34 For Of Vs For In Javascript
In this video, we will compare different for loops available in JavaScript. Have a look at their limitations and features and when to use one over the other.... Difference for..in and for..of: Both for..in and for..of are looping constructs which are used to iterate over data structures. The only difference between them is the entities they iterate over: for..in iterates over all enumerable property keys of an object; for..of iterates over the values of an iterable object.
 For Vs Foreach Vs For In Vs For Of In Javascript Www
For Vs Foreach Vs For In Vs For Of In Javascript Www
Generally, for/of is the most robust way to iterate over an array in JavaScript. It is more concise than a conventional for loop and doesn't have as many edge cases as for/in and forEach ().

For of vs for in javascript. == vs === in Javascript and Which Should be Used When. Umer Mansoor Follow Oct 12, 2019 · 6 mins read In Javascript, we have couple of options for checking equality: == (Double equals operator): Known as the equality or abstract comparison operator JavaScript is a high-level, object-based, dynamic scripting language popular as a tool for making webpages interactive. Next in series: How To Define Functions in JavaScript Still looking for an answer? I did a simple test with an array of object and doing some operation via for loop/ foreach / javascript functions and observing the time it take to execute. These results are from small examples and may vary as per the operation performed, the choice of execution env. and choice of VM. 1. Reduce vs for loop vs foreach
The For Loop. The for loop has the following syntax: for ( statement 1; statement 2; statement 3) {. // code block to be executed. } Statement 1 is executed (one time) before the execution of the code block. Statement 2 defines the condition for executing the code block. Statement 3 is executed (every time) after the code block has been executed. When using triple equals === in JavaScript, we are testing for strict equality. This means both the type and the value we are comparing have to be the same. Lets look at a couple examples of strict equality. In this first example we're comparing the number 5 with the number 5. As expected, true is returned. Java vs. JavaScript: Major differences It's important to remember that Java and JavaScript were developed to serve entirely different purposes. Java was designed as a general purpose programming language for building standalone applications, whereas JavaScript is a scripting language built specifically to interface with web technologies ...
for..in and for…of loops give us a very clean and concise syntax to iterate over all kinds of iterables and enumerables like strings, arrays and object literals. Both for..of and for..in statements… The basic differences between the two are given below. For Loop: The JavaScript for loop is used to iterate through the array or the elements for a specified number of times. If a certain amount of iteration is known, it should be used. JavaScript for...of loop. The syntax of the for...of loop is: for (element of iterable) { // body of for...of } Here, iterable - an iterable object (array, set, strings, etc). element - items in the iterable. In plain English, you can read the above code as: for every element in the iterable, run the body of the loop.
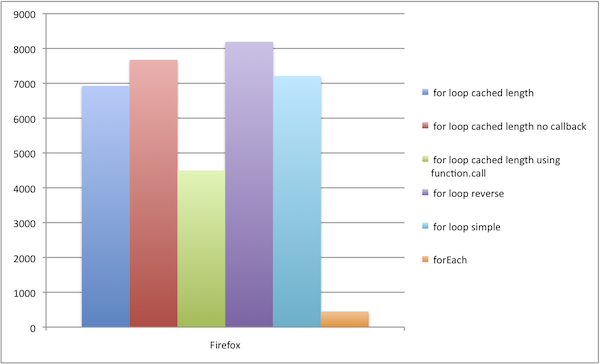
20/6/2019 · Difference between for...in and for...of loops. Both the loops iterate over something. The main difference between them is in what they iterate over. 1) for...in loop. This loop iterates over enumerable properties of an object in an arbitrary order. It cares only about properties but not values. The for await...of statement creates a loop iterating over async iterable objects as well as on sync iterables, including: built-in String, Array, Array-like objects (e.g., arguments or NodeList), TypedArray, Map, Set, and user-defined async/sync iterables. It invokes a custom iteration hook with statements to be executed for the value of each distinct property of the object. Vanilla JavaScript reversed for-loops are still the most efficient though. So it turns out when there is a lot of data to treat, the best thing to do would be to go for a simple reversed loop. You may think that the difference is really slight, but the reversed for-loop is still 13 times faster than the ES6's for-of loop.
