20 Async Api Call Javascript
Jul 11, 2021 - When the background code finishes ... something of interest has happened. Using callbacks is slightly old-fashioned now, but you'll still see them in use in a number of older-but-still-commonly-used APIs. An example of an async callback is the second parameter of the ... The await keyword. await is pretty simple: it tells javascript to wait for an asynchronous action to finish before continuing the function. It's like a 'pause until done' keyword. The await keyword is used to get a value from a function where you would normally use .then (). Instead of calling .then () after the asynchronous function, you ...
 Await And Async Explained With Diagrams And Examples
Await And Async Explained With Diagrams And Examples
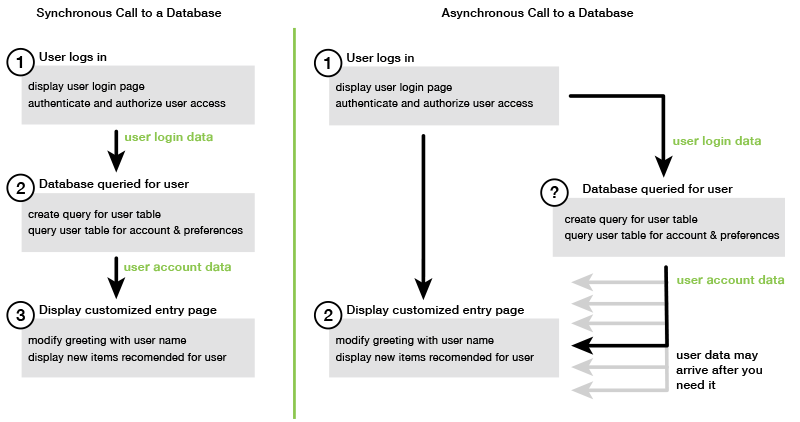
Synchronous and asynchronous requests. XMLHttpRequest supports both synchronous and asynchronous communications. In general, however, asynchronous requests should be preferred to synchronous requests for performance reasons. Synchronous requests block the execution of code which causes "freezing" on the screen and an unresponsive user experience.

Async api call javascript. Mar 24, 2020 - Learn Javascript Async/await in depth to make a Coronavirus Dashboard! In depth explanation of async Javascript. Oct 05, 2020 - It queues the events in action and perform them in order. But in some case, Javascript behaves as asynchronous, such as in AJAX or Axios calls. It makes a call to the API but does not wait for the API to return result, and progresses with the next queued event. Call the web API with JavaScript. In this section, you'll add an HTML page containing forms for creating and managing to-do items. Event handlers are attached to elements on the page. The event handlers result in HTTP requests to the web API's action methods. The Fetch API's fetch function initiates each HTTP request.
Nov 30, 2020 - Axios is a Promised-based JavaScript library that sends HTTP requests. This tutorial shows you how to send various HTTP request with Axios to a JSON API. This is why understanding JavaScript callbacks is essential to understanding asynchronous programming in JavaScript. In the client browser callbacks enable JavaScript code to make a call that might take a long time to respond, like a web service API call, without "freezing" the web page while it waits for a response. async function. An async function is a function declared with the async keyword, and the await keyword is permitted within them. The async and await keywords enable asynchronous, promise-based behavior to be written in a cleaner style, avoiding the need to explicitly configure promise chains. Async functions may also be defined as expressions.
May 30, 2021 - The advantage of an async function ... own with JavaScript modules. await can be put in front of any async promise-based function to pause your code on that line until the promise fulfills, then return the resulting value. You can use await when calling any function that returns a Promise, including web API ... Learn the benefits of asynchronous JavaScript properties and create calls to various APIs. How to Return AJAX Response from Asynchronous JavaScript Call: Methods and Code Examples Alexandra Altvater July 26, 2017 Developer Tips, Tricks & Resources When JavaScript is used in conjunction with XML or REST APIs, you can create some useful behaviors with a set of web-development techniques collectively known as Ajax.
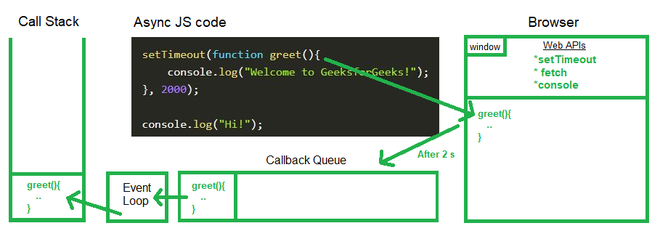
In console: // What soup? // the data from the api // hello Promises. Now you should have a good deal of knowledge about how asynchronous code is handled by JavaScript and the browser environment. So let's talk about promises. A promise is a JavaScript construct that represents a future unknown value. The following diagram shows the flow of execution for a call to an "Async" method that reads the data the user selected in a document open in the server-based Word or Excel. At the point when the "Async" call is made, the JavaScript execution thread is free to perform any additional client-side processing (although none are shown in the diagram). Using setTimeout, an asynchronous Web API, introduces the concept of the queue, which this tutorial will cover next. Queue. The queue, also referred to as message queue or task queue, is a waiting area for functions. Whenever the call stack is empty, the event loop will check the queue for any waiting messages, starting from the oldest message.
