26 Javascript Get Complete Url
You can use the window.location.href property to get the entire URL of the current page including all the components: Watch a video course JavaScript - The Complete Guide (Beginner + Advanced) The URL () constructor is handy to parse (and validate) URLs in JavaScript. new URL (relativeOrAbsolute [, absoluteBase]) accepts as first argument an absolute or relative URL. When the first argument is relative, you have to indicate the second argument as an abolsute URL that serves the base for the first argument.
 Blog Post How To Modify Current Url Without Reloading Or
Blog Post How To Modify Current Url Without Reloading Or
Approach: First make the necessary JavaScript file, HTML file and CSS file. Then store the API URL in a variable (here api_url). Define a async function (here getapi ()) and pass api_url in that function. Define a constant response and store the fetched data by await fetch () method. Define a constant data and store the data in JSON form by ...

Javascript get complete url. How do I get the list item url using the javascript object model? I'm . Stack Exchange Network. Stack Exchange network consists of 178 Q&A communities including Stack Overflow, the largest, most trusted online community for developers to learn, share their knowledge, and build their careers. Get complete domain name with protocol and port if available. #js #url From http://stackoverflow /questions/6941533/javascript-get-protocol-domain-and-port-from ... This article will examine the properties of the Request object that will provide path and url information related to the application and the current request. First, here are a couple of tables of useful properties on the Request object and an example of the text they return for a given input URL.
May 31, 2021 - In this tutorial, we'll take a look at how to get the current URL in JavaScript, including its components such as the protocol, domain, port, path, query and hash. Jan 13, 2020 - Learn how to parse query string parameters and get their values in JavaScript. Use the results for tracking referrals, autocomplete, and more. Try and test HTML code online in a simple and easy way using our free HTML editor and see the results in real-time.
JavaScript provides you with many methods to retrieve and change the current URL, which is displayed in the browser's address bar. All these methods use the Locationobject, which is a property of the Windowobject. You can create a new Locationobject that has the current URL as follows: var currentLocation = window.location; Answer: Use the window.location.href Property You can use the JavaScript window.location.href property to get the entire URL of the current page which includes host name, query string, fragment identifier, etc. The following example will display the current url of the page on click of the button. Now, JavaScript has its own built-in way to make API requests. This is the Fetch API, a new standard to make server requests with promises, but includes many other features. In this tutorial, you will create both GET and POST requests using the Fetch API. Prerequisites. To complete this tutorial, you will need the following:
22/12/2009 · So to get the full URL path in JavaScript: var newURL = window.location.protocol + "//" + window.location.host + "/" + window.location.pathname + window.location.search A bit of a more modern way of working with URLs is the URL() global method. This method specifies the main parameters of the request: method - HTTP-method. Usually "GET" or "POST".; URL - the URL to request, a string, can be URL object.; async - if explicitly set to false, then the request is synchronous, we'll cover that a bit later.; user, password - login and password for basic HTTP auth (if required).; Please note that open call, contrary to its name ... Using JavaScript URLSearchParams API; Get URL parameter values by name in JavaScript; Using JavaScript split() & regex.exec() method. To get query string parameters in JavaScript,use JavaScript split() function.Further using JavaScript regular expression we can get parameters in key value pair.
But you can also get query string parameters from URL to client-side. The query string parameters and values can be easily retrieved from the URL using JavaScript. The location search property in JavaScript returns the query string part of a URL. The example code shows you how to get query string from URL using JavaScript. 4 weeks ago - The Location interface represents the location (URL) of the object it is linked to. Changes done on it are reflected on the object it relates to. Both the Document and Window interface have such a linked Location, accessible via Document.location and Window.location respectively. 4/6/2021 · Encoding and decoding URLs. There are some characters that you can’t pass through the URL. For example try to write a space in a link and press enter. The spaces will be replaced with the %20 code. This is why you have to make sure that you encode and decode the URL parameters every time you use them. To encode: encodeURI(str) To decode: decodeURI(str)
4 weeks ago - A Computer Science portal for geeks. It contains well written, well thought and well explained computer science and programming articles, quizzes and practice/competitive programming/company interview Questions. 29/6/2016 · as root and base URL respectively. After some Googling, I found few solution and come up with two function which will provide root URL and base URL. They are written below. For Root URL: function getRootUrl() { document.getElementById('rootresult').innerHTML += window.location.origin ? window.location.origin + '/' 27/5/2021 · Use window.location.href to get the full URL. For example – http://site /foo/bar.html?key=value; Use window.location.origin to get the protocol and hostname. For example – http://site / Use window.location.origin + window.location.pathname to get the hostname …
$.get method. The $.get method is used to execute GET requests. It takes two parameters: the endpoint and a callback function. $.post. The $.post method is another way to post data to the server. It take three parameters: the url, the data you want to post, and a callback function. $.getJSON. The $.getJSON method only retrieves data that is in ... The URL property returns the full URL of the current HTML document. Note: This property is similar to the location.href property. Nov 15, 2018 - Note: The window.location object can be used to get the current page address (URL) and to redirect the browser to a new page. ... You want to do the check for is array first. … ... confirm box in javascript javascript alert yes no javascript confirm box yes no javascript confirm dialog yes ...
