20 Bootstrap Modal With Javascript
Use the .modal("toggle") method in Bootstrap to toggle the modal.As shown below, the modal generates on the click of a button −$(document).ready(function( ... "open bootstrap modal using javascript" Code Answer's. onclick open modal jquery . javascript by Cheerful Chimpanzee on Feb 12 2020 Comment . 7. Source: stackoverflow . onclick open modal jquery . javascript by Cheerful Chimpanzee on Feb 12 2020 ...
 Bootstrap 5 Modal Geeksforgeeks
Bootstrap 5 Modal Geeksforgeeks
Bootstrap Modal Last updated: January 6, 2020 Bootstrap modal. Bootstrap Modals offer a lightweight, multi-purpose JavaScript popup to add dialogs to yours. Learn how to customize Bootstrap Modals easily. Multiple examples and tutorial. On this page: How it works; Examples. Modal components; Live preview; Scrolling long content; Vertically centered

Bootstrap modal with javascript. Grabbing the Files. Start off by downloading a copy of Bootstrap directly off Github. This will include the "bootstrap.css" and "bootstrap.min.js" files which I've added into my own demo. If file size is a problem then you may download the bootstrap-modal.js file which only allows space for JavaScript related to modal windows. Bootstrap Show Modal via JavaScript Example. Keywords : modal, bootstrap, bootstrap modal, bootstrap modals, bootstrap 4 modal, bootstrap modals examples, bootstrap show modal via data attributes, bootstrap show modal with javascript, bootstrap js modal. Bootstrap Modal Form is streamlined, but variable dialog prompts powered via JavaScript. They support a quantity of help samplings from user notification ending with fully custom material and offer a fistful of handy subcomponents, sizes, and even more. How Bootstrap Modal Transparent does work
Use Bootstrap’s JavaScript modal plugin to add dialogs to your site for lightboxes, user notifications, or completely custom content. ... Before getting started with Bootstrap’s modal component, be sure to read the following as our menu options have recently changed. So in this article, we will Some amazing and wonderful examples of Bootstrap 4 Modal Window Dialog Box with the help of HTML, CSS, and Javascript. After inspecting the distinctive Bootstrap modals, you'll wind up understanding them significantly better. They fundamentally are ordered into 3 essential areas: the footer, body, and header. Jun 02, 2018 - The modal is one of the best plugins offered by Bootstrap. For a novice designer, it’s one of the best ways to load content inside a popup screen without writing any JavaScript. Below is a CodePen demo with three example Bootstrap modals.
getOrCreateInstance. Static method which allows you to get the modal instance associated with a DOM element, or create a new one in case it wasn't initialised. var myModalEl = document.querySelector('#myModal') var modal = bootstrap.Modal.getOrCreateInstance(myModalEl) // Returns a Bootstrap modal instance. You can use all Bootstrap plugins purely through the markup API without writing a single line of JavaScript. This is Bootstrap's first class API and should be your first consideration when using a plugin. That said, in some situations it may be desirable to turn this functionality off. Learn how to implement modal window, dialog box or popup functionality using the Bootstrap modal plugin with minimum effort without writing any JavaScript code.
Jun 23, 2020 - Modals are built with HTML, CSS, and JavaScript. They’re positioned over everything else in the document and remove scroll from the <body> so that modal content scrolls instead. Clicking on the modal “backdrop” will automatically close the modal. Bootstrap only supports one modal window ... Creating Modals with Bootstrap. Modal is basically a dialog box or popup window that is used to provide important information to the user or prompt user to take necessary actions before moving on. Modals are widely used to warn users for situations like session time out or to receive their final confirmation before going to perform any critical ... Additionally, you may give a description of your modal dialog with aria-describedby on .modal. ... Embedding YouTube videos in modals requires additional JavaScript not in Bootstrap to automatically stop playback and more. See this helpful Stack Overflow post for more information.
Well organized and easy to understand Web building tutorials with lots of examples of how to use HTML, CSS, JavaScript, SQL, Python, PHP, Bootstrap, Java, XML and more. The modal plugin toggles your hidden content on demand, via data attributes or JavaScript. It also adds.model-open to the <body> to override default scrolling behavior and generates a.modal-backdrop to provide a click area for dismissing shown modals when clicking outside the modal. Bootstrap 5 is the latest major release by Bootstrap in which they have revamped the UI and made various changes. Modals are used to add dialogs to your site for lightboxes, user notifications, or completely custom content. Modals are built with HTML, CSS, and JavaScript.
