20 Javascript Delete Row From Table Dynamically
The easiest way to achieve the functionality is to use an Html table and write two javascript functions to add and delete rows. Sometimes people get confused at the time of requirements and try to use some external javascript framework. I have seen developers use JQuery to achieve this functionality. This article shows you how to add rows to an HTML table dynamically, using DHTML and JavaScript - without requiring a round trip to the web server. I used this technique in a project to build a data entry grid, where the users wanted the flexibility to add or remove rows easily before doing a final submit/save.
 Add Remove More Rows Dynamically Using Jquery In Html Table
Add Remove More Rows Dynamically Using Jquery In Html Table
Add and remove table rows dynamically is incredibly simple victimization jquery clone and take away perform. Almost all the time we want this feature on our online page whereas we have a tendency to make any huge or little application, therefore. Let Maine show you the way you'll add rows dynamically with terribly minimal code and responsive ...

Javascript delete row from table dynamically. Here we will understand the following points on how to Dynamically Add / Remove row with multiple input fields in PHP Form using Java Script. 1- Create Add New Row Feature in the Form . 2-Create Dynamic form with Dynamic Dropdown. 3- Insert Data in MySQL Table from Dynamic Form. 4- Create Dynamic Character Counter in Text area. 4- Show data in Tables Jul 30, 2006 - Dynamically add and remove rows in an HTML table using JavaScript. Topic: JavaScript / jQuery Prev|Next. Answer: Use the jQuery .append() or .remove() Method. You can use the jQuery .append() method to append or add rows inside a HTML table. Similarly, you can use the .remove() method to remove or delete table rows as well as all everything inside it from the DOM dynamically with jQuery. Let's look at an ...
This is part of a series of how-to videos with plain javascript. In this one, we add remove table rows using a form and javascript. The videos are focused ... Javascript Ajax jQuery Html PHP Example Quiz New MORE ... <!DOCTYPE html> <html lang="en"> <head> <meta charset="utf-8"> <title>How to add or remove rows in a table dynamically jQuery </title> <style type="text/css"> table { width: 100%; margin: 20px 0; border-collapse: collapse; } table, th, ... Javascript dynamic implementation to add and delete table rows, Programmer Sought, the best programmer technical posts sharing site.
Mar 22, 2015 - Hello guys. I Found some code Dynamically Add/Remove Rows In HTML Table Using JavaScript and I found ... Initially, the table is empty and has no rows. We will start by adding rows dynamically inside the table body and then see how to remove a row from the table. Adding a row: To add a row, define a variable that keeps the count of the total number of that now exists in the table. 16/3/2009 · Code language: JavaScript (javascript) For adding dynamic row in table, we have used insertRow() method. This method will insert a row at position specified by the index arguement. Also for removing row, we have used deleteRow() method. Note that for inserting dynamic row, we have to created cells by using row.insertCell() method.
Using.append () and.remove () method we can dynamic add and delete row using jquery. append () method is used for append or add rows inside a HTML table and.remove () method to remove or delete table rows as well as all data inside it from the DOM dynamically with jquery. 19/8/2019 · In this tutorial we will create a Dynamically Remove Table Row using JavaScript. This code will dynamically remove a html table row when the user click the remove button. The code use onclick() function in order to initiate a certain function that can remove a table row using parentNode.parentNode.rowIndex by applying the index of the clicked element before the dot notation. Two input buttons to call addPassenger function to insert dynamic row and to call deletePassengerRow to remove row from the table dynamically. 1. 2. <input type="button" value="Add More Passengers" onclick="addPassenger ('PDetailsTable')" />.
