20 Send Function As Parameter Javascript
send () accepts an optional parameter which lets you specify the request's body; this is primarily used for requests such as PUT. If the request method is GET or HEAD, the body parameter is ignored and the request body is set to null. JavaScript Function and Function Expressions. Javascript setTimeout () The setTimeout () method executes a block of code after the specified time. The method executes the code only once. The commonly used syntax of JavaScript setTimeout is: setTimeout (function, milliseconds); Its parameters are: function - a function containing a block of code.
Passing By Reference Vs Passing By Pointer In C
Feb 26, 2020 - JavaScript exercises, practice and solution: Write a JavaScript program to pass a JavaScript function as parameter.

Send function as parameter javascript. Send function as parameter javascript. Be Careful Of Passing An Async Function As A Parameter In. Passing Data Between React Components Parent Children. Pass By Value Vs Pass By Reference. Be Careful Of Passing An Async Function As A Parameter In. How To Accept Unlimited Parameters In A Javascript Function. Another possibility is to hand in optional parameters as named parameters, as properties of an object literal (see Named Parameters). ... In JavaScript, you cannot pass parameters by reference; that is, if you pass a variable to a function, its value is copied and handed to the function (pass ... If "TFunctionParameter" is a method (of an instance object) you need to add the words of object to the procedural type name, as in:TFunctionParameter = function (const value : integer) : string of object; If you expect "nil" to be specified as the "f" parameter, you should test for this using the Assigned function.
XMLHttpRequest is the safest and most reliable way to make HTTP requests. To send form data with XMLHttpRequest, prepare the data by URL-encoding it, and obey the specifics of form data requests. Let's look at an example: And now the JavaScript: const btn = document.querySelector('button'); function sendData( data ) { console.log( 'Sending data ... Nov 14, 2019 - Recently I was taking Node.js classes for company’s training batch. I was explaining about the code reusability & callback functions at that time. At that time came across an interesting problem due… In order for JavaScript functions to be able to do the same thing with different input, they need a way for programmers to give them input. The difference between parameters and arguments can be confusing at first. Here’s how it works: Parameters are the names you specify in the function ...
The function is called only with one argument: sum(1).While param1 has the value 1, the second parameter param2 is initialized with undefined.. param1 + param2 is evaluated as 1 + undefined, which results in NaN.. If necessary, you can always verify if the parameter is undefined and provide a default value. Let's make the param2 default to 0: Function objects created with the Function constructor are parsed when the function is created. This is less efficient than declaring a function with a function expression or function statement and calling it within your code because such functions are parsed with the rest of the code.. All arguments passed to the function are treated as the names of the identifiers of the parameters in the ... 18/11/2010 · Now this method based on the value of the argument calls. ExecuteFunction function and passes the following to it. 1. Object of the function to be executed. 2. Parameter that needs to be passed to the function to be executed. Finally the. ExecuteFunction method makes a call to the function which was passed as parameter.
Arguments Pass by Value: In a function call the parameters are called as arguments. The pass by value sends the value of variable to the function. It does not sends the address of variable. If the function changes the value of arguments then it does not affect the original value. We all are familiar with functions and its parameters and we often use strings, integers, objects, arrays as a parameter in JavaScript functions but now will see how to pass an image as a parameter in JavaScript function. We will use vanilla JavaScript here. First, create a function that receives a parameter then calls that function. Feb 02, 2016 - JavaScript Callback Functions can be used synchronously or asynchronously ... When you call a function, you can pass along some values to it, these values are called arguments or parameters. These arguments can then be used inside of the function. You can send as many arguments as you like, ...
Learn TypeScript - Function as a parameter. Example. Suppose we want to receive a function as a parameter, we can do it like this: Aug 05, 2019 - This article gives a brief introduction to the concept and usage of callback functions in the JavaScript programming language. Functions are Objects The first thing we need to know is that in JavaScript, functions are first-class objects. As such, we can work with them in the same way we work ... Aug 04, 2019 - This article gives a brief introduction to the concept and usage of callback functions in the JavaScript programming language. Functions are Objects The first thing we need to know is that in JavaScript, functions are first-class objects. As such, we can work with them in the same way we work ...
Rest parameters are used to create functions that accept any number of arguments. The spread syntax is used to pass an array to functions that normally require a list of many arguments. Together they help to travel between a list and an array of parameters with ease. For functions like forEach, map, and then, which have ready-made arguments to be passed into their callback functions (e.g. the current value in a collection being iterated over, or the value of a resolved promise), you can take advantage of JavaScript's ability to use tacit or 'point-free' programming. function hash() { return arguments[0]+','+arguments[1]; } hash(1,2); // "1,2" whoaa So far so good, but we have little problem with the above approach, it is constrained, only works with two numbers, that is not dynamic, let's make it work with any number and plus you do not have to pass an array (you can if you still insist).
