31 How To Make Image Blink In Javascript
Dec 03, 2011 - I know flashing text is banned at many places but still as my client requires it, I need to flash one line of text using HTML, JavaScript which ever is feasible. I would like the text to appear and Feb 16, 2015 - I've been working on this html code that allows an image to blink as well as auto resize to the browser size. I have the code working that will allow it to blink:
 How To Make Text Blink In Html 10 Steps With Pictures
How To Make Text Blink In Html 10 Steps With Pictures
Dec 03, 2005 - soliloquy76 and scimon graciously helped me with a single-image JS blinker yesterday. I've tried a number of different things to apply what they offered to multiple images. Unfortuantely Javascript only sees one image if I have several with the same ID. I was able to…

How to make image blink in javascript. To change the image at regular intervals use setInterval () method. Keep the images on top of each other and keep moving the topmost image to the bottom by changing it's z-index at regular intervals. To make the image transition with a fading effect we use the asynchronous function. Inside the asynchronous function, use another setInterval ... Apr 26, 2017 - I was wondering how to make an image blink in CSS, if it is possible. I want to have it blink where it is. I would also like to change the speed but mainly I want to make it blink. ... Don't think it's possible with just CSS but you could do it with Javascript. img:hover { /* Start the shake animation and make the animation last for 0.5 seconds */ animation: shake 0.5s; /* When the animation is finished, start again */
But how do we manually write bytes in JavaScript? Typed Arrays. JavaScript is a wonderfully flexible language. I can make an array, add whatever I want to it, and change the size of it at will ... Create an empty image instance using new Image(). Then set its attributes like (src, height, width, alt, title etc). Finally, insert it to the document. Example 2: This example implements the above approach. Today, I'm here with another cool JavaScript based background image slideshow that can be used to slide images with caption text. Although, it is a simple slider but it can be fully customize in JavaScript with its basic options. It has the ability to slides through any HTML contents at a certain speed.
The second and third image elements will end up having the first and second images. 4. Create Image Element In JavaScript. Create an image element using the createElement() method on the document ... Jul 06, 2021 - Steps on how to create blinking text on your web page including instructions and examples. Before 5 months, I wrote about a javascript function to make the border of an element blink infinite, using DOM. But, blinking an element's border it's also possible with CSS3 animation element, without any javascript usage. At the stylesheet, just add a keyframe, setting the border-color property and timed at the 50% of the animation.
Nowadays you probably would use CSS animations for running simple animations like blink effects and use Javascript to initiate the animation. Something like what's mentioned here should do the trick: Imitating a blink tag with CSS3 animations Just toggle the class to start/stop the animation. Jun 03, 2008 - I needed to have an image blink in one of our intranet applications today, so I wrote this quick javascript to accomodate. There aren’t many good image blinker scripts online, so I’m adding mine to the mix: Jul 14, 2014 - I started working on advanced java few days before(too late to start on that, I know). I am stuck with a specific task of making an icon (which is present on the task bar) blink. This blinking should
Being that the blink tag was a simple HTML element, you would use it right in line with your content. For example, if you wanted the word "blink" in blink-182 to blink, you would write the following HTML: <p> <blink>blink</blink>-182 </p> Can you still use the blink tag? As you might have noticed in the gif above, this tag is obsolete. This method causes a string to blink as if it were in a BLINK tag. Syntax. The syntax for blink() method is as follows −. string.blink( ) Return Value. Returns the string with <blink> tag. Example. Try the following example. The Blink HTML is the non-standard element of the HTML that is used to surround the text, which flashes slowly. <blink> tag is used to flashing the text. The general meaning of the blinking text in HTML, it is light flashing like as ON and OFF in a continuous way. Very rarely chance of used the Blink effect in HTML.
