32 Load Is Not A Function Javascript
The Advanced Form Step record contains a field named Custom JavaScript that can be used to store JavaScript code to allow you to extend or modify the form's visual display or function. The custom block of JavaScript will be added to the bottom of the page just before the closing form tag element. Form fields The initMap is a callback function; It's the function that will be executed after the Google Maps API Asynchronous Script loads. How to fix the initMap is not a function error? Well, there are many reasons why you get this error, and here's a list of the most common 3 reasons, and an insight to fix it if matched any reason:
I write JavaScript without semicolons. And I really like that. The language is cleaner, in my opinion. You might not like that, and it's understandable. But that's the way it is. Semicolons are optional. We are not required to add them. Sometimes, however, we must pay attention. In particular, in Node.js we use require() to load external modules and files. This can cause, in some cases, an ...

Load is not a function javascript. What it does is accept two functions as arguments, checks to see if they exist, and if so, return an anonymous function containing valid, existing functions. The first time that window.onload is called, window.onload itself is undefined, so what gets returned is an anonymous function with only myNewFunction() inside. Determining when a JavaScript file is loaded. The real challenge isn't loading the file - it's knowing when the file has finished loading. For example, maybe we have code that uses a library like jQuery or AngularJS or Vue (listed in order of ancientness, not preference). JavaScript onload. In JavaScript, this event can apply to launch a particular function when the page is fully displayed. It can also be used to verify the type and version of the visitor's browser. We can check what cookies a page uses by using the onload attribute. In HTML, the onload attribute fires when an object has been loaded.
There are cases when we are not sure whether the document is ready or not. We'd like our function to execute when the DOM is loaded, be it now or later. The document.readyState property tells us about the current loading state. There are 3 possible values: "loading" - the document is loading. "interactive" - the document was fully read. 24/4/2013 · jQuery. $ (window).load (function () is not working when i redirected this page from other page using anchor tag.... my page is not loading..i have to use this only not document.ready .. thanks in advance. XML. Expand Copy Code. <!DOCTYPE html> <html> <head> <link rel="stylesheet" href="http://code.jquery /mobile/1.3.1/jquery.mobile-1.3.1.min. The JavaScript exception "is not a function" occurs when there was an attempt to call a value from a function, but the value is not actually a function.
EXAMPLE CODE DOWNLOAD. Click here to download the source code, I have released it under the MIT license, so feel free to build on top of it or use it in your own project.. QUICK NOTES. If you spot a bug, please feel free to comment below. I try to answer questions too, but it is one person versus the entire world… window.onload = function() {... etc. is not a great answer. This will likely work, but it will also break any other functions already hooking to that event. Or, if another function hooks into that event after yours, it will break yours. So, you can spend lots of hours later trying to … Uncaught TypeError: undefined is not a function. Related errors: number is not a function, object is not a function, string is not a function, Unhandled Error: 'foo' is not a function, Function Expected. Occurs when attempting to call a value like a function, where the value is not a function. For example: var foo = undefined; foo();
The load method resets the XMLDocument object first (clears the document represented by the XMLDocument object, sets the readyState property to one, etc.) and starts the downloading process. The downloading may be handled synchronously or asynchronously (see the async property).. In case of synchronous loading, the load method does not return until the downloading ends. 31/8/2017 · This will ensure that JQuery is loaded before using it. window.addEventListener("load", function(event) { $('#preloader').delay(400).fadeOut(500); // Do what you want, the window is entirely loaded and ready to use. }); The load event is fired when the whole page has loaded, including all dependent resources such as stylesheets images. The onload event occurs when an object has been loaded. onload is most often used within the <body> element to execute a script once a web page has completely loaded all content (including images, script files, CSS files, etc.). The onload event can be used to check the visitor's browser type and browser version, and load the proper version of the ...
We will have 2 functions for OnLoad and OnSave: Save and Publish the JavaScript resource: Click Add: We now have our JavaScript script in our library available to the Account form: Next, let's add the functions to the OnLoad and OnSave events. Let's start with OnLoad. Click Add: Select the JavaScript library and enter the function created ... After loading the loader, you can call the google.charts.load function one or more times to load packages for particular chart types. The first argument to google.charts.load is the version name or number, as a string. If you specify 'current', this causes the latest official release of Google Charts to be loaded. Output : There is also an additional callback function in the parameter which will run when the load () method is completed. This callback function has three different parameters: parameter 1: It contains the result of the content if the method call succeeds. parameter 2: It contains the status of the call function.