Passing a function as an argument to the function is quite similar to the passing variable as an argument to the function. Below examples describes to passing a function as a parameter to another function. Example 1: This example passes a function geeks_inner to the function geeks_outer as an argument. Passing function as arguments. <!--. In JavaScript, functions are considered "first class" or "higher order" functions. This is basically just a fancy way of saying we can pass functions as parameters to other functions, or even return functions from other functions. This is actually one of the core concepts of functional programming (or fp if you're pressed for time) and can lead ... Dec 16, 2015 - Quora is a place to gain and share knowledge. It's a platform to ask questions and connect with people who contribute unique insights and quality answers.
16/6/2020 · Here, we explain what is a function parameter in JavaScript. So, as we know about parameters. Generally, a value of the element like name any other multiple types of value defining particular values. that are function parameters. function myfunctionName( parameters ){ /// pass any values } Hence, you can see a parameter of functions using javascript. In JavaScript, functions are objects. You can work with functions as if they were objects. For example, you can assign functions to variables, to array elements, and to other objects. They can also be passed around as arguments to other functions or be returned from those functions. On trying to send a POST request via AJAX to the server, it says :- Refused to set unsafe header "Content-length" Refused to set unsafe header "Connection" javascript ajax urlencode url-parameters
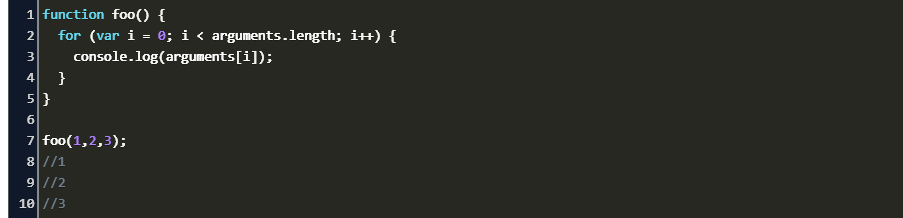
send parameter to javascript function from html; can you pass more than one parameter into function js; multiple parameter function javascript; pass a function as argument javascript; mapping object type argument with the parameter in javascript or jquery; javascript function passing parameters and string; Aug 20, 2016 - Developers are using ECMAScript 6 features more and more, and soon these features will be unavoidable. In this tutorial, you’ll learn how ECMAScript 6 has upgraded parameter handling in JavaScript, and more. The arguments object is a local variable available within all non-arrow functions. You can refer to a function's arguments inside that function by using its arguments object. It has entries for each argument the function was called with, with the first entry's index at 0.. For example, if a function is passed 3 arguments, you can access them as follows:
Passing a function as a parameter to another function is useful in a number of situations. The simplest is a function like setTimeout, which takes a function and a time and after that time has passed will execute that function. This is useful if you want to do something later. A function definition's last parameter can be prefixed with "... " (three U+002E FULL STOP characters), which will cause all remaining (user supplied) parameters to be placed within a "standard" JavaScript array.. Only the last parameter in a function definition can be a rest parameter. One interesting feature of the arguments object is that it aliases function parameters in non strict mode. What this means is that changing arguments[0] would change parameter1. Rest Parameters. Rest Parameter is an ES6 addition to JavaScript. To create a rest parameter prefix the last parameter in a function definition with ellipsis(…).
Javascript allows you to pass functions as parameter to another function and that makes Javascript super awesome!. Great things can be achieved from this power. Quote from Mozilla developer website: In JavaScript, functions are first-class objects, i.e. they are objects and can be manipulated and passed around just like any other object. Aug 27, 2020 - This tutorial explains how JavaScript pass by value works and gives you some examples of passing primitive and reference variables to a function. Description. In JavaScript, function parameters default to undefined. However, it's often useful to set a different default value. This is where default parameters can help. In the past, the general strategy for setting defaults was to test parameter values in the function body and assign a value if they are undefined.
7/11/2012 · function ToBeCalled(){ alert("I was called"); } function iNeedParameter( paramFunc) { //it is a good idea to check if the parameter is actually not null //and that it is a function if (paramFunc && (typeof paramFunc == "function")) { paramFunc(); } } //this calls iNeedParameter and sends the other function to it iNeedParameter(ToBeCalled); In this video tutorial, you will learn how to pass function name as parameter in javascript Source Code: https://www.fwait /how-to-pass-function-name-as-p... Jul 31, 2019 - ucers/SignupDataReducer.js Line 17:1: Assign arrow function to a variable before exporting as module default import/no-anonymous-default-export ... The constructor property returns the constructor function for all JavaScript variables.
