22 Google Map Integration Javascript
How to Integrate Google Maps in Angular. Showing location on maps is always a needed feature in most of the web and mobile applications. Map service will be required in ERP, CRM, etc. Directory listing applications mainly depends on the Map service.. Google Maps is very popular among developers. It is very easy to use and had many rich functionalities. Photo by Greg Rosenke on Unsplash Google Map Integration Related Configuration : First of all, we need to get Google API Key from Google Cloud Console.. Create one project and name as per your choice.
 Integrating Reactjs With The Google Maps Widget Sander Knape
Integrating Reactjs With The Google Maps Widget Sander Knape
Familiarity with the React JavaScript framework. A Google Maps JavasScript API Key. This will require a Google account, signing into the Google Cloud Platform Console, creating a new project, and enabling the Google Maps JavasScript API for the project.
Google map integration javascript. JavaScript & Google App Engine Projects for $250 - $750. I am looking for a Google Map Expert Phase I Integrate Google Maps API into existing website, friafrozenwater , under "Find Fria". Allow user to enter location information, Geocode result, Set Z... Google Maps Integration with Dynamics 365 Dec 04, 2020 - All of the examples contained in the Maps JavaScript API documentation set are listed below for quick reference. ... Don't make a substitute for Google Maps. If your app's primary purpose is navigation, a business directory, or a general purpose "maps app", it's a substitute for Google Maps.
May 27, 2021 - This is an index of all the classes, methods, and interfaces in the Maps JavaScript API version 3.46 (weekly channel). This reference is kept up to date with the latest changes to the API. Google Maps can be integrated into a website via APIs. In addition to HTML and CSS, knowledge of JavaScript is required. Although our example is quite simple, the Google Maps platform provides complex features including drawing map markers, calculating distance and areas, displaying prominent points of interest, heatmaps, and more. Jul 28, 2021 - Now generally available for the Maps JavaScript API and Maps Static API. ... Learn how to render 3D objects on the map, and animate camera movements in 3D with Tilt and Rotation, and WebGL Overlay View. Codelab: Add a map to your mobile app with SwiftUI - iOS · Learn how to integrate the Maps ...
Today, we are going to integrate Google Maps in a React Native app step-by-step, using the popular React Native Maps package. As a developer or a company, it is very important to manage an app's ... Google Maps is a free web mapping service by Google that provides various types of geographical information. Google Maps has a JavaScript API to customize the maps and display them on your webpage. This tutorial is about Google Maps API (Application Programming Interface). It explains how you can integrate Google Maps on your webpage.
More details, AUI tags are used to integrate Google Maps JavaScript API V2. The Google Maps API lets us embed Google Maps in the web pages with JavaScript. The API provides a number of utilities for manipulating maps and adding content to the map through a variety of services, allowing us to create robust maps applications on website. Find local businesses, view maps and get driving directions in Google Maps. When you have eliminated the JavaScript , whatever remains must be an empty page. Enable JavaScript to see Google Maps. In the project there is a folder called: HTMLGMaps, inside it there is a file called: simple_map.html . Open this file and change this: <YOUR_API_KEY>, by your key you have created. Move HTMLGMaps to C:/. This is the secret for you to search on Google Maps using Java:
The Google Maps JavaScript API allows developers to embed and integrate Google Maps on their site. You can customize the displayed map's content and handling with your own imagery, data and... Enabling the Google Maps JavaScript API and Places API for the project. Click Close. How to Use Or Integrate Google Map In Vue Js App. Just follow the following steps and integrate google map in vue Js app using google maps apis: Step 1 - Create New VUE JS App; Step 2 - Install Google Map Package; Step 3 - Add to Vue with vue2-google-maps Google Maps Integration: HTML5. In this video tutorial we illustrate the implementation of Google Maps API. Here we supply latitude and longitude values fetched by Geolocation API and feed it to Google Map API, which is turn returns the location on its MAP. It has 4 variations: ROADMAP (normal, default 2D map)
JavaScript Map UI widget Webix offers an HTML JavaScript Map widget based on Google Maps API that can be easily integrated into your app. You can load data into the JS map and work with it like with any other Webix data widget. Jun 12, 2021 - Great, you’ve got what you want! The google map with the key!! Learn JavaScript online from the best JavaScript tutorials recommended by the programming community. */your-production-domain/* => This… Most of the examples you see on the Google Maps Javascript API Code Samples place the mapping code in a function, and then call that function asynchronously after the API library has loaded. This allows the other content page to be displayed while the library loads, so the user is not presented ...
