24 What Is Jquery And Javascript
All jQuery code is JavaScript, but jQuery doesn't include all the JavaScript code. One thing you should understand is that they are not two programming languages; instead, they both are JavaScript. jQuery is just optimized to do the common scripting functions with fewer lines of code. 28/11/2013 · Javascript is a programming language whereas jQuery is a library to help make writing in javascript easier. It's particularly useful for simply traversing the DOM in …
 Javascript Jquery Ajax Are They The Same Or Different
Javascript Jquery Ajax Are They The Same Or Different
jQuery Tutorial. Welcome to jQuery tutorials section. jQuery is a fast, small and feature-rich JavaScript library included in a single .js file. Achieving the same functionality with JavaScript will take a longer time and hence it increases the development productivity.

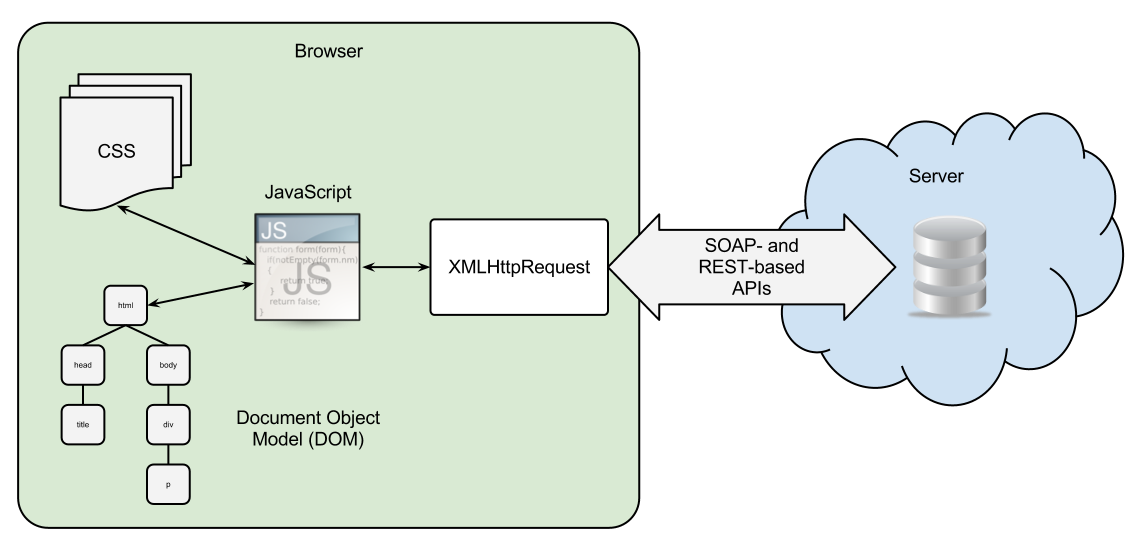
What is jquery and javascript. Using jQuery. At its core, jQuery is used to connect with HTML elements in the browser via the DOM. The Document Object Model (DOM) is the method by which JavaScript (and jQuery) interact with the HTML in a browser. To view exactly what the DOM is, in your web browser, right click on the current web page select Inspect. Then you will load the whole jQuery object just to use one single function, and because jQuery is a JavaScript library which will take time for the computer to upload, it will execute slower than just JavaScript. Share. Improve this answer. Follow edited Oct 20 '17 at 19:26. ... JQuery is a JavaScript library, a framework that helps you use JavaScript to simplify common web tasks; Ajax is a technique using JavaScript to construct an XMLHttpRequest. With all those details on the three terms, we believe that you have distinguished JavaScript, JQuery, and Ajax as well as get yourself an excellent solution to level up your ...
JQuery is a JavaScript library, so installing it is just a matter of importing a script inside a Web page. However, there are a few best practices to be aware of: JQuery is available through several content delivery networks (CDN). Those are all doable because of languages like jQuery and JavaScript. JavaScript Examples vs. jQuery Examples. To see the difference between them, let's look at a simple example of one application of these: making a line of text change color. If we want to do that using JavaScript, this is what the code would look like: There is no difference. Javascript allows the $ character in identifiers, such as variable and function names, just as it allows letters, digits, and certain other punctuation characters to be used. It has no special meaning. jQuery sets the global $ variable to an object with a number of special behaviors, so variables beginning with $ are ...
JQuery is a library, written in JavaScript, that is used to simplify front-end code that manipulates HTML. Wow, there was quite a bit of jargon in that definition. Let's take a minute to define some of it. The jQuery objects (though technically still JavaScript objects) provide access to the wrapped DOM elements — however, in a much different, much easier, and often much more effective way. Remember that a jQuery object may represent a single DOM object, or it may represent a set of many DOM objects. jQuery: jQuery is a cross-platform JavaScript library designed to simplify the client-side scripting of HTML. jQuery is free, open source software, licensed under the MIT License. jQuery's syntax is designed to make it easier to navigate a document, select DOM elements, create animations, handle events, and develop Ajax applications. jQuery ...
