31 If Else Javascript One Line
If you have a basic need to assign a value to a variable based the truthfulness of a condition, using a one-line conditional is a more efficient way to go and a lot less code as compared to an if ... else statement. The basic format for a one-line conditional looks like this. May 01, 2017 - I know you can set variables with one line if/else statements by doing var variable = (condition) ? (true block) : (else block), but I was wondering if there was a way to put an else if statement in
 Javascript Interview Questions And Answers 2021 Interviewbit
Javascript Interview Questions And Answers 2021 Interviewbit
Write the code which asks for a login with prompt. If the visitor enters "Admin", then prompt for a password, if the input is an empty line or Esc - show "Canceled", if it's another string - then show "I don't know you". The password is checked as follows: If it equals "TheMaster", then show "Welcome!",

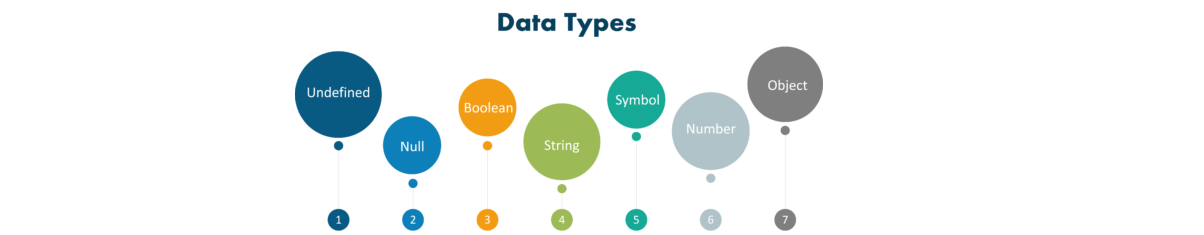
If else javascript one line. # python3 /tmp/if_else_one_line.py Enter value for b: 5 pos Output(when both if and elif condition are False) # python3 /tmp/if_else_one_line.py Enter value for b: 0 zero Python script Example-2. We will add some more else blocks in this sample script, the order of the check would be in below sequence:. Collect user input for value b which will be converted to integer type Javascript offers a ternary operator which acts like a one-line if / else statement with a single condition. It works really well for conditionally assigning a value to a variable. For Assigning a Value to a Variable Here's what assigning a value to a variable conditionally using a ternary looks like. The conditional ternary operator in JavaScript assigns a value to a variable based on some condition and is the only JavaScript operator that takes three operands. The ternary operator is a substitute for an if statement in which both the if and else clauses assign different values to the same field, like so:
(lemons) ? alert("please give me a lemonade") : alert("then give me a beer"); Conditional statements are used to decide the flow of execution based on different conditions. If a condition is true, you can perform one action and if the condition is false, you can perform anothe The conditional (ternary) operator is the only JavaScript operator that takes three operands: a condition followed by a question mark (?), then an expression to execute if the condition is truthy followed by a colon (:), and finally the expression to execute if the condition is falsy. This operator is frequently used as a shortcut for the if statement.
ECMAScript 5 is definitely not the best specification to show off with one-liners. In fact, one-liners are rarely used in ES5 because they tend to be too long due to syntax limitations. ES5 one-liners are generally allowed by simple methods in Array.prototype and/or String.prototype (e.g. concat, reverse, slice, join, replace, etc.). For one thing, unlike if and else if, an else statement is not used to do condition checking. The purpose of else is to execute alternative code in the situation where the if , and else if conditions return false. Jul 29, 2020 - Get code examples like "if else javascript one line" instantly right from your google search results with the Grepper Chrome Extension.
Short Hand If...Else (Ternary Operator) There is also a short-hand if else, which is known as the ternary operator because it consists of three operands. It can be used to replace multiple lines of code with a single line. It is often used to replace simple if else statements: Starting With the Basics — The if statement. Using a conditional, like an if statement, allows us to specify that a certain block of code should be executed if a certain condition is met.. Consider the following example: We have a person object that consists of a name, age, and driver property.. let person = {name: 'tony', age: 20, driver: null};We want to test if the age of our person is ... Example 4: one line if else if statement javascript
Dec 12, 2020 - Varun September 12, 2020 Python: if-else in one line – ( A Ternary operator )2020-09-12T22:51:53+05:30 if-else, Python No Comment · In this article, we will learn how to use if-else in one line in python. JavaScript ternary operator is frequently used as a shortcut for the if statement. It's a one-line shorthand for an if-else statement and also called the conditional operator in JavaScript. The ternary operator is the only JavaScript operator that takes three operands. if else in single line javascript. if condition in javascript can be written in one line. js one line if without else. if else js single line. javascript if else one line return. if then js single line. single line if statement js. one line if statement javascirp. one line if javascript.
