32 Javascript Destructuring With Default Values
In object destructuring, you can pass default values in a similar way. 2/8/2018 · Default values in destructuring assignement only work if the variables either don't exist or their value is set to undefined. Any other value, including null, false and 0, bypasses the default values in the destructuring statement. const dummy = {name: undefined} const {name = 'Basia'} = dummy; console. log (name) Basia while for null:
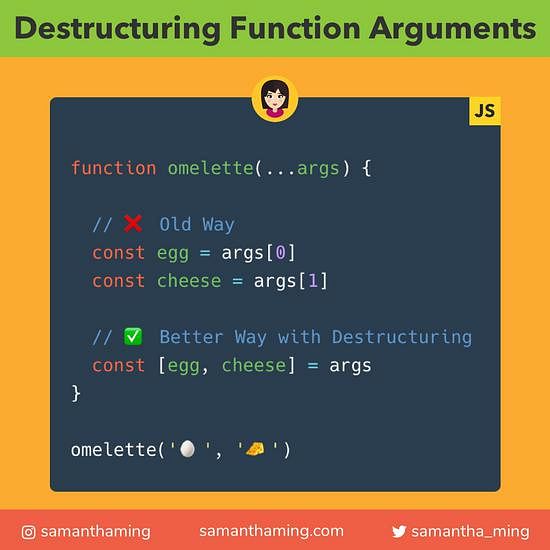
 Extract Functions Arguments Using Destructure In Javascript
Extract Functions Arguments Using Destructure In Javascript
It is possible to set default values when using the destructuring assignment. Here, const creates variables, so id is undefined. But we can fix this problem using the default value. Note: Default...

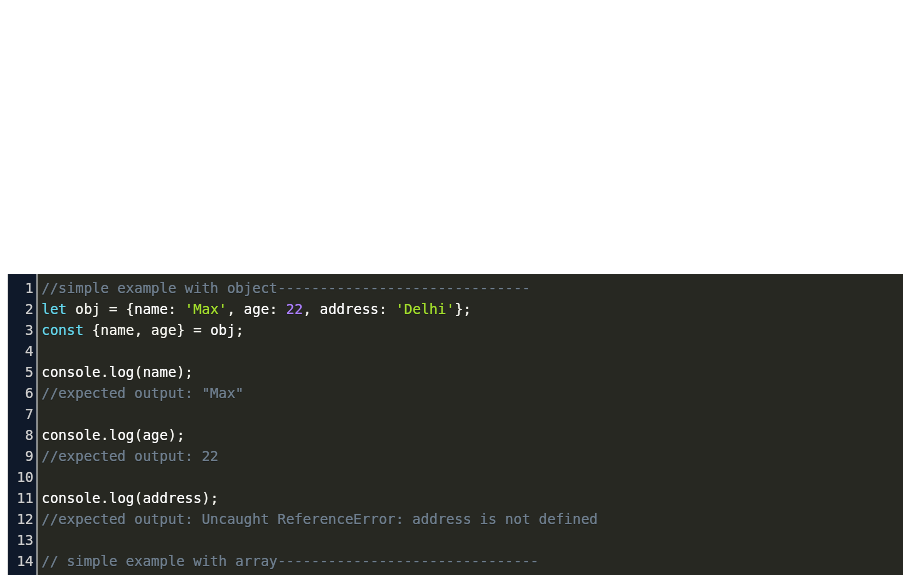
Javascript destructuring with default values. Destructuring in javascript helps to extract elements from arrays or properties from objects and store them in variables. The spread operator extracts all elements from objects or properties from objects while destructuring helps to extract single values and store them in variables. Expanding on the previous example, we can also give default values to the properties of the objects we are destructuring. This is particularly helpful when we have an object that is meant to provide configuration and many of the object's properties already have sensible defaults. JavaScript Object Destructuring is the syntax for extracting values from an object property and assigning them to a variable. The destructuring is also possible for JavaScript Arrays. By default, the object key name becomes the variable that holds the respective value. So no extra code is required to create another variable for value assignment.
