31 Move Image With Cursor Javascript
The cursor property is specified as zero or more <url> values, separated by commas, followed by a single mandatory keyword value. Each <url> should point to an image file. The browser will try to load the first image specified, falling back to the next if it can't, and falling back to the keyword value if no images could be loaded (or if none were specified). Well organized and easy to understand Web building tutorials with lots of examples of how to use HTML, CSS, JavaScript, SQL, Python, PHP, Bootstrap, Java, XML and more.
 Cursor Sparkle Effect Using Javascript Free Source Code
Cursor Sparkle Effect Using Javascript Free Source Code
Changing the Cursor with CSS for Better User Experience (or Fun) CSS can control the appearance of a cursor. There are a ton of options available to us and we've covered them pretty thoroughly in the ol' Almanac here on CSS-Tricks. Still, it's easy to overlook cursors and their impact on the user experience of our sites.

Move image with cursor javascript. I decided to try using CSS only to make the image appear to move, with JS used as a convenience to create a grid of empty elements rather than hard-coding them: I adjusted margins for the "apparent" background-image, but the pen could just as easily have been used to adjust the background-position of a background image. Nov 25, 2017 - I am trying to create a website using the background effect exactly similar as implemented in this website, http://brightmedia.pl/ . On inspect element the div that creating the parallax effect on background from mouse move and scroll as well, we can see that it is changing the translate3D() prop... The cursor indicates that an edge of a box is to be moved right (east) ew-resize. Indicates a bidirectional resize cursor. help. The cursor indicates that help is available. move. The cursor indicates something is to be moved. n-resize. The cursor indicates that an edge of a box is to be moved up (north)
Well organized and easy to understand Web building tutorials with lots of examples of how to use HTML, CSS, JavaScript, SQL, Python, PHP, Bootstrap, Java, XML and more. In this page it is a JavaScript object that can be used to make a HTML Div to follow the mouse cursor, inside a parent element (See the comments in code). - Here is the complete code: HTML, CSS, JavaScript (click on the code to select it). A Computer Science portal for geeks. It contains well written, well thought and well explained computer science and programming articles, quizzes and practice/competitive programming/company interview Questions.
HTML preprocessors can make writing HTML more powerful or convenient. For instance, Markdown is designed to be easier to write and read for text documents and you could write a loop in Pug · Learn more · Versions This link is an image. The onMouseOver event handler is triggered when the user's mouse moves onto the link, and the onMouseOut event handler is triggered when the user's mouse moves away from the link (image). When the mouse moves over the image, the HTTP image changes from the first image to the second one. use javascript to track the location of the mouse then add the same position values to the image on top and left with position defined as absolute and you are done. 2.1K views
This was in response to a StackOverflow question: http://stackoverflow /questions/16743479/moving-background-with-my-cursor/16744057#16744057... Jul 10, 2018 - I want to be able to move an img around within its container once the image is zoomed in, because as you can see once you click the image it becomes too big and you can't see the whole image. Also ... Move cursor to another location. qucikanswers. 2. Dear, Codie~. I know it's not wise to ask for help when you a guy, but hey I'll present my problem. Been searching for an answer on how I could move my curser with Javascript. My prayer is for the curser to relocate when the images also relocate.
To do this, we use document.elementFromPoint (x+px, y+py) in which we pass the position of image cursor. This will gives us the object of the element, the image cursor is on. After obtaining the required object, we can invoke the object.click (). 90's Cursor Move Effects: This type of cursor helps us to create animation along with 6 types of 90's cursor move effects which is designed using pure JavaScript. Custom cursor - control-user-cursor: This is the type of cursor in which we are able to change the built-in library by using our own styles and applies cursor on related ... However, when the value of an input is changed, the cursor is automatically placed at the end of the value inside input element. So if you override the value with the same value that had been previously entered in the input, the value will look untouched, the cursor will, however, move to the end.
Well organized and easy to understand Web building tutorials with lots of examples of how to use HTML, CSS, JavaScript, SQL, Python, PHP, Bootstrap, Java, XML and more. I am creating a game, based off of an image moving with the cursor. I don't want the player to be able to cheat by moving the mouse outside of the box, and then moving the mouse to the finish. If using the setup I have currently, the image will move to where my mouse is. hi everyone, I want to use a custom image for cursor when the mouse cursor rollover on a specific object. For example, I have animated a rectangle shape and it's moving up and down. So when the mouse cursor rollover on the rectangle shape, the mouse cursor will change to a custom image that I like. So is there any way to that? Any help out there will be greatly appreciated. Billy
A script for creating a tilt effect on an image that follows mouse movement In order to set caret cursor position in content editable elements like div tag is carried over by JavaScript Range interface. The range is created using document.createRange () method. Approach 1: First, create Range and set position using above syntax. Nov 18, 2020 - Please note: the tooltip doesn’t “blink” when the cursor moves between the clock subelements. Open a sandbox with tests.
