25 Javascript Create Countdown Timer
Howdy folks, In this tutorial, you will learn how to build a Javascript countdown timer. Our countdown timer will be in the format hours + ':' + minutes + ':' + seconds. The user will be able to set the countdown time in hours, minutes, or seconds as he/she likes. Then also there will be buttons to stop and reset the countdown timer. Index.html New Year Countdown New Year Countdown 00 days 00 hours 00 minutes 00 seconds
Display the countdown timer in an element --> <p id="demo"></p> <script> // Set the date we're counting down to var countDownDate = new Date("Jan 5, 2022 15:37:25").getTime(); // Update the count down every 1 second var x = setInterval(function() { // Get today's …

Javascript create countdown timer. First, create a project folder called countdown-timer. Inside that folder, create three subfolders: js, css, and img that will store the JavaScript, CSS, and image files. Second, create the style.css in the css folder, app.js and countdown.js files in the js folder, and the index.html in the countdown-timer folder: Third, download this firework ... JavaScript has built in to it a function called setInterval, which takes two arguments - a function, callbackand an integer, timeout. When called, setIntervalwill call the function you give it every timeoutmilliseconds. For example, if you wanted to make an alert window every 500 milliseconds, you could do something like this. Step 1: Start with the basic markup and styles. Let's start with creating a basic template for our timer. We will add an svg with a circle element inside to draw a timer ring that will indicate the passing time and add a span to show the remaining time value. Note that we're writing the HTML in JavaScript and injecting into the DOM by ...
Countdown timer Clock with Colorful Effect using HTML CSS & JavaScript. In the above video, you have seen the working Countdown timer clock which is displaying real-time and I hope you have understood the basic codes behind creating this program. As you have seen in the video, I used the only CSS to create a background effect with the CSS ... Create a seconds countdown in 6 lines of JavaScript ; Create a seconds countdown in 6 lines of JavaScript 2017-11-04 JAVASCRIPT HTML TIL how to create a seconds countdown in just 6 lines of JavaScript. ... UPDATE 2017-11-21: Joris Zwart shared a seconds countdown in 5 lines of JavaScript in the comments, see JSFiddle. The HTML: To show your product you can create a banner with countdown timer, create a countdown timer in JavaScript is very easy but there are some online plugin for most of the CMS like WordPress for that. But for the small thing like countdown timer is not good to add plugin in your blog, it will get extra load on your server.
Create a JavaScript Countdown Timer. 20th February 2018. This post will describe how to create a JavaScript countdown timer using a reusable class. The jQuery library is used in this example because of its popularity, however it is very easy to amend the class to just use pure JavaScript. 20/8/2020 · JavaScript August 20, 2020 I’m attempting to create a countdown timer from a set time, say, 2 hours. I have a button and a label and I’d like, when the button is pressed, for the timer to begin, being displayed after the “Time Remaining:” – if the button is pressed again, the timer resets. JAVASCRIPT With the help of JavaScript, we have been able to make the countdown timer work. What the JavaScript code does is, it converts the days, hours and minutes to seconds and adds everything together.
Sometimes, you're going to need to build a JavaScript countdown clock. You may have an event, a sale, a promotion, or a game. You can build a clock in raw JavaScript rather than reaching for the... Create countdown timer in Javascript in easy way. This countdown timer program is created with simple logic which will help student. It is easy to understand. React is an easy to use JavaScript framework that lets us create front end apps. In this article, we'll look at how to create a countdown timer app with React and JavaScript. Create the Project. We can create the React project with Create React App. To install it, we run: npx create-react-app countdown-timer. with NPM to create our React project.
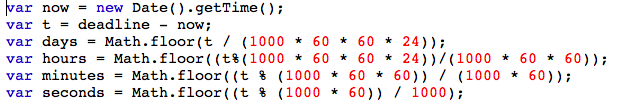
Welcome to a tutorial and example on how to create a simple Javascript Countdown Timer. Need to do a countdown for the launch of an event, store, or product? Or a timer for an offer? ... Captain Obvious - counter.init() is the one that will deal with initiating the countdown timer. This will create the necessary HTML (see below), basic ... Create A Countdown Timer. To create a countdown timer with JavaScript, we use some JavaScript methods. We use Date object to work with dates and times. We use getTime () method, this method returns time in milliseconds. We use Math.floor () function, this function returns the largest integer value that is less than or equal to a number. In this tutorial, we will look at how to use some JavaScript to add a countdown timer to a course and trigger a change in the course when the timer runs out. Click here to see the tutorial, click here to see a demo and here to download the source file. Let me know if you have any questions, comments or are stuck with implementing any of this.
