21 If In Object Javascript
Dec 04, 2020 - More often we are struck with the simplest problem that can be solved very easily. We know the solution for the problem would be very easy, yet it is hard to come up with the solution. It gets… May 31, 2020 - Given a JavaScript object, you can check if a property key exists inside its properties using the in operator. Say you have a car object: const car = { color: 'blue' } We can check if the color property exists using this statement, that results to true: 'color' in car We can use this in a ...
 Everything About Javascript Objects By Deepak Gupta
Everything About Javascript Objects By Deepak Gupta
It tests whether at least one element in the array satisfies the test condition (which is implemented by the provided function). We can use this to test if a key in the object of arrays has a certain value in the following way: // ES5+ console.log(objs.some( (obj) => obj.name === 'John')); // output: true. In ES6+, we can destructure function ...

If in object javascript. Jul 20, 2021 - The in operator returns true if the specified property is in the specified object or its prototype chain. 4 weeks ago - The method returns false if the property is inherited, or has not been declared at all. Unlike the in operator, this method does not check for the specified property in the object's prototype chain. The method can be called on most JavaScript objects, because most objects descend from Object, ... Jan 07, 2021 - JavaScript will stop running that line of code if any value comes back falsy before the last &&, preventing a potential · TypeError like "null has no properties". Putting it all together, the JavaScript Object Null Check™ can be used with && on one line when you check for an object in JavaScript.
Vanilla JavaScript is not a new framework or library. It's just regular, plain JavaScript without the use of a library like Lodash or jQuery. # A. Empty Object Check in Newer Browsers. We can use the built-in Object.keys method to check for an empty object. The if/else statement is a part of JavaScript's "Conditional" Statements, which are used to perform different actions based on different conditions. In JavaScript we have the following conditional statements: Use if to specify a block of code to be executed, if a specified condition is true JavaScript Objects. JS Object JS Array JS String JS Date JS Math JS Number JS Boolean. JavaScript BOM. Browser Objects 1) Window Object 2) History Object 3) Navigator Object 4) Screen Object. JavaScript DOM. 5) Document Object getElementById GetElementsByClassName() getElementsByName getElementsByTagName JS innerHTML property JS innerText property.
Definition and Usage. The isArray() method returns true if an object is an array, otherwise false. Apr 24, 2020 - The problem with the in operator is that it checks if the property is in the specified object or its prototype chain. This means: Thankfully there is a hasOwnProperty method which indicates if the… In JavaScript we have the following conditional statements: Use if to specify a block of code to be executed, if a specified condition is true Use else to specify a block of code to be executed, if the same condition is false Use else if to specify a new condition to test, if the first condition is false
11/7/2020 · The quickest and accurate way to check if a variable is an object is by using the Object.prototype.toString() method. This method is part of Object's prototype and returns a string representing the object: Object. prototype. toString. call (fruits); // [object Array] Object. prototype. toString. call (user); // [object Object] The operator returns a string of the value data type. For example, for an object, it will return "object". However, for arrays and null, "object" is returned, and for NaN/Infinity, "number" is returned. It is somehow difficult to check if the value is exactly a real object. JavaScript allows both null and undefined properties and objects have prototypes chains that can lead to very different behaviors if not checked. First I have chosen to not extend Object.prototype, mostly because null could not be one of the objects of the comparison and that I believe that null should be a valid object to compare with another.
6/2/2021 · In this article, we’ll explore how to check if a JavaScript Object has any keys on it. First, let’s quickly demonstrate the “old way” of doing things, which would involve using a for loop: const item = { id : ' 🥽 ' , name : ' Goggles ' , price : 1499 }; let hasKeys = false ; // oldschool approach for ( const key in item ) { if ( item . hasOwnProperty ( key )) { // a key exists at this point, for sure! hasKeys = true ; break ; // … If the item is a JS object, and it's not a JS array, and it's not null…if all three prove true, return true. If any of the three conditions fails, the && test will short-circuit and false will be returned. The null test can be omitted if desired (depending on how you use null). DOCS: http://devdocs.io/javascript/operators/typeof Two array methods to check for a value in an array of objects. 1. Array.some () The some () method takes a callback function, which gets executed once for every element in the array until it does not return a true value. The some () method returns true if the user is present in the array else it returns false.