As JavaScript has evolved and changed over the last 5 years, I have found various ways to perform asyncronous operations i.e. when making a request for data to a database that does not (or may) reside on the same machine as the application; or while making a call to an external API used by an application. 1 2 3 When an asynchronous Web API is used, the rules become more complicated. A built-in API that you can test this with is setTimeout, which sets a timer and performs an action after a specified amount of time.setTimeout needs to be asynchronous, otherwise the entire browser would remain frozen during the waiting, which would result in a poor user experience. Next, we are going to look at how to return the response from an asynchronous API call. Returning a response from an asynchronous call. There are many ways to return the response from an async call in JavaScript, callbacks, and promises.
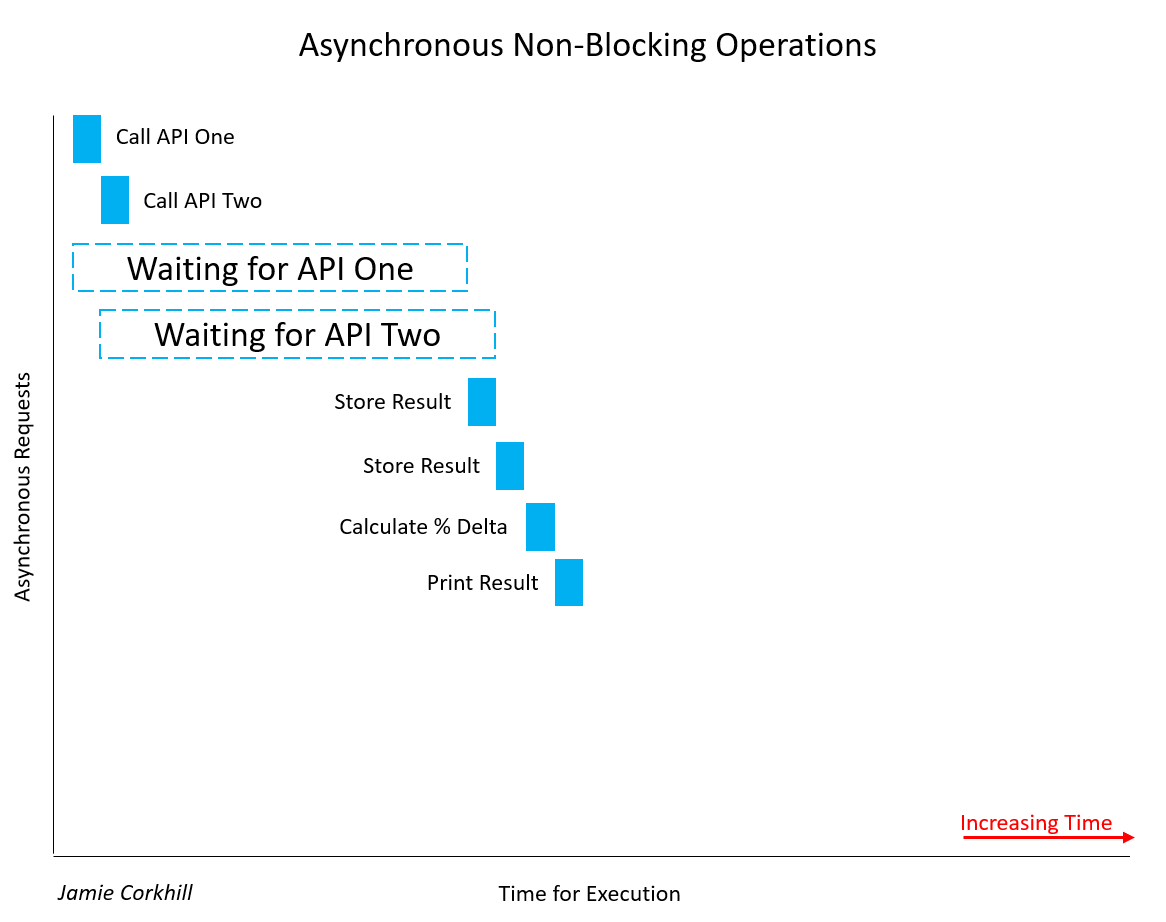
Jan 31, 2019 - Inside the async fetchTodo function we’re using a try-catch-block to handle an error which might occur when executing the call of function getTodo. ... In general JavaScript is executing asynchronous code in a non-blocking way which is great to ensure responsiveness of the application. JavaScript is a single-threaded programming language and asynchronous programming is a foundational concept around which the language is built. There are three methods to deal with Asynchronous calls built into JavaScript as shown below: Callback Functions; Promises and Promise Handling with .then() and .catch() method js async await. javascript by Impossible Impala on Feb 25 2020 Comment. 14. /* Notes: 1. written like synchronous code 2. compatible with try/catch blocks 3. avoids chaining .then statements 4. async functions always return a promise 5. function pauses on each await expression 6.
