34 How To Put Breakpoint In Javascript
debugger is a reserved keyword by EcmaScript and given optional semantics since ES5. As a result, it can be used not only in Chrome, but also Firefox and Node.js via node debug myscript.js.. The standard says:. Syntax. DebuggerStatement : debugger ; Semantics. Evaluating the DebuggerStatement production may allow an implementation to cause a breakpoint when run under a debugger. To set a conditional line-of-code breakpoint: Choose the Sources tool. Open the file containing the line of code on which you want to break. Go the line of code.
 Debugging Javascript Projects With Vs Code Amp Chrome Debugger
Debugging Javascript Projects With Vs Code Amp Chrome Debugger
Dec 29, 2017 - We can deactivate the breakpoints using the Deactivate Breakpoints option (Ctrl+F8) in the Sources panel of Developer Options · Now the application should be working fine. These are the basic steps one can try to debug a JavaScript code using Chrome Developer Tools.

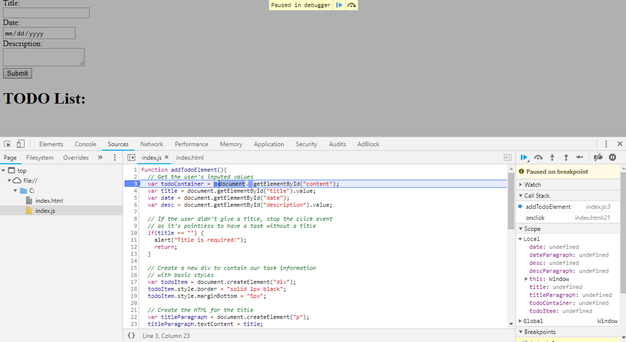
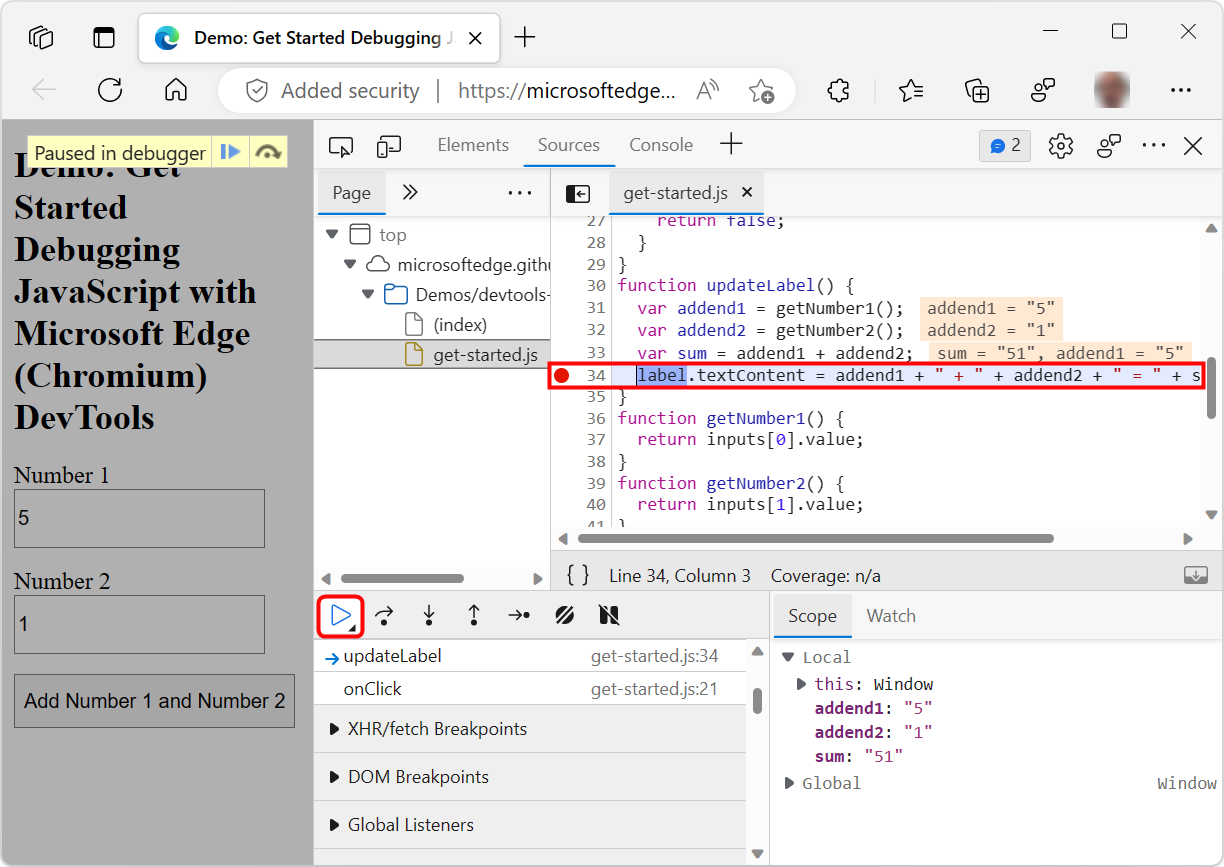
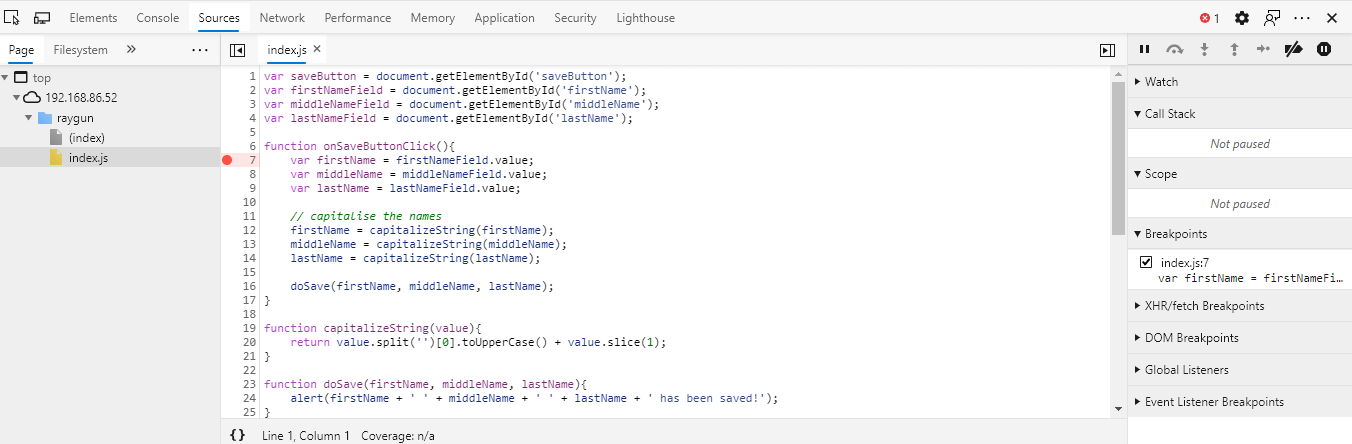