Bootstrap 4 Modal. The Modal component is a dialog box/popup window that is displayed on top of the current page: Open modal This article will tell us how the bootstrap executes when the .modal (modal window) gets closed. At some point of time, the modal window - whenever it gets opened (along with the class modal), it is going to get closed. As soon the modal has got finished, after being getting hidden from the user, the event will be fired up. Jan 18, 2019 - Bootstrap modal events is a set of JS scripts that let you launch Bootstrap modals based on an action performed by a website visitors.
Pass Data to Bootstrap Modal Example - Some times we need to pass dynamic data to bootstrap modal. There are many ways to pass data in bootstrap modal. Here in this tutorial we are going to explain how you can pass dynamic data in bootstrap modal. We will explain each method with example and demo. Learn more @ tutorialsplane Modals are built with HTML, CSS, and JavaScript. They're positioned over everything else in the document and remove scroll from the <body> so that modal content scrolls instead. Clicking on the modal "backdrop" will automatically close the modal. Bootstrap only supports one modal window at a time. Extends the default Bootstrap Modal class. Responsive, stackable, ajax and more. - GitHub - jschr/bootstrap-modal: Extends the default Bootstrap Modal class. Responsive, stackable, ajax and more.
Overview <b-modal>, by default, has an OK and Cancel buttons in the footer. These buttons can be customized by setting various props on the component. You can customize the size of the buttons, disable buttons, hide the Cancel button (i.e. ok-only), choose a variant (e.g. danger for a red OK button) using the ok-variant and cancel-variant props, and provide custom button content using the ok ... Nov 11, 2015 - Connect and share knowledge within a single location that is structured and easy to search. ... I'm using Twitter Bootstrap modal window functionality. When someone clicks submit on my form, I want to show the modal window upon clicking the "submit button" in the form. You can activate modals on your page easily without having to write a single line of javascript. Just give an element a data-controls-modal attribute which corresponds to a modal element id, and when clicked, it will launch your modal. To add modal options, just include them as data attributes ...
If modal is opened via JavaScript methods, or by clicking on another element that is not a modal triggering element, the event.relatedTarget is null. ... You can initialize Modal without writing any code as long as you have a modal and a trigger button with the data-bs-target attribute or a ... Browse other questions tagged javascript function bootstrap-modal show bootstrap-5 or ask your own question. The Overflow Blog Diagnose engineering process failures with data visualization. Podcast 370: Changing of the guards: one co-host departs, and a new one enters ... Well organized and easy to understand Web building tutorials with lots of examples of how to use HTML, CSS, JavaScript, SQL, Python, PHP, Bootstrap, Java, XML and more.
Modals bootstrap-modal.js About modals A streamlined, but flexible, take on the traditional javascript modal plugin with only the minimum required functionality and smart defaults. HTML CSS JAVASCRIPT SQL PYTHON PHP BOOTSTRAP HOW TO W3.CSS JAVA JQUERY C++ C# R React Kotlin ... Learn how to create a Modal Box with CSS and JavaScript. How To Create a Modal Box. A modal is a dialog box/popup window that is displayed on top of the current page: Open Modal. $ ('#myModal').modal ('hide'); If it works (and the modal closes) then you know that your close Javascript is not being sent from the server to the browser correctly. If it doesn't work then you need to investigate further on the client what is happening. Eg make sure that there aren't two elements with the same id.
Load Content from Another Page in Bootstrap Modal. This example shows how to load the content from an external URL in the Bootstrap modal popup. JavaScript Code: By clicking the Open Modal (.openBtn) button, the content is loaded from another page (content.html) and shows on the modal popup (#myModal). The modal plugin toggles your hidden content on demand, via data attributes or JavaScript. It also adds.modal-open to the <body> to override default scrolling behavior and generates a.modal-backdrop to provide a click area for dismissing shown modals when clicking outside the modal. You can use Bootstrap's Javascript Modal plugin to create user notifications, lightboxes or custom content boxes.
Tip: Plugins can be included individually (using Bootstrap's individual "modal.js" file), or all at once (using "bootstrap.js" or "bootstrap.min.js"). How To Create a Modal The following example shows how to create a basic modal: Modal Options Options can be passed via data attributes or JavaScript. For data attributes, append the option name to data-, as in data-backdrop="". Jun 01, 2020 - Bootstrap modals are lightweight and multi-purpose popups. Modals are split into three primary sections: header, body, and footer. Each has its role and so should be used accordingly. Modals are built with HTML, CSS, and JavaScript. They’re positioned over everything else in the document ...
