32 Javascript Hide Css Class
Hiding and showing a <div> in HTML is quite an easy thing. You can do it with CSS or a small piece of JavaScript and jQuery codes. The document.getElementById will select the <div> with given id. You should set the display to "none" so as to make it disappear when clicked on <div>: This week in my private Vanilla JS Slack channel (available to people who purchase one of my pocket guides), one of my students asked me how to replicate jQuery's show(), hide(), and toggle() methods with vanilla JavaScript. Showing and hiding elements with vanilla JS is pretty straightforward. Adding transition effects like the one's jQuery supports is a little bit harder.
Basic Frontend Knowledge Html Css Js By Matthew Wong
We now have 2 more CSS classes: .show with opacity: 1 and height: auto..hide with opacity: 0 and height: 0. As you can guess, we are simply using Javascript to toggle between these 2 classes for the fade effect now. Some of you guys may be wondering, why don't we just use display: none or visibility: hidden!?

Javascript hide css class. The CSS classname 'hide' is used to style the display to be none, where:.tab-content.hide{ display: none; } The CSS classname 'active' is used to style the display to be shown, where:.tab-content.active{ display: block; } To facilitate click event of navigation, we need "click" event like in below: Apr 25, 2017 - possible duplicate of CSS / Javascript Show / Hide DIV using a CSS class? – Harsh Baid Oct 29 '13 at 5:34 The classList object provides a bunch of methods to add, remove, and toggle CSS classes from an element in vanilla JavaScript. Let us use classList to create our own jQuery-like hide (), show (), and toggle () methods in pure JavaScript:
How to hide HTML element with JavaScript? Javascript Object Oriented Programming Front End Technology. Use the visibility property in JavaScript to hide an element. You can try to run the following code to learn how to work with visibility property to hide an element −. Just use jQuery selectors and the.hide () method. CSS: Show hide div without JavaScript. Sometimes you are not able to use JavaScript but you want to show and hide some div. It is possible, and very easy! You must create 3 elements: input - checkbox with id, eg. "trigger". label - we treat it as toggle button. Input checkbox must be placed just before the box.
Javascript Object Oriented Programming Front End Technology Using Css style we can hide or show HTML elements in javascript. Css provides properties such as block and none to hide/show the HTML elements. /* JavaScript */ var hideEverything = function hideEverything () { var hideableSections = document.querySelectorAll ('.hideable-section'); /* document.querySelectorAll () will return a JavaScript object containing all nodes which match the query. Jan 17, 2020 - Craig Buckler presents the various CSS methods available for hiding elements on a web page, looking at how they differ and which is best when.
CSS Code. In the CSS we will add two classes. One class, named .hidden, will hide the element and the other named .visible will display the element. Since we want to affect the div inside, we will be adding >div to the class. You can change it to whatever you want, for example >span.This will affect the span element inside the outer div. Well organized and easy to understand Web building tutorials with lots of examples of how to use HTML, CSS, JavaScript, SQL, Python, PHP, Bootstrap, Java, XML and more. ... Hiding Elements Using Class Name. To hide all elements with a specified class name, use a period (.) in front of the class name. If you know which element you want to hide but not what to call it, you can always right-click on it and select Inspect. This will open the Dev Tools pane in your browser, letting you find the CSS ID or Class it uses. Upon doing so, the element will be highlighted as you hover over and click the correct line (s) in the inspect tool to the right.
Easy peasy when you're totally in control of class names and all you do is apply and remove them. But things get a little tricker with JS libraries that apply their own CSS. For instance in jQuery, after you .slideUp (), you'll have a display: none in the inline CSS to deal with. Yes, screen readers run JavaScript and yes, that's still a ... This article looks at two options for achieving this: using JavaScript, and exploiting the CSS :target pseudo class. As an extra bell and/or whistle, it includes "show" and "hide" icons made from CSS gradients instead of images. Apr 30, 2011 - I've googled around and found many scripts for hiding and showing DIV contents, as a toggle on button click. But they are work using ID's. I would like to do the same thing BUT I want to use a c...