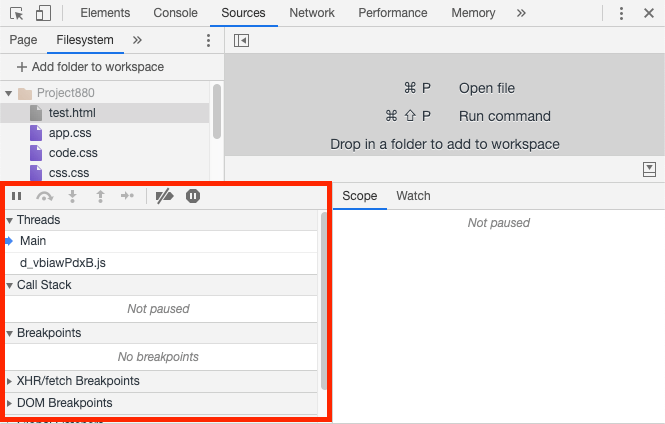
How to put breakpoint in javascript. In the source section, select a javascript file and set breakpoints by either selecting from the provided list like DOM breakpoints or Event listener breakpoints which stops the execution of code whenever an event occurs. OR set a breakpoint by simply clicking line number shown in the code. In the following image, a breakpoint is set at line 23. First, put a breakpoint on Line 7 — just inside the Add button's click handler so we can start at the beginning. In the previous section, ... That wraps up this quick intro to debugging JavaScript in Microsoft's new Chromium Edge with DevTools. I hope you're able to put it to use when trying to track down your next bug while using Edge. the JavaScript Breakpoint's location resolves to a line of code that isn't JavaScript. It's also possible to set JavaScript Breakpoints in HTML files, intended to help debug inline <script>, but if you put a JavaScript Breakpoint on a non- <script> line, it will be permanently disabled . breakpoints have been globally disabled .