Add /Delete rows in HTML table with JavaScript. The script presented in this page it is a JavaScript object that can be used to Add and Delete dinamically rows with input fields in HTML table. - The new row in table is added directly after the clicked row. - The columns with rows index (ID) must have the class "tbl_id". Above command creates an empty cell and adds it to first row of the table var cell2 = document.createElement(" td "); cell2.innerHTML = "Age"; Above command creates an empty cell and adds it to first row of the table. Now we have a table with two rows and first row having two cells. Remove rows dynamically using Javascript 23/7/2005 · If a user clicks delete row, the index of the row with the delete button should pass to the function that deletes the row. This will follow on from the insertion code. [snip] In all, you're probably looking at: function remove(btn) {var cell, row, sect; if((cell = button.parentNode) && (row = cell.parentNode) && (sect = row.parentNode) && sect.deleteRow)
Add or Remove Table Rows Dynamically using JavaScript. Tools you can use. Online JavaScript Editor; Bulk Image Resizer; HTML Table Generator; Easy Image Resizer; Percentage (%) Calculator; Hex to RGB Converter; Click the button below to create a table, dynamically. Go back to the Tutorial The third function that is delete_rowfunction is used to delete particular rows when user clicks of delete button of their respective row. The fourth function that is the add_rowfunction is used to add new rows to the table. Aug 30, 2014 - But the problem with this approach is that after a row is deleted from the table, the row indexes will be re-numbered, and then the call to the deleteRow(tblName, rowCount) method will not work, because the rowCount value has changed and Javascript loses track of which row to remove when the ...
Aug 05, 2016 - I'm trying to add/delete table rows following this example and this example. Here's my code: HTML Form Listing 4: Build a delete button dynamically in your JavaScript code ... Edit, and Delete rows in an HTML table using JavaScript and jQuery. Having these skills makes your Web pages more responsive and leads you to the next step, which is to use the Web API to send the modified data back to the server. In fact, ... Well organized and easy to understand Web building tutorials with lots of examples of how to use HTML, CSS, JavaScript, SQL, Python, PHP, Bootstrap, Java, XML and more.
There is no surety of how many ... have to delete some. Let's discuss how we can achieve these tasks. In this post, we will write code to add or remove the entire row with there input fields dynamically using Javascript. We will provide two buttons, the first button to add new rows to the table and the second ... Problem: I want to be able to add multiple rows to a div and also with the removal but need some help: Add and remove html elements dynamically with javascript. asked Apr 26 PkGuy 25.9k points html Required in Firefox and Opera, optional in IE, Chrome and Safari. A number that specifies the position of the row to insert (starts at 0). The value of 0 results in that the new row will be inserted at the first position. The value of -1 can also be used, this results in a new row being inserted at the last position.
Here Mudassar Ahmed Khan has explained with an example, how to add (insert) / remove (delete) HTML Table Rows dynamically using jQuery. A new row will be added (inserted) using TextBoxes in Footer row in the HTML Table while a row will be removed (deleted) using a Remove button within the HTML Table row using jQuery. Add,Edit And Delete Rows From Table Dynamically Using JavaScript . TalkersCode . See This Tutorial. Name Country Age; Ankit: India: 20: Shawn: Canada: 26: Rahul: India Now we'll insert rows, cells and checkboxes dynamically using JavaScript. First we'll select the table: Create sample data object: Create a new function addRows: We've created the tbody tag and assigned it an id, now its time to insert rows inside the tbody tag. We can use three methods to insert a table row:
delete html table row in javascriptSource Code: http://1bestcsharp.blogspot /2017/03/javascript-remove-html-table-row.htmlJavascript Tutorials For Beginne... Steps: Javascript deletes rows of the table dynamically. These are the step-by-step code explanations on how an existing row is dynamically deleted when a user clicks the 'Delete Row' button. deleteRows() - Within the head section after addRows() function, we have created other Javascript function name deleteRows() that is responsible to delete existing table row with input fields. 21/11/2013 · To delete the current row, set this on your button: onclick="deleteRow (this), with the following code in that function: function deleteRow (t) { var row = t.parentNode.parentNode; document.getElementById ("myTable").deleteRow (row.rowIndex); console.log (row); } Share.