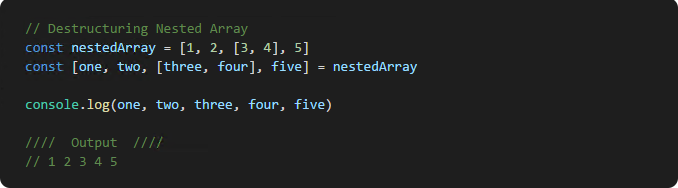
We see that second element is undefined and fourth element doesn't exist. Default value is assigned to the variable in both the cases. Nested Array Destructuring. We can also perform nested Array Destructuring to get elements from nested array at deeper levels: 6/8/2019 · Javascript ES6: Destructuring with default values. This is a short, but very useful code snippet for destructuring variables with default values (if the value is undefined). Very useful snippet for avoiding errors caused by undefined variables. In the following example, the options object is being destructured. const { valFirst = 1, valSecond ... It may need individual pieces. Destructuring assignment is a special syntax that allows us to "unpack" arrays or objects into a bunch of variables, as sometimes that's more convenient. Destructuring also works great with complex functions that have a lot of parameters, default values, and so on. Soon we'll see that.
Destructure and assign default values - the JavaScript way. Though it works perfectly fine but it is boring and redundant. What if we could make use of default values (just like default arguments in functions) right at the time of destructuring objects so that our unpacked property is never undefined. Passing default values to function parameters. As shown before about how to assign default values to properties while destructuring, while passing an object as a parameter to a function, you can pass on a default value for any property of the object in case the object property doesn't exist or is undefined. 21/12/2020 · Example 1: In order to give default values in arrays when applying the destructuring concept in arrays, we need to initialize values with some value. In this way the default values will be assigned to the variables. Below is the implementation via an example of this concept.
Unpacking values from a regular expression match. When the regular expression exec() method finds a match, it returns an array containing first the entire matched portion of the string and then the portions of the string that matched each parenthesized group in the regular expression. Destructuring assignment allows you to unpack the parts out of this array easily, ignoring the full match if ... 30/12/2019 · Please note that destructuring with default value only works when there is no property to unpack in the object i.e. the property is undefined. This means that JavaScript treats null , false , 0 or other falsy values as a valid property and will not assign default value to them. The destructuring assignment is a unique syntax that helps "to unpack" objects or arrays into a group of variables. Destructuring can also operate efficiently with complex functions, default values, and more. The destructuring assignment uses the following syntax:
3. Object Destructuring with Default Values. When destructuring objects sometimes you don't know whether the object has specific keys or not. It'll generate an issue if we try to destructure an undefined key in the object. If we try so, it'll break up the program. As an answer for this, default values are assigned while destructuring. 12/3/2018 · I am learning javascript and I got kind of stuck with ES6 syntax while trying to give a default value to a variable when destructuring. Basically, I am trying to assign a variable giving the value of an object's property to it and if the value is false/null/undefined, I want it to be an empty object. For example, The JavaScript language has benefitted from some really awesome new features over the past few years, including arrow functions, the spread operator, and default function argument values.. Even if your browser doesn't yet support proposed JavaScript API syntax additions, you can use a tool like Babel in your Node.js app to take advantage of them today.
But since it uses object destructuring, the named parameter num1 defaults to 42. In the case of the second argument, the default parameter value is an object { num2: 42 }. The parameter defaults to this object when there is no second argument provided to the function. Code language: JavaScript (javascript) In this example, we assign an empty string to the middleName variable when the person object doesn't have the middleName property. Also, we assign the currentAge property to the age variable with the default value of 18. However, when the person object does have the middleName property, the assignment ... 16/11/2020 · Just like object destructuring, array destructuring is also possible with a syntax, as shown below: const arr = [1,2,3]; const [a, b] = arr; //a = 1, b = 2. It’s also possible to skip items in ...
16/3/2017 · Sound like you were confusing destructuring with default values. Your syntax destructures an argument object, but doesn't actually introduce any parameter identifiers. There is no shops variable in your function scope. I'll assume that you actually wanted to introduce cakeShop and pieShop variables, and provide them with defaults. To do that, you'd write In JavaScript, function parameters default to undefined. However, it's often useful to set a different default value. This is where default parameters can help. In the past, the general strategy for setting defaults was to test parameter values in the function body and assign a value if they are undefined. Destructuring this way requires us to provide new variables names and optionally provide default values (in this example the default behavior would not be encountered, I simply wanted to show that it is an option). So far I have only shown examples with a flat object, but what about destructuring more complex nested objects?