40 CSS & Javascript Animated Countdown Timer Examples by Henri — 31.12.2018 Countdown timers have many uses on the web, the most common of which you will find on websites with products or services that haven`t launched yet with a countdown timer displaying the time until their product or service launches. JavaScript Project - Countdown Timer. Join DataFlair on Telegram!! 1. How to Create the HTML file. The first task to creating any webpage is adding its HTML content. In your text editor, save the new file with the name timer.html and start coding. Now, you can either use custom code or the following code to do so. In this tutorial, you will create a countdown timer in pure JavaScript. Prerequisites. To complete this tutorial, you will need the following: The latest version of Node installed on your machine. To install Node, follow the steps outlined in this How To Install Node.js tutorial.
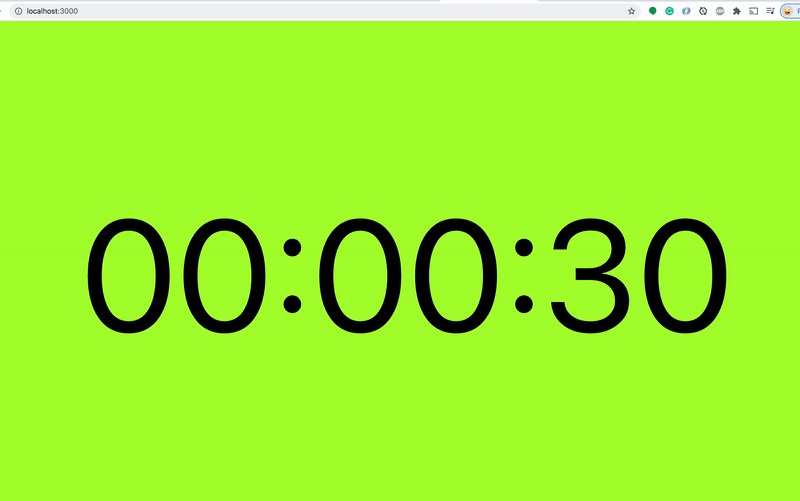
The countdown timer will display four figures: days, hours, minutes, and seconds. Create a < span> element for each so that later you can target them with JavaScript. Also add a < script> tag with the path to the JavaScript file right before the closing < body> tag. function startTimer(duration, display) { var start = Date.now(), diff, minutes, seconds; function timer() { // get the number of seconds that have elapsed since // startTimer() was called diff = duration - (((Date.now() - start) / 1000) | 0); // does the same job as parseInt truncates the float minutes = (diff / 60) | 0; seconds = (diff % 60) | 0; minutes = minutes < 10 ? "0" + minutes : minutes; seconds = seconds < 10 ? "0" + seconds : seconds; display.textContent = minutes + ":" + seconds ... In this article I have created a countdown timer using simple JavaScript code and shared it with you. You can watch its live demo to know how it works. Creating such a project is much easier if you know how to create a digital clock. Here you can schedule a specific day or time in advance.
To create a countdown timer with JavaScript, the code is as follows −Example Live Demo<!DOCTYPE html> how to make a countdown timer in html code Before We Start. how to make a countdown timer in html code. Websites have timers which show the accurate time that can be used for any special event and coming soon things by using a countdown.. If there is a countdown in a website, it takes more attention and it highlights to the users the exact time the event is on and gives them a better ... Example: Create a Countdown Timer // program to create a countdown timer // time to countdown from (in milliseconds) let countDownDate = new Date().getTime() + 24 * 60 * 60 * 1000; // countdown timer let x = setInterval(function() { // get today's date and time in milliseconds let now = new Date().getTime(); // find the interval between now and the countdown time let timeLeft = …
A countdown timer is an accurate timer that can be used for a website or blog to display the count down to any special event, such as a birthday or anniversary. Basics of a countdown timer are : Set a valid end date. Calculate the time remaining. Convert the time to a usable format. Output the clock data as a reusable object. Creating our Timer JavaScript has a handy object called Date which we can use to work with dates and times. We're going to use this object for two purposes: to get a timestamp of the time to which we want to count down, and to get the current date. In this tutorial, we're going to write all of our scripts in a <script></script> tag.
