35 What Is Linting In Javascript
Javascript Linting and Formatting with ESLint, Prettier, and Airbnb. ESLint and Prettier help you maintain code quality. This tutorial will run through one of the many ways to set them up. We'll ... JSLint, The JavaScript Code Quality Tool. This file allows JSLint to be run from a web browser. It can accept a source program and analyze it without sending it over the network.
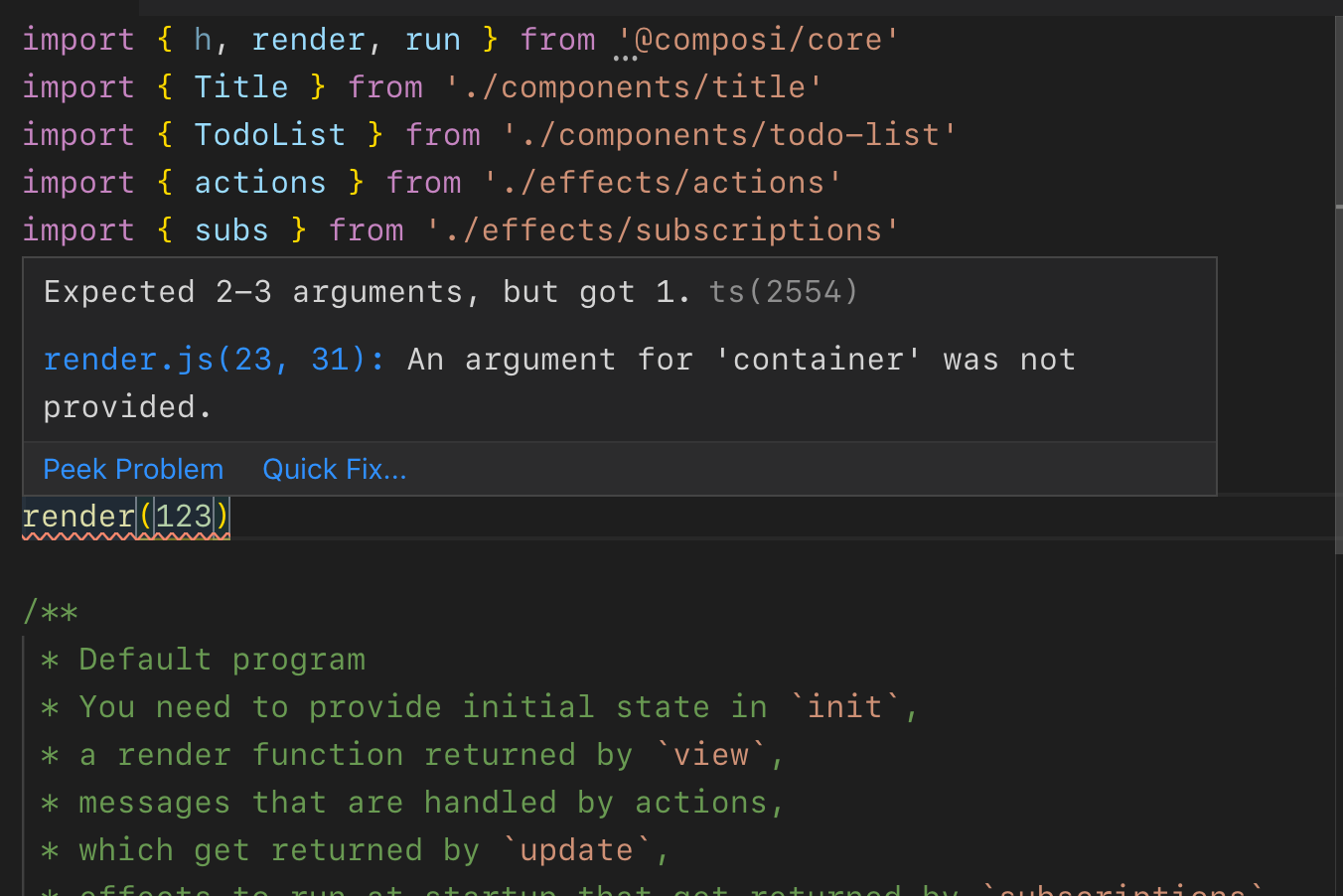
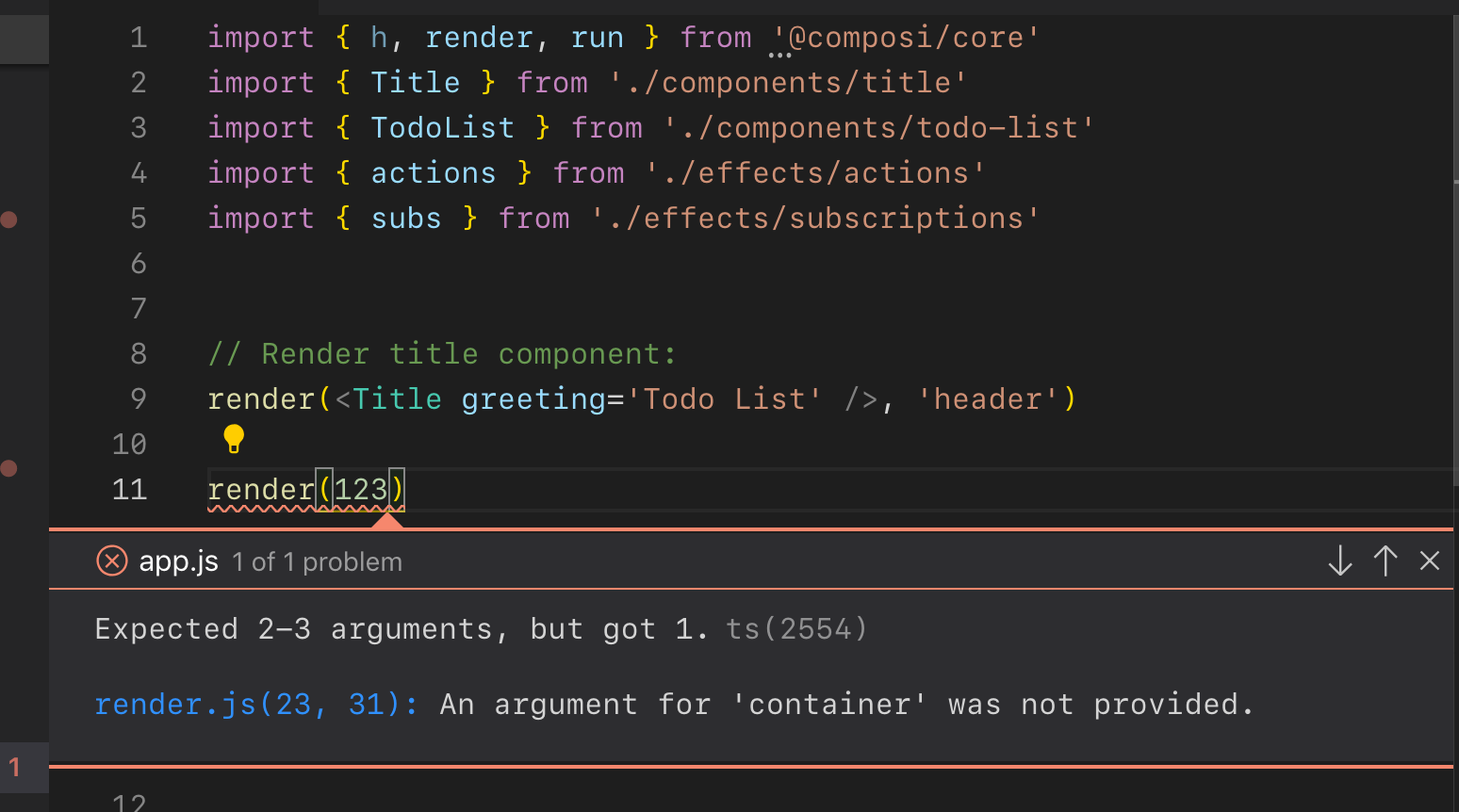
 Javascript Type Linting You Can Lint You Javascript To Catch
Javascript Type Linting You Can Lint You Javascript To Catch
"lint": "eslint --fix *.js" This will run the linter on all your javascript files and fix the linting errors wherever it can. You can also disable some es-lint checks by adding comments to the top of the file or above certain lines. For example, I disabled a couple of checks in the 'tester.js' file
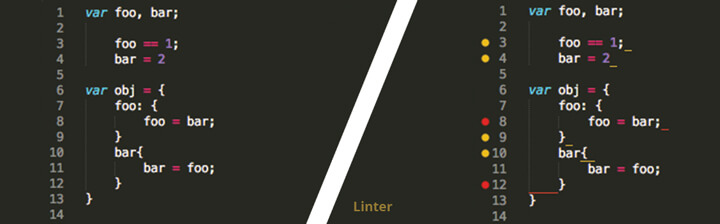
What is linting in javascript. Linting tools automatically analyze your code for errors and formatting issues. This is great for keeping your code nice and tidy while also warning you for potential errors. If you are working in teams, this is a great way to enforce the same coding standard so the code looks similar no