28 Add Function To Class Javascript
What class User {...} construct really does is:. Creates a function named User, that becomes the result of the class declaration.The function code is taken from the constructor method (assumed empty if we don't write such method).; Stores class methods, such as sayHi, in User.prototype.; After new User object is created, when we call its method, it's taken from the prototype, just as ... Well organized and easy to understand Web building tutorials with lots of examples of how to use HTML, CSS, JavaScript, SQL, Python, PHP, Bootstrap, Java, XML and more.
 Linkedin Tbc Javascript 100 Functions
Linkedin Tbc Javascript 100 Functions
If you are going library-free, you might need to roll your own function like this. function addClass(id,new_class){ var i,n=0;
Add function to class javascript. The JavaScript Set add()method is used to add an element to Set object with a specified value. Each element must have a unique value. A class in JavaScript is created with the special word: function , using this syntax: className = function () { // code of the className class } A class can contain public and private variables (called also properties) and functions (also called methods). The private variables, and functions are defined with the keyword " var ". The static keyword defines a static method or property for a class. Neither static methods nor static properties can be called on instances of the class. Instead, they're called on the class itself. Static methods are often utility functions, such as functions to create or clone objects, whereas static properties are useful for caches, fixed-configuration, or any other data you don't need to ...
The JavaScript addEventListener () method allows you to set up functions to be called when a specified event happens, such as when a user clicks a button. This tutorial shows you how you can implement addEventListener () in your code. Understanding Events and Event Handlers Using Methods in JavaScript Classes A method is a function of a class that is used to perform operations on objects that are created from the class. A good method to add to the student class is one that generates a report on each student. Creating Class Methods Example How Our addClass Function Works. Our addClass function first takes two parameters: the HTML elements we want to modify and the class we want to add. Our goal is to loop through each HTML element ...
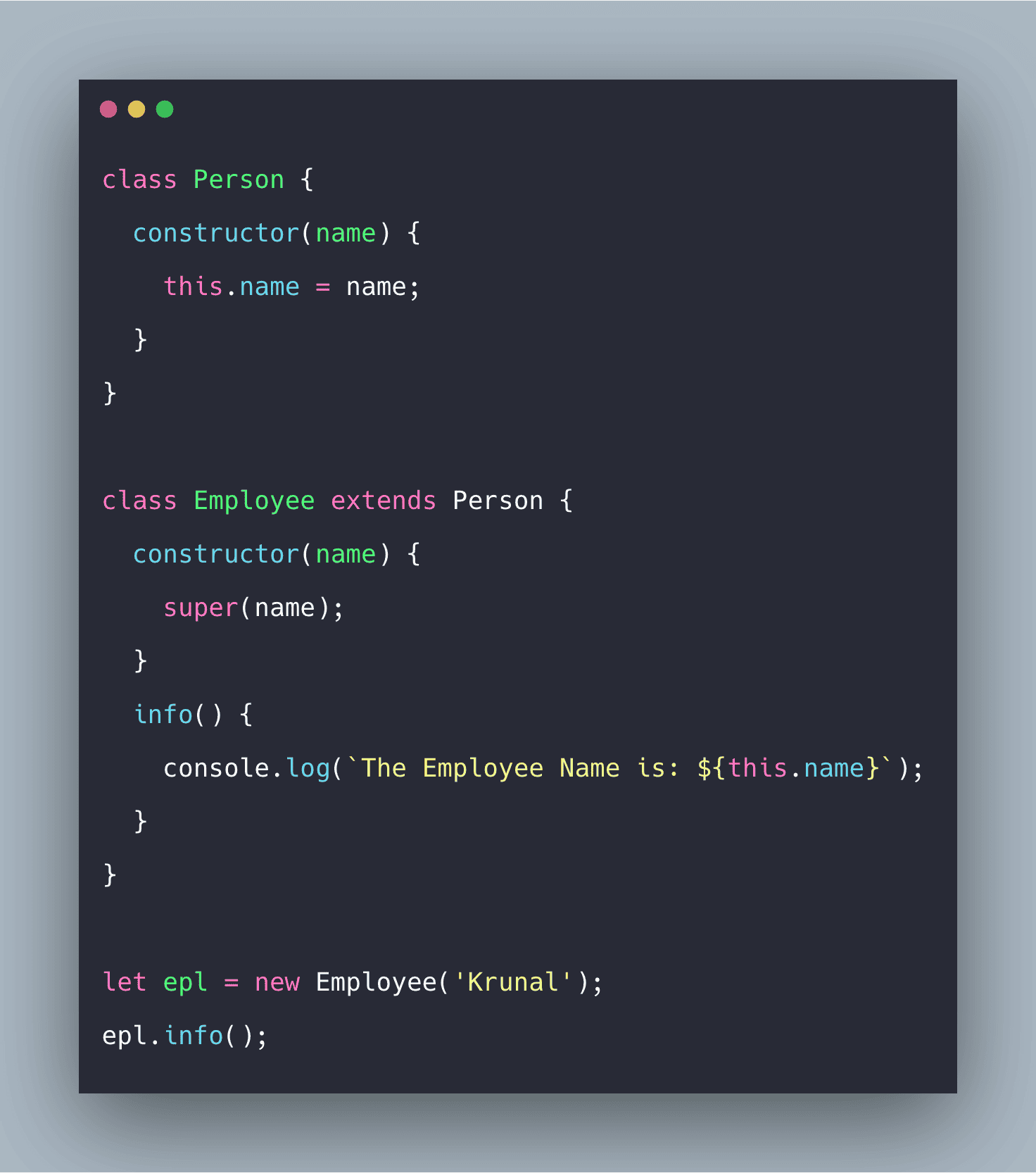
4/5/2018 · // Initializing a class class Hero { constructor(name, level) { this.name = name; this.level = level; } // Adding a method to the constructor greet() { return `${this.name} says hello.`; } } // Creating a new class from the parent class Mage extends Hero { constructor(name, level, spell) { // Chain constructor with super super(name, level); // Add a new property this.spell = spell; } } A function is a block of code that performs an action or returns a value. Functions are custom code defined by programmers that are reusable, and can therefore make your programs more modular and efficient. In this tutorial, we will learn several ways to define a function, call a function, and use function parameters in JavaScript. 4/3/2016 · I need do add a method to a Javascript class using the new syntax. I tried this way: class X{ constructor() { this.a = 'b' } x(){ } } X.prototype.y = function (){ console.log('y') } var x = new X() x.y() console.log(X) // print the the class but not the new method. It just prints:
The class name attribute can be used by CSS and JavaScript to perform certain tasks for elements with the specified class name. Adding the class name by using JavaScript can be done in many ways. Using .className property: This property is used to add a class name to the selected element. Syntax: element.className += "newClass"; What if you wanted to modify the entire existing class to add new functionality? For this, we use the prototype property. The prototype Property. To add a property or method to an entire class of objects, the prototype property of the object class must be modified. The intrinsic object classes in JavaScript which have a prototype property are: In JavaScript, a constructor function is used to create objects. For example, // constructor function function Person () { this.name = 'John', this.age = 23 } // create an object const person = new Person (); In the above example, function Person () is an object constructor function. To create an object from a constructor function, we use the ...
Example 3: Add Two Numbers. // program to add two numbers using a function // declaring a function function add(a, b) { console.log (a + b); } // calling functions add (3,4); add (2,9); Output. 7 11. In the above program, the add function is used to find the sum of two numbers. The function is declared with two parameters a and b. In modern JavaScript, it makes no sense to load the complete jQuery library just to do some simple DOM manipulations. In this article, you'll learn how to add, remove, and toggle CSS classes in vanilla JavaScript without jQuery. Using className Property. The simplest way to get as well as set CSS classes in JavaScript is by using the className ... Add Methods in a Class We can add a function expression as a member variable in a function in JavaScript. This function expression will act like a method of class. Example: Method in Class
getName(name,age) outer function will print I am Paramesh. This function again calling getAge(name,age) inner function. It will print Paramesh age is 24 years. The same way the rest of the function callings output will display. 3. Anonymous inner function() with outer function() Syntax: Function add(a,b)//outer function {Return function ... Toggling the class means if there is no class name assigned to the element, then a class name can be assigned to it dynamically or if a certain class is already present, then it can be removed dynamically by just using the toggle() or by using contains(), add(), remove() methods of DOMTokenList object within JavaScript. Function Definitions Function Parameters Function Invocation Function Call Function Apply Function Closures JS Classes Class Intro Class Inheritance Class Static ... JavaScript Classes are templates for JavaScript Objects. ... Use the keyword class to create a class. Always add a constructor() method. Then add any number of methods. Syntax.
version added: 3.3 .addClass ( function ) A function returning one or more space-separated class names or an array of class names to be added to the existing class name (s). Receives the index position of the element in the set and the existing class name (s) as arguments. Within the function, this refers to the current element in the set. A function as a statement can be created as shown the following code example: function Add(num1,num2){ let sum = num1+ num2; return sum; } let res = Add(7,8); console.log(res); JavaScript. A function statement starts with the function keyword. It can return a primitive type value, object, or another function. 1. Using jQuery - .css () method. In jQuery, you can use the .css () method for setting one or more CSS properties on an element. It works by modifying the value of the style property of the element. The above version of the .css () method takes the property name and value as separate parameters. To add multiple CSS attributes in a single ...