From the example code above, the variable fnAction will be hoisted, but the function declaration is not, so it will be undefined as shown below: I am Bijay from Odisha, India. Currently working in my own venture TSInfo Technologies in Bangalore, India. I am Microsoft Office Servers and Services (SharePoint) MVP (5 times). I works in SharePoint 2016/2013/2010, SharePoint Online Office 365 etc. Check out My MVP Profile..I also run popular SharePoint web site SPGuides The onload property processes load events after the element has finished loading. This is used with the window element to execute a script after the webpage has completely loaded. The function that is required to be executed is assigned as the handler function to this property. It will run the function as soon as the webpage has been loaded ...
It get's loaded in correct order but the functions inside are not executed (but only on second load) The first time I load the page by entering the url in the webbrowser, the second time I load the page by clicking the link inside sharepoint website (same url). It seems to me that this problem occurs because it is not a complete pageload ... While the total amount of code is more or less the same as if you used a single JavaScript file, it replaces the load time of loading a single large JavaScript file with fractional load times for specific functions and features of your application. You can use a bundler like Webpack to split your code into chunks for app optimization. 15. OnLoad Javascript is not working for DropDownList in Edit view using MVC4 C# [Answered] RSS 6 replies Last post Nov 15, 2014 01:03 AM by bhushan_microsoft
The following code sample adds a new worksheet named Sample to the workbook, loads its name and position properties, and writes a message to the console. The new worksheet is added after all existing worksheets. JavaScript. Excel.run (function (context) { var sheets = context.workbook.worksheets; var sheet = sheets.add ("Sample"); sheet.load ... The load() method attaches an event handler to the load event. The load event occurs when a specified element has been loaded. This event works with elements associated with a URL (image, script, frame, iframe), and the window object. Depending on the browser, the load event may not trigger if the image is cached (Firefox and IE). How to call a JavaScript function on click? How do I load an ImageView by URL on Android? How to call a JavaScript function on submit form? How to call a JavaScript function on a click event? How page load time affects with JavaScript? How do I redirect my web page with JavaScript? How do I load an ImageView by URL on Android using kotlin?
Then JavaScript will immediately execute the function without waiting, because you're passing a function call and not a function reference as the first parameter. This is why if you need to pass any parameters to the function, you need to pass them from the setTimeout() method. I am trying to execute JavaScript in the OnLoad event of a form. Here is my code: "The value of the property 'OnLoad' is null or undefined, not a Function object". This is impossible because I have the done the same thing for other web resources and never had this problem. JavaScript の例外 "is not a function" は、値を関数として呼び出そうとしたが、その値が実際には関数ではなかった場合に発生します。
Loading Javascript in this way is also beneficial because it improves the loading time of the page (unnecessary scripts are not loaded while webpage is being loaded). Also because resources are loaded on demand, it ensures a 100% utilization of resources. This tutorial shows 2 ways in which you can download Javascript files. Here, every function or program is done in a sequence, each waiting for the first function to execute before it executes the next, synchronous code goes from top to bottom. To better understand synchronous JavaScript, let's look at the code below: let a = 5; let b = 10; console.log(a); console.log(b); And here is the result: Here, the ...