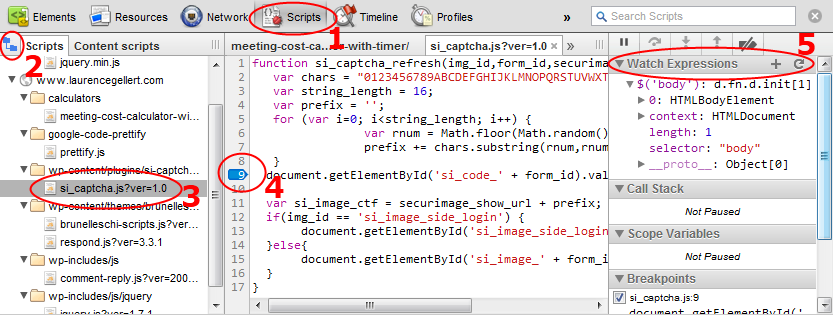
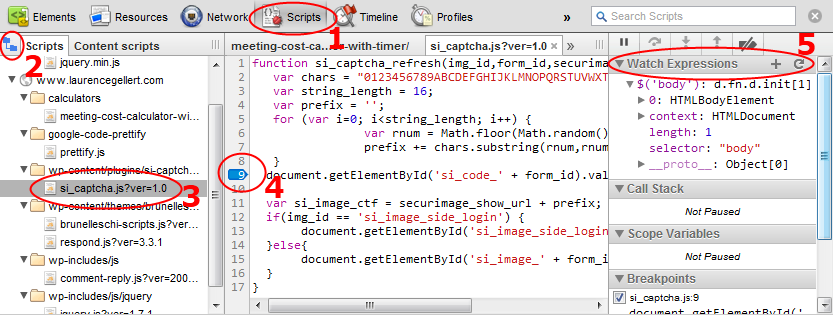
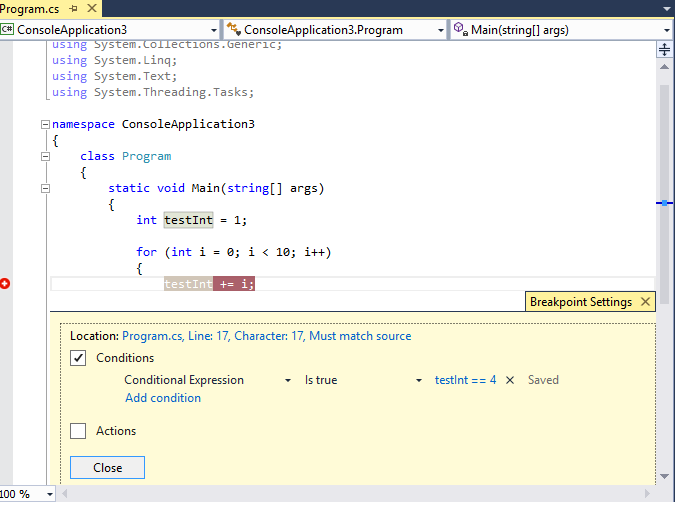
3/2/2017 · To set a conditional line-of-code breakpoint: Click the Sources tab. Open the file containing the line of code you want to break on. Go the line of code. To the left of the line of code is the line number column. Right-click it. Select Add conditional breakpoint. A dialog displays underneath the line of code. Enter your condition in the dialog. Select the Scripts tab. Click the little folder icon on the far left. Navigate to the source file where you want to set the break point. Find the line in question, then click the line number to set the breakpoint (a little highlighted triangle will appear). To set a breakpoint in source code, click in the far left margin next to a line of code. You can also select the line and press F9, select Debug > Toggle Breakpoint, or right-click and select Breakpoint > Insert breakpoint. The breakpoint appears as a red dot in the left margin.
