Break Continue Javatpoint
 How To Loop Through Array Of Objects In Javascript Es6 Reactgo
How To Loop Through Array Of Objects In Javascript Es6 Reactgo
 4 Ways To Do Looping In Javascript Array
4 Ways To Do Looping In Javascript Array
 Demystifying The Es6 For Of Loop By Daniel Jung Medium
Demystifying The Es6 For Of Loop By Daniel Jung Medium
 Three Different Ways To Loop Through Javascript Objects By
Three Different Ways To Loop Through Javascript Objects By
 Es6 Es7 Es8 Amp Writing Modern Javascript Pt1 Scope Let
Es6 Es7 Es8 Amp Writing Modern Javascript Pt1 Scope Let
 How To Loop Through Nested Objects And Push Fields After
How To Loop Through Nested Objects And Push Fields After
 The Joys Of Block Scoping With Es6 Sitepoint
The Joys Of Block Scoping With Es6 Sitepoint
 Master The Art Of Looping In Javascript With These Incredible
Master The Art Of Looping In Javascript With These Incredible
 Master The Art Of Looping In Javascript With These Incredible
Master The Art Of Looping In Javascript With These Incredible

 Joel Thoms Javascript On Twitter Nested Loops
Joel Thoms Javascript On Twitter Nested Loops
 Notes On Writing For Of In Loop In Js Programmer Sought
Notes On Writing For Of In Loop In Js Programmer Sought
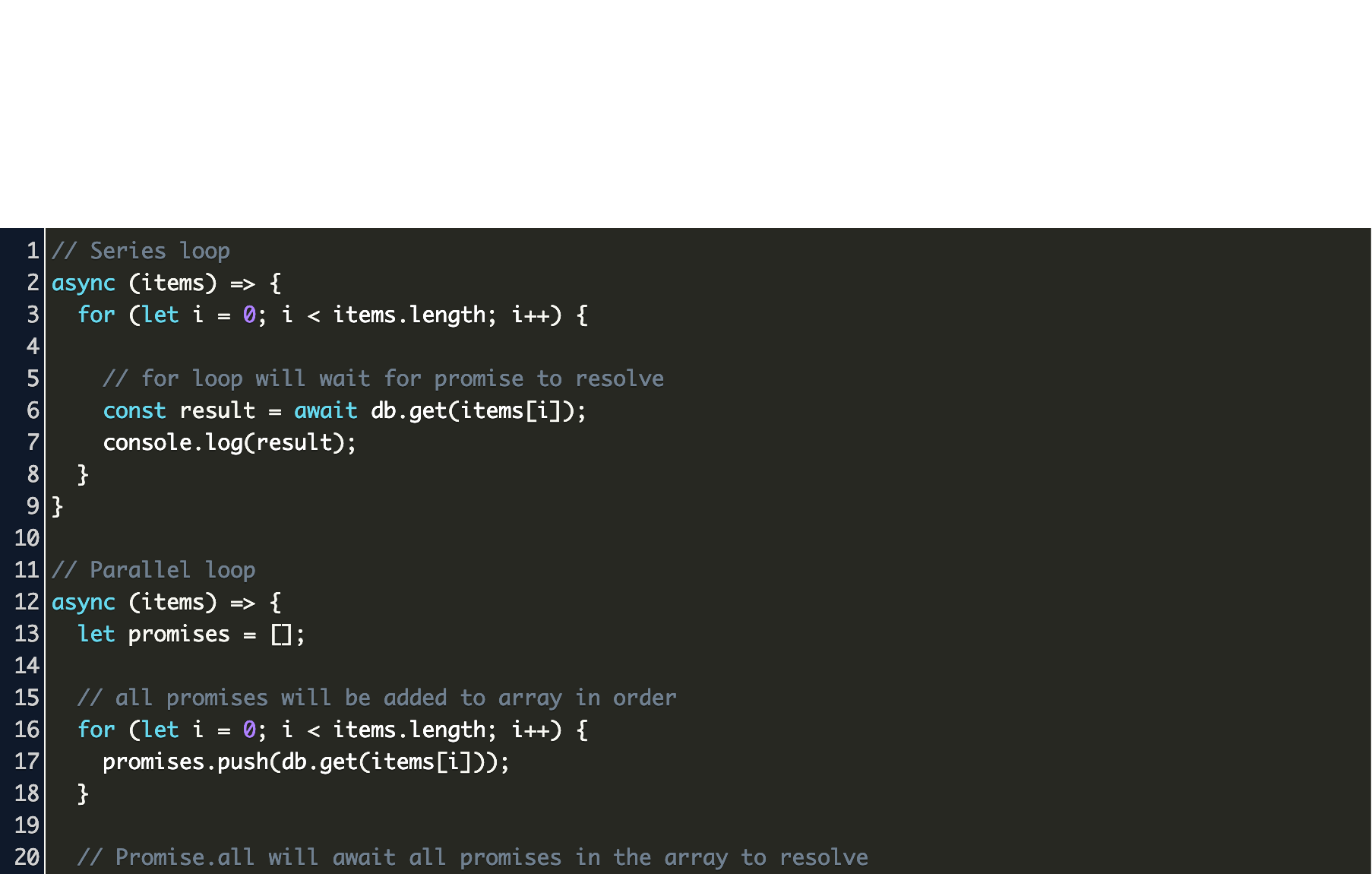
 Async Await In For Loop Javascript Code Example
Async Await In For Loop Javascript Code Example
Find An Item By Property In An Array Without Using Es6 Methods
 Javascript Es6 Fundamentals The For Of Loop
Javascript Es6 Fundamentals The For Of Loop
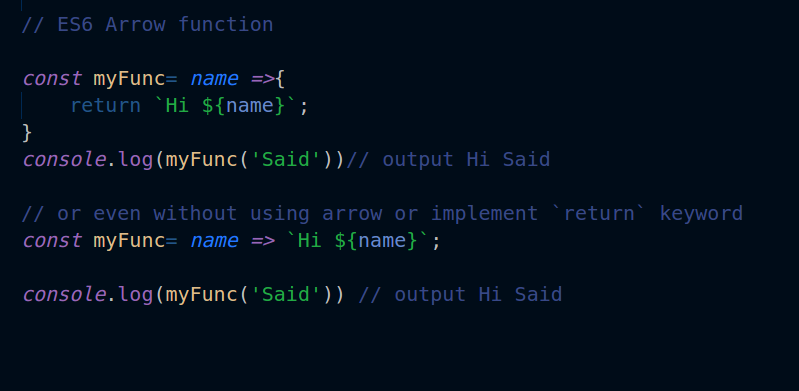
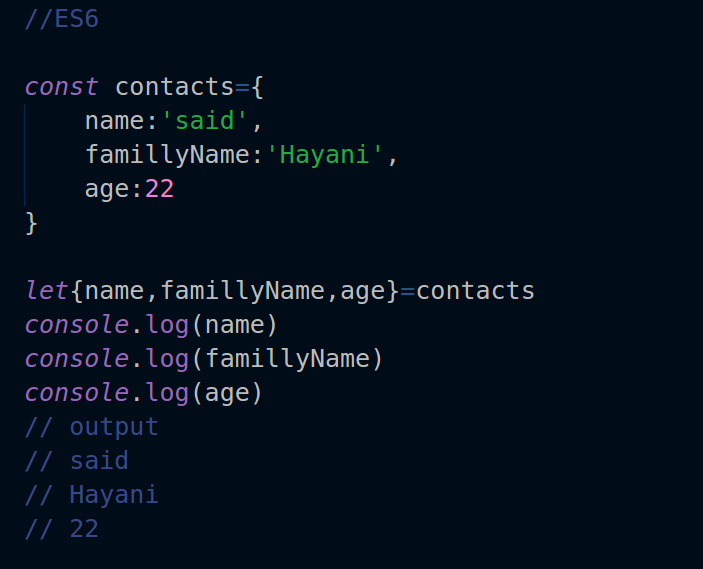
 Javascript Es6 Write Less Do More By Saidhayani We Ve
Javascript Es6 Write Less Do More By Saidhayani We Ve
 A Simple Guide To Es6 Iterators In Javascript With Examples
A Simple Guide To Es6 Iterators In Javascript With Examples

0 Response to "29 For Loop Javascript Es6"
Post a Comment