JavaScript works in funny ways. It's a language that provides you several ways of doing something. That's also one of its strengths though. One example of this is the difference between forEach and for loops. We'll be taking a look at what each does and why you should choose one or the other! = Vs == VS === in JavaScript ; What is == in JavaScript? Double equals (==) is a comparison operator, which transforms the operands having the same type before comparison. So, when you compare string with a number, JavaScript converts any string to a number. An empty string is always converts to zero. JavaScript is commonly used for creating web pages. It allows us to add dynamic behavior to the webpage and add special effects to the webpage. On websites, it is mainly used for validation purposes. JavaScript helps us to execute complex actions and also enables the interaction of websites with visitors.
Visual Studio Code supports many features for JavaScript and Node.js development. The features that ship with the downloaded product are the core features: debugging, IntelliSense, code navigation, etc. In addition, to these core features, you can install a large number of quality extensions to add features to VS Code for JavaScript development. In this article, we will be learning about the difference between for (..in) and for (..of) Loops. for (..in) loop: The JavaScript for (..in) statement loops through the enumerable properties of an object. The loop will iterate over all enumerable properties of the object itself and those the object inherits from its constructor's prototype. This loop logs only enumerable properties of the iterable object, in arbitrary order. It doesn't log array elements 3, 5, 7 or hello because those are not enumerable properties, in fact they are not properties at all, they are values.It logs array indexes as well as arrCustom and objCustom, which are.If you're not sure why these properties are iterated over, there's a more thorough explanation ...
A major difference Java and JavaScript is that Java is compiled and interpreted language while JavaScript code is directly executed by the browser. Java is a strongly typed language, so the variable should be declared first before using in the program. JavaScript is a weakly typed language, so its variable can be declared where they are used. Tip: To check if a JavaScript file is part of JavaScript project, just open the file in VS Code and run the JavaScript: Go to Project Configuration command. This command opens the jsconfig.json that references the JavaScript file. A notification is shown if the file is not part of any jsconfig.json project. level 1. Rhomboid. · 5y. for..of works with any iterable, whereas forEach is only for arrays. forEach gives you access to the index, if you want it, whereas for..of does not. And no, forEach is NOT asynchronous. Both examples are synchronous. 11. level 2. rauschma.
More content on JavaScript: My book "JavaScript for impatient programmers" is free to read online! This is its sales pitch: This book makes JavaScript less challenging to learn for newcomers, by offering a modern view that is as consistent as possible. Michael lists a selection of must-have VS Code extensions for JavaScript developers, showing why VS Code is a serious contender for best code editor. JavaScript Language Service. The JavaScript experience in Visual Studio 2019 is powered by the same engine that provides TypeScript support. This gives you better feature support, richness, and integration immediately out-of-the-box. The option to restore to the legacy JavaScript language service is no longer available.
Iterables in JavaScript. Before looking at the loops, you should know what an iterable in JavaScript is. An iterable is a JavaScript object returning a function that creates an iterator for its Symbol.iterator property.. Common iterables are arrays, typed arrays, maps, sets, and array-like objects (e.g., NodeLists).Strings are iterables as well, you can loop over each character. The JavaScript for of statement loops through the values of an iterable object. It lets you loop over iterable data structures such as Arrays, Strings, Maps, NodeLists, and more: Syntax. for (variable of iterable) { // code block to be executed} In JavaScript object properties themselves have internal properties. One of the internal properties is [[Enumerable]]. for in will only walkthrough a property if it has [[Enumerbale]] set to true. It not used to iterate elements of an collection rather used to iterate properties of objects. for of is a new way for iterating collections.