 Retro Flipping Countdown Timer In Javascript Flipdown Js
Retro Flipping Countdown Timer In Javascript Flipdown Js
 Build A Countdown Timer In Just 18 Lines Of Javascript
Build A Countdown Timer In Just 18 Lines Of Javascript
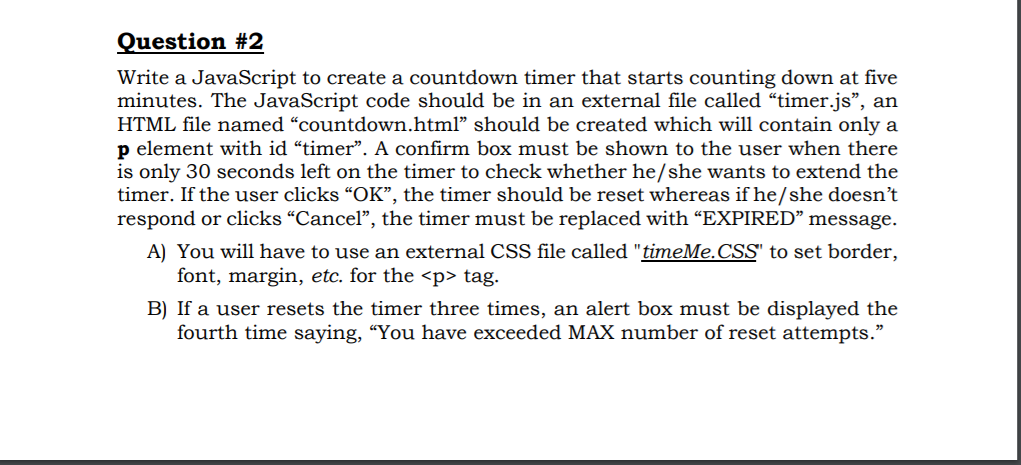
 Question 2 Write A Javascript To Create A Countdown Chegg Com
Question 2 Write A Javascript To Create A Countdown Chegg Com
 Add Countdown Timer Or Clock Widget To Facebook Page 2021
Add Countdown Timer Or Clock Widget To Facebook Page 2021
 Countdown Timer Using Vue Js Fareez Info
Countdown Timer Using Vue Js Fareez Info
 7 Best Flip Clock Style Countdown Plugins In Javascript 2021
7 Best Flip Clock Style Countdown Plugins In Javascript 2021
Building Timers In React Stopwatch And Countdown By Peter
 Javascript Countdown Timer With Css Ui Pure Js Countdown Clock
Javascript Countdown Timer With Css Ui Pure Js Countdown Clock
 Why Javascript Timer Is Unreliable And How Can You Fix It
Why Javascript Timer Is Unreliable And How Can You Fix It
Simple Date Time Countdown Timer Using Javascript May 2020
 Create Countdown Timer With Flip Down Animation Using Javascript
Create Countdown Timer With Flip Down Animation Using Javascript
 Countdown Timer Plugin With Pure Javascript Timezz Css Script
Countdown Timer Plugin With Pure Javascript Timezz Css Script
 Create New Year Countdown Timer 2021 Countdown Timer
Create New Year Countdown Timer 2021 Countdown Timer