JavaScript: Move cursor to the end of text input. GitHub Gist: instantly share code, notes, and snippets. JavaScript - Move Object with Arrow Keys using JavaScript Function Move object (image) with arrow keys using JavaScript function - In this example we will learn how to move object/image using arrow keys (left, top, right and down). First, Let's add a div and set an id property as a cursor to that. After setting that, you can add some style to that div. For this, I am going to add a round shape style with some colour and make a middle transparent. Now when you reload the page you can see a small div which we styled. Next thing you need to do is move this div when we move ...
Jul 17, 2020 - Which attribute in HTML5 is used to verify the email address on a web page · Unrecognized function or variable 'matlab.internal.addons.updates.file exchange addon.getType FromPackageInfoUrl' · Register to vote on and add code examples. Join our developer community to improve your dev skills ... Jun 01, 2019 - This should be simple enough, but every time I try I end up with a different issue. I am trying to move an image around the screen using mouse events such as mousedown, mouseup, mousemove, clientX... Sep 16, 2015 - Quora is a place to gain and share knowledge. It's a platform to ask questions and connect with people who contribute unique insights and quality answers.
The cursor indicates that an edge of a box is to be moved down (south) Play it ». se-resize. The cursor indicates that an edge of a box is to be moved down and right (south/east) Play it ». sw-resize. The cursor indicates that an edge of a box is to be moved down and left (south/west) Play it ». text. CSS cursor Property to change cursor type on mouse hover. Move an Element to Mouse Position in JavaScript. Hide mouse cursor in JavaScript and CSS from the whole web page. If you are willing to hide the mouse cursor from the whole webpage then you just need to use a CSS where you gonna set the cursor property to none. How to Move Image in Html. If we want to move an image in Html then we have to follow the steps which are given below. Using these steps, we can easily move an image. Step 1: Firstly, we have to type the Html code in any text editor or open the existing Html file in the text editor in which we want to move an image.
1 week ago - The mousemove event is fired at an element when a pointing device (usually a mouse) is moved while the cursor's hotspot is inside it. Well organized and easy to understand Web building tutorials with lots of examples of how to use HTML, CSS, JavaScript, SQL, Python, PHP, Bootstrap, Java, XML and more. Sep 30, 2010 - Also Make Sure To Watch This Video: Event Object: Javascript · Now using the clientX and clientY or screenX and screenY property of the event object, we track the x and y co-ordinates of the cursor and assign that value to the top and left position of the image(div tag which wraps the image tag). <html> <head><title> Move ...
document.body.style.cursor = "default"; Working Example. The following select box and button can be used to change the cursor. If you are viewing this post in an RSS reader you will probably need to click through to view this in a web browser for the example to work. In this tutorial, I am going to show you how you can move an element to mouse position in JavaScript. Isn't not going to be interesting? I hope you are excited to see how I am going to move an element with the movement of the mouse cursor. Let's see. First of all, let's create our HTML element which we are going to move to the mouse position. To trigger the event manually, apply .mousemove() without an argument: After this code executes, clicks on the Trigger button will also append the message: Handler for .mousemove() called at (undefined, undefined) When tracking mouse movement, you usually need to know the actual position of ...
Eyes on mouse cursor javascript is used to move the eye along your cursor. When you move the mouse, eye image will simultaneously move along the cursor. Just copy the code and use it. Preview . Downloads. Release Date - 07-01-2008 ; Downloads : Version 1.0 - heye-oncursor.zip; Re: Moving DIV, Image or label control with cursor in JavaScript. Oct 04, 2020 05:35 PM. | bruce (sqlwork ) | LINK. The mouse coordinates are relative to the window. The label and image are relative to their stacking container. If you want them to stay in view, you need to scroll the body or at least their stacking container. Mar 25, 2021 - If the mouse moves very fast to the left or to the right, the thumb should stop exactly at the edge. Open a sandbox for the task. ... As we can see from HTML/CSS, the slider is a <div> with a colored background, that contains a runner – another <div> with position:relative.