matter who is coding. // alternative linting for javascript developer using standard zero configuration follow this step by step 1.install standard to development mode - npm i standard -D ... Linting is a process by a linter program that analyzes source code in a particular programming language and flag potential problems like syntax errors, deviations from a prescribed coding style or using constructs known to be unsafe. For example, a JavaScript linter would flag the first use of parseInt below as unsafe:
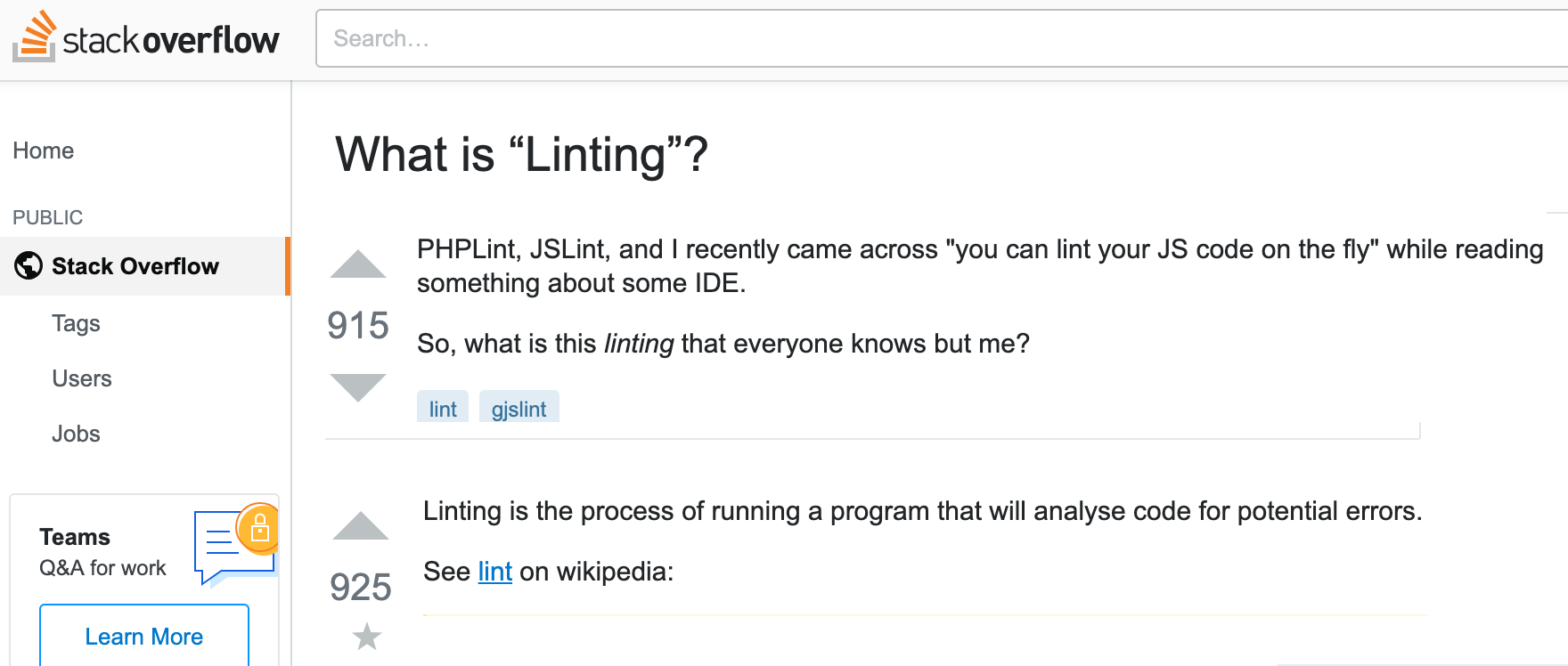
JSLint is a static code analysis tool used in software development for checking if JavaScript source code complies with coding rules. It is provided primarily as a browser-based web application accessible through the domain jslint , but there are also command-line adaptations. It was created in 2002 by Douglas Crockford. ESLint statically analyzes your code to quickly find problems. ESLint is built into most text editors and you can run ESLint as part of your continuous integration pipeline. WTF is Javascript linting? "Linting" means running a very basic code quality tool which will look at yourJavaScript, and tell you where and how to clean it up. In other words, it's something that can AUTOMATICALLY find the dumb mistakes we all make, so you can fix them without thinking.
