21 Plotly Line Graph Javascript
Plotly JavaScript Open Source Graphing Library Built on top of d3.js and stack.gl, Plotly.js is a high-level, declarative charting library. plotly.js ships with over 40 chart types, including 3D charts, statistical graphs, and SVG maps. plotly.js is free and open source and you can view the source, report issues or contribute on GitHub. 19/9/2017 · With Plotly.js, you cannot set the type attribute to line to create a line chart. You will have to set the type attribute to scatter and then set the mode attribute to "lines", "lines+markers", or "lines+markers+text". Keeping this in mind, let's get started with the tutorial and create some awesome line charts.
 Vertical Or And Horizontal Line That Is Always Shown In Any
Vertical Or And Horizontal Line That Is Always Shown In Any
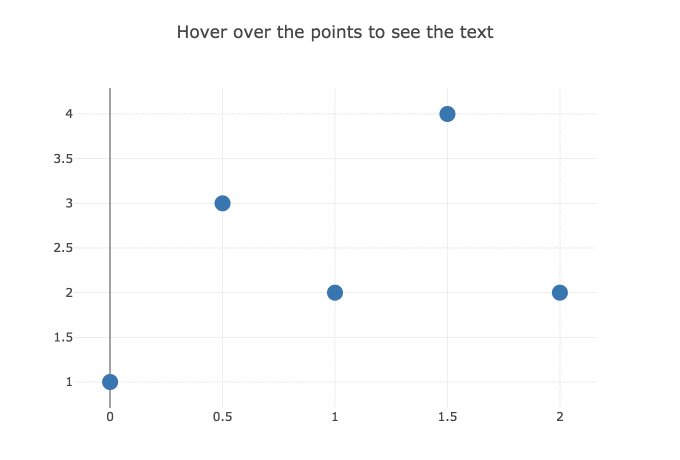
I want to add the hover vertical line and the red annotation on the x axis. I have done some searching on goolgle but I couldn't find the the answer I'm looking for. My current chart looks like this:

Plotly line graph javascript. Customizing the plotly.js bundle. By default, this library bundles plotly.js from the peer dependency together within the output. This results on huge outputs, for plotly.js itself is ~3MB when bundled. It also makes the build (with ng serve --prod) really slow, for it minifies everything together. Plotly is a graphing library for computer programmers that outputs very representable and interactive charts that can be embedded in websites via simple html or javascript codes. Some of the major types of charts you can prepare with Plotly are: However the chart stays with default colors. So how can i change colors using Plotly? javascript plotly. Share. Improve this question. Follow asked Aug 25 '15 at 14:05. Marc Rasmussen Marc Rasmussen. 17.6k 68 68 gold badges 175 175 silver badges 306 306 bronze badges. Add a comment |
How to makes figures with D3.js-based mixed chart types in JavaScript. Examples of a contour plot with a scatter plot and a bar chart with a line chart. ... Building full-stack apps and dashboards with Plotly.js? Increase development speed by 2x-10x with Dash. 🏃 ... Plotly is a free and open-source graphing ... How to make D3.js-based subplots in Plotly.js. Seven examples of stacked, custom-sized, and gridded subplots. As far as I know there is no direct of doing so but you can take advantage of Plotly using D3 and the fact that all graphs are SVGs. By applying rotate and transform to the plot itself you get the desired result. Plotly.d3.selectAll (".subplot").filter (".xy").attr ('transform', 'rotate (90) translate (0, -400)');
The new Chart component makes it easy to quickly graph data in your Retool apps, while also providing the full flexibility and customizability of the Plotly.js charting library for more advanced use cases. 🚧 This is a beta feature This component is in beta and is subject to change. How to make a D3.js-based bar chart in javascript. Seven examples of grouped, stacked, overlaid, and colored bar charts. Creating a Line Chart Using Plotly. Let's get started with creating a line chart using Plotly. Import the plotly-related libraries in the app.py file. import plotly import plotly.plotly as py import plotly.graph_objs as go. You'll be using NumPy to generate random data for displaying inside the line chart. Import numpy in the app.py file.
The plotly.js config argument sets properties like the mode bar buttons and the interactivity in the chart. It's the last argument in Plotly.newPlot calls. View the full list of configuration options in the plotly.js source code on GitHub. Plotly. Plotly is a graphing library that's available for various runtime environments, including the browser. It supports many kinds of charts and graphs that we can configure with a variety of options. Support for basic charts like line charts, bar charts, pie charts, and scatter plots are built-in. How to make arbitrary D3.js-based SVG shapes in JavaScript. Examples of lines, circle, rectangle, and path. ... Building full-stack apps and dashboards with Plotly.js? Increase development speed by 2x-10x with Dash. 🏃 ... Plotly is a free and open-source graphing library for JavaScript.