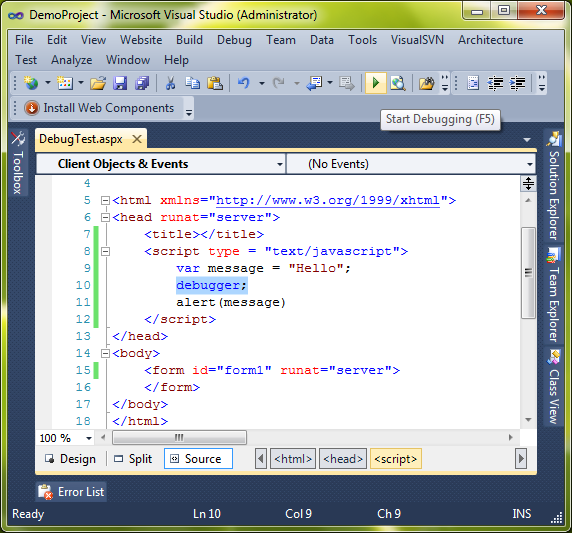
Definition and Usage. The debugger statement stops the execution of JavaScript, and calls (if available) the debugging function. Using the debugger statement has the same function as setting a breakpoint in the code. Normally, you activate debugging in your browser with the F12 key, and select "Console" in the debugger menu. A function breakpoint is created by pressing the + button in the BREAKPOINTS section header and entering the function name. Function breakpoints are shown with a red triangle in the BREAKPOINTS section. Chrome can unminify your Javascript files to a more human-readable format. The code won’t be as helpful as your real code – but at the very least you can see what’s happening. Click the {} Pretty Print button below the source viewer in the inspector. ... Let’s say you want to set a breakpoint ...
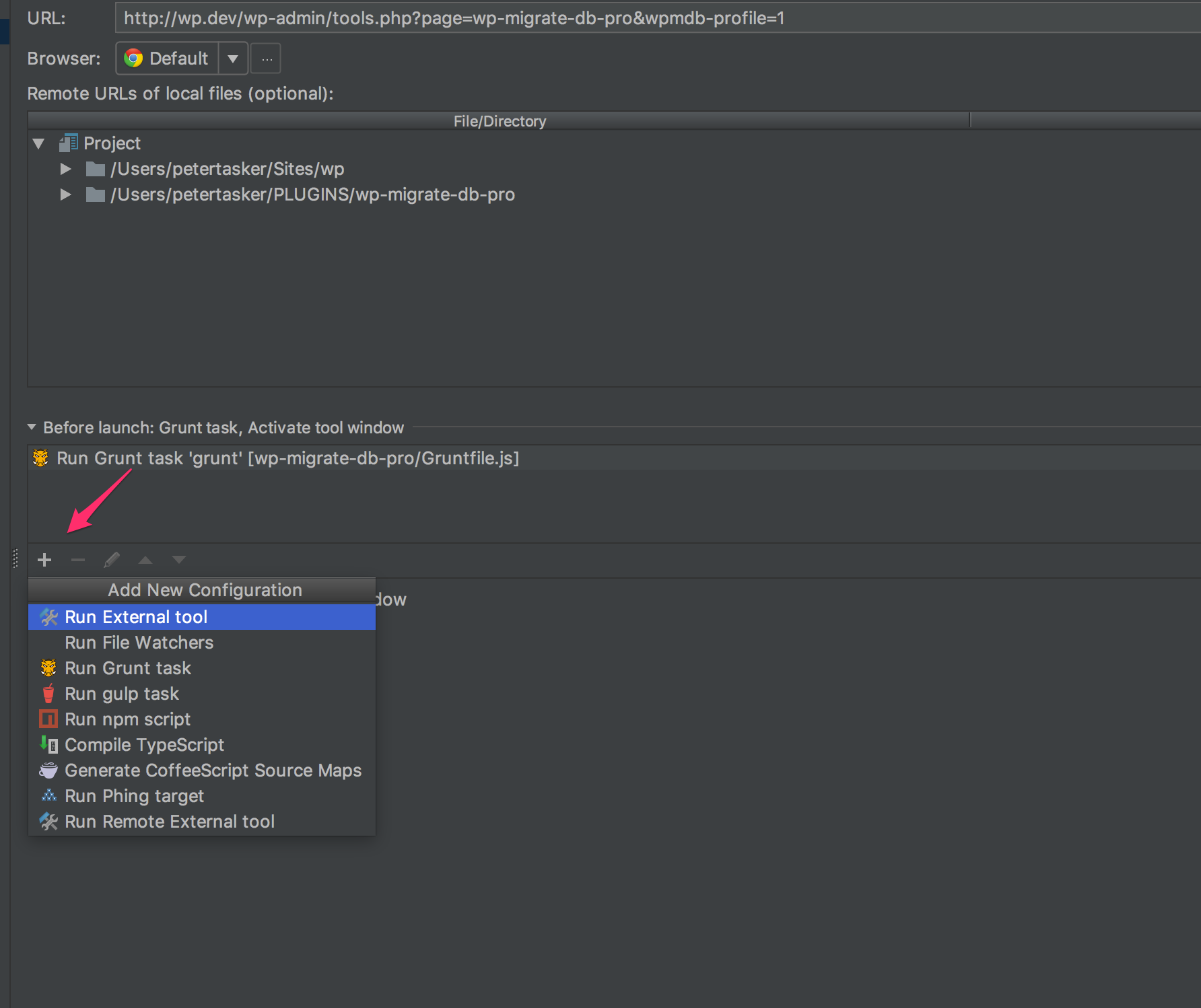
4 weeks ago - The JavaScript debugger in PhpStorm ... a PHP file, two entries will be available. It is important to select the first one marked with , which will start the JavaScript debugger. Once started, we can place breakpoints in JavaScript code and use the JavaScript debugger... Javascript Web Development Front End Technology To add line breaks to JavaScript alert, use "\r\n". In the following example, we will see how to display text in JavaScript alert. I want to put a breakpoint in MVC's view javascript. But it display the warning message as below: The breakpoint will not currently be hit. No executable code is associated with this line. Possible causes include: conditional compilation or complier optimizations. or the target architecture of this line is not supported by the current debugger ...
Setting Breakpoints You can set breakpoints for JavaScript code in the debugger window. JavaScript will stop executing at each breakpoint and lets you examine the values. Then, you can resume the execution of code. How to put Line break in javascript ? [closed] Ask Question Asked 7 years, 10 months ago. Active 7 years, 10 