PHP program to get complete URL of currently running pages. Create a PHP variable which will store the URL in string format. Check whether the HTTPS is enabled by the server .If it is, append "https" to the URL string. If HTTPS is not enabled, append "http" to the URL string. Append the regular symbol, i.e. "://" to the URL. version added: 1.12-and-2.2 jQuery.get ( [settings ] ) settings. Type: PlainObject. A set of key/value pairs that configure the Ajax request. All properties except for url are optional. A default can be set for any option with $.ajaxSetup (). See jQuery.ajax ( settings ) for a complete list of all settings. The type option will automatically be ... Sep 18, 2016 - I am trying to use jQuery to get the current full URL of a page. The URL of a page looks like this:
Out of all the many built-in objects, functions, and methods that Javascript can offer, today, we are going to tackle how we can get the current URL, know what its syntax is, and how we can extract different parts using the built-in window.location object the easiest way in this article. I am using jQuery. How do I get the path of the current URL and assign it to a variable? Example URL: http://localhost/menuname.de?foo=bar&number=0 1 week ago - The URL interface is used to parse, construct, normalize, and encode URLs. It works by providing properties which allow you to easily read and modify the components of a URL.
In this guide, we'll take a look at how to use XMLHttpRequest to issue HTTP requests in order to exchange data between the web site and a server. Examples of both common and more obscure use cases for XMLHttpRequest are included.. To send an HTTP request, create an XMLHttpRequest object, open a URL, and send the request. After the transaction completes, the object will contain useful ... var url = window.location.protocol + "//" + window.location.host + _spPageContextInfo.siteServerRelativeUrl; Or we can use. var context = new SP.ClientContext(); var relativeWebUrl = context.get_url(); var fullWebUrl = window.location.protocol + '//' + window.location.host + relativeWebUrl ; JavaScript window.location.href property The href is a property of the window.location object that is used to get the complete URL of the existing web page. You can also use window.location.href to set the URL of the current page. You may simply use the location.href as well instead window.location.href.
The URL became longer, because each cyrillic letter is represented with two bytes in UTF-8, so there are two %.. entities. Encoding strings. In old times, before URL objects appeared, people used strings for URLs. As of now, URL objects are often more convenient, but strings can still be used as well. In many cases using a string makes the code ... 11/7/2020 · Get URL without query parameters in general Sometimes, you just need the full URL with the protocol, but without query parameters. Here’s how that is done. const fullUrlWithoutParams = window. location. protocol + "//" + window. location. host + window. location. pathname; Get certified by completing a course today! ... If you want to report an error, or if you want to make a suggestion, do not hesitate to send us an e-mail: ... Thank You For Helping Us! Your message has been sent to W3Schools. ... HTML Tutorial CSS Tutorial JavaScript Tutorial How To Tutorial ...
The JavaScript browser history API lets you go to a new URL. You can use the following methods to navigate to a new URL: Assigning a new value to window.location. Using the window.assign () method. Aug 14, 2020 - A Computer Science portal for geeks. It contains well written, well thought and well explained computer science and programming articles, quizzes and practice/competitive programming/company interview Questions. Javascript get complete url. Using Url Schemes With Sencha Touch Ios And Cordova Sencha What Is A Url Learn Web Development Mdn What S New How Do I Redirect To Another Webpage Stack Overflow Crawl Every Url To Discover The Complete Picture Sitebulb How To Edit Url After A Button Click In Javascript Stack ...
