21 Javascript Dependency Injection Es6
Aug 10, 2017 - Hello, I came from PHP. I'm aware of IoC and Dependency injection. And I ask myself how to use IoC and DI correct in es6 / nodejs. ... You don't :) ..javascript works a bit differently and there is no need for inversion of control. Although Angular has it, usually trying to implement an ioc ... dependency-injection-es6 is a dependency injection library for Node.js and Javascript environments where ES6 is supported. Dependency injection is a software design pattern that implements inversion of control for resolving dependencies. A dependency is an object that can be used (a service).
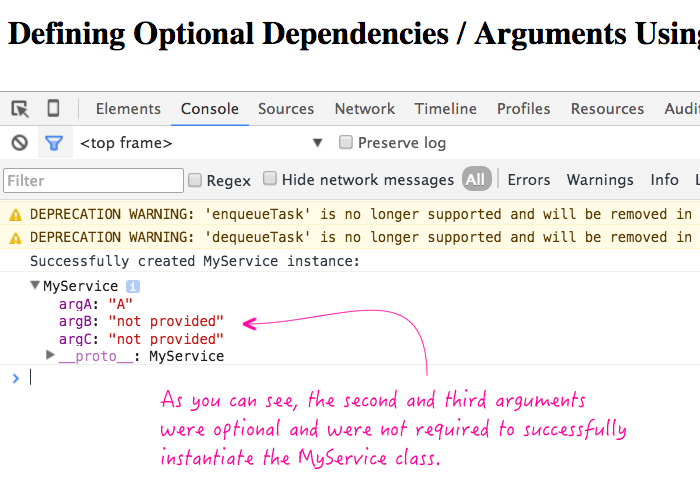
 Defining Optional Dependencies Arguments Using Es5 In
Defining Optional Dependencies Arguments Using Es5 In
Dependency injection is a design pattern in which classes are not allowed to create dependencies. Rather, they request dependencies from external sources. ... Fortunately, JavaScript has provided us with the ES6 symbols as a remedy to the drawback associated with multiple providers with the same keys. According to MDN, ...

Javascript dependency injection es6. The most important techniques to break dependency cycles are: Dependency Inversion (aka. Callback) Escalation. Demotion. In this section, we cover the three techniques and also a more basic one ... Dependency injection library for JavaScript and TypeScript in 5.1K. It is an extraction of the Angular's ReflectiveInjector which means that it's well designed, feature complete, fast, reliable and well tested. - GitHub - mgechev/injection-js: Dependency injection library for JavaScript and TypeScript in 5.1K. This TypeScript dependency injection example is a pattern you can add to your repertoire for use with any project. TypeScript and Dependency Injection: Not Just for Discord Bot Development. Bringing the object-oriented world of TypeScript into JavaScript is a great enhancement, whether we're working on front-end or back-end code. Just using ...
Dec 16, 2018 - Last time a read a very good book (Simplifying JavaScript: Writing Modern JavaScript with ES5, ES6, and Beyond) about the new features of JavaScript that rises with ECMAScript 6 and the author claims that it would be a good idea to make your code better testable by simply using dependency injection. Aug 23, 2015 - Redirecting… · Click here if you are not redirected Dec 28, 2015 - In the past, I’ve done a lot of work with PHP and the Laravel framework. One of the coolest features about Laravel is its Inversion of Control system, which dynamically injects dependencies into your application at runtime. This is beneficial for many reasons, including modularity, readability, ...
dependency-injection-es6. dependency-injection-es6 is a dependency injection library for Node.js and Javascript environments where ES6 is supported. Dependency injection is a software design pattern that implements inversion of control for resolving dependencies. A dependency is an object that can be used (a service). Mar 02, 2020 - We are used to using DI in the backend. It has complex logic, the dependency tree is large, it’s likely that we can change some Logger / Caching / HttpClient library to another. What about the… Awesome Dependency Injection frameworks are on the way for JavaScript. Like the one in Angular 2. But I wanted a module which is independent from any framework and works in ES5/ES6/ES7 with or without transpiling.
