31 Google Map Draw Route Between Two Points Javascript
The following procedure will calculate the route distance and time with respect to speed. 1. When you create a location on the map, the distance and speed will automatically be calculated. 2. For speed, you need to enter the "Average Speed (km/hr)" in the text box. Code. function CreateHTMTable (_latlng, _distance) {. Accessing Google Map API via Javascript to Draw Path The following Javascript is used to get the latitude and the longitude coordinates of the countries read from the database. This code is same as we have seen while adding markers on the map in the previous tutorial. These coordinates are pushed into a location array on each iteration.
 Google Maps Plot Route Between Two Points Stack Overflow
Google Maps Plot Route Between Two Points Stack Overflow
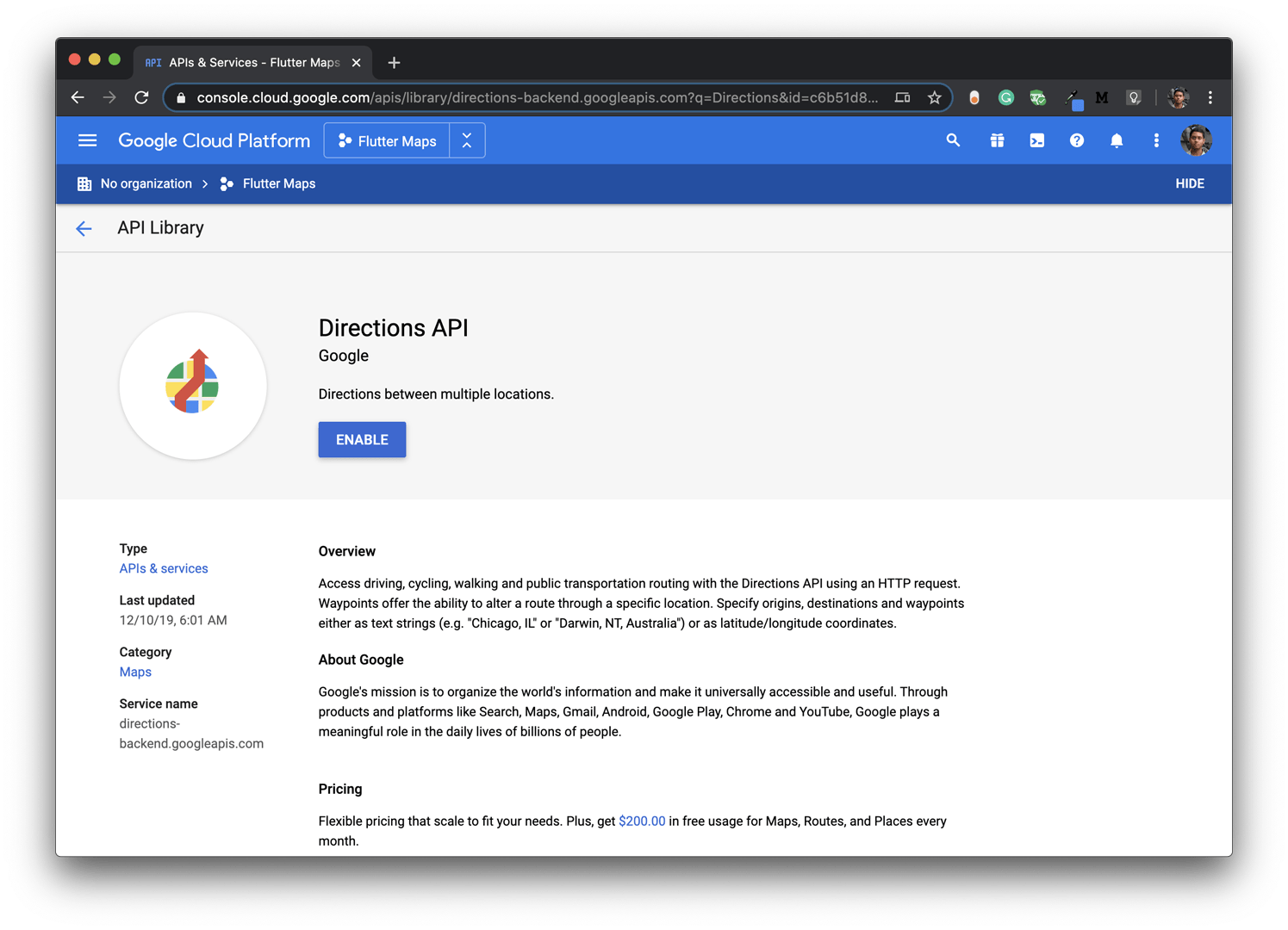
Nov 23, 2020 - Please follow our step by step instruction to get your own API key:- How to create Google Maps JavaScript API Key. initMap() function creates a google Map with location Marker. Complete Code to Draw Route Path between two locations on Map using Google Maps Direction API

Google map draw route between two points javascript. Reload the map and you should see a dark, diagonal line connecting the two markers, from one side of Central Park to the other. Using the JavaScript equivalent of the Haversine formula, we can... How to calculate the distance between two points in Google Maps with JavaScript? To measure the distance between two points, a distance formula derived from the Pythagorean theorem is used. To find the distance between two points (x1, y1) and (x2, y2), what is required are the coordinates of the two points and apply the formula shown below. 16/4/2020 · See the following image where I have drawn the infinite route with more than 10 locations on it. In this picture, the red route has more than 10 points for the route. Here there are 14 locations, an infinite route. The following is another example: JavaScript Code 1. Initialize the map on page load.