6. Add ID Attribute to the Image in JavaScript. Adding multiple styles to the image element individually would be tedious. Instead, let's create a new CSS rule inside the style tags or an external CSS file with an ID selector like below. I need to know how to make blink of div in jquery? javascript jquery. Share. Follow edited May 23 '17 at 12:17. Community ♦. 1 1 1 ... How to Create Blinking Text using CSS ? 18, Jun 20. How to make a text input non-editable using jQuery ? 21, Apr 20. How to make a Value/Text Input using jQuery Mobile ? 16, Dec 20. How to select all text in HTML text input when clicked using JavaScript? 28, Apr 19. How to place cursor position at end of text in text input field using ...
JavaScript Code : function blink_text() { $('.blink').fadeOut(500); $('.blink').fadeIn(500); } setInterval(blink_text, 1000); See the Pen jquery-practical-exercise-6 by w3resource (@w3resource) on CodePen. Contribute your code and comments through Disqus. Previous: Fix broken images automatically. Next: Create a Zebra Stripes table effect. The goal of this tutorial will be to add an image carousel to a website to improve the user interface. We will achieve this using basic HTML, CSS, and JavaScript. Prerequisites. To follow this tutorial along: The reader should have basic knowledge in HTML, CSS, and JavaScript, especially the use of functions in Javascript. In this post i will tell you how to create the Blinking text and the Blinking image with the help of css3 animation properties and the keyframe properties. This is one of the simple trick to give the opacity 0 for each one sconds, So it turns into blinking effect.The Below example have the code and live demo check it out.
See the easy way to blink an image in html with demo below. Just add this code in one go below, to make an image blink using CSS (like a slow flash every 2 seconds) In the code written above, there is an <h1> element with the class name "blink". To make it blink, we are using a function called blink_text (). Inside this function, we use the fadeout () and fadein () functions with a delay of 500 ms. To repeat this animation, we use the s etInterval () function with a 1000 microseconds delay. CSS3 allows creating animation without any Javascript code. To have a blinking text effect, you also need the @keyframes rule. We use CSS animation by defining some keyframes for our blinking text animation and set the visibility to "hidden".
For example, the blink feature is supported by Netscape version 5.0. It is advised not to use the Blink Tag because if the browser does not support it, then chances are your page might get broken. As an alternative, web developers can use CSS along with JavaScript to create a blink effect on texts. Blinking text with HTML and CSS only I'm presenting a very simple way of making a fancy text blinking using only HTML and CSS3 . Adjust the values, setting a different blinking speed and colors. Blinking text was never part of HTML's standard functions, and there's no approach that works for every browser. The closest option that uses only HTML is the marquee tag, but even this does not work with Google Chrome. JavaScript is a...
Free source code and tutorials for Software developers and Architects.; Updated: 10 Aug 2013 Jul 20, 2021 - The blink() method creates a HTML element that causes a string to blink. Apr 12, 2006 - This site is best viewed in a modern browser with JavaScript enabled. Something went wrong while trying to load the full version of this site. Try hard-refreshing this page to fix the error. ... I have tried several js scripts to make images blink. None have worked in my IE6 browser.
Oct 08, 2014 - Yes, you’re doing good, but I took a little different approach in the following demo. The image is visible for imgOnTime, and hidden for imgOffTime. If the image blinks while it is visible then that is a feature of the image and not of the script. How to make this Jquery-blinking background stop after a few seconds? I'm trying to set the background and text to blink and then stop after 3 seconds. Thanks for your help in advance! ... How to make JavaScript execute after page load? 584. How to make the first option of <select> selected with jQuery. 437. May 24, 2017 - Hi I would like to blink an image. There is a demo here. In my website it makes all the images blinking. I would like to blink only one certain image. Do you have any idea how to do that? Thanks.
Feb 26, 2020 - The blink method of the string object is used to blink a string as if it were within a blink tag. Definition and Usage The blink () method is not standard, and may not work as expected in all browsers. The blink () method is used to display a blinking string. This method returns the string embedded in the <blink> tag, like this: A simple tutorial for creating blinking cursor. Procedure. We will first write HTML, CSS and Javascript step by step. Basic HTML Create a span tag that will contain the cursor. Give the span an id ...