It is styled with CSS and we use JavaScript to show it (display: block). With no parameters, the .hide() method is the simplest way to hide an element: The matched elements will be hidden immediately, with no animation. This is roughly equivalent to calling .css( "display", "none" ), except that the value of the display property is saved in jQuery's data cache ... HTML CSS JAVASCRIPT SQL PYTHON PHP BOOTSTRAP ... Pricing Table Parallax Aspect Ratio Responsive Iframes Toggle Like/Dislike Toggle Hide/Show Toggle Dark Mode Toggle Text Toggle Class Add Class Remove Class Active Class Tree View Remove Property Offline Detection Find Hidden Element Redirect Webpage Zoom Hover Flip Box ... (Hide/Show) an Element ...
Sep 08, 2009 - After using JavaScript code you can add or remove the class name if you wish to hide or show the element respectively. Mar 02, 2020 - Suppose you have given an HTML ... help of JavaScript. There are two approaches to explain with the proper example. Approach 1: In this approach, getElementsByClassName() selector is used to select elements of specific class. Indexing is used to get the element at respective index. To get the access to the CSS visibility ... Some valid settings for display are: none, block, inline, inline-block. Instead of setting display to '', you need to use one of the others, maybe inline or block. JavaScript. $ ( 'button.btn.btn-primary' ). css ( 'display', 'block' ); CSS Version. The alternative is with pure css to get screen size and manipulate css. HTML as is.
A one-liner is pretty much all the "difficult Javascript" we need. document.getElementById (target) - Get the target HTML element to work with..classList.toggle (cclass) - Toggles the specified CSS class to show/hide the element. To remove all CSS classes, you can either use the jQuery methods or JavaScript properties. Watch a video course JavaScript - The Complete Guide (Beginner + Advanced) The removeClass () Method ¶ The most used method to remove all item's classes is the removeClass () jQuery method. There is even a better way to manipulate CSS classes in JavaScript, thanks to the classList property. It is a read-only property that returns a live DOMTokenList collection of all the classes applied to the element. The classList property works in all modern browsers, and IE10 and above.
.unique-body-class #element-to-hide { display: none; } In my example would be:.postid-1762 #mainmenu { display: none; } I set the display property with a value of "none" to make the menu invisible. Step #4. Add your custom CSS. Add the CSS code in one of the CSS files from your theme, or using a plugin. Step #5. Check the end result Method 5: The "visually hidden" class. So far, the position method is the closest we've seen to an accessibility-friendly way to hide things in CSS. But the problem with focusable content causing sudden page jumps isn't great. Another approach to accessible hiding combines absolute positioning, the clip property and hidden overflow. HTML CSS JAVASCRIPT SQL PYTHON PHP BOOTSTRAP HOW TO W3.CSS JAVA JQUERY C++ C# R React Kotlin ... jQuery Hide/Show jQuery Fade jQuery Slide jQuery Animate jQuery stop() jQuery Callback jQuery Chaining
The Div to Show and Hide. Create the div element you want to show and hide. Make sure that your div has a unique id on it. In the example, the unique id is learn HTML . This is the content column. It starts out blank except for this explanation text. Choose what you want to learn in the navigation column on the left. Sep 06, 2015 - I am trying to show or hide a div called "contact-form" on website based on another divs a css class, which is connected to whether a product is in or out of stock. It needs to show the div if the... One way that JavaScript is commonly used is to hide or display content based on user behavior. For example, a user may select an option when filling out an on-line form, and their selection might cause other related form fields to appear. In this lesson, you will use CSS and Javascript to show ...
class is a reserved word in JavaScript, so in order to access the element's class, ... Dynamic style - manipulating CSS with JavaScript, written by Greg Schechter. Like the original, it is published under the Creative Commons Attribution, Non Commercial - Share Alike 2.5 license. There are three things of importance here: the "show" anchor, the "hide" anchor, and our "hidden" div. Each has been given an ID and a class. The IDs are used by our JavaScript to locate and style the items appropriately. I'm then using the classes to set our "default" CSS. Use the .visuallyhidden class to hide an element from the screen. Use visibility: inherit; instead of visibility: visible; to avoid accidentally showing content. Do not attach any CSS styles to the aria-hidden attribute.