JS Modal (modal.js) The Modal plugin is a dialog box/popup window that is displayed on top of the current page. For a tutorial about Modals, read our Bootstrap Modal Tutorial. 1. Load all the necessary files into HTML document. 2. Include the bootstrap-show-modal.js file into your webpage. 3. To create a simple modal box, following is the javascript structure. $.showModal( {title: "Hello World!", body: "A very simple modal dialog without buttons."}) 4. To create alert dialog box, use the following js structure. Use Bootstrap’s JavaScript modal plugin to add dialogs to your site for lightboxes, user notifications, or completely custom content. ... Before getting started with Bootstrap’s modal component, be sure to read the following as our menu options have recently changed.
 Javascript Confirmation Modal Using Bootstrap Web
Javascript Confirmation Modal Using Bootstrap Web
 Bootstrap 4 Modal Popup Login Form Codehim
Bootstrap 4 Modal Popup Login Form Codehim
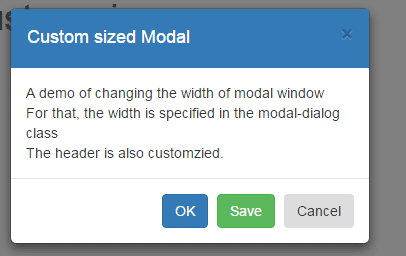
 How To Change Bootstrap Modal Width And Height 3 Examples
