21 Remove Background Image Using Javascript
In the above example first, we imported car image from the images folder then we added it to the div element using backgroundImage css property.. Setting image using external css. If you don't like adding background images using inline styles we can also add using external css styles. May 17, 2021 - A guide on changing webpage background image using JavaScript code
 How To Remove Background Of Image Using Html5 Canvas Stack
How To Remove Background Of Image Using Html5 Canvas Stack
This is simple to do with JavaScript, but I wanted to see if there was another, even simpler, way. After a few iterations in Chrome Dev Tools, I thought to use the box-sizing property to keep dimensions strict, add the new image as a background image, and just push the inline image out of the way with padding and see what happened.

Remove background image using javascript. Background Removal. POST /removebg. Remove the background of an image. Removes the background of a JPG/PNG image. File size: up to 12 MB. Image source: File upload (binary or as base64 encoded string) or download from URL. Image Content: Any photo with a foreground (e.g. people, products, animals, cars, etc.) Apr 28, 2020 - Learn how to remove the background from an image - without Photoshop. Make an image transparent for presentations, custom graphics, and more. Displaying image in HTML form field on file upload is very easy with the use of javascript. Let's add a little more effect to make it look more attractive. Hide file upload button from HTML page and replace it with a text or icon link
Hello all, I've used the bellow snippet to create the dummy iframe, but it look ugly, and I want to make it transparent, I can't find solution through Google shimmer.style.background ... Jul 30, 2021 - In this article, you’ll learn everything you need to know to remove the background from images. Whether you’re a technophobe looking for a quick fix or a budding Photoshop user looking for an in-depth tutorial, we’ve got you covered. Click here to learn more now! Using the image’s src as its css background could be useful in production (otherwise the two image download makes this a hack for when you need it). It would be really useful if there was a css way to use an image attribute as a css value, but right now you need to enter it manually in the css or use javascript...
In this notebook, we're going to discuss a problem that can be encountered with images: removing the background of an image. Our study will focus on the image presented in this stackoverflow question.We'll use scikit-image to remove the background of the following image: Account details. The Remove.bg api offers an endpoint to check your account's credit balance and free api call usage. If your application needs to check your available credits before processing images this package makes it an absolute breeze! Aug 15, 2019 - Here you will learn step by step, get, set and remove background image using jQuery. ... You can use the below code for getting the background image in jQuery.
2 weeks ago - The background-image CSS property sets one or more background images on an element. Sep 23, 2020 - if (pansel.val() == "1") $("#myDiv").css('background-image', 'url(/private_images/guida_check_category.jpg)'); else { $("#myDiv").css({ 'background-color': '#ffffff' }); $("#myDiv").css('background-image', 'none'); } /*By Matar jaiskel*/ To change the background image using jQuery, you can use the jQuery CSS() method.For this, the whole property value is specified using the url() functional notation.. Approach: Suppose we have an image URL stored in a variable and then use css() method to change the value of background image. Below example illustrates the above approach:
To remove the background, use Cloudinary's AI Removal Background add-on with which you can upload images with Ruby, PHP, Python, Java,.NET, or Node.js, and assign output URLs. Below is an example in Node.js: onclick change color javascript. change the background color on button click in javascript. javascript CSS background color. how to change background color of alert box in javascript. javascript change background color of div. We can also change the background color from div and any block color change read more documentation using javascript. Importing images into a canvas is basically a two step process: Get a reference to an HTMLImageElement object or to another canvas element as a source. It is also possible to use images by providing a URL. Draw the image on the canvas using the drawImage() function.; Let's take a look at how to do this.
To delete an image in JavaScript (or generally to delete anything), first you should grab the element, then traverse to its parent element, then you can delete the child using removeChild method. Share Finally, you saw many methods to JavaScript change image onclick event. Also, if you have any other queries you can ask us. Here this is the main point for change image with onclick event using JavaScript. There are four ways to set a backgroundImage style property using React's inline CSS. This tutorial will show you all four methods, with code samples for each. How to Set a Background Image in React Using an External URLIf your image is located somewhere online, you can set the background
Jan 31, 2019 - You can now integrate remove.bg's background removal into your website, app or workflow. It's a simple HTTP-based API with various options... Set the height and width of the <div>. Specify the margin-bottom, background-color, and border properties. Use the background-image property with the "url" value. Set the background-repeat to "no-repeat". Feb 08, 2021 - Remove image backgrounds automatically in 5 seconds with just one click. Don't spend hours manually picking pixels. Upload your photo now & see the magic.