Jan 27, 2019 - Describes how can we achieve some dependency injection pattern in JS modules and why it's useful/important. As seen in the snippet below, ES6 modules let you export lists of named top-level members. If you'd like to export something with a different name, you can use the export { foo as bar } syntax, as shown below. You could also specify as default when using the named member list export declaration flavor. The di4js module is dependency injection implementation in JavaScript. Dependency injection is a software design pattern that allows the removal of hard-coded dependencies and makes it possible to change them. ... Dependency Injection container based on ES6 modules (works for browsers & nodejs). Package Health Score 53 / 100. Weekly Downloads 9 ...
Mar 05, 2020 - As a java developer , the javascript world had been weird . Even though the javascript language itself was pretty simple , I just could not read code written by others . The language itself was… Although dependency injection is a great tool, it is of course not the best tool for the job in all situations. The big downside to DI is the same as with most software patterns; it abstracts things. Angular 1.5 & ES6 -Dependency injection. Ask Question Asked 5 years, 4 months ago. Active 5 years, 4 months ago. Viewed 4k times ... javascript angularjs ecmascript-6. Share. Improve this question. Follow asked Mar 24 '16 at 10:53. Ghtay Ghtay. 53 1 1 silver badge 5 5 bronze badges.
Promises are a far cleaner solution to writing asynchronous code than callbacks. The resulting code that's created is easier to read and is often written the order the application will execute. So it can be easier to trace through code in your head. With the catch handler it also gives us a singl… Dependency injection (DI) is a programming pattern in which a dependency is passed using the parameters instead of instantiating it within the function or class. DI enables creating isolated… Dependency Injection in JavaScript. ... Without those elements Dependency Injection cannot and will not work: ... Just take a look on ES6 and use of arrow functions.
Dependency injection is not a magic bullet that will solve all of your problems for you. As we discussed, it can sometimes lead to function interfaces becoming very complicated and hard to use. Dependency Injection in JavaScript/ES6. Contribute to Travix-International/travix-di development by creating an account on GitHub. dependency-injection-es6 is a dependency injection library for Node.js and Javascript environments where ES6 is supported. Dependency injection is a software design pattern that implements inversion of control for resolving dependencies. A dependency is an object that can be used (a service).
JavaScript Style; ES6 Modules; ... Dependency injection containers are often used as service locators by providing a mechanism to look up a service. Final Thoughts. The key message of this refactoring episode is that of splitting the phase of service configuration from the use of the services. Exactly how you use service locators and dependency ... Dec 19, 2016 - Dependency Injection (or DI, which is how I will refer to it from now on) is one of the foundations of good Object Oriented Programming (OOP) practice. There are many DI frameworks which abstract the… Furthermore, by adopting this dependency injection pattern, you will enjoy more modular code, better ways of dealing with dependency exceptions, and an easier time of writing unit tests. Stateful Dependency. Imagine you are building a backend server with controller/service/model layers. Models need database connection to read or write to it.
Another implementation of Dependency Injection in JavaScript is with ES6 modules, with the ability to use the same code in a browser and in nodejs and... Dec 10, 2019 - Does Dependency Injection Have a Place in JavaScript? And if so, where can it be used to best effect? Dependency Injection in JavaScript/ES6. Contribute to fahad19/diyai development by creating an account on GitHub.
12/12/2017 · Dependency Injection for nodeJs/es6/es7. 0. I would like to accomplish dependency injection in my node/express/es project. I am a newbie to this. Please help. Now my code is being like this. import ClassA from 'classA'; const classA = new ClassA (); classA.doThing (); exports = module.exports = class ClassA { constructor () {} doThing () {..} } Dependency Injection (DI) is a design pattern used to implement IoC. It allows the creation of dependent objects outside of a class and provides those objects to a class through different ways. Using DI, we move the creation and binding of the dependent objects outside of the class that depends on them. The Dependency Injection pattern involves ... Last time a read a very good book (Simplifying JavaScript: Writing Modern JavaScript with ES5, ES6, and Beyond) about the new features of JavaScript that rises with ECMAScript 6 and the author claims that it would be a good idea to make your code better testable by simply using dependency injection. Gotcha, yes, he was quite right.