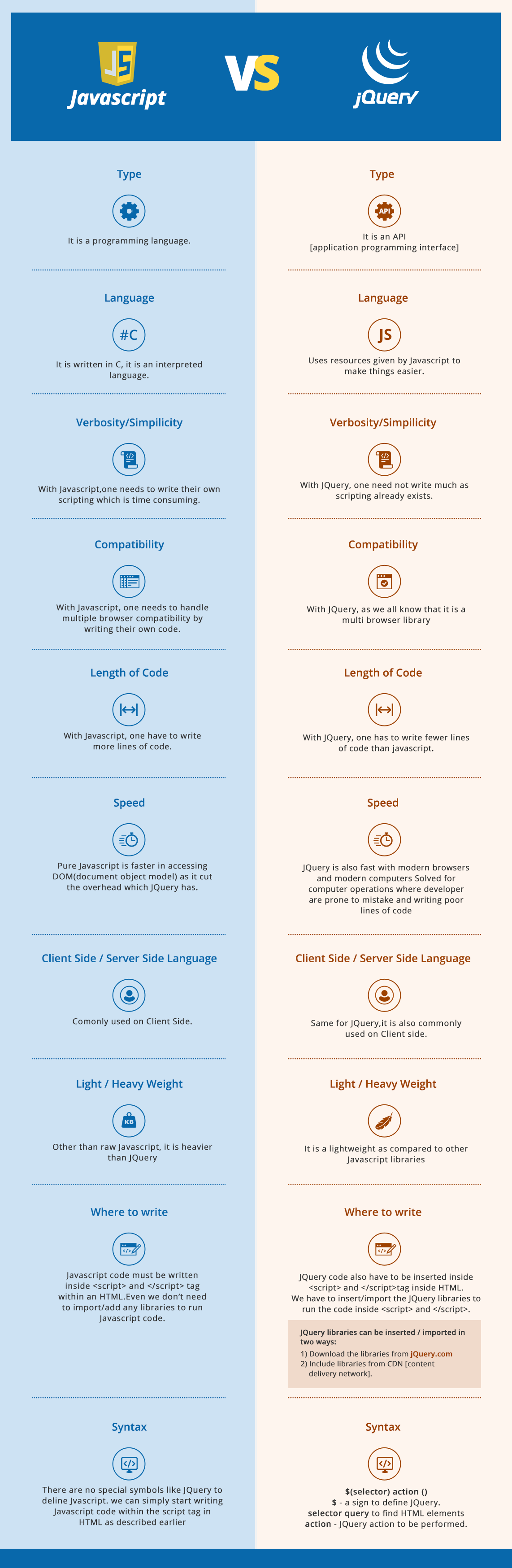
Despite being lightweight, jQuery's library is massive. As the code base keeps growing, it takes longer to open the JS file, which puts an additional strain on the user's computer. jQuery also makes learning and using JavaScript harder due to its abstraction. jQuery vs. JavaScript. Although jQuery is a part of JavaScript, there can be following certain differences between them: jQuery. JavaScript. It is a javascript library. It is a dynamic and interpreted web-development programming language. The user only need to write the required jQuery code. jQuery is a fast and concise JavaScript Library created by John Resig in 2006 with a nice motto: Write less, do more. jQuery simplifies HTML document traversing, event handling, animating, and Ajax interactions for rapid web development. jQuery is a JavaScript toolkit designed to simplify various tasks by writing less code.
jQuery has seen a significant decline in popularity over the past few years. With the rise of frontend JavaScript frameworks like Angular, Vue and React, jQuery's quirky syntax and often-overwrought implementation has taken a backseat to this new wave of web technology. That said, jQuery still has its uses. jQuery. jQuery is a fast, small, cross-platform and feature-rich JavaScript library. It is designed to simplify the client-side scripting of HTML. It makes things like HTML document traversal and manipulation, animation, event handling, and AJAX very simple with an easy-to-use API that works on a lot of different type of browsers. Conclusion. jQuery is well suited for most applications, especially ones which need rapid development. jQuery takes care of the common browser errors by ironing the fixes right into the library. jQuery also takes care of browser compatibility issues which is a developer's nightmare during deployment. Using JavaScript or jQuery really depends ...