# Extract Functions Arguments using Destructure in JavaScript. ES6 Destructuring is terrific at extracting value from your arguments. So the next time you see the array bracket notation, just swap them out and use the destructuring syntax instead 🎉 18/8/2019 · Edge case while setting default value in destructuring. This has an edge case though, destructuring will work well with default value if the value is undefined. It won’t work for other non true values, for example null, 0, false. Let see it in example, 15/11/2016 · With destructuring we can set defaults, or fallback values so that if an item is not in the object (or Array, Map, or Set) it will fall back to what you have set at the default. This syntax is a little hard to read: const settings = { speed: 150 } const { speed = 750, width = 500 } = settings; console.log(speed); // 150 - comes from settings …
The object destructuring is a useful JavaScript feature to extract properties from objects and bind them to variables. What's better, object destructuring can extract multiple properties in one statement, can access properties from nested objects, and can set a default value if the property doesn't exist. Destructuring with default values After default values are set to the variables in the second part of the example, the values of color1 and color2 variables are overwritten to be red and blue,... On Friday, we looked at destructuring with JavaScript. One thing I didn't mention was that you can set default values for any destructured variable that doesn't match an index or property in your array or object. For example, lets say you had an array and an object that looked like this. var arr = ['Hermione']; var obj = { name: 'Hermione' }; You want to destructure each of them into a few ...
When you call a function and you forget to pass an argument. The value is by default undefined.
 All About Destructuring In Javascript By Anh Dang
All About Destructuring In Javascript By Anh Dang
 How To Perform Array Destructuring In Javascript Es6 Tech
How To Perform Array Destructuring In Javascript Es6 Tech
 5 Destructuring Es6 Assignment
5 Destructuring Es6 Assignment
 Where And How Can I Use The Destructuring Assignment Syntax
Where And How Can I Use The Destructuring Assignment Syntax
 Strongloop Getting Started With Javascript Es6 Destructuring
Strongloop Getting Started With Javascript Es6 Destructuring
 How To Use Object Destructuring In Javascript
How To Use Object Destructuring In Javascript
 Guide To Javascript Destructuring In Es6 Codespot
Guide To Javascript Destructuring In Es6 Codespot
 Understanding Destructuring Rest Parameters And Spread
Understanding Destructuring Rest Parameters And Spread
Add Support For Destructuring Parameters Default Values
 Es6 Understanding Destructuring
Es6 Understanding Destructuring
 Javascript Object Destructuring Example Tutorial
Javascript Object Destructuring Example Tutorial
 8 Things You Can Do With Destructuring In Javascript
8 Things You Can Do With Destructuring In Javascript

 How To Set Default Values While Destructuring
How To Set Default Values While Destructuring
 Destructuring Json Object Code Example
Destructuring Json Object Code Example
 Destructuring Assignment In Es6 For More Clarity Excellarate
Destructuring Assignment In Es6 For More Clarity Excellarate

 Javascript Destructuring All You Need To Know Dev Community
Javascript Destructuring All You Need To Know Dev Community
Themes Incorrect Syntax Highlighting After Destructured
 Javascript Destructuring And The Spread Operator Explained
Javascript Destructuring And The Spread Operator Explained
 Es6 Interview Questions Amp Answers
Es6 Interview Questions Amp Answers
 Es6 Destructuring An Elegant Way Of Extracting Data From
Es6 Destructuring An Elegant Way Of Extracting Data From
 Javascript Es6 Destructuring With Default Values Dev Community
Javascript Es6 Destructuring With Default Values Dev Community
 Write Cleaner Code By Using Javascript Destructuring
Write Cleaner Code By Using Javascript Destructuring
 Destructuring In Javascript Soshace Soshace
Destructuring In Javascript Soshace Soshace
 Destructuring Objects In Javascript Nick Ang
Destructuring Objects In Javascript Nick Ang
 How To Use Object Amp Array Destructuring In Javascript
How To Use Object Amp Array Destructuring In Javascript
 Array Destructuring In Es6 Tutorial And Example
Array Destructuring In Es6 Tutorial And Example
 Object Destructuring Is A Convenient Way To Extract Multiple
Object Destructuring Is A Convenient Way To Extract Multiple

0 Response to "32 Javascript Destructuring With Default Values"
Post a Comment