Dependency Injection (DI) is a system process found in many software frameworks: Spring, Flex, Swiz, Angular.Dependency injection is a solution in which a system supplies a target 1..n dependencies from external sources; rather than requiring the target to create those dependencies itself. Dependencies are services, objects, functions, or values that a class (or factory, function) needs to ... Browse other questions tagged javascript dependency-injection ecmascript-6 es6-module-loader or ask your own question. The Overflow Blog Podcast 366: Move fast and make sure nobody gets pager alerts at 2AM Aug 24, 2015 - Recently I got a bit tired with Angular's quirks and intricacies. To freshen up, I'm playing with framework-less JavaScript (Vanilla JS). I…
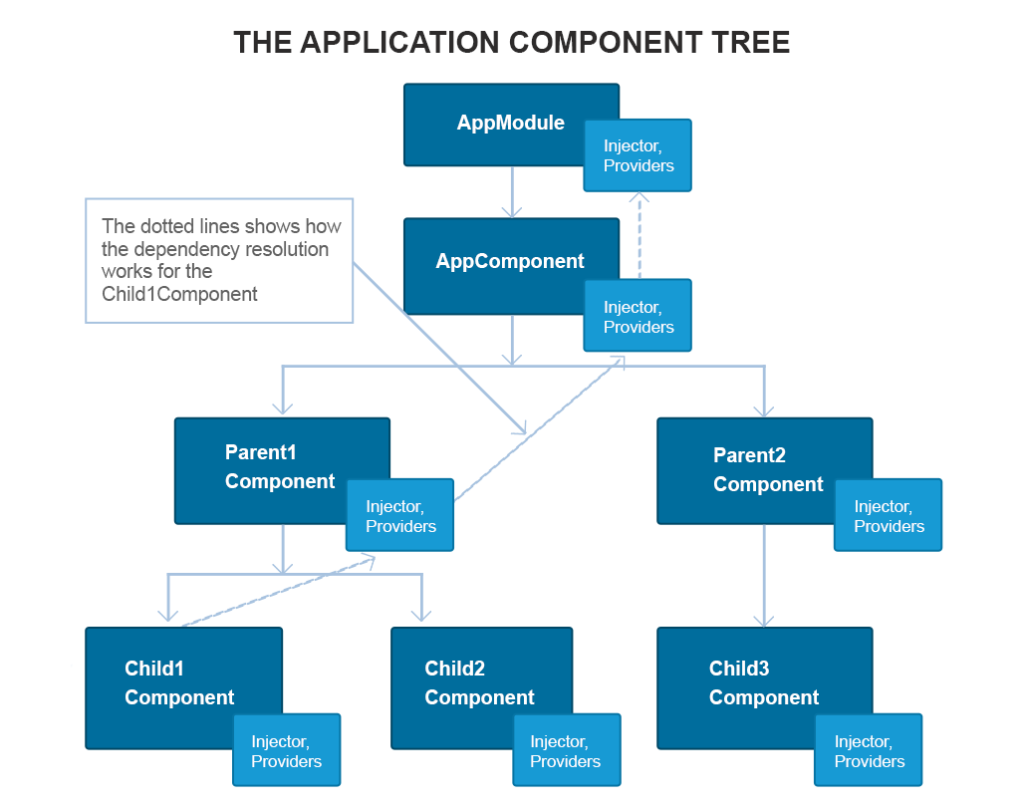
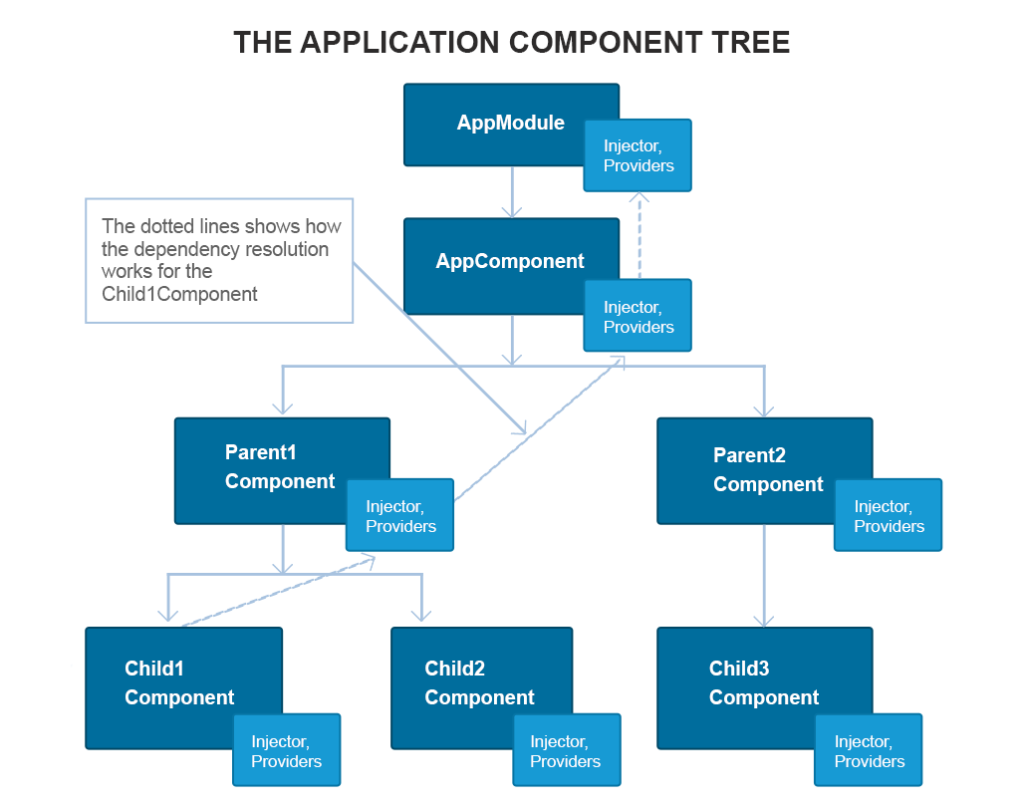
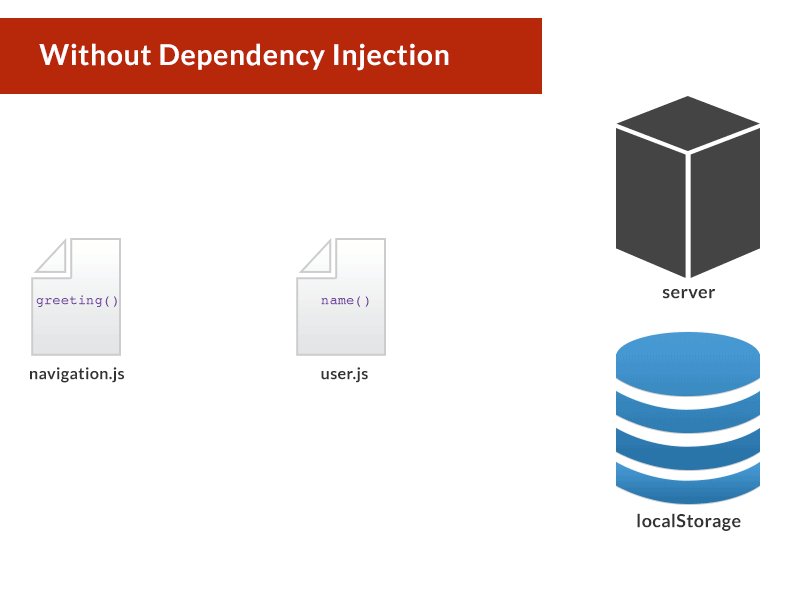
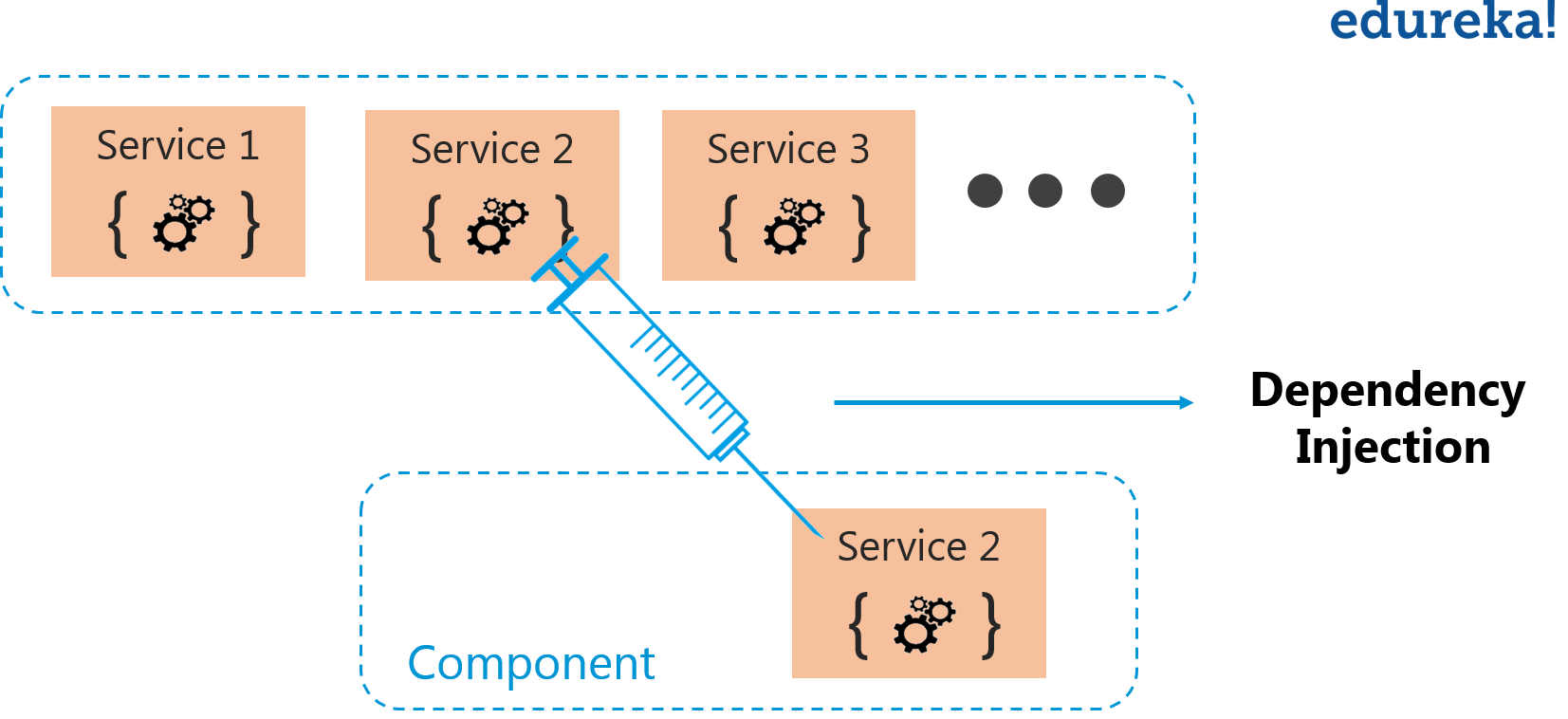
Dependency injection is a design pattern for automatically wiring together the components of your complex application. This is especially useful when writing dependencies through to the leaves of a deep and complex user interface hierarchy, which you can imagine after looking at figure 1. Figure 1: Using dependency injection to directly wire ... 