Mar 14, 2013 - This article is an extension to the article titled Drawing driving route directions between two locations using Google Directions in Google Map Android API... Here I'm using Google Map JavaScript API for drawing the route between the points on Google Map. You can draw the path among multiple points so it is not restricted to create path between two points or three points. I have created a PHP file where I have defined the Google map API key and the way points where you can draw the route path. return values["routes"][0]["overview_polyline"]["points"]; Run App, The Current location will be shown in Source Text Field, then enter Destination address in Destination Text Field and hit keyboard go button, it will fetch the Route path and display the Route between two markers.
Apr 25, 2017 - I would like to draw the shortest driving route between one pick up point to multiple drop-off points. Like this: 20/7/2019 · The first tap point in the map will be the source of the route and the second tap point in the map will be the destination of the route. On taping the second point, a driving route will be drawn in the Google Map Android API V2 using Google Directions API. The output of the application is shown below. In this tutorial, we'll be creating an android application that draws a possible google map route between two points. We'll be using Google Maps Directions API in our application. Android Google Map - Drawing Route. Create a new Google Map API Key from the API console using the steps demonstrated in this tutorial.
6/12/2014 · If you want to get directions between two markers, you will need to add them to your map first. There is no call to calcRoute in the posted code (I added a "route" button which causes it to be executed). Issues: the directions service is returning ZERO_RESULTS for your original points, so no route is drawn. As already discussed in ...up/google-maps-js-api-v3/browse_thread/thread/5fb2a3655a4722f2/3465f27a584d81df as you want to do custom routing, you will need to build your own route database (this is about the logical connections of the route segments, not just the data to draw the lines) ... Jun 19, 2020 - Directions are displayed as a polyline drawing the route on a map, or additionally as a series of textual description within a <div> element (for example, "Turn right onto the Williamsburg Bridge ramp"). ... Before using the Directions service in the Maps JavaScript API, first ensure that the ...