How to create a blink text using JavaScript? Javascript Web Development Front End Technology To create a blinking text, use the JavaScript blink () method. This method causes a string to blink as if it were in a BLINK tag. Nov 25, 2009 - Find answers to Image blink/alternate using Javascript from the expert community at Experts Exchange Sep 08, 2013 - Free source code and tutorials for Software developers and Architects.; Updated: 10 Aug 2013
The HTML <blink> tag is a non-standard element used to create an enclosed text, which flashes slowly. General blink meaning is light flashing on and off in a regular or intermittent way. Blinking effect is used rarely, as it is annoying for users to watch a part of text constantly turning on and off. The <blink> is a deprecated HTML tag.
 How To Make Text Blink In Html 10 Steps With Pictures
How To Make Text Blink In Html 10 Steps With Pictures

 Garbage Collection As A Joint Venture June 2019
Garbage Collection As A Joint Venture June 2019
 11 Html5 Game Development Tutorials Bashooka
11 Html5 Game Development Tutorials Bashooka
 Eye Blink Effect Art Design Support Devforum Roblox
Eye Blink Effect Art Design Support Devforum Roblox
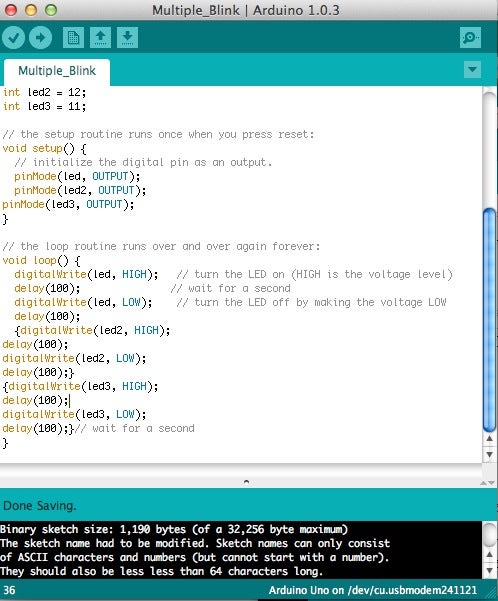
 Multiple Blinking Led On The Arduino 4 Steps Instructables
Multiple Blinking Led On The Arduino 4 Steps Instructables
 Blink Animation On Html Elements
Blink Animation On Html Elements
 Css Blink Animation Code Example
Css Blink Animation Code Example
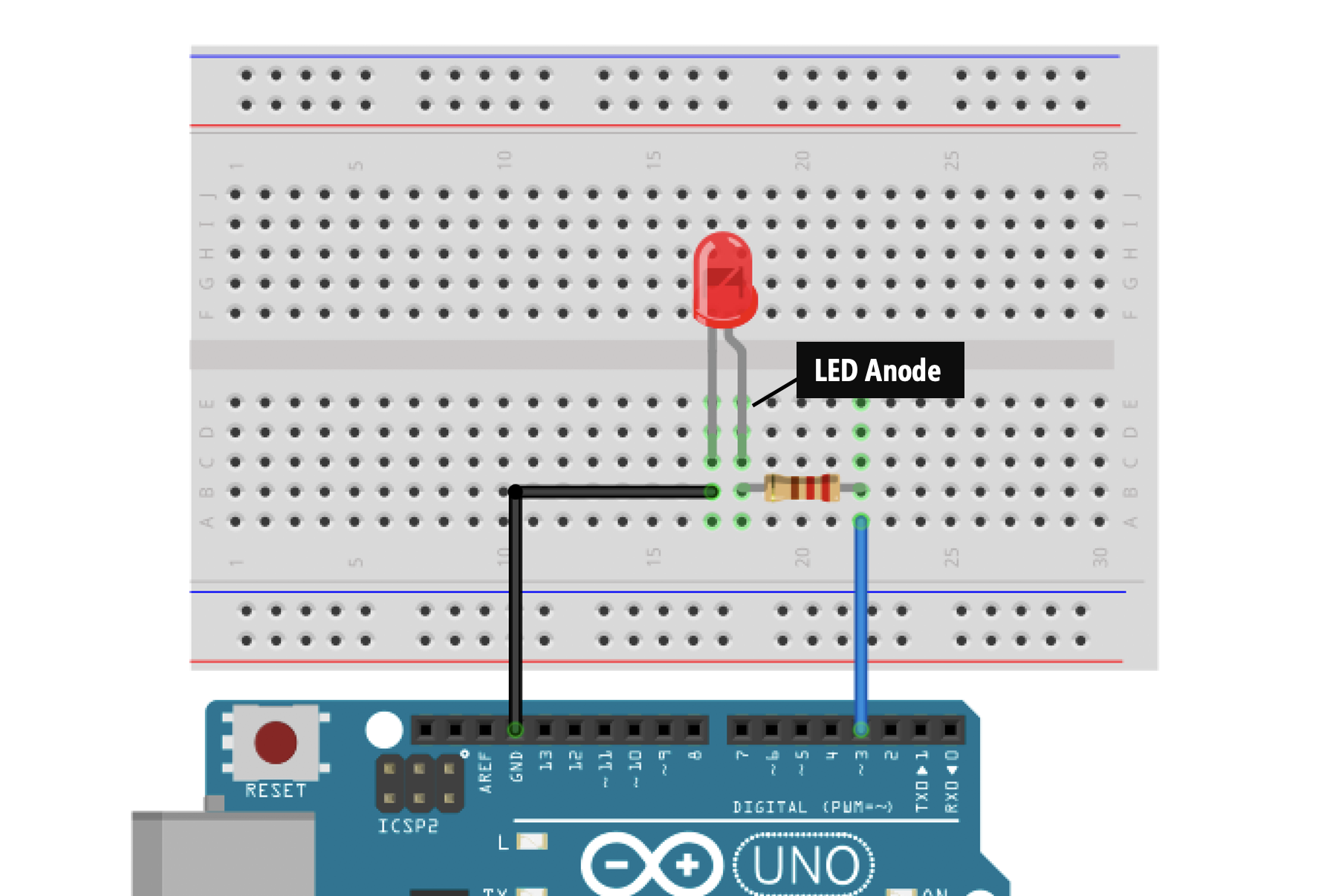
 L2 Blinking An Led Physical Computing
L2 Blinking An Led Physical Computing
 How To Make Text Blink In Html 10 Steps With Pictures
How To Make Text Blink In Html 10 Steps With Pictures
 How To Make Text Blink In Html 10 Steps With Pictures
How To Make Text Blink In Html 10 Steps With Pictures
 How To Make A Blinking Text Using Jquery Geeksforgeeks
How To Make A Blinking Text Using Jquery Geeksforgeeks
 How To Make Text Blink In Html 10 Steps With Pictures
How To Make Text Blink In Html 10 Steps With Pictures