ESLint Visual Studio natively supports ESLint for linting JavaScript files, JSX files, and JavaScript contained in script blocks in HTML files. By default, Visual Studio installs ESLint 4 and uses it to lint all open.js files,.jsx files, and files containing JavaScript code in script blocks. Linting is the process of running a program that analyses your code for programmatic and stylistic errors. A Linting tool, or a linter, checks any potential errors in your code such as syntax... ESLint is an open source JavaScript linting utility originally created by Nicholas C. Zakas in June 2013. Code linting is a type of static analysis that is frequently used to find problematic patterns or code that doesn't adhere to certain style guidelines. There are code linters for most ...
May 28, 2020 - GitHub stars aside, when it comes to JavaScript linting ESLint is probably the linter seen the most in the wild and is going to be the go-to for a lot of folks. In its own documentation it compares itself to JSLint and JSHint in regard to the methods it uses for parsing JavaScript. Click Edit > Preferences (Win) or Dreamweaver > Preferences (Mac). Select Linting in the Category list. In the Edit Rule Set section, click the required file type and click Edit & Apply Changes. The corresponding configuration file opens in Dreamweaver. Edit or add linting rules to the configuration files. JavaScript Linting is a way to enforce additional syntax checks on your code. Those checks are not required to write a functional application, but they help you in writing clean and beautiful code. Some developers may be skeptical at this point. To them, enforcing extra rules means piling up more (unnecessary) work.
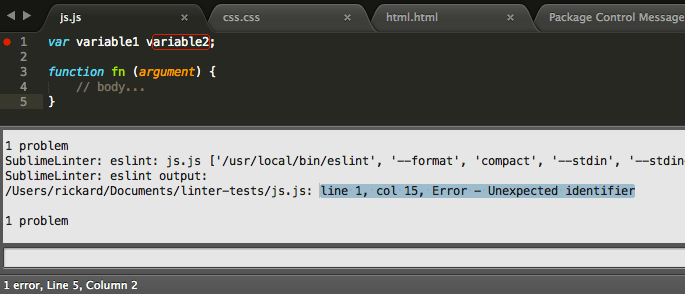
Hands off the DOM; Why worry about the DOM? Don't we need an MV-whatever library? Creating new objects using the createElement function; Animating elements Linting in Javascript is a coding style integration that checks your code quality and enables you to fix possible problems with your code style. Why should you Lint? Yes why is this step actually important. I can kick off my project without worrying about this step right? Sep 28, 2018 - JavaScript linters are tools that you can use to help you debug your code. They scan your scripts for common issues and errors, and give you back a report with line numbers that you can use to fix things. In addition to actual bugs and errors, they also check for subjective, stylistic preferences ...