 Javascript Vs Java Differences Similarities And History
Javascript Vs Java Differences Similarities And History
 Javascript Vs Node Js Javatpoint
Javascript Vs Node Js Javatpoint
 Javascript Vs Typescript What Are The Differences
Javascript Vs Typescript What Are The Differences
 The Best Vs Code Extensions For Javascript Developers For 2021
The Best Vs Code Extensions For Javascript Developers For 2021
 Java Vs Javascript Most Important Differences You Must Know
Java Vs Javascript Most Important Differences You Must Know
 Typescript Vs Javascript Which One Is Better
Typescript Vs Javascript Which One Is Better
 Javascript For In And For Of The Difference
Javascript For In And For Of The Difference
 Javascript Vs C Differences And Similarities Career Karma
Javascript Vs C Differences And Similarities Career Karma
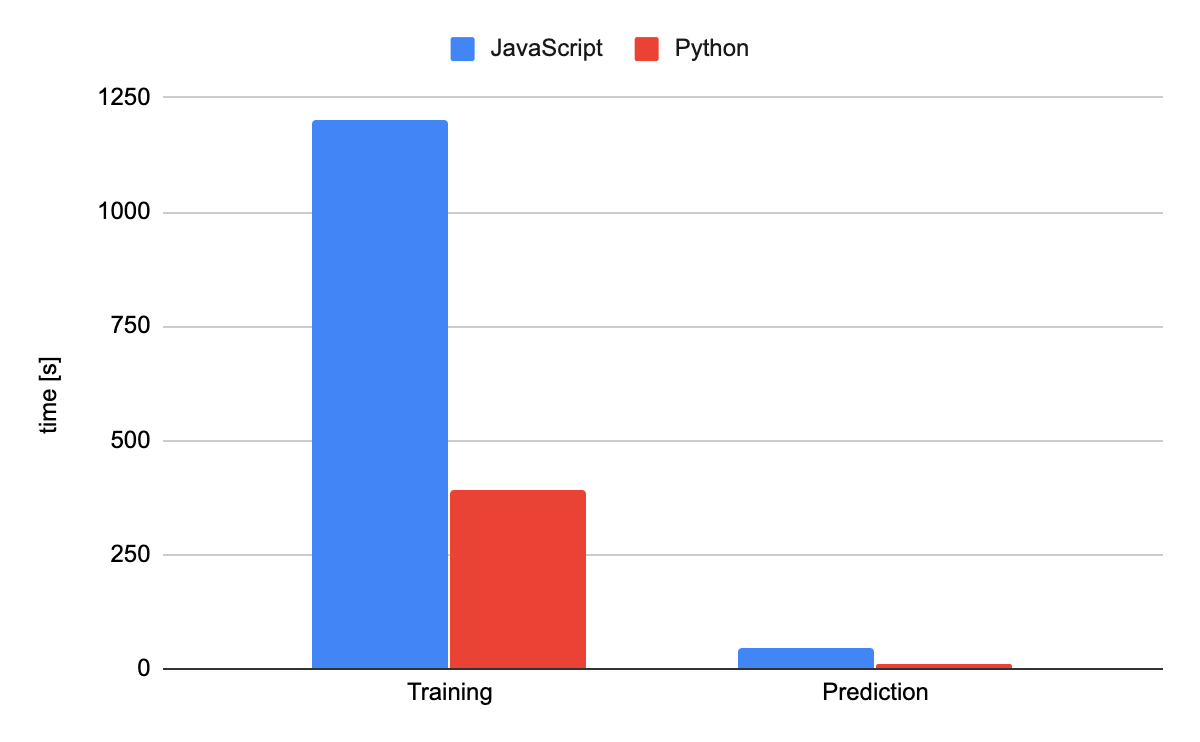
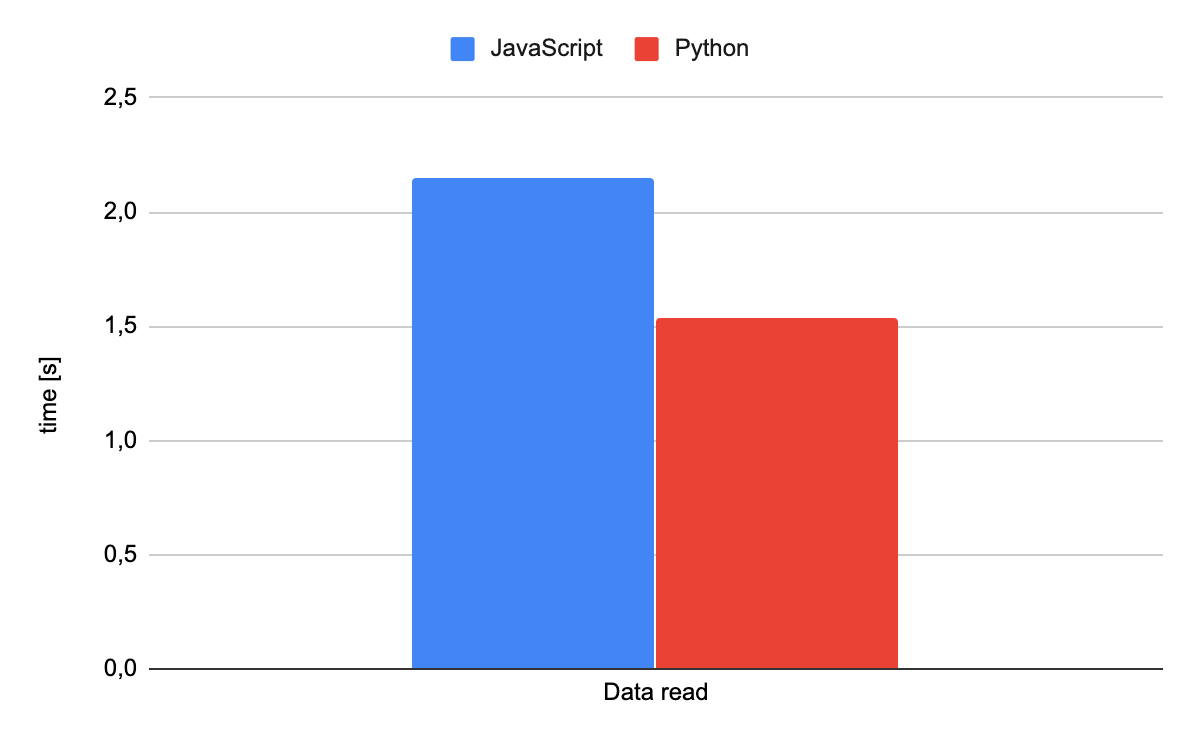
 Performance Comparison Javascript Vs Python For Machine
Performance Comparison Javascript Vs Python For Machine
 Php Vs Javascript Understand The Difference T Dg Blog
Php Vs Javascript Understand The Difference T Dg Blog
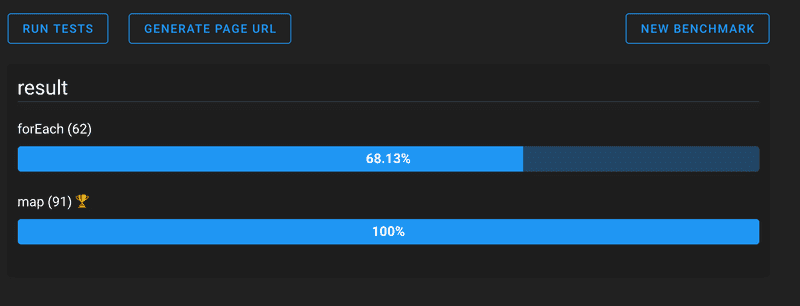
 Foreach Vs Map Javascript Array Function Comparison