On your computer, open Google Maps. If you're using Maps in Lite mode, you'll see a lightning bolt at the bottom and you won't be able to measure the distance between points. Right-click on your starting point. Choose Measure distance. Click anywhere on the map to create a path to measure. To add another point, click anywhere on the map. Draw your walking, running or cycling route by clicking on the map to set the starting point. Then click once for each of the points along the route you wish to create to calculate the distance. Change the view to map, satellite, hybrid or terrain using the controls above the Google route map. See the distance in miles or kilometers update and ... May 26, 2021 - In this tutorial, we are going to see how to draw the path on map between two locations using Google Map Javascript API. This API provides Direction service to draw route between locations. This direction service requires the start and the endpoint of the route to be drawn.
TypeScript JavaScript CSS HTML. More. // This example creates a 2-pixel-wide red polyline showing the path of. // the first trans-Pacific flight between Oakland, CA, and Brisbane, // Australia which was made by Charles Kingsford Smith. function initMap(): void {. const map = new google.maps.Map(. document.getElementById("map") as HTMLElement, 2. In the Choose your project dialog, select the tab that corresponds to the platform you intended to develop for. Select Phone and Tablet. 3 . Select Google Maps Activity , then click Next. 4 .Enter your app name, package name, and project location, programming language (Java or Kotlin), and the minimum Android API level supported by your app ... Go to the Google Cloud Console. Click the Select a project button, then select the same project you set up for the Maps JavaScript API and click Open. From the list of APIs on the Dashboard, look...
36 Google Map Draw Route Between Two Points Javascript Written By Leah J Stevenson. Sunday, August 29, 2021 Add Comment Edit. Google map draw route between two points javascript. Compute Path Between 2 Points With Google Map Direction. Overview Maps Javascript Api Google Developers. 29/5/2018 · Hello Everyone, In this post, we will discuss about creating a Today we are going to learn How To Draw Route Between Two Points Using Google Map. 1. To do Google map integration in our app we need… A marker will be added to those two points and the route will highlighted. In this post we will develop an Android App to draw route on google maps (namely Google Maps Draw Route). Here we will first add our location on google map and then allow user to select two points. A marker will be added to those two points and a route will be drawn.
Recently, I was working on a flutter project which requires maps and route lines showing the path between two coordinates (the source and destination coordinates). In this tutorial, I will show you how I was able to achieve this using this two packages from pub.dev. google_maps_flutter. flutter_polyline_points 2/6/2017 · Here Mudassar Ahmed Khan has explained, how to draw route line between Markers using Google Maps V3. The route line is drawn on the shortest route between the locations. This article also explains how to change the stroke color of the route line drawn between the Markers on Google Maps V3. TAGs: JavaScript, Google Apr 19, 2021 - You can add objects to the map to designate points, lines, areas, or collections of objects. The Maps JavaScript API calls these objects overlays. Overlays are tied to latitude/longitude coordinates, so they move when you drag or zoom the map. Drawing Library: If you want to allow your users ...
Just make sure you have Google Map api key with Google Maps Directions API enabled. check more on their documentation. Edit: if you meant purely implementing it react-native-maps Yes you can but it will be little complicated you will need use Google Maps Directions API and then draw polygons yourself which you get from Google Directions ... In this article, we will show you 2 ways to obtain the distance between 2 markers or coordinates with JavaScript in Google Maps. A. Using Google Geometry Module. By default, Google provides a custom way to obtain the distance between 2 points on the map using the Geometry library. Pin two locations on a google map google maps sdk in android draw path ping by some points annotating google earth desktop. Google maps update brings measure distance feature to iphone google maps for ios now lets you measure distance iclarified how to draw a line between two points already plotted through introduction google earth user.
There are many articles on CodeProject which gave me a good understanding of how the Google Maps JavaScript API works. However, there was no article I found which pulls series of co-ordinates from a database or datatable and plots a continuous path on the run. ... Points of Interest. ... I found the another example to draw a route between two ... In this post, we will discuss about How to draw route on Google Maps between two points. First, we need a Google Map integration on our app. To do this, visit. You will see a dialog box similar to the one below. Create a New Project and click Next. You will be presented with an API Key like the one below. Suppose, if you choose to restrict this ... When the Button is clicked, first the Map and the Directions service is initialized to display the map and the directions in their respective HTML DIVs. Then using the source and destination addresses from the respective TextBoxes, the details of the directions, route, distance and duration are displayed inside the respective HTML DIVs.