 How To Blink Web Browser Tab Dev Community
How To Blink Web Browser Tab Dev Community
 Css Only Flickering Effect Neon Text Codemyui
Css Only Flickering Effect Neon Text Codemyui
 Blink Charging Stock Surged 1 790 In 2020 Is It A Buy For
Blink Charging Stock Surged 1 790 In 2020 Is It A Buy For
 Simple Blinking Effect Using Css3 And Jquery 2my4edge
Simple Blinking Effect Using Css3 And Jquery 2my4edge
 Css Blinking Text Learn How Does Blinking Text Work In Css
Css Blinking Text Learn How Does Blinking Text Work In Css
 How To Create Blinking Text Amp Background Animation In Pure Css
How To Create Blinking Text Amp Background Animation In Pure Css
 Css Animation Blinks First Code Example
Css Animation Blinks First Code Example
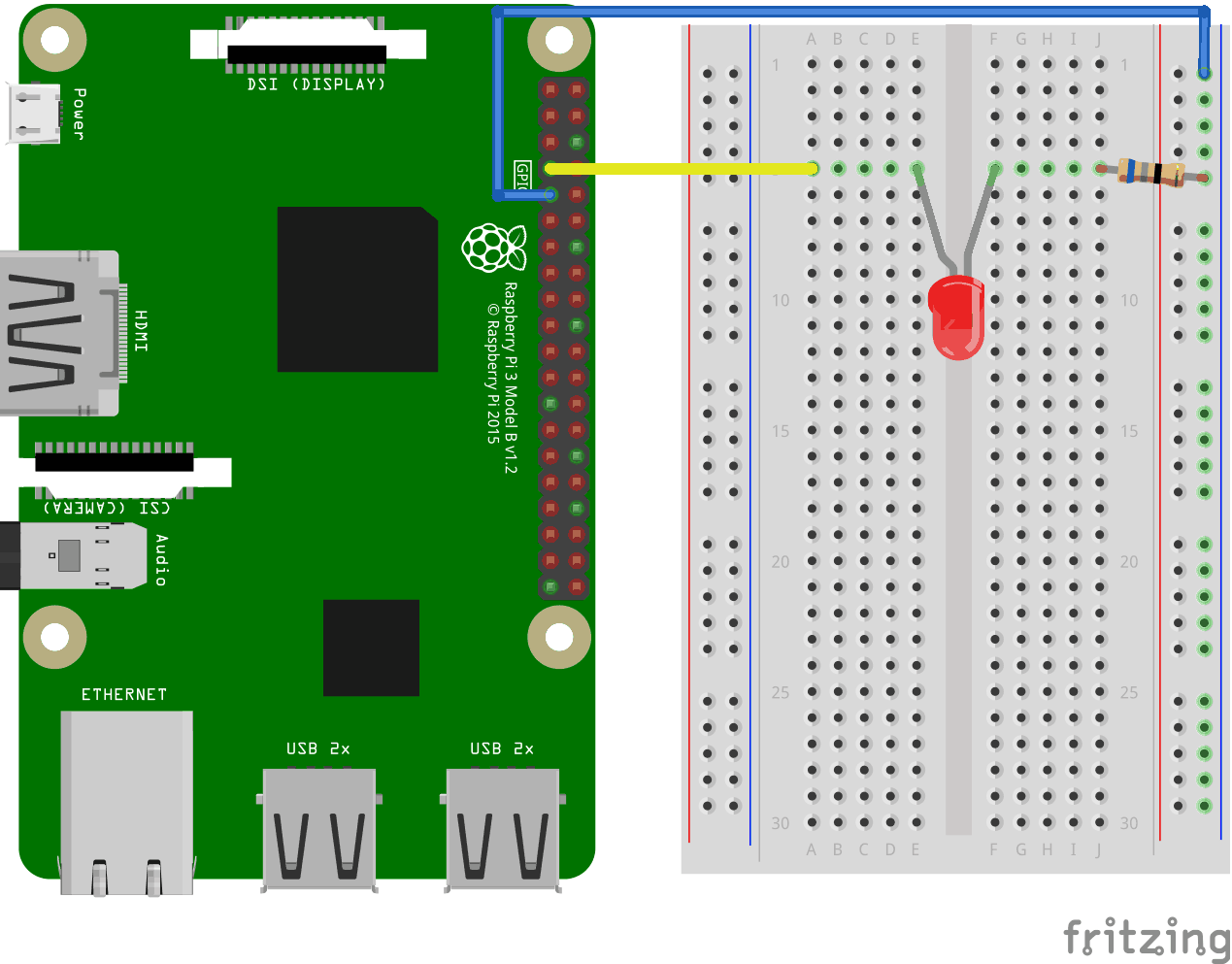
 Node Js Raspberry Pi Blinking Led
Node Js Raspberry Pi Blinking Led
 How Javascript Works The Rendering Engine And Tips To
How Javascript Works The Rendering Engine And Tips To






0 Response to "31 How To Make Image Blink In Javascript"
Post a Comment