Nov 02, 2015 - As you can see in the example above, linters detect common programming errors and ensure that certain best practices are followed. Using them allows you to avoid some of JavaScript's confusing language features. As a result, linted code is likely to contain fewer bugs. Jun 08, 2020 - To get started, we first need a linter. Probably the most popular in the Javascript world is ESLint. Your linter will actually be the engine for defining rules and parsing your files to test against. ESLint is available as an npm package by itself and once installed, out of the box it allows ... Linting. In order to enforce style concerns or help ensure correctness, you may want to use a linter. Here, we will discuss support in Visual Studio for linting JavaScript and TypeScript code. ESLint. Visual Studio natively supports ESLint for linting JavaScript, TypeScript, JSX and TSX files.
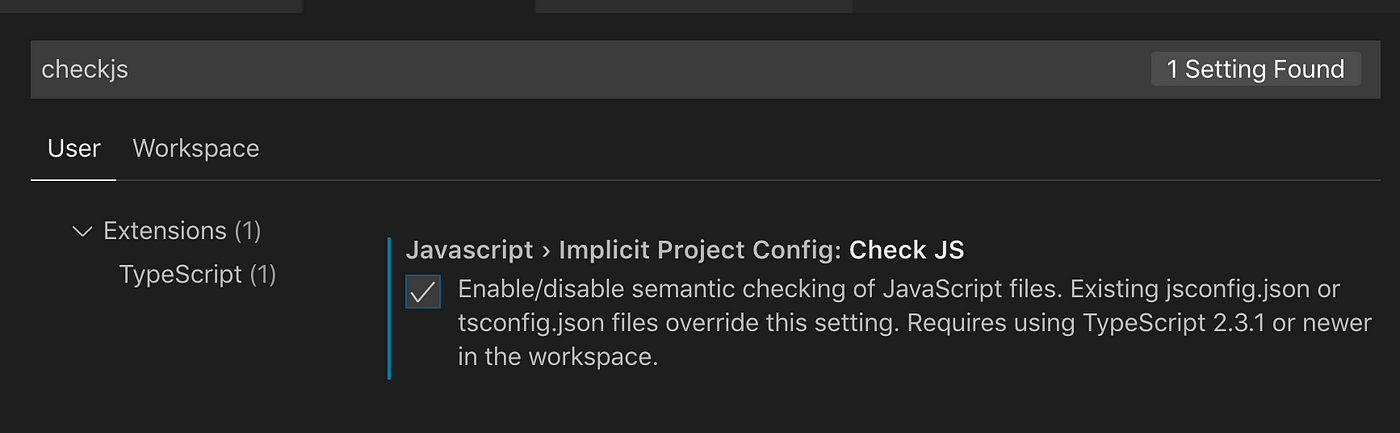
These include "warnings about syntax ... of scope, implicit fallthrough in switch statements, missing license headers, [and]...dangerous language features". Lint-like tools are especially useful for dynamically typed languages like JavaScript and Python.... Aug 31, 2017 - In JS, using a linter will parse your code on-the-fly, and will let you know if your code is valid and written correctly. In addition, a JS linter could warn you about misusing your team’s code style. A JavaScript linter in action. Dec 15, 2019 - Another way to implement type safety for JavaScript is with type linting. This simple technique uses Visual Studio Code and its TypeScript language server runing in the background. As you type your JavaScript, TypeScript will analyze the types and report any errors it finds.