I'm trying to create a stacked area graph, similar to what cufflinks creates using df.iplot (kind='area',barmode='stack',fill=True), graph below; How do I achieve this and create it on Dash? You can achieve this by making a simple Scatter Plot using Plot.ly, and then set the option "fill" and set it to either 'tozeroy' or to ... Line Plots with plotly.express Plotly Express is the easy-to-use, high-level interface to Plotly, which operates on a variety of types of data and produces easy-to-style figures. With px.line, each data point is represented as a vertex (which location is given by the x and y columns) of a polyline mark in 2D space. Determines whether or not a text link citing the data source is placed at the bottom-right cored of the figure. Has only an effect only on graphs that have been generated via forked graphs from the Chart Studio Cloud (at https://chart-studio.plotly or on-premise). bargap Parent: layout Type: number between or equal to 0 and 1
How to create D3.js-based streaming plots in Plotly.js. With Plotly.js, you cannot set the type attribute to line to create a line chart. You will have to set the type attribute to scatter and then set the mode attribute to "lines", "lines+markers", or "lines+markers+text". Keeping this in mind, let's get started with the tutorial and create some awesome line charts. Creating a Basic Line Chart Graph line plots with plotly.js. Plotly is Free software under the MIT license. Plotly works even if you miss a couple of data points. For example, if you have temperature for all days but Tuesday.
First, making a graph in Plotly is essentially populating a Python dictionary. This dictionary is usually referred to as figure. Second, there are two keys in the figure dictionary: layout and data. In layout, you define the looks of your graph like the typography, titles, and axes. In the data key, you set the values and information of the ... 1/11/2018 · Plotly.js is a library ideally suited for JavaScript applications which make use of graphs and charts. There are a few reasons to consider using it for your next data visualization project: Plotly.js uses both D3.js (SVG) and WebGL for graphics rendering; Plotly.js is an “all-in-one bundle” with d3.js and stack.gl modules; It works with JSON schema We will start with the Line Graph interface. Line Plot with Plotly Express. The Line Plot interface is the easy-to-use function to create a 2D line graph using px.line() function. We will plot a single line graph of Thailand COVID-19 new cases historical data with Date value as an X-axis and VALUE as the y-axis.
At the moment, scatter line attributes do not support color scales nor per-data-point style setting (as mentioned in #147). In other words, there is no way to apply a colour gradient to a plotly.js line chart. Adding color scale support to line charts (possibly using svg gradient) would be a great addition to the library. Imports and Dataset — Bar Charts. Imports-wise we'll only have a few libraries, two of which are present in every data science notebook, and the last two are from Plotly: import numpy as np. import pandas as pd. import plotly.graph_objs as go. import plotly.offline as pyo. As for the dataset, we'll declare something random in Pandas, let ... HTML preprocessors can make writing HTML more powerful or convenient. For instance, Markdown is designed to be easier to write and read for text documents and you could write a loop in Pug · Learn more · Versions
A line chart. Now let's break down the script tag to the individual pieces. First, we have the data array that contains a hash. Inside the hash, we have two key-value pairs x and y representing the value for the x-axis and y-axis.Followed by a layout hash, where we have defined the font size for the chart. The config hash is used to add extra configurations to the chart. Plotly.js Basic Charts. Plotly.js makes interactive, publication-quality graphs online. Examples of how to make basic charts. Building full-stack apps and dashboards with Plotly.js? Increase development speed by 2x-10x with Dash. 🏃. Scatter Plots. View Tutorial. Line Charts. 3/2/2016 · var graph_data = [ { values: values, labels: labels, type: 'pie' } ]; var layout = { title: 'How responsive has our support team been to your questions or concerns?' }; Plotly.newPlot( chartID, graph_data, layout ); I tried adding new line characters into the string such as \r and \n and \r\n and it
Linear means straight. A linear graph is a straight line. In general, a linear graph display function values. 0 2 4 6 8 10 0 2 4 6 8 10 y = x. plotly-logomark. How to create real-time line chart with javascript using Plotly.js. The chart can be used to stream a real-time data with automatic update and scalingSource ... How to make D3.js-based line and scatter plots in JavaScript. Examples of basic and colored line and scatter plots. ... Building full-stack apps and dashboards with Plotly.js? Increase development speed by 2x-10x with Dash. 🏃 ... Plotly is a free and open-source graphing library for JavaScript.