Foreach Vs Map Javascript Array Function Comparison
 Difference Between Java And Javascript
Difference Between Java And Javascript
 Javascript Programming With Visual Studio Code
Javascript Programming With Visual Studio Code
 Javascript Objects Vs Map Performance Chrome V8 Node Js
Javascript Objects Vs Map Performance Chrome V8 Node Js
 Typescript Vs Javascript What Are The Key Differences
Typescript Vs Javascript What Are The Key Differences
 Comparing Data Structures In Javascript Arrays Vs Objects
Comparing Data Structures In Javascript Arrays Vs Objects
 Performance Comparison Javascript Vs Python For Machine
Performance Comparison Javascript Vs Python For Machine
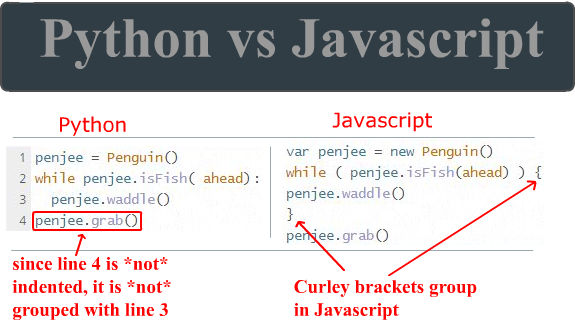
 Python Vs Javascript Code Example Penjee Learn To Code
Python Vs Javascript Code Example Penjee Learn To Code
 Ruby On Rails Vs Javascript Which To Choose For Web Development
Ruby On Rails Vs Javascript Which To Choose For Web Development
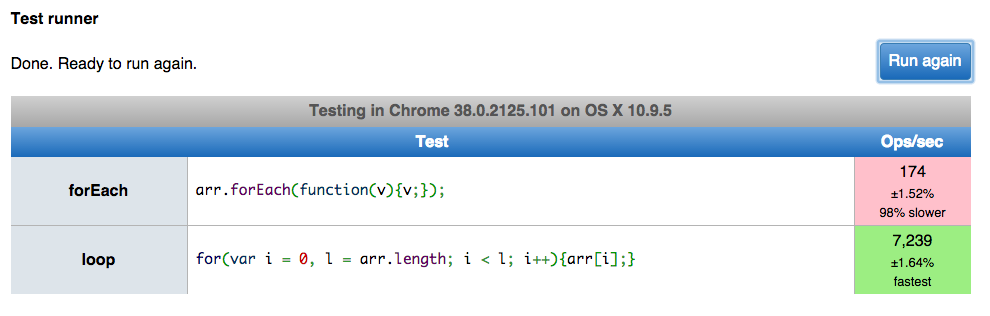
 Javascript Performance For Vs Foreach
Javascript Performance For Vs Foreach
 Typescript Vs Javascript Which One Is Best Devteam Space
Typescript Vs Javascript Which One Is Best Devteam Space