months ago. Viewed 6k times 0 1. Closed. This question needs details or clarity. It is not currently accepting answers. ... Jul 20, 2021 - The debugger statement invokes any available debugging functionality, such as setting a breakpoint. If no debugging functionality is available, this statement has no effect.
Aug 14, 2020 - Use breakpoints to pause your JavaScript code. This guide explains each type of breakpoint that's available in DevTools, as well as when to use and how to set each type. For a hands-on tutorial of the debugging process, see Get Started with Debugging JavaScript in Chrome DevTools. JavaScript can "display" data in different ways: Writing into an HTML element, using innerHTML. Writing into the HTML output using document.write (). Writing into an alert box, using window.alert (). Writing into the browser console, using console.log (). For applications other than ASP.NET, follow the steps described here. Prepare your app for debugging. If your source is minified or created by a transpiler like TypeScript or Babel, the use of source maps is required for the best debugging experience. Without source maps, you can still attach the debugger to a running client-side script.
But fortunately, all modern browsers have a built-in JavaScript debugger. Built-in debuggers can be turned on and off, forcing errors to be reported to the user. With a debugger, you can also set breakpoints (places where code execution can be stopped), and examine variables while the code ... Open the file in the browser and let's debug it. We've set the breakpoint on the line with var data = document.getElementById ('name').value; by clicking on the line number. Enter 23 24 e in the input. I've included the e to induce an error since we can't add/mutlipy numbers and alphabets. When the break statement is used in a loop, it breaks the loop and continues executing the code after the loop (if any). The break statement can also be used with an optional label reference, to "jump out" of any JavaScript code block (see "More Examples" below).