Covers Plotly.js Titles and Axis Labels. By default, Plotly.js plots are sized with the minimum and maximum X and Y values as the entire range. This default can often result in a graph without the X and Y axes visible initially unless you zoom in. While a simple graph can have a single trace, you can easily add numerous traces to a plot. LINEAR and LOG buttons. Image by the author Changing hovermode. Plotly has three different hovermode.The default setting is hovermode='closest', as we can see in the previous image, a single hover label appears for the point directly underneath the cursor.. For this chart, we are going to use a unified hovermode='x unified'.It shows a single hover label with all the data information. // Display using Plotly var data = [{x:xValues, y:yValues, mode:"lines"}]; var layout = {title: "y = " + exp}; Plotly.newPlot("myPlot", data, layout);
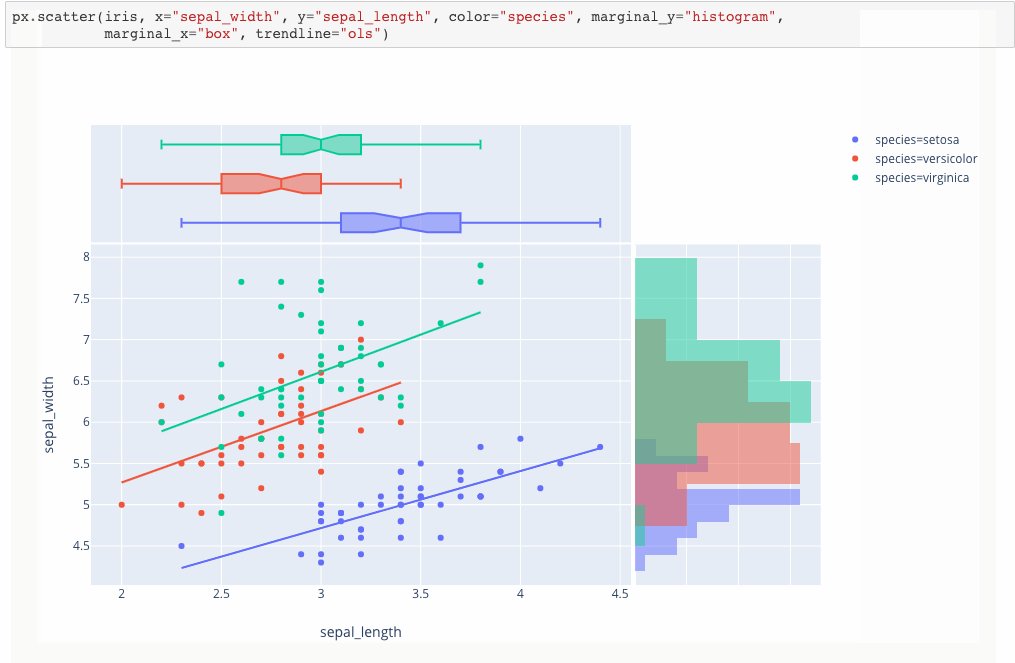
If you have been following this series from the beginning, you might have noticed that Plotly.js uses the same scatter type for creating both line charts and bubble charts.The only difference is that we had to set the mode to lines while creating line charts and markers when creating bubble charts.. Similarly, Plotly.js allows you to create pie, donut and gauge charts by using the same value ... 28/12/2020 · Next we will create a line chart using Plotly.plot and pass the element ID as first parameter and follow by the graph definition object. Inside, I’m going pass an array and call getData function to retrieve the first data point for our chart. Also set the chart type to line. Plotly.plot('chart',[{ y:[getData()], type:'line… plotly.express, histogram and line graph. I would like to have something similar like in the picture, but I would like to have histograms for categories, so for certain year there will be histogram for values on this year and the line will be representing the sum of the categories on certain date. Is it possible to make such plot?
Plotly is a library for making data visualizations. It is build on d3 and it just makes everything easier. Coming from Python, it kind of feels like Pylab or matplotlib. Using javascript, you can… Jul 29, 2016 - Note: The first one is a contour ... one is a Line plot. ... Sorry for that! I have updated the question with my code. Please look into it – Skand Vishwanath Peri Jun 20 '16 at 18:06 ... You have the ability to put a number of traces into your data that you wish to plot and it will plot them. You also can only have 1 title per graph, however, ... How to make 3D line plots in javascript. Building full-stack apps and dashboards with Plotly.js? Increase development speed by 2x-10x with Dash. 🏃 ... Plotly is a free and open-source graphing library for JavaScript. We recommend you read our Getting Started guide for the latest installation ...
How to make a D3.js-based filled area plot in javascript. An area chart displays a solid color between the traces of a graph. How to make D3.js-based line charts in JavaScript. ... Building full-stack apps and dashboards with Plotly.js? Increase development speed by 2x-10x with Dash. 🏃 ... Plotly is a free and open-source graphing library for JavaScript. We recommend you read our Getting Started guide for the latest ...