So, as the Javascript comments suggest: #. $ (document); The first option will apply the jQuery library methods to a DOM object (in this case, the document object). $ ('#mydiv') The second option will select every. that has the attribute set to "mydiv". $ ('p.first') The third option will select all of the. In JQuery, we can add animation effects easily with fewer lines of code. 8. JavaScript is a language, obviously, it would be heavier than JQuery. While JQuery is a library, derived from JavaScript hence, it is lightweight. 9. JavaScript is an independent language and can exist on its own. JQuery is a JavaScript library. JavaScript is the Programming Language for the Web. JavaScript can update and change both HTML and CSS. JavaScript can calculate, manipulate and validate data.
jQuery.ajax() is the all-encompassing Ajax request method provided by jQuery. It allows for the creation of highly-customized Ajax requests, with options for how long to wait for a response, how to handle a failure, whether the request is blocking (synchronous) or non-blocking (asynchronous), what format to request for the response, and many more options. To spare you the time, I've compiled this practical reference guide with some of the most common jQuery patterns and their equivalents in JavaScript. We'll cover how to move over to vanilla JavaScript from these concepts and functions: Selecting elements Events .css () Document ready Classes .ajax () Creating elements HTML & text. JavaScript is a scripting language that enables you to create dynamically updating content, control multimedia, animate images, and pretty much everything else. (Okay, not everything, but it is amazing what you can achieve with a few lines of JavaScript code.) The three layers build on top of one another nicely.
There are lots of other JavaScript libraries out there, but jQuery is probably the most popular, and also the most extendable. Many of the biggest companies on the Web use jQuery, such as: Google; Microsoft; IBM; Netflix; Will jQuery work in all browsers? The jQuery team knows all about cross-browser issues, and they have written this knowledge ... jQuery is a fast, small, and feature-rich JavaScript library. It makes things like HTML document traversal and manipulation, event handling, animation, and Ajax much simpler with an easy-to-use API that works across a multitude of browsers. jQuery is a fast and concise JavaScript library created by John Resig in 2006. jQuery simplifies HTML document traversing, event handling, animating, and Ajax interactions for Rapid Web Development. JavaScript
After all, jQuery is a library, whereas JavaScript is a language. It's best to compare JavaScript with other programming languages to fully appreciate JavaScript's advantages. It's easier to learn. It's lighter and faster. It's easier to spot and correct errors. It's used on more platforms and browsers. I used to work at a web shop that was adamant on using vanilla javascript because jQuery was big and scary. This decision, mostly influenced by a lone "javascript developer", was the source of many browser bugs and slow development and trying to get into his codebase was a hair-pulling experience. Introduction. jQuery is not a language, but it is a well written JavaScript code. As quoted on official jQuery website, "it is a fast and concise JavaScript Library that simplifies HTML document traversing, event handling, animating, and Ajax interactions for rapid web development".
 Javascript Jquery Ajax Are They The Same Or Different
Javascript Jquery Ajax Are They The Same Or Different
 When To Use Vanilla Javascript Vs Jquery Stack Overflow
When To Use Vanilla Javascript Vs Jquery Stack Overflow
 What Does Function Mean In Javascript Jquery Stack
What Does Function Mean In Javascript Jquery Stack
 Jquery Vs Javascript Main Difference Between Javascript And
Jquery Vs Javascript Main Difference Between Javascript And
 What S The Difference Between Javascript And Jquery
What S The Difference Between Javascript And Jquery
 What Is Jquery How It Works Scope Amp Skills Career And
What Is Jquery How It Works Scope Amp Skills Career And
Learn Javascript Amp Jquery A Book About Interactive Front
 Javascript Jquery Ajax Are They The Same Or Different
Javascript Jquery Ajax Are They The Same Or Different
 Jquery Cdn Download Best Jquery Cdn Add Jquery From A Cdn
Jquery Cdn Download Best Jquery Cdn Add Jquery From A Cdn
 Jquery Introduction Geeksforgeeks
Jquery Introduction Geeksforgeeks
 What S So Good About Jquery What Is Jquery By Jam Medium
What S So Good About Jquery What Is Jquery By Jam Medium
 Javascript And Jquery Summary Eduonix Blog
Javascript And Jquery Summary Eduonix Blog
 Jquery Vs Javascript Main Difference Between Javascript And
Jquery Vs Javascript Main Difference Between Javascript And
 Javascript Vs Jquery Difference Between Javascript And
Javascript Vs Jquery Difference Between Javascript And
 Programming What Is Jquery In Hindi Offered By Unacademy
Programming What Is Jquery In Hindi Offered By Unacademy
 How To Check Visibility Change Of Any Elements In Jquery
How To Check Visibility Change Of Any Elements In Jquery
 Get This Complete Javascript Amp Jquery Programming Bundle For
Get This Complete Javascript Amp Jquery Programming Bundle For
 Should You Use Or Learn Jquery In 2020
Should You Use Or Learn Jquery In 2020
Learn Javascript Amp Jquery A Book About Interactive Front
Javascript Vs Jquery A Quick Overview And Comparison Luce
 Jquery Vs Javascript Know Their Differences And Similarities
Jquery Vs Javascript Know Their Differences And Similarities

0 Response to "24 What Is Jquery And Javascript"
Post a Comment