I know it is possible to set dropEffect which changes cursor appearance above drop zone, but there are very little options: copy, move, link, and none-- no custom or alike. I have tried to change cursor with Javascript and CSS, like setting cursor: grabbing; when ondragstart is fired. But browser default move cursor appears instead when ... Home › how to move image in javascript for onclick. 36 How To Move Image In Javascript For Onclick Written By Ryan M Collier. Saturday, June 5, ... Solved Include Page Macro With Html. Javascript Cursor How Do We Use Javascript Cursor. How To Change The Background Color After Clicking The Button In Javascript Geeksforgeeks. Today we are going to take a look on different ways we can use the cursor to interact with our website.We will be writing custom css and javascript to create...
 How To Make A Custom Cursor With Easing That Follows Pointer
How To Make A Custom Cursor With Easing That Follows Pointer
How To Fix Mouse Cursor Jumping Or Moving Randomly While
Click Highlights With Css Transitions Mozilla Hacks The
 How To Move Mouse Pointer To A Specific Position Using
How To Move Mouse Pointer To A Specific Position Using
 Background Parallax Effect On Mouse Move Source Code Multi Layer Javascript Parallax
Background Parallax Effect On Mouse Move Source Code Multi Layer Javascript Parallax
 Background Image Move On Mousemove Javascript Mousemove Animation Effects
Background Image Move On Mousemove Javascript Mousemove Animation Effects
 Use Javascript To Make An Element Follow The Cursor By
Use Javascript To Make An Element Follow The Cursor By
 Animated Eyes Follow Mouse Cursor Javascript Mouse Move
Animated Eyes Follow Mouse Cursor Javascript Mouse Move
 How To Map Mouse Position In Css Css Tricks
How To Map Mouse Position In Css Css Tricks
 Div Follow The Mouse Cursor Onmousemove Event Javascript
Div Follow The Mouse Cursor Onmousemove Event Javascript
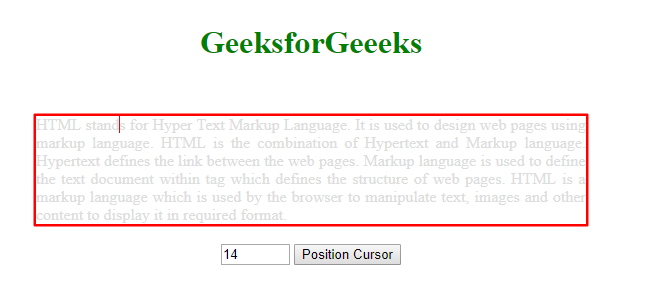
 How To Set Cursor Position In Content Editable Element Using
How To Set Cursor Position In Content Editable Element Using
 Create A Draggable Element In Javascript Kirupa
Create A Draggable Element In Javascript Kirupa
 How To Calculate Mouse Move Y Coordinates In Javascript Code
How To Calculate Mouse Move Y Coordinates In Javascript Code
 Mousemove Event Is Triggered Onscroll Even When Mouse Was Not
Mousemove Event Is Triggered Onscroll Even When Mouse Was Not

 Cursor Trails Using P5 Js Processing
Cursor Trails Using P5 Js Processing
 Get Mouse Cursor Position In Pixels Using Javascript
Get Mouse Cursor Position In Pixels Using Javascript
The New Code Rotating Elements To Mouse And Touch Locations
 Javascript Click And Drag To Rotate Stack Overflow
Javascript Click And Drag To Rotate Stack Overflow
 Change Images On Mouse Move On Image Using Jquery
Change Images On Mouse Move On Image Using Jquery
 Follow Mouse Canvas Animation Using Js Html Css Amp Javascript
Follow Mouse Canvas Animation Using Js Html Css Amp Javascript
 Simple And Lightweight Custom Cursor With Javascript
Simple And Lightweight Custom Cursor With Javascript
 Moving Object On Mouse Event Using Backbone
Moving Object On Mouse Event Using Backbone
 Interactive Custom Cursors In Javascript And Css Css3
Interactive Custom Cursors In Javascript And Css Css3
 Desktop Mouse And Keyboard Controls Game Development Mdn
Desktop Mouse And Keyboard Controls Game Development Mdn
 Moving Div Image Or Label Control With Cursor In Javascript
Moving Div Image Or Label Control With Cursor In Javascript
 How To Customize The Mouse Cursor On Ipad Tracking Speed
How To Customize The Mouse Cursor On Ipad Tracking Speed
 Jquery Cursor Plugins Jquery Script
Jquery Cursor Plugins Jquery Script
 Resize Text Div Using Mouse In Javascript Stack Overflow
Resize Text Div Using Mouse In Javascript Stack Overflow

0 Response to "31 Move Image With Cursor Javascript"
Post a Comment