 Spline Interpolation For Line Charts And Scatter Plots Is
Spline Interpolation For Line Charts And Scatter Plots Is
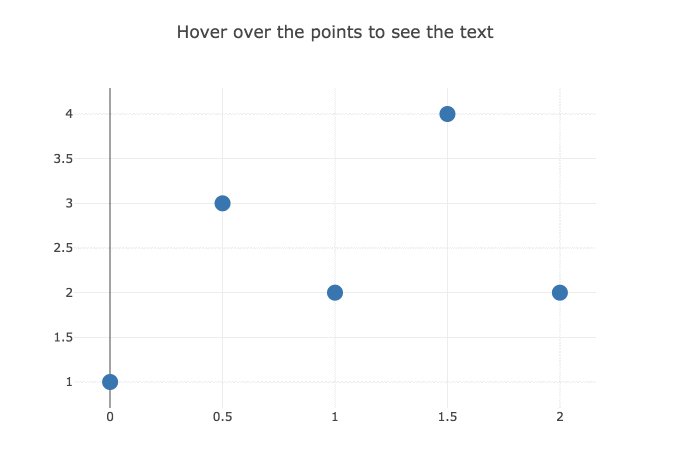
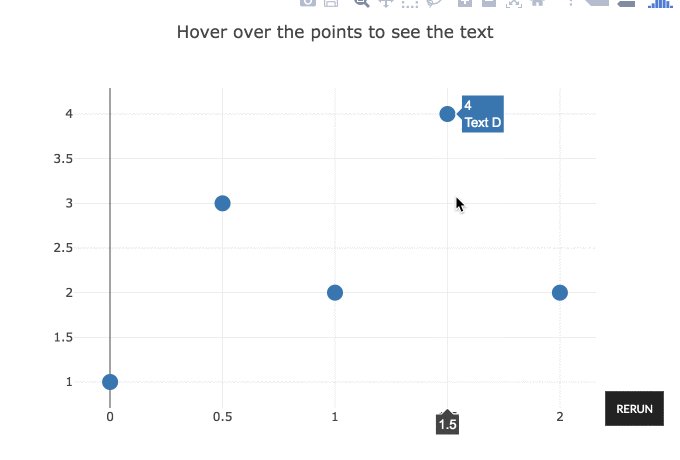
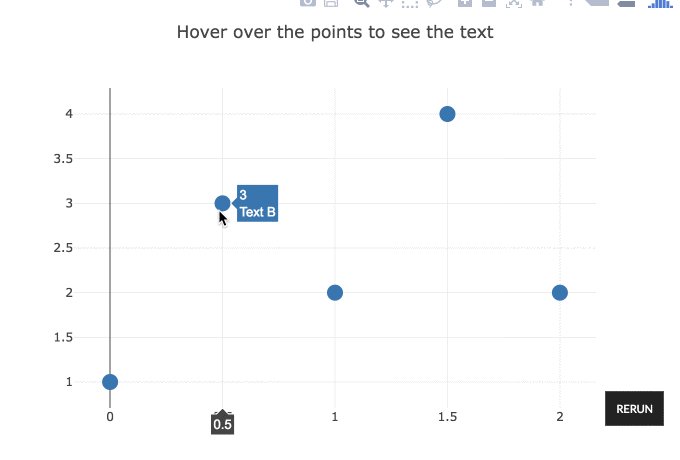
 Html Overlays In Plotly Js I Ve Talked About Several
Html Overlays In Plotly Js I Ve Talked About Several
 Plotly Js Adding Markers Adds Padding To X Axis Stack Overflow
Plotly Js Adding Markers Adds Padding To X Axis Stack Overflow
 Announcing Plotly Py 4 12 Horizontal And Vertical Lines
Announcing Plotly Py 4 12 Horizontal And Vertical Lines