How To Change Bootstrap Modal Width And Height 3 Examples
 Bootstrap Modal Open And Close Only One Time Then It Does Not
Bootstrap Modal Open And Close Only One Time Then It Does Not
 How To Add A Modal Using Bootstrap S Javascript
How To Add A Modal Using Bootstrap S Javascript
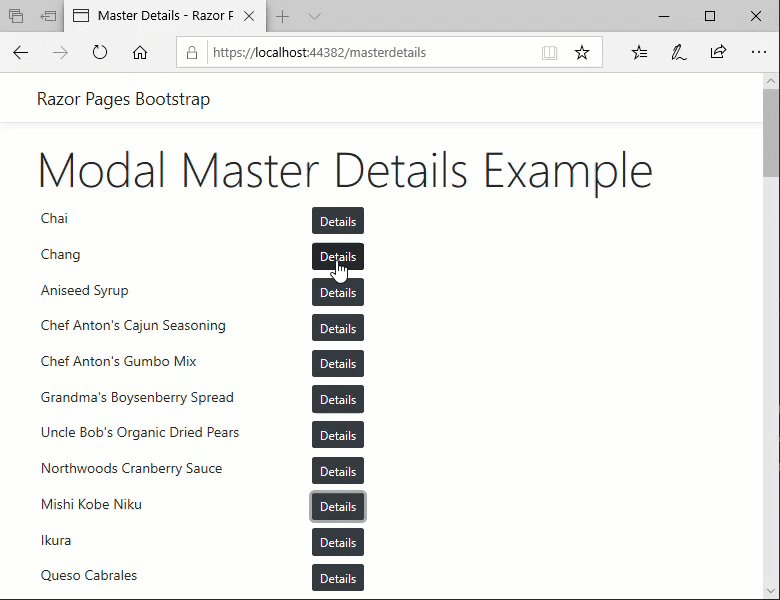
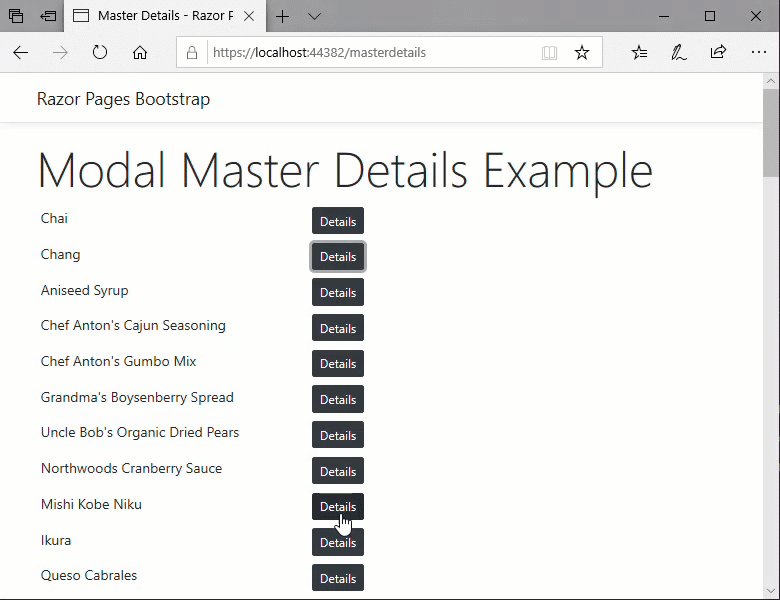
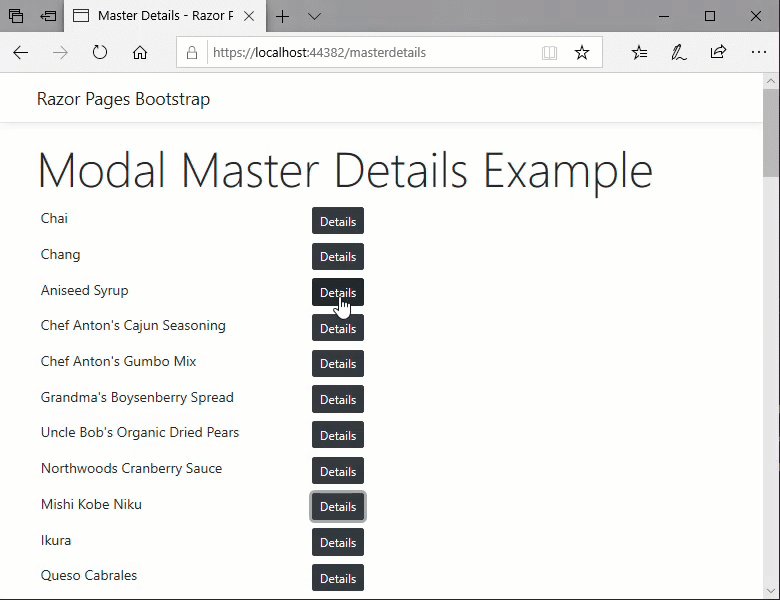
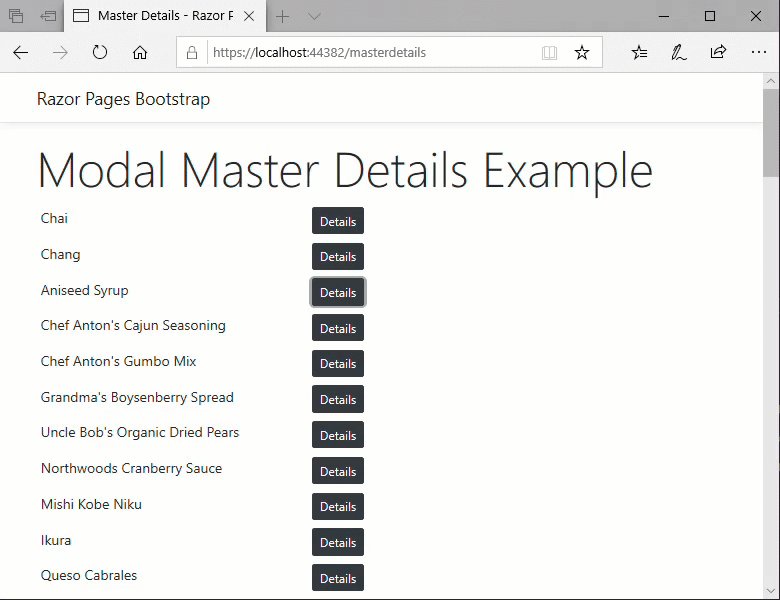
 Razor Pages And Bootstrap Modal Master Details
Razor Pages And Bootstrap Modal Master Details
 Change Bootstrap 3 Modal Width Maintaining Responsiveness
Change Bootstrap 3 Modal Width Maintaining Responsiveness
 Angular Js Prevent Bootstrap Modal From Disappearing When
Angular Js Prevent Bootstrap Modal From Disappearing When
 Javascript Scott Stoecker Vs Net
Javascript Scott Stoecker Vs Net
 Using Modal Dialog Boxes In Bootstrap 4 Simple Talk
Using Modal Dialog Boxes In Bootstrap 4 Simple Talk
 Passing Data From A List To A Bootstrap Modal Torbjorn
Passing Data From A List To A Bootstrap Modal Torbjorn