1 week ago - The typeof operator returns a string indicating the type of the unevaluated operand. Even if the new object is identical in content to the object in the array, it is still a different object. As mentioned in the comments, objects are passed by reference in JS and the same object can exist multiple times in multiple structures. 3 weeks ago - A protip by steveniseki about jquery and javascript.
Dec 22, 2020 - The instanceof operator checks if a constructor function is found in the prototype chain of an object. If you're less familiar with JavaScript's prototypal inheritance, the operator checks if an object was created by a class, and if not, checks if the object was derived from that class. Jun 21, 2020 - How to check if a property exists in an object in JavaScript by using the hasOwnProperty() method, the in operator, and comparing with undefined. Any value that is not false, undefined , null, 0, -0, NaN, or the empty string ( "" ), and any object, including a Boolean object whose value is false, is considered truthy when used as the condition. For example: var b = new Boolean(false); if ( b) Copy to Clipboard.
27/4/2016 · JavaScript Check if Variable is Object Example. You can use typeof() (variable instanceof Object) method to check the variable type whether it is object or not. Using typeof() Using typeof() method you can check variable if it is object as below – JavaScript Program to Check if a Key Exists in an Object In this example, you will learn to write a JavaScript program that checks if a key exists in an object. To understand this example, you should have the knowledge of the following JavaScript programming topics: For instance, you can securely check if a given object is, in fact, an Array using Array.isArray (myObj) For example, checking if a Node is a SVGElement in a different context, you can use myNode instanceof myNode.ownerDocument.defaultView.SVGElement.
Jul 26, 2021 - There are mainly two methods to check the existence of a key in JavaScript Object. The first one is using “in operator” and the second one is using “hasOwnProperty() method”. Method 1: Using ‘in’ operator: The in operator returns a boolean value if the specified property is in the ... Aug 08, 2019 - Since JavaScript allows you to create dynamic objects, you have to be careful and check if an object’s property actually exists. There are at least 2 ways to do this. Note: Internet Explorer host… JavaScript program to find if an object is in an array or not : Finding out if an object is in an array or not is little bit tricky. indexOf doesn't work for objects. Either you need to use one loop or you can use any other methods provided in ES6. Loop is not a good option. JavaScript provides a couple of different methods that makes it more ...
In javascript, we can check if an object is empty or not by using. JSON.stringify. Object.keys (ECMA 5+) Object.entries (ECMA 7+) And if you are using any third party libraries like jquery, lodash, Underscore etc you can use their existing methods for checking javascript empty object. How to check a JavaScript Object is a DOM Object ? 19, Jun 19. How to check if the provided value is an object created by the Object constructor in JavaScript ? 14, Apr 21. How to use array that include and check an object against a property of an object ? 28, May 21. May 24, 2021 - In this quick article, I’ll show you how you can check if an object is empty in JavaScript. In your day-to-day JavaScript development, you might need to check if an object is empty or not. And if...