The if statement is almost always paired with the else statement because usually, you want to define an alternative bit of code to execute. Let's consider an example: if ('Stephen' === name) { message = "Welcome back Stephen"; How to write an inline IF statement in JavaScript ? Last Updated : 29 May, 2019. We can write an inline IF statement in javascript using the methods described below. Method 1: In this method we write an inline IF statement Without else, only by using the statement given below. 38 Javascript One Line If Else Statement Written By Roger B Welker. Monday, August 9, 2021 Add Comment Edit. Javascript one line if else statement. Javascript If Then One Line. Java If Else Javatpoint. Sql If Statement Introduction And Overview. Conditional Branching If.
The ? : is called a ternary operator and acts just like an if / else when used in an expression Examples of the single line if statement JavaScript Ternary operator (Conditional operator) <html> <head> <title>Sample Code</title> <script type="text/javascript"> var age = 19; var canDrive = age > 16 ? May 12, 2015 - I have some logic that switches(with and else/if) true/false with on/off but I would like to make is more condensed and not use a switch statement. Ideally the if/else would be converted into some... Multiple if...else statements can be nested to create an else if clause. Note that there is no elseif (in one word) keyword in JavaScript. if (condition1) statement1 else if (condition2) statement2 else if (condition3) statement3... else statementN To see how this works, this is how it would look if the nesting were properly indented:
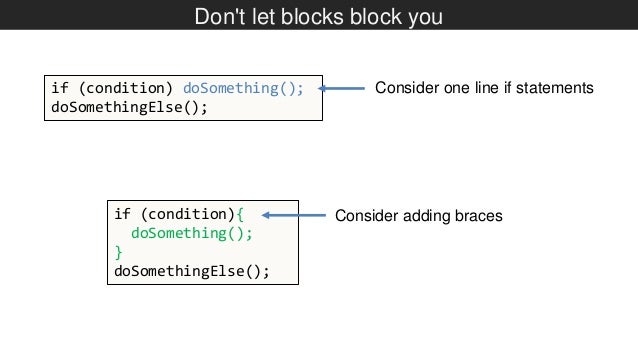
Mar 11, 2016 - It's been clearly put, although opinion none the less, that forgoing curly brackets on a single line if statement is not ideal for maintainability and readability. But what about this? if (lemons... Apr 17, 2020 - The One Liner If Statement (Kinda): Ternary Operators Explained ... The conditional (ternary) operator is the only JavaScript operator that takes three operands: a condition followed by a question mark (?), then an expression to execute if the condition is truthy followed by a colon (:), and ... Like the if statement, the condition is an expression that evaluates to true or false.. If the condition evaluates to true, the operator returns the value of the expression_1; otherwise, it returns the value of the expression_2.. The following express uses the conditinal operator to return different labels for the login button based on the value of the isLoggedIn variable:
Else execution continues with the statements after if-statement. Example Try Online JavaScript If-Else It is an extension to Javascript If statement. When the condition is false, another set of statements are executed. Syntax of if-else statement Explanation : If May 11, 2019 - Let all your functions be pure, and then let one function use function composition or something else to tie it all together. ... I like the single-line if statement a lot. A couple early returns, some continues in a loop later and I start to wish my company's style guide allowed them. Depending on the condition company == 'Netscape', either the first or the second expression after the ? gets executed and shows an alert.. We don't assign a result to a variable here. Instead, we execute different code depending on the condition. It's not recommended to use the question mark operator in this way.