1 day ago - In this tutorial, we explore how you can get started with the Google Maps JavaScript API to build custom maps with markers. Google map API provide more API functionality for google map. this tutorials also base one one of the google map API. it related to location tracking. We are write here some basic step for how to integrate location tracking in very simple way. Step : 1 Create index.php file The JavaScript API which i am going to use for google maps integration in Ionic 2 works well on all mobiles. Follow the below steps to integrate google map in Ionic 2. Creating an Ionic 2 Application:
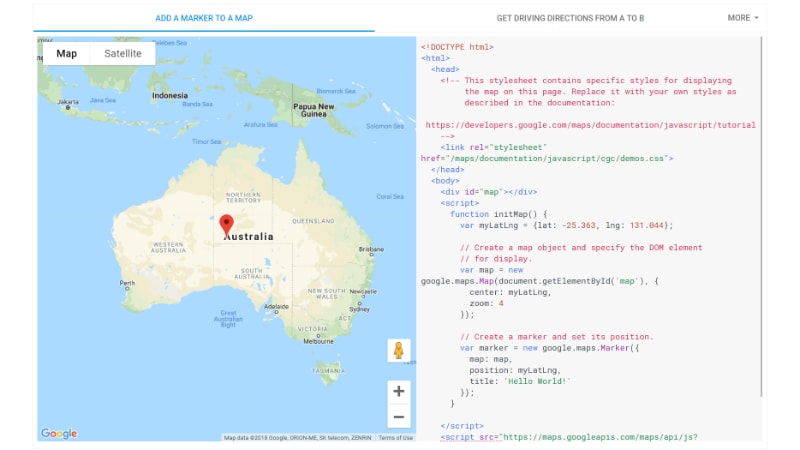
Feb 05, 2021 - This example creates a map that's centered on Sydney, New South Wales, Australia · TypeScript let map: google.maps.Map; function initMap(): void { map = new google.maps.Map(document.getElementById("map") as HTMLElement, { center: { lat: -34.397, lng: 150.644 }, zoom: 8, }); }index.ts Note: ... 30/8/2020 · firstly, we need to get access key from google cloud google cloud and after login go to the console in the top right corner. If you are new to google cloud service you get a free 300$. then we open a new Project and in the dashboard go to the enable APIs and services button and search for those 3 API: 1.Geocoding API. 2.Maps JavaScript API. " Google Maps Platform was almost a foregone conclusion due to its familiarity, reliability, accuracy, flexibility, ongoing innovation, and relationships with other data providers. It met all our requirements and provided virtually limitless integration capabilities.
30/8/2020 · I have to integrate google maps api with my react js project which can provide me this facility to search nearby {'hotels','atms','banks','hospitals'} etc. (Image attached for reference) and it should be a free api or script or library. Please help me if there is any? (tried: google-map-react also) Samples for the Google Maps JavaScript v3 API. Contribute to googlemaps/js-samples development by creating an account on GitHub. Well organized and easy to understand Web building tutorials with lots of examples of how to use HTML, CSS, JavaScript, SQL, Python, PHP, Bootstrap, Java, XML and more.