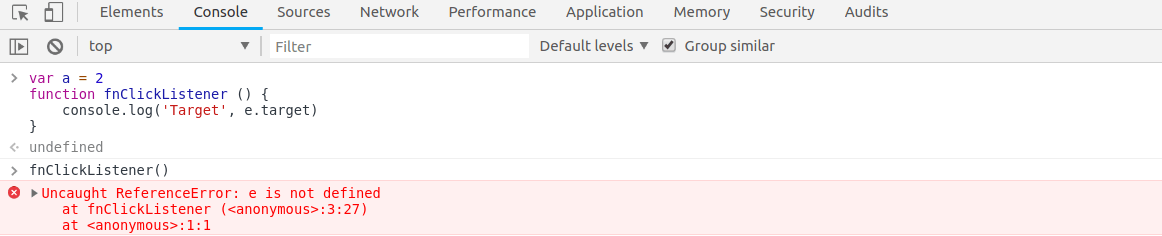
 Typeerror Thrown But Function Still Runs Why Stack Overflow
Typeerror Thrown But Function Still Runs Why Stack Overflow
 Tools Qa What Is Functions In Javascript And How To Define
Tools Qa What Is Functions In Javascript And How To Define
 How To Detect Adblock In Javascript Learn Programming
How To Detect Adblock In Javascript Learn Programming
 Typeerror Datatable Is Not A Function Stack Overflow
Typeerror Datatable Is Not A Function Stack Overflow
 Loading Third Party Javascript Web Fundamentals Google
Loading Third Party Javascript Web Fundamentals Google
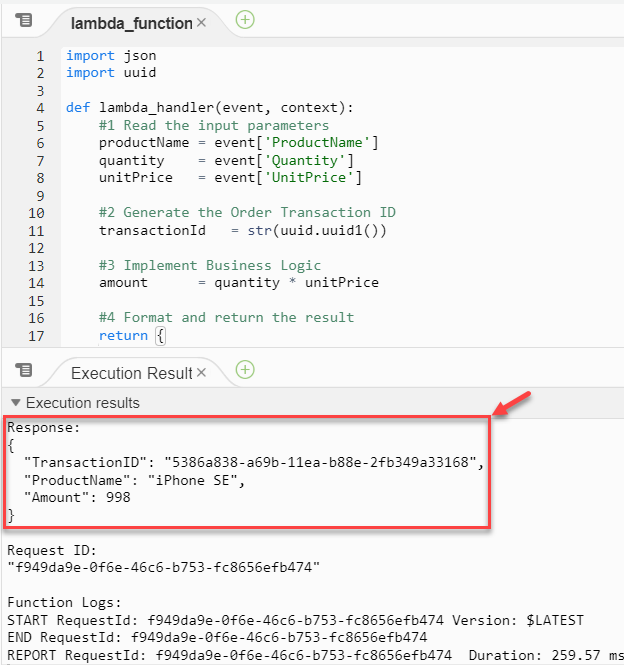
 Understanding The Different Ways To Invoke Lambda Functions
Understanding The Different Ways To Invoke Lambda Functions

 How To Run A Function When The Page Is Loaded In Javascript
How To Run A Function When The Page Is Loaded In Javascript
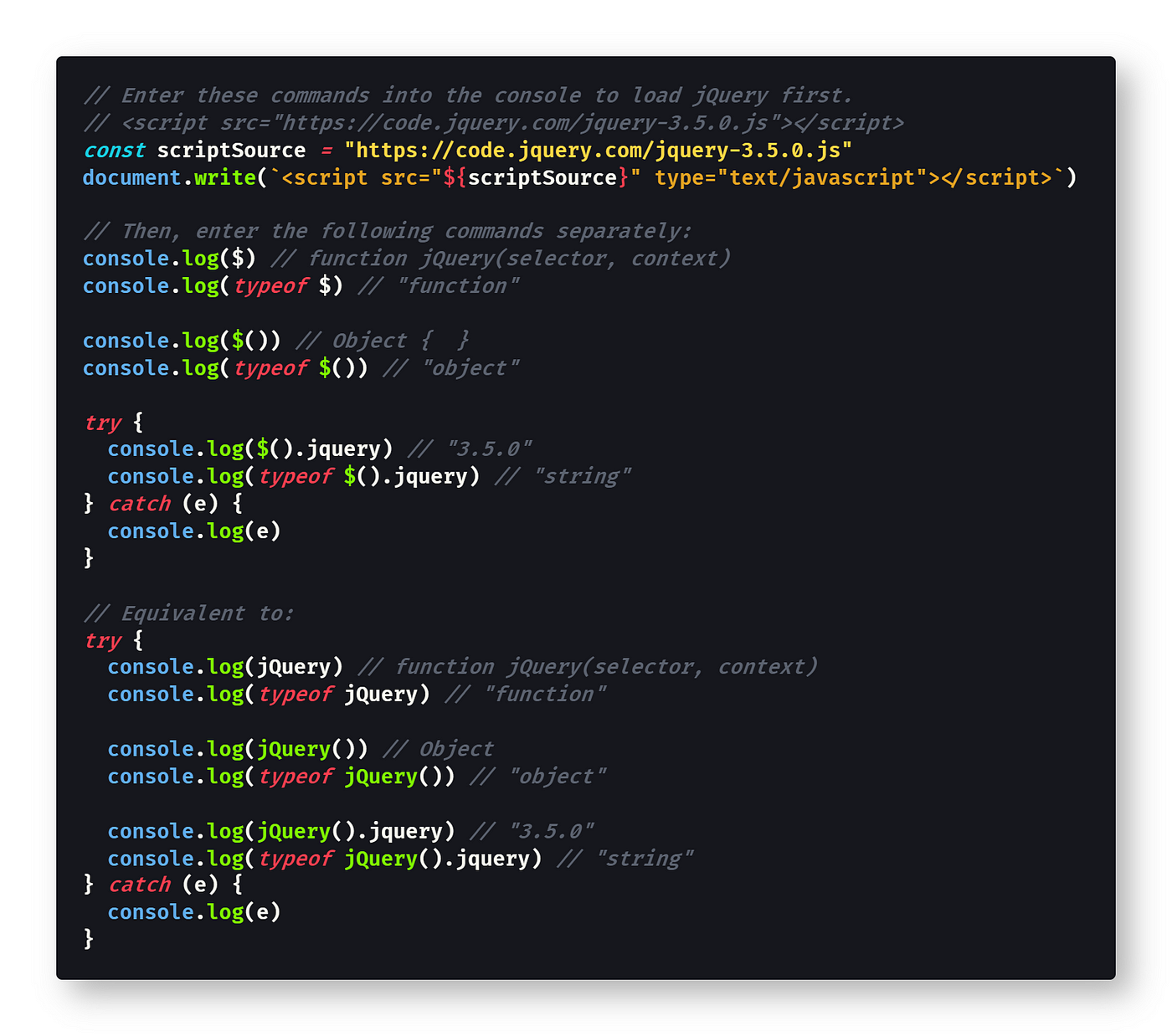
 How To Check If Jquery Is Loaded On A Page Using Javascript
How To Check If Jquery Is Loaded On A Page Using Javascript
 Typescript Documentation Overview