 Basic Charts Javascript Plotly
Basic Charts Javascript Plotly
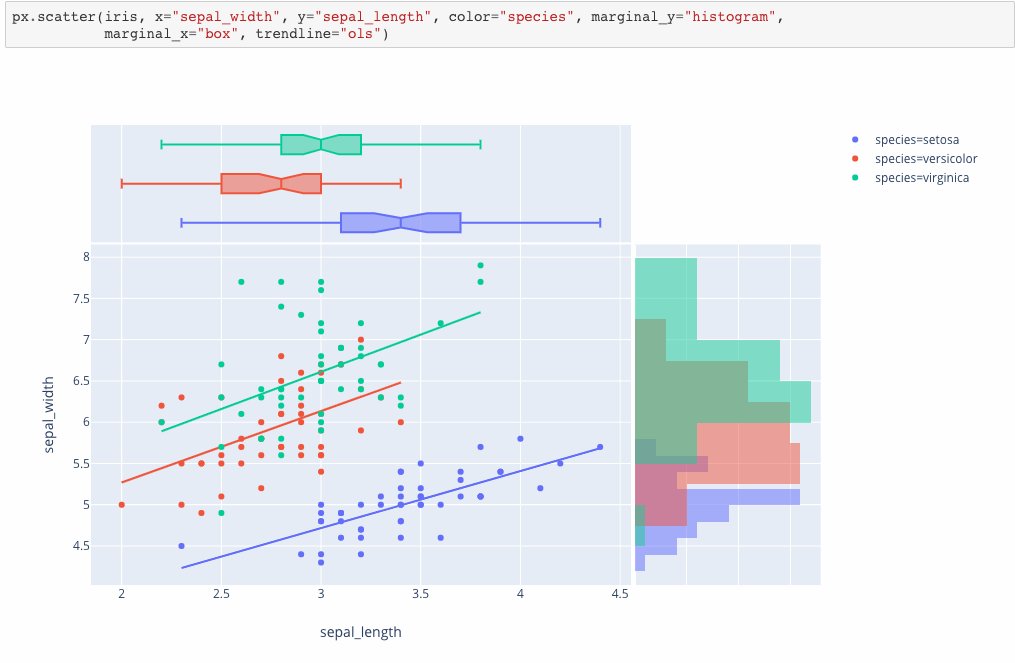
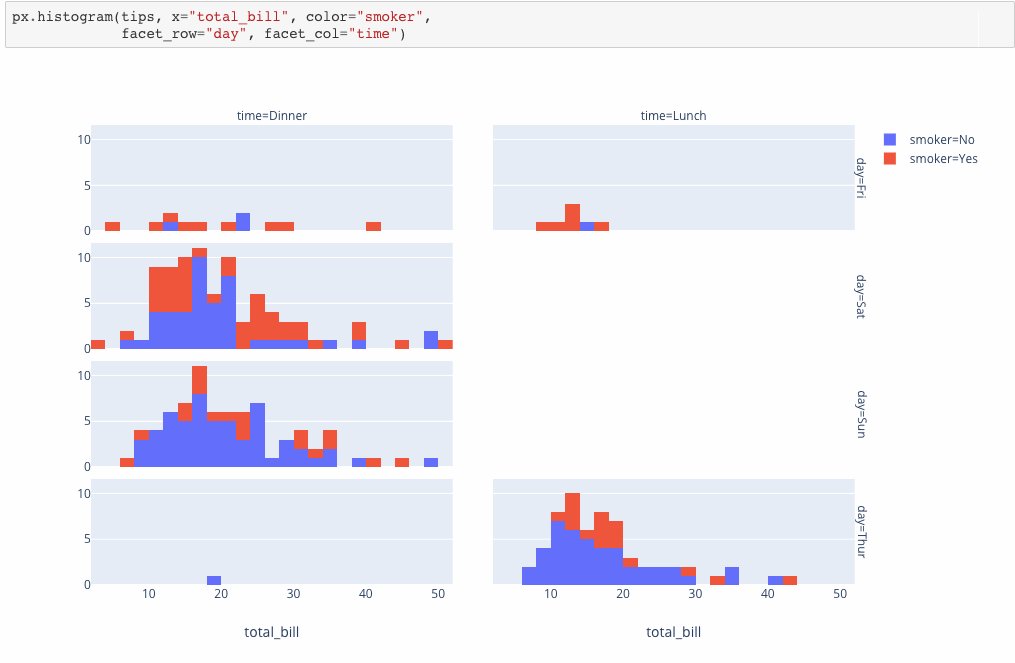
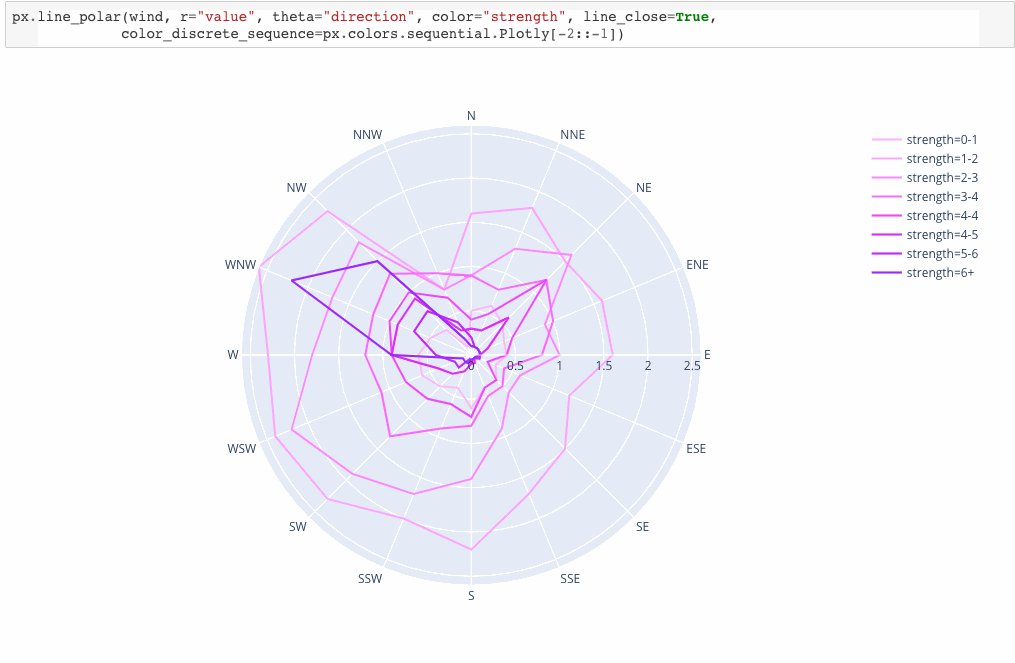
 Introducing Plotly Express Plotly Express Is A New
Introducing Plotly Express Plotly Express Is A New
 Plotly Javascript Graphing Library Javascript Plotly
Plotly Javascript Graphing Library Javascript Plotly
 How Do I Create A Filled Area Plot With The Colored Area
How Do I Create A Filled Area Plot With The Colored Area
 Plotly How To Plot A Bar Amp Line Chart Combined With A Bar