10. Implicit Return Shorthand. Return is a keyword we use often to return the final result of a function. An arrow function with a single statement will implicitly return the result its evaluation ... const evenOrOdd = (number) => { ... } else { return "odd"; } }; in one line ... code: 'ER_NOT_SUPPORTED_AUTH_MODE', errno: 1251, sqlMessage: 'Client does not support authentication protocol requested by server; consider upgrading MySQL client', sqlState: '08004', fatal: true · how to check multiple values in if condition in javascript... While the syntax is pretty straight forward, describing the JavaScript question mark ? aloud can be difficult due to its terminology. The question mark operator ? takes three operands: some condition, a value if that condition is true, and a value if that condition is false. It is used in JavaScript to shorten an if else statement to one line ...
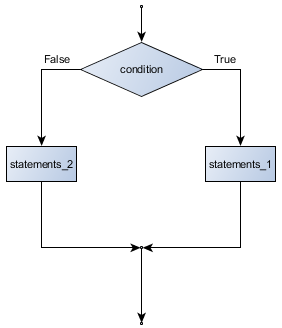
JavaScript - if...else Statement, While writing a program, there may be a situation when you need to adopt one out of a given set of paths. In such cases, you need to use conditional statements Definition and Usage The if/else statement executes a block of code if a specified condition is true. If the condition is false, another block of code can be executed. The if/else statement is a part of JavaScript's "Conditional" Statements, which are used to perform different actions based on different conditions. const condition = true; // (condition) ? if : else (condition) ? console.log("it is true") : console.log("it is false");