 Java Vs Javascript Difference Between Java And Javascript
Java Vs Javascript Difference Between Java And Javascript
Python Vs Javascript Which Programming Language Is The Best
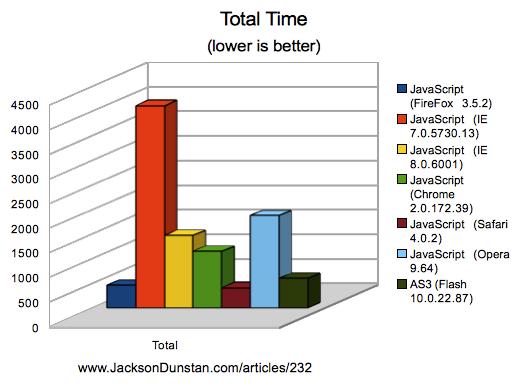
 Jacksondunstan Com As3 Vs Javascript Performance Test
Jacksondunstan Com As3 Vs Javascript Performance Test
Python Vs Javascript 10 Most Important Differences
 Why Should Foreach Be Preferred Over Regular Iterators
Why Should Foreach Be Preferred Over Regular Iterators
 Javascript Performance For Vs Foreach Joseph Scott
Javascript Performance For Vs Foreach Joseph Scott
 Python Vs Javascript In Future For Web Development
Python Vs Javascript In Future For Web Development
 Javascript Vs Python Real World Application Difference 2021
Javascript Vs Python Real World Application Difference 2021
 Javascript Performance Tips Amp Tricks Modus Create
Javascript Performance Tips Amp Tricks Modus Create
 Choosing Betweentypescript Vs Javascript Technology
Choosing Betweentypescript Vs Javascript Technology
 Var Vs Let Vs Const In Javascript Speedysense
Var Vs Let Vs Const In Javascript Speedysense

0 Response to "34 For Of Vs For In Javascript"
Post a Comment