28 Scroll Back To Top Javascript
Platform: Blazor | Category : General, JavaScript Interop. In Blazor, you can call a JavaScript method using JavaScript interop to scroll the page to the top position. In the following code, the button event triggers when the button is clicked and scrolls to the page top. 1 week ago - The Element.scrollHeight read-only property is a measurement of the height of an element's content, including content not visible on the screen due to overflow.
 Scroll To The Top Of The Page Using Javascript Jquery
Scroll To The Top Of The Page Using Javascript Jquery
Solution: JavaScript Scroll To Top Feature, HTML CSS JavaScript Go To Top button. Nowadays every blog and websites have a sperate button for going back to the top of the webpage. When we read or watch content on website then we start scrolling down to see more, but many times we want to go back on the upper side .
Scroll back to top javascript. To create this program (Scroll To Top or Back To Top Button). First, you need to create two Files one HTML File and another one is CSS File. After creating these files just paste the following codes in your file. First, create an HTML file with the name of index.html and paste the given codes in your HTML file. In the main.js file, we have defined three variables to control the "Back to top" link appearance: The offset variable will be used to toggle the class .cd-top--is-visible; the offsetOpacity, instead, to add the .cd-top--fade-out class. The top scrolling function is bound to the "Back to top" click event. A protip by allthingssmitty about scrolling, javascript, and jquery. By using the animate and scrollTop jQuery functions you don't need a plugin . // Back to top $('a.top').click(function { $(document.body).animate({scrollTop: 0}, 800); return false; });
…is a sure bet to scroll the window (or any other element) back to the top. The scrolling behavior of that is determined by CSS as well, but if you aren't doing that, you can force the smoothness in JavaScript: window.scroll({ top: 0, left: 0, behavior: 'smooth' }); The above CSS is used to style the scroll-to-top button and the web page. You can play with the CSS code and style the button according to your requirements. Now you have a fully functional scroll-to-top / back-to-top button. If you want to have a look at the complete source code used in this article, here's the GitHub repository of the same. Also known as a scroll-to-top button or go-to-top image, the sticky back-to-top button is a helpful navigation element that helps users get back to the top of the web page they're viewing. A common UI pattern is to place this button in the lower right-hand corner of the screen, making it "sticky" via a fixed position so it's always ...
A Vanilla JavaScript scroll to top of page floating button, let's users to smoothly reach to top of page when click on it. The plugin creates beautiful floating button with arrow icon at the bottom of the page. After page scrolling, the button fade-in. After clicking, it fade-out and page smoothly scroll to top. 4 weeks ago - A Computer Science portal for geeks. It contains well written, well thought and well explained computer science and programming articles, quizzes and practice/competitive programming/company interview Questions. A lot of users recommend selecting both the html and body tags for cross-browser compatibility, like so: $('html, body').animate({ scrollTop: 0 }, callback); This can trip you up though if you're counting on your callback running only once. It will in fact run twice because you've selected two elements.
document.documentElement is the document element. We are using it instead of document because scrollHeight and clientHeight are elements' properties.. scrollTop gives the number of pixels scrolled from the top. It's the amount of pixels scrolled by the user.; By dividing scrollTop with scrollableHeight we get a ratio between 0 and 1. 0 meaning the user hasn't scrolled and 1 meaning the user ... In this video you will learn how to create back to top button using javascript/ jquery.Back to top designed in html and css.working done in javascript/jquery... Sep 03, 2019 - You might need to trigger scrolling within JavaScript, in which case: ... …is a sure bet to scroll the window (or any other element) back to the top. The scrolling behavior of that is determined by CSS as well, but if you aren’t doing that, you can force the smoothness in JavaScript:
Hi, in this video, you will learn how to design a back to top (scroll to top) button using HTML5, CSS and JavaScript. The scroll to top button is used in mos... 2 days ago - The element may not be scrolled completely to the top or bottom depending on the layout of other elements. Element.scrollTop. The Element.scrollTop property gets or sets the number of pixels that an element's content is scrolled vertically. An element's scrollTop value is a measurement of the distance from the element's top to its topmost visible content. When an element's content does not generate a vertical scrollbar, then its scrollTop value is 0.
Create a back to top button at the bottom of the page. 2. Import jQuery library and the jQuery toTop.js script into the page. 3. Activate the back to top button. 4. Style the back to top button whatever you like. 5. Set the duration of the scroll animation. Apr 02, 2021 - The second part makes the page scroll to the top after we click the button. Let’s examine each one in detail. ... First we declare a variable btn and point it to an element with an ID of button, so that it will be easier for us to refer to it later in the code. Also this helps JavaScript to make ... Pure CSS Smooth-Scroll "Back to Top ". This is episode #4 in a series examining modern CSS solutions to problems I've been solving over the last 14+ years of being a frontend developer. "Back to top" links may not be in use often these days, but there are two modern CSS features that the technique demonstrates well: position: sticky.
