24 Debug Javascript In Browser
DevTools provides many different tools for different tasks. Different tasks include changing CSS, profiling page-load performance, and monitoring network requests. The Sources tool is where you debug JavaScript. To open the Console tool in DevTools, select Control + Shift + J (Windows, Linux) or Command + Option + J (macOS). 29/7/2020 · This article will focus on debugging JavaScript code within Microsoft Edge Developer Tools. The Edge DevTools are a powerful toolset built into the Edge browser on Microsoft Windows 10. The DevTools are also available as a standalone app to download from the Microsoft Store, if one prefers to run them separately from Edge itself.
 Browser And Javascript Debug Dsfaisal
Browser And Javascript Debug Dsfaisal
Click Select… and check JavaScript (Microsoft Edge - Chromium). You can add tabs, navigate to new tabs, and close tabs and see those changes reflected in the Attach to Process dialog by clicking the Refresh button. Select the tab you want to debug and click Attach. The Visual Studio debugger is now attached to Microsoft Edge!

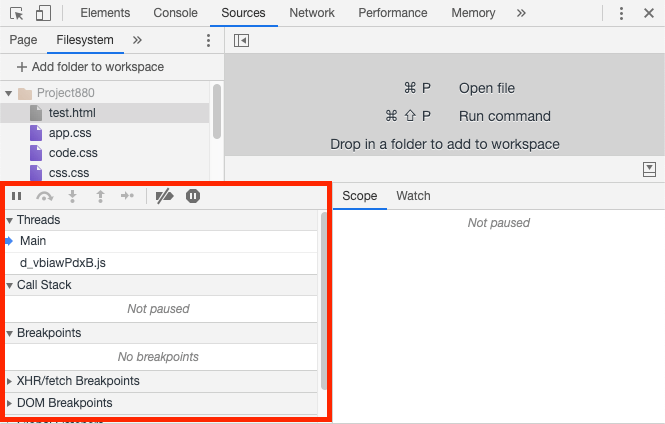
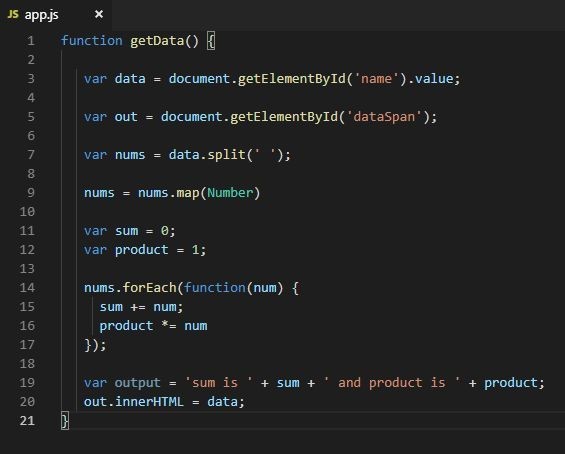
Debug javascript in browser. Best ways to debug client-side JavaScript. Debugging front-end JavaScript code brings with it some unique challenges; primarily the difficulty in identifying errors, reproducing errors, and validating that a fix actually took. Exposing errors: The first step in debugging JavaScript is to proactively attempt to expose issues to the browser. If you are using Mac, Developer tools can be accessed in browser by pressing Cmd+Opt+i. The script debugger can be located under the Sources tab. Instead of using alert popups, a developer can easily inspect the code by just using breakpoints on the script debugger. Step 2: Debug JavaScript in the Sources Tab Using the Chrome DevTools. To figure out what's causing the bug, we need to investigate the code causing the bug and figure out where the problem is appearing. In this example, we only have one function, so it's obvious where our offending code will be.
Major Browsers' Debugging Tools. Normally, you activate debugging in your browser with F12, and select "Console" in the debugger menu. Otherwise follow these steps: Chrome. Open the browser. From the menu, select "More tools". From tools, choose "Developer tools". Finally, select Console. Firefox. Open the browser. From the menu, select "Web Developer". Logging to the web browser console is one of the best methods of debugging front-end or JavaScript-based applications. Most modern web browsers support the Console API, making it readily available to developers. The console object is responsible for providing access to the browser's debugging console. Use command line api for debugging. There are command line api's which can be used to get insight by using it directly in browser console. For example: $_, $ , $0, $1, debug ( Object), monitor ( Object ), keys ( Object ) It is worthwhile to explore these in the corresponding browser api documentation and use it while debugging your javascript ...