So one can add directly required code at the end of element by using JavaScript Append () jQuery functions helps to add append functions or contents those are in terms of an HTML string, DOM element, jQuery object or text node etc. Methods remember their class/object in the internal [[HomeObject]] property. That's how super resolves parent methods. So it's not safe to copy a method with super from one object to another. Also: Arrow functions don't have their own this or super, so they transparently fit into the surrounding context. We can use this property to add a class to an HTML element without replacing its existing class. To add multiple classes, we have to separate their name with space such as"class1 class2". If a class is already declared for an element, and we need to add a new class name to the same element then it should be declared by inserting a space before writing the new class name otherwise, it will overwrite the existing class …
Adding a CSS class using JQuery. Luckily enough, the JQuery library has a method called addClass, which can be used to add CSS classes to an element. Let's modify the example above to use JQuery instead of vanilla JavaScript: setTimeout(function(){ //Add the CSS class using the JQuery addClass method. $('#intro').addClass('newClass'); }, 5000); An ECMAScript class can only have a single superclass, so multiple inheritance from tooling classes, for example, is not possible. The functionality must be provided by the superclass. A function with a superclass as input and a subclass extending that superclass as output can be used to implement mix-ins in ECMAScript: Add Methods in an ES5 Class We can add the function expression as a member variable in the function in JavaScript. The function expression will act as a method of the class. See the following example.

 How To Set Dynamic Property Keys With Es6 Samanthaming Com
How To Set Dynamic Property Keys With Es6 Samanthaming Com
 Jquery Add Remove And Toggle Class Dot Net Tutorials
Jquery Add Remove And Toggle Class Dot Net Tutorials
 Jsdoc Class Method Use Arrow Function Can Not Add Type With
Jsdoc Class Method Use Arrow Function Can Not Add Type With
How To Add And Execute A Custom Project Js Code In Zoho
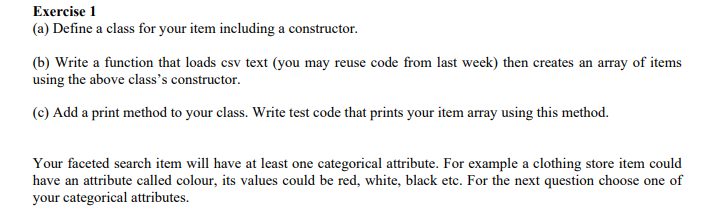
 Exercise Using Javascript Visual Studio Code A Chegg Com
Exercise Using Javascript Visual Studio Code A Chegg Com
Three Ways To Create A Javascript Class Learn Web Tutorials
 Javascript Class How To Define And Use Class In Javascript
Javascript Class How To Define And Use Class In Javascript
 Javascript To Hide Show Div In View Loop Item Targeting First
Javascript To Hide Show Div In View Loop Item Targeting First
 The Complete Guide To Javascript Classes
The Complete Guide To Javascript Classes
 Details Of The Object Model Javascript Mdn
Details Of The Object Model Javascript Mdn
 Cannot Add Class But Elements Are Already Added To The Dom
Cannot Add Class But Elements Are Already Added To The Dom
How To Perform Form Validation With Javascript Tutorials Link
 Hacking Things Together How To Code A Landing Page Without
Hacking Things Together How To Code A Landing Page Without
 Linkedlist In Javascript What Can We Do With Linkedlist In
Linkedlist In Javascript What Can We Do With Linkedlist In
 Understanding New Target Syntax In Javascript Functions
Understanding New Target Syntax In Javascript Functions
 Understanding Higher Order Functions In Javascript By
Understanding Higher Order Functions In Javascript By
 How To Add A Class With Jquery 3 Steps With Pictures Wikihow
How To Add A Class With Jquery 3 Steps With Pictures Wikihow
 How To Add A Class With Jquery 3 Steps With Pictures Wikihow
How To Add A Class With Jquery 3 Steps With Pictures Wikihow
 Object Prototypes Learn Web Development Mdn
Object Prototypes Learn Web Development Mdn
 Customizing Behavior Live Forms V7 4 Documentation Frevvo
Customizing Behavior Live Forms V7 4 Documentation Frevvo
 Class Patterns In Javascript Objects Blueprint By Prabu
Class Patterns In Javascript Objects Blueprint By Prabu


0 Response to "28 Add Function To Class Javascript"
Post a Comment