Typescript Documentation Overview
 Why Use Node Js A Comprehensive Tutorial With Examples Toptal
Why Use Node Js A Comprehensive Tutorial With Examples Toptal
 Harnessing The Power And Convenience Of Javascript For Each
Harnessing The Power And Convenience Of Javascript For Each
 Running Expo After Ejecting Gt Error Invariant Violation
Running Expo After Ejecting Gt Error Invariant Violation
 How To Call Javascript Function In Html Javatpoint
How To Call Javascript Function In Html Javatpoint
Can Anyone Tell Me How To Call A Javascript Function In
 Es6 Interview Questions Amp Answers
Es6 Interview Questions Amp Answers
 Throw Error Describe Is Not A Function Getting This Error
Throw Error Describe Is Not A Function Getting This Error
 Here S One Way How You Wait For An Image To Load In
Here S One Way How You Wait For An Image To Load In
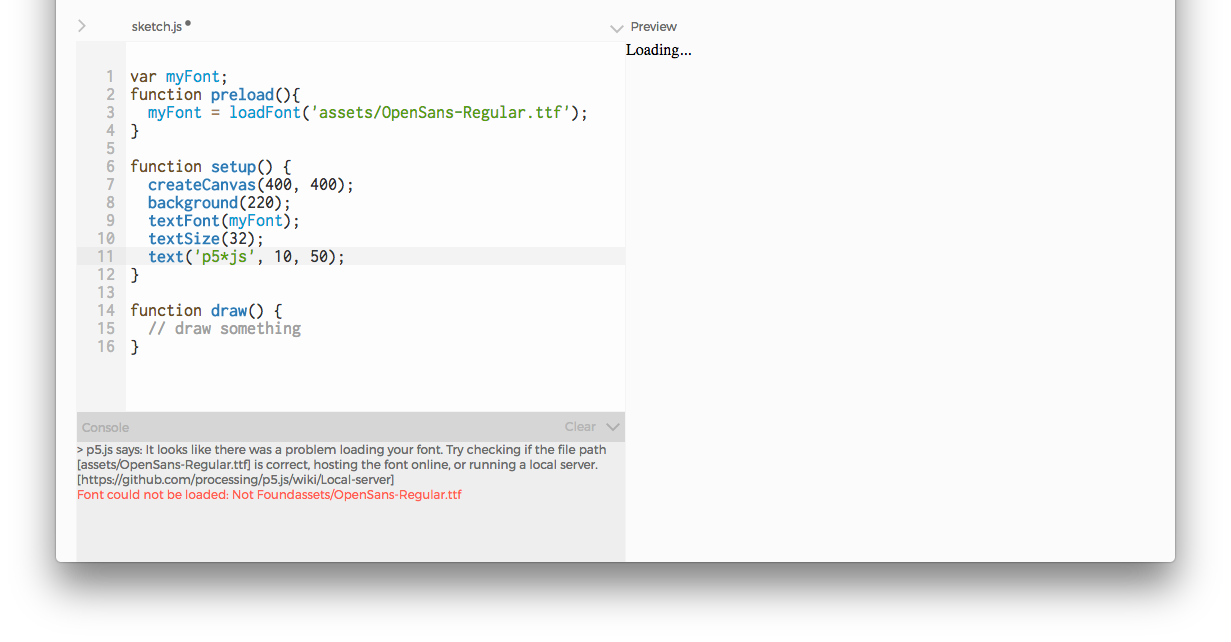
 Friendly Error System For P5 Js By Processing Foundation
Friendly Error System For P5 Js By Processing Foundation
 Code Splitting Routers With React Lazy And Suspense
Code Splitting Routers With React Lazy And Suspense