Using Firebug or Chrome DevTools, It's very easy to put a breakpoint in a JS that is loaded during page load. But if you are loading a JS dynamically after the page load, it's not that simple. Today I learned a nice trick to make it easier to put a breakpoint in such a javascript using Chrome DevTools. Here are the steps: 1) At the bottom of the JS file that is being loaded dynamically, add ... Select the Scripts, or Sources, tab in the developer tools. Click the little folder icon in the top level. Select your JavaScript file. Add a breakpoint by clicking on the line number on the left (adds a little blue marker) In the source pane, you can handle setting breakpoints by bringing up the context menu over a line number.. There are a few options available here: Add breakpoint: Add a standard unconditional breakpoint at this line number (see below).; Add condition: Add a condition and create a conditional breakpoint (see below).; Add log: Add a log point, which logs a value to your console rather than ...
Click "Enable JavaScript Debugging" and Visual Studio will restart debugging. We know that the first two terms in the Fibonacci sequence are 0 and 1. The third term should also be 1. Switch from the Output view to Watch 1 and add f_2, f_1, and f_0 to watch. This is what Visual Studio should look like now: In the JavaScript Debugging pane, click Event Listener Breakpoints to expand the section. DevTools reveals a list of expandable event categories, such as Animation and Clipboard. Next to the Mouse event category, click Expand. DevTools reveals a list of mouse events, such as click and mousedown. Dec 10, 2020 - In this blog post we will go over some useful tips and tricks for debugging client-side Javascript using the Chrome Dev Tools. We will focus on situations where we actually don't know where to put the breakpoint in the first place. Let's go over the following topics: Find out what
You can add a line brake using br tag. The br tag is an HTML tag for line break.Subscribe One To One Academyhttps://www.youtube /channel/UCh28Lw0O_68ackzy... How to put breakpoint in javascript. Debugging Javascript From Eclipse. Debugging Javascript. Debugging Javascript Efficiently With Chrome Devtools Buddy. Javascript Debugging Techniques At Frontend Side By Ruslan. Strongloop Interactive Debugging With Node Js. In phpStorm, how to put javascript breakpoint in a php file. Ask Question Asked 9 years, 5 months ago. Active 4 years, 3 months ago. Viewed 2k times 5 2. I am new at the software phpStorm. When I edit a html file, I can put break point on the javscript part, by clicking on the left of the code editor. However, when I edit a php file, it doesn't ...