Hi All, I am trying to pass model through the javascript function call on input type=submit button. This javascript function calls Action of controller by ajax post method. While passing it I am ge... The parameters, in a function call, are the function's arguments. JavaScript arguments are passed by value: The function only gets to know the values, not the argument's locations. If a function changes an argument's value, it does not change the parameter's original value. Changes to arguments are not visible (reflected) outside the function. 1 week ago - ❮ Assign function Recursive function ❯ · Passing functions as parameter of another function · examples/functions/passing_function.js · var add = function (a, b) { return a+b; } var subtract = function (a, b) { return a-b; } var handle_data = function (func) { // get data from user or ...
26/11/2019 · The apply() method is used on the function that has to be passed as the arguments array. The first parameter is specified as ‘null’ and the second parameter is specified with the arguments array. This will call the function with the specified arguments array. Syntax: Set a default parameter value for a JavaScript function. 2046. Get selected value in dropdown list using JavaScript. 1690. How can I set the default value for an HTML <select> element? 2634. Is there a standard function to check for null, undefined, or blank variables in JavaScript? 1730. Pass parameter to JavaScript function onclick in HTML | Example code. Posted December 2, 2020 May 16, 2021 by Rohit. It's very easy to Pass parameter to JavaScript function using the onClick() function. If sending a string value then use double" " or single ...
 Passing Array S As Parameters And Utilizing Them Using Es6
Passing Array S As Parameters And Utilizing Them Using Es6
 How To Get Url Parameters With Javascript The Easiest Way
How To Get Url Parameters With Javascript The Easiest Way
 Passing Array S As Parameters And Utilizing Them Using Es6
Passing Array S As Parameters And Utilizing Them Using Es6
 Here Are The Most Popular Ways To Make An Http Request In
Here Are The Most Popular Ways To Make An Http Request In
 Javascript Pass String Parameter In Onclick Function
Javascript Pass String Parameter In Onclick Function
 Understanding Args And Kwargs Arguments In Python
Understanding Args And Kwargs Arguments In Python
 How To Pass Parameter In Javascript Function From Html
How To Pass Parameter In Javascript Function From Html
 React Native Stacknavigator Passing Amp Getting Params To
React Native Stacknavigator Passing Amp Getting Params To
 Pass By Reference In Python Background And Best Practices
Pass By Reference In Python Background And Best Practices
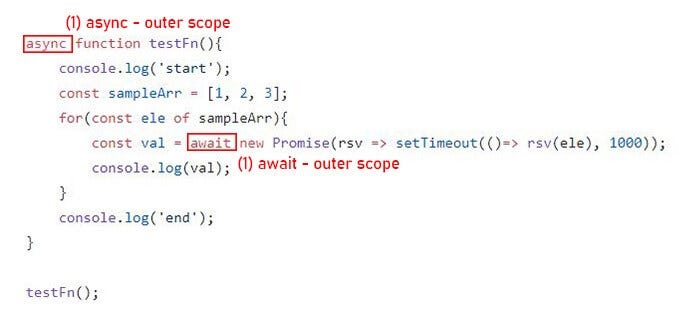
 Be Careful Of Passing An Async Function As A Parameter In
Be Careful Of Passing An Async Function As A Parameter In
 How To Pass String As Parameter In Javascript Function Code
How To Pass String As Parameter In Javascript Function Code
How To Pass An Array Of Characters As A Parameter To A
 How To Pass An Array As A Function Parameter In Javascript
How To Pass An Array As A Function Parameter In Javascript
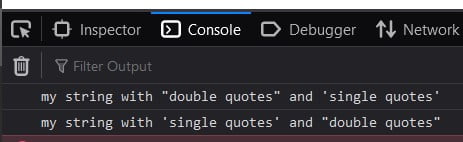
 Javascript Escape Single Quote Function Parameter Example Code
Javascript Escape Single Quote Function Parameter Example Code
 Parameters Amp Arguments In Javascript By Yash Agrawal
Parameters Amp Arguments In Javascript By Yash Agrawal
 Arguments In R Programming Language Get A Deep Insight
Arguments In R Programming Language Get A Deep Insight
 Pass A Parameter Through Onclick In React Upmostly
Pass A Parameter Through Onclick In React Upmostly
 Javascript Function Parameters
Javascript Function Parameters
 C Call By Reference Using Pointers With Examples
C Call By Reference Using Pointers With Examples
0 Response to "20 Send Function As Parameter Javascript"
Post a Comment