14/11/2013 · I have 4 to 5 rows of latitude and longitude now I want it to display in map showing the path (line on map) example: I have this . 1> 12.32333232,20.334343542. 2>13.32333232,21.334343542. 3>14.32333232,24.334343542. 4>15.32333232,28.334343542 . now I want it to show on google map and drow lines based on the latittude and longi. Thanks 1 month ago - This example demonstrates the use of the DirectionsService object to fetch directions between landmarks in New York City. Markers are placed at each waypoint along the route. Click on a marker to display the directions associated with that waypoint · Read the documentation 23/8/2021 · If true, indicates that this waypoint is a stop between the origin and destination.This has the effect of splitting the route into two legs. If false, indicates that the route should be biased to go through this waypoint, but not split into two legs.This is useful if you want to create a route in response to the user dragging waypoints on a map.
Use Polylines for drawing route between two places; ... Polyline is used for drawing routes on Google Maps. It is a list of points where line segments are drawn between consecutive points. 8/11/2013 · I have successfully uploaded a KML file on Google MAPS API, so the markers are clearly visible on Google MAPS API. When I select a two markers onclick, there should be a route drawn between the selected markers. I was able to draw a static route between the two points but the line which was getting drawn was not following the route. Please guide. Here I'm using Google Map JavaScript API for drawing the route between the points on Google Map. You can draw the path among multiple points so it is not restricted to create path between two points or three points. I have created a PHP file where I have defined the Google map API key and the way points where you can draw the route path.
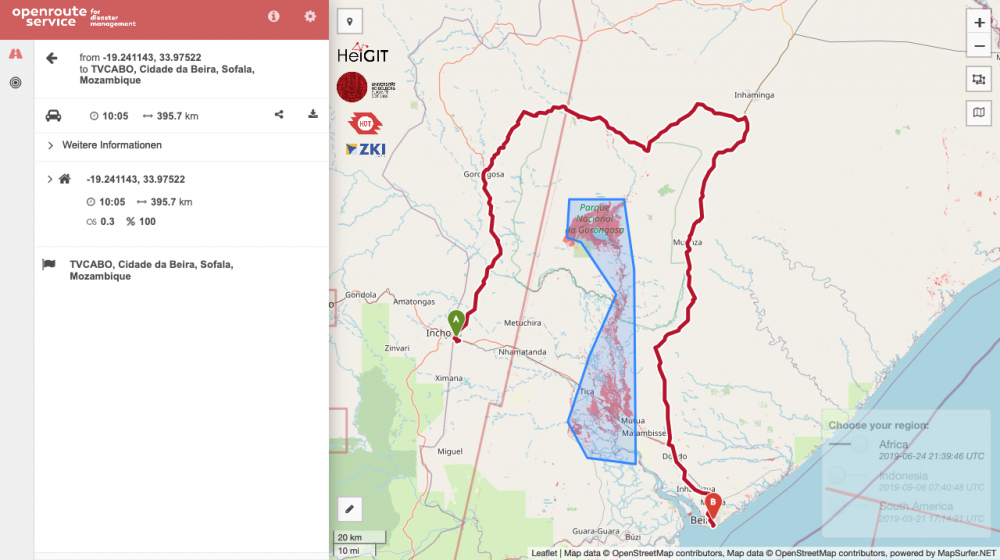
 How To Draw Routes And Calculate Route Time And Distance On
How To Draw Routes And Calculate Route Time And Distance On
How To Measure Distance On Google Maps Between Points
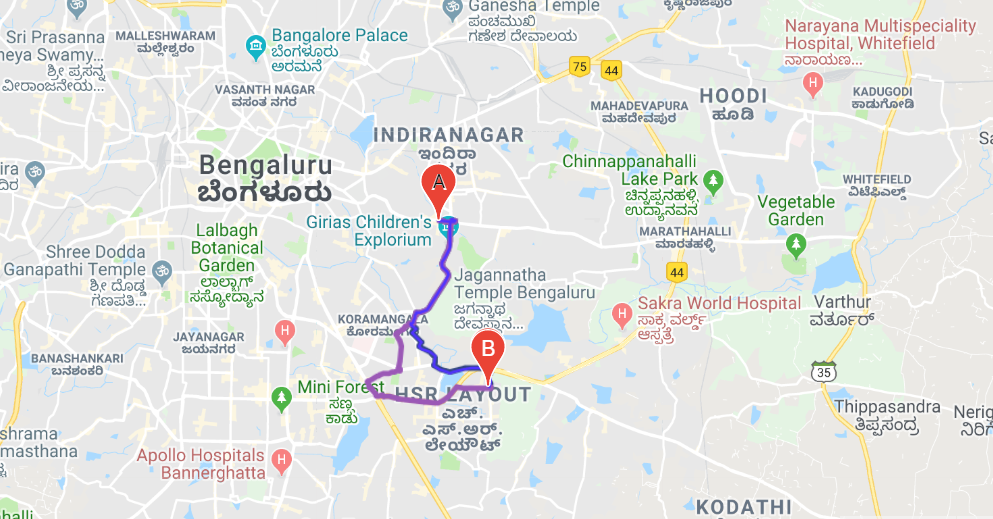
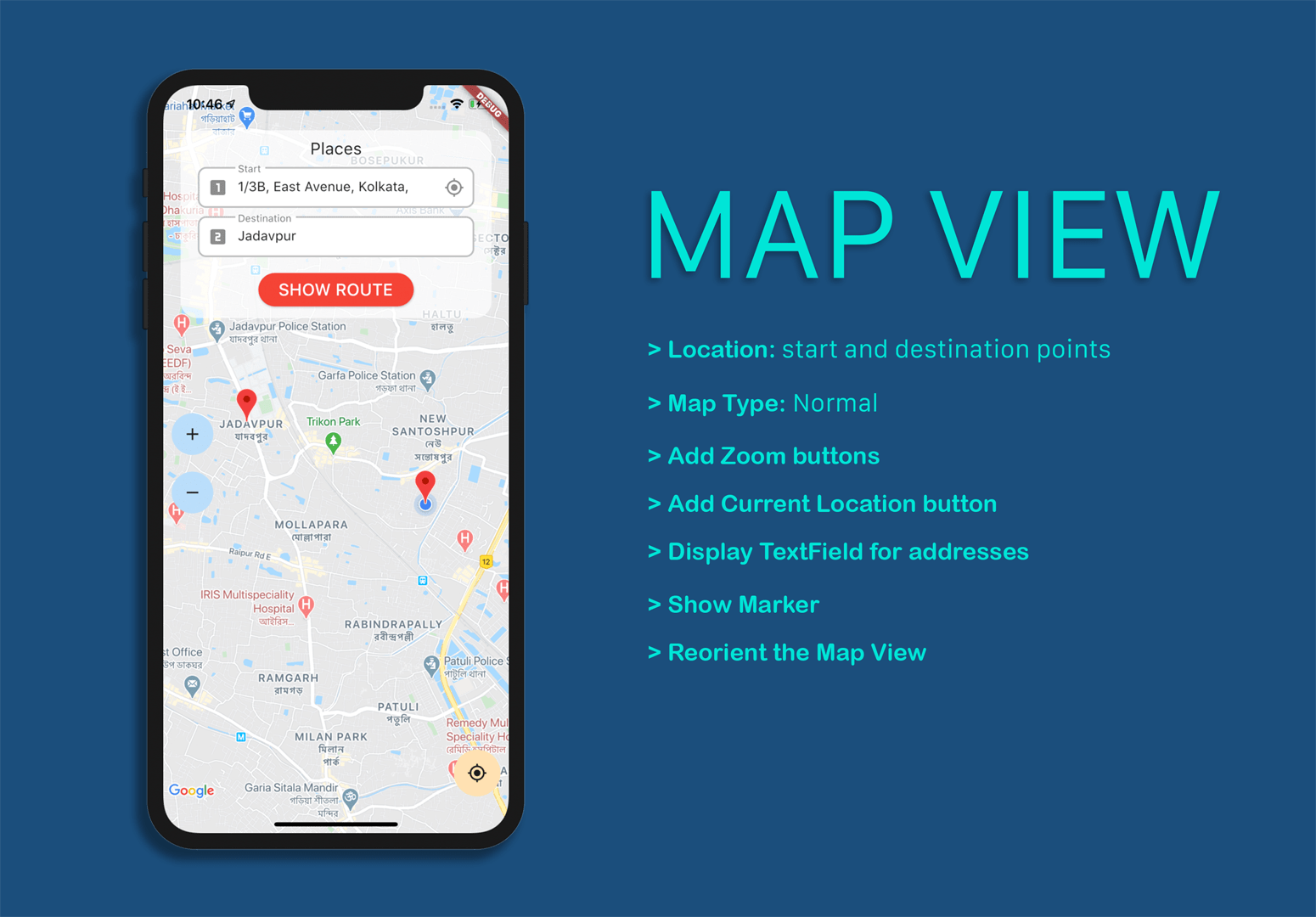