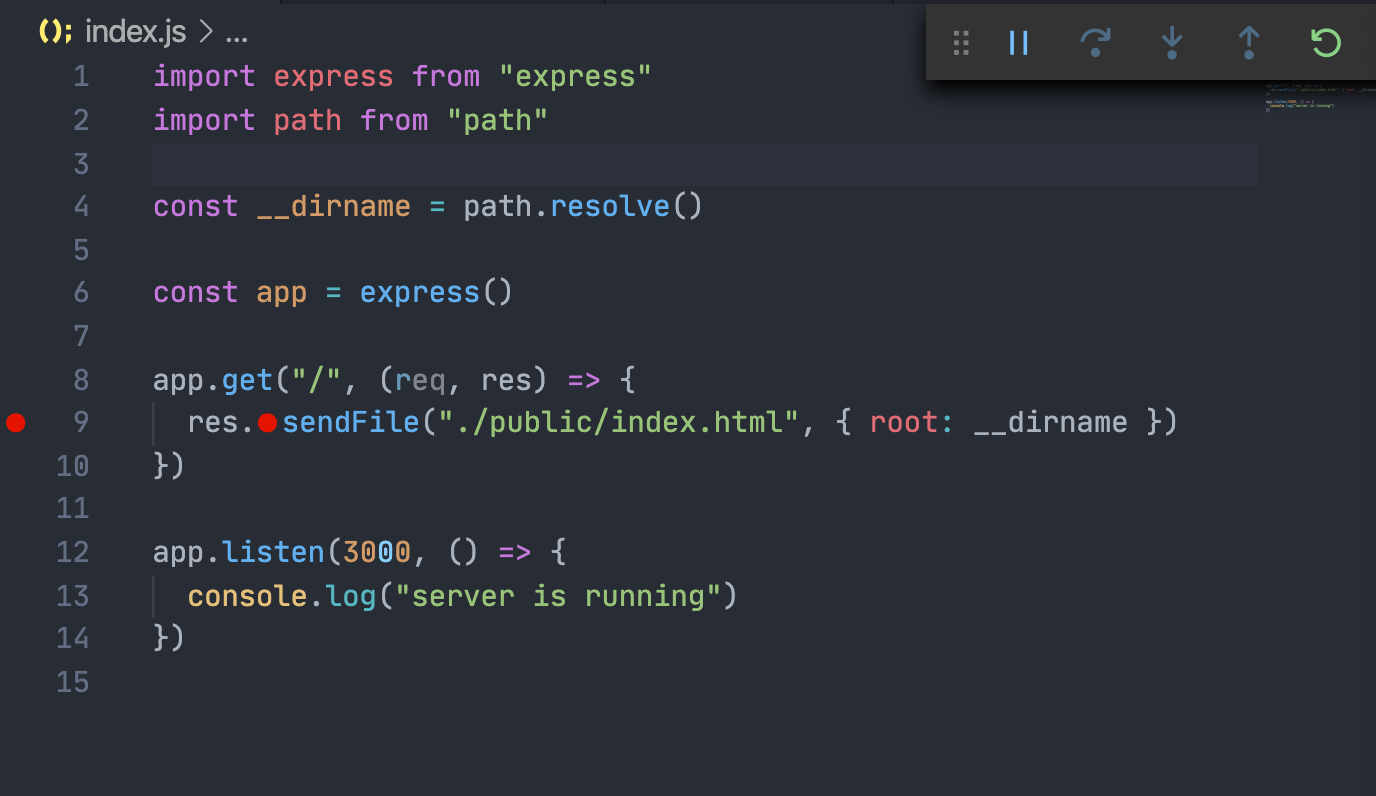
To set a breakpoint, open a JavaScript file, find the line you want to use, and click in the left margin (to the left of the line numbers). A red circle will appear to mark your breakpoint. Sep 09, 2017 - As a new developer, finding and fixing bugs can be difficult. You may be tempted to randomly use console.log() in an attempt to get your code working correctly. Not Anymore! This article is all about… The break and the continue statements are the only JavaScript statements that can "jump out of" a code block. Syntax: break labelname; continue labelname; The continue statement (with or without a label reference) can only be used to skip one loop iteration. The break statement, without a label reference, can only be used to jump out of a loop ...
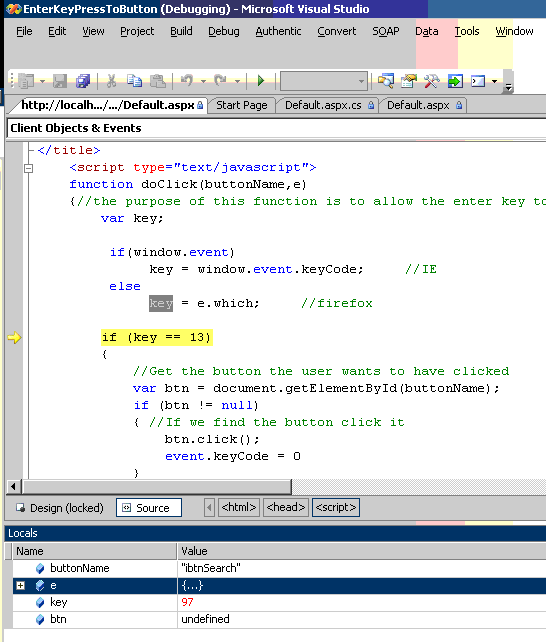
On every breakpoint, each expression from the watchers list will be evaluated in the current context and displayed immediately before the breakpoint's source code listing. To begin watching an expression, type watch('my_expression'). The command watchers will print the active watchers. I want to set breakpoint in javascipt written in aspx page. How can I do this. I have read articles which says uncheck disable debugging option in explorer. I have done this. But when i try to set breakpoint in javascript, it says not a valid place to put breakpoint. i have written javascript in contentplaceholder of page. what can be solution ... Line-of-code breakpoints are the most common type of breakpoint. When you get to the specific line of code you want to pause, use a line-of-code breakpoint. Look at the last line of code in updateLabel ():
 Debug Javascript Chrome Developers
Debug Javascript Chrome Developers
 The Firefox Javascript Debugger Firefox Developer Tools Mdn
The Firefox Javascript Debugger Firefox Developer Tools Mdn
 The Three Ways Of Setting Breakpoints In Javascript
The Three Ways Of Setting Breakpoints In Javascript
 5 Steps To Debugging Next Js Node Js From Vscode Or Chrome
5 Steps To Debugging Next Js Node Js From Vscode Or Chrome
 Pause Your Code With Breakpoints Chrome Developers
Pause Your Code With Breakpoints Chrome Developers
 Using The Chrome Debugger Tools Part 3 The Source Tab
Using The Chrome Debugger Tools Part 3 The Source Tab
 How To Debug Front End And Backend Step By Step Instructions
How To Debug Front End And Backend Step By Step Instructions
 Best Practices For Debugging Javascript Code In The Browser