Here are some details: I have a dynamic table, which has Add Row and Delete Row buttons. My form also has a Reset Form button. However, if user creates Rows in the table by using Add Row button and then afterwards click a Reset Form, only data in table cells … To remove rows in the table, I’ll add dynamically created buttons (using JavaScript) in each row of the table. For data entry, I’ll create and add textboxes in each cell, dynamically. The second button will submit the data in the table. The first method createTable () in the script creates the table. I wrote a total of three methods to realize the function of adding rows, and wrote a method to realize the function of deleting rows. The main feeling is that you must be familiar with the JavaScript ... Use javascript to dynamically add table rows with checkboxes
Here Mudassar Ahmed Khan has explained with an example, how to add (insert) / remove (delete) HTML Table Rows dynamically using JavaScript. A new row will be added (inserted) using TextBoxes in Footer row in the HTML Table while a row will be removed (deleted) using a Remove button within the HTML Table row using JavaScript. Delete last row to table from javascript In the downloaded code following part deletes the last row of table from the javascript. document.getElementById("tableData").deleteRow(-1); Solution 1 : insertRow () method and deleteRow () method. Follwing this example sheet you need to make a table which will show out html components. If you practice this code sheet when you pressing add row then a dynamic row will be created and included in the table. At the time you choosing the checkbox and pressing delete row, then the row ...
Feb 17, 2020 - In this tutorial we will show you how to do different operations with table dynamically like add rows ,edit rows, delete rows and save the edited rows on table using javascript The Delete button invokes the function RemoveRow() which starts deleting the rows from page one for each click. In the next tutorial, we will create a dynamic table using JavaScript from a newer approach and add a feature of editing the rows in the table.