Chrome Debugger: Summary. This tutorial, explained how developers can debug JavaScript with the help of the Sources panel in DevTools. The debbuging process in Chrome debugger pane is done by setting breakpoints that allow you to closely inspect lines of code. Working of debugger in the browser The above program pauses the execution of the program in the line containing the debugger. You can then resume the flow control after examining the program. The rest of the code will execute when you resume the script by pressing play in the console. In the JavaScript Debugging pane, click Event Listener Breakpoints to expand the section. DevTools reveals a list of expandable event categories, such as Animation and Clipboard. Next to the Mouse event category, click Expand. DevTools reveals a list of mouse events, such as click and mousedown.
Each browser provides you with a debugging tool to help you debug your custom JavaScript code natively in the browser. Typically, you activate debugging in your browser by pressing the F12 key to display the native developer tool used for debugging. Debugging a Web Browser Control embedded in a Windows application can be a bear because there's no obvious way to debug the the JavaScript code or HTML DOM/CSS inside of the application. Although the Web Browser uses the Internet Explorer Engine for HTML rendering and JavaScript execution and provides most of the engine features, the Debugger and F12 are not part of that. Generally, we can open the built-in JavaScript debugging with F12 Key to display the JavaScript values by using "console". The console.log () Method We can use the console.log () method for displaying the JavaScript values only if the browser supports debugging. Syntax of console method
In Visual Studio 2019, choose the correct debugger for your target browser, JavaScript (Chrome) or JavaScript (Microsoft Edge - Chromium) in the Attach to field, type chrome or edge in the filter box to filter the search results. Select the browser process with the correct host port (localhost in this example), and select Attach. Write debugger the place where you want to start debugging. Before the execution of script open developer tool (by pressing ctrl + shift + i) Now when control of execution to statement where you wrote debugger the execution is paused for you to debug. Here is an example for you to learn, Follow the instruction given in comments. Open the HTML file that references the JavaScript to debug or select the HTML file in the Project tool window. From the context menu of the editor or the selection, choose Debug <HTML_file_name>. IntelliJ IDEA generates a debug configuration and starts a debugging session through it.
7/2/2020 · Google Chrome is one of the most popular browsers with a built-in JavaScript engine called V8, and offers a great toolset for developers called Chrome DevTools. Visiting their Complete JavaScript debugging guide is highly recommended. 1 : Basics of DevTools Launching the Chrome DevTools. Hit F12. Alternatively you can press. Ctrl + Shift + I There are many ways to debug Javascript in Android. Let's check it one by one: Using Chrome Remote Debugging Open the Chrome in development machine and click on the options button and select Developer Tools. 8/7/2021 · At the heart of the JavaScript debugging is the console; a simple interactive JavaScript interface for running commands as well as reporting errors and key information. You can take advantage of this in your applications by simply invoking the console.log function wherever you need to visibly see if your script has reached a certain point or view the value of a given variable.
You should use the console.log () functionality provided by most modern browsers, or emulate it if you use a browser that doesn't support it. Every time you call console.log ('sometext'), a log entry in the debug console of your browser will be created with your specified text, usually followed by the actual time. One of the easiest ways to debug JavaScript has always been to output data to the browser. Here are the three main ways to do so: Popping up messages with `alert ()` A tried and true method to debug JavaScript items, `alert ()` will create a popup alert when your code meets a particular condition. JavaScript injections in the URL bar: javascript: alert (1); Via a JavaScript console (there's one built into Firefox, Chrome, and newer versions of IE) If you want to modify the JavaScript files as they are served to your browser (i.e. grabbing them in transit and modifying them), then I can't offer much help.
Debugging is the process of finding and fixing errors within a script. All modern browsers and most other environments support debugging tools - a special UI in developer tools that makes debugging much easier. It also allows to trace the code step by step to see what exactly is going on. The first thing you should know is that JavaScript debugging only works in Google Chrome. Other browsers are great, but if you're writing a new page in VS Code, you'll need to use Chrome to test... The JavaScript Debugger enables you to step through JavaScript code and examine or modify its state to help track down bugs. You can use it to debug code running locally in Firefox or running remotely, for example on an Android device running Firefox for Android. See remote debugging to learn how to connect the debugger to a remote target.
The simplest way to debug a webpage is through the Debug: Open Link command found in the Command Palette (Ctrl+Shift+P). When you run this command, you'll be prompted for a URL to open, and the debugger will be attached. If your default browser is Edge, VS Code will use it to open the page. Debugger extensions # VS Code has built-in debugging support for the Node.js runtime and can debug JavaScript, TypeScript, or any other language that gets transpiled to JavaScript.