By doing this, we have one less level of nested statement. This coding style is good especially when you have long if statement (imagine you need to scroll to the very bottom to know there is an else statement, not cool). We can further reduce the nesting if, by inverting the conditions & return early. Look at condition 2 below to see how we do it: Combine all into one line. You don't need to create empty object, it can have properties and if brevity is what you want don't need the isItMuted either var properties = {Value : scope.slideshow.isMuted () ? Javascript If Else Statement. Javascript Gotchas. Bash If Else Statement Linuxize. Javascript One Line If Else Statement Ternary Operators. The Selection Control Structure. Javascript One Line If Else. Python Conditional Statements If Else Elif Nested If Statement. Making Decisions In Your Code Conditionals Learn Web. Conditionals And Loops.
 Single Line If Else Javascript Code Example
Single Line If Else Javascript Code Example
 If Else Statement In Javascript The Engineering Projects
If Else Statement In Javascript The Engineering Projects
 Sources Tool Overview Microsoft Edge Development
Sources Tool Overview Microsoft Edge Development
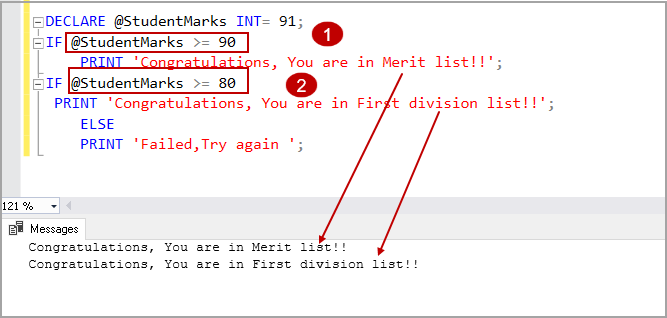
 Sql If Statement Introduction And Overview
Sql If Statement Introduction And Overview
 Javascript If Else Statement By Examples
Javascript If Else Statement By Examples
 How The Question Mark Operator Works In Javascript
How The Question Mark Operator Works In Javascript
 My Javascript Journey Advanced Javascript Conditionals
My Javascript Journey Advanced Javascript Conditionals
 4 Conditionals And Loops Beginning Python Programming For
4 Conditionals And Loops Beginning Python Programming For
 For Each Over An Array In Javascript Stack Overflow
For Each Over An Array In Javascript Stack Overflow
 Top 50 Javascript Interview Questions And Answers For 2021
Top 50 Javascript Interview Questions And Answers For 2021