 Creating A Route Calculator Using Google Maps In Flutter
Creating A Route Calculator Using Google Maps In Flutter
 Drawing Driving Route Directions Between Two Locations Using
Drawing Driving Route Directions Between Two Locations Using
 Calculating Distance Between Two Points With The Maps
Calculating Distance Between Two Points With The Maps
 How To Draw Route And Calculate Distance Between Multiple
How To Draw Route And Calculate Distance Between Multiple
 Google Maps Web Api Draw The Path On Roads Along Multiple
Google Maps Web Api Draw The Path On Roads Along Multiple
 Android Tutorials On Google Map Drawing Routes Between Two
Android Tutorials On Google Map Drawing Routes Between Two
 5 Powerful Alternatives To Google Maps Api Nordic Apis
5 Powerful Alternatives To Google Maps Api Nordic Apis
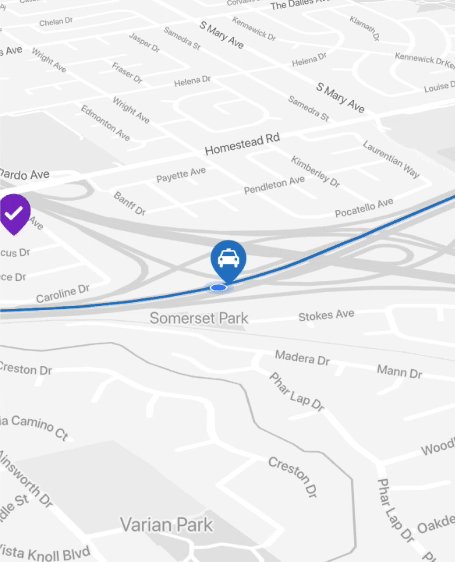
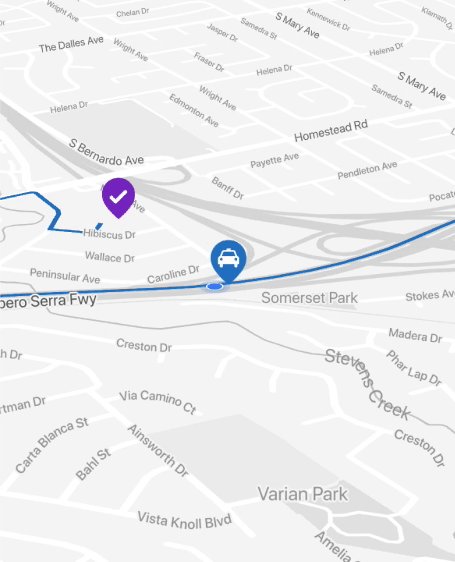
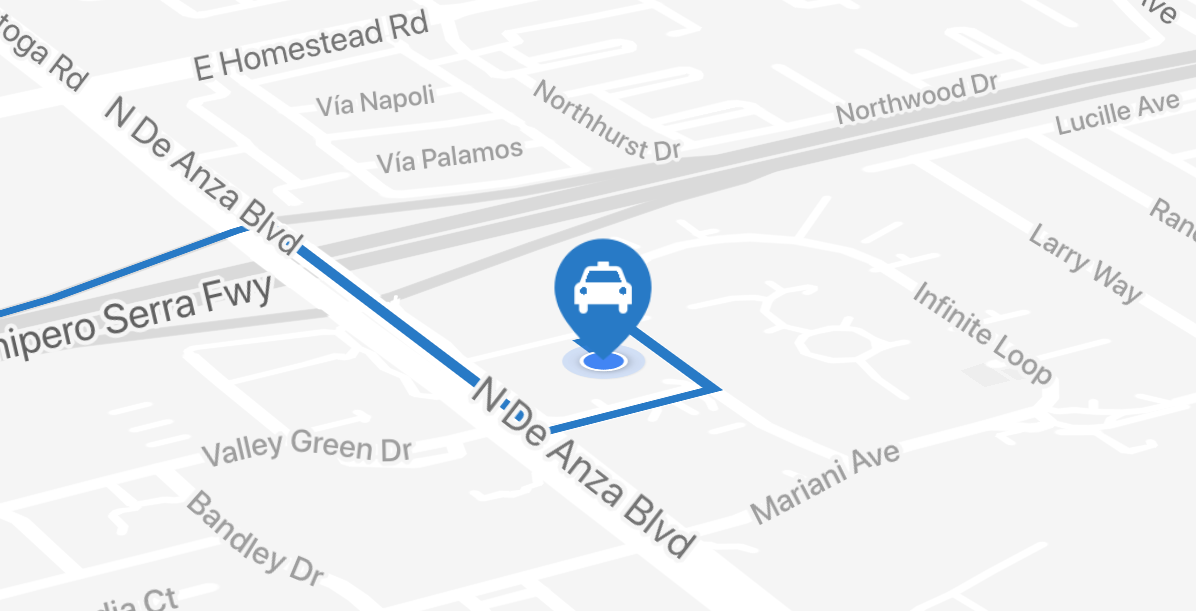
 Implement Real Time Location Updates On Google Maps In Your
Implement Real Time Location Updates On Google Maps In Your
 Google Maps Api Price Hike Is Threatening The Future Of Some