Best Practices For Debugging Javascript Code In The Browser
 Debugging The Web Learn How To Debug Javascript With The
Debugging The Web Learn How To Debug Javascript With The
 Debugging Javascript And Php At The Same Time With Phpstorm
Debugging Javascript And Php At The Same Time With Phpstorm
 Debug Javascript Chrome Developers
Debug Javascript Chrome Developers
 Debug Javascript Chrome Developers
Debug Javascript Chrome Developers
 Get Started With Debugging Javascript In Microsoft Edge
Get Started With Debugging Javascript In Microsoft Edge
 Debugging In Visual Studio Code
Debugging In Visual Studio Code
 How To Put A Breakpoint In A Dynamically Loaded Javascript
How To Put A Breakpoint In A Dynamically Loaded Javascript
 Debug Javascript And Jquery Using Visual Studio In Internet
Debug Javascript And Jquery Using Visual Studio In Internet
 Debug Javascript In Microsoft Edge In 7 Steps Raygun Blog
Debug Javascript In Microsoft Edge In 7 Steps Raygun Blog
 The 16 Javascript Debugging Tips You Probably Didn T Know
The 16 Javascript Debugging Tips You Probably Didn T Know
 Use Breakpoints In The Debugger Visual Studio Windows
Use Breakpoints In The Debugger Visual Studio Windows
 Unbound Breakpoint On Running Node Js Project By Fredric
Unbound Breakpoint On Running Node Js Project By Fredric
 Using Visual Studio To Debug Javascript In Ie Codeproject
Using Visual Studio To Debug Javascript In Ie Codeproject
 Front End And Back End Debugging Habr
Front End And Back End Debugging Habr
 Set A Breakpoint Firefox Developer Tools Mdn
Set A Breakpoint Firefox Developer Tools Mdn
 Debugging Javascript With Chrome Devtools Breakpoints Scotch Io
Debugging Javascript With Chrome Devtools Breakpoints Scotch Io
 Debugging In Javascript Geeksforgeeks
Debugging In Javascript Geeksforgeeks
 Pause Your Code With Breakpoints Chrome Developers
Pause Your Code With Breakpoints Chrome Developers
 Debugging Custom Javascript Code In Crm Using Browser
Debugging Custom Javascript Code In Crm Using Browser
 Debugging With Visual Studio Code
Debugging With Visual Studio Code
 Chrome Debugger Learn How To Debug Javascript In Chrome
Chrome Debugger Learn How To Debug Javascript In Chrome
 Vscode Debugging Vue Cannot Set Breakpoints Develop Paper
Vscode Debugging Vue Cannot Set Breakpoints Develop Paper
 Using Chrome Devtools To Debug Frontend And Backend
Using Chrome Devtools To Debug Frontend And Backend
 Javascript Debugging In A Web Browser Control With Visual
Javascript Debugging In A Web Browser Control With Visual
0 Response to "34 How To Put Breakpoint In Javascript"
Post a Comment