Plotly How To Plot A Bar Amp Line Chart Combined With A Bar
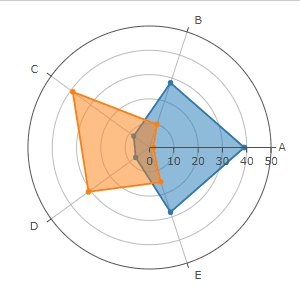
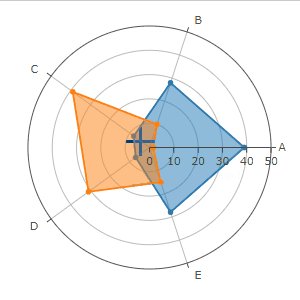
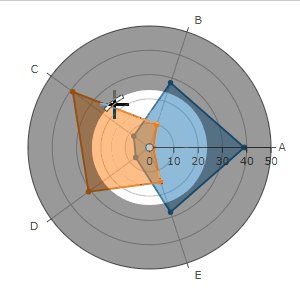
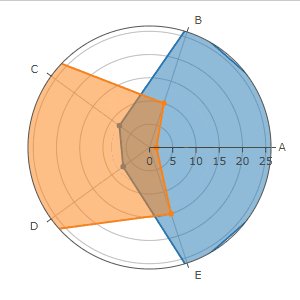
 Radar Charts Javascript Plotly
Radar Charts Javascript Plotly
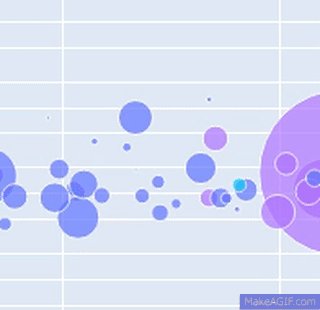
 Scatter Plots Javascript Plotly
Scatter Plots Javascript Plotly
 Plotly Step Style Graph With Timedelta Plotly Js Plotly
Plotly Step Style Graph With Timedelta Plotly Js Plotly
 Scattergl Lines Sometimes Draws Random Lines On Some Hardware