JSHint is a community-driven tool that detects errors and potential problems in JavaScript code. Since JSHint is so flexible, you can easily adjust it in the environment you expect your code to execute. JSHint is open source and will always stay this way. In short, a linter is a tool to help you improve your code. The concept of linter isn't exclusive to JavaScript. Still, I'd say that the majority of people trying to learn about linters are interested in the ones that target JavaScript (or, more generally, dynamically-typed languages.) In today's post, we answer the title question, and more. Sep 14, 2017 - Linting is the process of running a program that will analyse code for potential errors or identifying bad coding practices. Here I present a brief comparison of 3 most widely used JavaScript linting…
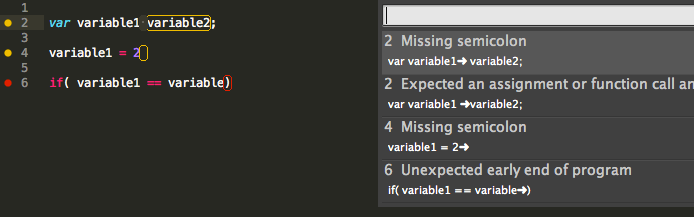
JavaScript has some tricks. One of the most famous is the difference between == and ===. It's a good practice, and it avoids much debugging time, to always use ===. If you enable, for instance, ESLint to check for that, it can tell you what part of your code is using == and even replace it for you. Performance improvements 3 weeks ago - A few common mistakes that JavaScript Linter looks for are missing semicolons at the end of a line, curly braces, code that is never run, case statements in a switch that do not have a break statement, leading and trailing decimal points on a number, a leading zero that turns a number into ... Jun 08, 2020 - To get started, we first need a linter. Probably the most popular in the Javascript world is ESLint. Your linter will actually be the engine for defining rules and parsing your files to test against. ESLint is available as an npm package by itself and once installed, out of the box it allows ...
Jan 10, 2020 - So basically a linter is a basic static code analyzer, it checks your source code for programmatic and stylistic errors (wrong indentation, variable naming, ...). ... In the javascript world there are several linters available. The most used ones are: ESLint, JSLint, JSHint and TSLint (TypeScript). Linting JavaScript With ESLint. ESLint is a popular linter for JavaScript. It's primarily used to capture language related issues but can be used to enforce code style and good practices. It can fix many issues automatically, especially code style. When it comes to Javascript and linting, the go-to tool to use is ESLint. ESLint is a pluggable and configurable linter tool for identifying and flagging code formatting issues contained with a JavaScript project.
Before using a JavaScript language variant, consider whether the added complexity is worth it. ... ts-standard is the officially supported variant for TypeScript. ts-standard supports all the same rules and options as standard and includes additional TypeScript specific rules. ts-standard will even lint ... JavaScript is a hot topic and a lot of people get the job to write some without wanting to understand it. This means there are terrible, spammy resources telling you the "simple" way to do something in JavaScript. ESLint is an open-source Javascript linting utility originally created by Nicholas C. Zakas in June 2013. It is frequently used to find problematic patterns or code that doesn't adhere to certain...
A linter is a program that can analyze source code in a particular programming language and flag potential problems like syntax errors, deviations from a prescribed coding style, or using constructs known to be unsafe. For example a JavaScript linter would flag the first use of parseInt below ... What is "linting"? The process of linting will analyze uncompiled code for potential known errors. Since Javascript is uncompiled, the only way to check for errors without a linter is to run the code and hope for the best. We can do better. ESLint. ESLint offers a flexible solution for linting Javascript. Sep 08, 2019 - Linting is the process of running a program that analyzes your code for programmatic and stylistic errors. A linting tool, or a linter, marks or flags any potential errors in your code such as syntax errors or incorrectly spelled variable names. This can save time and help you write better code.