 How To Make A Function In Javascript Code Example
How To Make A Function In Javascript Code Example
 Jquery Is Not Defined Common Causes And A Simple Solution
Jquery Is Not Defined Common Causes And A Simple Solution
 Calling An Aws Lambda Function From Another Lambda Function
Calling An Aws Lambda Function From Another Lambda Function
 Javascript From Downloading Scripts To Execution Part 1
Javascript From Downloading Scripts To Execution Part 1
 Parcel How To Fix The Regeneratorruntime Is Not Defined Error
Parcel How To Fix The Regeneratorruntime Is Not Defined Error
Typeerror Require Load Is Not A Function Issue 3
 Gallery Loading Problems Javascript Errors Fooplugins
Gallery Loading Problems Javascript Errors Fooplugins
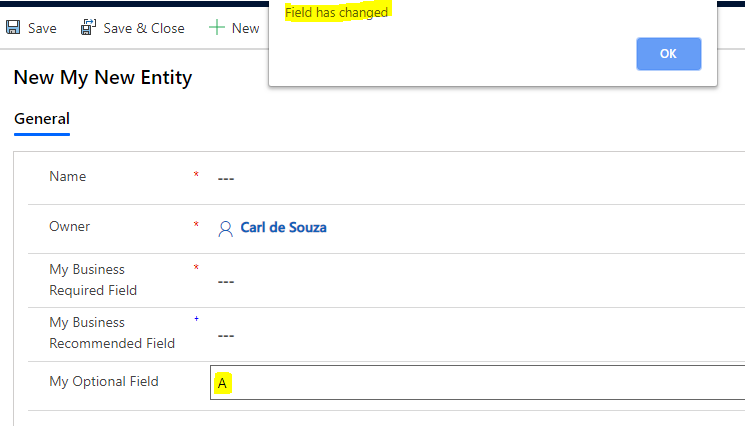
 Adding A Javascript Function To A Field In Dynamics 365 Power
Adding A Javascript Function To A Field In Dynamics 365 Power
 Foreach Is Not A Function Error With Javascript Array Stack
Foreach Is Not A Function Error With Javascript Array Stack

0 Response to "32 Load Is Not A Function Javascript"
Post a Comment