8/8/2018 · So, dependency injection removes the tight coupling between the ProductModule and CartModule in your case. You should inject the cart module in the constructor of the product module. Doing this will decouple your code. constructor (private cart: CartModule) {} Lets suppose in future you have 2 types of cart - wishlist cart and shopping cart. Large JavaScript projects may have dozens or even hundreds of related components interacting with each other. Managing dependencies between components can become incredibly complex if you aren't taking advantage of dependency injection. Learn what DI is and how to implement it with a simple reference application. Tagged with javascript, angular, react, dependencyinjection.
ES6 Dependency Injection. Here you find the complete source code for the examples in my blog post about the topic.. Running the Tests. Ensure Node.js is installed (v6.0.0 should work);; Install the dependencies: $ npm install Run the tests: $ npm test License Quick summary ↬ A basic introduction to the backend web application development process with Express — discussing bleeding edge ES6+ JavaScript features, the Factory Design Pattern, MongoDB CRUD Operations, servers and ports, and the future with enterprise n-tier architectural patterns for TypeScript projects. This article is the second ... May 14, 2017 - After covering how ES6 classes can be used for defining services in Angular in the previous post, I was asked how do these play along with Angular’s dependency injection annotations. To recap, …
TypeScript & ES6 JavaScript. Components & Binding. Directives. Dependency Injection & Services. Angular Modules & Bootstrapping your Angular application. SPAs & Routing. Angular CLI. Forms. Reactive Programming with RXJs. HTTP. Testing. Packaging & Releasing Mar 09, 2016 - This example is using ES6 module syntax, but if you prefer CommonJS or AMD that is fine too; steal-clone will work with whatever syntax you choose. You only use Dependency Injection exactly where you want it. You’re not forced to use any libraries or frameworks in your modules. The end result is that an app ends up shipping with a lot of unused JavaScript. Tree shaking addresses this by taking advantage of how we use static import statements to pull in specific parts of ES6 modules: // Import only some of the utilities! import { unique, implode, explode } from "array-utils";
Oct 23, 2017 - Cover image by Papiertrümmer on Flickr Why? We all write code that depends on other code... Map and Set are great additions to JavaScript in ES6. We no longer have to deal with Map and Sets poor cousin the Object and it's many drawbacks. ... Dependency Injection & Providers Overview Injectors Providers Tokens Configuring Dependency Injection in Angular Needlepoint is a dependency injection framework for Node.js and other Javascript environments where ES6 is supported.