Jan 31, 2017 - While we all might use ESLint and linting tools in our JavaScript projects, we don’t know much about the insights of these projects and the challenges behind them, or how they provide us with the tools to create good quality code. I highly recommend every JavaScript developer play around with these tools, as this is ... What Is Linting? Linting is the automated checking of your source code for programmatic and stylistic errors. This is done by using a lint tool (otherwise known as linter). A lint tool is a basic static code analyzer.

 Folderslint Directory Structure Linter For Javascript
Folderslint Directory Structure Linter For Javascript
 Thoughts About Javascript Linters And Lint Driven
Thoughts About Javascript Linters And Lint Driven
 Using Jslint For Faster Safer Coding With Less Javascript
Using Jslint For Faster Safer Coding With Less Javascript
 Addyosmani Com Explorations In Automatically Fixing
Addyosmani Com Explorations In Automatically Fixing
 Javascript Type Linting You Can Lint You Javascript To Catch
Javascript Type Linting You Can Lint You Javascript To Catch
 Javascript Linter Eslint Supported Learn Rules Amp Best Practices
Javascript Linter Eslint Supported Learn Rules Amp Best Practices
 Top 10 Front End Linting Tools For Web Development
Top 10 Front End Linting Tools For Web Development
 Getting Started With Javascript Linting In Vs Code
Getting Started With Javascript Linting In Vs Code
Architecture Eslint Pluggable Javascript Linter

 Using Jslint For Faster Safer Coding With Less Javascript
Using Jslint For Faster Safer Coding With Less Javascript
 Addyosmani Com Explorations In Automatically Fixing
Addyosmani Com Explorations In Automatically Fixing
 Automate Javascript Code Linting And Formatting In 5 Simple
Automate Javascript Code Linting And Formatting In 5 Simple
Github Adidas Js Linter Configs Javascript Typescript And
 Linting Vue Js Components With Eslint Plugin Vue Digitalocean
Linting Vue Js Components With Eslint Plugin Vue Digitalocean
 What Is A Linter Here S A Definition And Quick Start Guide
What Is A Linter Here S A Definition And Quick Start Guide
 Linting In Node Js Using Eslint Engineering Education
Linting In Node Js Using Eslint Engineering Education
 Javascript Code Style And Jsdoc Linting Aspire Media
Javascript Code Style And Jsdoc Linting Aspire Media
Github Griffingroupglobal Lintjs A Docker Container Based
 Linting For Bugs Amp Vulnerabilities By Greenwolf Greenwolf
Linting For Bugs Amp Vulnerabilities By Greenwolf Greenwolf
 How To Set Up Javascript Linting In Visual Studio Code Tom
How To Set Up Javascript Linting In Visual Studio Code Tom
 Javascript Type Linting You Can Lint You Javascript To Catch
Javascript Type Linting You Can Lint You Javascript To Catch
 Brackets Tip Specifying One Linter The Right Way
Brackets Tip Specifying One Linter The Right Way
 Javascript Type Linting You Can Lint You Javascript To Catch
Javascript Type Linting You Can Lint You Javascript To Catch
 Eslint Tutorial With Examples And All Details
Eslint Tutorial With Examples And All Details
 Using Jslint For Faster Safer Coding With Less Javascript
Using Jslint For Faster Safer Coding With Less Javascript
 Using Jslint For Faster Safer Coding With Less Javascript
Using Jslint For Faster Safer Coding With Less Javascript
 4 Options To Help You Get Started Linting Your Javascript
4 Options To Help You Get Started Linting Your Javascript
 Linting Tools In Vue Js Nuxt You Need To Know About
Linting Tools In Vue Js Nuxt You Need To Know About
 Lint Code What Is Linting When To Use Lint Tools Perforce
Lint Code What Is Linting When To Use Lint Tools Perforce
 Linting For Bugs Amp Vulnerabilities By Greenwolf Greenwolf
Linting For Bugs Amp Vulnerabilities By Greenwolf Greenwolf
 Lint Php Amp Javascript Code Checking
Lint Php Amp Javascript Code Checking

0 Response to "35 What Is Linting In Javascript"
Post a Comment