Jul 22, 2019 - The ............ property returns the number of the internet host port (of the current page) · How to insert an element after another element in JavaScript without using a library · This JSX tag's 'children' prop expects a single child of type 'Element', but multiple children were provided Feb 14, 2016 - Two techniques for getting an absolute URL from a string or relative URL! The URLConnection class contains many methods that let you communicate with the URL over the network.URLConnection is an HTTP-centric class; that is, many of its methods are useful only when you are working with HTTP URLs. However, most URL protocols allow you to read from and write to the connection. This section describes both functions. Reading from a URLConnection
JavaScript Window Location Previous Next The window.location object can be used to get the current page address (URL) and to redirect the browser to a new page. Window Location. The window.location object can be written without the window prefix. Some examples: Dec 15, 2019 - How to Get Current URL in Web Browser using JavaScript. This tutorial will help you to get current url js with JavaScript
 Check If The Url Bar Contains A Specified Or Given String In
Check If The Url Bar Contains A Specified Or Given String In
 Javascript Examples Pdf Free Download 51 Examples
Javascript Examples Pdf Free Download 51 Examples
 How To Get Data Request From Link Url In Javascript Stack
How To Get Data Request From Link Url In Javascript Stack
A Step Further Demystifying Xss Nsfocus Threat
 What Is The Difference Between A Relative And An Absolute Url
What Is The Difference Between A Relative And An Absolute Url
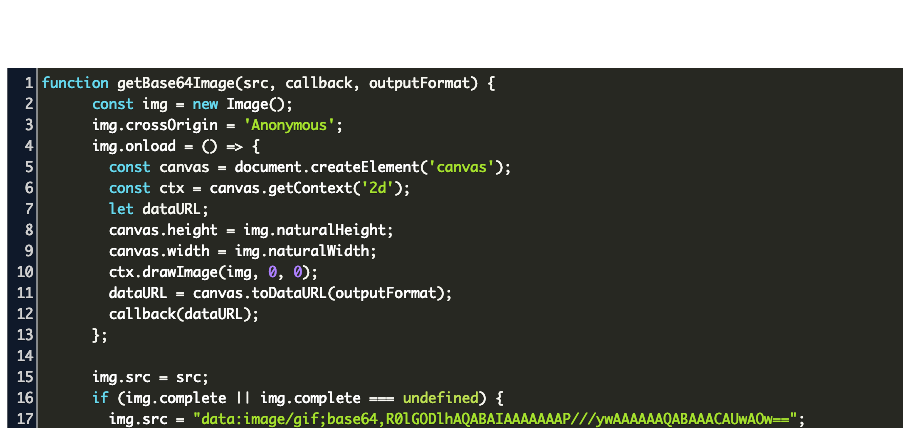
 File Url To Base64 Javascript Code Example
File Url To Base64 Javascript Code Example
 How To Get Current Page Url Using Javascript
How To Get Current Page Url Using Javascript
 How To Defer Parsing Of Javascript In Wordpress 4 Methods
How To Defer Parsing Of Javascript In Wordpress 4 Methods
 Extract Data From Url With Javascript Stack Overflow
Extract Data From Url With Javascript Stack Overflow
 Get The Current Url Using Jquery Geeksforgeeks
Get The Current Url Using Jquery Geeksforgeeks
 Get The Url Without Any Parameters In Javascript Simple Code
Get The Url Without Any Parameters In Javascript Simple Code
 How To Get File Data From Url In Javascript Stack Overflow
How To Get File Data From Url In Javascript Stack Overflow
 How To Get Url Parameters With Javascript A Guide For All
How To Get Url Parameters With Javascript A Guide For All
 Get Data From Parsed Textresponse In Javascript Stack Overflow
Get Data From Parsed Textresponse In Javascript Stack Overflow
 Can You Use Javascript To Get Url Parameter Values With Gtm
Can You Use Javascript To Get Url Parameter Values With Gtm
 Online Tutorial For Javascript Reactjs Html And Css For
Online Tutorial For Javascript Reactjs Html And Css For
Navigate To A Url Without Adding An Entry In The History
 How To Diagnose And Solve Javascript Seo Issues In 6 Steps Moz
How To Diagnose And Solve Javascript Seo Issues In 6 Steps Moz
Debugging Css Amp Javascript For Addthis Addthis
 Get Current Url With Javascript And Jquery
Get Current Url With Javascript And Jquery
 Extract Urls From Google S Image Serps
Extract Urls From Google S Image Serps
 How To Get The Entire Html Document As A String In Javascript
How To Get The Entire Html Document As A String In Javascript
 If Data Url Or Base64 Javascript Code Example
If Data Url Or Base64 Javascript Code Example
 A Complete Guide How To Segment A Url With Javascript
A Complete Guide How To Segment A Url With Javascript
 Can You Use Javascript To Get Url Parameter Values With Gtm
Can You Use Javascript To Get Url Parameter Values With Gtm
0 Response to "26 Javascript Get Complete Url"
Post a Comment