JavaScript provides 3 ways to compare values: The strict equality operator ===. The loose equality operator ==. Object.is () function. When comparing objects using any of the above, the comparison evaluates to true only if the compared values reference the same object instance. This is the referential equality. How to check if an array includes an object in JavaScript; Previous Page Next Page. Advertisements. Advertisements. Is this website helpful to you? Please give us a like, or share your feedback to help us improve. Connect with us on Facebook and Twitter for the latest updates. About Us. Our Story Terms ... You can use the in operator to loop over an object to check if a specific property key exists. (Knowledge shared by @fvbix)
Even if the property name exists (but has undefined value), hero.name !== undefined evaluates to false: which incorrectly indicates a missing property.. 4. Summary. There are mainly 3 ways to check if the property exists. The first way is to invoke object.hasOwnProperty(propName).The method returns true if the propName exists inside object, and false otherwise. 3 weeks ago - With JavaScript, it can be difficult to check whether an object is empty. With Arrays, you can easily check with myArray.length, but on the other hand, objects do not work that way. ... The best way to check if an object is empty is by using a utility function like the one below. JavaScript has no built-in.length or.isEmpty methods for objects to check if they are empty. So we have to create our own utility method or use 3rd-party libraries like jQuery or Lodash to check if an object has own properties. Here are some of the methods you can use to make sure that a given object does not have its own properties:
Describing Objects in JavaScript¶ In JavaScript, objects are applied for storing keyed collections of various data and more complicated entities. JavaScript objects are included in all aspects of the language, so you need to learn them as soon as you start to study it. Objects are created with figure brackets {…} and should have a list of ... Sep 07, 2020 - Learn different ways to know if an object has a property and know which of the provided methods is faster. Sep 26, 2020 - You are able to create objects that contains key value pairs in JavaScript. They function much like they do in other languages, you are able to look up a value if you provide the key. This is an excellent way of storing values that you want to look up quickly, as you can easily check if an ...