Adding a CSS class to an element using JavaScript. Now, let's add the CSS class "newClass" to the DIV element "intro". For the purpose of this example, I have added a delay using the setTimeout() method so that you can see the style changing: //Delay the JS execution by 5 seconds //by using setTimeout setTimeout(function(){ //Add the ... Style display property is used to hide and show the content of HTML DOM by accessing the DOM element using JavaScript/jQuery. To hide an element, set the style display property to "none". document.getElementById ("element").style.display = "none"; To show an element, set the style display property to "block". Apr 14, 2017 - Unlike [hidden] where setting a ... to any CSS rules. The only way to reveal its contents to users is to set the value to “false” or better yet, to remove the attribute all together when its meant to be fully accessible to all users. If you are using aria-hidden as a hook to hide/show content with JavaScript, then do not ...
Aug 12, 2016 - Join Stack Overflow to learn, share knowledge, and build your career · Find centralized, trusted content and collaborate around the technologies you use most There are multiple ways to hide an element in CSS, but they differ in the way they affect accessibility, layout, animation, performance, and event handling. Animation Some CSS hiding options are ... Copy. With each click, classList.toggle () will add the CSS class if it does not exist in the classList array and return true. If the CSS class exists, the method will remove the class and return false. index.js. const anotherClass = myText.classList.toggle('newSize'); console.log(anotherClass); Copy.
Hiding Elements In Email Email Design Review
 Hide And Show Dom Elements Using A Css Class In Javascript
Hide And Show Dom Elements Using A Css Class In Javascript
 Able To Hover A Button But Unable To Click A Button Which Is
Able To Hover A Button But Unable To Click A Button Which Is
 Jquery Hide Show Toggle And Fading Methods With Examples
Jquery Hide Show Toggle And Fading Methods With Examples
 Using Spotfire Text Areas To Increase Usability Of Analytics
Using Spotfire Text Areas To Increase Usability Of Analytics
 Hide Parent Div When No Child Div Inside Semicolonworld
Hide Parent Div When No Child Div Inside Semicolonworld