I was using a plugin for my Scroll To Top button, but I've now replaced that with a simple HTML/CSS solution that doesn't use any JavaScript.. I recently wrote about the plugins that I use on this site.In that post I mentioned the WPFront Scroll Top plugin that I was using for the Scroll To Top button on this site. I decided that was pretty lazy and relatively simple to fix, so the plugin ... Well organized and easy to understand Web building tutorials with lots of examples of how to use HTML, CSS, JavaScript, SQL, Python, PHP, Bootstrap, Java, XML and more. Tutorials References Exercises Videos NEW Menu . ... Learn how to create a "scroll back to top" button with CSS. Sep 15, 2017 - Browse other questions tagged javascript scrolltop or ask your own question. ... The full data set for the 2021 Developer Survey now available! Podcast 371: Exploring the magic of instant python refactoring with Sourcery ... Is it possible to do a round-the-world trip by train and passenger ...
scroll to top | back to top button css | UP Button is a simple but customizable and smooth scroll element implemented in Vanilla JavaScript. This "Back to top" link allows users to smoothly scroll back to the top of the page. It's a little detail which enhances navigation experience on website with long pages. ... This resource is suitable for website with lots of page content. The link fades in on the right-hand side of the content area, after the browser window has been scrolled ... x-coord is the pixel along the horizontal axis of the document that you want displayed in the upper left.; y-coord is the pixel along the vertical axis of the document that you want displayed in the upper left. - or - options is a ScrollToOptions dictionary.
5 days ago - The Window.scroll() method scrolls the window to a particular place in the document. Nov 08, 2019 - If you are using angular typescript ... plain javascript. – Babulaas Jun 13 '19 at 14:44 ... I tried the existing answers to this question, and none of them worked on Chrome for me. What did work was slightly different: ... Is that a jQuery thing? Because I get scrollTop is not a ... A scrollable page can be scrolled to the top using 2 approaches: Method 1: Using window.scrollTo() The scrollTo() method of the window Interface can be used to scroll to a specified location on the page.It accepts 2 parameters the x and y coordinate of the page to scroll to.
Jun 08, 2021 - Improve your website's user experience with a very simple arrow which fades in when visitors start scrolling the page. The page smoothly scrolls back to top It's actually really easy to natively animate scrolling. Instead of using this syntax that you might familiar with: window.scroll(0, 1000); // *jumps* the webpage down 1000px. Use this alternate syntax: window.scroll( { top: 1000, behavior: 'smooth' // 👈 }); That's it! That will animate the scrolling. It's a little odd that there's ... Well organized and easy to understand Web building tutorials with lots of examples of how to use HTML, CSS, JavaScript, SQL, Python, PHP, Bootstrap, Java, XML and more.
When you click on the hyperlink it automatically scrolls to the top, because of the script you made. When I refer to "animation" it is the action that happens, THIS. My issue is that when you manually scroll with the scroll wheel, the animation still plays. I am asking if their is a way to make the animation stop when scrolling. Vanilla JavaScript Scroll to Top. In today's tutorial we will learn how to scroll to the top of a page in Vanilla JavaScript. So let's code a JavaScript powered scroll to top function. We will create a button that will sit at the right bottom of the page. Once we click it, it will take us back to the top of the page with a smooth scroll. In this tutorial, we will learn how we can scroll back to the top of the window using javascript. This situation often arises when the user has come to the end of the page and now he wants to return to the top. Here, we can provide a button on click of which he will be taken back to the top of the page or window.
A button to return to the top of the page allows the user to quickly return to the top of the page without making too much effort. This can be very useful when the page has a lot of content or which happens, for example, on one page websites, when infinite scrolling is used, or on mobile devices where different screen sizes can cause the content to scroll extend. 1 week ago - The Element.scrollTop property gets or sets the number of pixels that an element's content is scrolled vertically. Back to Top buttons are very helpful on blogs and websites. "Back To Top" button is used to facilitate the readers if the readers want to scroll the page up. Moreover, you will be overwhelmed if the button does a nice scrolling animation when the page goes up. Such buttons are called smooth scrolling buttons.
true - the top of the element will be aligned to the top of the visible area of the scrollable ancestor. false - the bottom of the element will be aligned to the bottom of the visible area of the scrollable ancestor. If omitted, it will scroll to the top of the element. JavaScript. Add this JavaScript code to your website theme and make sure jQuery is used. The script checks the height position on every page scroll and fades in the widget if it has reached the 100px limit while another event listener detects the button clicks and smoothly scrolls back to the top of the page. /*Scroll to top when arrow up ...