 Easy Amp Styleable Jquery Countdown Plugin Countdown Js
Easy Amp Styleable Jquery Countdown Plugin Countdown Js
 How To Create Countdown Timer Associate With Praytimes Js
How To Create Countdown Timer Associate With Praytimes Js
 How To Create A Countdown Timer In Wordpress The Easy Way
How To Create A Countdown Timer In Wordpress The Easy Way
 A Countdown Timer In Pure Javascript By Adrienne Tacke
A Countdown Timer In Pure Javascript By Adrienne Tacke
 Simple Countdown Timer With Javascript Learn Computer
Simple Countdown Timer With Javascript Learn Computer
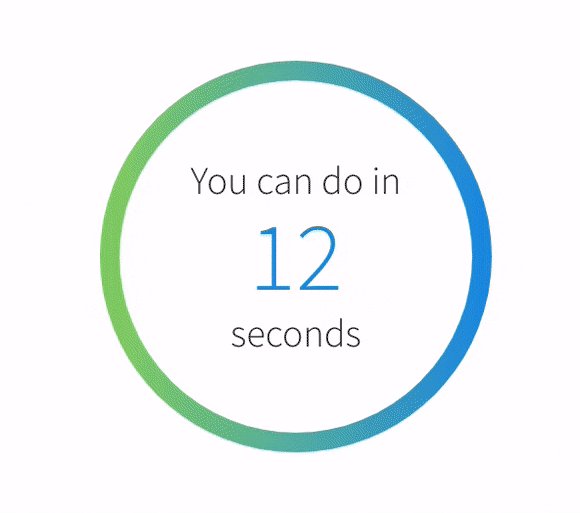
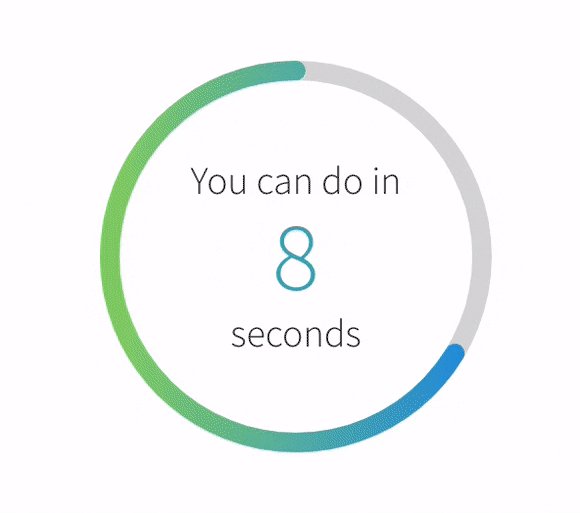
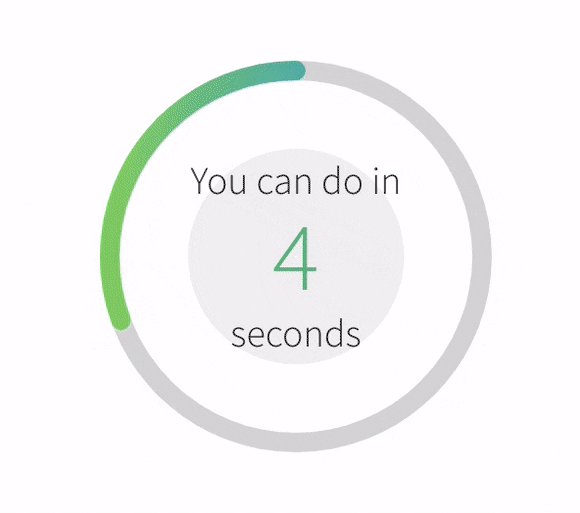
 Countdown Timer Component With Color And Progress Animation
Countdown Timer Component With Color And Progress Animation
 35 Best Free Jquery Countdown Timer Designmaz
35 Best Free Jquery Countdown Timer Designmaz
 How To Create A Countdown Timer Using Javascript Geeksforgeeks
How To Create A Countdown Timer Using Javascript Geeksforgeeks
 Create Countdown Timer Stack Overflow
Create Countdown Timer Stack Overflow
 How To Create A Countdown Timer In React App By Bhargav
How To Create A Countdown Timer In React App By Bhargav
 Javascript Countdown Timer Build A Countdown Timer From Scratch
Javascript Countdown Timer Build A Countdown Timer From Scratch

0 Response to "25 Javascript Create Countdown Timer"
Post a Comment