Google Maps Api Price Hike Is Threatening The Future Of Some
 React Native Maps Directions Npm
React Native Maps Directions Npm
 How To Draw Routes And Calculate Route Time And Distance On
How To Draw Routes And Calculate Route Time And Distance On
 Google Maps Api Directions Service Example Softauthor
Google Maps Api Directions Service Example Softauthor
 How To Make A Custom Route On Google Maps
How To Make A Custom Route On Google Maps
 Draw Lines Between Multiple Markers On Google Map Using Java
Draw Lines Between Multiple Markers On Google Map Using Java
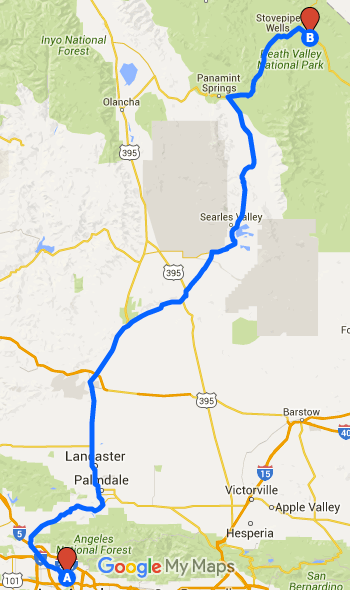
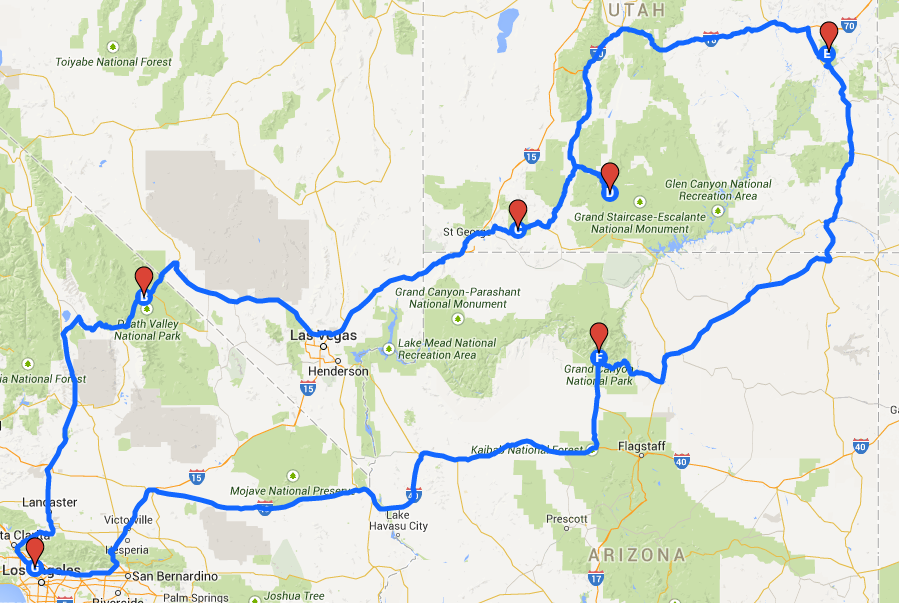
 How To Plan A Road Trip Route With Google Maps
How To Plan A Road Trip Route With Google Maps
 How To Plan A Road Trip Route With Google Maps
How To Plan A Road Trip Route With Google Maps
 Add A Map To Your Website Javascript
Add A Map To Your Website Javascript
 Drawing Route Lines On Google Maps Between Two Locations In
Drawing Route Lines On Google Maps Between Two Locations In
 Displaying Multiple Routes In Google Maps Using React By
Displaying Multiple Routes In Google Maps Using React By
:format(png)/cdn.vox-cdn.com/uploads/chorus_image/image/35398132/8a8041e3-c0c2-4058-86f0-7c6c2c2f1dcf.0.png) Google Maps Can Now Tell You The Exact Distance Between Two
Google Maps Can Now Tell You The Exact Distance Between Two
 Implement Real Time Location Updates On Google Maps In Your
Implement Real Time Location Updates On Google Maps In Your
 Why Is The Straight Line Path Across Continent So Curved
Why Is The Straight Line Path Across Continent So Curved
 Creating A Route Calculator Using Google Maps In Flutter
Creating A Route Calculator Using Google Maps In Flutter
 Tutorial Migrate A Web App From Google Maps To Microsoft
Tutorial Migrate A Web App From Google Maps To Microsoft
How To Enter Latitude And Longitude Into Google Maps
 Creating A Route Calculator Using Google Maps In Flutter
Creating A Route Calculator Using Google Maps In Flutter
 Android Tutorials On Google Map Drawing Routes Between Two
Android Tutorials On Google Map Drawing Routes Between Two
0 Response to "31 Google Map Draw Route Between Two Points Javascript"
Post a Comment