 Bootstrap Modal Faded Using Javascript Only Solved Help
Bootstrap Modal Faded Using Javascript Only Solved Help
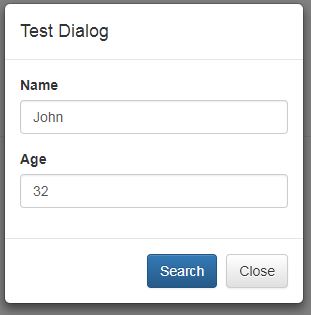
 Laravel Ajax Search In Bootstrap Modal Stack Overflow
Laravel Ajax Search In Bootstrap Modal Stack Overflow
 Create Bootstrap 5 Modals Programmatically With Javascript
Create Bootstrap 5 Modals Programmatically With Javascript
 37 Bootstrap Modal Javascript Bootstrap Amp Php For
37 Bootstrap Modal Javascript Bootstrap Amp Php For
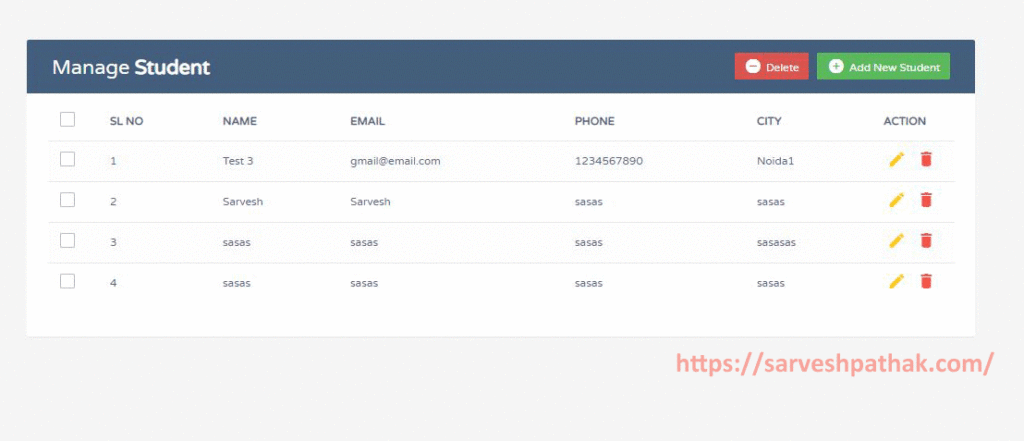
 Crud In Php And My Sql Using Bootstrap Modal Popup And Ajax
Crud In Php And My Sql Using Bootstrap Modal Popup And Ajax
 The 10 Most Common Bootstrap Mistakes That Developers Make
The 10 Most Common Bootstrap Mistakes That Developers Make
 Ui Bootstrap Modal Dialog Tutorial Codeproject
Ui Bootstrap Modal Dialog Tutorial Codeproject
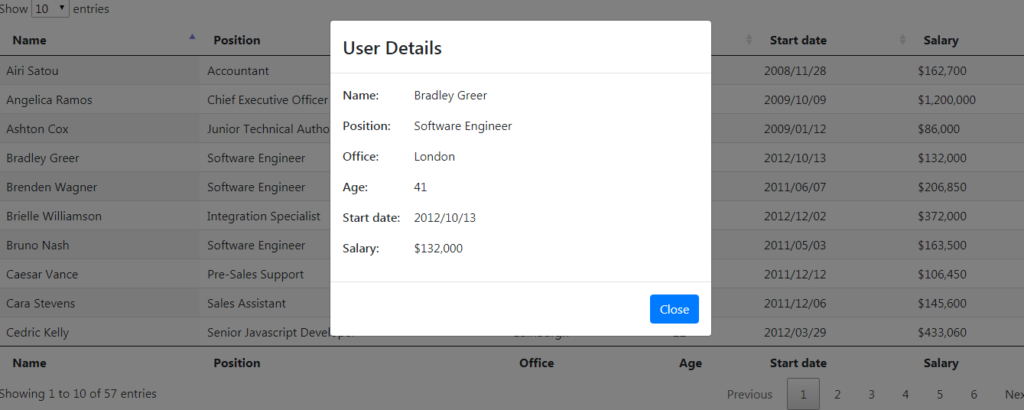
 Open Bootstrap Modal Pop On Datatable Row Click Event
Open Bootstrap Modal Pop On Datatable Row Click Event
0 Response to "20 Bootstrap Modal With Javascript"
Post a Comment