 Simple Scroll Back To Top Of The Page Button Javascript
Simple Scroll Back To Top Of The Page Button Javascript
 Javascript Scroll To Top Learn Two Examples Of Javascript
Javascript Scroll To Top Learn Two Examples Of Javascript
 Back To Top Button Scroll To Top Button With Html Css
Back To Top Button Scroll To Top Button With Html Css
Back To Top Button Like Facebook App Johna S Blog
 How To Scroll Down Or Up In Selenium Example Browserstack
How To Scroll Down Or Up In Selenium Example Browserstack
 Smooth Scroll To Top Plugin For Jquery Scrolls Js Free
Smooth Scroll To Top Plugin For Jquery Scrolls Js Free
 10 Best Back To Top Plugins In Jquery And Pure Javascript
10 Best Back To Top Plugins In Jquery And Pure Javascript
 Adding A Back To Top Button To Your Wordpress Site Goedemorgen
Adding A Back To Top Button To Your Wordpress Site Goedemorgen
 11 Top Jquery Scroll To Top Of Page Plugin Tutorials With
11 Top Jquery Scroll To Top Of Page Plugin Tutorials With
![]() Best Free Scroll To Top Javascript Plugins Amp Snippets
Best Free Scroll To Top Javascript Plugins Amp Snippets
 Animated Page Scroll And Linking With Html And Css Only By
Animated Page Scroll And Linking With Html And Css Only By
 An Overview Of Scroll Technologies Css Tricks
An Overview Of Scroll Technologies Css Tricks
 Back To Top Smooth Scroll Javascript Archives Codingbd
Back To Top Smooth Scroll Javascript Archives Codingbd
 Scroll To An Element With Jquery Stack Overflow
Scroll To An Element With Jquery Stack Overflow
 Making A Back To Top Button Without Javascript Dev Community
Making A Back To Top Button Without Javascript Dev Community
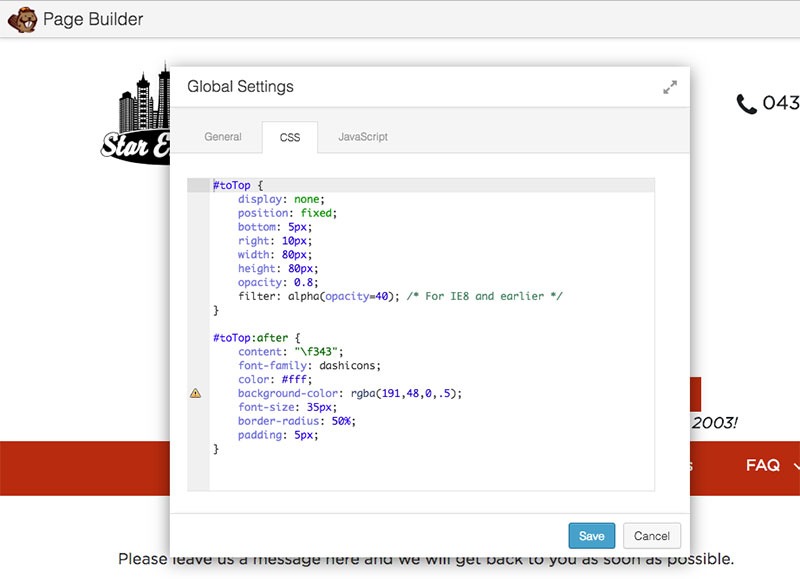
 Add A Back To Top Scroll Button On A Beaver Builder Page Wp
Add A Back To Top Scroll Button On A Beaver Builder Page Wp
 How To Create A Scroll To Top Button Free Scroll To Top
How To Create A Scroll To Top Button Free Scroll To Top
 Scroll Follow Sidebar Multiple Techniques Css Tricks
Scroll Follow Sidebar Multiple Techniques Css Tricks
 Scrolling An Overflow Container Back To The Top On Content
Scrolling An Overflow Container Back To The Top On Content
 A Smooth Scrolling Back To Top Button On Native Javascript
A Smooth Scrolling Back To Top Button On Native Javascript
 Awesome Scroll Back To Top Button With Progress Indicator
Awesome Scroll Back To Top Button With Progress Indicator
 A Sticky Navigation Bar On Scroll Using Javascript Matt
A Sticky Navigation Bar On Scroll Using Javascript Matt
![]() Best Free Scroll To Top Javascript Plugins Amp Snippets
Best Free Scroll To Top Javascript Plugins Amp Snippets
 Best Free Scroll To Top In Javascript Amp Css Css Script
Best Free Scroll To Top In Javascript Amp Css Css Script
 Create Scroll Back To Top Button With Just 4 Lines Of
Create Scroll Back To Top Button With Just 4 Lines Of

0 Response to "28 Scroll Back To Top Javascript"
Post a Comment