 Dynamically Add Or Remove Table Row Using Vuejs Laravel
Dynamically Add Or Remove Table Row Using Vuejs Laravel
 Creating Dynamic Add Remove Rows Table With Vuejs Pakainfo
Creating Dynamic Add Remove Rows Table With Vuejs Pakainfo
 Dynamically Add Remove Table Rows Using Jquery Rowfy Free
Dynamically Add Remove Table Rows Using Jquery Rowfy Free
 Reactjs Tutorial How To Add Or Delete Table Row Dynamically
Reactjs Tutorial How To Add Or Delete Table Row Dynamically
Dynamically Add Remove Rows For A Table In Lwc Salesforce
 Programmers Sample Guide Dynamically Generate Html Table
Programmers Sample Guide Dynamically Generate Html Table
 Dynamically Append Rows To The Table With Jquery
Dynamically Append Rows To The Table With Jquery
 Adding Rows Dynamically With Jquery Stack Overflow
Adding Rows Dynamically With Jquery Stack Overflow
Jquery To Add Remove Html Table Rows Dynamically And Getting
 An Easy Way To Create A Customize Dynamic Table In React Js
An Easy Way To Create A Customize Dynamic Table In React Js
 Delete A Table Row On Button Click In Javascript Stack Overflow
Delete A Table Row On Button Click In Javascript Stack Overflow
 How To Handle Values From Dynamically Generated Elements In
How To Handle Values From Dynamically Generated Elements In
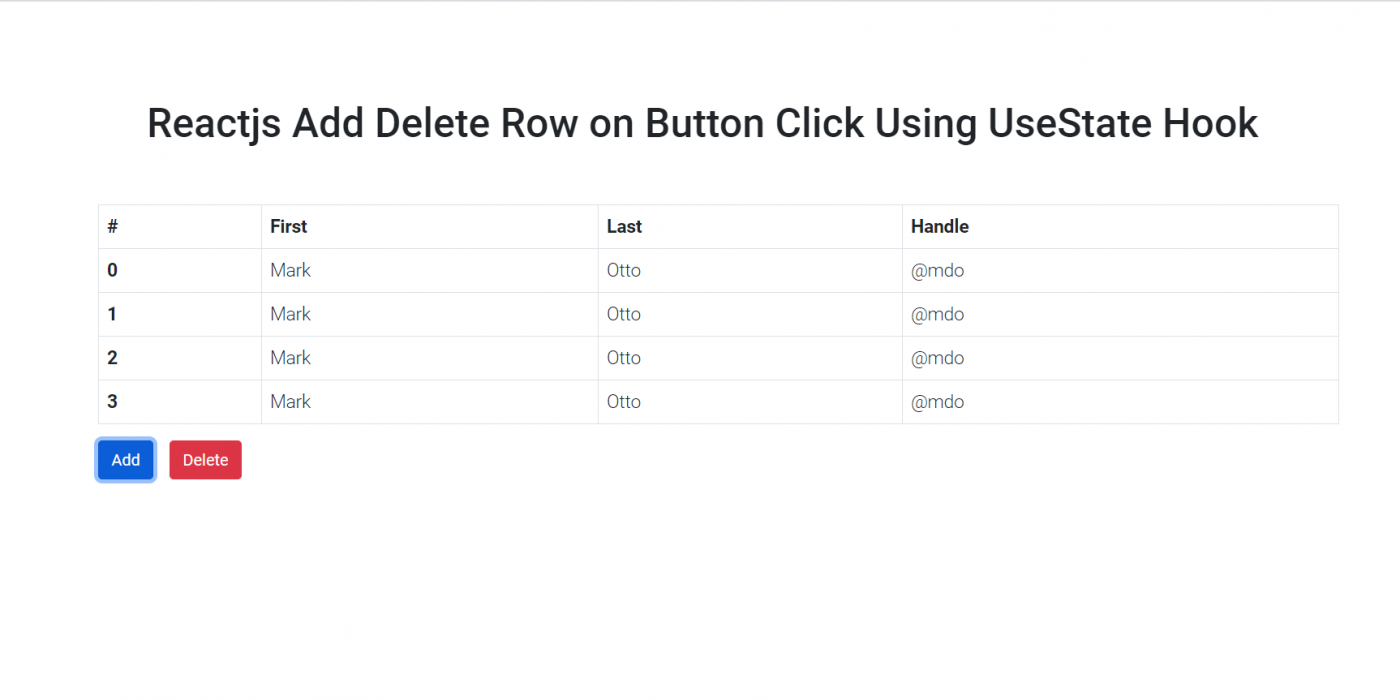
 Reactjs Add Delete Row On Button Click Using Usestate Hook
Reactjs Add Delete Row On Button Click Using Usestate Hook
 Dynamically Add Or Remove Table Row Using Vuejs
Dynamically Add Or Remove Table Row Using Vuejs
 How To Add And Remove Table Row Dynamically In Javascript
How To Add And Remove Table Row Dynamically In Javascript

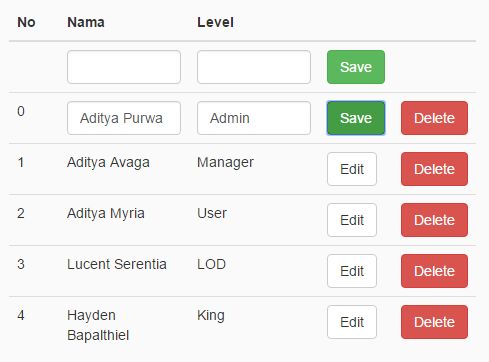
 Add Edit And Delete Data In An Html Table Using Javascript
Add Edit And Delete Data In An Html Table Using Javascript
 Dynamic Table Operation Plugin With Jquery Tabullet Free
Dynamic Table Operation Plugin With Jquery Tabullet Free
 Dynamically Add Remove Rows In Html Table Using Jquery Codehim
Dynamically Add Remove Rows In Html Table Using Jquery Codehim
0 Response to "20 Javascript Delete Row From Table Dynamically"
Post a Comment