May 24, 2019 - If you’re sitting there with an image with a white background and looking to make it transparent without having to edit it in Photoshop, this can be done in CSS (with some side-effects). Here’s a… Sep 02, 2020 - A simple but effective wrapper for the remove.bg API Given an HTML element and the task is to remove the HTML element from the document using JavaScript. Approach: Select the HTML element which need to remove. Use JavaScript remove() and removeChild() method to remove the element from the HTML document. Example 1: This example uses removeChild() method to remove the HTML element.
Today, We want to share with you set background image javascript.In this post we will show you background image size, hear for javascript change background image we will give you demo and example for implement.In this post, we will learn about how to Change a background image in react native? with an example. First of all go to remove.bg website and create an account and get an api key After you get your api key you can use the below example to remove background from image file See also Node.js + React.js FileRobot Advanced Image Editor in Browser Using Javascript Full Project For Beginners Jul 28, 2021 - Removing the background from an image can be a daunting and time-consuming task. And that’s especially if you’re not very good at graphic designing
Star 13. Code Issues Pull requests. This repository contains examples of how to use graphic and machine learning APIs from Hotpot.ai. Our APIs include background removal, image super-resolution, image style transfer, picture restoration, and picture colorization. machine-learning image-processing image-colorization super-resolution colorization ... This speculative behavior can be used to defer the loading of images in CSS by using JavaScript to determine when an element is within the viewport, and subsequently applying a class to that element that applies styling invoking a background image. This causes the image to be downloaded at the time of need instead of at initial load. Notice here that a function (defined in step 4) is being called. When the call is made a value is passed. This value is the name of another image along with the associated image type (in this case .png). Step 4: Define the JavaScript Function. Function definition time. To define the JavaScript function, add the following within the head tags:
The callback function will get called with result-generated once for each result produced by the user (= once per click on 'Done'). There will be one editor-exit call at the end indicating that the editor has been closed, either by the user clicking the X, or by running out of images to edit. JavaScript JavaScript Reference ... remove() removeAttribute() ... The backgroundImage property sets or returns the background image of an element. Tip: In addition to the background-image you should also specify a background-color. The background-color will be used if the image is unavailable. As you know, I didn't use any JavaScript library to create this image lightbox. If you're a beginner then you may have difficulties to understanding the JavaScript codes of this program but don't worry I've tried to explain each JavaScript line with writing comments so once you download the code files you'll easily understand the codes.
That image we will use it to add to our div background image. Basic CSS Structure. Because we will add a background image to an empty container (or with any text inside) you can style the background as you want. I will recommend you to use background-size: cover to stretch the image with 100% width and automatic height. how to remove and then again apply background image using java script and in addition changing color of text and background also. ... have to use only javascript and css only,jquery not to be used. ... Solution 2. Accept Solution Reject Solution. how to remove and then again apply background image using java script and in addition changing ... The background property sets or returns up to eight separate background properties, in a shorthand form. With this property, you can set/return one or more of the following (in any order): background-color. background-image. background-repeat. background-attachment. background-position.
Apr 06, 2020 - Remove Background from the picture using WebAssembly & TensorFlow.js - GitHub - poly-glot/tensorflowjs-remove-background: Remove Background from the picture using WebAssembly & TensorFlow.js Use the list-style-image property to replace the HTML bullets with graphic images. Moreover, in most modern browsers, the placement of these images is inconsistent. There is also very little control over how next to the list items the bullets appear. Example of replacing list bullets with images using the list-style-image property:¶ Javascript - Remove the background element - no jQuery, In my example, I can't edit CSS, neither write DOM stuff before the <div id="foobar"> . NB: all is working fine if in CSS I use background-image with To delete an image in JavaScript (or generally to delete anything), first you should ...