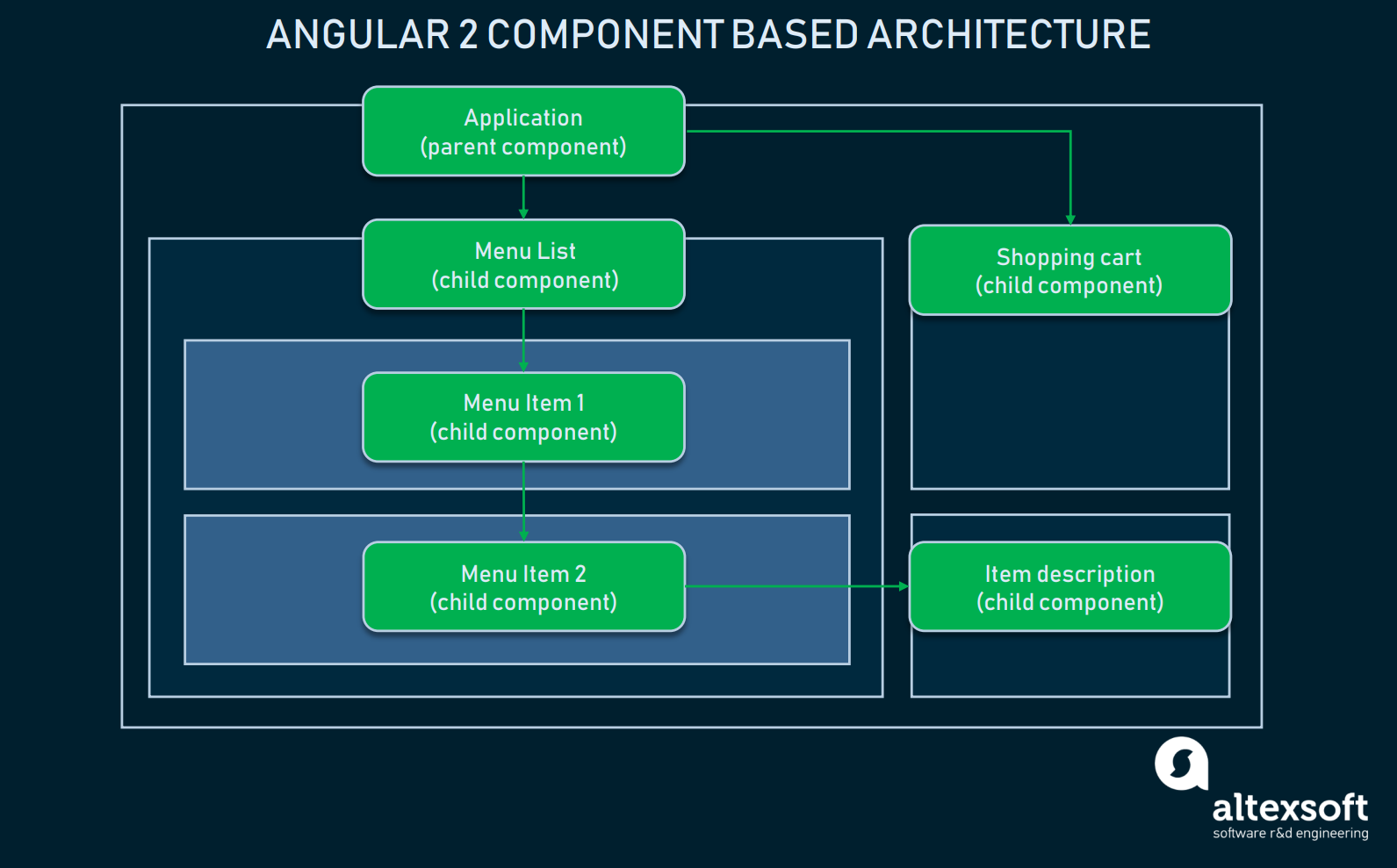
 Pros And Cons Of Angular Development Framework Altexsoft
Pros And Cons Of Angular Development Framework Altexsoft
 Angular Web Framework Wikipedia
Angular Web Framework Wikipedia
Github Vvgomes Es6 Di Example Javascript Dependency
 Implementing Angular S Dependency Injection In React
Implementing Angular S Dependency Injection In React
 Static Methods Are Inherited When Using Es6 Extends Syntax In
Static Methods Are Inherited When Using Es6 Extends Syntax In

 What Causes Incrementing A Specifc Value With In My
What Causes Incrementing A Specifc Value With In My
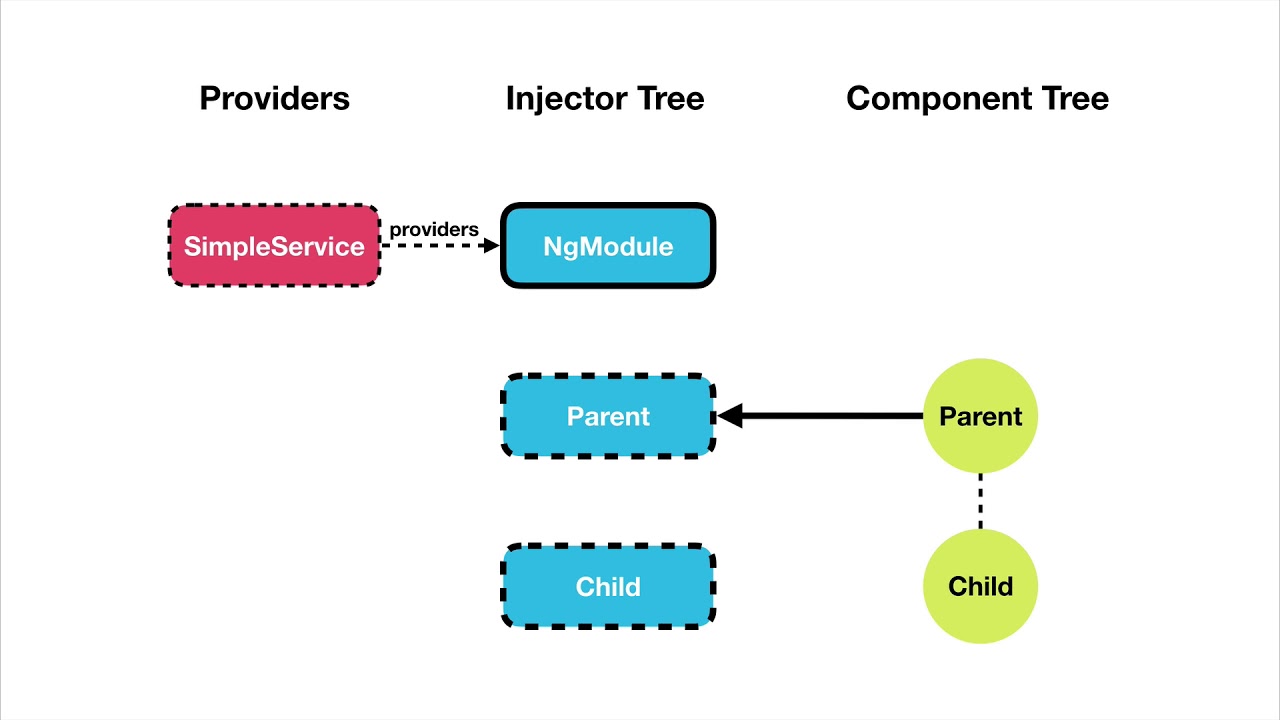
 Ngmodule Providers Vs Component Providers Vs Component