All of these solutions are provided by our in house expert Salesforce developers. Follow these simple steps: Step 1 -. Go to setup → Develop → Pages. Click "New" button for creating new pages. Step 2 -. In Label, name box type "Google Map Integration". Step 3 - In editor paste the following code: <apex:pagestandardController ... Feb 05, 2021 - To load the JavaScript code for the Maps JavaScript API, you include a bootstrap URL on your page, of the form https://maps.googleapis /maps/api/js. This bootstrap request loads all of the main JavaScript objects and symbols for use in the Maps JavaScript API. gmaps.js allows you to use the potential of Google Maps in a simple way. No more extensive documentation or large amount of code · with the kind support of: MIT License. Copyright 2012 Gustavo Leon. https://github /hpneo
The @agm/core offers simple solutions for the Google Maps JavaScript Core API. It is a lightweight, well-know plugin for Google maps integration and being downloaded 1,00,000+ times weekly. Angular 12 Google Maps Integration Example. Create Angular Application; Install Angular Google Maps Plugin; Get Maps API Key; Add Google Maps Module in App ... Up to 14,000 panos. $14.00. $11.20. Rates in the pricing charts above are based on your monthly usage, determined at the end of each month. For simplicity, prices listed are per 1,000 calls; note that on your bill, you incur a charge for each call, not for each 1,000 calls. For each billing account, a monthly $200 USD Google Maps Platform ... Article Content:Codeigniter google maps geolocation integration. Codeigniter google maps geolocation integration. March 16, 2017. ... The second part of this file is the most important part which do all the process in javascript to google map api 3 and with ajax requests, ...
JavaScript Integrate Google Map in Website or How to Integrate Google map using JavaScript in asp web application or show Google map in asp web application or google maps api v3 examples in asp Google Maps API. This tutorial is about the Google Maps API ( A pplication P rogramming I nterface). An API is a set of methods and tools that can be used for building software applications. Dec 03, 2020 - In July, we started rolling out TypeScript samples in the Maps JavaScript API documentation to better support modern web developers. According to a 2019 Ja
in this video we will learn how to integration google map in react js. we need google maps app key for map integration. just follow this video step by step.... Integrating a Google Map in your application is not difficult. You can do it by using the Geocoding Services which you can get from the Google Maps JavaScript API. There are four parts of the script. The first snippet creates the Google map JavaScript, which you can use in your script. Google Maps requires a special Google Maps API key. Without this key, you cannot display Google Maps on your website. There used to be two separate keys, the Google Maps API browser key and the Google Maps API GeoCoding key. Since Yoast Local SEO 11.9, only one Google Maps API key is required.
Google maps integration Hi, Please can you help me :( I'm trying to implement a VF page that displays (via a section on an Account page) a Google Maps view of where a customer is based based on their shipping address. In the above code, new google.maps.Map() creates a new Google maps object. The center property tells the API where to center the map. Learn more about getting latitude/longitude coordinates, or converting an address into geographical coordinates. The zoom property specifies the zoom level for the map. Zoom: 0 is the lowest zoom, and displays ... 3/4/2013 · I want to integrate Google Maps into an ASP.NET page, so that the user can choose to either click 2 points on the map, or instead choose to insert one or both of the addresses into text boxes. Once the two locations have either been entered or plotted on the map, I then need to return the shortest driving distance in miles to an ASP.NET control.
23/8/2021 · To learn more, see Get Started with Google Maps Platform . The Maps JavaScript API lets you customize maps with your own content and imagery for display on web pages and mobile devices. The Maps JavaScript API features four basic map types (roadmap, satellite, hybrid, and terrain) which you can modify using layers and styles, controls and ...