Aug 21, 2019 - Learn how to programmatically remove or rotate an image backgrounds with Cloudinary without involving the designer. It seems that your browser does not have Javascript enabled. Please enable Javascript and press the Reload/Refresh button on your browser. ... Here is my attempt to remove the background-image (which I think is backgroundImage in JavaScript) from the body element... Convert the image to a square JPG with a white background. Optimize the image with f_auto and q_auto. Add the g_auto:subject parameter to ensure that, no matter the aspect ratio, Cloudinary automatically selects the location for the cropping based on the main—in this case, the only—subject in the image. Add a thin gray border.
Essentially Cloudinary's service can accept your image upload and then remove the background elements so that only the foreground, focus image remains! The JavaScript. Cloudinary provides an API in just about every language you can think of (JavaScript, Python, PHP, etc) but you probably know I'll always opt for the JavaScript API! Changing the img src using jQuery. If you're already using the jQuery library and you would like to keep your code consistent, you can use the following method: //Change the img property using jQuery's attr method $ ("#myImage").attr ("src", 'img/new-image.jpg'); In the code above, we referenced the image by its ID and then used jQuery's ...
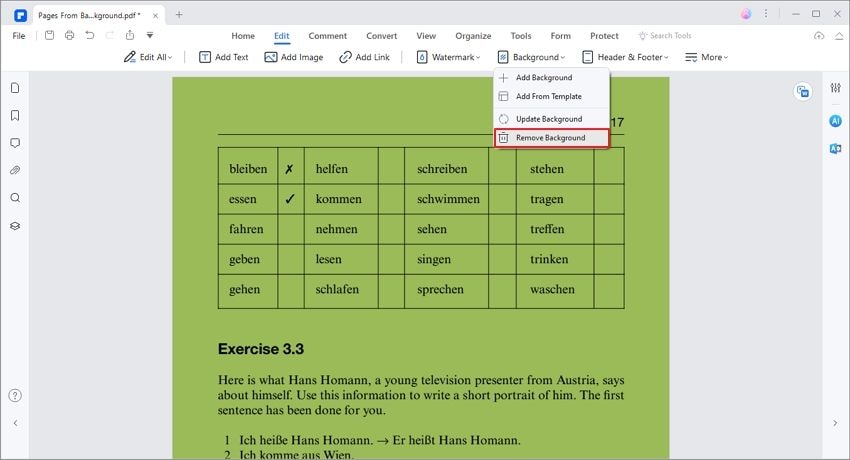
 2 Easy Ways To Remove Background From Pdf In 2021
2 Easy Ways To Remove Background From Pdf In 2021
 How To Remove The Background From A Picture Techsmith
How To Remove The Background From A Picture Techsmith
 Manipulate Image In Javascript Is It Possible To Remove
Manipulate Image In Javascript Is It Possible To Remove
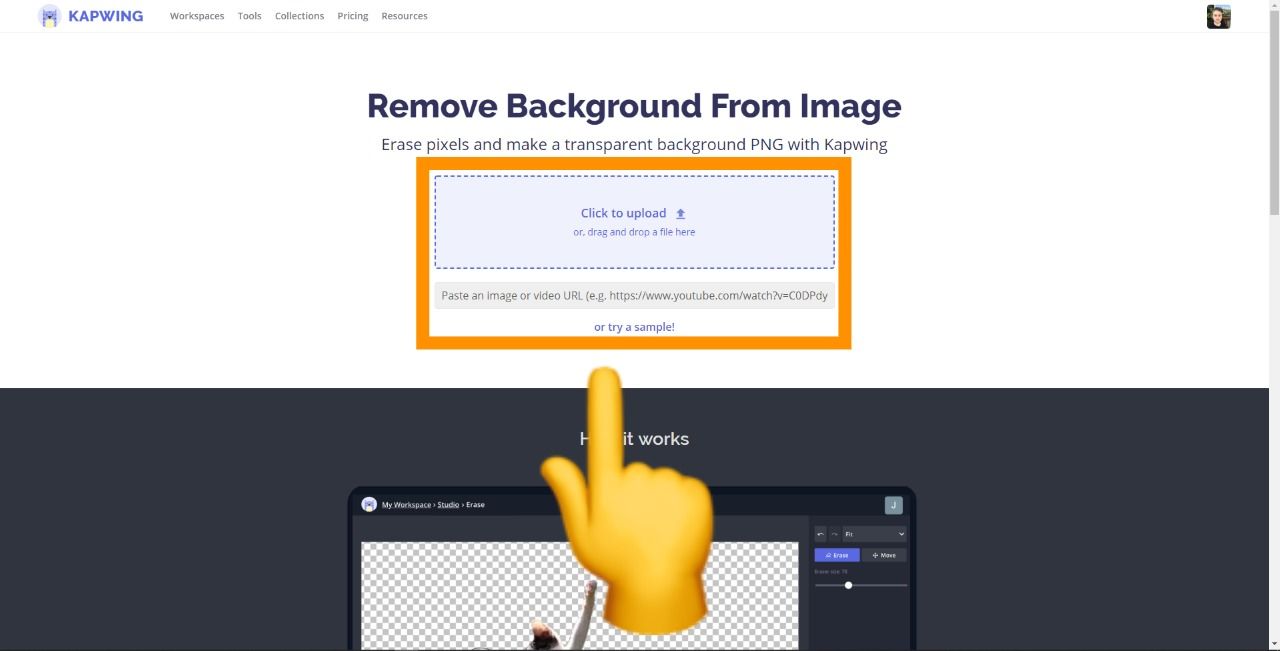
 11 Best Tools To Remove Background From Image
11 Best Tools To Remove Background From Image
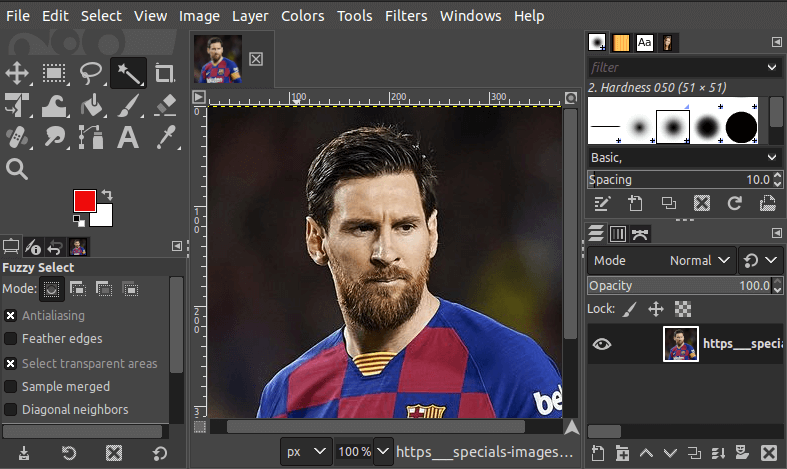
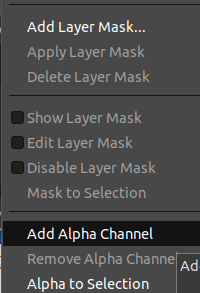
 How To Remove Background Of An Image Using Gimp Javatpoint
How To Remove Background Of An Image Using Gimp Javatpoint
 Removing White Spaces And Zooming The Each Image
Removing White Spaces And Zooming The Each Image
 Microsoft Teams Rolls Out Background Effects Here S How You
Microsoft Teams Rolls Out Background Effects Here S How You
 5 Easy Ways To Delete Background To Transparent With Gimp
5 Easy Ways To Delete Background To Transparent With Gimp
 How To Remove The Background From A Picture Techsmith
How To Remove The Background From A Picture Techsmith