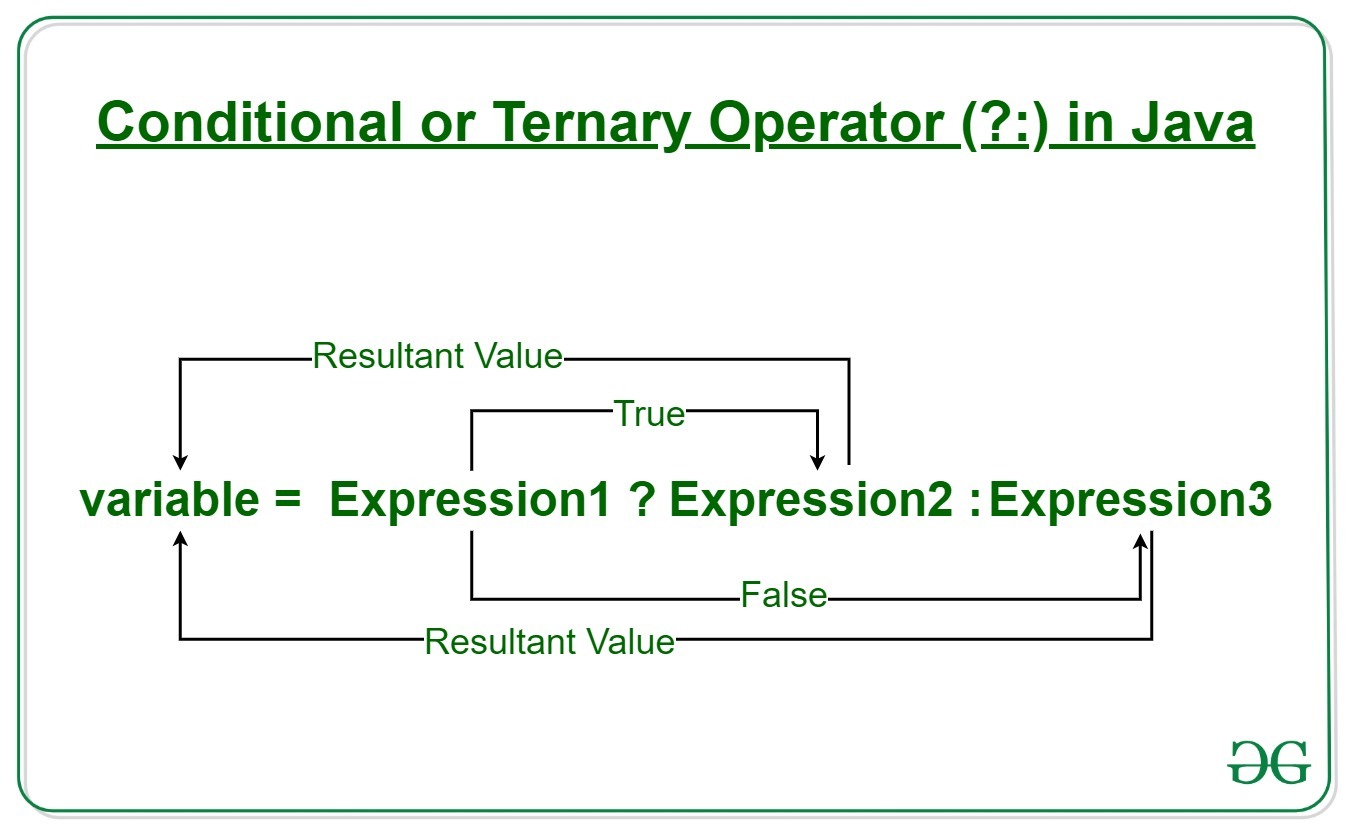
 Java Ternary Operator With Examples Geeksforgeeks
Java Ternary Operator With Examples Geeksforgeeks
 Python Conditional Statements If Else Elif Amp Switch Case
Python Conditional Statements If Else Elif Amp Switch Case
Javascript One Line If No Else
 Making Decisions In Your Code Conditionals Learn Web
Making Decisions In Your Code Conditionals Learn Web
 How To Write Cleaner If Statements In Javascript Dev Community
How To Write Cleaner If Statements In Javascript Dev Community
 Javascript Static Code Analysis Amp Security Review Tool
Javascript Static Code Analysis Amp Security Review Tool
 Javascript If Else Statement By Examples
Javascript If Else Statement By Examples
 Sql If Statement Introduction And Overview
Sql If Statement Introduction And Overview
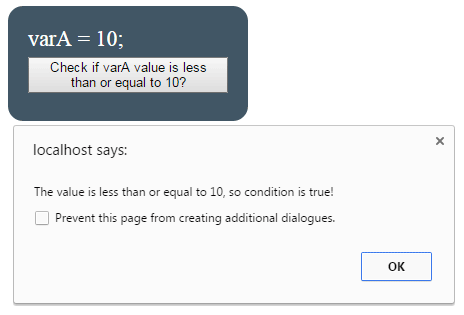
 Javascript If Else Statement With 4 Online Demos
Javascript If Else Statement With 4 Online Demos
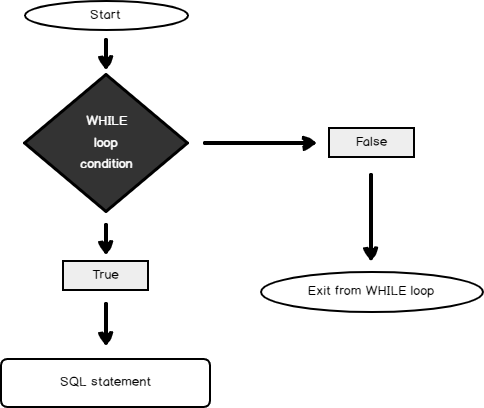
 Sql While Loop With Simple Examples
Sql While Loop With Simple Examples
 How To Check For An Object In Javascript Object Null Check
How To Check For An Object In Javascript Object Null Check
 The One Liner If Statement Kinda Ternary Operators
The One Liner If Statement Kinda Ternary Operators
Understanding Python If Else Statement
 Python Vs Javascript What Are The Key Differences Between
Python Vs Javascript What Are The Key Differences Between
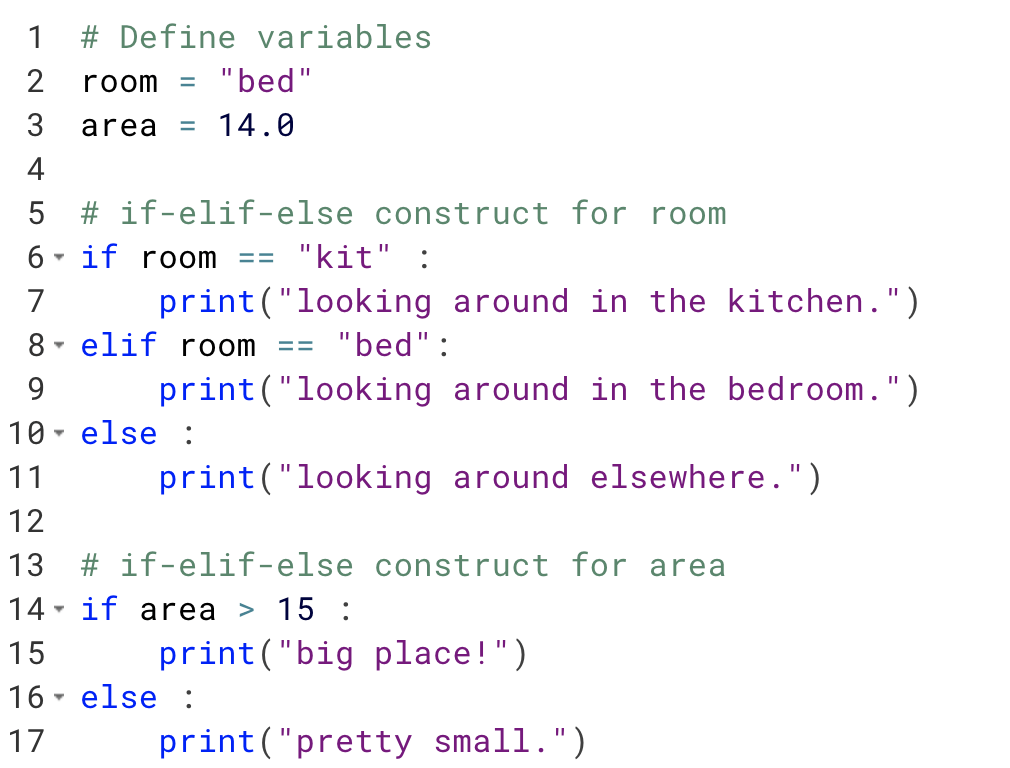
 Tutorial If Elif Else In Python Datacamp
Tutorial If Elif Else In Python Datacamp
 Python Conditional Statements If Else Elif Amp Switch Case
Python Conditional Statements If Else Elif Amp Switch Case



0 Response to "31 If Else Javascript One Line"
Post a Comment