 Google Maps Platform Javascript Api And Promises Data
Google Maps Platform Javascript Api And Promises Data
 Draw An Infinite Route With Multiple Locations On Google Maps
Draw An Infinite Route With Multiple Locations On Google Maps
 Here Maps Api For Javascript Build Feature Rich Web Apps Here
Here Maps Api For Javascript Build Feature Rich Web Apps Here
 Jquery Plugin For Google Maps Api Manipulation Google Map
Jquery Plugin For Google Maps Api Manipulation Google Map
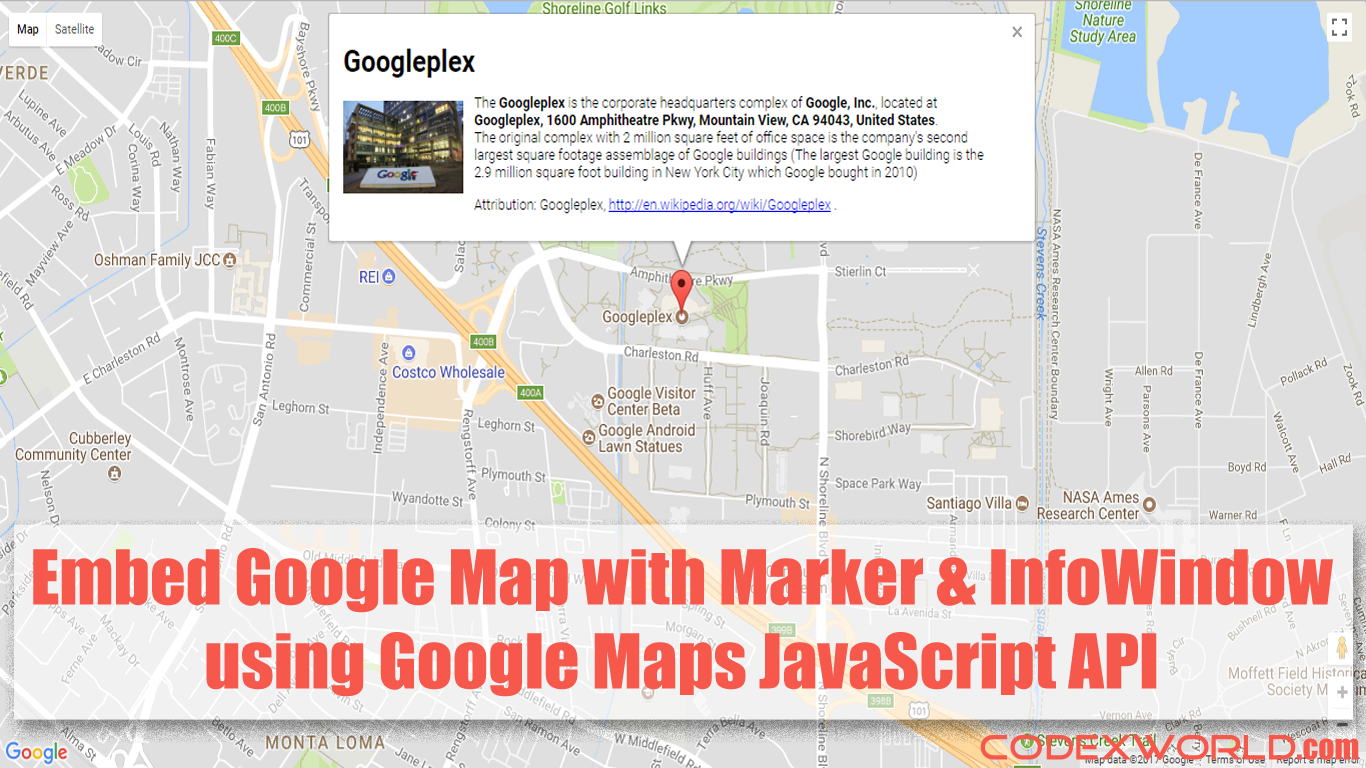
 Google Map With Marker And Info Window Using Javascript
Google Map With Marker And Info Window Using Javascript
 Overview Maps Javascript Api Google Developers
Overview Maps Javascript Api Google Developers
 Google Maps Platform Thermopylae Sciences Technology
Google Maps Platform Thermopylae Sciences Technology
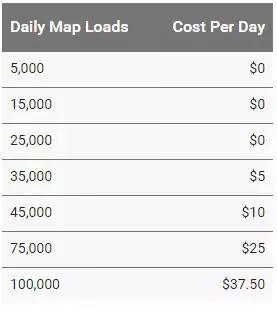
 How Much Does The Google Maps Api Premier License Cost Quora
How Much Does The Google Maps Api Premier License Cost Quora
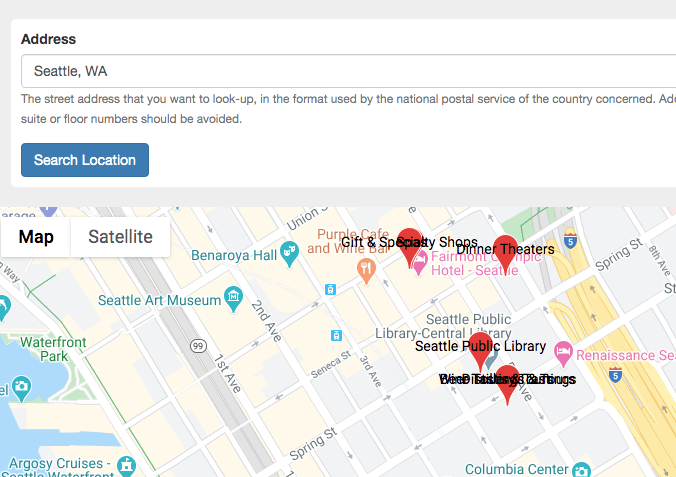
 How To Use The Google Maps Api React Google Geocoding Api
How To Use The Google Maps Api React Google Geocoding Api
 Google Maps Api Price Hike Is Threatening The Future Of Some
Google Maps Api Price Hike Is Threatening The Future Of Some