The in operator is another way to check the presence of a property in an object in JavaScript. It returns true if the property exists in an object. Otherwise, it returns false. Let us use the in operator to look for the cake property in the food object: You can use the JavaScript some () method to find out if a JavaScript array contains an object. This method tests whether at least one element in the array passes the test implemented by the provided function. Here's an example that demonstrates how it works: A Boolean indicating whether or not the two arguments are the same value.
When a JavaScript variable is declared with the keyword " new ", the variable is created as an object: x = new String (); // Declares x as a String object. y = new Number (); // Declares y as a Number object. z = new Boolean (); // Declares z as a Boolean object. Avoid String, Number, and Boolean objects. They complicate your code and slow down ...
 How To Use Object Destructuring In Javascript
How To Use Object Destructuring In Javascript
 How To Check If An Object Is Empty In Javascript By Kelechi
How To Check If An Object Is Empty In Javascript By Kelechi
 How To Conditionally Build An Object In Javascript With Es6
How To Conditionally Build An Object In Javascript With Es6
 How To Check If An Object Is Empty In Javascript
How To Check If An Object Is Empty In Javascript
 Alternative To If Else And Switch Object Literals In
Alternative To If Else And Switch Object Literals In
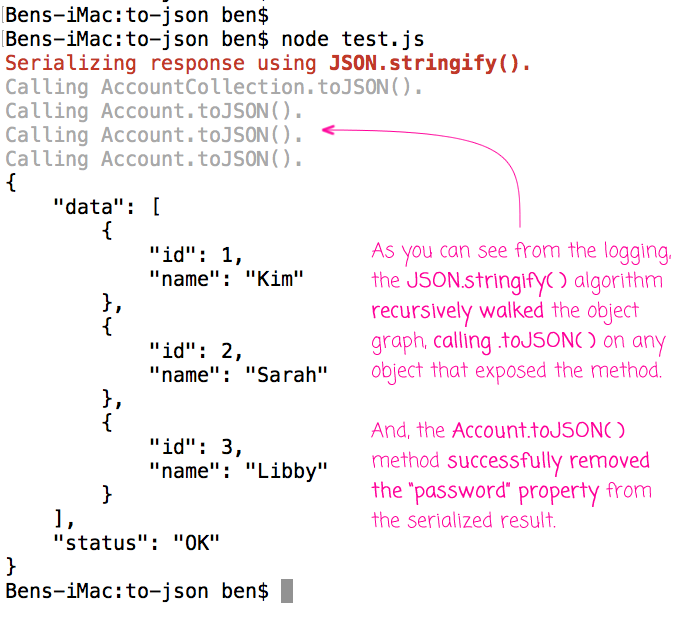
 Json Stringify Will Recursively Call Tojson If It Exists
Json Stringify Will Recursively Call Tojson If It Exists
 How To Check If A Key Exists In Javascript Object
How To Check If A Key Exists In Javascript Object
 8 Ways To Check If An Object Is Empty Or Not In Javascript
8 Ways To Check If An Object Is Empty Or Not In Javascript
 Checking If A Key Exists In A Javascript Object Stack Overflow
Checking If A Key Exists In A Javascript Object Stack Overflow
 If You Wannabe Assigned In My Js Object Conditionally
If You Wannabe Assigned In My Js Object Conditionally
 How To Check If A Javascript Object Property Is Undefined
How To Check If A Javascript Object Property Is Undefined
Javascript Engine Fundamentals Shapes And Inline Caches
 Javascript Merge Array Of Objects By Key Es6 Reactgo
Javascript Merge Array Of Objects By Key Es6 Reactgo
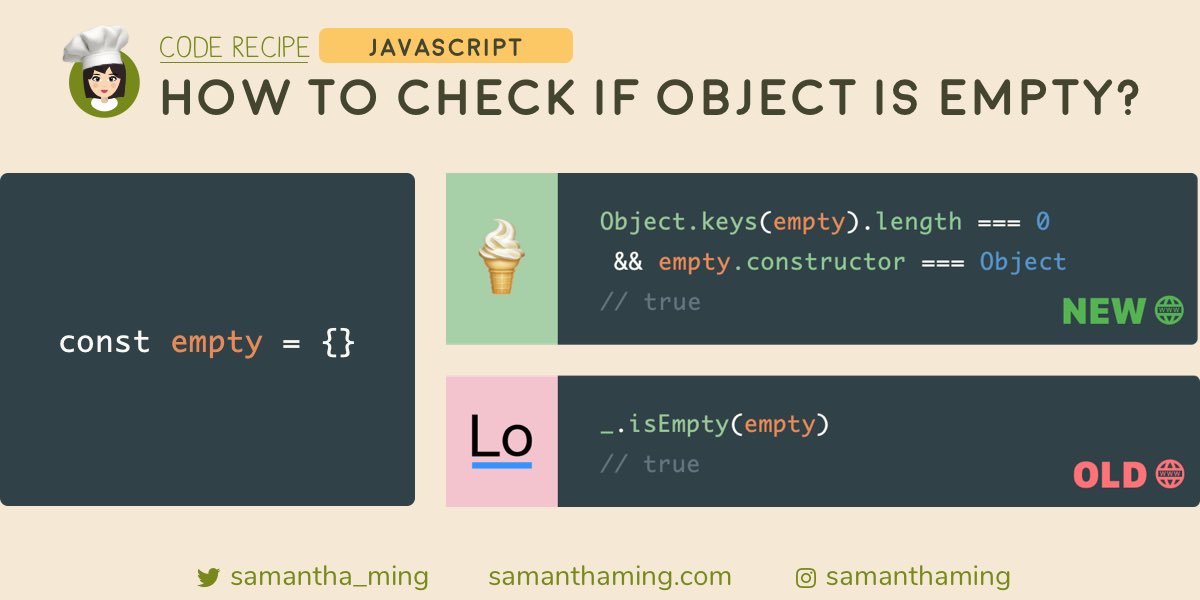
 Samantha Ming On Twitter Checking Empty Object Here 39 S A
Samantha Ming On Twitter Checking Empty Object Here 39 S A
 How To Check If A Variable Or Object Is Undefined Stack
How To Check If A Variable Or Object Is Undefined Stack

 How To Check If A Property Exists In An Object In Javascript
How To Check If A Property Exists In An Object In Javascript
 Javascript Question How Can I Check If An Object Is A Date
Javascript Question How Can I Check If An Object Is A Date
 Javascript Es6 Algorithms Deepequals Check If Two Objects Are Equal
Javascript Es6 Algorithms Deepequals Check If Two Objects Are Equal
0 Response to "21 If In Object Javascript"
Post a Comment