 Display And Hide Menus With Javascript And Css
Display And Hide Menus With Javascript And Css
 8 Advanced Pardot Form Techniques
8 Advanced Pardot Form Techniques
 How To Hide An Html Element By Class Using Javascript
How To Hide An Html Element By Class Using Javascript
 Javascript Project Creating A Photo Gallery With Html Css
Javascript Project Creating A Photo Gallery With Html Css
Css Show Hide Div Without Javascript Css Workshop Com
 How To Hide Elements On Specific Wordpress Pages
How To Hide Elements On Specific Wordpress Pages
 Jquery Hide Show Toggle And Fading Methods With Examples
Jquery Hide Show Toggle And Fading Methods With Examples
 Javascript Jeff Kemp On Oracle
Javascript Jeff Kemp On Oracle
 Make Multiple Data Visible Or Hidden Using Css And
Make Multiple Data Visible Or Hidden Using Css And
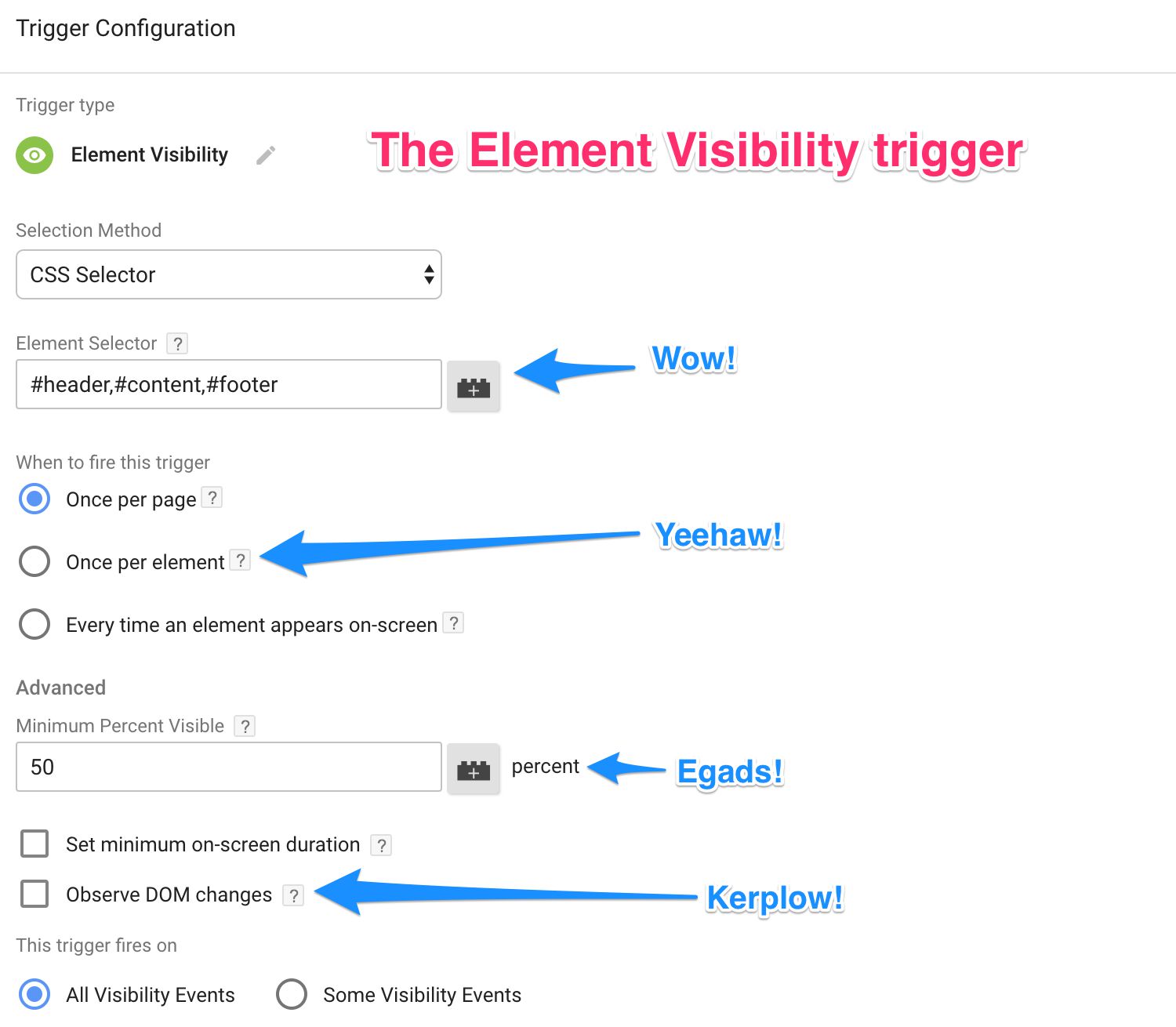
 The Element Visibility Trigger In Google Tag Manager Simo
The Element Visibility Trigger In Google Tag Manager Simo
 Implementing The Read More Functionality Using Jquery
Implementing The Read More Functionality Using Jquery
 How To Hide Elements With Css On Your Website Elegant
How To Hide Elements With Css On Your Website Elegant
 Examine And Edit Html Firefox Developer Tools Mdn
Examine And Edit Html Firefox Developer Tools Mdn
Javascript Part 2 Organizing Javascript Code Into Functions
 How To Hide Div Element By Default And Show It On Click Using
How To Hide Div Element By Default And Show It On Click Using
 Javascript Add A Css Class To An Element With Javascript
Javascript Add A Css Class To An Element With Javascript
 Auto Hide Sticky Header Osvaldas Valutis
Auto Hide Sticky Header Osvaldas Valutis
Show And Hide Element In Javascript
 Applying Multiple Animation Keyframes To A Loading Indicator
Applying Multiple Animation Keyframes To A Loading Indicator
 How To Use Javascript S Toggle Function
How To Use Javascript S Toggle Function
 How To Hide Parent Block Using Css Or Js If The Child Image
How To Hide Parent Block Using Css Or Js If The Child Image
 Add An Option To Hide Or Collapse Less Relevant Snippet
Add An Option To Hide Or Collapse Less Relevant Snippet
 Adblock Plus View Topic Hide Div Element With Class Not
Adblock Plus View Topic Hide Div Element With Class Not


0 Response to "32 Javascript Hide Css Class"
Post a Comment