 Geo Location Apis Google Maps Platform Google Cloud
Geo Location Apis Google Maps Platform Google Cloud
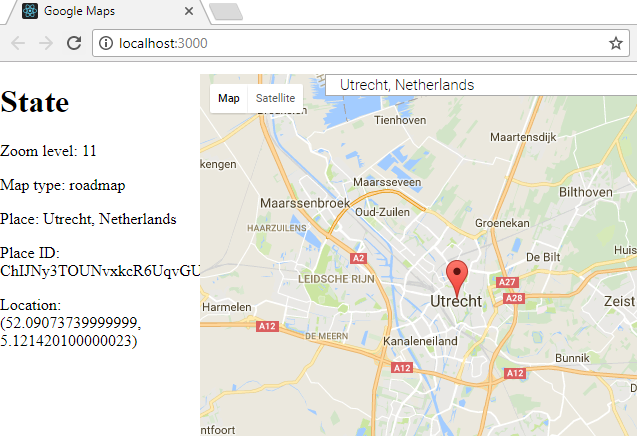
 Get Selected Location S Coordinates Using Google S Javascript
Get Selected Location S Coordinates Using Google S Javascript
 Google Maps Platform Documentation Google Developers
Google Maps Platform Documentation Google Developers
![]() Harnessing The Google Maps Javascript Api The Right Way
Harnessing The Google Maps Javascript Api The Right Way
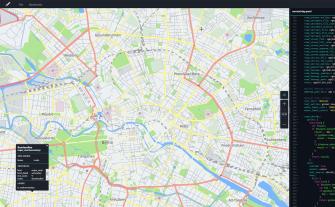
 Hacking The Google Map Js Api For Free Usage Dor Moshe S Blog
Hacking The Google Map Js Api For Free Usage Dor Moshe S Blog
 Google Maps In Flutter Easy Integration Android Monks
Google Maps In Flutter Easy Integration Android Monks
 Overview Maps Javascript Api Google Developers
Overview Maps Javascript Api Google Developers
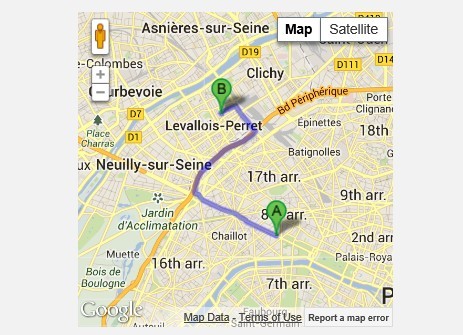
 Javascript Google Map Directions Api Amp Places Api Project 2021 Google Map Javascript Tutorial
Javascript Google Map Directions Api Amp Places Api Project 2021 Google Map Javascript Tutorial
Github Fullstackreact Google Maps React Companion Code To

0 Response to "22 Google Map Integration Javascript"
Post a Comment