Scattergl Lines Sometimes Draws Random Lines On Some Hardware
 Plotly Js Getting Accurate Coordinates From Click Event
Plotly Js Getting Accurate Coordinates From Click Event
 Plotly Multi Y Axis With Same X Axis Time Chart Plotly Py
Plotly Multi Y Axis With Same X Axis Time Chart Plotly Py
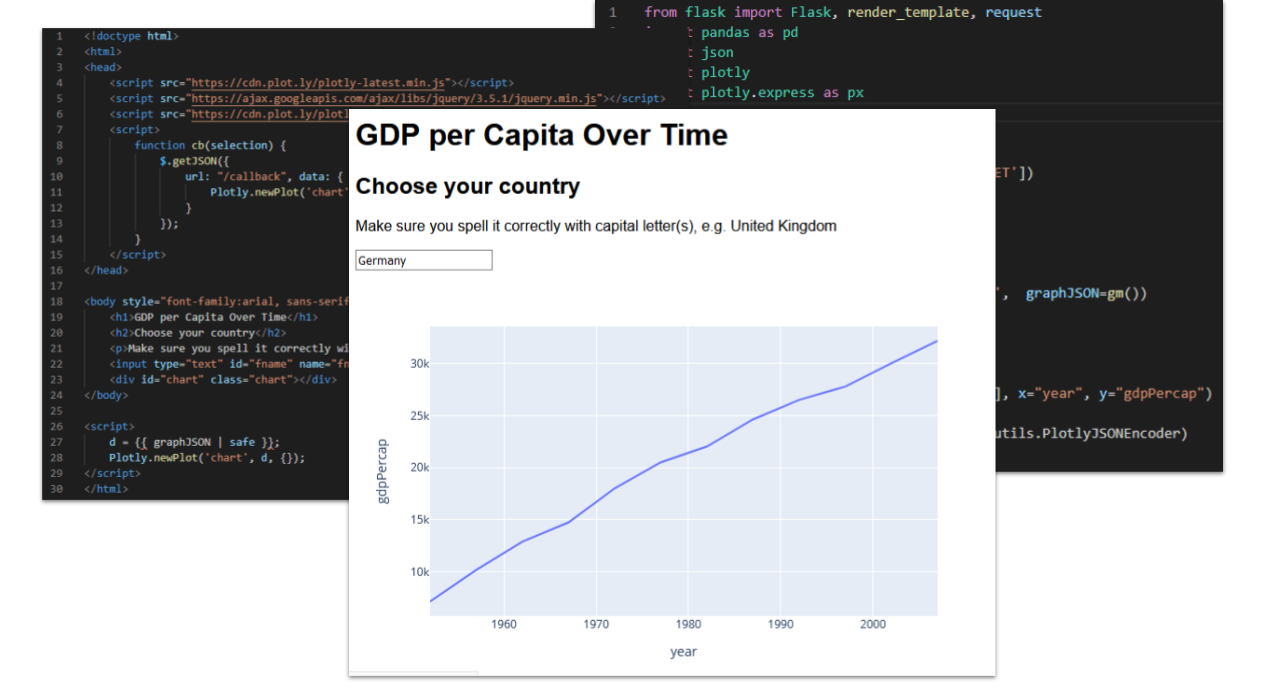
 An Interactive Web Dashboard With Plotly And Flask By Alan
An Interactive Web Dashboard With Plotly And Flask By Alan
 Create Interactive Charts Using Plotly Js Part 2 Line Charts
Create Interactive Charts Using Plotly Js Part 2 Line Charts