Ngmodule Providers Vs Component Providers Vs Component
 Sonarqube Supports Ecmascript 6
Sonarqube Supports Ecmascript 6
 Dependency Injection Its Always Better To Hack Around Than
Dependency Injection Its Always Better To Hack Around Than
 Using Angular S Awesome Dependency Injection
Using Angular S Awesome Dependency Injection
 Use Webpack And Dependency Injection For Sdk That Works On
Use Webpack And Dependency Injection For Sdk That Works On
 Simplify Your Unit Tests With Dependency Injection For
Simplify Your Unit Tests With Dependency Injection For
 Build A Simple Mvc Crud Web App In Javascript Es6 Part 1
Build A Simple Mvc Crud Web App In Javascript Es6 Part 1
 How To Inject One Class Into Another For Use As A Constructor
How To Inject One Class Into Another For Use As A Constructor
 Pros And Cons Of Angular Development Framework Altexsoft
Pros And Cons Of Angular Development Framework Altexsoft
 Simple Dependency Injection For Deno Typescript Projects
Simple Dependency Injection For Deno Typescript Projects
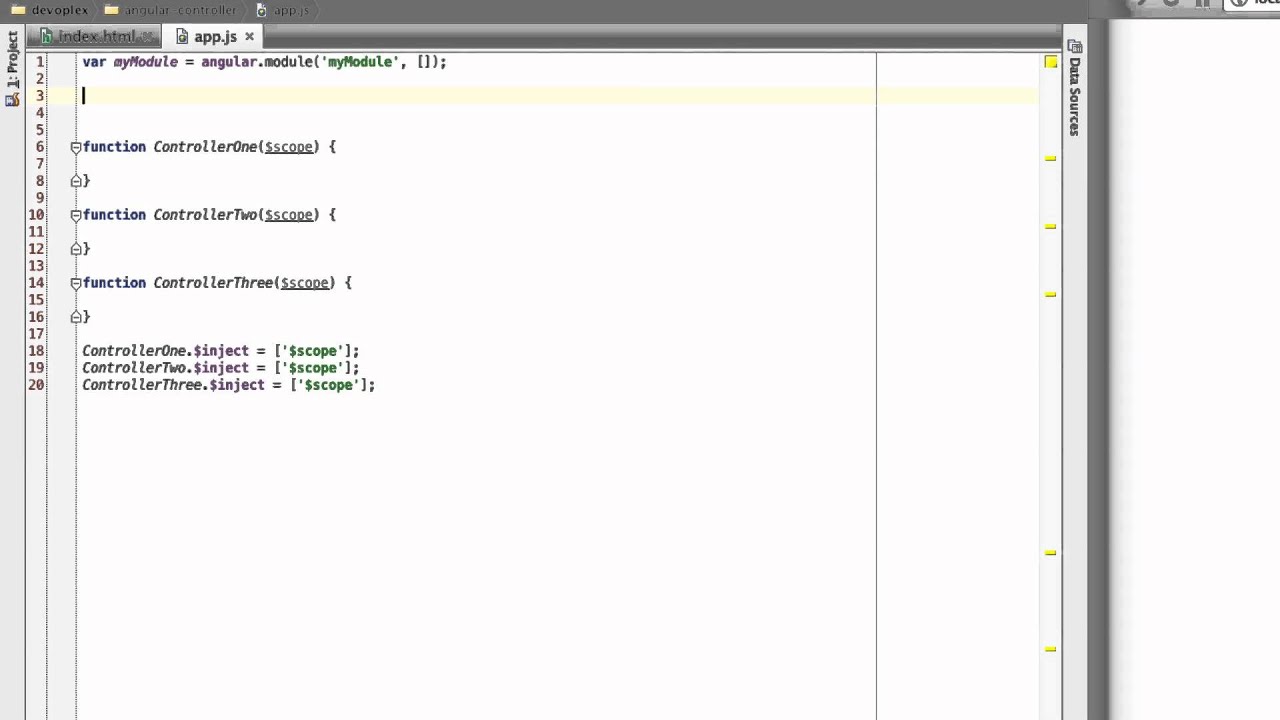
 Using Ecmascript 6 Es6 Es2015 With Angularjs 1 X Tim Roes
Using Ecmascript 6 Es6 Es2015 With Angularjs 1 X Tim Roes
 Angular Tutorial For Beginners Getting Started With Angular
Angular Tutorial For Beginners Getting Started With Angular
 Instantiate New Model Using Angularjs Es6 And Typescript
Instantiate New Model Using Angularjs Es6 And Typescript
0 Response to "21 Javascript Dependency Injection Es6"
Post a Comment