Call the web api from $.ajax() function. ... Property 'user' does not exist on type 'Request<ParamsDictionary, any, any, ParsedQs, Record<string, any>>'. javascript axios request with params for client side rendering Multithreading Async and Await API - Asynchronous Programming. Asynchronous programming is an important programming technique that lets you perform multiple tasks at a time thereby increasing the throughput of your Application, API, Services or Method, etc. Asynchronous call executes in a nonblocking way without affecting other tasks ... Javascript make asynchronous calls inside a loop and pause /block loop between calls. Sainath S.R. Follow. ... Assume we have the response from the first api call already and now we must use this data to populate the info of all users. We need to make a request to fetch info for each user and call our render method after all user data has been ...
Asynchronous JavaScript The examples used in the previous chapter, was very simplified. The purpose of the examples was to demonstrate the syntax of callback functions: ECMAScript 2017 introduced the JavaScript keywords async and await. The following table defines the first browser version with full support for both: Chrome 55. Edge 15. Firefox 52. Safari 11. Opera 42. Using JavaScript's async/await feature solves these potential problems! It also allows for writing much clearer and more concise code, without the need to chain .then () calls, etc. Basically ...
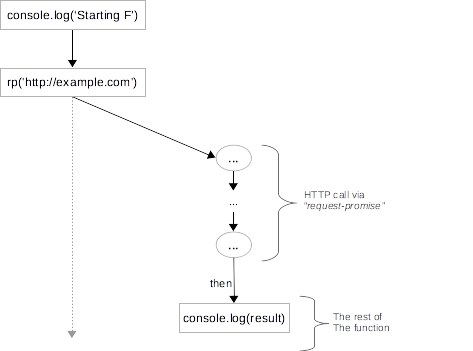
To declare an async class method, just prepend it with async: class Waiter { async wait() { return await Promise.resolve(1); } } new Waiter() .wait() .then( alert); The meaning is the same: it ensures that the returned value is a promise and enables await. This code configures the express-jwt middleware with the settings that relate to your Auth0 application. It uses a JWKS endpoint to download the RSA public key, which it uses to verify the signatures of incoming access tokens.. Next, open the auth_config.json file and modify the data so that the audience appears as a key within the JSON, using the value that you just used when creating the API: Mar 04, 2019 - A friendly reminder: just like with callback based APIs, this is still asynchronous operations. The code that is executed when the request has finished — that is, the subsequent .then() calls — is put on the event loop just like a callback function would be.
Jun 25, 2019 - I am often replying to Javascript programming questionsabout issues related to a lack of understanding of the asynchronous nature of most Javascript API and the proper way to write asynchronous code. Some documentation or examples found through search engines are outdated and not reflecting ... REST API calls using async await. Ask Question Asked 3 years, 10 months ago. Active 3 years, ... I've tried a few ways of calling it, but they all aren't working. First way: var results = await callApi(val); ... Browse other questions tagged javascript node.js promise async-await or ask your own question. Oct 14, 2020 - In this post, we will understand about asynchronous programming in the web: about why non-blocking code is necessary for creating a fast website in a world of sluggish API calls and network requests. We will talk about how Javascript achieves asynchronism and concurrency under the hood and ...
So, what JavaScript does is, it passes the setTimeout function in such web API and then we keep on running our code as usual. So it does not block the rest of the code from executing and after all the code its execution, it gets pushed to the call stack and then finally gets executed. This is what happens in asynchronous JavaScript. Aug 30, 2020 - Learn how to use JavaScript Promises and the async and await keywords to perform a series of related REST API calls with this programming tutorial. You'll also see how to create a user interface element for command line applications to show that the asynchronous processes are running. async-await analysed. As you can find from the output, each of the await function is called after the previous function was completed. We are trying to fetch the details of three different users"nkgokul", "BrendanEich", "gaearon" It is pretty obvious that output of one API call is in noway dependent on the output of the others.. The only dependence we have is these two lines of code.