 How To Remove Image Backgrounds In A Pdf File Soda Pdf Blog
How To Remove Image Backgrounds In A Pdf File Soda Pdf Blog
Github Dirknbr Canvas Png Background Javascript Canvas
 How To Remove Background Of An Image Using Gimp Javatpoint
How To Remove Background Of An Image Using Gimp Javatpoint
 How To Convert Jpg To Transparent Png
How To Convert Jpg To Transparent Png
 How To Remove The Background From A Picture Techsmith
How To Remove The Background From A Picture Techsmith
 How To Create A Html5 Background Video Using Html Css And
How To Create A Html5 Background Video Using Html Css And
 Remove Theme Or Change Background Color On A View
Remove Theme Or Change Background Color On A View
 Top 7 Video Background Changers To Make A Cool Video Proven
Top 7 Video Background Changers To Make A Cool Video Proven
 Fetch Only Text From Png Transparent Image In Javascript
Fetch Only Text From Png Transparent Image In Javascript
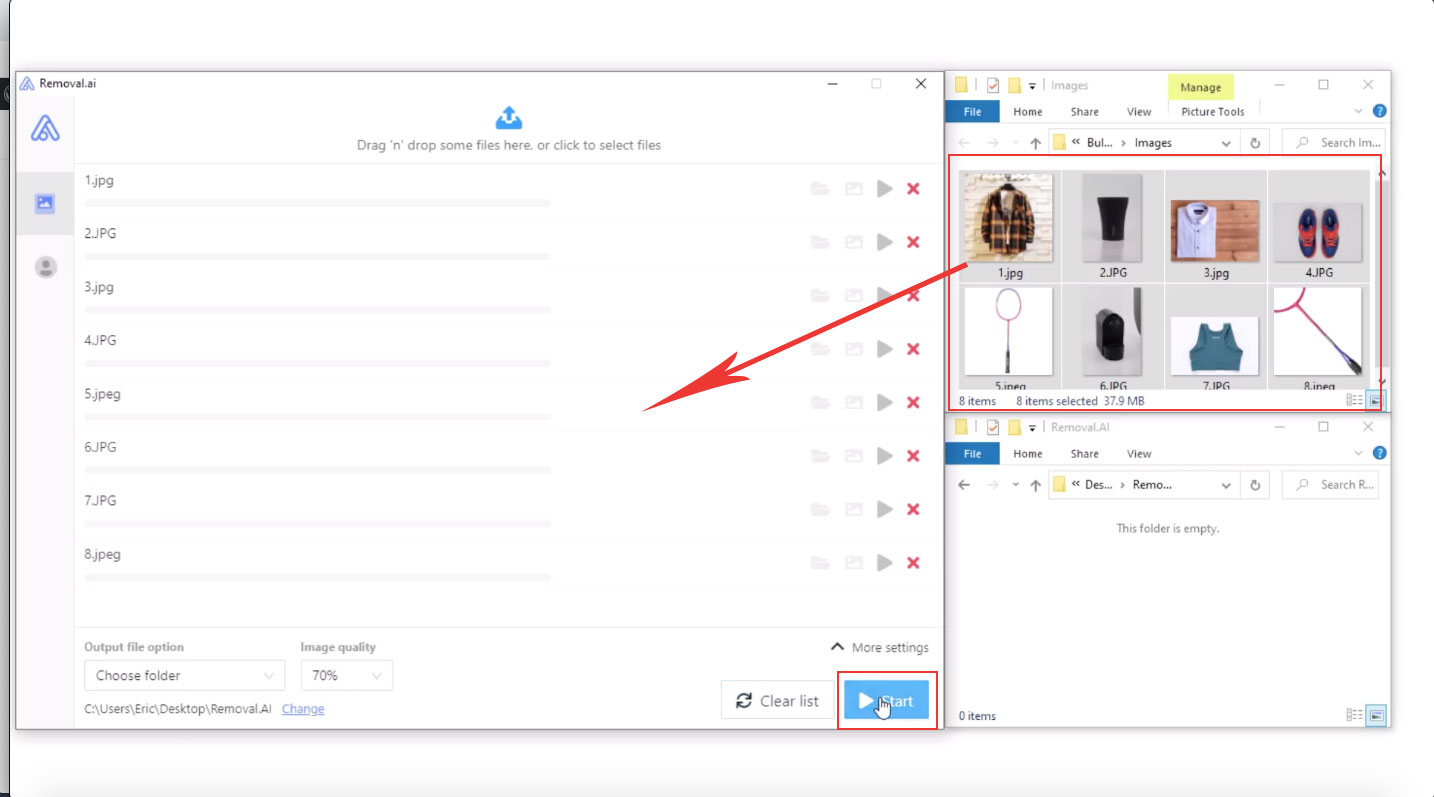
 Bulk Photo Background Remover For Windows Removal Ai
Bulk Photo Background Remover For Windows Removal Ai
 How To Remove Background Of An Image Using Gimp Javatpoint
How To Remove Background Of An Image Using Gimp Javatpoint
0 Response to "21 Remove Background Image Using Javascript"
Post a Comment