 Introduction To Interactive Graphics In R With Plotly R
Introduction To Interactive Graphics In R With Plotly R
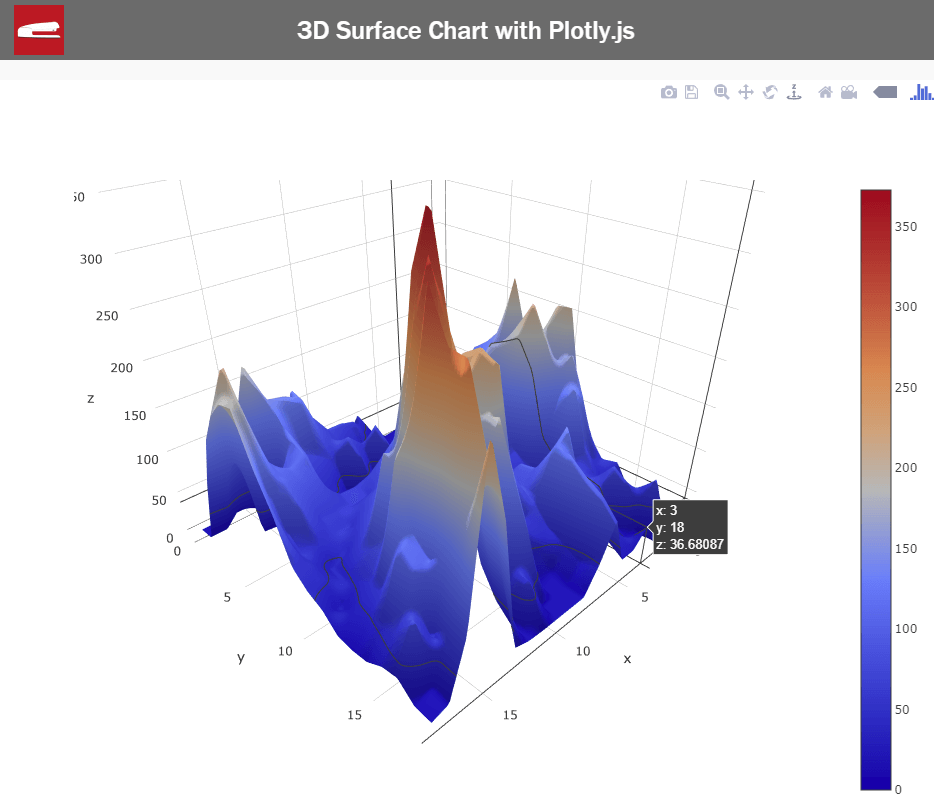
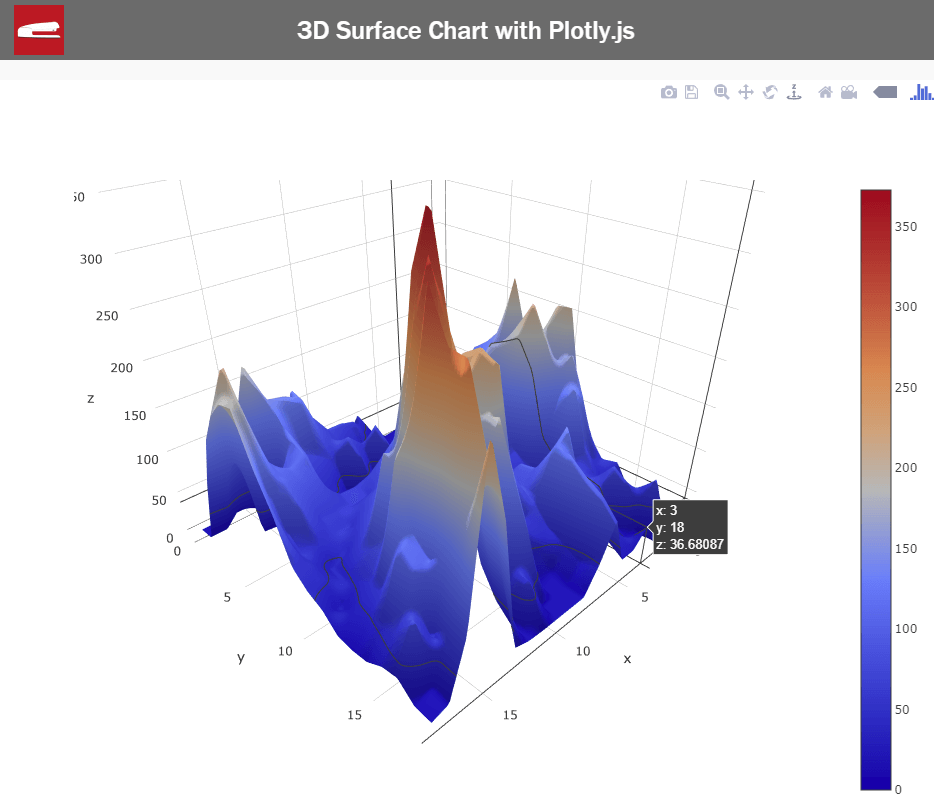
 How To Create 3d Surface Chart With Javascript Red Stapler
How To Create 3d Surface Chart With Javascript Red Stapler
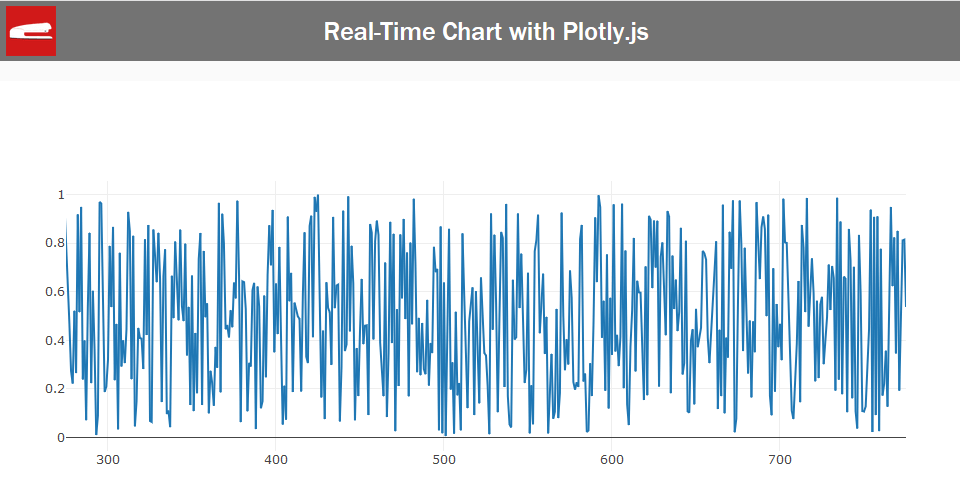
 Create Javascript Real Time Chart With Plotly Js Red Stapler
Create Javascript Real Time Chart With Plotly Js Red Stapler
0 Response to "21 Plotly Line Graph Javascript"
Post a Comment