The Fetch API is the default tool to make network in web applications. While fetch() is generally easy to use, there some nuances to be aware of.. In this post, you'll find the common scenarios of how to use fetch() with async/await syntax. You'll understand how to fetch data, handle fetch errors, cancel a fetch request, and more. Async/Await Basics in JavaScript. There are two parts to using async/await in your code. First of all, we have the async keyword, which you put in front of a function declaration to turn it into an async function. An async function is a function that knows to expect the possibility that you'll use the await keyword to invoke asynchronous code. This is a typical asynchronous programming challenge, and how you choose to deal with asynchronous calls will, in large part, make or break your app, and by extension potentially your entire startup. Synchronizing asynchronous tasks in JavaScript was a serious issue for a very long time.
When a function throws an exception, ... is the appropriate place to handle the problem, but an exception thrown in a callback is never propagated to the calling context. ... To avoid an ugly series of nested callbacks and to better handle errors, we have an alternative to callbacks called Promises. Instead of taking a callback, an asynchronous function can ... Solution for this is writing asynchronous JavaScript code, making that API call asynchronous. When you write asynchronous JavaScript code multiple tasks can run concurrently, at the same time. When you run some asynchronous task it is put into event queue and so it is not blocking the main thread. Feb 21, 2019 - Callbacks can quickly become messy in JavaScript, especially multiple nested callbacks. We are familiar with passing a callback as an argument to a function, but Promises allow us to tack, or attach, a callback to an object returned from a function. This would allow us to handle multiple async ...
 How To Use Fetch With Async Await
How To Use Fetch With Async Await
 Managing Asychronous Calls Aws Sdk For Javascript
Managing Asychronous Calls Aws Sdk For Javascript
 Managing Asynchronous Workflows With A Rest Api Aws
Managing Asynchronous Workflows With A Rest Api Aws
 Deeply Understanding Javascript Async And Await With Examples
Deeply Understanding Javascript Async And Await With Examples
 Asynchronous Programming In Python For Making More Api Calls
Asynchronous Programming In Python For Making More Api Calls
 Learning Guide Using The Rest Apis
Learning Guide Using The Rest Apis
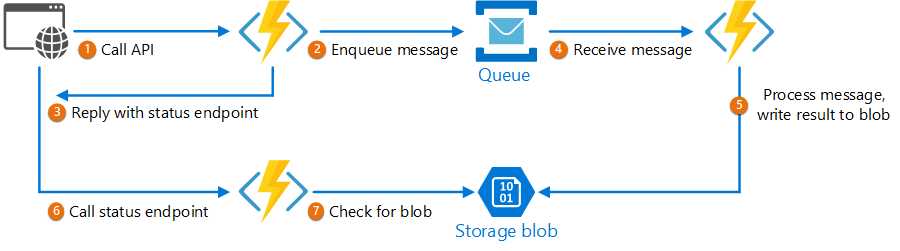
 Asynchronous Request Reply Pattern Azure Architecture
Asynchronous Request Reply Pattern Azure Architecture
 Callback Vs Promises Vs Async Await Loginradius Engineering
Callback Vs Promises Vs Async Await Loginradius Engineering
 Multiple Async Api Calls Javascript Code Example
Multiple Async Api Calls Javascript Code Example
 Handle Api Calls Using Async Await With The Useeffect Hook
Handle Api Calls Using Async Await With The Useeffect Hook
 Master Asynchronous Api Calls In Javascript Dev Community
Master Asynchronous Api Calls In Javascript Dev Community

 Combining Api Calls With Javascript Async Await Level Up Coding
Combining Api Calls With Javascript Async Await Level Up Coding
 Event Loop And Async Programming In Javascript Noteworthy
Event Loop And Async Programming In Javascript Noteworthy
 Javascript Asynchronous Tutorial
Javascript Asynchronous Tutorial
 What Is The Difference Between Microtask Queue And Callback
What Is The Difference Between Microtask Queue And Callback
 Get Started With Node An Introduction To Apis Http And Es6
Get Started With Node An Introduction To Apis Http And Es6
 How Typescript S Async Await Makes Your Life Easier Time
How Typescript S Async Await Makes Your Life Easier Time
How To Run Async Javascript Functions In Sequence Or Parallel
0 Response to "20 Async Api Call Javascript"
Post a Comment