 Debug Javascript In Eclipse Stack Overflow
Debug Javascript In Eclipse Stack Overflow
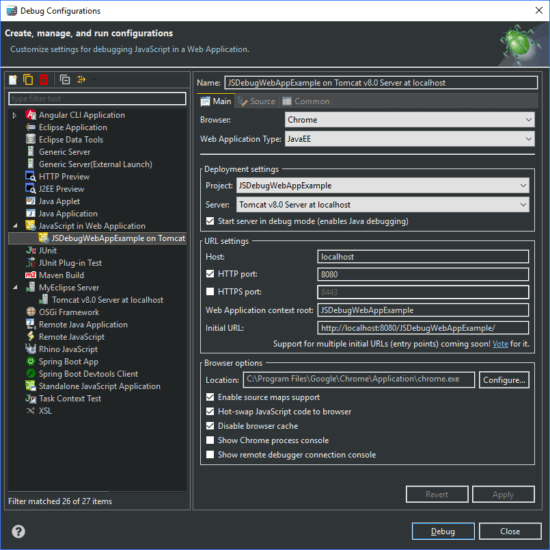
 Debugging Generic Web Applications
Debugging Generic Web Applications
 Obscure Productivity Tips Debug Javascript Running Within
Obscure Productivity Tips Debug Javascript Running Within
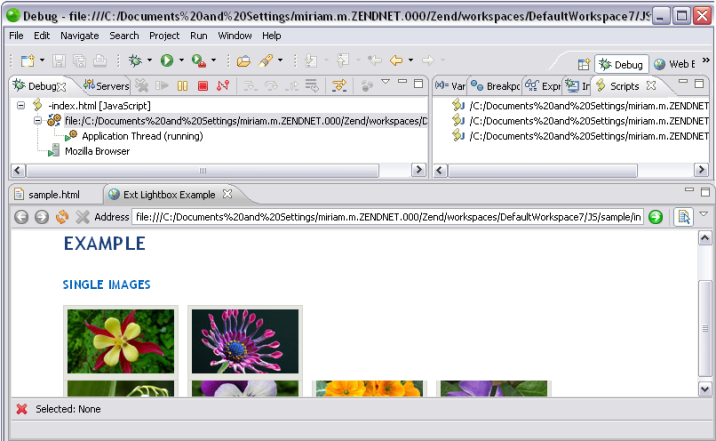
 Debugging Javascript Zend Studio 10 5
Debugging Javascript Zend Studio 10 5
 Debuging Javascript On Native Platforms Gitbook
Debuging Javascript On Native Platforms Gitbook
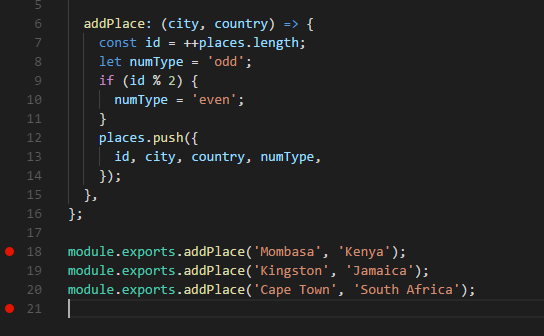
 Debugging Javascript Projects With Vs Code Amp Chrome Debugger
Debugging Javascript Projects With Vs Code Amp Chrome Debugger
 How To Debug Websites On On Iphone Safari Browserstack
How To Debug Websites On On Iphone Safari Browserstack
 Debug Javascript Chrome Developers
Debug Javascript Chrome Developers
 Debug Javascript In Chrome Intellij Idea
Debug Javascript In Chrome Intellij Idea
 Faster Smarter Javascript Debugging In Firefox Devtools
Faster Smarter Javascript Debugging In Firefox Devtools
 Github Visionmedia Debug A Tiny Javascript Debugging
Github Visionmedia Debug A Tiny Javascript Debugging
Intellij Idea Debugging Javascript In Google Chrome The
 Javascript Debugging Recipes For Visual Studio Code
Javascript Debugging Recipes For Visual Studio Code
 Debug Javascript In Chrome Intellij Idea
Debug Javascript In Chrome Intellij Idea
 Github Visionmedia Debug A Tiny Javascript Debugging
Github Visionmedia Debug A Tiny Javascript Debugging
Github Microsoft Vscode Js Debug Browsers Browser Launch
 How To Debug Javascript Code In Ie Demo
How To Debug Javascript Code In Ie Demo
 Chrome Debugger Learn How To Debug Javascript In Chrome
Chrome Debugger Learn How To Debug Javascript In Chrome
 How To Debug Javascript In Chrome Quick And Easy Indeema
How To Debug Javascript In Chrome Quick And Easy Indeema
 How Do You Launch The Javascript Debugger In Google Chrome
How Do You Launch The Javascript Debugger In Google Chrome
 Javascript Start Debugging Your Web Application With
Javascript Start Debugging Your Web Application With

0 Response to "24 Debug Javascript In Browser"
Post a Comment